CentOS 7 下离线安装RabbitMQ教程
CentOS 7 下安装RabbitMQ教程
一、做准备(VMWare 虚拟机上的 CentOS 7 镜像 上安装的)
(1)准备RabbitMQ的安装包(rabbitmq-server-3.8.5-1.el7.noarch)下载地址mq
https://github.com/rabbitmq/rabbitmq-server/releases/download/v3.8.5/rabbitmq-server-3.8.5-1.el7.noarch.rpm(2)还得准备erlang语言(erlang-21.3.8.16-1.el7.x86_64)
https://packagecloud.io/rabbitmq/erlang(3)这两个软件的对应版本 地址
https://www.rabbitmq.com/which-erlang.html也可以使用下载好的离线安装包
链接:https://pan.baidu.com/s/1N_sFWEMkDrXO8_AXDJLeBA
提取码:mclh
离线安装包,公开免费的

懒得找的可以直接下载作者网盘已经下载好的
链接:https://pan.baidu.com/s/1E5FujaeMm2RcJhx1rujrZA
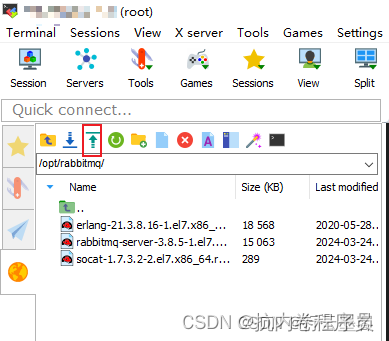
提取码:zw3n二、可用mobaxterm上传离线文件到虚拟机

下面的命令如果报无权限错误,命令前加sudo,例:
sudo rpm -ivh socat-1.7.3.2-2.el7.x86_64.rpm三、安装rabbitmq
(1)先在linux上创建一个rabbitmq文件夹用来存放离线文件,示例路径:/opt/rabbitmq

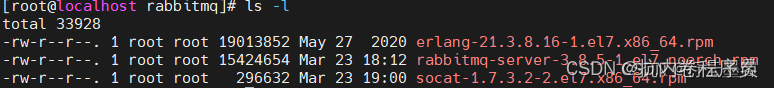
(2)上传文件到目录/opt/rabbitmq

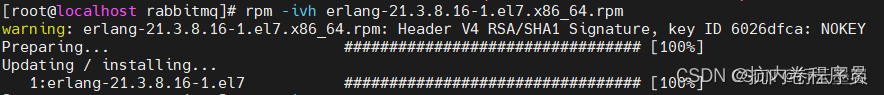
(3)安装erlang语言
rpm -ivh erlang-21.3.8.16-1.el7.x86_64.rpm
(4)安装socat (RPM resource socat(x86-64))
rpm -ivh socat-1.7.3.2-2.el7.x86_64.rpm
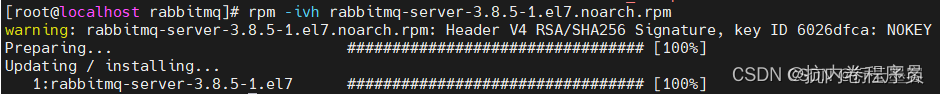
(5)安装rabbitmq
rpm -ivh rabbitmq-server-3.8.5-1.el7.noarch.rpm
现在已经安装完毕!
(6)开机启动,如果你需要的话就添加开机启动(不添加开机启动的不要添加了)
systemctl enable rabbitmq-server
(7)启动rabbitmq
# 启动rabbitmq
systemctl start rabbitmq-server
# 查看rabbitmq状态
systemctl status rabbitmq-server
# 停止rabbitmq
systemctl stop rabbitmq-server
(8)开始配置web管理端,首先停掉mq
# 停止rabbitmq
systemctl stop rabbitmq-server
# 停止开启web管理端
rabbitmq-plugins enable rabbitmq_management
# 然后启动rabbitmq就可以访问管理页面
systemctl start rabbitmq-server
(9)访问页面
在浏览器上面输入你的ip加上15672
ip:15672 就可以访问,如果无法访问,则需要开放15672端口或者直接关闭防火墙
# 查看防火墙状态
systemctl status firewalld
# 关闭防火墙
systemctl stop firewalld
# 开启防火墙
systemctl start firewalld
# 永久关闭防火墙
systemctl disable firewalld
只要关闭了防火墙就可以访问rabbitmq的管理页面

