关于 JavaScript 中的 Promises
在 JavaScript 中,Promise 是一个对象,它表示一个可能还不可用,但会在未来解决的值。Promises 用于处理异步操作,例如发出网络请求或访问数据库,其中结果不是立即可用的。
如果你准备好了,我想开始我们的冒险……
承诺如何运作?
APromise是创建承诺时不一定知道的值的代理。它允许您将处理程序与异步操作的最终成功值或失败原因相关联。这让异步方法像同步方法一样返回值:异步方法不是立即返回最终值,而是返回一个在未来某个时间点提供值的承诺。

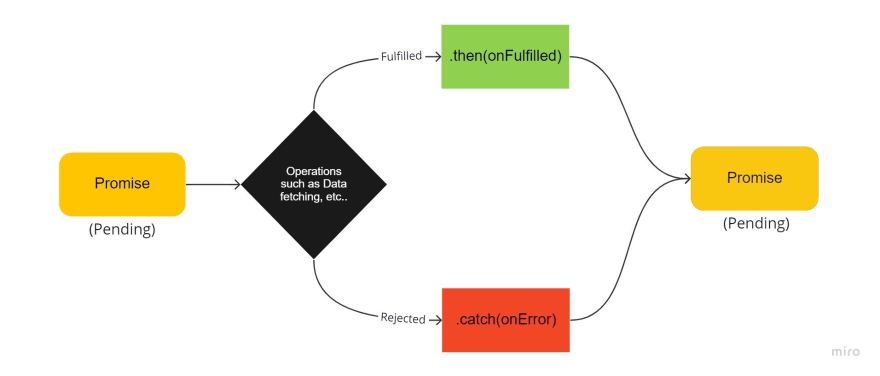
Promise 具有三种可能的状态:
动图

Pending: Promise 的初始状态。Promise 既未实现也未被拒绝。
Fulfilled: Promise 已解决,结果值可用。
Rejected: Promise 已被拒绝并发生错误。
一旦 Promise 被解决,它就不能被重新设置。or函数只能调用一次,以后对这些函数的任何调用都不会产生任何效果resolve()。reject()已解决的 Promise 的不变性是一个重要的特性,因为它确保 Promise 的值保持一致和可预测。一旦 Promise 被解决,它的值就不能改变,这有助于防止意外行为并使代码更容易推理。
如何创建承诺?
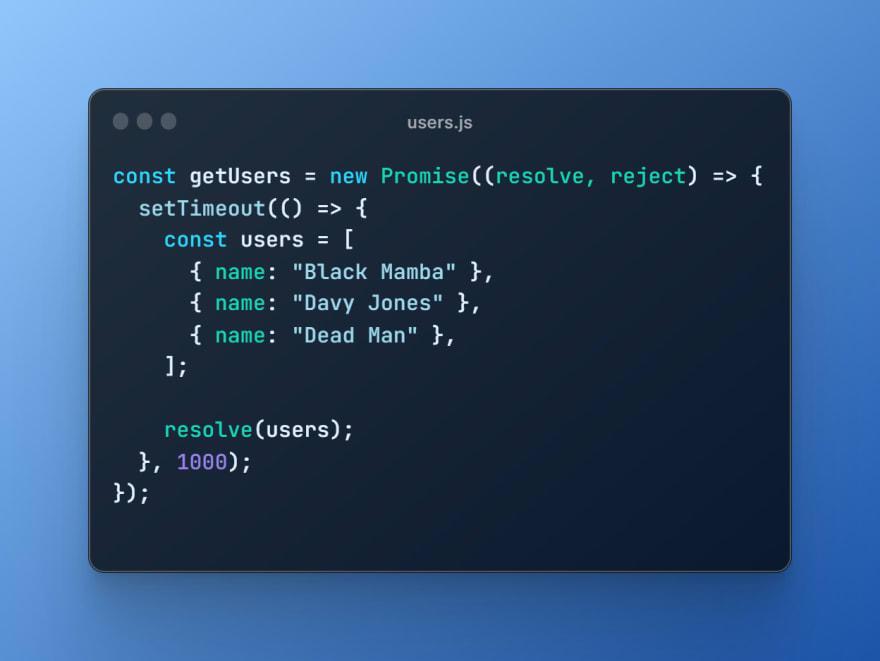
Promise 是使用Promise构造函数创建的,它接受一个参数,一个称为executor 的函数。executor 函数有两个参数:resolve和reject。这些是在 Promise 被fulfilled或rejected时调用的函数。
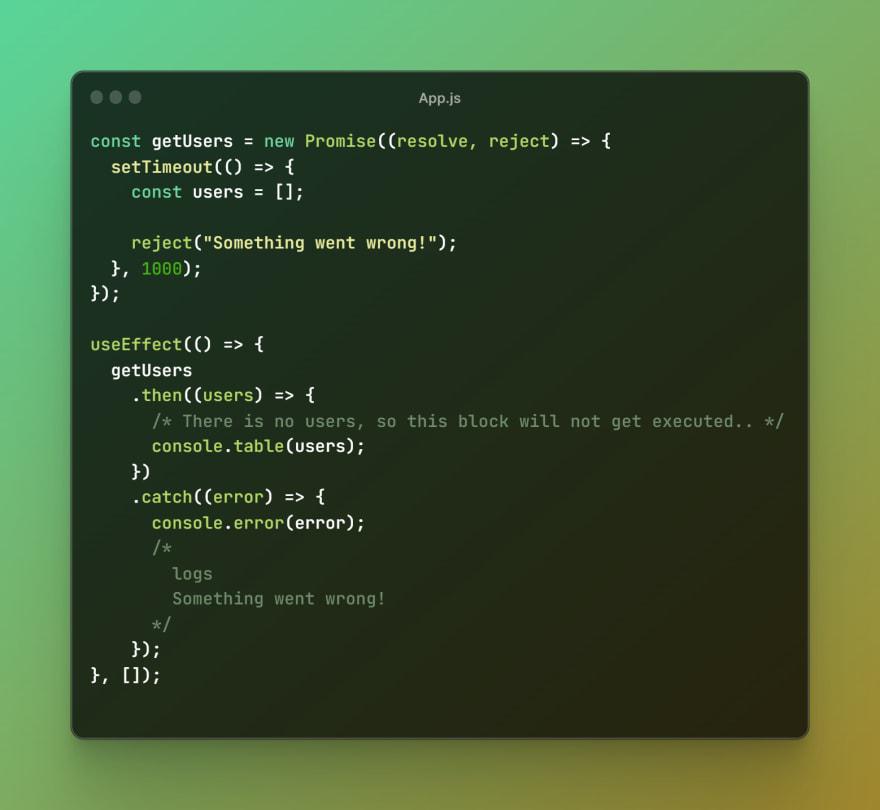
告诉你我的意思..

