Electron安全防护实战:应对常见安全问题及权限控制措施
Electron安全防护实战:应对常见安全问题及权限控制措施
- 引言
- 常见安全问题及其危害
- 提升 Electron 应用安全性的措施
- 限制渲染进程权限
- 防止XSS与内容注入
- 加固应用更新流程
- 严格管理硬件权限
- 使用安全的第三方模块
- 加密敏感数据存储
- 实现进程间通信(IPC)安全
- 隐藏敏感信息于开发者工具
- 应用启动时的自我保护机制
- 结语
引言
Electron 作为一款流行的跨平台桌面应用开发框架,以其 JavaScript 、HTML 和 CSS 的全栈开发模式深受开发者喜爱。然而,由于其独特的架构特性,Electron 应用在给开发者带来便利的同时,也可能面临一系列安全挑战。本文将深入探讨 Electron 应用中常见的安全问题,并通过实战演示,阐述如何采取有效的权限控制措施,以构建安全、可靠的桌面应用程序。
常见安全问题及其危害
以下列举出一些常见的安全问题:
-
Node.js沙箱逃逸:Electron 允许在渲染进程中直接访问 Node.js API ,这无疑极大地提升了开发效率。但同时,这也意味着恶意攻击者可能通过漏洞利用或代码注入,实现对主进程或操作系统底层的非法访问,导致敏感信息泄露或系统资源被恶意操控。
-
钓鱼攻击与恶意注入:由于 Electron 应用通常包含大量的网页内容,攻击者可能通过注入恶意脚本、伪造页面或利用 XSS(跨站脚本攻击)等手段,进行钓鱼攻击,窃取用户数据或实施其他恶意行为。
-
应用更新安全风险:Electron 应用支持自动更新功能,如果更新过程缺乏严格的身份验证和完整性校验,攻击者可能通过篡改更新包,将恶意代码植入到用户设备上。
-
硬件权限滥用:Electron 应用可以访问诸如摄像头、麦克风、文件系统等硬件资源,若权限管理不当,可能导致用户隐私泄露或数据被非法获取。
提升 Electron 应用安全性的措施
限制渲染进程权限
代码示例:
// main.js
const { BrowserWindow } = require('electron')let win = new BrowserWindow({webPreferences: {nodeIntegration: false, // 默认禁用Node.js集成contextIsolation: true, // 启用上下文隔离,防止渲染进程直接访问主进程对象enableRemoteModule: false, // 禁用remote模块,减少攻击面}
})
对于确实需要在渲染进程中使用的 Node.js API ,建议使用 contextBridge 进行安全封装,仅暴露必要的接口。
// preload.js
const { contextBridge } = require('electron')contextBridge.exposeInMainWorld('myAPI', {doSomethingSafe: () => {// 安全的Node.js操作...}
})
防止XSS与内容注入
代码示例:
使用 Content-Security-Policy(CSP)头来限制加载的外部资源,防范 XSS 攻击。
<!-- index.html -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self';script-src 'self' 'unsafe-inline'; style-src 'self' 'unsafe-inline'; img-src 'self' data:;
">
对于用户生成的内容,如聊天消息、评论等,应进行严格的输入验证和转义处理,避免 HTML 注入。
function sanitizeUserInput(input) {return input.replace(/</g, '<').replace(/>/g, '>');
}
加固应用更新流程
代码示例:
确保使用安全的 HTTPS 连接下载更新包,并进行严格的签名验证。
const { autoUpdater } = require('electron-updater')autoUpdater.autoDownload = false // 用户确认后才下载更新
autoUpdater.allowPrerelease = false // 禁止预发布版本更新autoUpdater.on('update-available', (info) => {// 显示更新确认对话框
})autoUpdater.on('update-downloaded', (info) => {// 用户确认后,安装更新autoUpdater.quitAndInstall()
})autoUpdater.checkForUpdates() // 启动更新检查
严格管理硬件权限
代码示例:
使用 Electron 的权限 API ,在实际使用时动态请求用户授权。
const { dialog } = require('electron')function requestCameraAccess() {dialog.showMessageBox({type: 'question',message: 'This app needs access to your camera.',buttons: ['Allow', 'Deny'],}).then((result) => {if (result.response === 0) {// 用户同意,调用摄像头API}})
}function requestFileAccess() {const { session } = require('electron')session.defaultSession.setPermissionRequestHandler((webContents, permission, callback) => {if (permission === 'media') {dialog.showMessageBox({type: 'question',message: 'This app needs access to your files.',buttons: ['Allow', 'Deny'],}).then((result) => {callback(result.response === 0)})}})