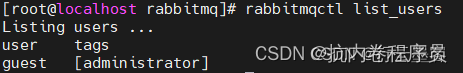
现在远程登录 使用guest账户是登录不上的,因为guest只允许localhost访问。
(10)修改权限,即增加新用户并授权的方式
# 这个是查看rabbitmq下面有多少用户
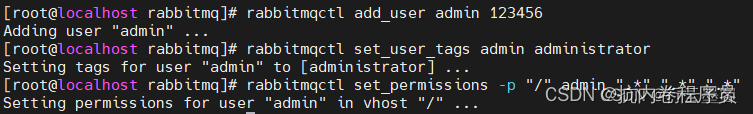
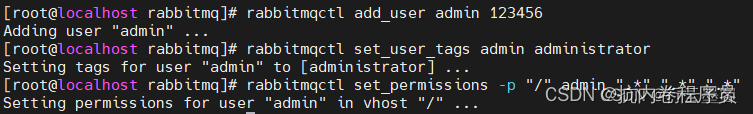
rabbitmqctl list_users# 增加账户admin并在设置admin的密码
rabbitmqctl add_user admin 密码# 设置admin的角色为管理员
rabbitmqctl set_user_tags admin administrator# 设置admin的权限
rabbitmqctl set_permissions -p "/" admin ".*" ".*" ".*"
现在可以输入新增的账号和密码就可以访问


附录:
rabbitmq3.8版本默认用户guest访问报错User can only log in via localhost解决方案
在centos7系统上搭建的rabbitmq3.8版本,但是发现跟其他的版本明显有些区别,比如web访问入口guest用户登录问题,报错是只允许通过localhost访问,解决方法是rabbitmq其他版本是修改sbin/rabbitmq.app文件,把其中的一行直接修改成[{rabbit, [{loopback_users, []}]}].再重启rabbitmq即可,但是这里的版本不行,因为没有rabbitmq.app文件。看样子网上大多数都是低版本的rabbitmq的解决方法,于是研究了一下其他的解决方法供参考。
第一种
创建/etc/rabbitmq/rabbitmq.config文件并添加以下内容
[{rabbit, [{loopback_users, []}]}].
BASH 复制 全屏
然后重启rabbitmq服务即可
第二种
只能本机通过localhost方式访问了,一般不安装图形界面,所以这个基本不会选择
第三种
再添加个用户即可,如下所示:
[root@rabbitmq1 ebin]# rabbitmqctl add_user admin 111111
Adding user "admin" ...
[root@rabbitmq1 ebin]# rabbitmqctl set_permissions -p / admin ".*" ".*" ".*"
Setting permissions for user "admin" in vhost "/" ...
[root@rabbitmq1 ebin]# rabbitmqctl set_user_tags admin administrator
Setting tags for user "admin" to [administrator] ...
不用重启服务,直接访问即可。
相关文章:

CentOS 7 下离线安装RabbitMQ教程
CentOS 7 下安装RabbitMQ教程一、做准备(VMWare 虚拟机上的 CentOS 7 镜像 上安装的) (1)准备RabbitMQ的安装包(rabbitmq-server-3.8.5-1.el7.noarch)下载地址mq https://github.com/rabbitmq/rabbitmq-se…...

【Servlet】session保存作用域
session保存作用域:一次会话范围都有效 Java的服务器端,有一块内存专门存储在session保存作用域的数据。 session保存作用域是和具体的某一个session对应的。 常用API: void session.setAttribute(k, v)Object session.getAttrivute(k) —…...

企业周年庆3d云展厅促进了客企间交流与互动
在数字化浪潮席卷而来的今天,传统的展示方式已难以满足现代人对信息获取与体验的高标准需求。为此,一种革命性的展示方式——线上3D虚拟展厅应运而生,以其独特的魅力逐渐引领展示方式的革新。 线上3D虚拟展厅开发,不仅为参与者带来…...

Android Studio学习5——布局layout与视图view
wrap_content,内容有多大,就有多宽(包裹) 布局 padding 边框与它自身的内容 margin 控件与控件之间...
:迭代器模式)
设计模式(15):迭代器模式
介绍 提供一中可以遍历聚合对象的方式。又称为: 游标cursor模式 迭代器模式角色 抽象聚合类(Aggregate):提供了聚合相关的方法,并提供获取迭代器的方法;具体集合类(ConcreteAggregate):实现了抽象聚合类;抽象迭代器(Iterator):…...
)
前端内部技术分享---前端组件之表格组件的封装与使用(Vue3)
业务背景 在我们接触的项目中,PC端的项目中基本上百分之60或以上,都会用到表格,我们最常用的 就是element-plus 组件库,相信大家都对el-table 都比较熟悉了,但是在许许多多大同小异的界面中,每次都要写很多…...

