vue记事本渲染以及交互
以下是记事本的源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本</title><style>
/* 标题 */
h1{margin-top: 130px;color: red;font-size: 29px;
}/* 按钮 */
button {/* 去掉黑圈 */margin: 0;padding: 0;border: 0;background: none;
}
/* 主体 */
body {line-height: 1.4em;background: #f5f5f5;color: #4d4d4d;min-width: 260px;max-width: 600px;margin: 0 auto;font-weight: 300;
}
/* 输入框 */
.new-todo{position: relative;margin: 0;width: 100%;font-size: 24px;
}
/* 列表渲染 */
.todo-list li {position: relative;font-size: 24px;height: 60px;box-sizing: border-box;border-bottom: 1px solid #e6e6e6;
}
/* 列表渲染 */
.todo-list li {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;
}
/* 删除按键 */
.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 10px;height: 10px;font-size: 30px;color: black;margin-bottom: 11px;
}
/* 删除按键 */
.todo-list li .destroy:after {content: 'x';
}
/* 显示删除 */
.todo-list li:hover .destroy {display: block;
}
/* 删除 */
.clear-completed {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;
}</style>
</head>
<body><!-- 容器 -->
<section id="todoapp" boder="1"><!-- 头部输入框 --><header class="header"><h1>小黑记事本</h1><input v-model="inputValue" v-on:keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"class="new-todo" /></header><!-- 列表区域 -->
<section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in list"><div class="view"><span class="index">{{ index + 1 }}.</span><label>{{ item }}</label><button @click="remove(index)" class="destroy"></button></div></li></ul>
</section><!-- 统计和清空 --><footer class="footer"><!-- <span v-if="list.length" class="todo-count"><strong>{{ list.length }}</strong></span> --><button v-show="list.length" v-on:click="clear" class="clear-completed">全删</button></footer>
</section></body>
<script src="D:\technology\Technology\vue.js\vue.js"></script>
<script>
// 创建 Vue 实例
let vm = new Vue({el:"#todoapp",data:{list: ["俯卧撑", "跑步", "游泳"],},methods:{ add:function(){let data = this.inputValue.trim()if (data != "")this.list.push(this.inputValue);elseconsole.log("null");},remove: function (index){console.log("remove", index);this.list.splice(index, 1);},// +clear: function (){this.list = [];}}
})</script></html>
相关文章:

vue记事本渲染以及交互
以下是记事本的源码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>记事本</title><styl…...

Zookeeper中的脑裂
简单点来说,脑裂(Split-Brain) 就是比如当你的 cluster 里面有两个节点,它们都知道在这个cluster 里需要选举出一个 master。那么当它们两个之间的通信完全没有问题的时候,就会达成共识,选出其中一个作为 master。但是如果它们之间…...

【漏洞复现】金和OA XmlDeal.aspx XXE漏洞
0x01 产品简介 金和数字化智能办公平台(简称JC6)是一款结合了人工智能技术的数字化办公平台,为企业带来了智能化的办公体验和全面的数字化转型支持。同时符合国家信创认证标准,支持组织数字化转型,实现业务流程的数字化、智能化和协同化,提高企业竞争力。 0x02 漏洞概述…...

对比:React 还是 Vue
自己之前的开发栈一直是 Vue,对 Vue 的设计理念及底层实现原理算是颇有了解;随着公司技术迭代,近半年来开始接触&使用 React。 前面写了几篇关于 React 的文章,但大部分都是知识点以及开发过程问题的沉淀总结。 这篇文章想尝…...

ubuntu 20.04 SD 卡分区类型 msdos 改为 GPT 的方法
前言 默认 SD 卡分区是 FAT32 格式,为了用于嵌入式Linux ext4 文件系统,需要改为 ext4 文件系统,但是SD 卡分区类型默认是 msdos 类型,也就是 MBR 类型,不是 GPT 类型。 烧写 ext4 分区表,或者使用 ubuntu…...

