前端安全-面试题(2024)
1. 面试总结话术:
前端常见的安全问题主要包括以下几种:
- 跨站脚本攻击(XSS):攻击者通过在目标网站注入恶意脚本,当用户访问网站时,恶意脚本会被执行,从而窃取用户信息或进行其他恶意操作。这种攻击通常利用表单提交、URL参数等方式注入脚本。
-
- 存储型 xss 恶意代码存在数据库里,。
- 反射型 xss 恶意代码存在 URL 里
- DOM 型 xss 取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞
- 跨站请求伪造(CSRF):攻击者诱导用户访问恶意网站或链接,利用用户在已登录状态下对其他网站的信任,以用户的身份发送伪造请求,执行非法操作。
-
- 攻击者诱导受害者进入第三方网站,在第三方网站中,向被攻击网站发送跨站请求。利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,达到冒充用户对被攻击的网站执行某项操作的目的。
- 点击劫持(ClickJacking):攻击者通过隐藏或覆盖页面上的元素,诱导用户点击看似正常的按钮或链接,实际上执行了攻击者预设的操作。
- HTTP头部注入攻击:攻击者通过修改HTTP头部信息,如Cookie、Referer等,伪造用户身份或欺骗服务器执行非法操作。
- 文件上传漏洞:如果前端没有对用户上传的文件进行严格的验证和过滤,攻击者可能会上传恶意文件,如包含恶意代码的图片、脚本文件等,从而执行恶意操作。
- 敏感信息泄露:前端代码中可能包含敏感信息,如API密钥、数据库连接字符串等,如果这些信息被泄露,攻击者可能会利用它们进行恶意操作。
- 不安全的第三方库:前端开发中经常使用第三方库和插件,如果这些库存在安全漏洞,攻击者可能会利用它们进行攻击。因此,在选择和使用第三方库时,需要仔细评估其安全性。
为了防范这些安全问题,前端开发者可以采取以下措施:
- 对用户输入进行严格的验证和过滤,防止注入攻击。
- 使用HTTPS协议传输数据,保护数据的机密性和完整性。
- 设置合适的HTTP头部信息,防止点击劫持和HTTP头部注入攻击。
- 对上传的文件进行严格的验证和过滤,防止文件上传漏洞。
- 避免在前端代码中存储敏感信息,将敏感信息存储在服务器端。
- 定期更新和修补第三方库和插件的安全漏洞。
- 使用Web应用防火墙(WAF)等安全设备增强应用的安全性。
2. XSS
XSS是跨站脚本攻击(Cross-Site Scripting)的简称,它是个老油条了,在OWASP Web Application Top 10排行榜中长期霸榜,从未掉出过前三名。XSS这类安全问题发生的本质原因在于,浏览器错误的将攻击者提供的用户输入数据当做JavaScript脚本给执行了。
XSS 的本质是:恶意代码未经过滤,与网站正常的代码混在一起;浏览器无法分辨哪些脚本是可信的,导致恶意脚本被执行。
- 通常页面中包含的用户输入内容都在固定的容器或者属性内,以文本的形式展示。
- 攻击者利用这些页面的用户输入片段,拼接特殊格式的字符串,突破原有位置的限制,形成了代码片段。
- 攻击者通过在目标网站上注入脚本,使之在用户的浏览器上运行,从而引发潜在风险。
- 通过 HTML 转义,可以防止 XSS 攻击, HTML 转义,并不等于高枕无忧。
- 对于链接跳转,如 `<a href="xxx" `或 `location.href="xxx"`,要检验其内容,禁止以 `javascript:` 开头的链接,和其他非法的 scheme。
- 在 HTML 中内嵌的文本中,恶意内容以 script 标签形成注入。
- 在内联的 JavaScript 中,拼接的数据突破了原本的限制(字符串,变量,方法名等)。
- 在标签属性中,恶意内容包含引号,从而突破属性值的限制,注入其他属性或者标签。
- 在标签的 href、src 等属性中,包含 javascript: 等可执行代码。
- 在 onload、onerror、onclick 等事件中,注入不受控制代码。
- 在 style 属性和标签中,包含类似 background-image:url("javascript:..."); 的代码(新版本浏览器已经可以防范)。
- 在 style 属性和标签中,包含类似 expression(...) 的 CSS 表达式代码(新版本浏览器已经可以防范)。
以下内容不可信
- 来自用户的 UGC 信息
- 来自第三方的链接
- URL 参数
- POST 参数
