微信小程序中路由跳转方式
文章目录
- wx.switchTab(Object)
- wx.reLaunch(Object)
- wx.redirectTo(Object)
- wx.navigateTo(Object)
- wx.navigateBack(Object)
常见的微信小程序页面跳转方式有如下:
-
wx.switchTab(Object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面(面全部出栈,只留下新的 Tab 页面)
-
wx.reLaunch(Object):关闭所有页面,打开到应用内的某个页面(页面全部出栈,只留下新的页面)
-
wx.redirectTo(Object):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面(当前页面出栈,新页面入栈)
-
wx.navigateTo(Object):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层(新页面入栈)
-
wx.navigateBack(Object):关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层(页面不断出栈,直到目标返回页,新页面入栈)
wx.switchTab(Object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
需要跳转的 tabBar 页面的路径 (代码包路径)(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数。
wx.switchTab({url: '/index'
})
wx.reLaunch(Object)
关闭所有页面,打开到应用内的某个页面
需要跳转的应用内页面路径 (代码包路径),路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 path?key=value&key2=value2
wx.reLaunch({url: 'test?id=1'
})
Page({onLoad (option) {console.log(option.query) // 获取参数}
})
wx.redirectTo(Object)
关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面。
需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔;如 path?key=value&key2=value2
wx.redirectTo({url: 'test?id=1'
})
wx.navigateTo(Object)
保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
需要跳转的应用内非 tabBar 的页面的路径 (代码包路径), 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔;如path?key=value&key2=value2
wx.navigateTo({url: 'test?id=1',events: {// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据acceptDataFromOpenedPage: function(data) {console.log(data)},someEvent: function(data) {console.log(data)}...},success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'test' })}
})
wx.navigateBack(Object)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
wx.navigateBack() // 返回上一页面wx.navigateBack({delta: 2 // 向上返回2页
})
相关文章:

微信小程序中路由跳转方式
文章目录 wx.switchTab(Object)wx.reLaunch(Object)wx.redirectTo(Object)wx.navigateTo(Object)wx.navigateBack(Object) 常见的微信小程序页面跳转方式有如下: wx.switchTab(Object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面&…...

Flutter应用发布前的关键iOS设备测试策略
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

深入理解Linux环境配置文件:.bashrc、.bash_profile和.profile
在Linux世界中,理解各种shell配置文件如.bashrc、.bash_profile和.profile的作用和区别对于有效地管理和定制你的命令行环境至关重要。许多用户经常对这些文件的功能和使用场景感到困惑。本文旨在详细解释这些配置文件的差异、作用以及它们的正确使用方法。 .bashr…...
)
数据库设计规范(三大范式)
1、第一范式*(确保每列保持原子性) 第一范式是最基本的范式。如果数据库表中的所有字段值都是不可分解的原子值,就说明该数据库满足第一范式。 第一范式的合理遵循需要根据系统给的实际需求来确定。比如某些数据库系统中需要用到“地址”这…...

图论模板详解
目录 Floyd算法 例题:蓝桥公园 Dijkstra算法 例题:蓝桥王国 SPFA算法 例题:随机数据下的最短路问题 总结 最小生成树MST Prim算法 Kruskal算法 例题:聪明的猴子 Floyd算法 最简单的最短路径算法,使用邻接…...
ArcGIS Pro打不开Excel?Microsoft驱动程序安装不上?
刚用ArcGIS pro的朋友们可能经常在打开xls或者xlsx文件的时候都会提示,未安装所需的Microsoft驱动程序。 怎么办呢?当然,按照提示装一下驱动就会好吗?有什么状况会出现?有什么临时替代方案呢? 全文目录&a…...

简单了解裸眼3D呈现技术
裸眼3D呈现是一种不需要佩戴任何特殊设备(如3D眼镜或头盔)即可观看到3D效果的技术。这种技术近年来得到了快速发展,为观众带来了更加沉浸式的视觉体验。 实现裸眼3D呈现的关键步骤包括: 创建立体图像源:首先需要有一…...

