2021-08-06
yarn的简介:
Yarn是facebook发布的一款取代npm的包管理工具。
yarn的特点:
- 速度超快。
- Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 超级安全。
- 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
- 超级可靠。
- 使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
yarn的安装:
- 下载node.js,使用npm安装
npm install -g yarn查看版本:yarn --version - 安装node.js,下载yarn的安装程序:
提供一个.msi文件,在运行时将引导您在Windows上安装Yarn - Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可
yarn config set registryhttps://registry.npm.taobao.org -g
yarn config set sass_binary_sitehttp://cdn.npm.taobao.org/dist/node-sass -g
yarn的常用命令:
- 安装yarn
npm install -g yarn
- 安装成功后,查看版本号:
yarn --version
- 创建文件夹 yarn
md yarn
- 进入yarn文件夹
cd yarn
- 初始化项目
yarn init // 同npm init,执行输入信息后,会生成package.json文件
- yarn的配置项:
yarn config list // 显示所有配置项yarn config get <key> //显示某配置项yarn config delete <key> //删除某配置项yarn config set <key> <value> [-g|--global] //设置配置项
- 安装包:
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lockyarn install --flat //安装一个包的单一版本yarn install --force //强制重新下载所有包yarn install --production //只安装dependencies里的包yarn install --no-lockfile //不读取或生成yarn.lockyarn install --pure-lockfile //不生成yarn.lock
-
添加包(会更新package.json和yarn.lock):
yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)
//不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型:
yarn add --dev/-D // 加到 devDependenciesyarn add --peer/-P // 加到 peerDependenciesyarn add --optional/-O // 加到 optionalDependencies
//默认安装包的主要版本里的最新版本,下面两个命令可以指定版本:
yarn add --exact/-E // 安装包的精确版本。例如yarn add foo@1.2.3会接受1.9.1版,但是yarn add foo@1.2.3 --exact只会接受1.2.3版yarn add --tilde/-T // 安装包的次要版本里的最新版。例如yarn add foo@1.2.3 --tilde会接受1.2.9,但不接受1.3.0
-
发布包
yarn publish
- 移除一个包
yarn remove <packageName>:移除一个包,会自动更新package.json和yarn.lock
- 更新一个依赖
yarn upgrade 用于更新包到基于规范范围的最新版本
- 运行脚本
yarn run 用来执行在 package.json 中 scripts 属性下定义的脚本
- 显示某个包的信息
yarn info <packageName> 可以用来查看某个模块的最新版本信息
- 缓存
yarn cacheyarn cache list # 列出已缓存的每个包
yarn cache dir # 返回 全局缓存位置
yarn cache clean # 清除缓存
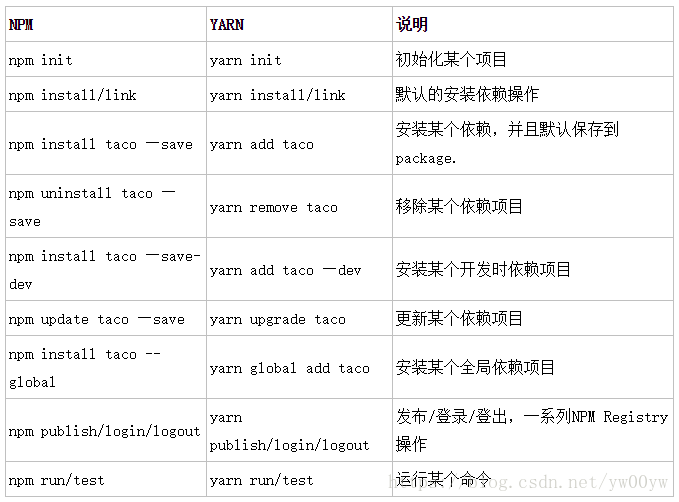
npm 与 yarn命令比较:
npm 与 yarn相关问题比较:
npm模块的依赖:
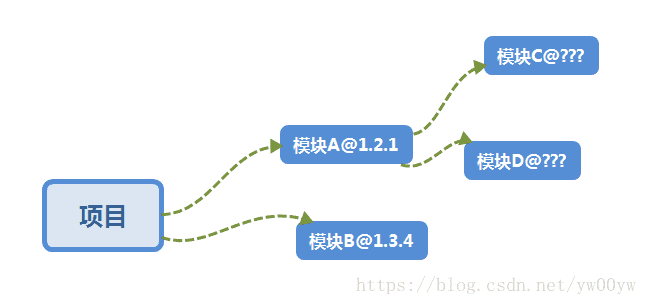
- npm存在一些历史遗留问题,请看下图:
比如说你的项目模块依赖是图中描述的,@1.2.1代表这个模块的版本。在你安装A的时候需要安装依赖C和D,很多依赖不会指定版本号,默认会安装最新的版本,这样就会出现问题:比如今天安装模块的时候C和D是某一个版本,而当以后C、D更新的时候,再次安装模块就会安装C和D的最新版本,如果新的版本无法兼容你的项目,你的程序可能就会出BUG,甚至无法运行。这就是npm的弊端,而yarn为了解决这个问题推出了yarn.lock的机制,这是作者项目中的yarn.lock文件。
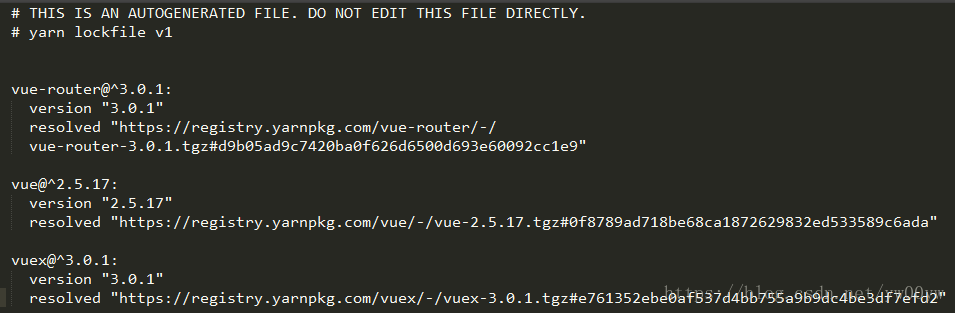
yarn.lock文件格式:
大家会看到,这个文件已经把依赖模块的版本号全部锁定,当你执行yarn install的时候,yarn会读取这个文件获得依赖的版本号,然后依照这个版本号去安装对应的依赖模块,这样依赖就会被锁定,以后再也不用担心版本号的问题了。其他人或者其他环境下使用的时候,把这个yarn.lock拷贝到相应的环境项目下再安装即可。
注意:这个文件不要手动修改它,当你使用一些操作如yarn add时,yarn会自动更新yarn.lock。
--------------------- 作者:yw00yw 来源:CSDN 原文:https://blog.csdn.net/yw00yw/article/details/81354533?utm_source=copy 版权声明:本文为博主原创文章,转载请附上博文链接!
相关文章:

2021-08-06
yarn的简介: Yarn是facebook发布的一款取代npm的包管理工具。 yarn的特点: 速度超快。 Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。超级安全。 在执行代码…...

Centos服务器Open Gauss 部署
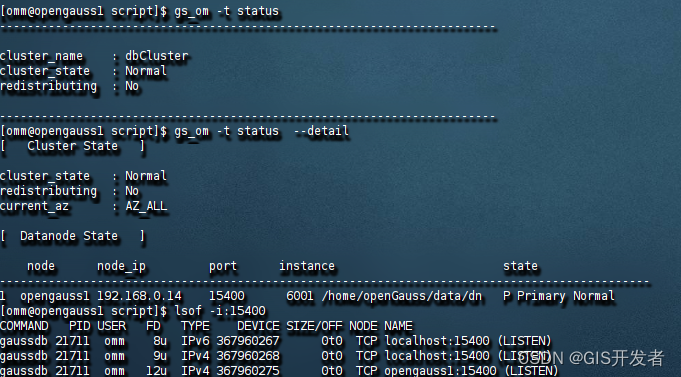
近期很多的项目由于信创要求使用一些国产的数据库,比如OpenGauss。OpenGuass是华为高斯DB的开源版,内核还是PostgreSQL,商业版是收费的。这里记录一下是如何安装部署 的。 官方中文文档 官方下载地址 部署要求 操作系统要求 ARMÿ…...