- Referer (可能来自不可信的来源)
- Cookie (可能来自其他子域注入)
2.1. XSS 攻击的分类
| 类型 | 存储区* | 插入点* |
| 存储型 XSS | 后端数据库 | HTML |
| 反射型 XSS | URL | HTML |
| DOM 型 XSS | 后端数据库/前端存储/URL | 前端 JavaScript |
- 存储区:恶意代码存放的位置。
- 插入点:由谁取得恶意代码,并插入到网页上。
2.1.1. 存储型 XSS
存储型 XSS 的攻击步骤:
- 攻击者将恶意代码提交到目标网站的数据库中。
- 用户打开目标网站时,网站服务端将恶意代码从数据库取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
这种攻击常见于带有用户保存数据的网站功能,如论坛发帖、商品评论、用户私信等。
2.1.2. 反射型 XSS
反射型 XSS 的攻击步骤:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL 时,网站服务端将恶意代码从 URL 中取出,拼接在 HTML 中返回给浏览器。
- 用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
反射型 XSS 跟存储型 XSS 的区别是:存储型 XSS 的恶意代码存在数据库里,反射型 XSS 的恶意代码存在 URL 里。
反射型 XSS 漏洞常见于通过 URL 传递参数的功能,如网站搜索、跳转等。
由于需要用户主动打开恶意的 URL 才能生效,攻击者往往会结合多种手段诱导用户点击。
POST 的内容也可以触发反射型 XSS,只不过其触发条件比较苛刻(需要构造表单提交页面,并引导用户点击),所以非常少见。
2.1.3. DOM 型 XSS
DOM 型 XSS 的攻击步骤:
- 攻击者构造出特殊的 URL,其中包含恶意代码。
- 用户打开带有恶意代码的 URL。
- 用户浏览器接收到响应后解析执行,前端 JavaScript 取出 URL 中的恶意代码并执行。
- 恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM 型 XSS 跟前两种 XSS 的区别:DOM 型 XSS 攻击中,取出和执行恶意代码由浏览器端完成,属于前端 JavaScript 自身的安全漏洞,而其他两种 XSS 都属于服务端的安全漏洞。
eval()、setTimeout()、setInterval()、Function()、innerHTML、document.write() 等 DOM 型 XSS 漏洞
2.2. XSS 攻击的预防
输入过滤
通过前面的介绍可以得知,XSS 攻击有两大要素:
- 攻击者提交恶意代码。
- 浏览器执行恶意代码。
针对第一个要素:我们是否能够在用户输入的过程,过滤掉用户输入的恶意代码呢?
- 既然输入过滤并非完全可靠,我们就要通过“防止浏览器执行恶意代码”来防范 XSS。这部分分为两类:
- 防止 HTML 中出现注入。
- 防止 JavaScript 执行时,执行恶意代码。
预防存储型和反射型 XSS 攻击
存储型和反射型 XSS 都是在服务端取出恶意代码后,插入到响应 HTML 里的,攻击者刻意编写的“数据”被内嵌到“代码”中,被浏览器所执行。
预防这两种漏洞,有两种常见做法:
- 改成纯前端渲染,把代码和数据分隔开。
- 对 HTML 做充分转义。
纯前端渲染的过程:
- 浏览器先加载一个静态 HTML,此 HTML 中不包含任何跟业务相关的数据。
- 然后浏览器执行 HTML 中的 JavaScript。
- JavaScript 通过 Ajax 加载业务数据,调用 DOM API 更新到页面上。
在纯前端渲染中,我们会明确的告诉浏览器:下面要设置的内容是文本(.innerText),还是属性(.setAttribute),还是样式(.style)等等。浏览器不会被轻易的被欺骗,执行预期外的代码了。
但纯前端渲染还需注意避免 DOM 型 XSS 漏洞(例如 onload 事件和 href 中的 javascript:x
相关文章:
)
前端安全-面试题(2024)
1. 面试总结话术: 前端常见的安全问题主要包括以下几种: 跨站脚本攻击(XSS):攻击者通过在目标网站注入恶意脚本,当用户访问网站时,恶意脚本会被执行,从而窃取用户信息或进行其他恶意操作。这种攻击通常利用表单提交、URL参数等方式注入脚本。存储型 xss 恶意代码存在数…...

