【WPF应用29】WPF中的ComboBox控件详解与应用示例
在Windows Presentation Foundation(WPF)应用程序开发中,ComboBox控件是一个非常重要的基础控件,它提供了一个下拉列表,允许用户从预定义的选项中选择一个值。ComboBox控件结合了文本框和列表框的功能,既能够接受用户输入,也能够显示一个选项列表。本文将详细介绍WPF ComboBox控件的功能、使用方法、事件处理,并提供在不同场景中的应用示例。
一、WPF ComboBox控件功能介绍
WPF ComboBox控件提供了一个下拉列表,用户可以从列表中选择一个值或者输入一个新的值。ComboBox控件通常用于需要用户从一组固定选项中选择的情况,如性别、颜色、地区等。
二、WPF ComboBox控件的使用方法
在WPF应用程序中,可以使用XAML标记来定义ComboBox控件,并设置其属性。通过绑定后台代码中的数据源,可以实现选项的显示。与Windows Forms应用程序类似,可以通过编写事件处理方法来响应用户的选择操作。
三、WPF ComboBox控件的属性设置
WPF ComboBox控件有以下几个常用的属性:
- ItemsSource:指定ComboBox控件的选项数据源,可以是任何集合,如List、ObservableCollection等。
- DisplayMemberPath:指定显示在ComboBox中的数据成员路径,即列表中每个项目的显示文本。
- SelectedValuePath:指定ComboBox控件中选定项目的数据成员路径,即列表中每个项目绑定的实际值。
- IsEditable:指定ComboBox控件是否可编辑,如果设置为true,用户可以在下拉列表之外输入新值。
- Watermark:指定ComboBox控件的提示文本,当没有选中任何选项时显示。
四、WPF ComboBox控件的应用示例
下面我们将提供一个简单的应用示例,演示如何在WPF应用程序中使用ComboBox控件。
<Window x:Class="ComboBoxExample.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="ComboBox Example" Height="200" Width="300"><Grid><ComboBox x:Name="comboBox1" Width="200" Margin="10" /><Button x:Name="btnFillComboBox" Content="Fill ComboBox" Width="100" Margin="10" Click="btnFillComboBox_Click"/></Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Windows;namespace ComboBoxExample
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();// 初始化ComboBox的数据源List<string> countries = new List<string> { "USA", "UK", "Germany", "France", "Italy" };comboBox1.ItemsSource = countries;comboBox1.DisplayMemberPath = "Text";comboBox1.SelectedValuePath = "Value";}private void btnFillComboBox_Click(object sender, RoutedEventArgs e){// 模拟点击事件,填充ComboBoxcomboBox1.SelectedIndex = 2; // 选中索引为2的选项}}
}
在这个示例中,我们创建了一个WPF应用程序,并在主窗口中添加了一个ComboBox控件和一个按钮。点击按钮后,程序将模拟一个事件处理过程,通过代码填充ComboBox控件,并选中索引为2的选项。
五、性能优化
- 使用虚拟化:当数据集很大时,使用ItemsSource的虚拟化功能可以显著提高性能。虚拟化可以限制在屏幕上显示的项的数量,并在用户滚动时动态加载更多的项。在XAML中,可以通过设置IsSynchronizedWithCurrentItem属性为true来启用虚拟化。
- 减少不必要的数据绑定:确保只绑定必要的数据属性,避免不必要的属性绑定,这样可以减少后台数据的处理和绑定引擎的负担。
- 使用预加载:如果知道用户可能会访问的数据集很大,可以在用户开始滚动之前预先加载一部分数据。这样可以减少用户等待数据加载的时间。
- 使用延迟加载:对于某些不需要立即显示所有数据的场景,可以使用延迟加载技术,只在需要时才加载数据。
六、ComboBox与其他控件的整合使用