【一】Mac 本地部署大模型
盘古开天辟地开始 # 安装brew/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"(echo; echo eval "$(/opt/homebrew/bin/brew shellenv)") >> /Users/wangxin52/.zprofileeval "$(/opt/homeb…...
)
vue实现相机拍摄,可录视频、拍照片、前置后置切换(简单小demo)
内容比较简单,不做过多赘述,只做分享,测试demo,功能有些缺陷,希望路过的大佬多多指正 /(*/ω\*) <script setup> import { showToast, showSuccessToast, showFailToast, showLoadingToast } from …...

【项目】牛马点评 问题汇总
如果一个人换很多个不同电话号发验证码会怎样 项目里没实现,如果让我做的话,我会获得用户的ip地址,然后存到redis里,设置个ttl比如1分钟,每次请求过来后就先看看redis里有没有这个ip,有的话就不发验证码。…...

使用 Docker Compose 部署邮件服务器
使用 Docker Compose 部署邮件服务器 很多时候为了方便, 我们都直接使用第三方邮箱进行收发邮件。 但第三方邮箱有些要求定期修改密码,有些限制发邮箱的次数, 对于一些个人和企业来说, 有自己的域名和服务器为什么不自己搭建一个邮…...

FastAPI+React全栈开发21 探索React路由器和其他好东西
Chapter04 Setting Up a React Workflow 21 Exploring React Router and other goodies FastAPIReact全栈开发21 探索React路由器和其他好东西 So far, we have only created a couple of single-page apps that are really single pages, we haven’t touched some advance…...

Java pdfbox 给 PDF 添加文字和图片水印 并旋转45度
POM <dependency><groupId>org.apache.pdfbox</groupId><artifactId>pdfbox</artifactId><version>2.0.27</version> </dependency> 代码: import org.apache.pdfbox.pdmodel.PDDocument; import org.apache.pdf…...

微信小程序中路由跳转方式
文章目录 wx.switchTab(Object)wx.reLaunch(Object)wx.redirectTo(Object)wx.navigateTo(Object)wx.navigateBack(Object) 常见的微信小程序页面跳转方式有如下: wx.switchTab(Object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面&…...

Flutter应用发布前的关键iOS设备测试策略
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

深入理解Linux环境配置文件:.bashrc、.bash_profile和.profile
在Linux世界中,理解各种shell配置文件如.bashrc、.bash_profile和.profile的作用和区别对于有效地管理和定制你的命令行环境至关重要。许多用户经常对这些文件的功能和使用场景感到困惑。本文旨在详细解释这些配置文件的差异、作用以及它们的正确使用方法。 .bashr…...
)
数据库设计规范(三大范式)
1、第一范式*(确保每列保持原子性) 第一范式是最基本的范式。如果数据库表中的所有字段值都是不可分解的原子值,就说明该数据库满足第一范式。 第一范式的合理遵循需要根据系统给的实际需求来确定。比如某些数据库系统中需要用到“地址”这…...

图论模板详解
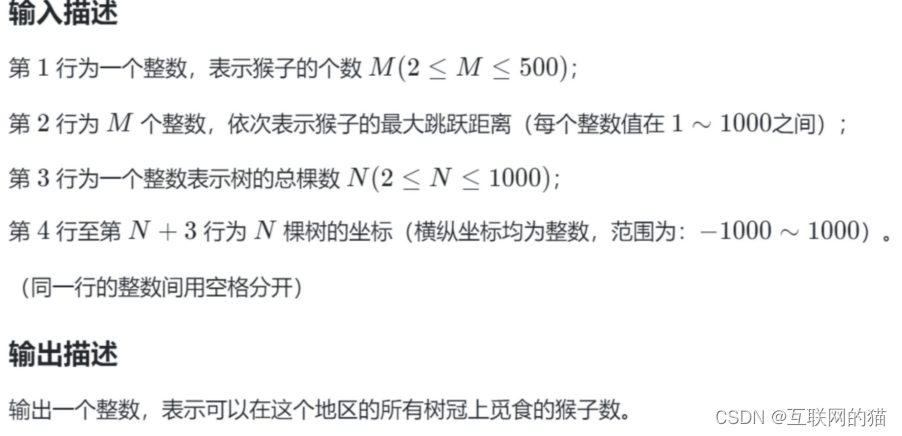
目录 Floyd算法 例题:蓝桥公园 Dijkstra算法 例题:蓝桥王国 SPFA算法 例题:随机数据下的最短路问题 总结 最小生成树MST Prim算法 Kruskal算法 例题:聪明的猴子 Floyd算法 最简单的最短路径算法,使用邻接…...
ArcGIS Pro打不开Excel?Microsoft驱动程序安装不上?
刚用ArcGIS pro的朋友们可能经常在打开xls或者xlsx文件的时候都会提示,未安装所需的Microsoft驱动程序。 怎么办呢?当然,按照提示装一下驱动就会好吗?有什么状况会出现?有什么临时替代方案呢? 全文目录&a…...