Vue与Electron融合之道:从Web App到桌面App的华丽转身
Vue与Electron融合之道:从Web App到桌面App的华丽转身 引言Vue 与 Electron 的天然契合共享技术栈高效开发与部署用户体验升级 Vue 与 Electron 融合实战初始化项目调整Vue项目结构利用 Electron API 增强功能定制桌面应用外观构建与部署 结语 引言 Vue.js 作为一款…...

Higress 基于自定义插件访问 Redis
作者:钰诚 简介 基于 wasm 机制,Higress 提供了优秀的可扩展性,用户可以基于 Go/C/Rust 编写 wasm 插件,自定义请求处理逻辑,满足用户的个性化需求,目前插件已经支持 redis 调用,使得用户能够…...

Mysql的库函数
MySQL是一个流行的开源关系型数据库管理系统,它提供了大量的内置库函数,用于在查询时执行各种操作。这些函数可以帮助开发者在数据检索、转换和处理过程中实现更复杂的逻辑。 1 字符串函数 函数描述ASCII(s)返回字符串 s 的第一个字符的 ASCII 码。CHA…...

绿联 安装onlyoffice容器并启用Cloudreve的office在线预览与编辑功能
原文:绿联 安装onlyoffice容器并启用Cloudreve的office在线预览与编辑功能 本篇教程以配合Cloudreve扩展文档预览/编辑为目的编写,OnlyOffice的其他用途未深入研究也不做探讨,仅使用WOPI能力。 硬件要求 镜像大小:2.91Gb或更大 …...

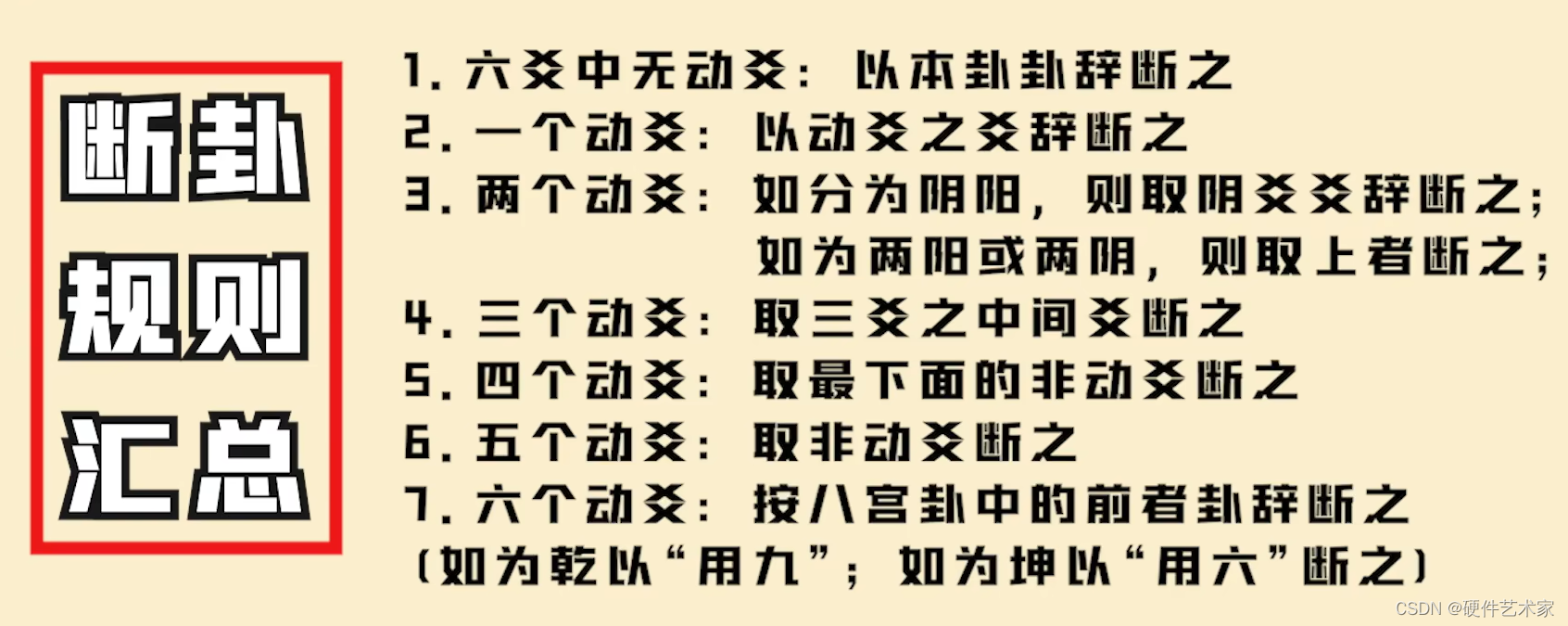
金钱卦起卦
前言 本文目的: 1.了解什么是《易经》 2.了解什么是八卦/六十四卦 3.金钱卦起卦方法 4.如何解卦 一、什么是易经? 1、易经就是一本书、一本著作 2、它的成书经历了三个阶段 第一阶段:在5000多年前,由人类的始祖伏羲通过观察时…...

