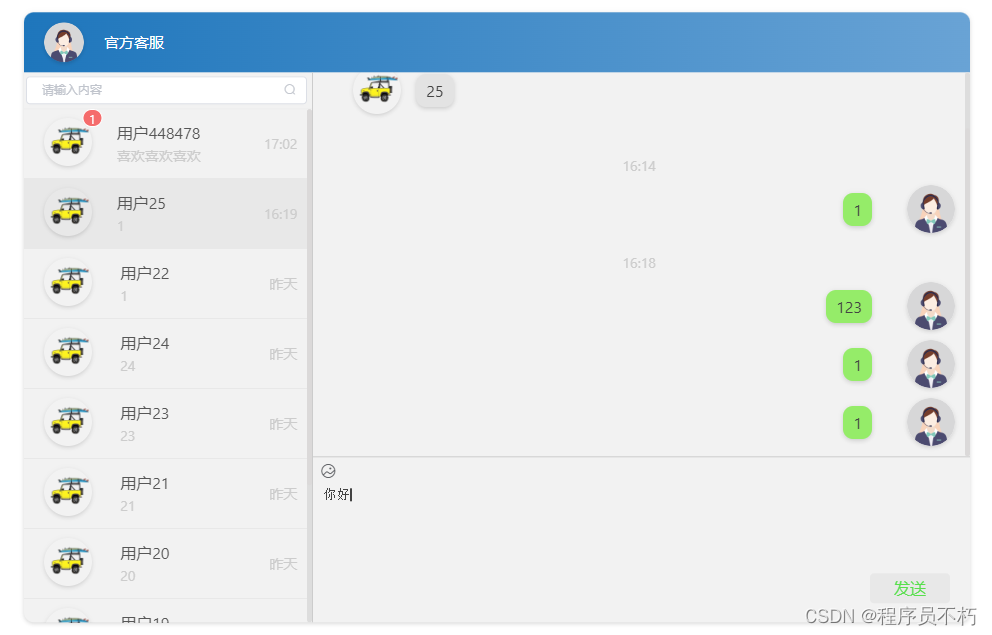
vue 加 websocket 聊天


<template><div style="height: 100%; width: 100%; background-color: #fff"><div class="wrap"><!-- 头部 --><div class="titleBox"><imgsrc="@/assets/image/avatar.png"style="argin: 10px 20px 10px 20px;width: 40px;height: 40px;"class="head_portrait"/><span style="color: #fff;font-size: 15px;">官方客服</span></div><!-- 底部 --><div class="infoBox"><!-- 左边用户列表 --><div class="userList"><div class="searchBox"><el-input placeholder="请输入内容" v-model="search" class="input-with-select" size="mini" @input="inquire"><i class="el-icon-search el-input__icon" slot="suffix" @click="handleIconClick" /></el-input>
<!-- <el-button-->
<!-- icon="el-icon-plus"-->
<!-- size="mini"-->
<!-- type="primary"-->
<!-- @click="dialogVisible = true"-->
<!-- ></el-button>--></div><div class="userListBox" ref="scrollUserBox" id="userBox"><div v-if="list!=null && list.length > 0" v-for="(item, index) in list" :key="index"@click="getAct(item, index)" :class="item.opposUserId == act ? 'userFlexAct' : 'userFlex'" ><el-badge :hidden="item.unreadCount ==0" :value="item.unreadCount" :max="99" class="item"><div><img :src="item.avatar" class="head_portrait2" style="margin-left: 20px ; " /></div></el-badge><div style="margin-right: 10px;"></div><div style="margin-right: 40px"><div style="color: #565656" class="nickName">{{ item.nickName }}</div><div class="userInfo" v-if="item.messageType==1" >{{item.message}}</div><div class="userInfo" v-if="item.messageType==2" >[商品]</div><div class="userInfo" v-if="item.messageType==3" >[图片]</div><div class="userInfo" v-if="item.messageType==4" >[订单]</div></div><div style="margin-right: 10px; font-size: 14px; color: #ccc">{{ formatDate(item.createTime) }}</div></div></div></div><!-- 右边输入框和信息展示 --><div class="infoList"><!-- 信息 --><div class="infoTop" ref="scrollBox" id="box"><div v-for="(item, index) in info" :key="index"><!-- 显示时间信息 --><div class="chatInfoRight1 " v-if="shouldShowTime(index)">{{ formatDate1(item.createTime) }}</div><div :class="(item.fromUserId == item.userId && item.fromUserType != 1) ? 'chatInfoRight' :'chatInfoLeft' ">
<!-- <img :src="item.avatar" alt="头像" class="head_portrait2" />--><img :src="(item.fromUserId == item.userId && item.fromUserType != 1) ? require('@/assets/image/avatar.png') : item.avatar" class="head_portrait2" style="margin-left: 20px;" /><div :class="(item.fromUserId == item.userId && item.fromUserType != 1) ? 'chatRight' : 'chatLeft'"><!-- 文字 --><div class="text" v-if="item.messageType==1" >{{item.message}}</div><!-- 商品 --><div v-if="item.messageType==2" class="text"><!