}
使用安全的第三方模块
最佳实践:
- 时刻关注所依赖的第三方模块的安全公告和更新情况,及时修复已知漏洞。
- 使用工具如
npm audit或snyk对项目依赖进行定期扫描,识别并修复潜在的安全问题。 - 尽量选择活跃维护、社区认可度高、有良好安全记录的模块。
加密敏感数据存储
代码示例:
使用加密库如 crypto-js 或 bcryptjs 对敏感数据(如用户凭据、配置信息等)进行加密存储。
const CryptoJS = require('crypto-js');function encryptData(data, key) {const ciphertext = CryptoJS.AES.encrypt(JSON.stringify(data), key).toString();return ciphertext;
}function decryptData(ciphertext, key) {const bytes = CryptoJS.AES.decrypt(ciphertext, key);const plaintext = JSON.parse(bytes.toString(CryptoJS.enc.Utf8));return plaintext;
}
实现进程间通信(IPC)安全
代码示例:
确保 IPC 消息的有效性与完整性,避免恶意消息注入。
const { ipcMain, ipcRenderer } = require('electron');// 主进程中
ipcMain.handle('secure-message', (event, payload, signature) => {const isValid = verifySignature(payload, signature); // 使用合适的签名验证函数if (!isValid) {throw new Error('Invalid message signature');}// 处理合法消息...
});// 渲染进程中
async function sendSecureMessage(payload) {const signature = signPayload(payload); // 使用合适的签名函数await ipcRenderer.invoke('secure-message', payload, signature);
}
隐藏敏感信息于开发者工具
代码示例:
防止用户通过开发者工具查看或修改敏感信息。
// main.js
const { app, BrowserWindow } = require('electron');app.whenReady().then(() => {const mainWindow = new BrowserWindow({webPreferences: {devTools: process.env.NODE_ENV === 'development', // 开发环境下开启},});// 若在生产环境中,可禁用或限制开发者工具if (process.env.NODE_ENV !== 'development') {mainWindow.webContents.on('devtools-opened', () => {mainWindow.webContents.closeDevTools();});}
});
应用启动时的自我保护机制
代码示例:
检测应用启动环境的异常,如代码完整性校验、反调试检测等。
const fs = require('fs');
const crypto = require('crypto');// 检查主程序文件完整性
const mainFilePath = path.join(app.getPath('exe'), '..'); // 获取主程序所在目录
const mainFileHash = calculateFileHash(fs.readFileSync(mainFilePath)); // 计算哈希值
if (mainFileHash !== EXPECTED_MAIN_FILE_HASH) {console.error('Main program file integrity compromised!');app.quit();
}// 反调试检测(简单示例)
function isBeingDebugged() {return !!process.execArgv.some(arg => arg.includes('--inspect'));
}if (isBeingDebugged()) {console.warn('Application is being debugged!');// 可采取进一步行动,如限制功能、记录日志或强制退出
}
结语
构建安全的 Electron 应用是一项系统工程,涉及权限管理、内容安全、更新流程、硬件权限控制、第三方模块选择、数据加密、进程间通信安全、敏感信息保护以及应用启动自检等多个层面。通过深入理解并积极应对上述常见安全问题,结合文中提供的实战代码示例和最佳实践,开发者能够有效地提升 Electron 应用的安全性,为用户打造一个既功能丰富又安全可靠的桌面应用环境。
在实际开发过程中,务必牢记以下几点:
- 持续关注安全动态:及时了解并应对新的安全威胁和漏洞,定期更新依赖,运用安全工具进行项目审计。
- 实施纵深防御:采用多层防护措施,即使某一层被突破,也能通过其他防护手段阻止或减轻攻击影响。
- 遵循最小权限原则:仅赋予应用完成其功能所需的最低限度权限,严格限制不必要的 API 访问和硬件资源使用。
- 重视用户教育:引导用户了解安全风险,培养良好的安全使用习惯,如不随意开启开发者工具、谨慎处理不明来源的更新提示等。
总之,构建安全的 Electron 应用需要开发者具备强烈的安全意识,结合扎实的技术功底和严谨的开发流程,方能在享受 Electron 带来的开发便利的同时,确保用户数据安全,提升应用信誉,赢得用户的长期信任与支持。
相关文章:

Electron安全防护实战:应对常见安全问题及权限控制措施
Electron安全防护实战:应对常见安全问题及权限控制措施 引言常见安全问题及其危害提升 Electron 应用安全性的措施限制渲染进程权限防止XSS与内容注入加固应用更新流程严格管理硬件权限使用安全的第三方模块加密敏感数据存储实现进程间通信(IPCÿ…...

StringBuffer与StringBuilder
1.区别 (1). String : 不可变字符序列. (2). StringBuffer : 可变字符序列.线程安全,但效率低. (3). StringBuilder : 可变字符序列.线程不安全,但效率高. 既然StringBuffer与StringBuilder都是可变字符序列,但二者咋区分开呢?…...

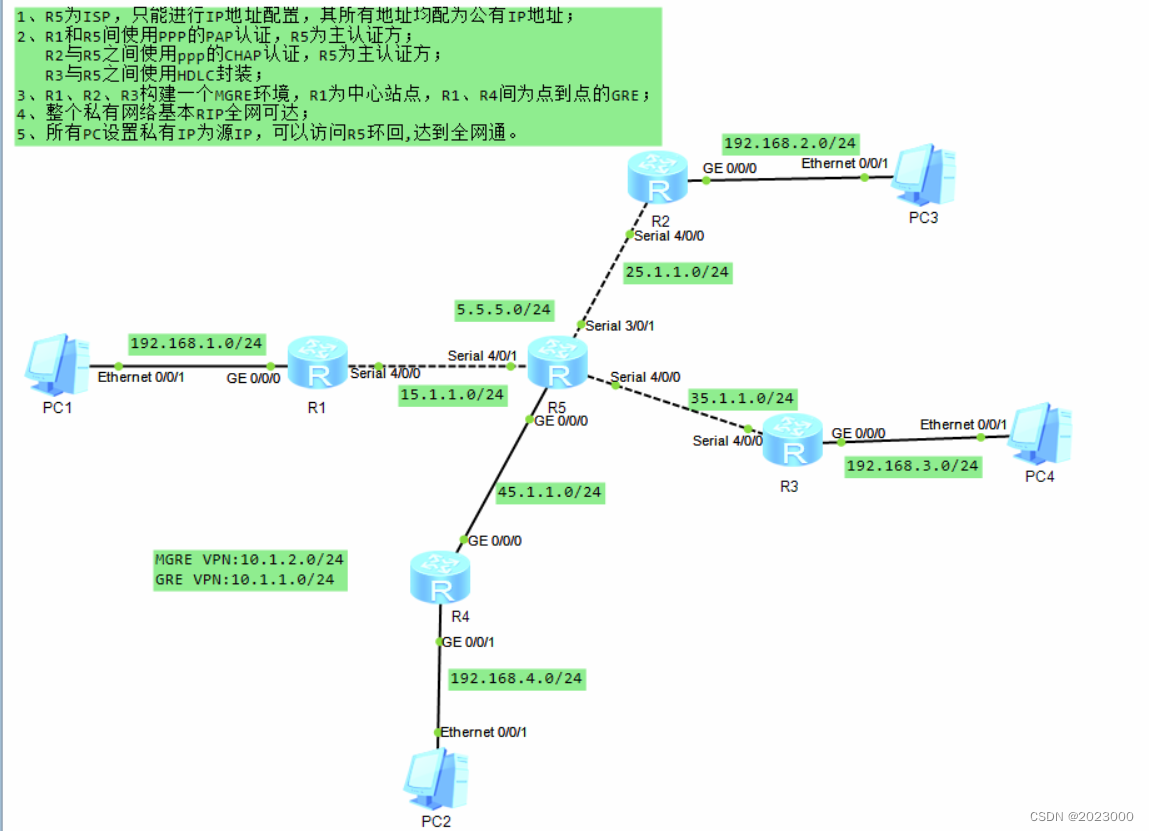
HCIP综合实验拓扑
实验要求 1.R5为ISP,只能进行IP地址配置,其所有地址均配为公有I地址; 2、R1和R5间使用PPP的PAP认证,R5为主认证方: R2与R5之间使用ppp的CHAP认证,R5为主认证方; R3与R5之间使用HDLC封装; 3R1、R2、R3构建一个MGRE环境…...

