H5移动端 Vue3 + vue-virtual-scroller 实现长列表性能优化
文章目录
- 安装 vue-virtual-scroller
- 引入
- 📢注意事项
- 使用
- 基础使用
- 上拉加载
- 下拉刷新
移动端在渲染长列表时 大量dom节点的渲染和重绘重排会导致页面卡顿、滚动不流畅、设备耗电加快、影响移动设备电池寿命等性能问题
这里分享使用【虚拟滚动】方案进行长列表优化,以Vue3为例,推荐使用 vue-virtual-scroller
先列举 vue-virtual-scroller 相关官方文档帮助学习
- 官方文档
- Live demo
- Live demo 源码
- Video demo
安装 vue-virtual-scroller
npm install --save vue-virtual-scroller@next
yarn add vue-virtual-scroller@next
引入
安装所有组件:
import VueVirtualScroller from 'vue-virtual-scroller'app.use(VueVirtualScroller)
按需引入组件:
import { RecycleScroller } from 'vue-virtual-scroller'app.component('RecycleScroller', RecycleScroller)
引入样式文件
import 'vue-virtual-scroller/dist/vue-virtual-scroller.css'
📢注意事项
- 整个列表的高度要写死,不然会将整改列表作为可视区域,会出现渲染全部数据而不是只渲染可视区域的问题;
这里推荐使用flex: 1;实现,比height: calc(100vh - 30vw);更优雅、更易维护 - 使用
-webkit-overflow-scrolling: touch;开启硬件加速,ios高版本自带 - 使用
overscroll-behavior: none;禁用iOS回弹效果
使用
使用 DynamicScroller 组件渲染不确定高度的组件
基础使用
<div class="content-wrap"><DynamicScroller:items="dataList":min-item-size="160"key-field="id"class="virtual-scroller"><template #default="{ item, index, active }"><DynamicScrollerItem:item="item":active="active":size-dependencies="[item.status, item.type]":data-index="index"class="virtual-scroller-item"><!-- 渲染组件 --><TaskItem :data="item" /></DynamicScrollerItem></template></DynamicScroller>
</div>
.icc__container {height: 100vh;display: flex;flex-direction: column;box-sizing: border-box;.icc__content-wrap {flex: 1;.virtual-scroller {/* 开启硬件加速 -webkit-overflow-scrolling: touch; ios高版本自带 */-webkit-overflow-scrolling: touch;/* 禁用回弹效果 */overscroll-behavior: none;height: 100%;}}
}
上拉加载
vant List + DynamicScroller 会导致连续触发 vant List load 事件,所以只能手写上拉加载
- 监听
DynamicScroller滚动事件,如果当前距离顶部的值加上可视区域的值大于等于总高度,则滚动条触底,加载更多 - 使用
DynamicScrollerafter插槽,定义加载中、加载完成、加载失败等状态
<div class="content-wrap"><DynamicScroller:items="dataList":min-item-size="160"key-field="id"class="virtual-scroller"@scroll="handleDynamicScrollerScroll"><template #default="{ item, index, active }"><DynamicScrollerItem:item="item":active="active":size-dependencies="[item.status, item.type]":data-index="index"class="virtual-scroller-item"><!-- 渲染组件 --><TaskItem :data="item" /></DynamicScrollerItem></template><template #after><div class="after"><van-loading v-show="loadMoreLoading">加载中...</van-loading><span v-show="finished">没有更多了</span><span v-show="loadError" @click="handleLoadMore">请求失败,点击重新加载</span></div></template></DynamicScroller>
</div>
// 上拉loading
const loadMoreLoading = ref<boolean>(false)
// 没有更多数据了
const finished = ref<boolean>(false)
// 加载失败
const loadError = ref<boolean>(false)// 实现上拉加载
