简单的HTML
1.HTML介绍
HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它使用一系列的元素来描述网页的结构和内容,包括文本、图像、链接、表格等。
1.1HTML基础结构
HTML文件是一种纯文本文件,由一系列的元素构成。每个元素由一对尖括号<>包围,并用于定义网页的不同部分。例如:
<!DOCTYPE html>
<html><head><title>网页标题</title></head><body><h1>这是一个标题</h1><p>这是一段文字</p></body>
</html><!DOCTYPE html>声明定义了这是一个HTML5文档<html></html>是整个HTML文档的根元素<head></head>包含了文档的元数据,如标题、样式表等<body></body>包含了网页的可见内容
1.2 HTML标题和段落
标题和段落是网页中最基本的元素。标题由<h1>到<h6>六个级别表示,数字越小级别越高。段落使用<p>元素定义。示例:
<!DOCTYPE html>
<html><head><title>网页标题</title></head><body><h1>这是一个标题</h1><p>这是一段文字</p></body>
</html>1.3 HTML链接
<a>元素定义了超链接,使用href属性指定链接的URL。链接可以指向另一个网页,也可以指向同一页面的某个位置(锚点链接)。示例:
<a href="https://www.example.com">这是一个链接到example.com的链接</a><a href="https://www.example.com" target="_blank">这个链接会在新标签页中打开</a><a href="#bottom">跳转到页面底部</a><!-- 其他内容 --><h2 id="bottom">这是页面底部</h2>1.4 HTML媒体标签
<img>元素用于在网页中插入图像,使用src属性指定图像的URL,alt属性提供了图像的替代文本(当图像无法显示时显示)。示例:
<img src="example.jpg" alt="这是一张示例图片"><img src="https://example.com/logo.png" alt="网站Logo">如果你想添加音频或视频可以使用<dudio>和<video>:
<div><audio src="https://m10.music.126.net/20240319155649/96db96aeb4629fe864d1843007b11779/yyaac/obj/wonDkMOGw6XDiTHCmMOi/3067332831/9179/0ea1/85ec/645a8325907dc22d0f5adaa165b074fa.m4a", controls></audio></div><div><video src="https://player.vimeo.com/progressive_redirect/playback/617209007/rendition/360p/file.mp4?loc=external&oauth2_token_id=1747418641&signature=d5b4b95263bc1cdd7d56a2592c0370fa35a874ed20271164cb261bdc245f06cf" controls width="50%"></video></div>插入的链接可以是本地的路径,也可以是外部链接。
1.5 HTML列表
HTML支持有序列表(<ol>)和无序列表(<ul>),列表项使用<li>元素定义。示例:
<ul><li>这是一个无序列表项</li><li>这是另一个无序列表项</li><li>列表项可以嵌套<ul><li>嵌套无序列表项</li><li>另一个嵌套项</li></ul></li>
</ul><ol><li>这是一个有序列表项</li><li>这是另一个有序列表项</li><li>有序列表也可以嵌套<ol><li>嵌套有序列表项</li><li>另一个嵌套项</li></ol></li>
</ol>1.6 HTML表格
使用<table>元素创建表格,其中包含行<tr>和单元格<th>(表头)和<td>(数据)。示例:
<table><tr><th>姓名</th><th>年龄</th><th>城市</th></tr><tr><td>张三</td><td>25</td><td>北京</td></tr><tr><td>李四</td><td>30</td><td>上海</td></tr>
</table>1.7HTML表单
<form>元素定义了用于收集用户输入的HTML表单,其中包含各种表单控件,如文本框、复选框、单选按钮等。示例:
<form action="/submit-form" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><br><label for="email">电子邮件:</label><input type="email" id="email" name="email"><br><label for="password">密码:</label><input type="password" id="password" name="password"><br><label>性别:</label><input type="radio" id="male" name="gender" value="male"><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label><br><label>兴趣爱好:</label><input type="checkbox" id="reading" name="hobbies[]" value="reading"><label for="reading">阅读</label><input type="checkbox" id="sports" name="hobbies[]" value="sports"><label for="sports">运动</label><input type="checkbox" id="music" name="hobbies[]" value="music"><label for="music">音乐</label><br><input type="submit" value="提交">
</form>如果你想使表单能够提交,就必须使用label标签,默认的提交方式是get。
1.8HTML语义化标签
这个无关紧要,可以用也可以不用,它使你写的网页 结构清晰,这些标签跟div除了名字不同之外,并没有什么不同:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><header><nav></nav></header><main><section><article></article></section></main><aside></aside><footer></footer>
</body>
</html>header是头,nav代表导航栏,main代表主要内容,其他顾名思义。
1.9 HTNML标准属性
即id、class、title、style。
id是唯一的,class代表类名,可重复,可以有多个。这两个都可以用在css选择器中。
title就是标题,style里可以设置标签的样式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="g1" class="g1 g2 g3 g4" title="g1" style="color:blue; background-color:blueviolet;">g1</div><div id="g2" class="ggg gg2 gg3" title="g2" style="color: brown; background-color: chocolate;">g2</div>
</body>
</html>1.10 自定义字体
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><style>.d1{width: 100px;height: 100px;background-color: brown;}.d1:hover + .d2{width: 100px;height: 100px;background-color: aquamarine;/* 旋转 *//* transform: rotate(180deg); */transform: rotateX(180deg);}.d2{transition: all 2s linear;}@keyframes d3 {100%{transform: rotate(360deg);}}.d3{width: 70px;height: 70px;animation: d3 1s linear reverse; /*infinite*/background-color: black;text-align: center;line-height: 70px;border-radius: 5%;}</style><div class="d1"></div><div class="d2"></div><div class="d3"><img src="../360/img/hot_up.png" alt=""></div>