ComboBox控件可以与其他控件紧密结合,以实现更复杂的功能。例如,可以将ComboBox与数据网格(DataGrid)结合使用,允许用户在列表中选择一个项目,并在数据网格中查看或编辑相关的详细信息。
七、如何设置ComboBox的异步数据加载?
在WPF中,ComboBox的异步数据加载通常涉及到使用ItemsSource属性和数据绑定的知识。如果你想要在ComboBox中加载远程数据或者在用户界面不可用时加载数据,你可能需要使用异步操作。以下是一个简单的例子,展示了如何异步加载ComboBox的数据。
首先,我们定义一个INotifyPropertyChanged的类,这样我们就可以在后台线程中更新ComboBox的显示。
public class CountryRepository : INotifyPropertyChanged
{private ObservableCollection<Country> _countries;public ObservableCollection<Country> Countries{get { return _countries; }set{_countries = value;OnPropertyChanged("Countries");}}public event PropertyChangedEventHandler PropertyChanged;protected virtual void OnPropertyChanged(string propertyName){PropertyChangedEventHandler handler = PropertyChanged;if (handler != null){handler(this, new PropertyChangedEventArgs(propertyName));}}public async Task LoadCountriesAsync(){// 这里模拟一个异步操作,例如从网络服务获取数据var countries = new List<Country>{new Country { Name = "USA", Code = "US" },new Country { Name = "United Kingdom", Code = "GB" },// ... 其他国家};// 更新UI线程中的数据源await this.Dispatcher.InvokeAsync(() =>{Countries = new ObservableCollection<Country>(countries);});}
}
然后,在XAML中,我们设置ComboBox的ItemsSource为这个CountryRepository类的实例,并且绑定到Countries属性。
<Window x:Class="ComboBoxExample.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="ComboBox Example" Height="200" Width="300"><Grid><ComboBox x:Name="comboBox1" Width="200" Margin="10" /><Button x:Name="btnLoadCountries" Content="Load Countries" Width="100" Margin="10" Click="btnLoadCountries_Click"/></Grid>
</Window>
最后,我们在后台线程中调用LoadCountriesAsync方法来异步加载数据,并通过Dispatcher.InvokeAsync方法将更新操作提交到UI线程。
private void btnLoadCountries_Click(object sender, RoutedEventArgs e)
{var repository = new CountryRepository();repository.LoadCountriesAsync();
}
在这个例子中,我们使用了Dispatcher.InvokeAsync方法来确保我们的数据更新操作在UI线程中执行。这是因为大多数UI操作都需要在主线程中执行,而异步操作通常在其他线程中进行。
八、总结
WPF ComboBox控件是一个强大的数据输入和显示控件,通过简单的属性设置和数据绑定,可以快速实现下拉列表功能。在实际应用中,需要注意性能优化和与其他控件的整合使用,以提高应用程序的响应速度和用户体验。
通过本文的介绍,我们可以了解到WPF ComboBox控件的强大功能和灵活性。无论是简单的数据选择还是复杂的数据输入,ComboBox控件都能为我们提供便捷的解决方案。在未来更深入的学习中,我们可以继续探索WPF ComboBox控件更多的属性和方法,如如何实现自定义模板、如何处理异步加载数据、如何响应用户输入等。这些高级功能将使我们的WPF应用程序更加丰富和强大。
相关文章:

【WPF应用29】WPF中的ComboBox控件详解与应用示例
在Windows Presentation Foundation(WPF)应用程序开发中,ComboBox控件是一个非常重要的基础控件,它提供了一个下拉列表,允许用户从预定义的选项中选择一个值。ComboBox控件结合了文本框和列表框的功能,既能…...

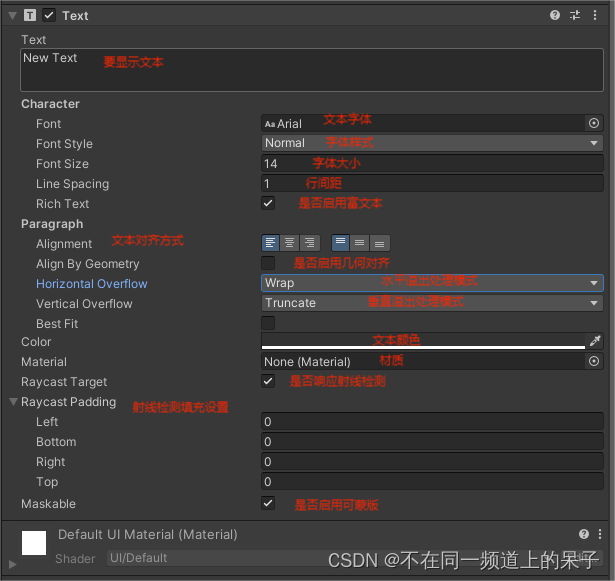
Unity UGUI之Text组件基础认识
Text组件用于在游戏中显示文本。 下面来细看下它的基本信息。 一、基本属性: 如上图所示,即为Text组件的一些基本属性,其中, Text:要显示的文本内容。Font:文本所使用的字体。Font Style(字体…...

LeetCode 2810.故障键盘:双端队列模拟
【LetMeFly】2810.故障键盘:双端队列模拟 力扣题目链接:https://leetcode.cn/problems/faulty-keyboard/ 你的笔记本键盘存在故障,每当你在上面输入字符 i 时,它会反转你所写的字符串。而输入其他字符则可以正常工作。 给你一个…...

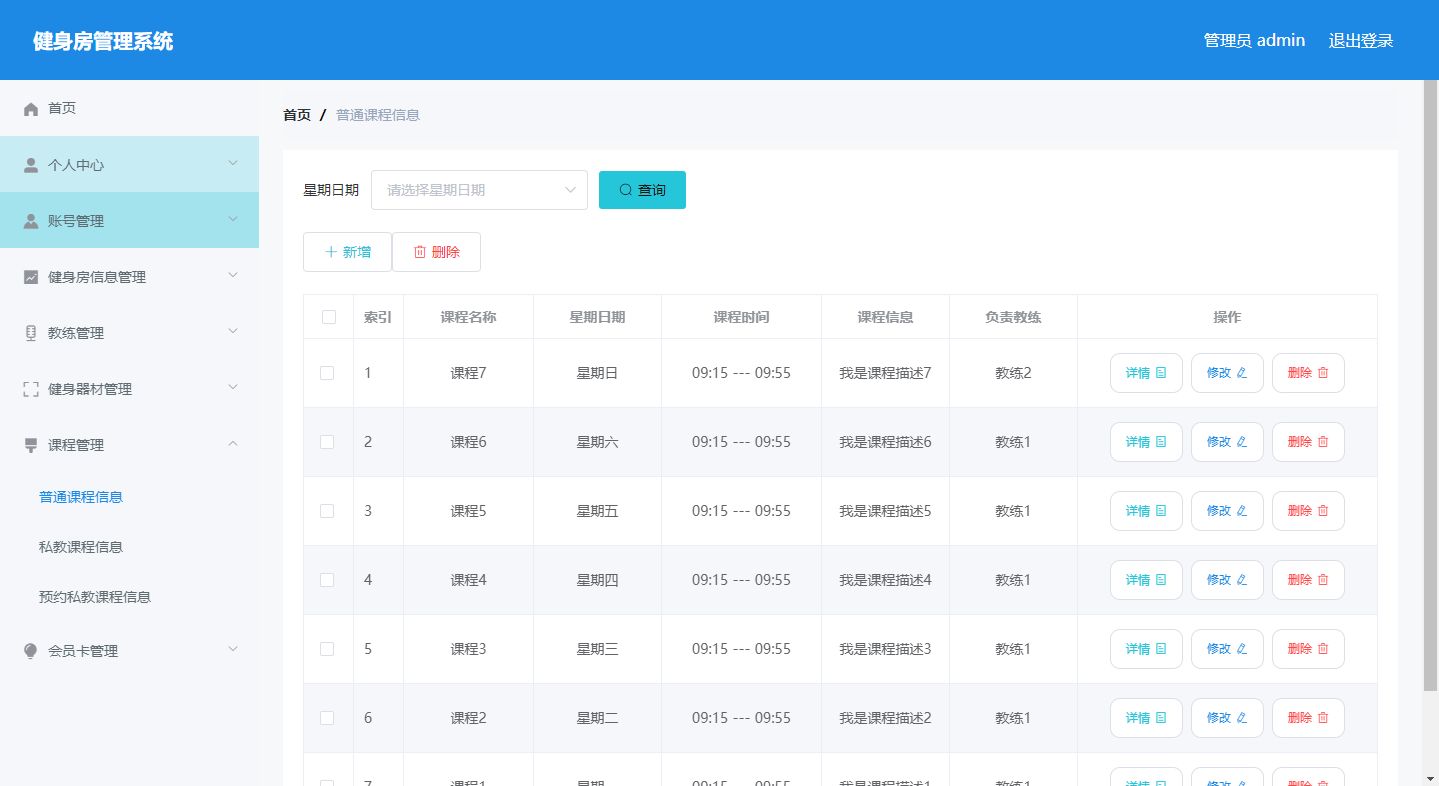
ssm015基于java的健身房管理系统的设计与实现+vue
健身房管理系统设计与实现 摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本健身房管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间…...