上面示例中的 Promise 将在一秒后 resolve,并且 resolved Promise 的值将是 users 数组。
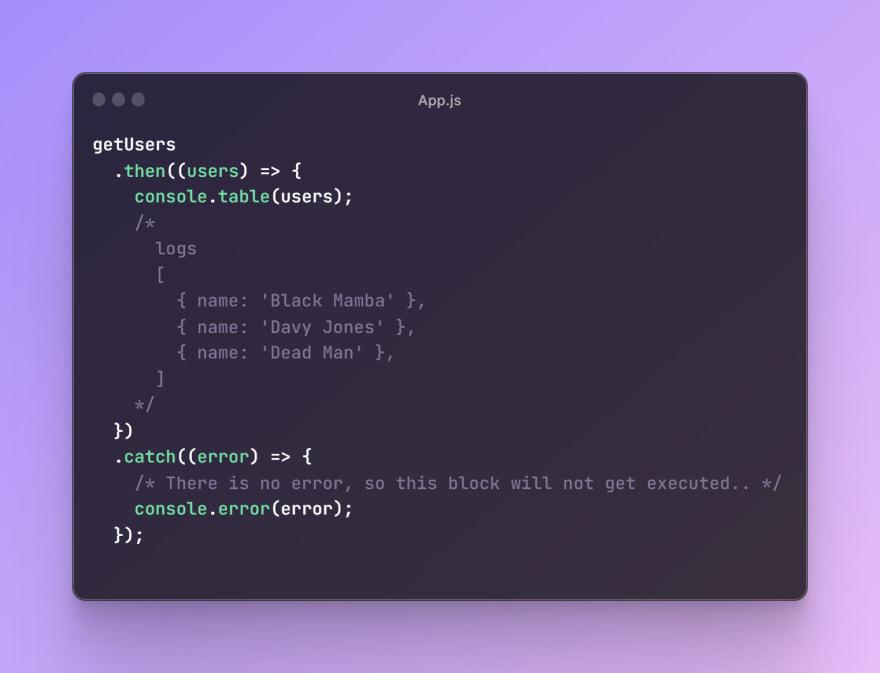
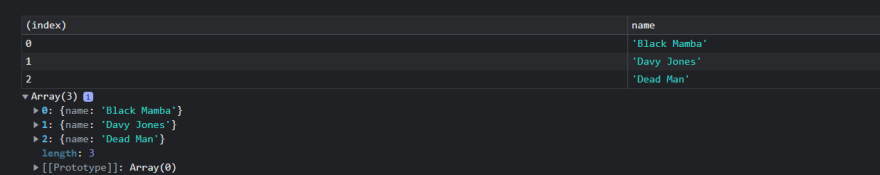
创建 Promise 后,您可以使用该then方法附加一个回调函数,该回调函数将在 Promise 完成时调用。该then方法有两个参数:解析值的回调函数和拒绝值的回调函数。
告诉你我的意思..


继续我们的冒险,让我们看一个被拒绝的 Promise 的例子。
告诉你我的意思..


链式承诺
以下方法用于将进一步的操作与已确定的承诺相关联。由于这些方法返回承诺,因此可以将它们链接起来
Promise.prototype.then()
Promise.prototype.catch()
Promise.prototype.finally()动图

在 JavaScript 中链接 promise 涉及创建一系列依次执行的 promise。链中的每个承诺都取决于前一个承诺的成功完成,因此如果链中的任何承诺失败,则整个链都会失败。
让我们看看如何在 JavaScript 中链接承诺:


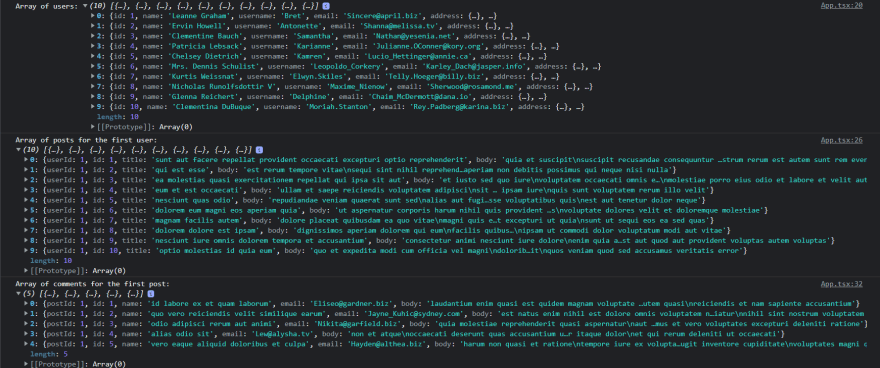
在这里,该fetchData()函数用于从远程 API 获取数据并对其执行一些操作。该fetchData()函数返回一个使用操作结果解析的 Promise。
Promise 链首先从 API 获取用户数据,然后使用第一个用户的 ID 获取他们的帖子,最后使用第一个帖子的 ID 获取该帖子的评论。链中的每个then()方法都处理前一个 Promise 的解析值,最后一个catch()方法处理链中发生的任何错误。
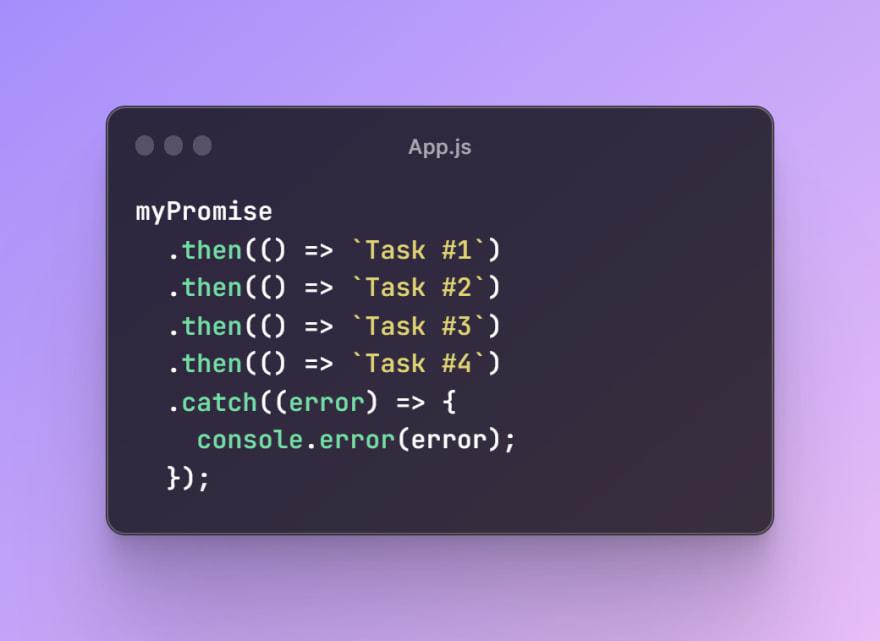
then()我们可以根据要求使用方法创建许多链。与同步代码一样,链接将产生一个串行运行的序列。让我们看一个简单的例子..