学透Spring Boot 003 —— Spring 和 Spring Boot 常用注解(附面试题和思维导图)
这是 学透 Spring Boot 专栏 的第三篇,欢迎关注我,与我一起学习和探讨 Spring Boot 相关知识,学透 Spring Boot。 从面试题说起 今天我们通过一道和Spring Boot有关的常见面试题入手。 面试题:说说 Spring Boot 中有哪些常用注解…...

新能源汽车充电桩常见类型及充电桩站场的智能监管方案
随着新能源汽车市场的迅猛发展,充电桩作为支持其运行的基础设施,也呈现出多样化的类型。这些充电桩不仅在外形和功能上存在差异,更在充电速度、充电方式以及使用场景等方面展现出独特的优势。 一、充电桩类型及区别 1、慢充桩(交…...

让工作自动化起来!无所不能的Python
文章目录 前言一、Python是办公自动化的重要工具二、Python是提升职场竞争力的利器三、Python是企业数字化的重要平台四、Python是AI发展的重要通道之一编辑推荐内容简介作者简介目录前言为什么要写这本书 读者对象如何阅读本书赠书活动 前言 随着我国企业数字化和信息化的深入…...

Facebook轮播广告是什么?投放过程中有哪些需要注意的吗?
轮播广告是Facebook广告形式中的一种,可以把3—5个广告合并到一个可滚动的广告单元中。轮播广告会出现在新鲜事即News Feed中,是独立站卖家常用的一种广告形式 为什么选择轮播广告? 转化率更高:相较于单图广告,轮播广…...

3、jvm基础知识(三)
如何判断堆上的对象没有被引用? 常见的有两种判断方法:引用计数法和可达性分析法。 引用计数法会为每个对象维护一个引用计数器,当对象被引用时加1,取消引用时减1。 引用计数法的优点是实现简单,缺点有两点࿱…...

leetcode414-Third Maximum Number
这道题目求第三大数,如果第三大数不存在则返回最大数,且该数字最大值不超过2^31-1。从这个提示上就可以看出这个数字是用int类型表示的。我们当然可以通过排序的方式先给数组排序然后很容易的就能求解。但是有没有什么更好的办法呢?对于数组来…...