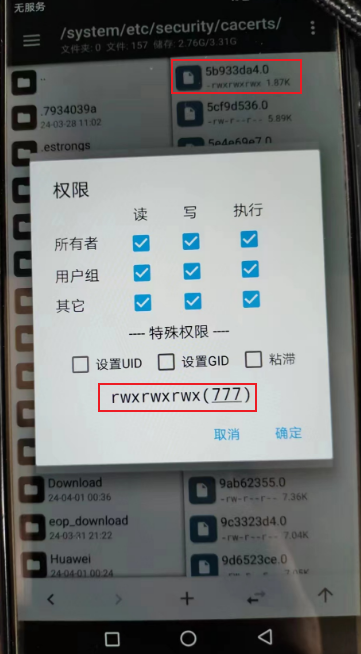
【解决方案】荣耀系统Android8.0 system目录Read-only file system
本来以为直接把Charles证书改成系统证书格式,然后通过mt管理器root之后移动到系统证书目录就行了,结果访问baidu仍然显示网络错误,折腾一晚上。安装为用户证书,又与系统证书冲突。 手机型号:荣耀v10 EMUI:…...

【Web】记录Polar靶场<简单>难度题一遍过(全)
目录 swp 简单rce 蜜雪冰城吉警店 召唤神龙 seek flag jwt login iphone 浮生日记 $$ 爆破 XFF rce1 GET-POST 被黑掉的站 签到题 签到 session文件包含 Dont touch me robots php very nice ezupload cookie欺骗 upload 干正则 co…...

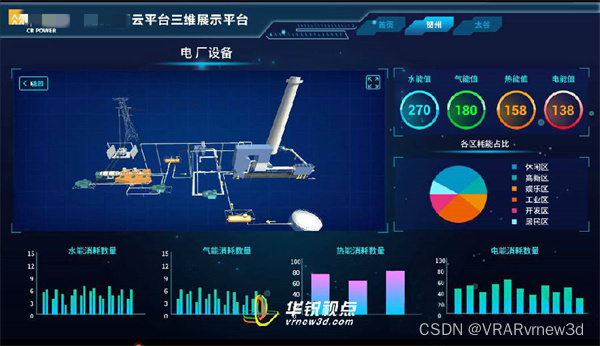
生产制造园区数字孪生3D大屏展示提升运营效益
在智慧园区的建设中,3D可视化管理平台成为必不可少的工具,数字孪生公司深圳华锐视点打造的智慧园区3D可视化综合管理平台,致力于将园区的人口、经济、应急服务等各项业务进行3D数字化、网络化处理,从而实现决策支持的优化和管理的…...