CVE-2022-29405 Apache Archiva任意用户密码重置漏洞分析
Apache Archiva是一套可扩展的Artifact Repository管理系统。它能够与Maven,Continuum和ANT等构建工具完美结合。Archiva提供的功能包括:远程Repository代理,基于角色的安全访问管理,Artifact分发、维护、查询,生成使用…...

ssm框架配置文件例子
emmm。。。。 就是说,正常ssm的配置文件长啥样? 就最基础的? 贴一下,备忘吧。 第一个:applicationContext.xml <beans xmlns"http://www.springframework.org/schema/beans"xmlns:context"http…...

maven构建项目报错:Failure to find com.microsoft.sqlserver:sqljdbc4:jar:4.0 in
背景 今天在项目里面查询sqlserver的数据库的时候,本地maven中引入依赖: <dependency><groupId>com.microsoft.sqlserver</groupId><artifactId>sqljdbc4</artifactId><version>4.0</version></dependenc…...

已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!!
已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!! 目录 一、问题分析 二、报错原因 三、解决思路 四、解决方法 五、总结 博主v:XiaoMing_Java 一、…...

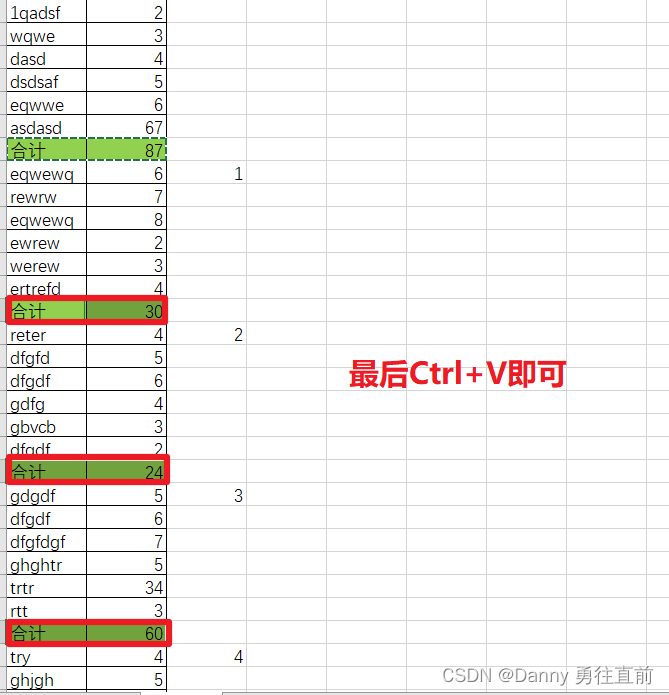
Excel 隔几行批量插入空白行
例如如下表格,每隔6行插入一行数据: 1)第7个单元格输入1 2)选中6个单元格,然后双击填充数据: 3)F5 找到常量 Ctrlshift 复制插入的数据,然后选中数据 按F5,定位到空值...