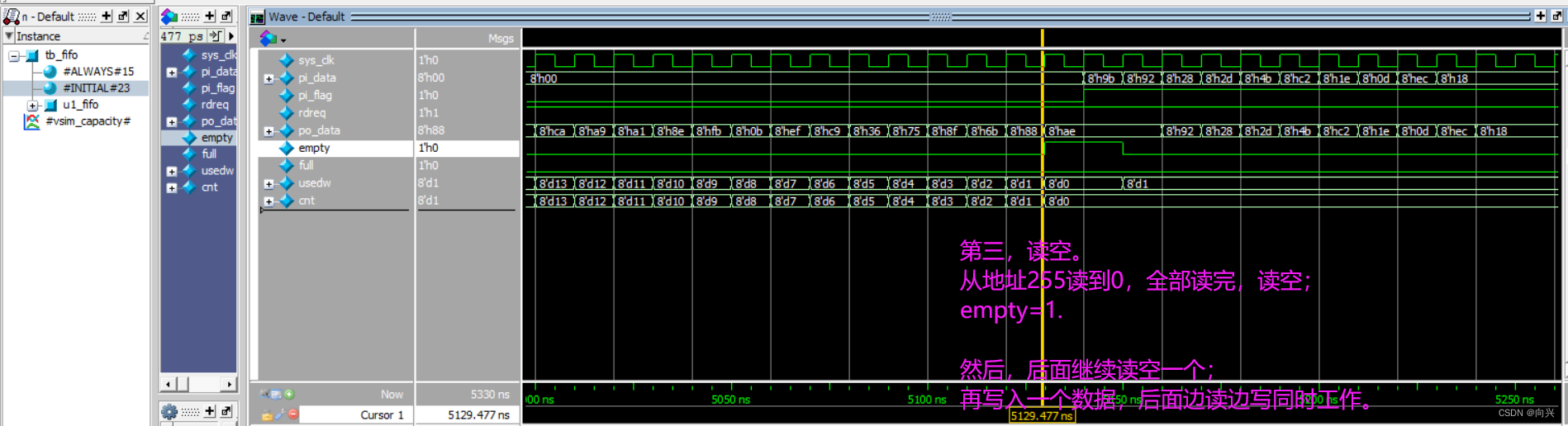
解决Quartus与modelsim联合仿真问题:# Error loading design解决,是tb文件中没加:`timescale 1ns/1ns
解决Quartus与modelsim联合仿真问题:# Error loading design解决,是tb文件中没加:timescale 1,一直走下来,在modelsim中出现了下面问题2,rtl文件、tb文件2.1,rtl代码2.2,tb测试2.3&a…...

vue使用elementui组件的的对话框;使用ref
1.第一步,先在父组件中引用,设置ref的值 <el-dialog :visible.sync"dialogEditVisible"append-to-body width"1000px" title"编辑":close-on-click-modal"false"><dialog-edit v-if"dialogEditV…...

第十四届蓝桥杯(八题C++ 题目+代码+注解)
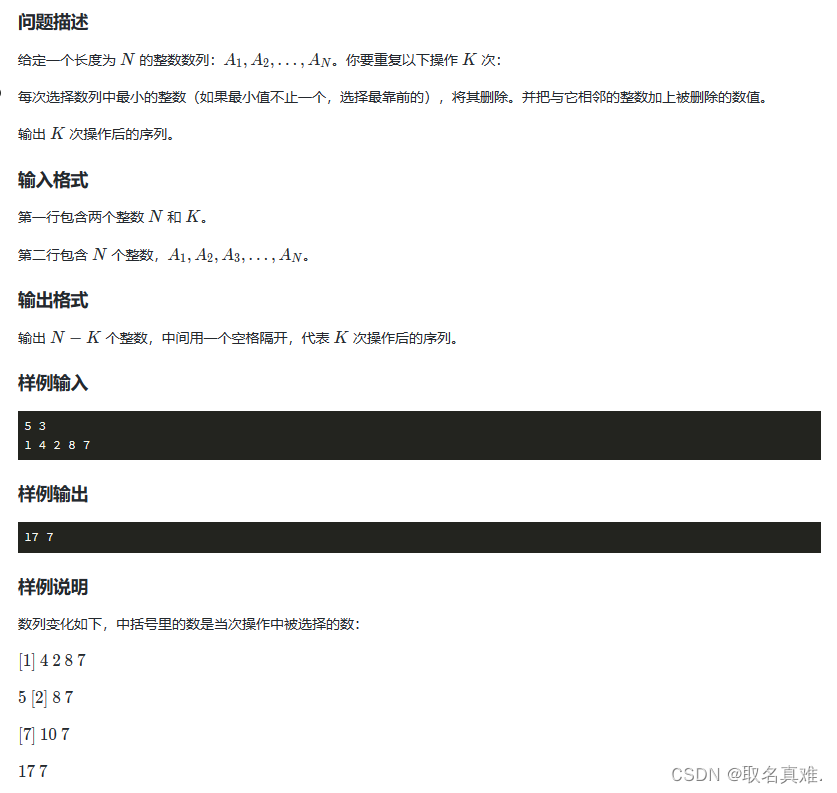
目录 题目一(日期统计 纯暴力): 代码: 题目二(01串的熵 模拟): 代码: 题目三(治炼金属): 代码: 题目四(飞机降落 深度…...
、请求正文(body))
HTTP协议格式详解之报头(HTTP header)、请求正文(body)
在之前文章中我们已经介绍了HTTP的首行信息,HTTP协议格式详解之首行信息解析-CSDN博客这篇文章中我们继续介绍HTTP协议的报头部分。 一、报头(HTTP header) a)请求头部(Request Headers): Host:指定服务器…...

