模仿评论样式

- 主要用到了padding-left把左侧的空白给留出来,然后把头像定位到留出的空白位置。
- 行内对齐样式,使用了display:inline-flex;align-items:center;
- 图标本来要用字体比较方便,暂时用的从icon font下载的svg
- 样式写的一塌糊涂,一点也没考虑复用性
- 一直就想写出个评论样式,终于能写出来了,我太难了
- 后面再参考下:Vue2封装评论组件详细讲解
<template><div class="comment-wrapper"><div class="one"><div class="main-comment"><div class="avatar"><a href="#"><img src="@/assets/avatar/avatar1.jpg" alt=""></a></div><div class="main-commentor"><span class="uname">初见Ta_U</span><img style="width:20px" src="@/assets/avatar/lv4.svg" alt=""></div><div class="main-content">验证码老是错误是为什么呢</div><div class="tipper"><div class="left-tipper align-inline"><span class="timing">2022-10-26 17:04</span><span class="like align-inline"><img style="width:16px" src="@/assets/avatar/zan.svg" alt=""><span>50</span></span><span class="dislike align-inline"><img style="width:16px" src="@/assets/avatar/cai.svg" alt=""><span>2</span></span></div><div class="right-tipper"><img style="height:20px;" src="@/assets/avatar/dot.svg" alt=""></div></div></div><div class="sub-comment"><div class="avatar"><a href="#"><img src="@/assets/avatar/avatar2.jpg" alt=""></a></div><div class="sub-commentor"><span class="uname">伏月小九九</span><img style="width:20px" src="@/assets/avatar/lv4.svg" alt=""></div><span class="sub-comment-content">我也是 我觉得不是打开方式不对我也是 我觉得不是打开方式不对我也是我觉得不是打开方式不对我也是 我觉得不是打开方式不对我也是</span><div class="tipper"><div class="left-tipper align-inline"><span class="timing">2022-10-27 18:46</span><span class="like align-inline"><img style="width:16px" src="@/assets/avatar/zan.svg" alt=""><span>8</span></span><span class="dislike align-inline"><img style="width:16px" src="@/assets/avatar/cai.svg" alt=""><span>1</span></span></div><div class="right-tipper"><img style="height:20px;" src="@/assets/avatar/dot.svg" alt=""></div></div></div><div class="sub-comment"><div class="avatar"><a href="#"><img src="@/assets/avatar/avatar3.jpg" alt=""></a></div><div class="sub-commentor"><span class="uname">BYKang3</span><img style="width:20px" src="@/assets/avatar/lv3.svg" alt=""></div><span class="sub-comment-content"><span>回复</span> <a href="#">@伏月小九九 :</a>解决了吗,我也是验证一值错误</span><div class="tipper"><div class="left-tipper align-inline"><span class="timing">2022-10-26 17:04</span><span class="like align-inline"><img style="width:16px" src="@/assets/avatar/zan.svg" alt=""><span>2</span></span><span class="dislike align-inline"><img style="width:16px" src="@/assets/avatar/cai.svg" alt=""><span>3</span></span></div><div class="right-tipper"><img style="height:20px;" src="@/assets/avatar/dot.svg" alt=""></div></div></div></div></div>
</template><script lang="ts" setup>
import { ref, reactive, onMounted } from 'vue'</script><style lang="scss">
.align-inline {display: inline-flex;align-items: center;
}.comment-wrapper {width: 800px;height: 540px;margin: 20px auto;border: 1px dashed #ddd;border-radius: 5px;.main-comment {position: relative;padding-left: 80px;padding-top: 18px;margin-bottom: 20px;.avatar {width: 50px;height: 50px;border-radius: 50%;overflow: hidden;position: absolute;left: 10px;top: 10px;img {display: block;width: 100%;height: 100%;}}}.main-commentor {display: inline-flex;align-items: center;margin-bottom: 10px;.uname {color: #fb7299;font-size: 14px;font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;margin-right: 5px;}}.sub-comment {padding-left: 120px;padding-top: 5px;margin-bottom: 10px;position: relative;.avatar {width: 30px;height: 30px;border-radius: 50%;overflow: hidden;position: absolute;left: 80px;top: 0;img {width: 100%;height: 100%;}}.sub-commentor {color: #61666d;font-size: 14px;display: inline-flex;align-items: start;margin-right: 15px;.uname {margin-right: 5px;}}.sub-comment-content {color: #18191c;}}
}.tipper {color: #9499a0;font-size: 14px;margin-top: 5px;display: flex;justify-content: space-between;.timing {margin-right: 10px;}.like {margin-right: 10px;img {margin-right: 5px;}}.like {margin-right: 10px;img {cursor: pointer;margin-right: 5px;}}.dislike {img {cursor: pointer;margin-right: 5px;}}.right-tipper {margin-right: 10px;img {cursor: pointer;}}
}a {text-decoration: none;color: #008ac9;
}
</style>
相关文章:

模仿评论样式
主要用到了padding-left把左侧的空白给留出来,然后把头像定位到留出的空白位置。行内对齐样式,使用了display:inline-flex;align-items:center;图标本来要用字体比较方便,暂时用的从icon font下载的svg样式写的一塌糊涂,一点也没考…...

xxl-job调度中心、执行器源码详解
文章目录简介调度中心一.程序启动初始化1.初始化入口类2.初始化I18n3.初始化快慢调度线程池4.初始化处理执行器注册或移除线程池更新执行器最新在线的守护线程5.初始化监控任务调度失败或执行失败的守护线程6.初始化处理执行器回调线程池监控任务执行结果丢失的守护线程7.初始化…...

cpp c++summary笔记 复杂类型 “right-left” rule
复杂类型 “right-left” rule 先向右走在向左走,循环往复,右侧的终止为看到右括号,右中括号,左侧为左括号,指针(或其他int等)。 符号读作*指向AA的指针(总在左侧)[]容纳AA的数组(总在左侧)()返…...
)
bash编程(马哥)
bash基础特性: 命令行展开:~,{} 命令别名:alias,unalias 命令历史:history 命令和路径补全:$PATH glob通配符:*,?,[],[^], 快捷键&am…...

搭建Gerrit环境Ubuntu
搭建Gerrit环境 1.安装apache sudo apt-get install apache2 注意:To run Gerrit behind an Apache server using mod_proxy, enable the necessary Apache2 modules: 执行:sudo a2enmod proxy_http 执行:sudo a2enmod ssl 使新的配置生效,需要执行如下命令:serv…...

朋友去华为面试,轻松拿到26K的Offer,羡慕了......
最近有朋友去华为面试,面试前后进行了20天左右,包含4轮电话面试、1轮笔试、1轮主管视频面试、1轮hr视频面试。 据他所说,80%的人都会栽在第一轮面试,要不是他面试前做足准备,估计都坚持不完后面几轮面试。 其实&…...

springboot项目如何配置启动端口
文章目录0 写在前面1 配置文件(.yaml)--推荐2 配置文件(.properties)3 IDEA配置--不推荐4 写在最后0 写在前面 项目启动需要一个独立的端口,所以在此记录一下。 根据配置文件的后缀书写格式略有不同。 1 配置文件(.yaml)–推荐 若是.yaml后缀的配置文件࿰…...