承诺的好处
在处理 JavaScript 中的异步操作时,Promises 比传统的基于回调的方法有几个好处。一些主要好处包括:
更好的可读性:与传统的基于回调的方法相比,Promises 允许您编写更具可读性和更易于理解的代码。使用 Promises,您可以按顺序将异步操作链接在一起,这使得操作的执行顺序一目了然。
改进的错误处理: Promises 使处理异步操作期间发生的错误变得更加容易。使用 Promises,您可以使用 catch 方法来处理链中任何步骤中发生的错误,而不必为每个步骤单独处理错误。
避免回调地狱: Promises 可以帮助您避免“回调地狱”,即您拥有一连串嵌套的回调,这会变得难以管理和调试。使用 Promises,您可以将异步操作链接在一起,而无需嵌套多个级别的回调。
返回值的能力: Promises 允许您从异步操作返回一个值,这使得将一个操作的结果按顺序传递给另一个操作变得更加容易。当您需要按顺序执行多个异步操作并且需要在下一个操作中使用每个操作的结果时,这尤其有用。
更好的兼容性: Promises 是现代 JavaScript 中的标准化功能,并且受到所有现代浏览器和 Node.js 的支持。这意味着 Promises 可以在不同的环境中使用,而不需要为每个环境使用不同的代码。
如何取消承诺?
在现代 JavaScript 中——不,Promise 一旦创建就无法取消。它将执行其代码并解决或拒绝,并且没有内置的方式来取消操作。
您可以使用一些技术来模拟取消:
超时:如果解决时间太长,您可以使用超时来拒绝 Promise。如果您正在发出网络请求并希望限制所花费的时间,则此技术很有用。
中止网络请求:您可以使用中止控制器来中止网络请求。Fetch API 提供了一个 AbortController API,允许您在网络请求完成之前取消它。
使用标志:您可以在代码中使用标志来模拟取消。您可以将标志设置为 true 以指示应取消该操作,然后检查您的 Promise 代码中的标志以确定是继续还是拒绝 Promise。
值得注意的是,这些技术都没有真正取消 Promise;他们只是提早拒绝它。如果您需要真正的取消,您可能需要使用提供取消支持的库,例如rxjs或bluebird。
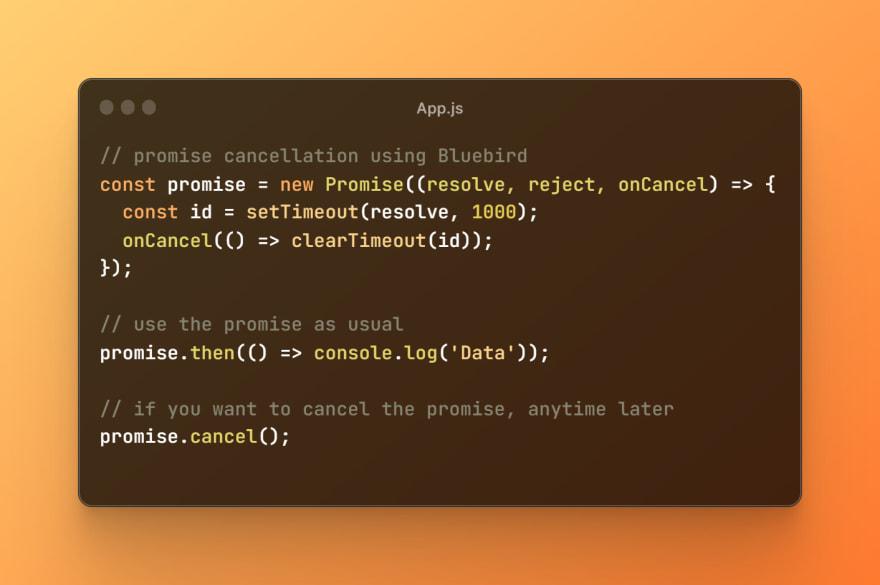
蓝鸟承诺取消
Bluebird是一个流行的 JavaScript Promise 库,它提供高级功能,包括 Promise 取消。Promise 取消是取消 Promise 的能力,这对于取消正在进行的或长时间运行的异步操作很有用。
在Bluebird的帮助下,使用该Promise.cancel()方法实现了Promise取消。此方法不是标准 Promise API 的一部分,并且特定于 Bluebird。
要在 Bluebird 中使用 Promise 取消,您需要使用new Promise()构造函数创建一个可取消的 Promise 并将取消函数作为参数传递。当 Promise 被取消时,将调用 cancel 函数。

