对比:React 还是 Vue
自己之前的开发栈一直是 Vue,对 Vue 的设计理念及底层实现原理算是颇有了解;随着公司技术迭代,近半年来开始接触&使用 React。
前面写了几篇关于 React 的文章,但大部分都是知识点以及开发过程问题的沉淀总结。
这篇文章想尝试聊一下,从个人使用角度,🌝 React 和 Vue 的区别,到底“孰优孰劣”?
说明:这里 React 以 V16.8.0 版本为基准( 正式引入 Hooks)
说在前面
随着 Vue、React 的演进,其各自框架的基本形态和功能已经很完备,最根本差异点逐渐演变成了框架开发者各自的 理念差异 ,不同的理念让框架有了各自的 设计模式和最佳实践 。然而,对于使用者来说,搞懂其设计模式、沉淀其最佳实践、了解其基本原理,是掌握一门框架的捷径,也是衡量对其熟悉程度的标尺。
数据驱动
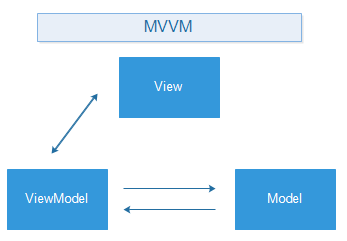
🧡ྀི Vue:设计了新的类似 HTML 模板语法,通过选项属性(vue3组合式)为开发者提供编写逻辑和 state 的地方,再通过 viewModel,当监听到 state 变化时再去更新 view,通过众多的 “语法糖” 让使用变得的更加容易。
<template><div v-for="item in items">{{ item.text }}</div>
</template>
<script>export default () {return {data () {items: [{text: ''}]}}}
</script>