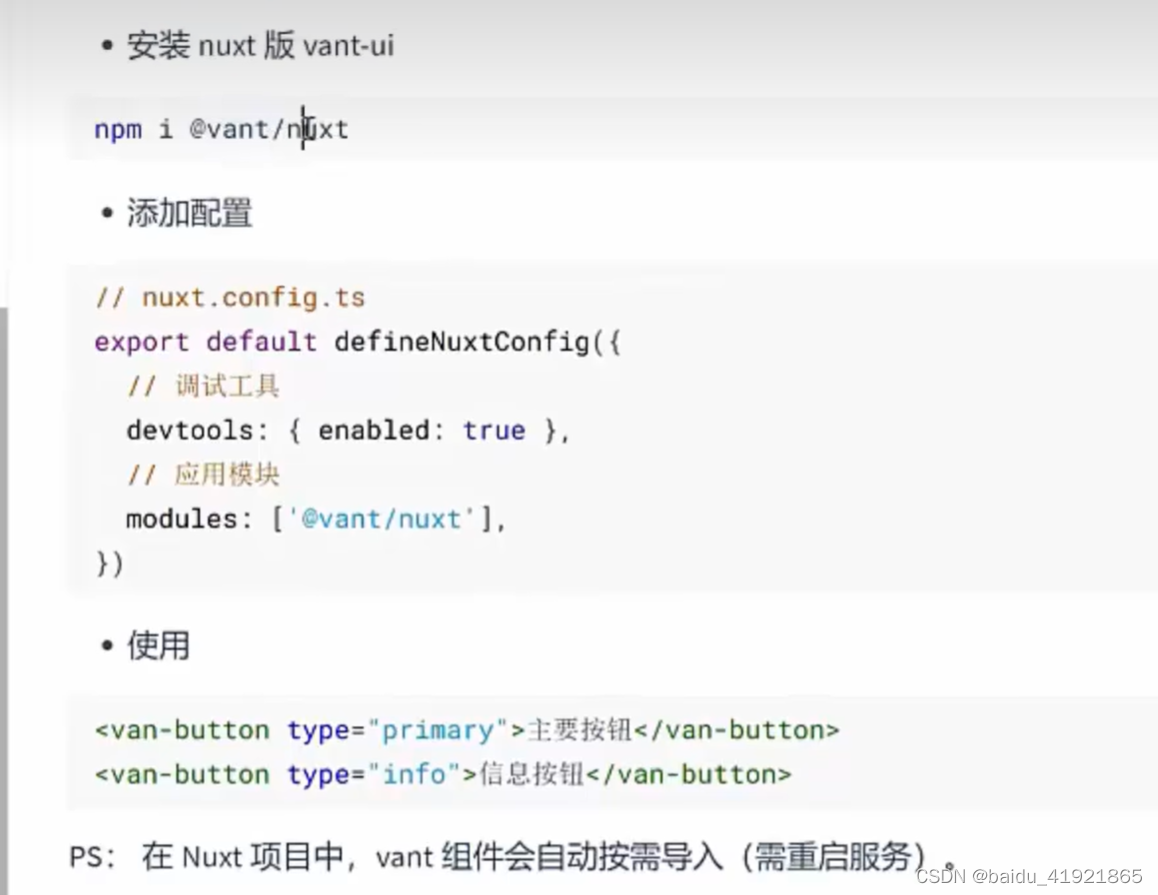
nuxt学习
一、遇到的问题 1、nuxt初始化失败问题解决方案 使用npm和pnpm初始化都失败 原因:主机连不上DNS服务器 解决方案 Step1: 打开文件夹 Windows:路径:C:\Windows\System32\drivers\etc Mac: 路径:/etc/hosts Step2: 使用记事本方式打开 …...