并行的多个承诺
在Promises的帮助下,可以更轻松地并行管理和执行多个异步操作,并等待所有操作完成后再继续。
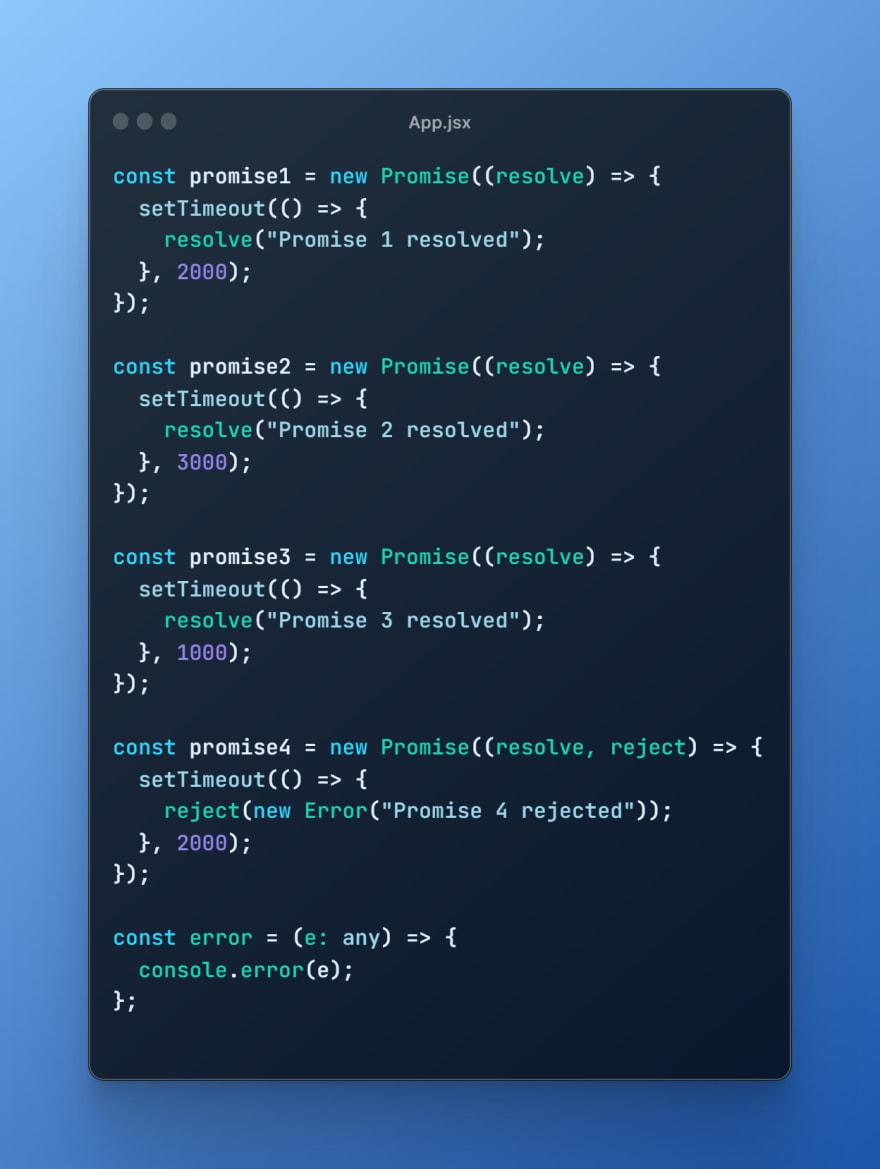
告诉你我的意思..
使用语法创建四个承诺new Promise()。每个承诺在使用方法的特定超时期限后被解决或拒绝setTimeout()。该error函数被定义为将任何错误记录到控制台。

创建上述承诺后,现在我们将看到使用不同承诺方法的实例。
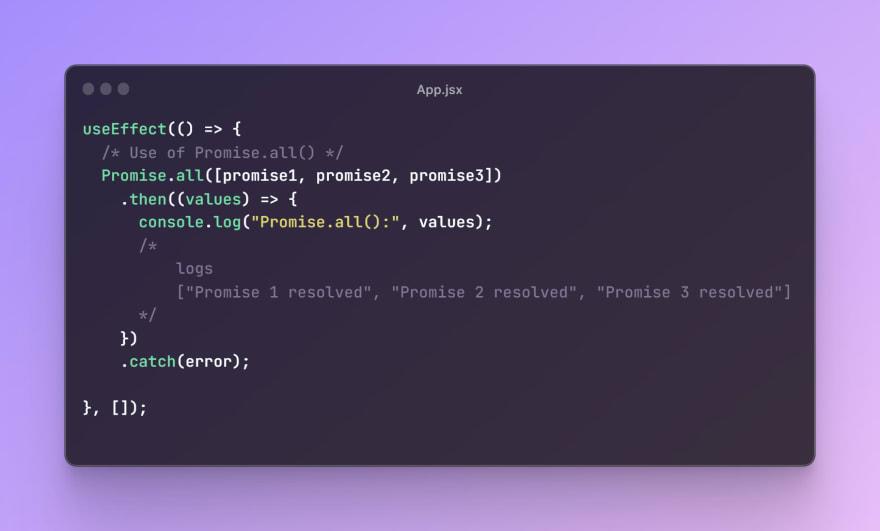
Promise.all() 方法
下面的实例使用Promise.all()方法,该方法接受一组承诺并等待所有承诺得到履行。一旦所有的 promise 都得到解决,then()就会执行方法,该方法按照它们在 promise 数组中传递的顺序返回一个值数组。在这种情况下,所有三个承诺都已解决,并且它们的值被记录到控制台。
这是一个很好的方法,例如使用两个不同的请求获取数据,然后在两个请求完成后将它们组合起来。

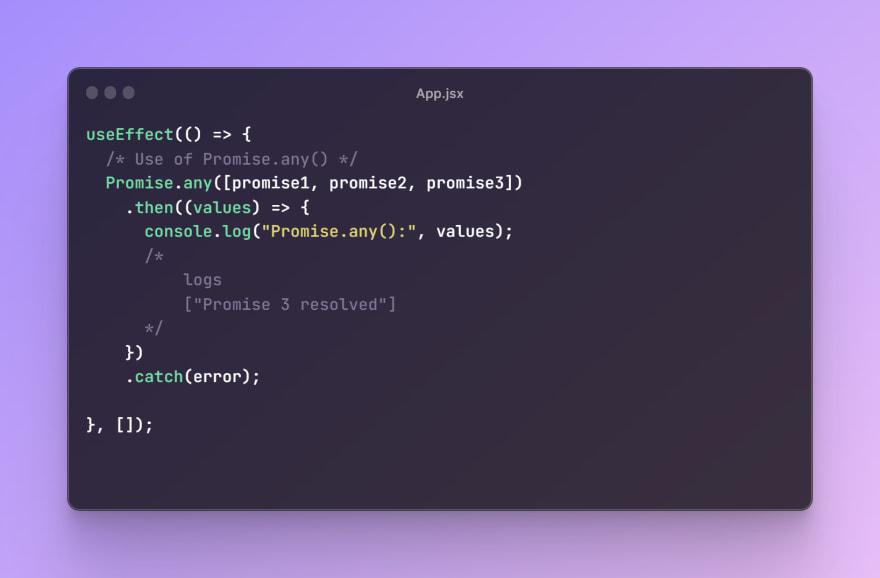
Promise.any() 方法
下面的实例使用的Promise.any()方法接受一组承诺并等待其中任何一个被履行。一旦第一个承诺得到解决,then()就会执行返回第一个承诺的已解决值的方法。在这种情况下,第三个承诺在其他两个之前得到解决,并且它的值被记录到控制台。