</body>
</html>1.11 弹性布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container{width: 300px;height: 300px;border-style: solid;border-width: 1px;/* display: flex; */}.container div div{width: 100px;height: 100px;background-color: lightsalmon;font-size: 32px;text-align: center;line-height: 100px;}.container{/* flex-direction 主轴方向row row-reverse columu column-reverse*//*flex *//* justify-content: space-around; *//* 交叉轴位置 *//* align-items: center; */}#d1, #d2, #d3{display: flex;/* width: 300px;height: 100px; */}#d2{justify-content: center;}#d3{justify-content: flex-end;}</style>
</head>
<body><div class="container"><div id="d1"><div class="d1">1</div></div><div id="d2"><div class="d1">2</div></div><div id="d3"><div class="d1">3</div></div><!-- <div class="d1">1</div> --></div>
</body>
</html>1.12渐变与动画
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><style>.d1{width: 100px;height: 100px;background-color: brown;}.d1:hover + .d2{width: 100px;height: 100px;background-color: aquamarine;/* 旋转 *//* transform: rotate(180deg); */transform: rotateX(180deg);}.d2{transition: all 2s linear;}@keyframes d3 {100%{transform: rotate(360deg);}}.d3{width: 70px;height: 70px;animation: d3 1s linear reverse; /*infinite*/background-color: black;text-align: center;line-height: 70px;border-radius: 5%;}</style><div class="d1"></div><div class="d2"></div><div class="d3"><img src="../360/img/hot_up.png" alt=""></div>
</body>
</html>1. 13HTML样式
可以使用内联样式、内部样式表或外部样式表(CSS文件)来设置HTML元素的样式。
内联样式
使用style属性直接设置元素的样式:
<h1 style="color:blue;font-size:36px;">这个标题具有内联样式</h1>内部样式表
在<head>部分使用<style>元素定义CSS样式:
<!DOCTYPE html>
<html>
<head><style>h1 {color: blue;font-size: 36px;}p {color: green;}</style>
</head>
<body><h1>这个标题使用内部样式表样式</h1><p>这个段落也使用内部样式表样式</p>
</body>
</html>外部样式表
使用<link>元素链接外部CSS文件:
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="styles.css">
</head>
<body><h1>这个标题使用外部样式表样式</h1><p>这个段落也使用外部样式</p>html代码很简单,只要你能记住就好了,几乎不需要理解,但设置样式对新手来说是棘手的,因为你并不熟练,并不了解每个标签的特性。下面就介绍一下。
2.HTML各标签的特性
HTML标签特性
全局特性
一些特性可以应用于任何HTML元素,被称为全局特性。常见的全局特性包括:
id: 为元素赋予一个唯一的标识符,用于选择器等。class: 为元素赋予一个或多个类名,用于选择器等。style: 内联设置元素的CSS样式。title: 为元素提供附加信息,在鼠标悬停时显示工具提示。lang: 指定元素的语言。data-*: 用于存储私有数据,可通过JavaScript访问。
示例:
<p id="intro" class="important" style="color:red;" title="这是一个重要段落" data-author="张三">这是一段重要文字。</p>
链接特性
<a>标签用于创建链接,它有以下特性:
href: 链接的目标URL。target: 指定链接在何处打开,如_blank为新标签页。download: 将链接资源作为下载项而非在浏览器中打开。
示例:
<a href="https://www.example.com" target="_blank">在新标签页中打开</a>
<a href="example.pdf" download>下载PDF文件</a>图像特性
<img>标签用于插入图像,它有以下特性:
src: 图像的URL。alt: 图像无法显示时的替代文本。width和height: 设置图像的宽度和高度。
示例:
<img src="example.jpg" alt="这是一张示例图片" width="500" height="300">
表格特性
<table>标签用于创建表格,其中包含<tr>(行)和<th>(表头单元格)、<td>(数据单元格),它们有以下特性:
border: 设置表格边框宽度。cellpadding: 设置单元格内边距。cellspacing: 设置单元格间距。colspan和rowspan: 指定单元格合并列或行。
示例:
<table border="1" cellpadding="5" cellspacing="0"><tr><th colspan="2">学生信息</th></tr><tr><td rowspan="2">张三</td><td>90</td></tr><tr><td>80</td></tr>
</table>表单特性
<form>标签用于创建表单,其中包含各种输入控件,如<input>、<textarea>、<select>等,它们有以下常见特性:
name: 控件名称,用于提交数据时标识字段。value: 控件的初始值。required: 指定控件为必填项。pattern: 指定控件值必须匹配的正则表达式模式。min和max: 对数值型控件设置最小和最大值。
示例:
<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><label for="email">电子邮件:</label><input type="email" id="email" name="email" pattern="[^@]+@[^@]+\.[a-zA-Z]{2,6}"><br><label for="age">年龄:</label><input type="number" id="age" name="age" min="18" max="65"><br><input type="submit" value="提交">
</form>CSS样式设置注意事项
在设置HTML元素的CSS样式时,需要注意以下几点:
- 选择器优先级
CSS选择器有不同的优先级,按照以下顺序从高到低:
- 内联样式 > ID选择器 > 类选择器 > 元素选择器
- 同级选择器,后者覆盖前者
- 较具体的选择器优先于较不具体的选择器
- 继承
一些CSS属性会从父元素自动继承到子元素,如color、font-family等。如需覆盖继承的样式,需要显式指定。
- 盒模型
理解CSS盒模型对于设置元素的margin、padding、border等样式很重要。
- 单位
CSS支持多种单位,如px(像素)、%(百分比)、em(相对字体大小)等,要根据情况选择合适的单位。
- 浏览器兼容性
不同浏览器对某些CSS属性或值的支持情况可能有所不同,需要注意兼容性问题。
- CSS重置
不同浏览器对HTML元素的默认样式存在差异,通常需要使用CSS重置来统一默认样式。
示例:清除所有元素的margin和padding:
* {margin: 0;padding: 0;
}ok,下篇文章介绍css。
相关文章:

简单的HTML
1.HTML介绍 HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它使用一系列的元素来描述网页的结构和内容,包括文本、图像、链接、表格等。 1.1HTML基础结构 HTML文件是一种纯文本文件,由一系列的元素构成。每个元素由一对尖括号<>包围,…...

2024最新 maven 高级用法 (概念自己百度)
#B站看视频学不到的知识# 目录 maven 定义和概念 maven是java构建工具。maven通过远程仓库获取和更新jar包,通过坐标来管理jar文件。 maven核心配置文件 config目录下settings.xml 文件,核心配置详解: localRepository 本地仓库地址&…...

【C++】每日一题 12 整数转罗马数字
罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1。12 写做 XII ,即为…...

C++学习建议
C是一门强大且广泛应用的编程语言,特别适合系统级开发、高性能应用和游戏引擎等场景。如果你准备深入学习C,以下是一些关键点和学习路径建议: 1. **基础语法**:首先掌握C的基础语法,如变量声明与赋值、数据类型、运算…...

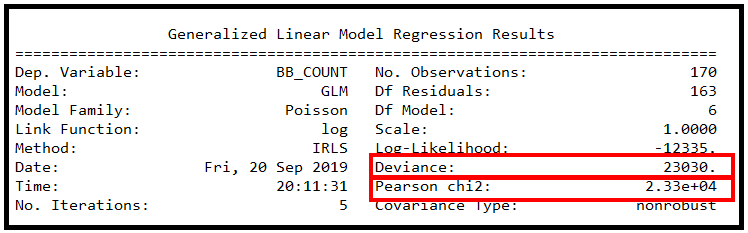
python实现泊松回归
1 什么是基于计数的数据? 基于计数的数据包含以特定速率发生的事件。发生率可能会随着时间的推移或从一次观察到下一次观察而发生变化。以下是基于计数的数据的一些示例: 每小时穿过十字路口的车辆数量每月去看医生的人数每月发现的类地行星数量 计数数…...

