vue使用elementui组件的的对话框;使用ref
1.第一步,先在父组件中引用,设置ref的值
<el-dialog :visible.sync="dialogEditVisible"append-to-body width="1000px" title="编辑":close-on-click-modal="false"><dialog-edit v-if="dialogEditVisible" ref="dialogEdit":visible.sync="dialogEditVisible" />
</el-dialog>2.引入和注册组件:
import DialogEdit from './edit'export default {components: { Pagination,DialogAdd,DialogEdit,DialogView},3.需要再data中设置对话框默认不打开:
dialogEditVisible: false,4.在父组件中mothod中实现调用对话框的方法:
handleEdit(scope) {this.dialogEditVisible = truethis.$nextTick(() => {//this.$refs.dialogEditthis.$refs.dialogEdit.getDetailed()})},5.创建一个vue组件,名字为edit.vue,并且在method中添加getDetailed() ,这个方法:
getDetailed() {
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
getInfo({ code: this.proid }).then(response => {
this.form = response.data.mdProjectInfo,
loading.close()
}).catch(function() {
loading.close()
})
},
<template><div style="width:100%;height:auto; margin:0 auto;"><el-form :model="form" label-width="100px" label-position="left"><el-row :gutter="20"><el-col :span="16"><el-form-item><!-- <div slot="label">项目名称<font color="red">*</font></div> <el-select v-model="form.dirId" clearable style="width:100%;" @change="selectGoodsByGroupId($event)"><el-option v-for="item in symbols" :key="item.id" :label="item.name" :value="item.id" /></el-select> --></el-form-item></el-col><el-col :span="8"><el-form-item><div slot="label">问题标题<font color="red">*</font></div><el-input v-model="form.name" placeholder="问题标题" /></el-form-item></el-col></el-row><el-row :gutter="20"><el-col :span="8"><el-form-item><div slot="label">问题类型<font color="red">*</font></div><el-input v-model="form.staffId" placeholder="问题类型" /></el-form-item></el-col> <el-col :span="8"><el-form-item><div slot="label">优先级<font color="red">*</font></div><el-input v-model="form.staffId" placeholder="优先级" /></el-form-item></el-col><el-col :span="8"><el-form-item><div slot="label">问题状态<font color="red">*</font></div><el-input v-model="form.staffId" placeholder="问题状态" /></el-form-item></el-col></el-row><el-form-item label="内容"><el-input v-model="form.content" type="textarea" :autosize="{ minRows: 3, maxRows: 6}" /></el-form-item><el-form-item label="备注"><el-input v-model="form.message" type="textarea" :autosize="{ minRows: 3, maxRows: 6}" /></el-form-item></el-form><div style="text-align:center;"><el-button type="primary" @click="save()">保存</el-button><el-button type="danger" @click="closePage">取消</el-button></div></div>
</template>
<script>import { saveData,getInfo,edit} from '@/api/records'import { getAllList } from '@/api/maApplicationInfo'
import { Message } from 'element-ui'export default {inject: ['getList'],props: { // 第二种方式proid: {type: String,required: true}},data() {return {form: {},types: [],symbols: []}},created() { this.getproject()},methods: {getDetailed() {const loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'})getInfo({ code: this.proid }).then(response => {this.form = response.data.mdProjectInfo,loading.close()}).catch(function() {loading.close()})},getproject(){getAllList().then(response=> {this.symbols = response.data})},selectGoodsByGroupId(val) { // 根据设备组id获取相应的商品if (val != null && val !== '' && val !== undefined) {for (var i = 0; i < this.symbols.length; i++) {if (this.symbols[i].id === val) {this.form.userId = this.symbols[i].customerMid}}}},save(){this.form.startTime = this.form.itemTime[0]this.form.endTime = this.form.itemTime[1]const loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'})edit(this.form).then(response => {Message({message: '编辑成功',type: 'success',duration: 5 * 1000})this.$emit('update:visible', false)loading.close()this.getList()}).catch(response => {loading.close()this.getList()})},closePage() {this.$emit('update:visible', false)}}
}
</script>
相关文章:

vue使用elementui组件的的对话框;使用ref
1.第一步,先在父组件中引用,设置ref的值 <el-dialog :visible.sync"dialogEditVisible"append-to-body width"1000px" title"编辑":close-on-click-modal"false"><dialog-edit v-if"dialogEditV…...

第十四届蓝桥杯(八题C++ 题目+代码+注解)
目录 题目一(日期统计 纯暴力): 代码: 题目二(01串的熵 模拟): 代码: 题目三(治炼金属): 代码: 题目四(飞机降落 深度…...
、请求正文(body))
HTTP协议格式详解之报头(HTTP header)、请求正文(body)
在之前文章中我们已经介绍了HTTP的首行信息,HTTP协议格式详解之首行信息解析-CSDN博客这篇文章中我们继续介绍HTTP协议的报头部分。 一、报头(HTTP header) a)请求头部(Request Headers): Host:指定服务器…...