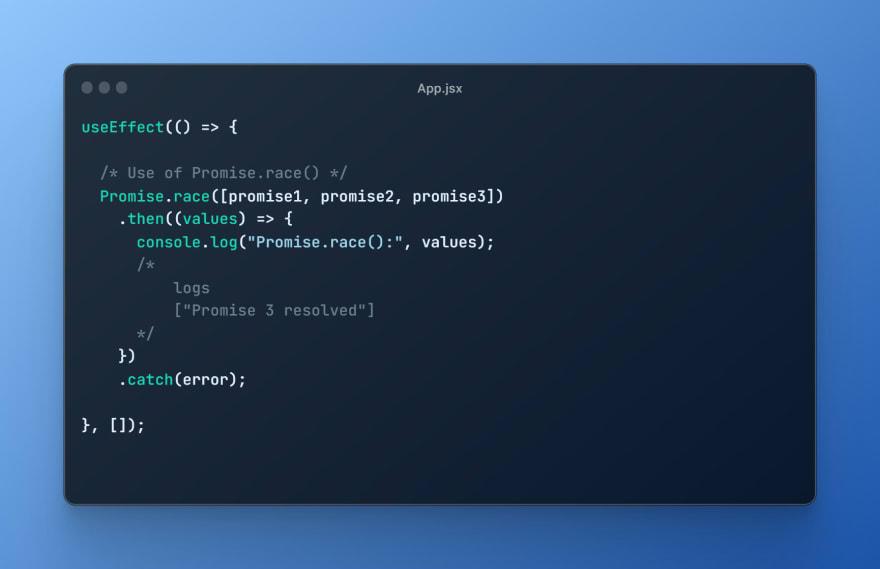
Promise.race() 方法
下面的实例使用的Promise.race()方法接受一组承诺并等待第一个承诺被解决或拒绝。一旦第一个承诺被解决,then()方法就会被执行,它返回第一个已解决承诺的已解决或被拒绝的值。在这种情况下,第三个承诺在其他两个之前得到解决,因此它的值被记录到控制台。

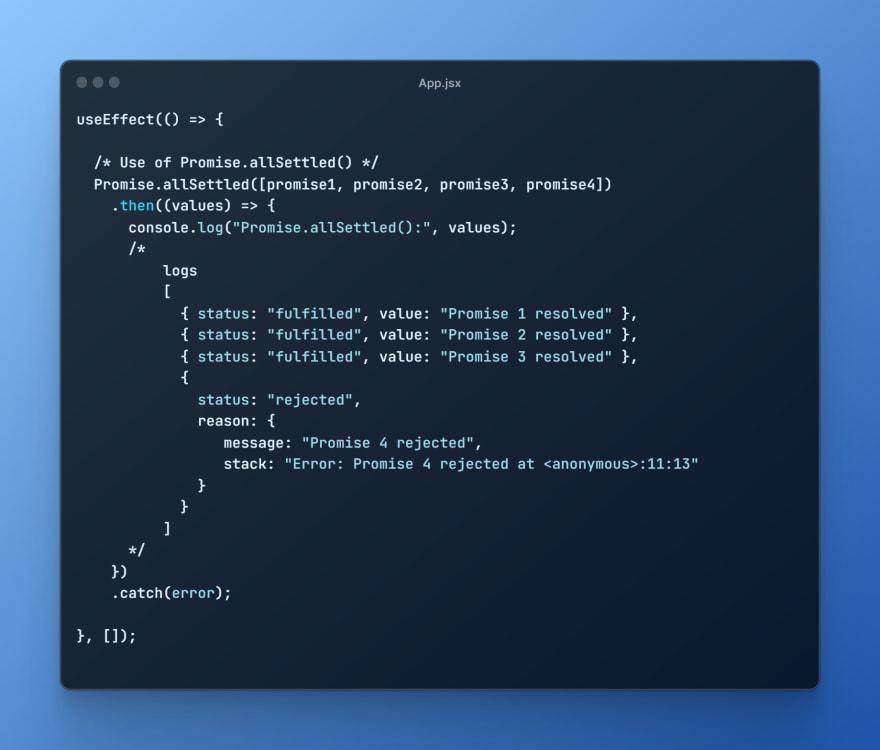
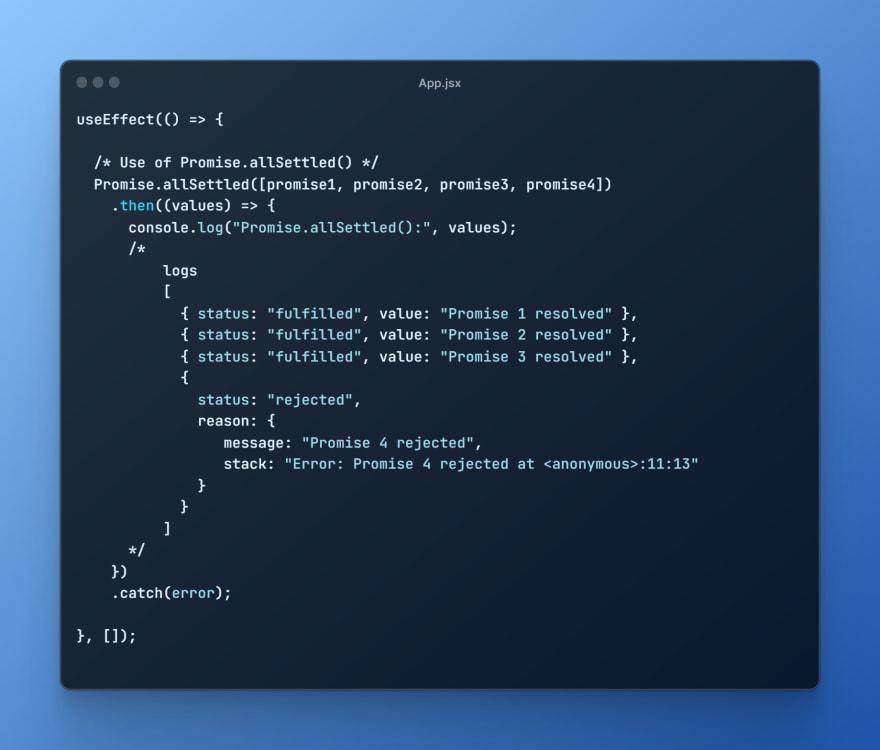
Promise.allSettled() 方法
下面的实例使用的Promise.allSettled()方法接受一组承诺并等待所有承诺得到解决,即 resolved 或 rejected。一旦所有的承诺都得到解决,then()就会执行返回一个对象数组的方法,每个对象包含每个承诺的状态和价值或原因。在这种情况下,所有承诺都已解决,因此所有承诺的状态和值或原因都记录到控制台。

结论
Fetch API 是旧 XMLHttpRequest 对象的现代替代品,它基于 Promises。当您使用 Fetch API 发出请求时,您会得到一个解析为响应对象的 Promise。这允许您使用该then()方法以清晰易读的方式处理响应。
异步函数是 JavaScript 的新成员,它们构建在 Promises 之上。异步函数允许您编写看起来像同步代码的异步代码,使其更易于阅读和编写。异步函数使用 await 关键字等待 Promises 在继续之前解析,从而可以编写看起来像一系列同步语句的异步代码。
在这两种习惯用法中,Promises 都用于以清晰易读的方式处理异步操作。通过使用 Promises,您可以避免回调地狱并编写易于推理的异步代码。
动机
提醒:
无论别人怎么说和怎么想,你都是很棒的..
🍀支持
请考虑通过订阅我们的频道来关注和支持我们。非常感谢您的支持,这将帮助我们继续创作供您欣赏的内容。预先感谢您对我们的支持!
相关文章:

关于 JavaScript 中的 Promises
在 JavaScript 中,Promise 是一个对象,它表示一个可能还不可用,但会在未来解决的值。Promises 用于处理异步操作,例如发出网络请求或访问数据库,其中结果不是立即可用的。如果你准备好了,我想开始我们的冒险…...