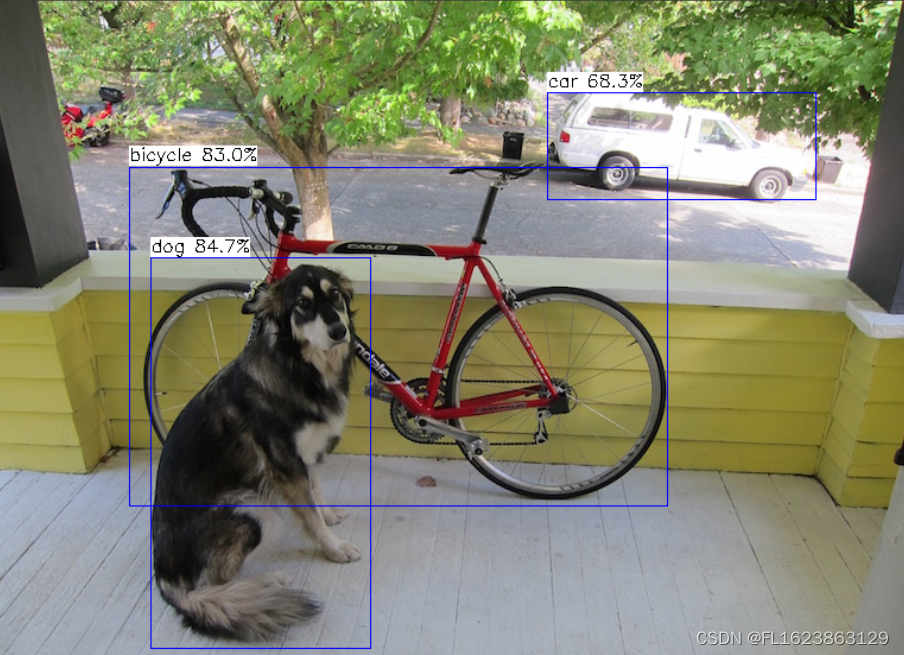
[yolox]ubuntu上部署yolox的ncnn模型
首先转换pytorch->onnx->param模型,这个过程可以查资料步骤有点多,参考blog.51cto.com/u_15660370/6408303,这里重点讲解转换后部署。 测试环境: ubuntu18.04 opencv3.4.4(编译过程省略,参考我其他博客) 安装…...

YOLOv9改进策略 :IoU优化 | 提出一种新的Shape IoU,更加关注边界框本身的形状和尺度,对小目标检测也很友好
💡💡💡本文改进:一种新的Shape IoU方法,该方法可以通过关注边界框本身的形状和尺度来计算损失,解决边界盒的形状和规模等固有属性对边界盒回归的影响。 💡💡💡对小目标检测涨点明显,在VisDrone2019、PASCAL VOC均有涨点 《YOLOv9魔术师专栏》将从以下各个方向进…...

如何使用KST指标进行多头交易,Anzo Capital一个条件设置
在之前的文章中,我们进行分享了以下知识:什么是KST指标,以及如何进行计算KST指标。有聪明的投资者就在后台进行咨询Anzo Capital昂首资本了,我们知道这些知识有什么用呢? 当然有用了,只要理解背后的逻辑知…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...