VS学习建议
Visual Studio(简称VS)是由微软公司开发的一款集成开发环境(IDE),支持多种编程语言,主要用于Windows平台上的应用程序开发。学习使用Visual Studio涉及多个方面,以下是一些关键的学习内容&#…...

java汇总区间
给定一个 无重复元素 的 有序 整数数组 nums 。 返回 恰好覆盖数组中所有数字 的 最小有序 区间范围列表 。也就是说,nums 的每个元素都恰好被某个区间范围所覆盖,并且不存在属于某个范围但不属于 nums 的数字 x 。 列表中的每个区间范围 [a,b] 应该按…...

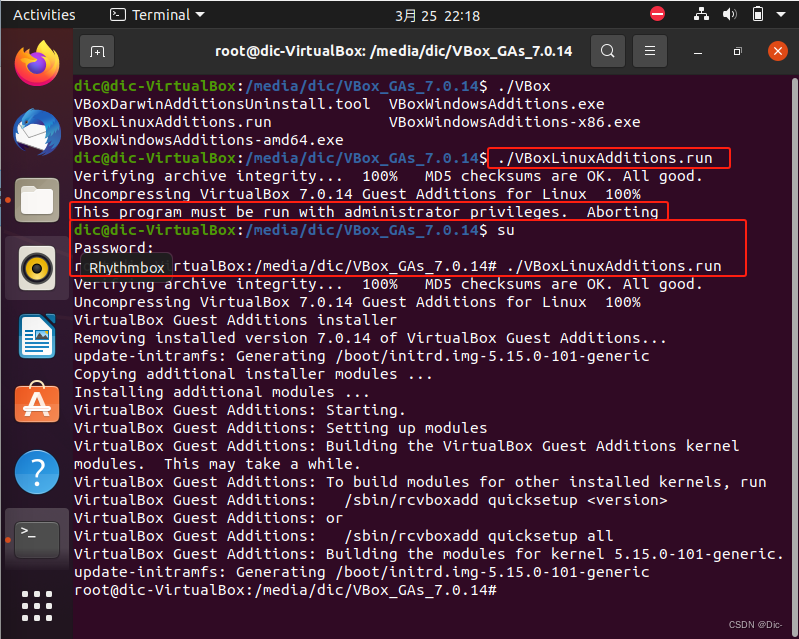
【笔记】OpenHarmony设备开发:搭建开发环境(Ubuntu 20.04,VirtualBox 7.0.14)
参考:搭建开发环境(HarmonyOS Device) Note:Windows系统虚拟机中Ubuntu系统安装完成后,根据指导完成Ubuntu20.04基础环境配置(HarmonyOS Connect 开发工具系列课) 系统要求 Windows系统要求&…...