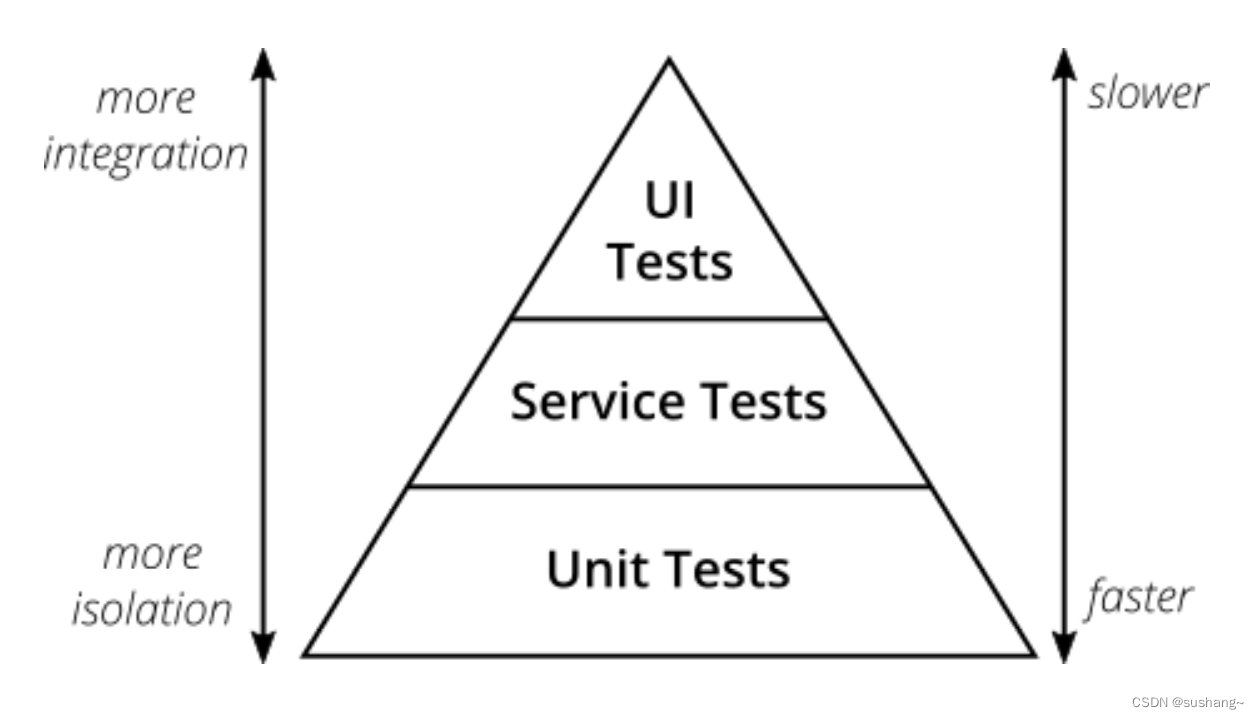
软件测试-进阶篇
目录 测试的分类1 按测试对象划分1.1 界面测试1.2 可靠性测试1.3 容错性测试1.4 文档测试1.5 兼容性测试1.6 易用性测试1.7 安装卸载测试1.8 安装测试1.9 性能测试1.10 内存泄漏测试 2 按是否查看代码划分2.1 黑盒测试(Black-box Testing)2.2 白盒测试&a…...

Google人才选拔的独特视角
Google人才选拔的独特视角 独特的人才选拔标准 Google作为全球最大的搜索引擎公司,拥有无数优秀的人才。他们的选拔标准与众不同,有着自己独特的人才观。 重视多元化的背景 Google相信人才的多元化背景能够给公司带来不同的思考角度和创新思维。他们…...

OSPF---开放式最短路径优先协议
1. OSPF描述 OSPF协议是一种链路状态协议。每个路由器负责发现、维护与邻居的关系,并将已知的邻居列表和链路费用LSU报文描述,通过可靠的泛洪与自治系统AS内的其他路由器周期性交互,学习到整个自治系统的网络拓扑结构;并通过自治系统边界的路…...