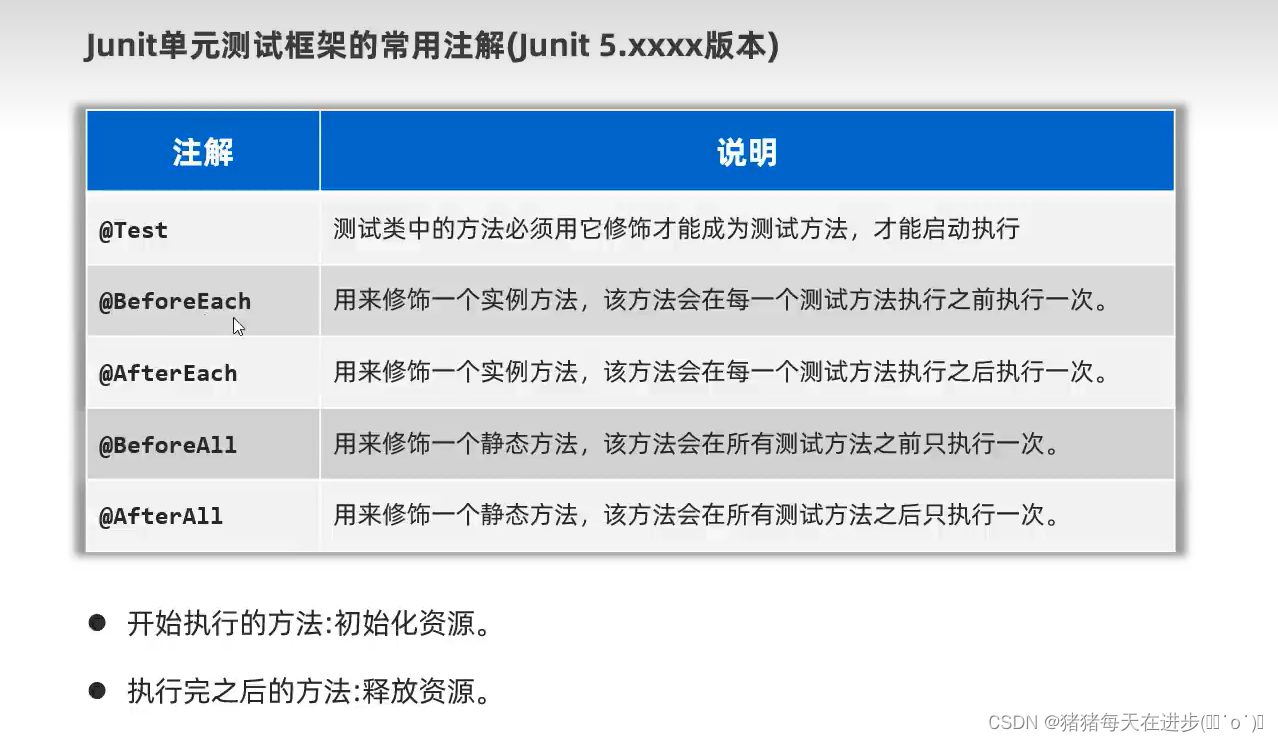
单元测试——Junit (断言、常用注解)
单元测试 Junit单元测试框架 使用 断言测试 使用Assert.assertEquals(message, 预期值, 实际值); 这段代码是用于在测试中验证某个方法的返回值是否符合预期。其中,"方法内部有bug"是用于在断言失败时显示的提示信息。4是预期的返回值,index…...

【蓝桥杯每日一题】4.2 全球变暖
原题链接:1233. 全球变暖 - AcWing题库 由题意可知: 需要找到淹没的岛屿的数量淹没的岛屿所具备的条件:咩有“高地”,也就是说岛屿(连通块)中的所有元素的 4 4 4-邻域中均含有’ . ’ 思路1:…...

ffmpeg点对点音视频udp协议传输
参考:https://zhuanlan.zhihu.com/p/636152437?utm_id0 ffmpeg查看可用设备: ffmpeg -list_devices true -f dshow -i dummy1、音频 局域网内两台设备间 设备1-音频: ffmpeg -f dshow -i audio"麦克风阵列 (适用于数字麦克风的英特…...