R语言技能 | 不同数据类型的转换
原文链接:R语言技能 | 不同数据类型的转换 本期教程 写在前面 今天是4月份的第一天,再过2天后再一次迎来清明小假期。木鸡大家是否正常放假呢? 我们在使用R语言做数据分析时,会一直对数据进行不同类型的转换,有时候…...

python如何处理文本错误
在python中,如果读取的文本文件不在程序的目录中,会提示FileNotFoundError 如果不能确定文本文件是否在目录中,可以用try except语句 代码如下 from pathlib import PathpathPath(alice.txt) try:contentspath.read_text(encodingutf_8) e…...

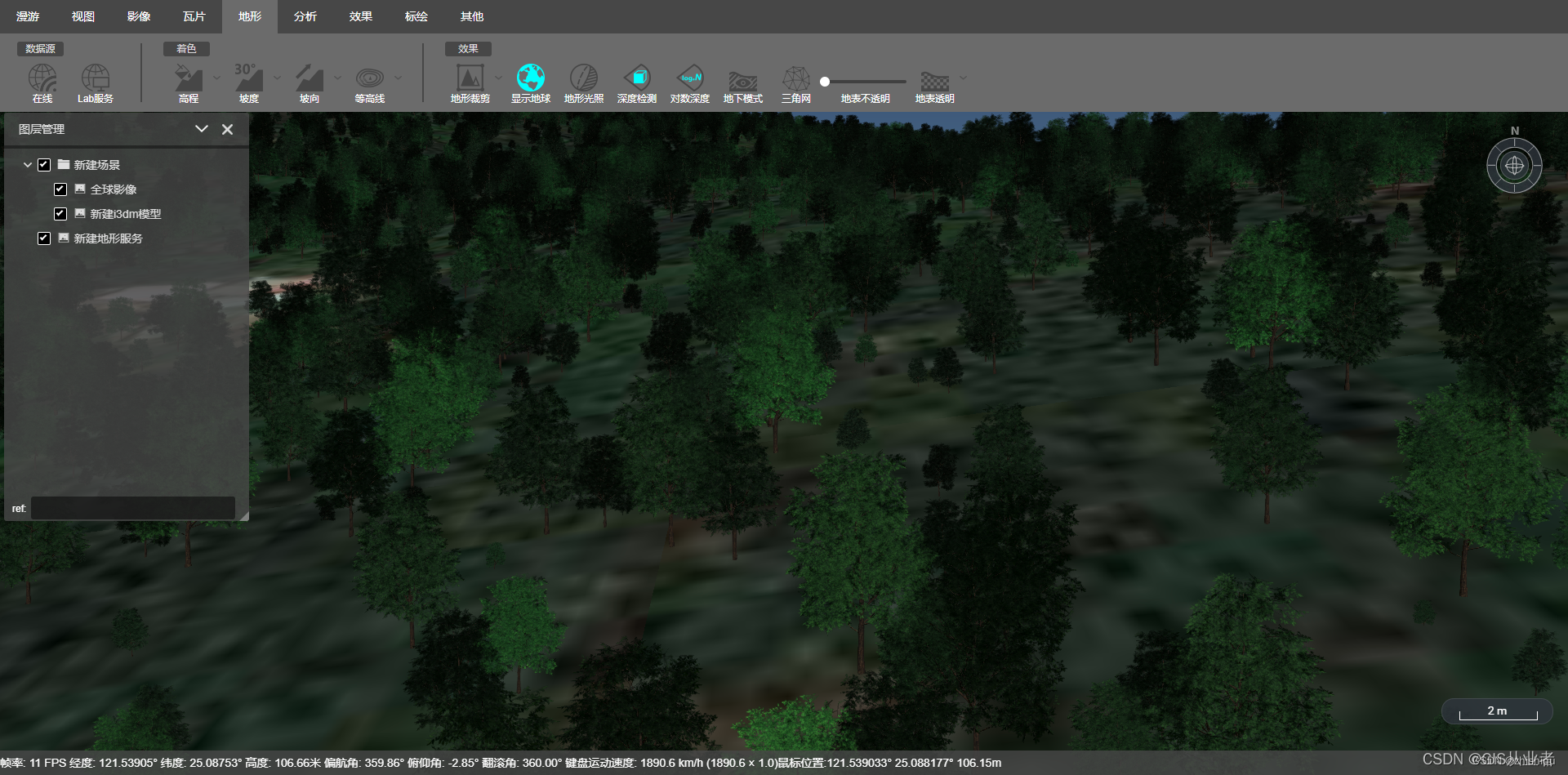
Cesium 批量种树
1、准备树种建模 分各种级别建模LOD1-LODN 其中meta.json长这样: Gltf再3Dmax中导出Obj,再通过ObjToGltf的工具转换,参考 https://editor.csdn.net/md/?articleId96484597 2、准备shp点数据。(shp中的点位就是种树的位置) 3、准…...