[yolox]ubuntu上部署yolox的ncnn模型
首先转换pytorch->onnx->param模型,这个过程可以查资料步骤有点多,参考blog.51cto.com/u_15660370/6408303,这里重点讲解转换后部署。 测试环境: ubuntu18.04 opencv3.4.4(编译过程省略,参考我其他博客) 安装…...

YOLOv9改进策略 :IoU优化 | 提出一种新的Shape IoU,更加关注边界框本身的形状和尺度,对小目标检测也很友好
💡💡💡本文改进:一种新的Shape IoU方法,该方法可以通过关注边界框本身的形状和尺度来计算损失,解决边界盒的形状和规模等固有属性对边界盒回归的影响。 💡💡💡对小目标检测涨点明显,在VisDrone2019、PASCAL VOC均有涨点 《YOLOv9魔术师专栏》将从以下各个方向进…...

如何使用KST指标进行多头交易,Anzo Capital一个条件设置
在之前的文章中,我们进行分享了以下知识:什么是KST指标,以及如何进行计算KST指标。有聪明的投资者就在后台进行咨询Anzo Capital昂首资本了,我们知道这些知识有什么用呢? 当然有用了,只要理解背后的逻辑知…...

【QT进阶】第十三章QT动画类的使用QAbstractAnimation
❤️作者主页:凉开水白菜 ❤️作者简介:共同学习,互相监督,热于分享,多加讨论,一起进步! ❤️专栏目录:【零基础学QT】文章导航篇 ❤️专栏资料:https://pan.baidu.com/s/192A28BTIYFHmixRcQwmaHw 提取码:qtqt ❤️点赞 👍 收藏 ⭐再看,养成习惯 订阅的粉丝可通过…...

【机器学习】揭秘无监督学习:机器如何自我学习发现数据奥秘
无监督学习:全面解析 引言 在机器学习的众多分支中,无监督学习因其在未标记数据上发现隐藏模式的能力而独树一帜。它不依赖于事先标记的输出,而是通过分析数据本身的结构和分布来揭示内在的关系和分类。本文深入探讨无监督学习的核心概念、…...
ArkTs语言基础教程(大纲))
鸿蒙(HarmonyOS)ArkTs语言基础教程(大纲)
鸿蒙(HarmonyOS)ArkTs语言基础教程 简介 ArkTS 是鸿蒙生态的应用开发语言。它在保持 TypeScript(简称 TS)基本语法风格的基础上,对 TS 的动态类型特性施加更严格的约束,引入静态类型。同时,提…...

掌握未来商机:如何利用会话式AI赢在起跑线
AI智能助手:提升工作效率的秘密武器 在这个信息爆炸的时代,内容策略成为了品牌与用户之间沟通的重要桥梁。一个有效的内容策略能够帮助品牌提升知名度,建立与目标受众的深度连接,并最终实现转化目标。内容策略不仅涉及内容的创作与…...

软考高级架构师:数据传输控制方式:程序控制方式、程序中断方式、DMA方式、通道方式、IO处理机
作者:明明如月学长, CSDN 博客专家,大厂高级 Java 工程师,《性能优化方法论》作者、《解锁大厂思维:剖析《阿里巴巴Java开发手册》》、《再学经典:《Effective Java》独家解析》专栏作者。 热门文章推荐&am…...

大模型之路2:继续趟一条小路
继续趟一条小路,可谓是充满了曲折,当然,必不可少的还是坑。 吐槽 看过的喷友,其实你看完以后,大概率也就是和我一起骂骂街,因为....我也的确没理清楚。 我也不知道做错了什么,就是运行不过去…...

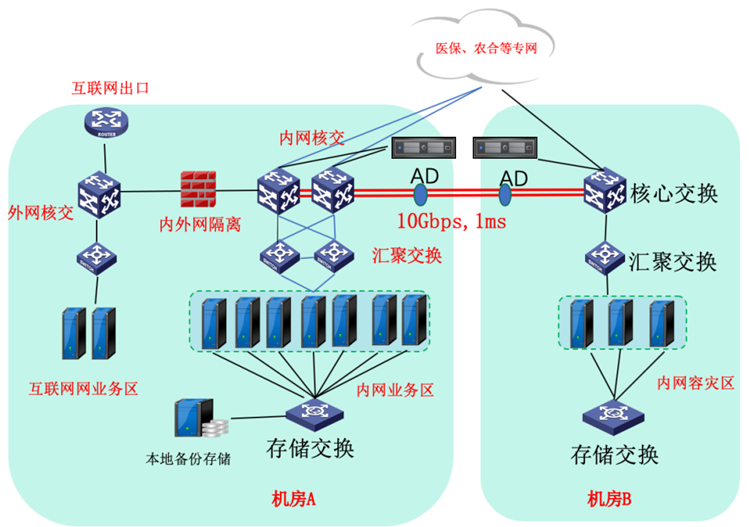
打造安全医疗网络:三网整体规划与云数据中心构建策略
医院网络安全问题涉及到医院日常管理多个方面,一旦医院信息管理系统在正常运行过程中受到外部恶意攻击,或者出现意外中断等情况,都会造成海量医疗数据信息的丢失。由于医院信息管理系统中存储了大量患者个人信息和治疗方案信息等,…...