const handleDynamicScrollerScroll = (e: Event) => {// 距顶部const scrollTop = (e.target as HTMLDivElement)?.scrollTop || 0// 可视区高度const clientHeight = (e.target as HTMLDivElement).clientHeight || 0// 滚动条总高度const scrollHeight = (e.target as HTMLDivElement)?.scrollHeight || 0// 触底距离const offset = 300// 如果当前距离顶部的值加上可视区域的值大于等于总高度,则滚动条触底if (scrollTop + clientHeight >= scrollHeight - offset) {if (!loadMoreLoading.value && !finished.value && !loadError.value) {console.log('滚动到底部了')loadMoreLoading.value = truehandleLoadMore()}}
}
下拉刷新
使用 vant PullRefresh实现下拉刷新
如果直接用 vant PullRefresh 包裹虚拟滚动,会导致无法向下滑动,任何位置下拉都会触发下拉刷新。
解决方案:
1. `vant PullRefresh` 中有 `disabled` 选项,可以禁用下拉刷新,默认设置为 `false`
2. 监听滚动条滚动事件中的 `scrollTop`,
3. 如果 `scrollTop` 小于4,则将 `disabled` 变为 `false`
4. 否则将 `disabled` 变为 `true`
<template><div class="container"><van-pull-refreshv-model="refreshLoading"@refresh="handlerefresh":disabled="disabledPullRefresh"class="content-wrap"><template v-if="dataList.length > 0"><DynamicScroller:items="dataList":min-item-size="160"key-field="id"class="virtual-scroller"id="virtual-scroller"@scroll="handleDynamicScrollerScroll"><template #default="{ item, index, active }"><DynamicScrollerItem:item="item":active="active":size-dependencies="[item.status, item.type]":data-index="index"class="virtual-scroller-item"><!-- 渲染组件 --><TaskItem :data="item" /></DynamicScrollerItem></template><template #after><div class="after"><van-loading v-show="loadMoreLoading">加载中...</van-loading><span v-show="finished">没有更多了</span><span v-show="loadError" @click="handleLoadMore">请求失败,点击重新加载</span></div></template></DynamicScroller></template><van-emptyv-elseimage="./no_data.png"description="暂无匹配数据":image-size="['60vw', 'auto']"class="h-80vh"/></van-pull-refresh></div><van-back-top target="#virtual-scroller" />
</template>
// 下拉loading
const refreshLoading = ref<boolean>(false)
// 禁用下拉刷新
const disabledPullRefresh = ref(false)
// 上拉loading
const loadMoreLoading = ref<boolean>(false)
// 没有更多数据了
const finished = ref<boolean>(false)
// 加载失败
const loadError = ref<boolean>(false)
// 实现上拉加载
const handleDynamicScrollerScroll = (e: Event) => {// 距顶部const scrollTop = (e.target as HTMLDivElement)?.scrollTop || 0// 可视区高度const clientHeight = (e.target as HTMLDivElement).clientHeight// 滚动条总高度const scrollHeight = (e.target as HTMLDivElement)?.scrollHeightconst offset = 300// 如果直接用 `vant PullRefresh` 包裹虚拟滚动,会导致无法向下滑动,任何位置下拉都会触发下拉刷新。// 控制是否开启下拉刷新if (scrollTop <= 4) {disabledPullRefresh.value = false} else {disabledPullRefresh.value = true}// 如果当前距离顶部的值加上可视区域的值大于等于总高度,则滚动条触底if (scrollTop + clientHeight >= scrollHeight - offset) {if (!loadMoreLoading.value && !finished.value && !loadError.value) {console.log('滚动到底部了')loadMoreLoading.value = truehandleLoadMore()}}
}
兄弟们,上面的代码在项目中踩坑实测过了!!
源码就不贴了😄
相关文章:

H5移动端 Vue3 + vue-virtual-scroller 实现长列表性能优化
文章目录 安装 vue-virtual-scroller引入📢注意事项使用基础使用上拉加载下拉刷新 移动端在渲染长列表时 大量dom节点的渲染和重绘重排会导致页面卡顿、滚动不流畅、设备耗电加快、影响移动设备电池寿命等性能问题 这里分享使用【虚拟滚动】方案进行长列表优化&…...

第20章-IP路由原理
目录 1. 概述 2. 路由表 3. 查表规则 4. 路由来源类型 5. 路由优先级 6. 路由的度量值 7. 路由器写表规则 1. 概述 1. 定义 路由器:异构网络互联机制; 路由:指导路由器如何进行数据发送的路径信息; 路由表:目的地址、下一跳、出接口等; 2. IP连通的条件 沿途的每…...

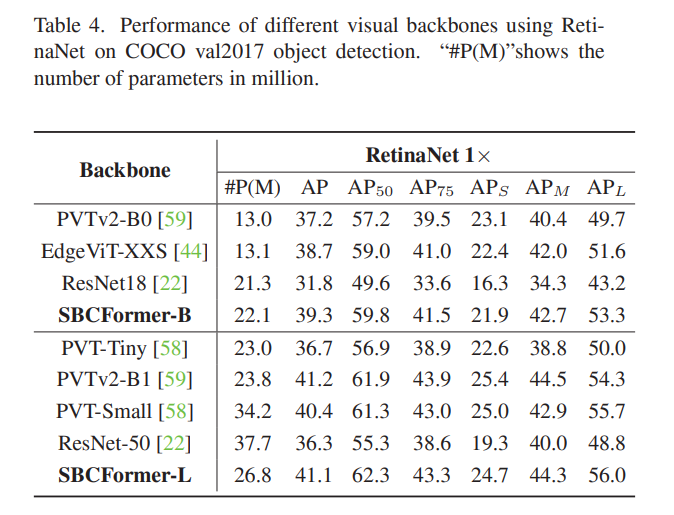
SBCFormer:能够在单板计算机上以每秒1帧的速度进行全尺寸ImageNet分类的轻量级网络
文章目录 摘要1、引言2、 相关工作2.1、用于移动设备的卷积网络2.2、移动设备上的ViT和CNN-ViT混合模型2.3、评估指标 3、CNN-ViT 混合模型在低端CPU上的应用3.1、设计原则3.2、SBCFormer的整体设计3.3、SBCFormer块3.4、改进的注意力机制 4、实验结果4.1、实验设置4.2、ImageN…...

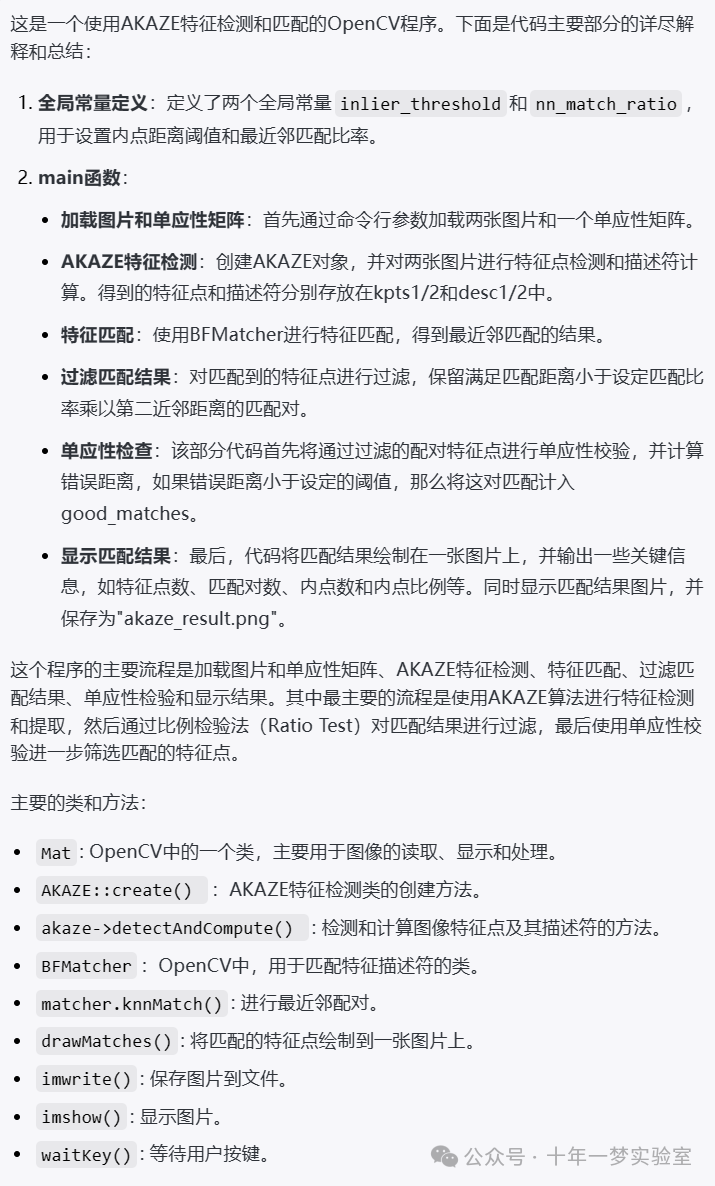
【opencv】教程代码 —features2D(8)AKAZE 特征点匹配和图像拼接
graf1.png graf3.png <?xml version"1.0"?> <opencv_storage> <H13 type_id"opencv-matrix"><rows>3</rows><cols>3</cols><dt>d</dt><data>7.6285898e-01 -2.9922929e-01 2.2567123e02…...