简单了解裸眼3D呈现技术
裸眼3D呈现是一种不需要佩戴任何特殊设备(如3D眼镜或头盔)即可观看到3D效果的技术。这种技术近年来得到了快速发展,为观众带来了更加沉浸式的视觉体验。 实现裸眼3D呈现的关键步骤包括: 创建立体图像源:首先需要有一…...

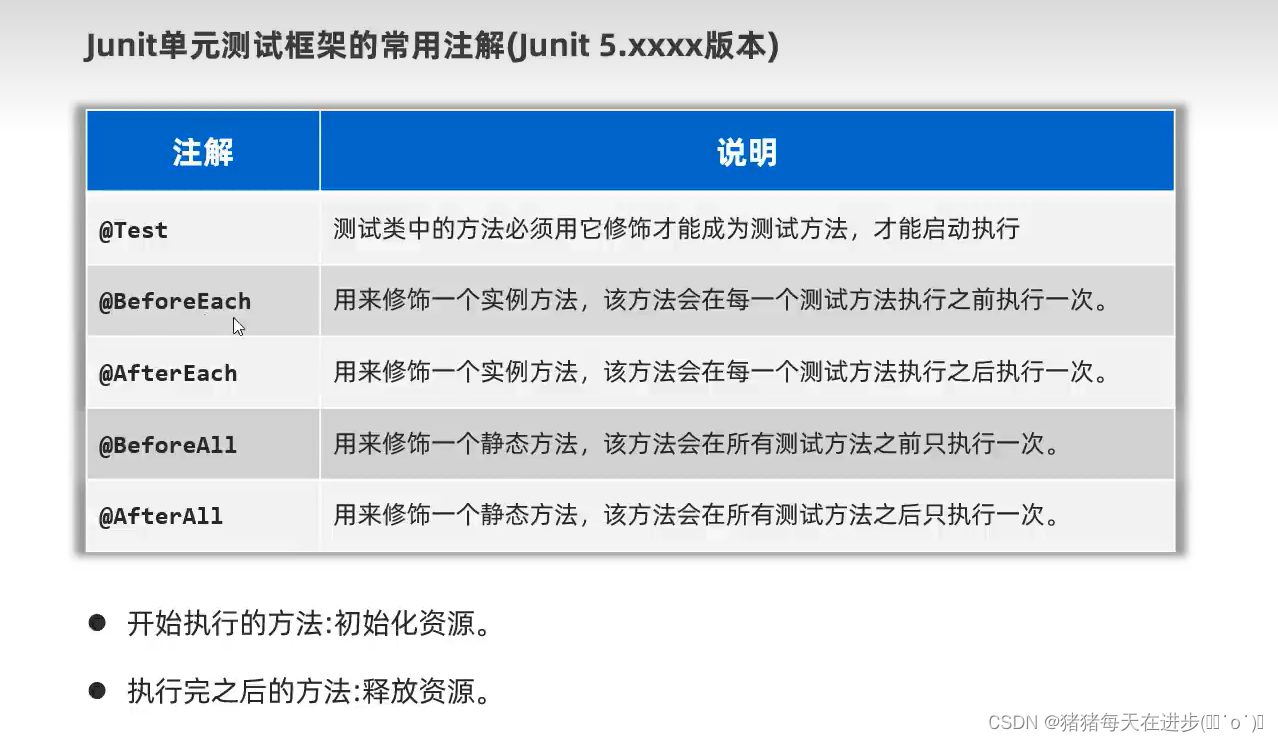
单元测试——Junit (断言、常用注解)
单元测试 Junit单元测试框架 使用 断言测试 使用Assert.assertEquals(message, 预期值, 实际值); 这段代码是用于在测试中验证某个方法的返回值是否符合预期。其中,"方法内部有bug"是用于在断言失败时显示的提示信息。4是预期的返回值,index…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