PMP考前冲刺题——错题集
3、 [多选] 采购部门需要向全球不同的供应商采购项目所需的各种商品,所有采购订单均己发送给供应商并已按要求处理。项目经理后来收到客户提出的变更请求。由于项目经理未及时通知采购部门,运抵的所有物品都是按原来的需求所提供。 项目经理本应做什么来…...

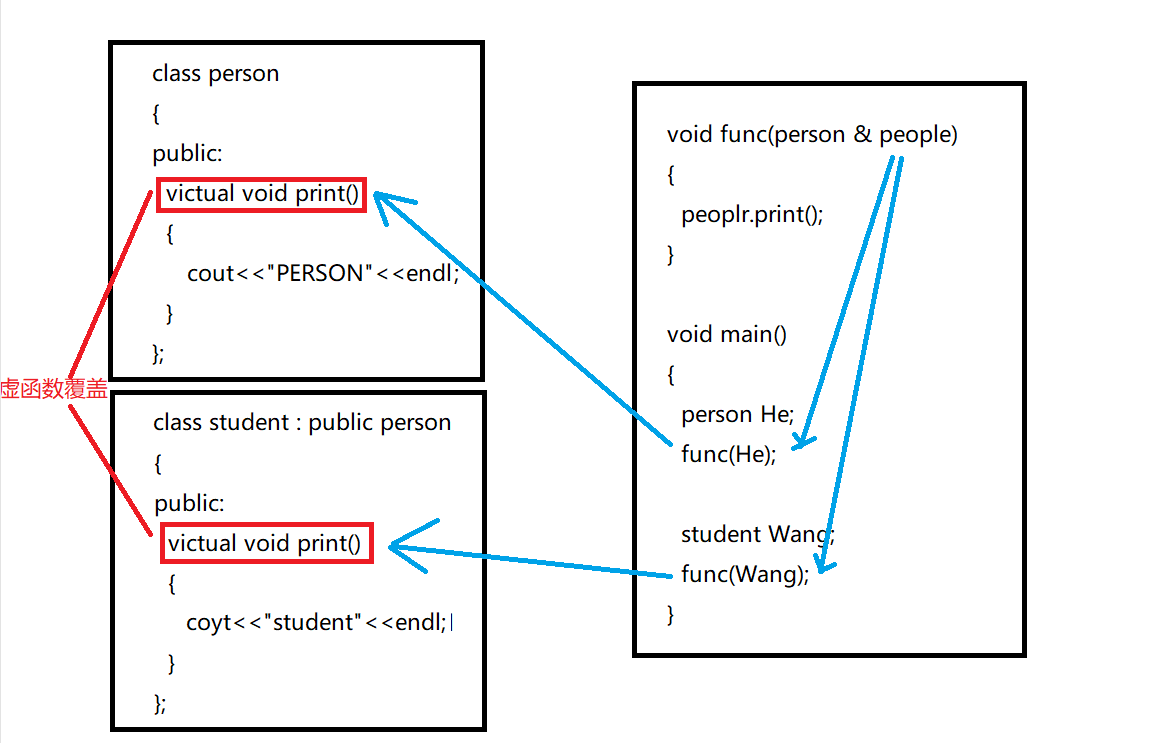
【C++】30h速成C++从入门到精通(多态)
多态的概念多态:通俗来说就是多种心态,具体点就是去完成某个行为,当不同的对象去完成时会产生出不同的状态。多态的定义及实现多态的构成条件多态是在不同继承关系的类对象,去调用同意函数,产生了不同的行为࿰…...

从proc文件系统中获取gateway的IP地址
在linux的命令行下获取当前网络环境的gateway的IP并不是一件难事,常用的命令有ip route或者route -n,其实route -n也是通过读取proc文件系统下的文件来从内核获取路由表的,但ip route是通过netlink来获取的路由表;本文将讨论如何编写程序从proc文件系统中获取路由表,并从路…...