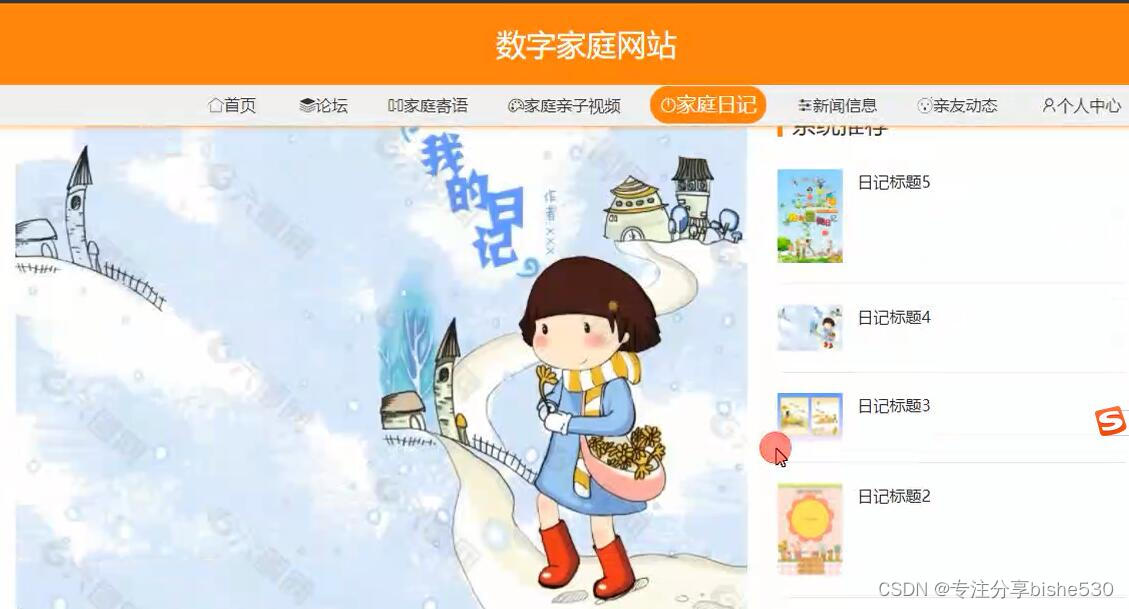
ssm基于springboot的数字家庭亲子视频分享网站java+vue
本网站的模块主要分为前台展示模块和后台管理模块。 前台展示模块功能如下: 1)家庭照片模块 主要功能是对家庭照片的分类显示,如旅游、运动、生活、工作、学习等,每一类中的照片按时间轴展示出来。 2)家庭亲子视频模块…...
之自我管理)
产品经理功法修炼(1)之自我管理
点击下载《产品经理功法修炼(1)之自我管理》 1. 前言 产品经理的能力修炼并非局限于某一技能的速成,而是需要全面参与到产品的整个生命周期中,通过不断的实践来逐步提升自己的各项能力。尽管在企业的日常运作中,我们不可能身兼数职去扮演每一个角色,但作为产品的核心负…...

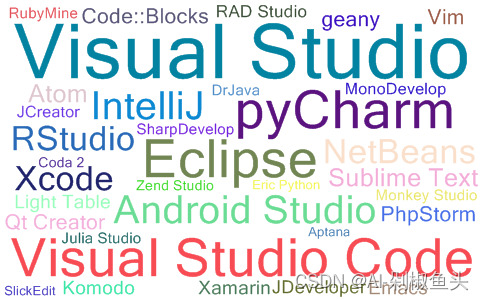
2024年04月IDE流行度最新排名
点击查看最新IDE流行度最新排名(每月更新) 2024年04月IDE流行度最新排名 顶级IDE排名是通过分析在谷歌上搜索IDE下载页面的频率而创建的 一个IDE被搜索的次数越多,这个IDE就被认为越受欢迎。原始数据来自谷歌Trends 如果您相信集体智慧&am…...