2024年04月在线IDE流行度最新排名
点击查看最新在线IDE流行度最新排名(每月更新) 2024年04月在线IDE流行度最新排名 TOP 在线IDE排名是通过分析在线ide名称在谷歌上被搜索的频率而创建的 在线IDE被搜索的次数越多,人们就会认为它越受欢迎。原始数据来自谷歌Trends 如果您相…...

如何通过Elasticsearch实现搜索的关键词达到高亮的效果
高亮 首先介绍一下什么是搜索的关键词达到高亮的效果,如图所示 当在百度里面搜索elasticsearch的时候,可以看到出现的搜索结果里面elasticsearch这个关键词明显与其他的条文不一样,用红颜色凸显了“高亮效果”。当我们想要在自己的项目里面…...

真实sql注入以及小xss--BurpSuite联动sqlmap篇
前几天漏洞检测的时候无意发现一个sql注入 首先我先去网站的robots.txt去看了看无意间发现很多资产 而我意外发现admin就是后台 之后我通过基础的万能账号密码测试or ‘1‘’1也根本没有效果 而当我注入列的时候情况出现了 出现了报错,有报错必有注入点 因此我…...

Java类和对象练习题
练习一 下面代码的运行结果是() public static void main(String[] args){String s;System.out.println("s"s);} 解析:本题中的代码不能编译通过,因为在Java当中局部变量必须先初始化,后使用。所以此处编译不…...

Qt 实现简易的视频播放器,功能选择视频,播放,暂停,前进,后退,进度条拖拉,视频时长显示
1.效果图 2.代码实现 2.1 .pro文件 QT core gui multimedia multimediawidgets 2.2 .h文件 #ifndef VIDEOPLAYING_H #define VIDEOPLAYING_H#include <QWidget> #include<QFileDialog>#include<QMediaPlayer> #include<QMediaRecorder> #in…...

vue基础教程(6)——构建项目级登录页
同学们可以私信我加入学习群! 正文开始 前言一、创建首页二、登录页代码讲解三、对应的vue知识点:四、附件-各文件代码总结 前言 前面我们已经把vue自带的页面删除,也搭建了最简单的router路由,下面就可以真正开发我们自己的项目…...

C++宝强越狱1.0.6版本
没啥好说的,更新了一关,上代码 #include"bits/stdc.h" #include"Windows.h" #define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0) using namespace std; int w3,s3,a3,d3; bool nfalse,iptrue,mfals…...
)
构建高可用性数据库架构:深入探索Oracle Active Data Guard(ADG)
随着企业数据规模的不断增长和业务的复杂化,数据库的高可用性和可靠性变得尤为重要。Oracle Active Data Guard(ADG)作为Oracle数据库提供的一种高可用性解决方案,在实时备份和灾难恢复方面发挥着重要作用。本文将深入探讨ADG的原…...

记录-rosbag的处理
https://blog.csdn.net/qq_39607707/article/details/123716925 https://blog.csdn.net/weixin_51060040/article/details/126612496...
用Wireshark解码H.264
H264,你不知道的小技巧-腾讯云开发者社区-腾讯云 这篇文章写的非常好 这里仅做几点补充 init.lua内容: -- Set enable_lua to false to disable Lua support. enable_lua trueif not enable_lua thenreturn end-- If false and Wireshark was start…...

Flink中几个关键问题总结
硬核!八张图搞懂 Flink 端到端精准一次处理语义 Exactly-once(深入原理,建议收藏) Flink可靠性的基石-checkpoint机制详细解析 硬核!一文学完Flink流计算常用算子(Flink算子大全)...