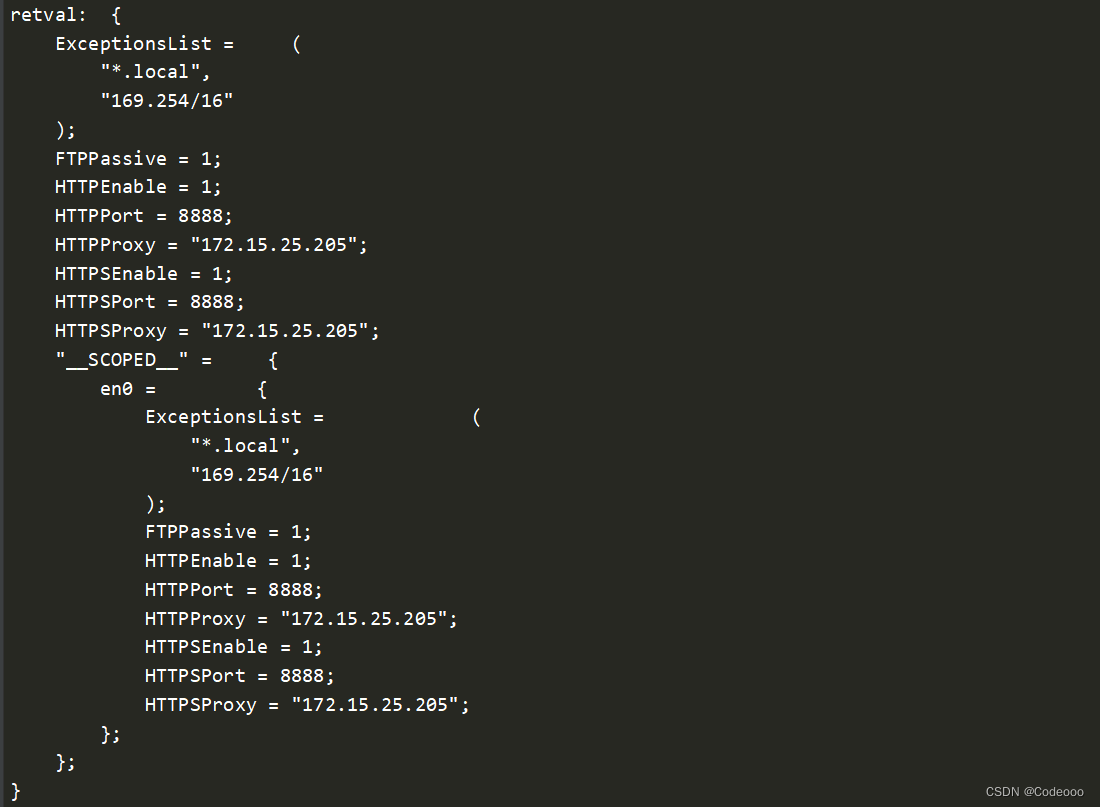
IOS - 抓包通杀篇
IOS中大多数情况,开发者都会使用OC提供的api函数,CFNetworkCopySystemProxySettings来进行代理检测; CFNetworkCopySystemProxySettings 检测函数直接会检测这些ip和端口等: 采用直接附加页面进程: frida -UF -l 通…...

盒子模型的简介
盒子的组成 一个盒子由外到内可以分成四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。会发现margin、border、padding是css属性,因…...

Kubernetes 101,第二部分,pod
在上一篇文章中,我们了解了Kubernetes 的基础知识以及对其主要架构的介绍。 介绍完毕后,就该探索如何在 Kubernetes 中运行应用程序了。 容器包装器 在 Kubernetes 中,我们无法直接创建单个容器。相反,为了更好,我们可以将容器包装成一个单元,其中包括: 规范:多个容器可…...

protobuf序列化解码原理
Protobuf的编码方式 Varints是一种紧凑表示数字的办法。他用一个或者多个字节表示一个数字,值越小的数字节节数越少。相对与传统的用4字节表示int32类型的数字,Varints对于小于128的数值都可以用一个字节表示,大于128的数值会用更多的字节来表…...

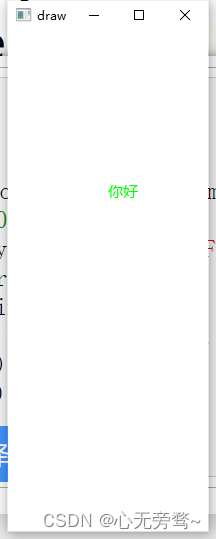
OpenCV——line、circle、rectangle、ellipse、polylines函数的使用和绘制文本putText函数以及绘制中文的方法。
学习OpenCV的过程中,画图是不可避免的,本篇文章旨在介绍OpenCV中与画图相关的基础函数。 1、画线条——line()函数 介绍: cv2.line(image, start_point, end_point, color, thickness)参数: image: 图像start_point:…...