💛ྀི React:当数据变化时,UI随之更新,使用 “函数” 承载所有的功能;对于 React 来说函数组件本质上就是 js 的普通函数,抹平了 HTML 与 JavaScript 的割裂感,让使用更加专注 JavaScript 逻辑,无需额外心智负担。
export default () => {const [items, setItems] = useState([{text: ''}]);return (<>items.map(item => <div>{item.text}</div>)</>)
}
React 采用 hooks (如上述 useState)为组件提供状态,状态写在函数中,既不破坏纯函数的特性,又能在状态变更时使函数组件以最新的状态重新执行,更新DOM。
useState Hook 提供了这两个功能:
State 变量 用于保存渲染间的数据。
State setter 函数 更新变量并触发 React 再次渲染组件。
可参考:开篇:通过 state 阐述 React 渲染
✈️ vue 中提供了 v-for 语法糖,提供循环能力;React 则回归开发语言本身,直接使用使用 JavaScript 原生 map 实现。
生命周期
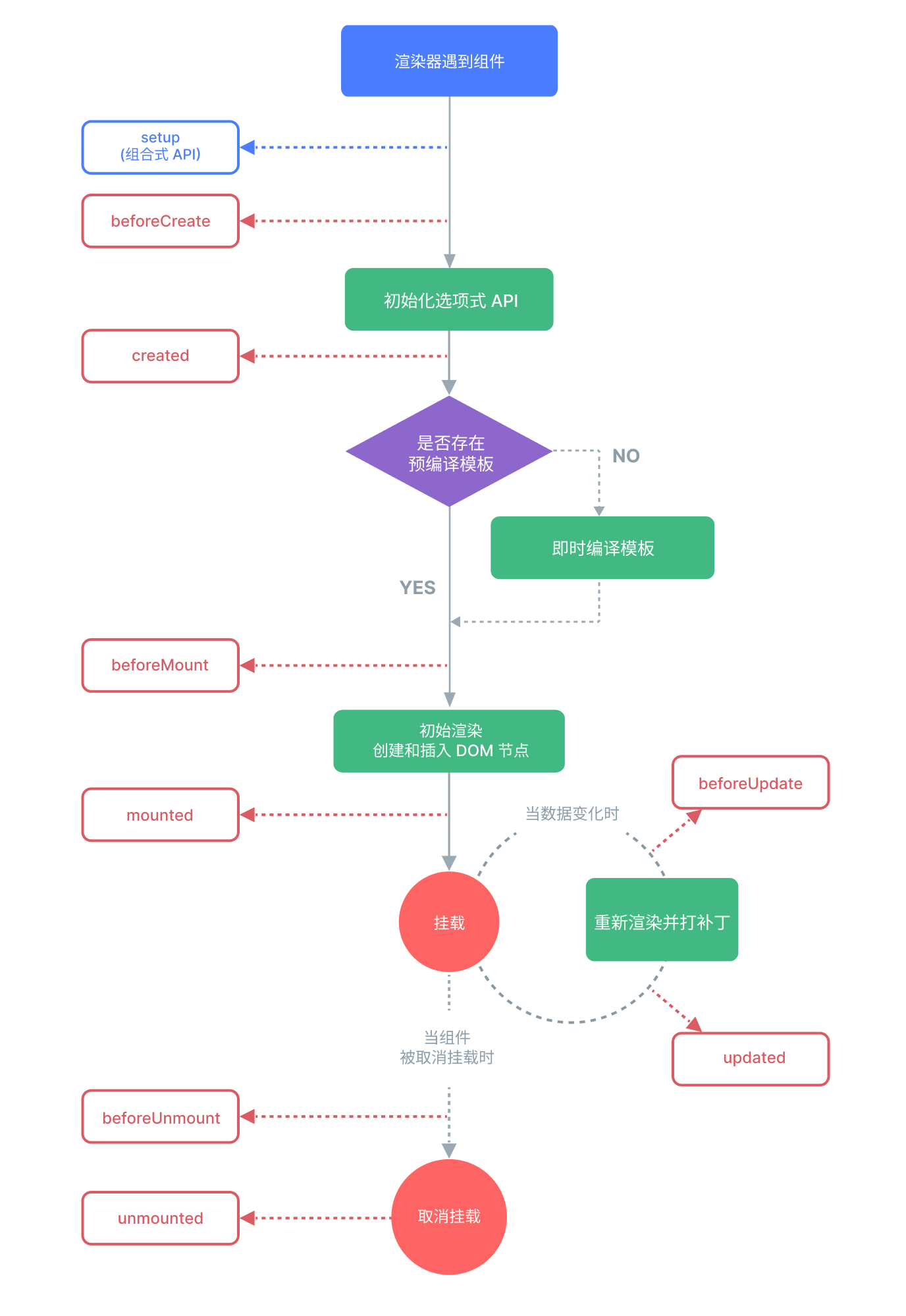
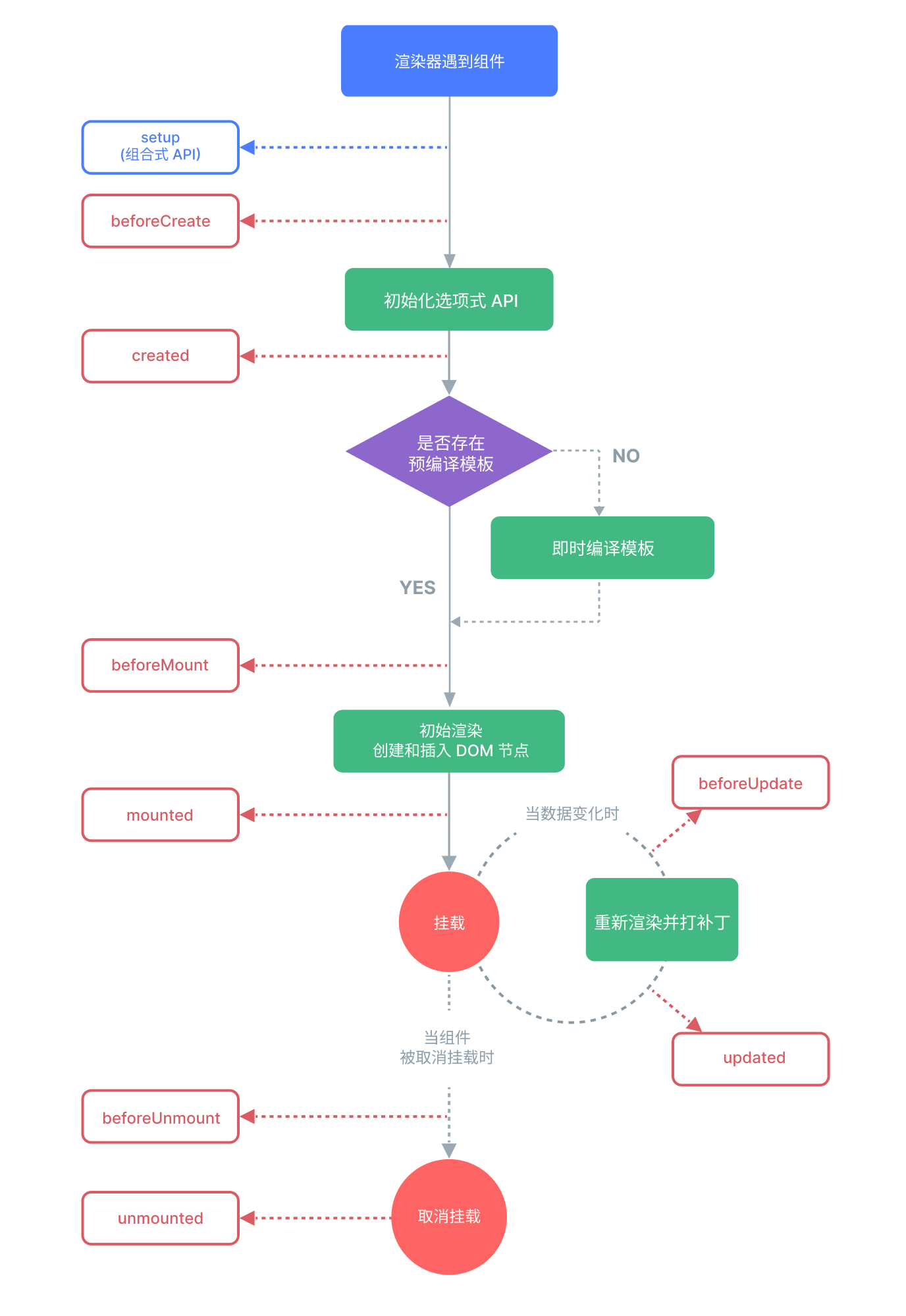
🧡ྀི Vue:有明确的生命周期,针对组件的不同阶段去更新视图
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。