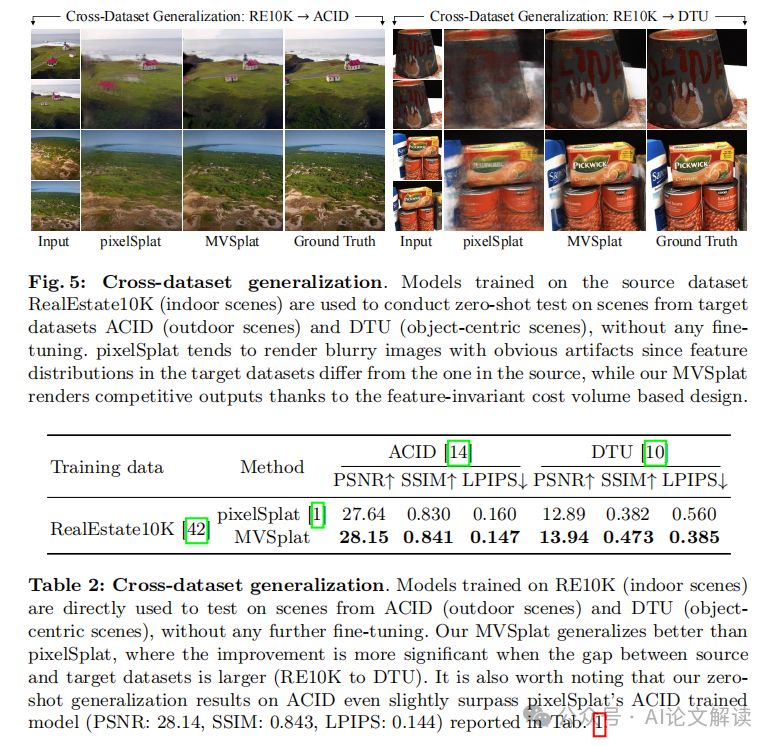
计算机视觉新巅峰,微软牛津联合提出MVSplat登顶3D重建
开篇:探索稀疏多视图图像的3D场景重建与新视角合成的挑战 3D场景重建和新视角合成是计算机视觉领域的一项基础挑战,尤其是当输入图像非常稀疏(例如,只有两张)时。尽管利用神经场景表示,例如场景表示网络&a…...

halcon图像腐蚀
1、原理 使用结构元素在图像上移动,只有结构元素上的所有像素点都属于图像中时,才保留结构元素中心点所在的像素,常用于分离连接的两个物体、消除噪声。 2、halcon代码 dev_open_file_dialog (read_image, default, default, Selection) r…...

neo4j使用详解(六、cypher即时时间函数语法——最全参考)
Neo4j系列导航: neo4j及简单实践 cypher语法基础 cypher插入语法 cypher插入语法 cypher查询语法 cypher通用语法 cypher函数语法 6.时间函数-即时类型 表示具体的时刻的时间类型函数 6.1.date函数 年-月-日时间函数: yyyy-mm-dd 6.1.1.获取date da…...

Web 前端性能优化之一:性能模型及网页原理
一、RAIL 性能模型 RAIL性能模型指出了用户对不同延迟时间的感知度,以用户为中心的原则,就是要让用户满意网站或应用的性能体验。 RAIL :响应(Response)、动画(Animation)、空闲(Idle)、加载(Load) RAIL 性能模型 用户感知延迟的时间窗口 1…...

常用的主流好用的WEB自动化测试工具强烈推荐
在业务使用的自动化测试工具很多。有开源的,有商业化的,各有各得特色,各有各得优点!下面我就介绍几个我用过的一款非常优秀的国产自动化测试工具。在现有的自动化软件当中,都是以元素的name、id、xpath、class、tag、l…...