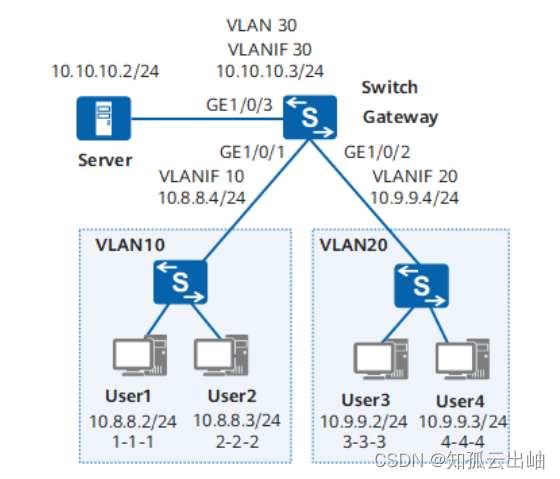
华为配置ARP安全综合功能实验
华为配置ARP安全综合功能实验 组网图形 图1 配置ARP安全功能组网图 ARP安全简介配置注意事项组网需求配置思路操作步骤配置文件 ARP安全简介 ARP(Address Resolution Protocol)安全是针对ARP攻击的一种安全特性,它通过一系列对ARP表项学…...

new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明
new mars3d.layer.XyzLayer({的rectangle瓦片数据的矩形区域范围说明 2.这个xyz图层的矩形区域范围rectangle从图层文件中无法获取,但是看图层文件可以知道这个是12-21级的数据。 3.一般这个图层数据文件服务会有提供相应的rectangle范围,在服务的xml文…...

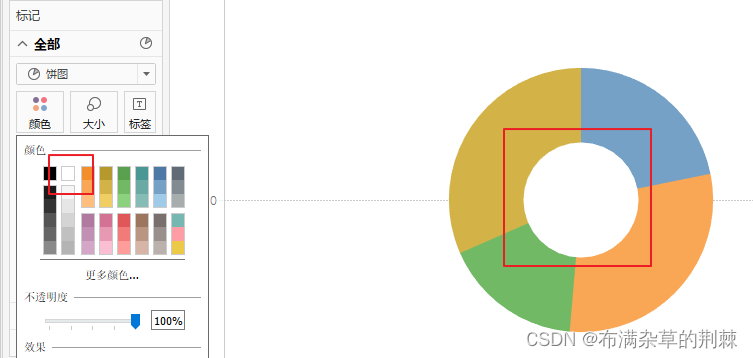
数据分析之Tebleau可视化:折线图、饼图、环形图
1.折线图的绘制 方法一: 拖入订单日期和销售金额,自动生成一个折线图 方法二: 选中订单日期和销售金额(摁住ctrl可以选择多个纬度) 点击右边的智能推荐,选择折线图 2.双线图的绘制、双轴的设置 方法一&…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

World-writable config file /etc/mysql/mysql.conf.d/my.cnf is ignored
https://stackoverflow.com/questions/53741107/mysql-in-docker-on-ubuntu-warning-world-writable-config-file-is-ignored 修改权限 -> 重启mysql # 检查字符集配置 SHOW VARIABLES WHERE Variable_name IN (character_set_server, character_set_database ); --------…...

JavaScript性能优化实战大纲
性能优化的核心目标 降低页面加载时间,减少内存占用,提高代码执行效率,确保流畅的用户体验。 代码层面的优化 减少全局变量使用,避免内存泄漏 // 不好的实践 var globalVar I am global;// 好的实践 (function() {var localV…...

前端技能包
ES6 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body><script>// 变量定义var a1;let b5; // 现在使用let 定义变量// 对象解构let person{&quo…...

使用高斯朴素贝叶斯算法对鸢尾花数据集进行分类
高斯朴素贝叶斯算法通常用于特征变量是连续变量,符合高素分布的情况。 使用高斯朴素贝叶斯算法对鸢尾花数据集进行分类 """ 使用高斯贝叶斯堆鸢尾花进行分类 """ #导入需要的库 from sklearn.datasets import load_iris from skle…...

AUTOSAR实战教程--DoIP_01_配置项解释
配置项 解释 备注 DoIPChannelSARef 引用DoIP Tester的源地址,就是你在DoIP Tester这个Containter中配置的Tester实例。 DoIPChannelTARef 引用目标地址。就是你在DoIPTargetAddress这个Container中的配置。 DoIPPduRRxPduId 为该pdu设置一个ID用于DoIP…...