💛ྀི React:摒弃了生命周期概念,只在特定的时机会触发整个函数组件的重新执行,从而生成最新的视图,不需要做不同的逻辑。这一切,通过相关 Hooks 即可实现:
useState保存渲染间的数据,其发生改变会触发重新渲染,可查看:总结:React 中的 state 状态。- React 设计了
useEffect用来处理与渲染无关的副作用代码,可查看:「Effect:由渲染本身引起的副作用」。 - 同样的,React 中设计了
useRef来存储与渲染无关的数据,其可以贯穿重复的函数执行,变更后不需要触发函数重新渲染,并且不需要在意此时函数的渲染过程,可查看:脱围:使用 ref 保存值及操作DOM。
正常的开发过程中 useState、 useEffect、 useRef 几乎可以解决所有问题,其他的 Hooks 多数为了优化而设计(后续单独文章讲述)。
逻辑复用
可以通过封装 JavaScript 函数来处理一些公共逻辑,但对于封装一个 带响应式 的方法异常困难。
🧡ྀི Vue:采用 Mixin 方式;使用过程比较爽,但是后续维护异常困难,“搞不清不敢动”。甚至不少团队规范中要求宁肯copy,也不要用 Mixin。
Vue.component('my-component', {mixins: [myMixin],created() {this.greet(); // 调用mixin中的方法}
});
💛ྀི React:采用自定义 Hooks。相同业务逻辑拆分的更清晰,降低代码的冗余。
自定义 Hook 共享的只是状态逻辑而不是状态本身。对 Hook 的每个调用完全独立于对同一个 Hook 的其他调用。
每当组件重新渲染,自定义 Hook 中的代码就会重新运行。组件和自定义 Hook 都 需要是纯函数。
// useWindowSize.js
export default function useWindowSize (){const [size, setSize] = useState(getSize());useEffect(() => {const handler = () => {setSize(window.innerWidth)};window.addEventListener('resize', handler);return () => {window.removeEventListener('resize', handler);};}, []);return [size];
};// jsx中使用
export default function(){const [size] = useWindowSize();
}
总结
1️⃣ Vue 可能不断推出新功能,让开发变的更舒适;React 没有模板、没有生命周期、没有指令、没有各种各样的语法糖、没有复杂的执行过程,是一个只有函数的世界!
2️⃣ Vue 更贴近传统前端开发方式,更符合人的直觉,更易上手更简单;React 让函数变得更加复杂,使用者有更大的控制权,更加灵活,从而优雅。
3️⃣ React 采用函数式编程,函数式编程更加强调 程序执行的结果 而非执行的过程,倡导利用若干简单的执行单元让计算结果不断渐进,逐层推导复杂的运算,而不是设计一个复杂的执行过程。
相关文章:

对比:React 还是 Vue
自己之前的开发栈一直是 Vue,对 Vue 的设计理念及底层实现原理算是颇有了解;随着公司技术迭代,近半年来开始接触&使用 React。 前面写了几篇关于 React 的文章,但大部分都是知识点以及开发过程问题的沉淀总结。 这篇文章想尝…...

ubuntu 20.04 SD 卡分区类型 msdos 改为 GPT 的方法
前言 默认 SD 卡分区是 FAT32 格式,为了用于嵌入式Linux ext4 文件系统,需要改为 ext4 文件系统,但是SD 卡分区类型默认是 msdos 类型,也就是 MBR 类型,不是 GPT 类型。 烧写 ext4 分区表,或者使用 ubuntu…...

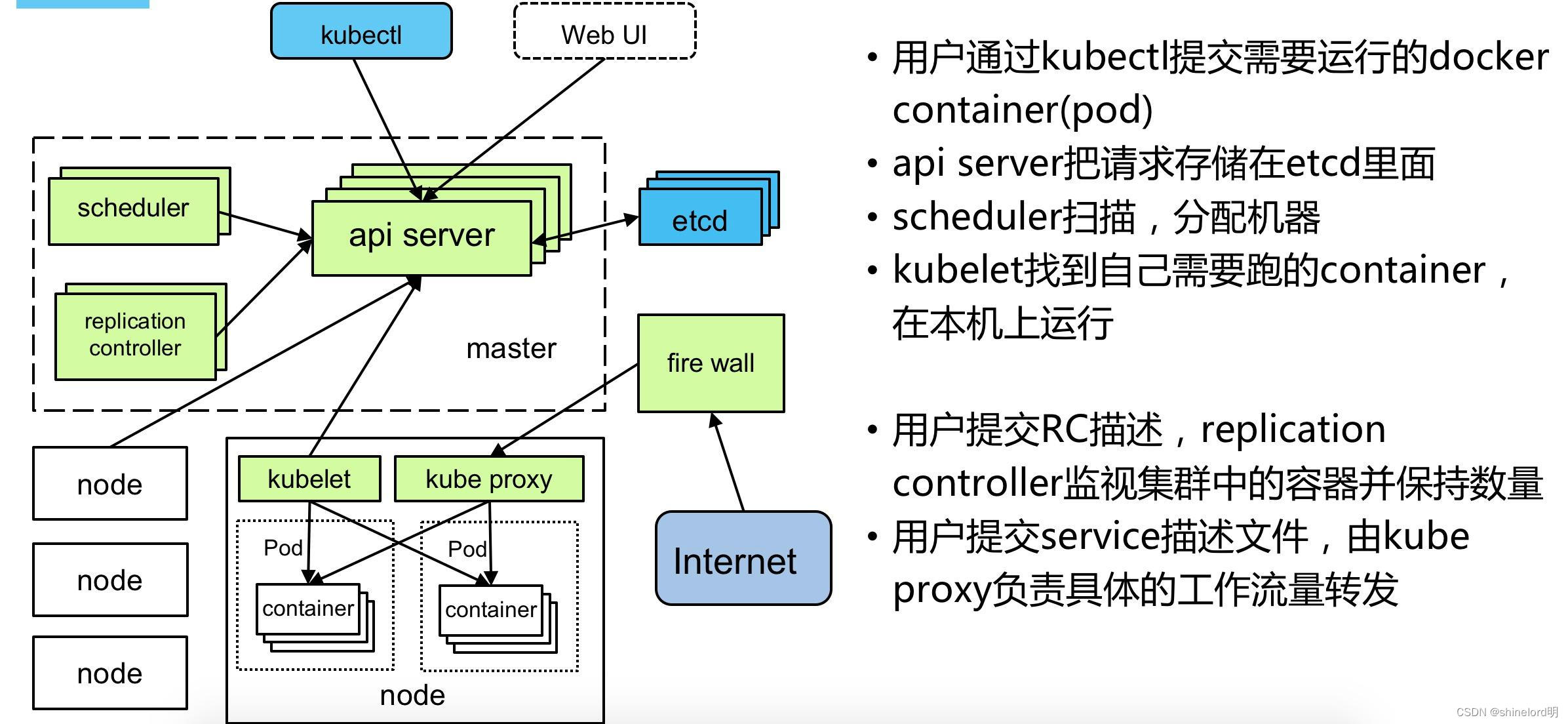
Kubernetes(K8s)技术解析
1. K8s简介 Kubernetes(简称K8s)是一个开源的容器编排平台,旨在简化容器化应用程序的部署、扩展和管理。为开发者和运维人员提供了丰富的功能和灵活的解决方案,帮助他们更轻松地构建、部署和管理云原生应用程序。以下是关于Kubern…...