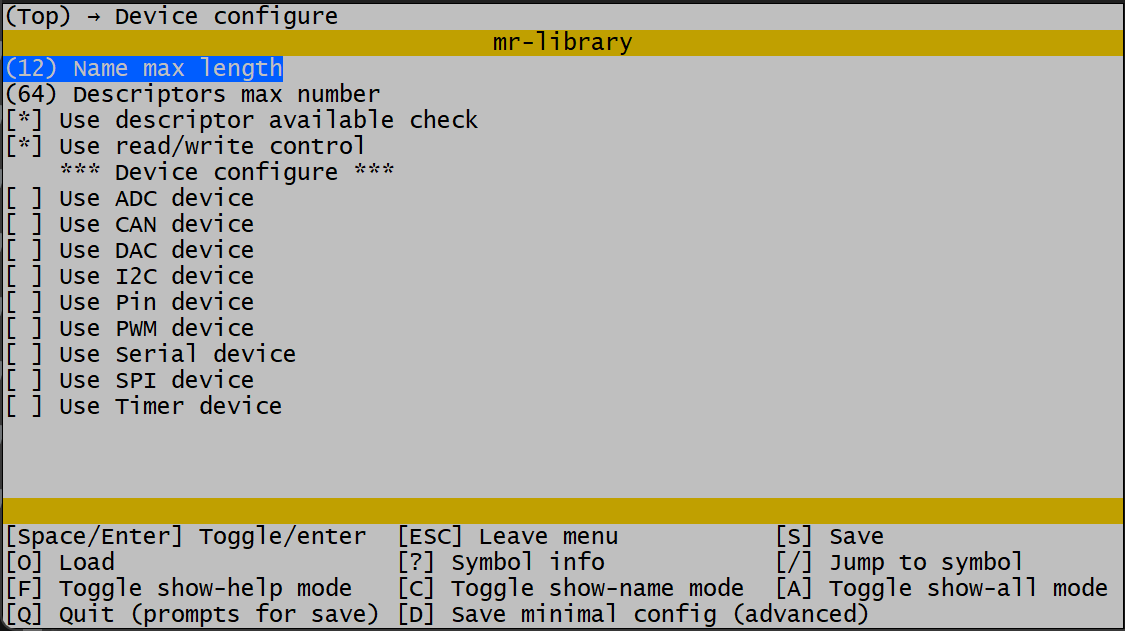
分享几个非常不错嵌入式开源项目,一定不要错过
大家好,我是知微! 经常有小伙伴后台私信我: 有没有好的开源项目推荐怎么样才能提升自己的编程能力 那么这篇文章就推荐几个还不错的开源项目,感兴趣的小伙伴可以学习一下! 日志库EasyLogger https://github.com/ar…...

Golang基础-4
Go语言基础 介绍 基础 数组(array) 数组声明 元素访问与修改 数组遍历 关系运算 切片创建 多维数组 介绍 本文介绍Go语言中数组(array)操作(数组声明、元素访问与修改、数组遍历、关系运算、切片创建、多维数组)等相关知识。 基础 数组 数组是具有相同数据类型的…...