Docker基础系列之TLS和CA认证
Docker基础系列之TLS和CA认证 文章目录 Docker基础系列之TLS和CA认证1. 引言2. 初识TLS和CA3. 开启TLS和CA认证3.1 生成证书3.2 配置TLS 4. 参考和感谢 1. 引言 我们日常工作当中会遇到这些需求: 监控Docker容器在idea开发工具中连接Docker,直接发布至…...

总结:微信小程序中跨组件的通信、状态管理的方案
在微信小程序中实现跨组件通信和状态管理,有以下几种主要方案: 事件机制 通过事件机制可以实现父子组件、兄弟组件的通信。 示例: 父组件向子组件传递数据: 父组件: <child binddata"handleChildData" /> 子组件: Component({..., methods: { handleChildData(…...

企业能耗数据分析有哪些优势?怎样进行分析?
随着互联网技术的发展,企业在运营中会出现大量的用能数据,但却做不了精准的用能数据分析,导致数据没有得到有效利用,以及产生能源浪费现象。 为什么企业用能分析总是难? 一、用能分析过程复杂 由于用能分析过于复杂…...

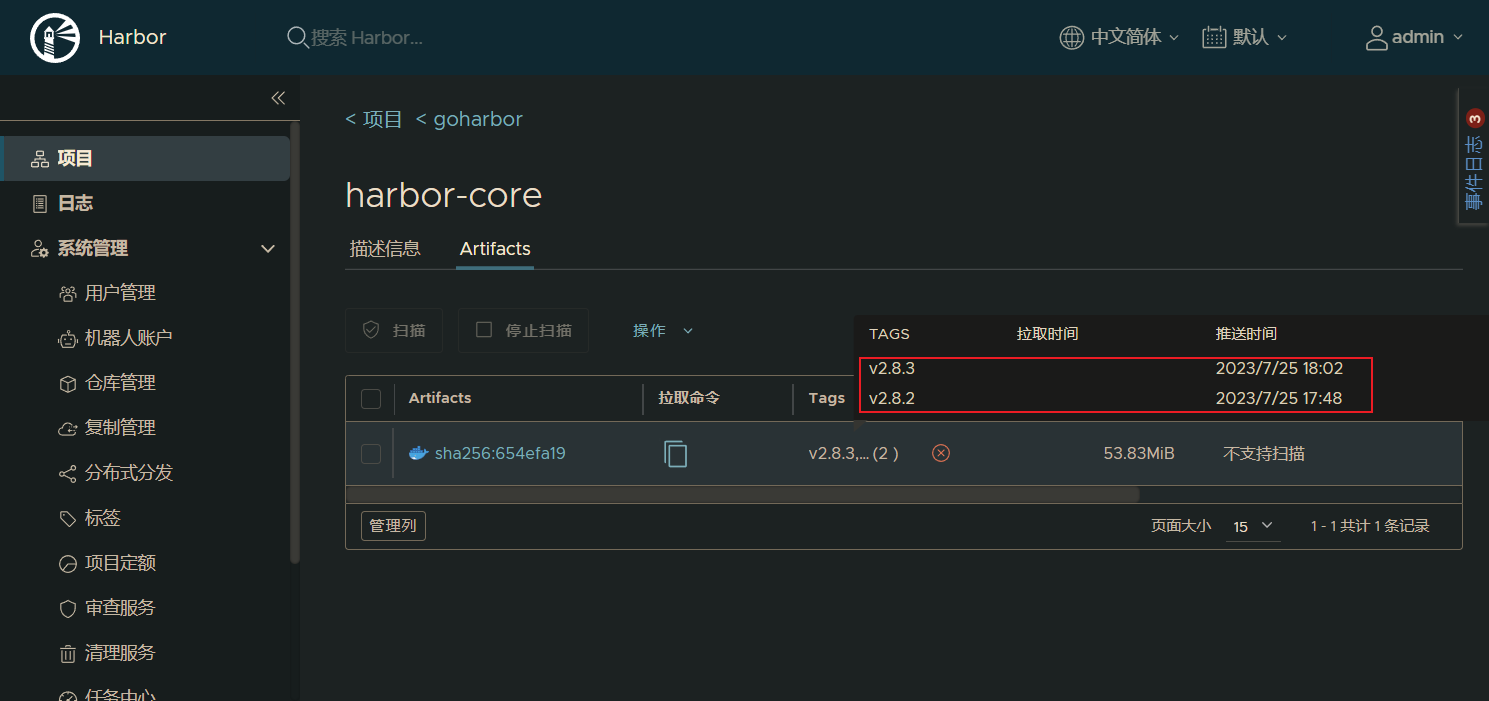
containerd配置HTTP私仓
文章目录 1. 🛠️ 基础环境配置2. 🐳 Docker安装3. 🚢 部署Harbor,HTTP访问4. 📦 部署ContainerD5. 🔄 修改docker配置文件,向harbor中推入镜像6. 配置containerd6.1. 拉取镜像验证6.2. 推送镜像…...