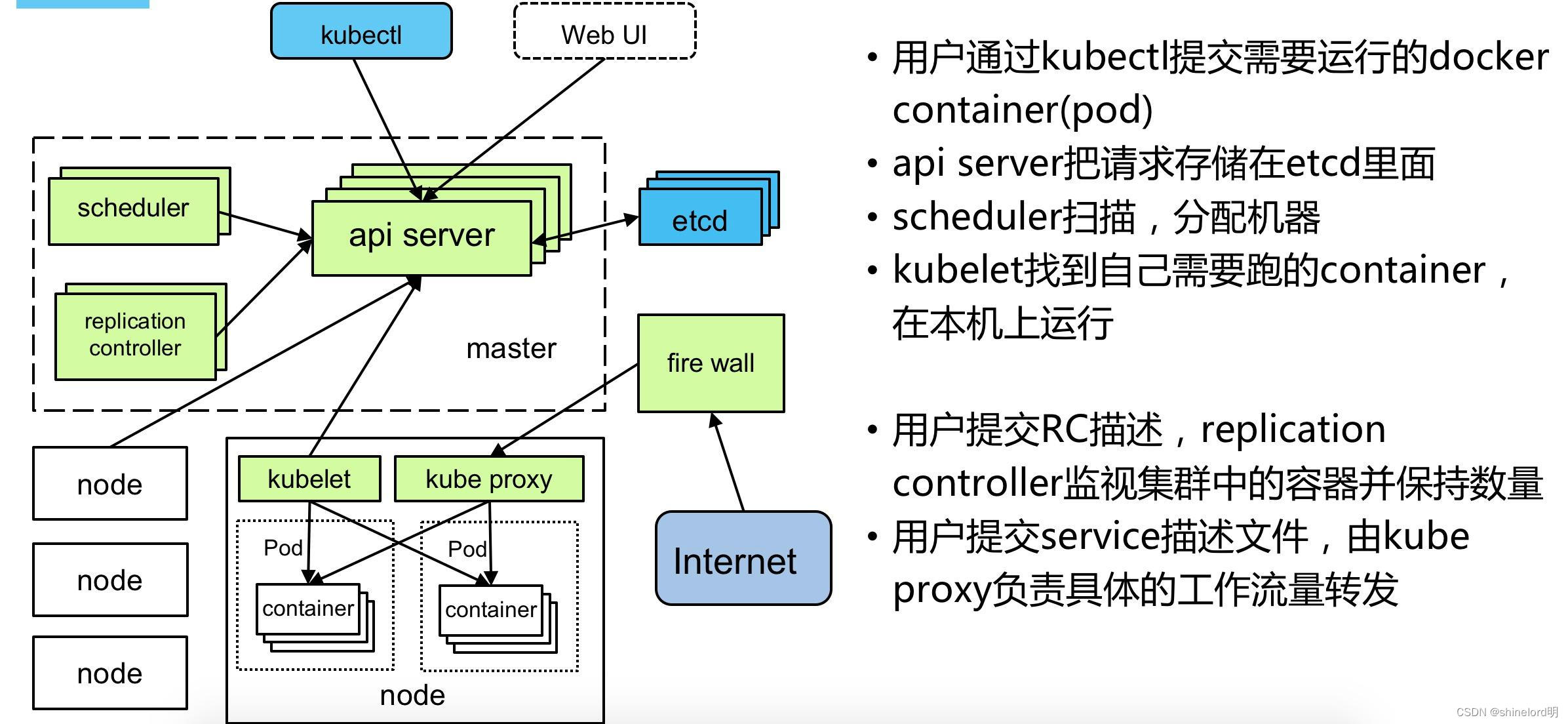
Kubernetes(K8s)技术解析
1. K8s简介 Kubernetes(简称K8s)是一个开源的容器编排平台,旨在简化容器化应用程序的部署、扩展和管理。为开发者和运维人员提供了丰富的功能和灵活的解决方案,帮助他们更轻松地构建、部署和管理云原生应用程序。以下是关于Kubern…...

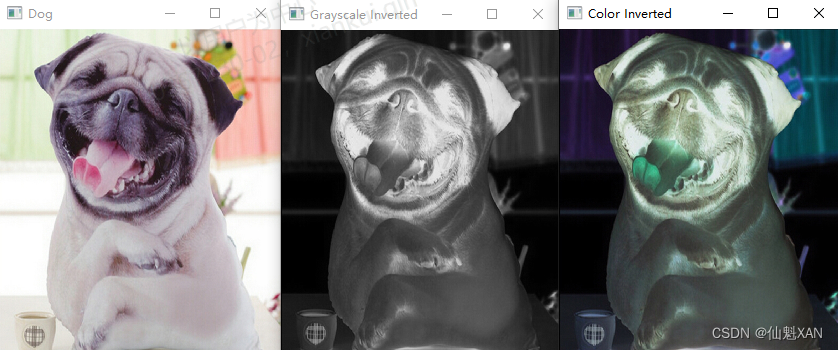
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果
Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 目录 Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之十 简单颜色反转效果 一、简单介绍 二、简单颜色反转效果实现原理 三、简单颜色反转效果案例实现简单步骤 四、注…...
)
【ELK+Kafka+filebeat分布式日志收集】部署filebeat和Kibana(三)
filebeat下载 官网:https://www.elastic.co/cn/downloads/beats/filebeat 或者 cd /opt wget https://artifacts.elastic.co/downloads/beats/filebeat/filebeat-8.8.1-linux-x86_64.tar.gz依次执行如下命令...