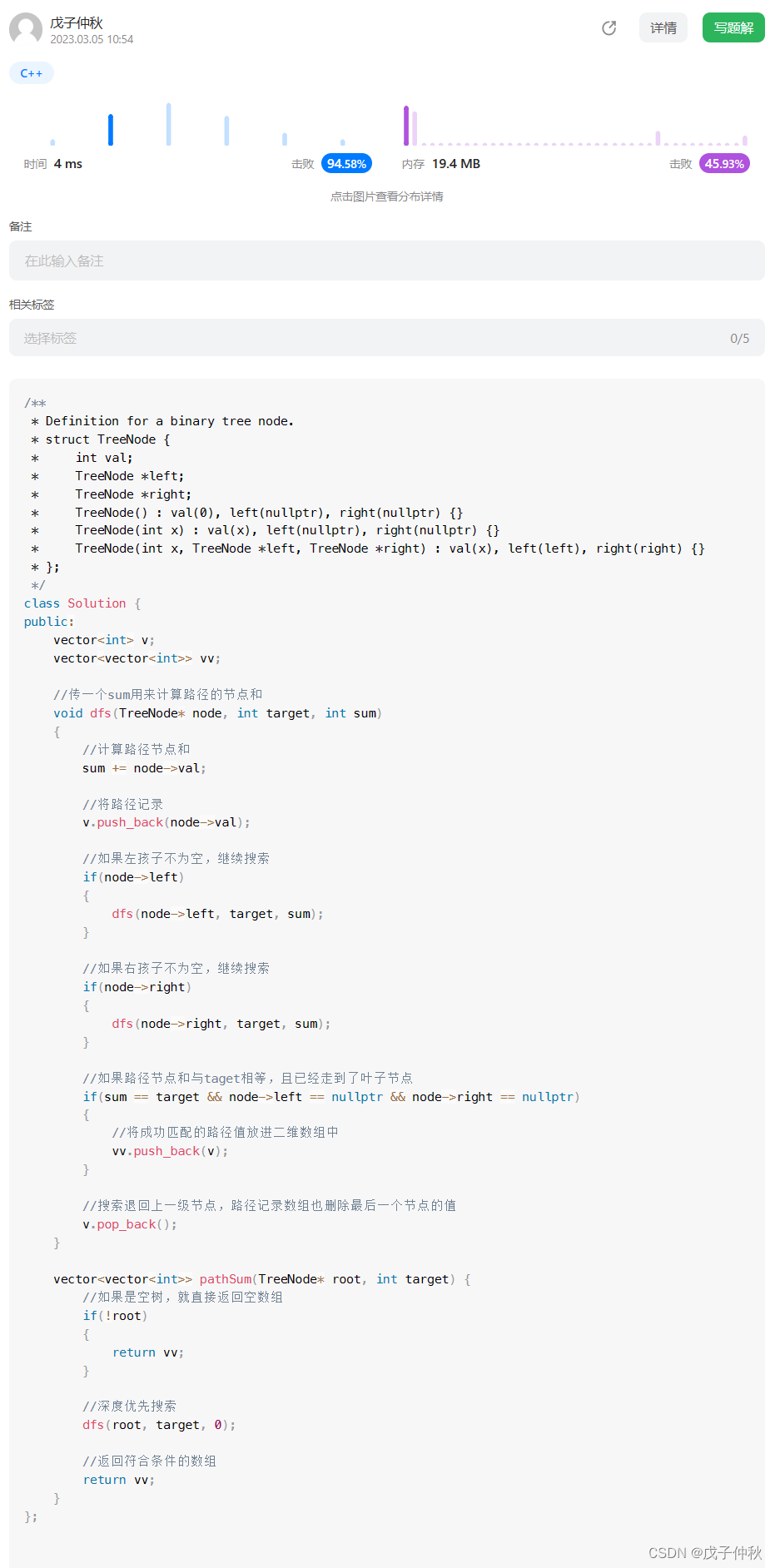
【LeetCode】剑指 Offer(17)
目录 题目:剑指 Offer 34. 二叉树中和为某一值的路径 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer …...

MySQL索引类型
MySQL 是最流行的关系型数据库管理系统,属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件之一。 索…...

你了解HashMap吗?
一、前言:面试过的人都知道,HashMap是Java程序员在面试中最最最经常被问到的一个点,可以说,不了解HashMap都不好意思说自己是做Java开发的。基本上你去面试十家公司,有七八家都会问到你HashMap。那么今天,就…...

我一个女孩子居然做了十年硬件……
2011年,一个三本大学的电子信息专业的大三女学生跟2个通信专业的大二男生组成了一组代表学校参加2011年“瑞萨杯”全国大学生电子设计大赛,很意外的获得了湖北赛区省三等奖,虽然很意外,但还是挺高兴的,毕竟第一次为喜欢…...

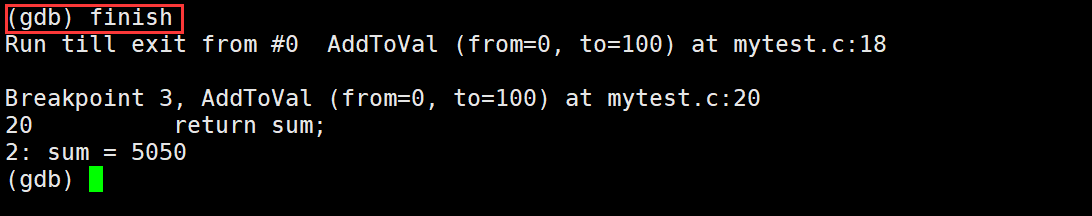
【Linux】编译器gcc g++和调试器gdb的使用
文章目录1.编译器gcc/g1.1C语言程序的翻译过程1.预处理2.编译3.汇编4. 链接1.2 链接方式与函数库1.动态链接与静态链接2.动态库与静态库1.3 gcc与g的使用2.调试器gdb2.1debug和release2.2gdb的安装2.3gdb的使用2.4gdb的常用指令3.总结1.编译器gcc/g 1.1C语言程序的翻译过程 1…...

高效能自动化港口数字化码头智慧港航,中国人工智能企业CIMCAI世界港航人工智能领军者,成熟港口码头人工智能产品中国人工智能企业
打造高效能自动化港口数字化码头智慧港航,中国人工智能企业CIMCAI中集飞瞳世界港航人工智能领军者,成熟港口码头人工智能产品全球顶尖AI科技CIMCAI成熟AI产品全球前三船公司及港口落地,包括全球港口/堆场智能闸口验箱,全球港口岸边…...
)
HTTP协议(一)
HTTP协议(一) 什么是HTTP协议 客户端连上web服务器后,如果想要获得web服务器中的某个web资源,需要遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器之间通讯的格式;基于TCP连接的传输协议ÿ…...

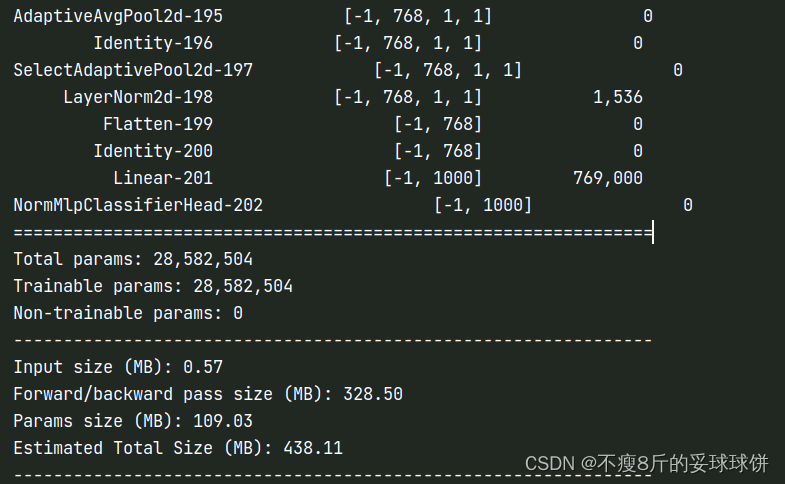
计算神经网络参数量Params、计算量FLOPs(亲测有效的3种方法)
1.stat(cpu统计) pip install torchstat from torchstat import statstat(model, (3, 32, 32)) #统计模型的参数量和FLOPs,(3,32,32)是输入图像的size 结果: 问题:当网络中有自定义参数时&am…...

sizeof与一维数组和二维数组
🍕博客主页:️自信不孤单 🍬文章专栏:C语言 🍚代码仓库:破浪晓梦 🍭欢迎关注:欢迎大家点赞收藏关注 sizeof与一维数组和二维数组 文章目录sizeof与一维数组和二维数组前言1. sizeof与…...