)
掌握Go语言:Go语言类型转换,无缝处理数据类型、接口和自定义类型的转换细节解析(29)
在Go语言中,类型转换指的是将一个数据类型的值转换为另一个数据类型的过程。Go语言中的类型转换通常用于将一种数据类型转换为另一种数据类型,以满足特定操作或需求。 类型转换的基本语法 在Go语言中,类型转换的基本语法为: ne…...

Chatgpt掘金之旅—有爱AI商业实战篇|文案写作|(三)
演示站点: https://ai.uaai.cn 对话模块 官方论坛: www.jingyuai.com 京娱AI 一、前言 人工智能(AI)技术作为当今科技创新的前沿领域,为创业者提供了广阔的机会和挑战。随着AI技术的快速发展和应用领域的不断拓展&…...

c++20 的部分新概念及示例代码-Contracts,Ranges
C20 引入了 contracts(契约),这是一种编程范式,它允许程序员在代码中添加先决条件(preconditions)、后置条件(postconditions)和断言(assertions)等契约&…...

pytorch剪枝
原文:https://blog.51cto.com/u_16213398/10059574 Pytorch剪枝实现指南 指南概述 在这篇文章中,我将向你介绍如何在PyTorch中实现模型剪枝。剪枝是一种优化模型的技术,可以帮助减少模型的大小和计算量,同时保持模型的准确性。…...