二.音视频编辑-媒体组合-播放
引言 当涉及到音视频编辑时,媒体资源的提取和组合是至关重要的环节。在iOS平台上,AVFoundation框架提供了丰富而强大的功能,使得媒体资源的操作变得轻松而高效。从原始的媒体中提取片段,然后将它们巧妙地组合成一个完整的作品&am…...
)
前端安全-面试题(2024)
1. 面试总结话术: 前端常见的安全问题主要包括以下几种: 跨站脚本攻击(XSS):攻击者通过在目标网站注入恶意脚本,当用户访问网站时,恶意脚本会被执行,从而窃取用户信息或进行其他恶意操作。这种攻击通常利用表单提交、URL参数等方式注入脚本。存储型 xss 恶意代码存在数…...

CVE-2022-29405 Apache Archiva任意用户密码重置漏洞分析
Apache Archiva是一套可扩展的Artifact Repository管理系统。它能够与Maven,Continuum和ANT等构建工具完美结合。Archiva提供的功能包括:远程Repository代理,基于角色的安全访问管理,Artifact分发、维护、查询,生成使用…...

ssm框架配置文件例子
emmm。。。。 就是说,正常ssm的配置文件长啥样? 就最基础的? 贴一下,备忘吧。 第一个:applicationContext.xml <beans xmlns"http://www.springframework.org/schema/beans"xmlns:context"http…...

maven构建项目报错:Failure to find com.microsoft.sqlserver:sqljdbc4:jar:4.0 in
背景 今天在项目里面查询sqlserver的数据库的时候,本地maven中引入依赖: <dependency><groupId>com.microsoft.sqlserver</groupId><artifactId>sqljdbc4</artifactId><version>4.0</version></dependenc…...

已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!!
已解决rabbitmq AMQPConnectionClosedException:管道破裂或连接关闭异常的正确解决方法,亲测有效!!! 目录 一、问题分析 二、报错原因 三、解决思路 四、解决方法 五、总结 博主v:XiaoMing_Java 一、…...

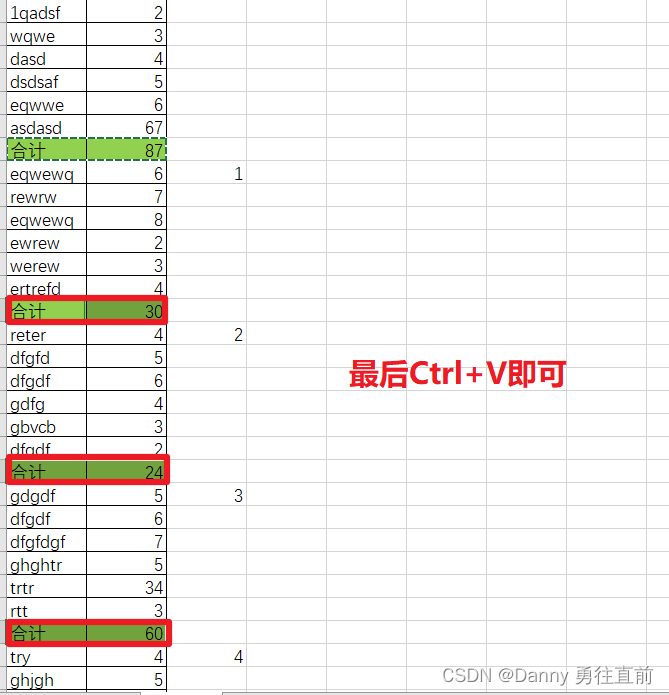
Excel 隔几行批量插入空白行
例如如下表格,每隔6行插入一行数据: 1)第7个单元格输入1 2)选中6个单元格,然后双击填充数据: 3)F5 找到常量 Ctrlshift 复制插入的数据,然后选中数据 按F5,定位到空值...

2024年04月在线IDE流行度最新排名
点击查看最新在线IDE流行度最新排名(每月更新) 2024年04月在线IDE流行度最新排名 TOP 在线IDE排名是通过分析在线ide名称在谷歌上被搜索的频率而创建的 在线IDE被搜索的次数越多,人们就会认为它越受欢迎。原始数据来自谷歌Trends 如果您相…...