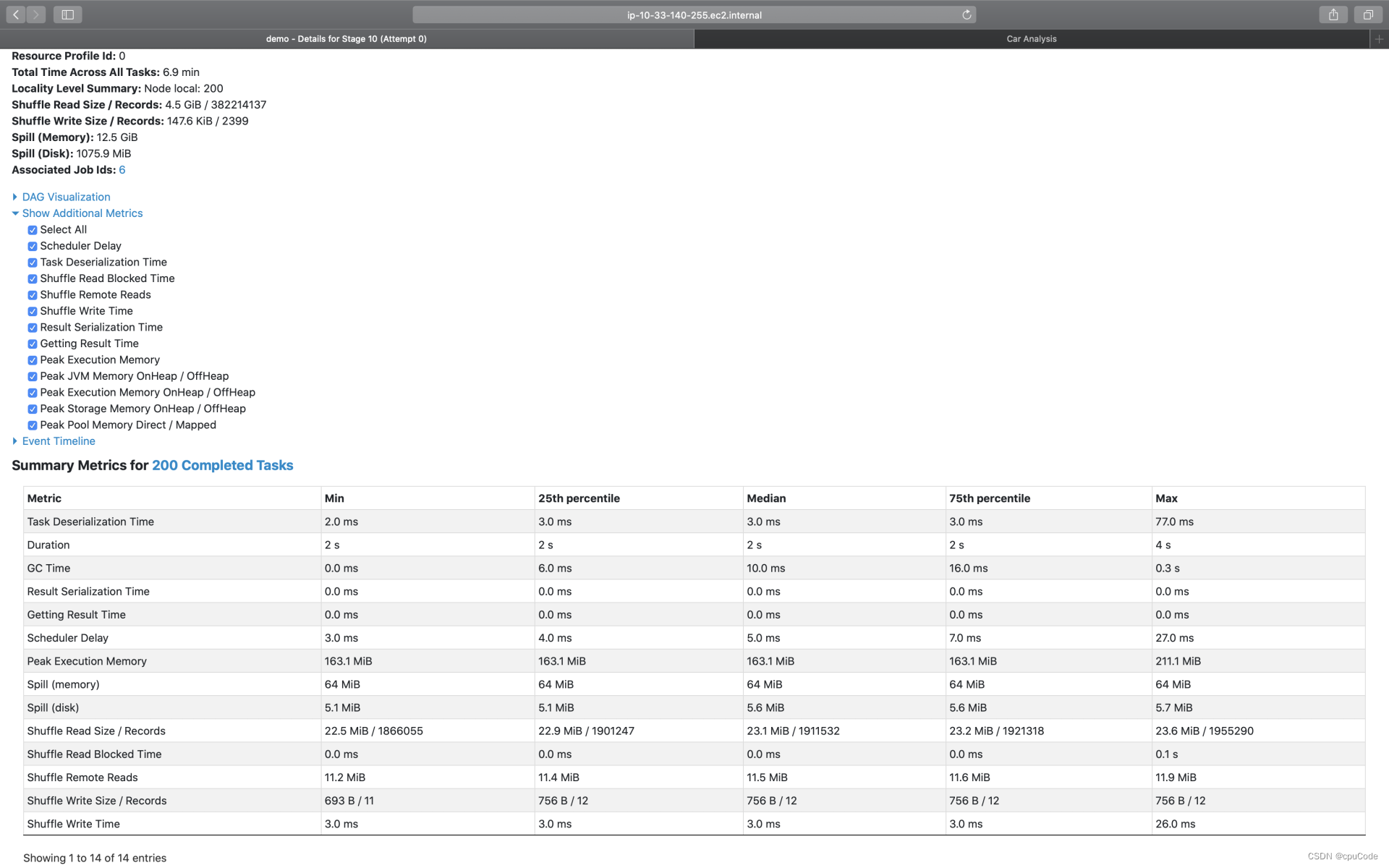
Spark UI
Spark UIExecutorsEnvironmentStorageSQLExchangeSortAggregateJobsStagesStage DAGEvent TimelineTask MetricsSummary MetricsTasks展示 Spark UI ,需要设置配置项并启动 History Server # SPARK_HOME表示Spark安装目录 ${SPAK_HOME}/sbin/start-history-server…...
MFC基础到实战(2))
windows应用(vc++2022)MFC基础到实战(2)
目录向导和资源编辑器使用 MFC 应用程序向导创建 MFC 应用程序使用类视图管理类和 Windows 消息使用资源编辑器创建和编辑资源生成 MFC 应用程序的操作1.创建一个主干应用程序。2.了解即使在不添加你自己的任何一行代码的情况下,框架和 MFC 应用程序向导也能提供的内…...

记一次反射型XSS
记一次反射型XSS1.反射型XSS1.1.前言1.2.测试过程1.3.实战演示1.3.1.输入框1.3.2.插入代码1.3.3.跳转链接2.总结1.反射型XSS 1.1.前言 关于这个反射型XSS,利用的方式除了钓鱼,可能更多的就是自娱自乐,那都说是自娱自乐了,并且对系…...

BUUCTF-[羊城杯 2020]Bytecode
题目下载:下载 这道题是一个关于python字节码的。 补充一下相关知识:https://shliang.blog.csdn.net/article/details/119676978dis --- Python 字节码反汇编器 — Python 3.7.13 文档 手工还原参考:[原创]死磕python字节码-手工还原python源码-软件逆…...

《Uniapp入门指南:从安装到打包的全流程》
Uniapp是一款基于Vue.js的跨平台开发框架,可以快速构建出同时支持多个移动端平台和Web端的应用程序。本文将介绍Uniapp的基础知识和开发流程,帮助读者快速入门Uniapp开发。一、Uniapp的基础知识1.Uniapp的优势Uniapp的最大优势是可以快速开发同时支持多个…...

机器学习算法集成系统
版权所有:CSDN——川川菜鸟 本系统并不作为本专栏要求,这一篇自愿学习。 文章目录 本系统设计背景设计思路完整代码本系统设计背景 随着人工智能技术的不断发展,机器学习成为了人工智能领域的重要组成部分。机器学习算法能够从大量数据中发现模式、规律,并利用这些规律对新…...

scratch绘制雷达 电子学会图形化编程scratch等级考试三级真题和答案解析2022年9月
目录 scratch绘制雷达 一、题目要求 1、准备工作 2、功能实现 二、案例分析...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