17.应用负载压力测试
早些点,下午题考,最近几年出现的少; 备考较为简单;历年真题相似度高; 主要议题: 1.负载压力测试概述 注意这些测试细微的差别; 负载测试和压力测试的方法比较相似,但是目的不同&a…...

Gauss到底是不是国产数据库
华为GaussDB数据库深度解析 引言 在数字化转型的浪潮中,数据成为企业最宝贵的资产之一。如何高效地管理和利用这些数据,成为企业面临的一大挑战。数据库作为数据存储和管理的核心系统,其性能、安全性、可用性和扩展性等特性直接影响到企业的…...

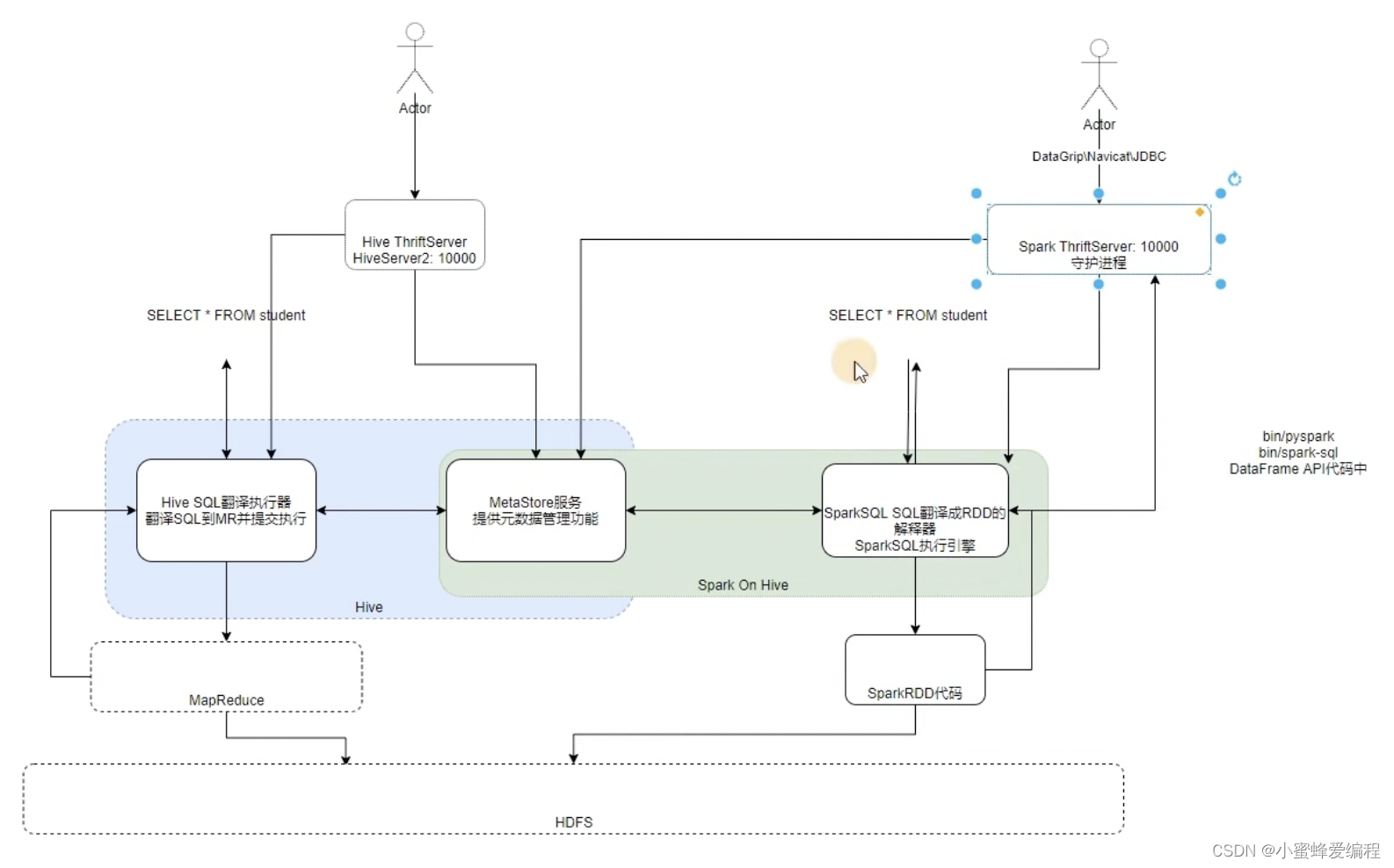
spark sql执行引擎原理及配置
如果我们想要给上层开发人员配置好一个统一的sql开发界面,让他们统一通过sql开发即可,可通过spark中的thriftserver服务实现,与hive中的thriftserver类似,配置好该服务后,上层通过db client或者代码中通过jdbc连接即可…...