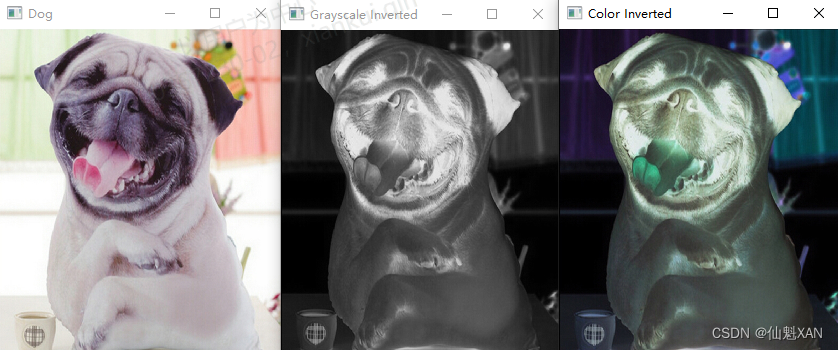
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 一、简单介绍 二、简单颜色反转效果实现原理 三、简单颜色反转效果案例实现简单步骤 四、注…...
)
【ELK+Kafka+filebeat分布式日志收集】部署filebeat和Kibana(三)
filebeat下载 官网:https://www.elastic.co/cn/downloads/beats/filebeat 或者 cd /opt wget https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-8.8.1-linux-x86_64.tar.gz依次执行如下命令...

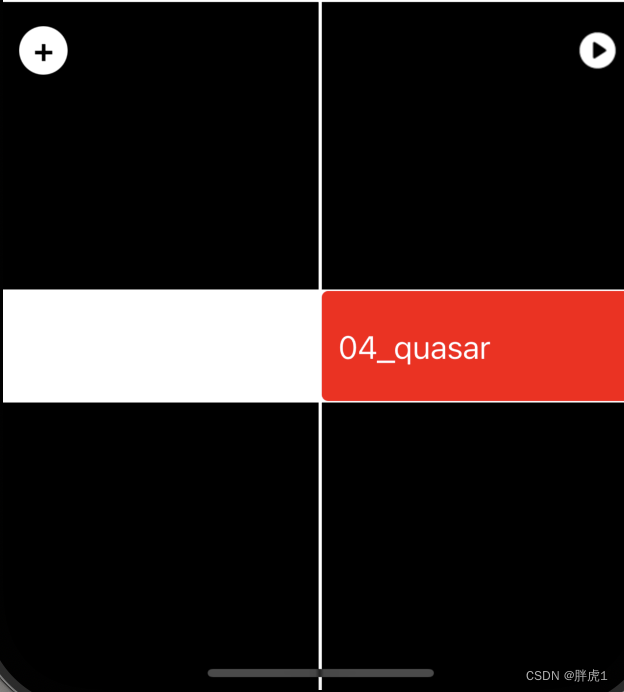
二.音视频编辑-媒体组合-播放
引言 当涉及到音视频编辑时,媒体资源的提取和组合是至关重要的环节。在iOS平台上,AVFoundation框架提供了丰富而强大的功能,使得媒体资源的操作变得轻松而高效。从原始的媒体中提取片段,然后将它们巧妙地组合成一个完整的作品&am…...
)
前端安全-面试题(2024)
1. 面试总结话术: 前端常见的安全问题主要包括以下几种: 跨站脚本攻击(XSS):攻击者通过在目标网站注入恶意脚本,当用户访问网站时,恶意脚本会被执行,从而窃取用户信息或进行其他恶意操作。这种攻击通常利用表单提交、URL参数等方式注入脚本。存储型 xss 恶意代码存在数…...