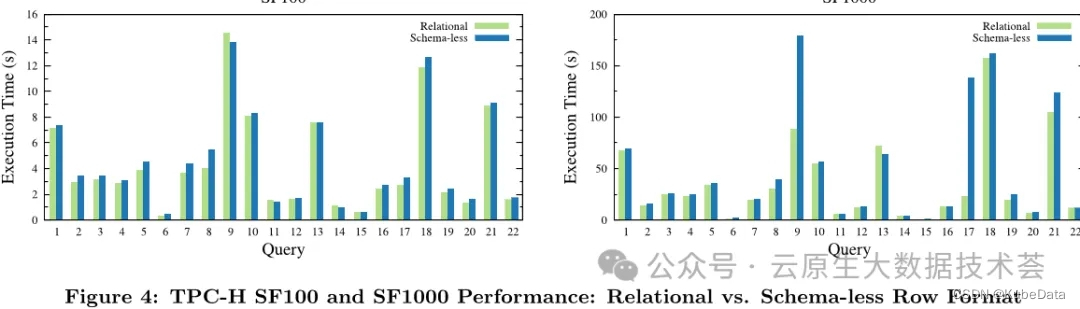
云数据仓库Snowflake论文完整版解读
本文是对于Snowflake论文的一个完整版解读,对于从事大数据数据仓库开发,数据湖开发的读者来说,这是一篇必须要详细了解和阅读的内容,通过全文你会发现整个数据湖设计的起初原因以及从各个维度(架构设计、存算分离、弹性…...

Redis中是如何初始化服务器的?
初始化服务器 一个Redis服务器从启动到能够接受客户端的命令请求,需要经过一系列的初始化和设置过程,比如初始化服务器状态,接受用户指定的服务器配置,创建相应的数据结构和网络连接等等 初始化服务器状态结构 初始化服务器的第…...

深度学习训练过程中,常见的关键参数和概念讲解
深度学习训练过程中的关键参数和概念对于构建、理解和优化模型至关重要。以下是一些最常见的参数和概念,以及它们的简要解释: 1. 学习率(Learning Rate) 学习率是优化算法中最重要的参数之一,它控制着权重调整的幅度…...

如何提高小红书笔记的收录率?
在小红书平台上,笔记的收录率是衡量一篇笔记是否受欢迎和有价值的重要因素。为了提高笔记的收录率,有几个关键点需要注意: 1.内容不涉及广告 在发布笔记前要先确保笔记内容不包含任何形式的广告或推广信息。小红书平台对于广告性质的内容有…...

思通数科:利用开源AI能力引擎平台打造企业智能搜索系统
在信息爆炸的时代,如何高效地管理和检索海量数据已成为企业和个人面临的一大挑战。思通数科 StoneDT 多模态AI能力引擎平台,以其强大的自然语言处理(NLP)、OCR识别、图像识别和文本抽取技术,为用户带来了前所未有的智能…...

Nginx配置其实很简单
Nginx配置其实很简单 不管作为前端还是后端,我们工作中或多或少得接触反向代理,比如代理静态页面或者文件、代理接口解决跨域、配置https、配置缓存和负载等等。而这些需求的实现,我们肯定能接触到Nginx,即使我们使用Caddy等等其它代理方式,但也肯定知道Nginx的存在。如果…...
)
Redis中的serverCron函数(一)
serverCron函数 Redis服务器中的serverCron函数默认每隔100毫秒执行一次,这个函数负责管理服务器的资源,并保持服务器自身的良好运转。 更新服务器时间缓存 Redis服务器中有不少功能需要获取系统的当前时间,而每次获取系统的当前时间都需要…...
)
python保存中间变量(学习笔记)
python保存中间变量 原因: 最近在部署dust3r算法,虽然在本地部署了,也能测试出一定的结果,但是发现无法跑很多图片,为了能够测试多张图片跑出来的模型,于是就在打算在autodl上部署算法,但是由…...

CTF wed安全(攻防世界)练习题
一、Training-WWW-Robots 进入网站如图: 翻译:在这个小小的挑战训练中,你将学习Robots exclusion standard。网络爬虫使用robots.txt文件来检查它们是否被允许抓取和索引您的网站或只是其中的一部分。 有时这些文件会暴露目录结构,…...

计算机网络链路层
数据链路 链路是从一个节点到相邻节点之间的物理线路(有线或无线) 数据链路是指把实现协议的软件和硬件加到对应链路上。帧是点对点信道的数据链路层的协议数据单元。 点对点信道 通信的主要步骤: 节点a的数据链路层将网络层交下来的包添…...

VUE3——reactive对比ref
从定义数据角度对比: 。ref用来定义:基本类型数据 。reactive用来定义:对象(或数组)类型数据。 。备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过 reactive 转为代理对象。 从原理角度对比: 。ref通过 object.defineProperty()的 get 与set 来实现响应式(数据劫…...

广场舞团系统的设计与实现|Springboot+ Mysql+Java+ B/S结构(可运行源码+数据库+设计文档)
本项目包含可运行源码数据库LW,文末可获取本项目的所有资料。 推荐阅读100套最新项目持续更新中..... 2024年计算机毕业论文(设计)学生选题参考合集推荐收藏(包含Springboot、jsp、ssmvue等技术项目合集) 目录 1. 系…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...