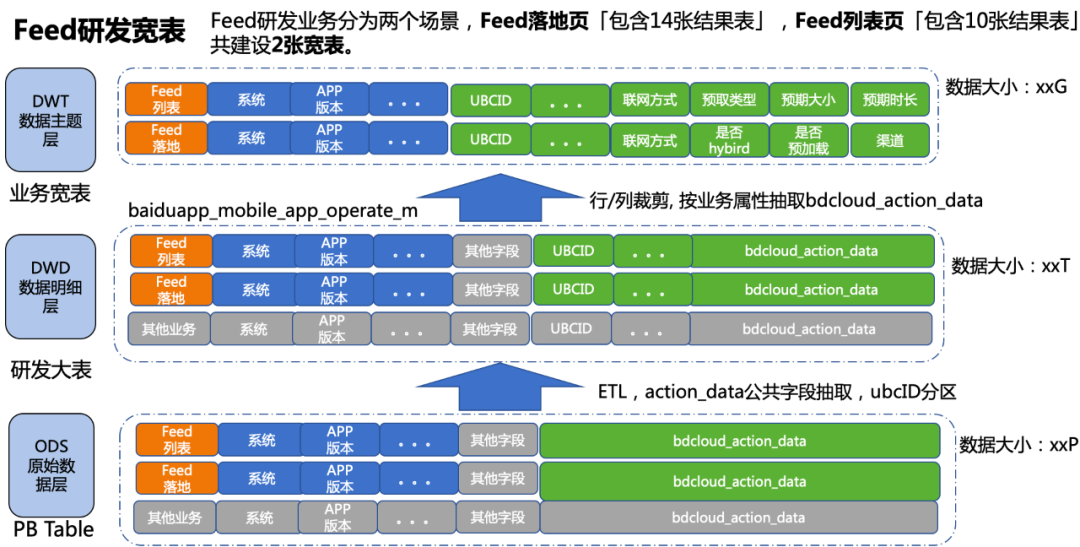
性能平台数据提速之路
作者 | 性能中台团队 导读 性能平台负责MEG所有研发数据的管理、接入、传输、应用等各个环节。数据的提速对于公司报表建设、决策分析、转化策略效果都有至关重要的影响。重点介绍数据生产端与消费端提速落地实践,如何高性价比满足大数据生产端提速?如何…...

Dns域名解析服务器
前言 域名解析服务器的介绍 域名服务器的类型划分 DNS域名解析的过程 为什么需要DNS解析域名为IP地址? 通俗理解Dns DNS劫持 DNS污染 Dns面试经验 前言 DNS是一个应用层协议,用来获取域名对应的IP地址 域名解析服务器的介绍 DNS(Dom…...

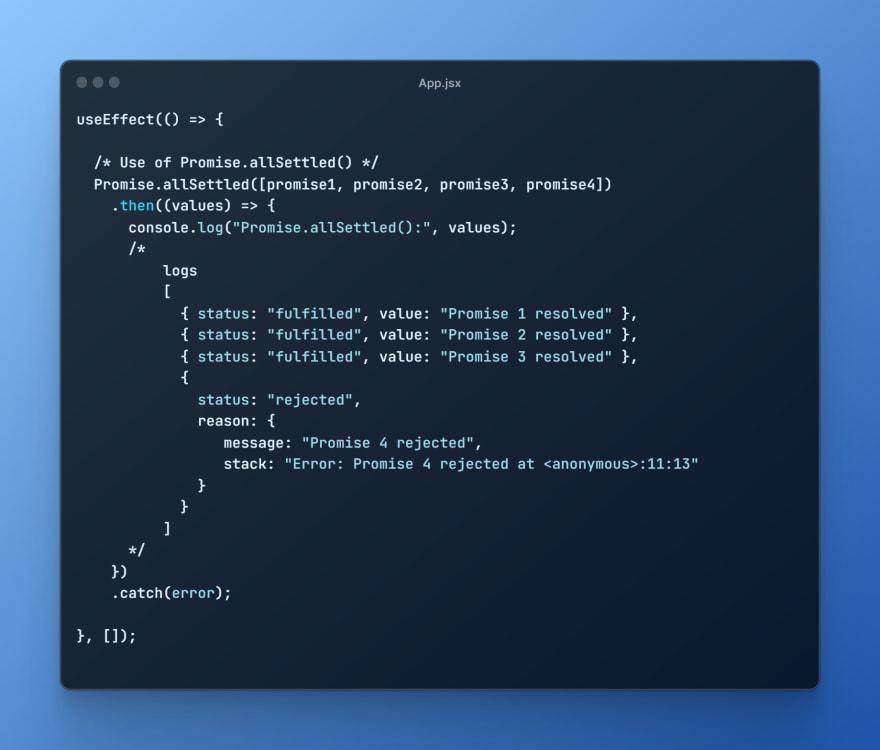
关于 JavaScript 中的 Promises
在 JavaScript 中,Promise 是一个对象,它表示一个可能还不可用,但会在未来解决的值。Promises 用于处理异步操作,例如发出网络请求或访问数据库,其中结果不是立即可用的。如果你准备好了,我想开始我们的冒险…...