CVE-2022-29405 Apache Archiva任意用户密码重置漏洞分析
Apache Archiva是一套可扩展的Artifact Repository管理系统。它能够与Maven,Continuum和ANT等构建工具完美结合。Archiva提供的功能包括:远程Repository代理,基于角色的安全访问管理,Artifact分发、维护、查询,生成使用…...

ssm框架配置文件例子
emmm。。。。 就是说,正常ssm的配置文件长啥样? 就最基础的? 贴一下,备忘吧。 第一个:applicationContext.xml <beans xmlns"http://www.springframework.org/schema/beans"xmlns:context"http…...

maven构建项目报错:Failure to find com.microsoft.sqlserver:sqljdbc4:jar:4.0 in
背景 今天在项目里面查询sqlserver的数据库的时候,本地maven中引入依赖: <dependency><groupId>com.microsoft.sqlserver</groupId><artifactId>sqljdbc4</artifactId><version>4.0</version></dependenc…...

已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!!
已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!! 目录 一、问题分析 二、报错原因 三、解决思路 四、解决方法 五、总结 博主v:XiaoMing_Java 一、…...

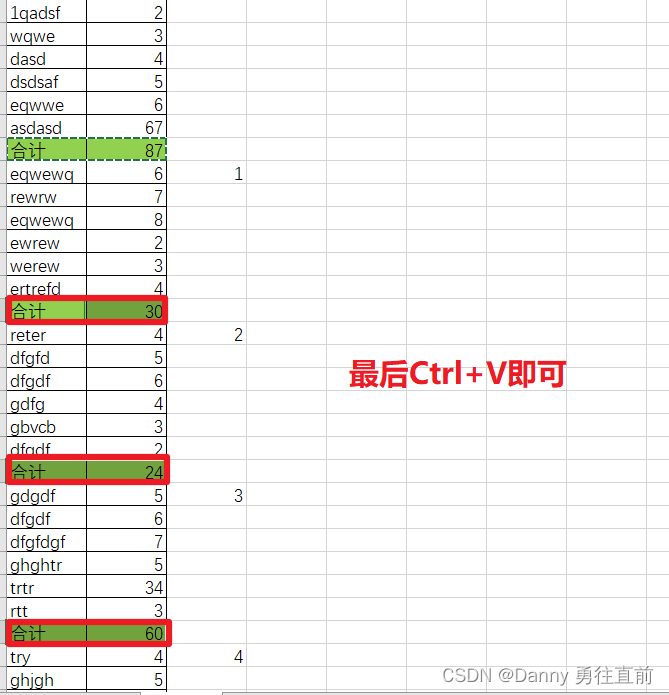
Excel 隔几行批量插入空白行
例如如下表格,每隔6行插入一行数据: 1)第7个单元格输入1 2)选中6个单元格,然后双击填充数据: 3)F5 找到常量 Ctrlshift 复制插入的数据,然后选中数据 按F5,定位到空值...

2024年04月在线IDE流行度最新排名
点击查看最新在线IDE流行度最新排名(每月更新) 2024年04月在线IDE流行度最新排名 TOP 在线IDE排名是通过分析在线ide名称在谷歌上被搜索的频率而创建的 在线IDE被搜索的次数越多,人们就会认为它越受欢迎。原始数据来自谷歌Trends 如果您相…...

如何通过Elasticsearch实现搜索的关键词达到高亮的效果
高亮 首先介绍一下什么是搜索的关键词达到高亮的效果,如图所示 当在百度里面搜索elasticsearch的时候,可以看到出现的搜索结果里面elasticsearch这个关键词明显与其他的条文不一样,用红颜色凸显了“高亮效果”。当我们想要在自己的项目里面…...

真实sql注入以及小xss--BurpSuite联动sqlmap篇
前几天漏洞检测的时候无意发现一个sql注入 首先我先去网站的robots.txt去看了看无意间发现很多资产 而我意外发现admin就是后台 之后我通过基础的万能账号密码测试or ‘1‘’1也根本没有效果 而当我注入列的时候情况出现了 出现了报错,有报错必有注入点 因此我…...

Java类和对象练习题
练习一 下面代码的运行结果是() public static void main(String[] args){String s;System.out.println("s"s);} 解析:本题中的代码不能编译通过,因为在Java当中局部变量必须先初始化,后使用。所以此处编译不…...