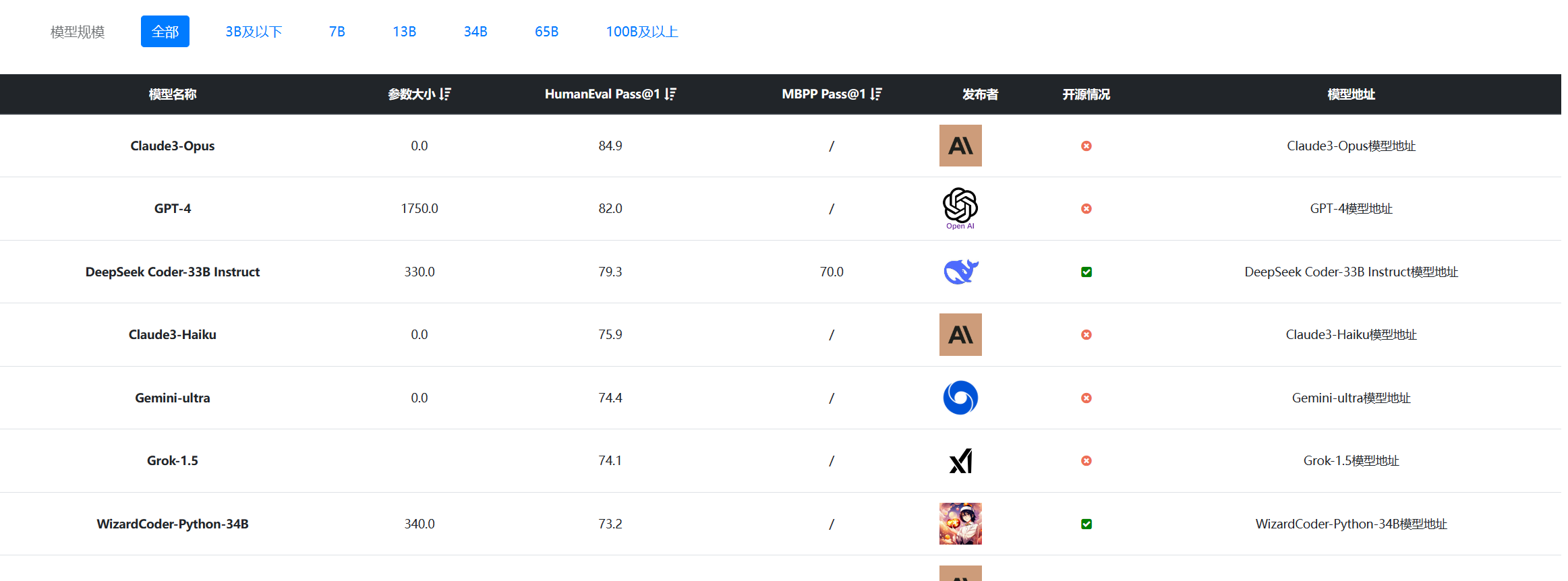
马斯克旗下xAI发布Grok-1.5,相比较开源的Grok-1,各项性能大幅提升,接近GPT-4!
本文原文来自DataLearnerAI官方网站:马斯克旗下xAI发布Grok-1.5,相比较开源的Grok-1,各项性能大幅提升,接近GPT-4! | 数据学习者官方网站(Datalearner) 继Grok-1开源之后,xAI宣布了Grok-1.5的内测消息&…...

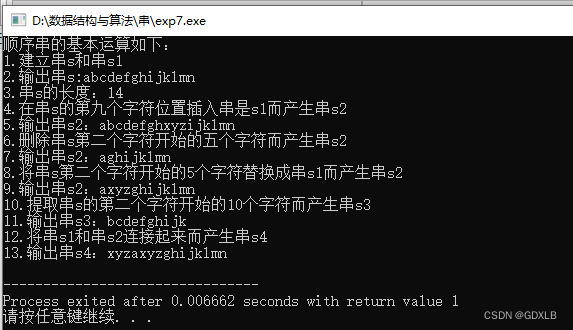
数据结构与算法 顺序串的基本运算
一、实验内容 编写一个程序sqstring.cpp,实现顺序串的各种基本运算,并在此基础上实现一个程序exp7.cpp,完成以下功能: (1)建立串s“abcdefghefghijklmn”和串s1“xyz” (2)输出串…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