如何通过Elasticsearch实现搜索的关键词达到高亮的效果
高亮 首先介绍一下什么是搜索的关键词达到高亮的效果,如图所示 当在百度里面搜索elasticsearch的时候,可以看到出现的搜索结果里面elasticsearch这个关键词明显与其他的条文不一样,用红颜色凸显了“高亮效果”。当我们想要在自己的项目里面…...

真实sql注入以及小xss--BurpSuite联动sqlmap篇
前几天漏洞检测的时候无意发现一个sql注入 首先我先去网站的robots.txt去看了看无意间发现很多资产 而我意外发现admin就是后台 之后我通过基础的万能账号密码测试or ‘1‘’1也根本没有效果 而当我注入列的时候情况出现了 出现了报错,有报错必有注入点 因此我…...

Java类和对象练习题
练习一 下面代码的运行结果是() public static void main(String[] args){String s;System.out.println("s"s);} 解析:本题中的代码不能编译通过,因为在Java当中局部变量必须先初始化,后使用。所以此处编译不…...

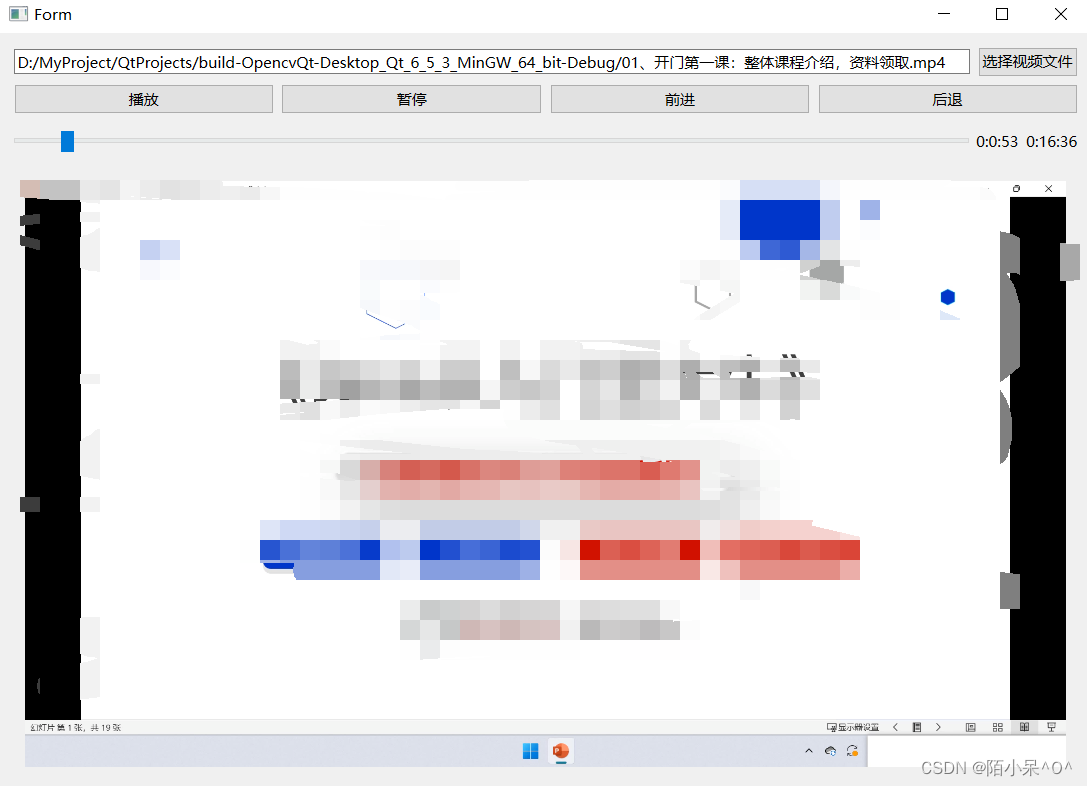
Qt 实现简易的视频播放器,功能选择视频,播放,暂停,前进,后退,进度条拖拉,视频时长显示
1.效果图 2.代码实现 2.1 .pro文件 QT core gui multimedia multimediawidgets 2.2 .h文件 #ifndef VIDEOPLAYING_H #define VIDEOPLAYING_H#include <QWidget> #include<QFileDialog>#include<QMediaPlayer> #include<QMediaRecorder> #in…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