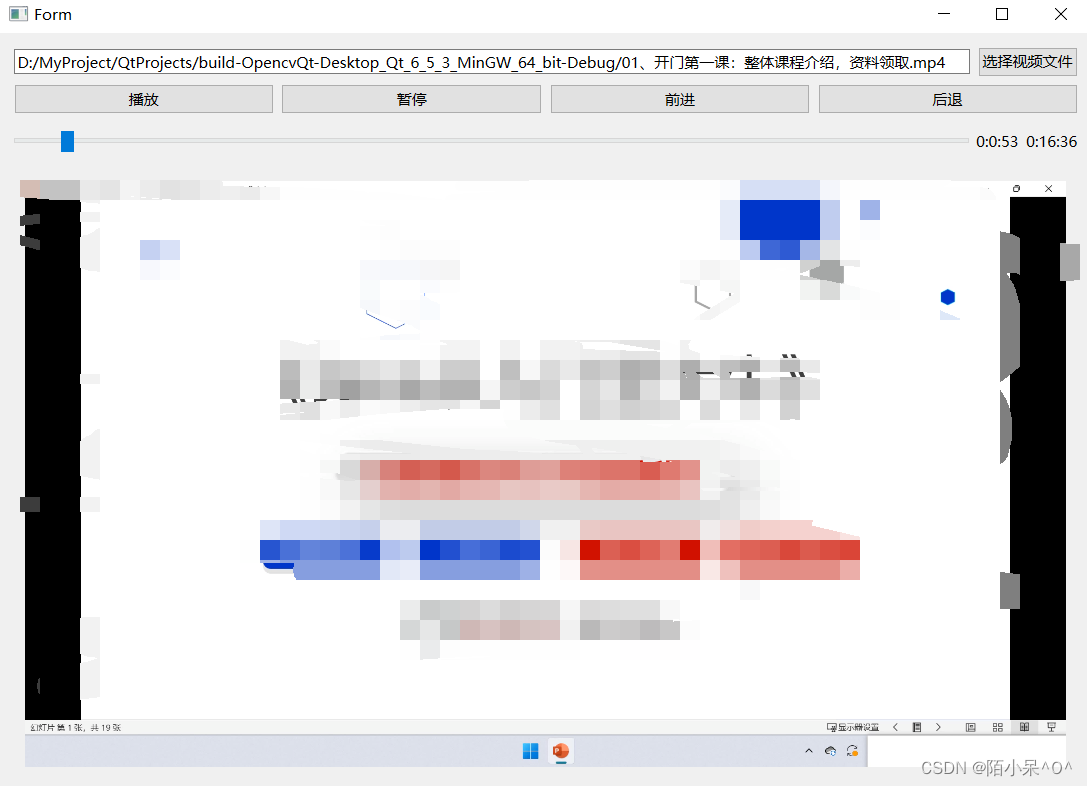
Qt 实现简易的视频播放器,功能选择视频,播放,暂停,前进,后退,进度条拖拉,视频时长显示
1.效果图 2.代码实现 2.1 .pro文件 QT core gui multimedia multimediawidgets 2.2 .h文件 #ifndef VIDEOPLAYING_H #define VIDEOPLAYING_H#include <QWidget> #include<QFileDialog>#include<QMediaPlayer> #include<QMediaRecorder> #in…...

vue基础教程(6)——构建项目级登录页
同学们可以私信我加入学习群! 正文开始 前言一、创建首页二、登录页代码讲解三、对应的vue知识点:四、附件-各文件代码总结 前言 前面我们已经把vue自带的页面删除,也搭建了最简单的router路由,下面就可以真正开发我们自己的项目…...

C++宝强越狱1.0.6版本
没啥好说的,更新了一关,上代码 #include"bits/stdc.h" #include"Windows.h" #define KEY_DOWN(VK_NONAME) ((GetAsyncKeyState(VK_NONAME) & 0x8000) ? 1:0) using namespace std; int w3,s3,a3,d3; bool nfalse,iptrue,mfals…...
)
构建高可用性数据库架构:深入探索Oracle Active Data Guard(ADG)
随着企业数据规模的不断增长和业务的复杂化,数据库的高可用性和可靠性变得尤为重要。Oracle Active Data Guard(ADG)作为Oracle数据库提供的一种高可用性解决方案,在实时备份和灾难恢复方面发挥着重要作用。本文将深入探讨ADG的原…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...