PMP考前冲刺题——错题集
3、 [多选] 采购部门需要向全球不同的供应商采购项目所需的各种商品,所有采购订单均己发送给供应商并已按要求处理。项目经理后来收到客户提出的变更请求。由于项目经理未及时通知采购部门,运抵的所有物品都是按原来的需求所提供。 项目经理本应做什么来…...

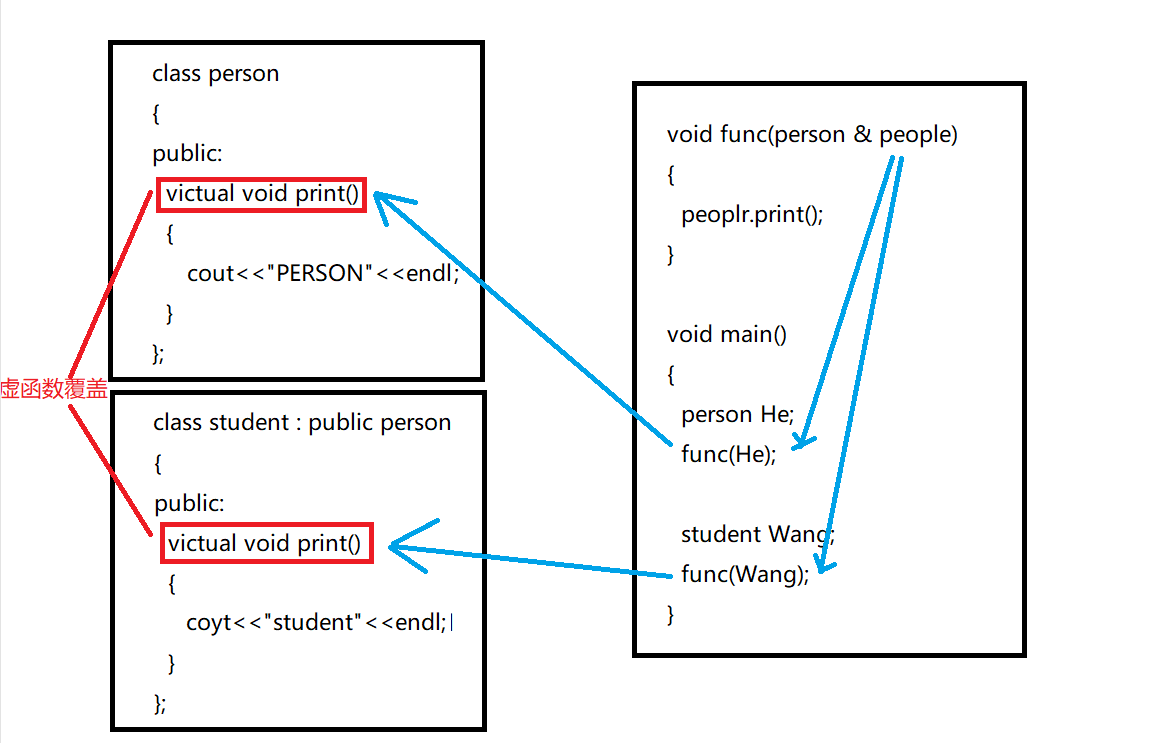
【C++】30h速成C++从入门到精通(多态)
多态的概念多态:通俗来说就是多种心态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同的状态。多态的定义及实现多态的构成条件多态是在不同继承关系的类对象,去调用同意函数,产生了不同的行为࿰…...

从proc文件系统中获取gateway的IP地址
在linux的命令行下获取当前网络环境的gateway的IP并不是一件难事,常用的命令有ip route或者route -n,其实route -n也是通过读取proc文件系统下的文件来从内核获取路由表的,但ip route是通过netlink来获取的路由表;本文将讨论如何编写程序从proc文件系统中获取路由表,并从路…...