【C语言基础】:自定义类型(二) -->联合和枚举
文章目录 一、联合体1.1 联合体类型的声明1.2 联合体的特点1.3 相同成员的结构体和联合体对比1.4 联合体大小的计算1.5 联合体练习 二、枚举类型2.1 枚举类型的声明2.2 枚举的优点 书山有路勤为径,学海无涯苦作舟。 创作不易,宝子们!如果这篇…...

【授时防火墙】GPS北斗卫星授时信号安全防护装置系统
【授时防火墙】GPS北斗卫星授时信号安全防护装置系统 【授时防火墙】GPS北斗卫星授时信号安全防护装置系统 1、装置概述 卫星信号安全防护装置(以下简称“防护装置”)是一款专门针对卫星导航授时安全的设备。该设备能接收 BD 系统和 GPS 系统卫星信号&am…...
)
关于 MySQL 优化(详解)
文章目录 关于 MySQL 优化一、硬件方面的优化1、关于 CPU2、关于内存3、关于磁盘 二、MySQL 配置文件1、 default-time-zone8:002、interactive_timeout 1203、wait_timeout 1204、open_files_limit 102405、group_concat_max_len 1024006、usermysql7、character-set-serv…...

Hive详解(5)
Hive 窗口函数 案例 需求:连续三天登陆的用户数据 步骤: -- 建表 create table logins (username string,log_date string ) row format delimited fields terminated by ; -- 加载数据 load data local inpath /opt/hive_data/login into table log…...

阿里云效codeup如何执行github flow工作流
在阿里云效中执行 GitHub 工作流,实质上是在使用 Git 进行版本控制的过程中遵循 GitHub Flow 的原则。GitHub Flow 是一种简洁高效的工作流程,特别适用于追求快速迭代的团队。下面是在阿里云效中执行 GitHub 工作流的基本步骤: 1. 准备工作 …...

node.js的模块化 与 CommonJS规范
一、node.js的模块化 (1)什么是模块化? 将一个复杂的程序文件依据一定的规则拆分成为多个文件的过程就是模块化 在node.js中,模块化是指把一个大文件拆分成独立并且相互依赖的多个小模块,将每个js文件被认为单独的一个模块;模块…...
)
RK3588平台开发系列讲解(PWM开发篇)
目录 前⾔ 驱动文件 DTS 节点配置 PWM 流程 PWM 使⽤ 常⻅问题 PWM 在 U-Boot 与 kernel 之间的衔接问题 PWM Regulator 时 PWM pin 脚上下拉配置问题 前⾔ 脉宽调制( PWM , Pulse Width Modulation )功能在嵌⼊式系统中是⾮常常⻅的…...

宝塔面板操作一个服务器域名部署多个网站
此处记录IP一样,端口不一样的操作方式: 宝塔面板操作: 1、创建第一个网站: 网站名用IP地址,默认80端口。 创建好后,直接IP访问就可以了。看到自带的默认首页 2、接下来部署第二个网站: 仍然是…...

surfer绘制等值线图
surfer介绍 Surfer软件,是美国Golden Software公司编制的一款以画三维图的软件。该软件具有强大的插值功能和绘制图件能力,可用来处理XYZ数据,是地质工作者常用的专业成图软件(来源于百度百科)。 surfer可以用来绘制…...

免费开源的 AI 绘图工具 ImgPilot
免费开源的 AI 绘图工具 ImgPilot 分类 开源分享 项目名: ImgPilot -- 通过提示词及涂鸦生成图片 Github 开源地址: GitHub - leptonai/imgpilot: Turn the draft into amazing artwork with the power of Real-Time Latent Consistency Model 在线地址ÿ…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