imu测试--UDP、PTP
imu测试–UDP、PTP UDP 服务器端口: nc -lu -p 52340;客服端: nc -u 192.168.101.175 52340列出linux所以的开放端口 sudo netstat -tulpn或者$ sudo ss -tulpn状态列显示端口是否处于侦听状态(LISTEN)。 在上面的命令中,标志ÿ…...

软考 系统架构设计师系列知识点之云原生架构设计理论与实践(13)
接前一篇文章:软考 系统架构设计师系列知识点之云原生架构设计理论与实践(12) 所属章节: 第14章. 云原生架构设计理论与实践 第3节 云原生架构相关技术 14.3.2 云原生微服务 1. 微服务发展背景 过去开发一个后端应用最为直接的方…...

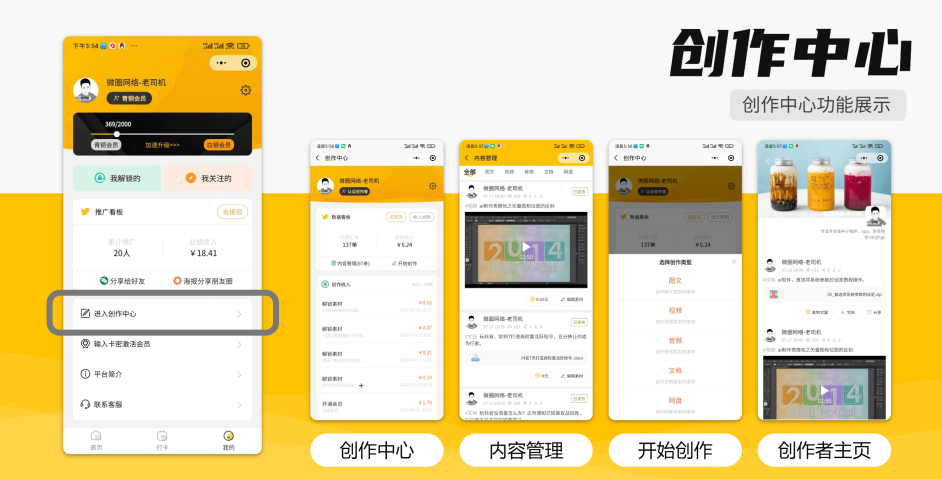
2024多功能知识付费源码下载
多功能知识付费源码下载实现流量互导多渠道变现 源码介绍 资源变现类产品的许多优势,并剔除了那些无关紧要的元素,使得本产品在运营和变现能力方面实现了质的飞跃。多领域素材资源知识变现营销裂变独立版本。 支持:视频、音频、图文、文档…...

计算机网络——33多点访问协议
多点访问协议 多路访问链路和协议 两种类型的链路(一个子网内部链路连接形式) 点对点 拨号访问的PPP以太网交换机和主机之间的点对点链路 广播 传统以太网HFC上行链路802.11无线局域网 多路访问协议 单个共享的广播型链路 2个过更多结点同时传送&am…...

基于神经网络的人脸识别系统的设计与实现
基于神经网络的人脸识别系统的设计与实现 摘要: 随着计算技术的快速发展,人脸识别已成为身份验证、安全监控等领域的关键技术。本文旨在设计并实现一个基于神经网络的人脸识别系统,该系统能够自动地从输入图像中检测和识别出人脸。论文首先介…...

远控桌面多任务并发文件保密传输
远程桌面文件传输是一个重要的功能,大多数远控都是用的桌面程序模式,利用系统自带复制粘贴拖拽文件拷贝功能,做一个ole调用对接,可以将很多控制权交给操作系统。 但我做的是浏览器版,浏览器是沙盒原理,为了…...

探索 ZKFair 的Dargon Slayer蓝图,解锁新阶段的潜力
在当前区块链技术的发展中,Layer 2(L2)解决方案已成为提高区块链扩容性、降低交易成本和提升交易速度的关键技术,但它仍面临一些关键问题和挑战,例如用户体验的改进、跨链互操作性、安全性以及去中心化程度。在这些背景…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