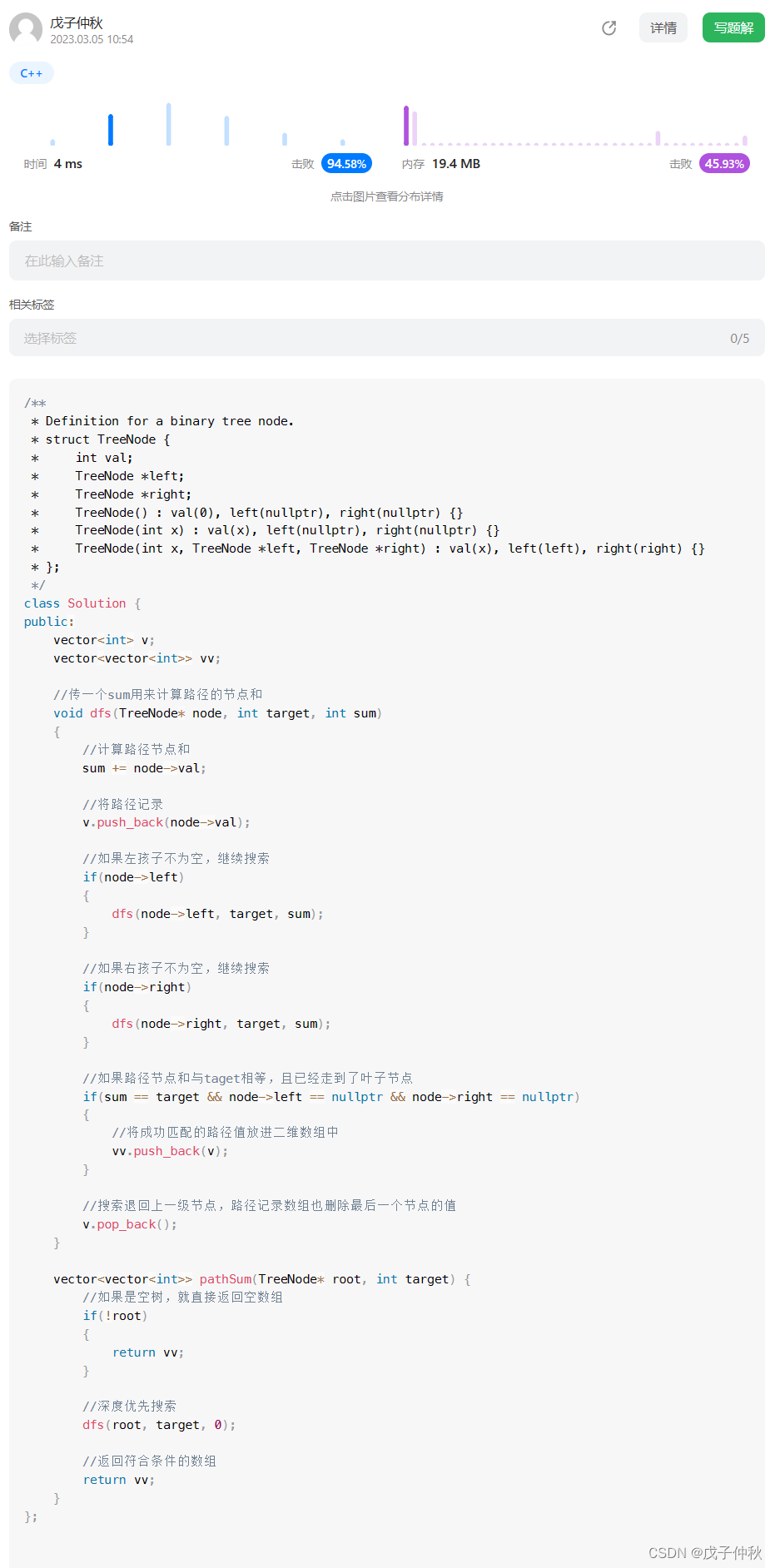
【LeetCode】剑指 Offer(17)
目录 题目:剑指 Offer 34. 二叉树中和为某一值的路径 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer …...

MySQL索引类型
MySQL 是最流行的关系型数据库管理系统,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。 索…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
)
稻米分类和病害检测数据集(猫脸码客第237期)
稻米分类图像数据集:驱动农业智能化发展的核心资源 引言 在全球农业体系中,稻米作为最关键的粮食作物之一,其品种多样性为人类饮食提供了丰富选择。然而,传统稻米分类方法高度依赖人工经验,存在效率低、主观性强等缺…...