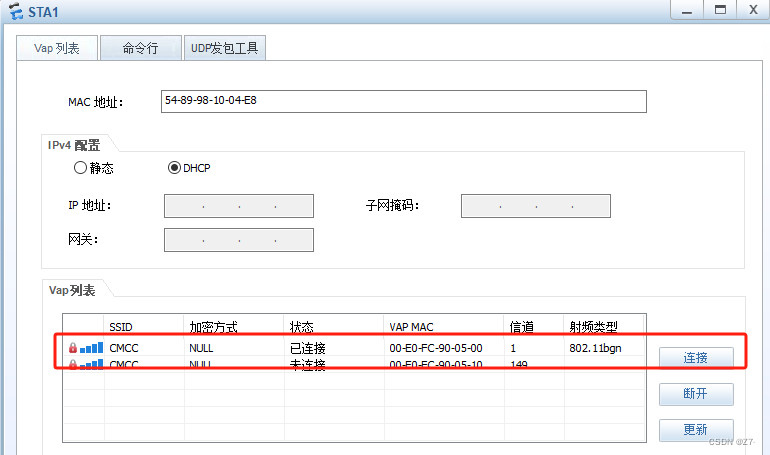
ensp华为AC+AP上线配置
AR1配置: <Huawei>system-view # 进入系统视图<Huawei>sysname R1 # 设备重命名[R1]dhcp enable # 开启DHCP功能[R1]interface GigabitEthernet0/0/0 # 进入接口 [R1-GigabitEthernet0/0/0]ip address 192.168.0.1 23 # 配置接口地址 [R1-GigabitE…...

JAVA基础02-Java语言基础以及编译准备工作
什么是JAVA语言 Java是一门面向对象的编程语言,不仅吸收了C语言的各种优点,还摒弃了C里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用的两个特征。 (可以编写桌面应用程序、Web应用程序、分布式系统和嵌入式…...

Photoshop 2024 Mac/win---图像处理的新纪元,解锁无限创意
Photoshop 2024是一款功能强大的图像处理软件,以其卓越的性能和广泛的应用领域,赢得了设计师、摄影师、图形艺术家等各类创意工作者的青睐。它提供了丰富的绘画和编辑工具,让用户能够轻松进行图片编辑、合成、校色、抠图等操作,实…...

【MySQL系列】使用 ALTER TABLE 语句修改表结构的方法
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

ElementUI 表格横向滚动条时滚动到指定位置
ElementUI 表格横向滚动条时滚动到指定位置 getColumnOffset(columnProp) {this.$nextTick(() > {const table this.$refs.tableRef.$refs.multipleTable;const columns table.columns;const column columns.find((col) > col.property columnProp);if (column) {// …...

【论文阅读】DETR 论文逐段精读
【论文阅读】DETR 论文逐段精读 文章目录 【论文阅读】DETR 论文逐段精读📖DETR 论文精读【论文精读】🌐前言📋摘要📚引言🧬相关工作🔍方法💡目标函数📜模型结构⚙️代码 Ǵ…...

负载均衡:实现高效稳定的网络服务
随着互联网技术的快速发展,网络应用服务的规模和复杂性日益增加。为了满足日益增长的用户需求,确保服务的高可用性和稳定性,负载均衡技术应运而生。本文将详细介绍负载均衡的概念、原理、分类以及应用场景,帮助读者深入了解这一关…...

2024最新软件测试【测试理论+ 抓包与网络协议】面试题(内附答案)
一、测试理论 3.1 你们原来项目的测试流程是怎么样的? 我们的测试流程主要有三个阶段:需求了解分析、测试准备、测试执行。 1、需求了解分析阶段 我们的 SE 会把需求文档给我们自己先去了解一到两天这样,之后我们会有一个需求澄清会议, …...

极简7照训练法,奇趣相机引领儿童AI摄影潮流
近日,奇趣未来推出一款专注于儿童AI摄影市场的微信小程序——奇趣相机,搭载了专为中国儿童精心研发的AIGC大模型,精准捕捉并贴合亚洲儿童人脸特征,让每一个孩子的笑容都能被完美定格。它不仅涵盖了从3岁至12岁各个年龄段的儿童摄影…...

Flink应用
1.免密登录 2.flink StandAlone模式 3.Flink Yarn 模式 (on per 模式,on session 模式) Flink概述 按照Apache官方的介绍,Flink是一个对有界和无界数据流进行状态计算的分布式处理引擎和框架。通俗地讲,Flink就是一个流计算框架,主要用来处…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...