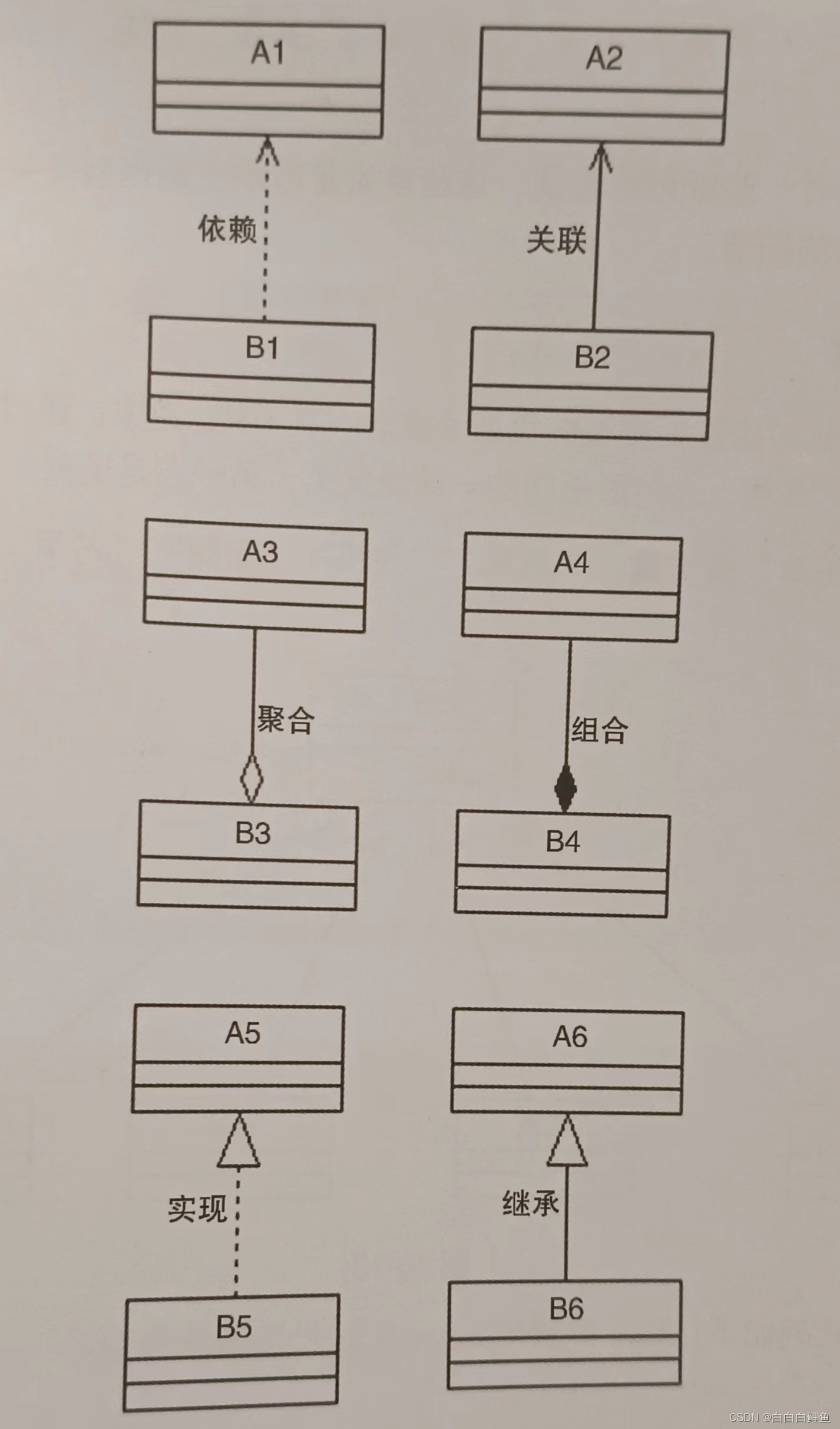
2024软件设计师备考讲义——UML(统一建模语言)
UML的概念 用例图的概念 包含 <<include>>扩展<<exted>>泛化 用例图(也可称用例建模)描述的是外部执行者(Actor)所理解的系统功能。用例图用于需求分析阶段,它的建立是系统开发者和用户反复…...

HTML——1.简介、基础、元素
一、简介 HTML(HyperText Markup Language)是一种用于创建网页的标记语言。它使用标记(tag)来描述网页的结构和内容。HTML被用于定义网页中的文本、图像、链接、多媒体以及其他元素的排列和呈现方式。 HTML文档是由一系列的HTML…...
 函数简介)
Rust 标准库:std::env::args() 函数简介
std::env::args() 是 Rust 标准库中的一个函数,它属于 std::env 模块。这个函数用于获取并返回一个迭代器,该迭代器包含了程序运行时从命令行传入的所有参数。 当你运行一个 Rust 程序并从命令行传递参数时,例如: my_rust_progr…...

【Blockchain】GameFi | NFT
Blockchain GameFiGameFi顶级项目TheSandbox:Decentraland:Axie Infinity: NFTNFT是如何工作的同质化和非同质化区块链协议NFT铸币 GameFi GameFi是游戏和金融的组合,它涉及区块链游戏,对玩家提供经济激励,…...

【Docker】搭建安全可控的自定义通知推送服务 - Bark
【Docker】搭建安全可控的自定义通知推送服务 - Bark 前言 本教程基于绿联的NAS设备DX4600 Pro的docker功能进行搭建。 简介 Bark是一款为Apple设备用户设计的开源推送服务应用,它允许开发者、程序员以及一般用户将信息快速推送到他们自己的iPhone、iPad等设备上…...
国内IP代理软件电脑版:深入解析与应用指南
随着互联网技术的快速发展,网络活动日益丰富多样,IP代理软件也因其独特的功能和优势,成为许多电脑用户不可或缺的工具。在国内,由于网络环境的复杂性和特殊性,选择一款稳定、高效的IP代理软件电脑版尤为重要。虎观代理…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