-- @click="openUrl(`/pages/goodsDetail?id=${parseMessage(item.message).productId}`)"--><div class="goods1"style="width: 200px;height: 70px;margin: 0 auto;background-color: #FFF;display: flex; "><image-preview :src="item.message" :width="60" :height="60"/><div class="right1"style="flex: 1;margin: auto 0;height: 60px;margin-left: 10px;"><div style="color: #333;height: 30px;line-height: 30px; font-size: 14px; " class="right_title">{{parseMessage(item.message).productName}}</div><div style="height: 30px;color: #ff0000;line-height: 30px; font-size: 12px;">¥{{parseMessage(item.message).merchantPrice}}</div></div></div></div><!-- 图片 --><div v-if="item.messageType==3" class="text"><image-preview :src="item.message" :width="70" :height="70"/></div></div></div></div></div><!-- 输入框 --><div class="infoBottom"><div class="infoIcon"><mesImg v-if='isshow==1?true:false' v-model="imgUrl"/>
<!-- <i @click="extend('发送商品')" class="el-icon-sell"></i>-->
<!-- <i @click="extend('设置')" class="el-icon-setting"></i>-->
<!-- <i @click="extend('聊天记录')" class="el-icon-chat-dot-round"></i>-->
<!-- <i @click="extend('更多选项')" class="el-icon-more-outline"></i>--></div><textarea maxlength="255"show-word-limittype="textarea"class="infoInput"v-model="textarea"@keydown.enter.exact="handlePushKeyword($event)"@keyup.ctrl.enter="lineFeed":disabled='isshow==1?false:true'/><div class="fasong" @click="setUp(1)" v-show="isshow==1?true:false">发送</div></div></div></div></div><!-- 搜索框边 + 号弹框 --><el-dialogtitle="选择需要添加的联系人":visible.sync="dialogVisible"width="30%":modal="false"><span>自定义页面,还没想好写什么功能</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span></el-dialog></div>
</template><script>
import {getMesList,getMesInfo} from "@/api/ums/umsUser";
import axios from 'axios'
export default {watch: {imgUrl(newVal, oldVal) {if (newVal) {this.textarea =this.$constants.baseURL + this.imgUrl;this.setUp(3);}},},data() {return {socket: null,imgUrl: "",queryParams:{pageNum: 1,pageSize: 10,userId:this.$store.getters.userId,userType:2,},queryParamsUser:{pageNum: 1,pageSize: 10,userId:this.$store.getters.userId,userType:2,},// 在线状态state: 1,//搜索用户search: "",user: "",info: [],list:[],total:0,userIdserTotal:0,//用户点击选中变色act: Number,// 加号弹框dialogVisible: false,//历史信息userInfoList: [],//输入框textarea: "",//滚动条距离顶部距离scrollTop: 0,//滚动条距离顶部距离scrollUserTop: 0,//发送和输入显隐isshow:0};},created() {this.socket = new WebSocket('ws://192.168.1.140:9092/front/websocket/2:'+this.$store.getters.userId); // 替换成你的WebSocket服务器地址this.socket.onmessage = this.handleMessage;this.handleMesList()// this.setUserPageScrollTo()},methods: {// 计算是否显示时间信息的函数shouldShowTime(index) {if (index === 0) {return true; // 第一条消息肯定要显示时间信息}const currentItem = this.info[index];const prevItem = this.info[index - 1];const currentTime = new Date(currentItem.createTime);const prevTime = new Date(prevItem.createTime);const timeDiff = currentTime - prevTime; // 计算时间差,单位为毫秒const minutesDiff = Math.floor(timeDiff / 1000 / 60); // 转换为分钟return minutesDiff >= 3; // 如果时间差大于等于3分钟,则显示时间信息},// 解析消息字符串为对象parseMessage(message) {try {return JSON.parse(message);} catch (error) {console.error("Error parsing message:", error);return {}; // 返回空对象以避免渲染错误}},handleMessage(event) {try {const message = JSON.parse(event.data);// 判断发的信息是不是当前会话if (this.user.opposUserId == message.userId){this.getAct(this.user);}else {this.queryParams.pageNum = 1this.handleMesList();}// 处理收到的消息// 例如,将消息添加到相应的聊天记录中} catch (error) {// console.error('Received message is not in JSON format:', event.data);}},// 左侧列表handleMesList(){getMesList(this.queryParams).then(response => {this.list = response.rowsthis.total = response.total});// 直接调用不生效:因为你历史数据刚给,渲染的时候盒子高度还没有成型,所以直接调用拿不到,用个定时器让他在下一轮循环中调用,盒子就已经生成了this.$nextTick(() => { // 一定要用nextTickthis.setUserPageScrollTo();//页面滚动条距离顶部高度等于这个盒子的高度this.$refs.scrollUserBox.scrollUserTop = this.$refs.scrollUserBox.scrollHeight;})},//切换客服状态uploadState(state) {if (state !== 4) {this.state = state;} else {this.$confirm("是否退出登录?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {this.$message({type: "success",message: "退出成功!",});}).catch(() => {this.$message({type: "info",message: "已取消退出",});});}},//搜索iconhandleIconClick() {alert("搜索");console.log(1);},//点击用户getAct(val) {console.log(val,11)this.isshow=1// 点击用户切换数据时先清除监听滚动事件,防止出现没有历史数据的用户,滚动条为0,会触发滚动事件this.$refs.scrollBox.removeEventListener("scroll", this.srTop);//点击变色this.act = val.opposUserId;//清空消息数组// this.info = [];this.queryParamsUser.toUserId = val.opposUserIdthis.queryParamsUser.pageNum = 1getMesInfo(this.queryParamsUser).then(response => {this.info = response.rowsthis.userTotal = response.totalthis.queryParams.pageNum = 1this.handleMesList()// 直接调用不生效:因为你历史数据刚给,渲染的时候盒子高度还没有成型,所以直接调用拿不到,用个定时器让他在下一轮循环中调用,盒子就已经生成了this.$nextTick(() => { // 一定要用nextTickthis.setPageScrollTo();//页面滚动条距离顶部高度等于这个盒子的高度this.$refs.scrollBox.scrollTop = this.$refs.scrollBox.s
相关文章:
vue 加 websocket 聊天
<template><div style="height: 100%; width: 100%; background-color: #fff"><div class="wrap"><!-- 头部 --><div class="titleBox"><imgsrc="@/assets/image/avatar.png"style="argin: 10p…...
)
uniapp通过蓝牙传输数据 (ios)
在uni-app中,可以通过uni-ble(uni-app官方提供的蓝牙插件)来实现iOS设备上的蓝牙数据传输。 首先,确保已在uni-app的manifest.json文件中添加uni-ble插件的配置: "permission": { "scope.userLocati…...

docker搭建CI/CD环境配置过程中的常见问题
一、Jenkins 1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepo…...

实验四 微信小程序智能手机互联网程序设计(微信程序方向)实验报告
请编写一个用户登录界面,提示输入用户名和密码进行登录; 代码 index.wxml <view class"user"> <form bindreset""> <view>用户名:</view><input type"text"name""/>…...

WPF —— 关键帧动画
wpf动画类型 1<类型>Animation这些动画称为from/to/by动画或者叫基本动画,他们会在起始值或者结束值进行动画处理,常用的例如 <DoubleAnimation> 2 <类型>AnimationUsingKeyFrames: 关键帧动画,功能要比from/to这些动画功…...

Taro + vue3 小程序封装标题组件
分为没有跳转页面的title组件和 有跳转页面的title组件 我们可以把这个封装成一个组件 直接上代码 <template><div class"fixed-title-container"><div class"box"><div class"icon" v-if"isShow" click"…...
-babyCoder源码阅读2任务描述部分)
babyAGI(6)-babyCoder源码阅读2任务描述部分
废话不多说,我们直接看task的prompt 这里需要注意的是,每个openai_call的temperature都不相同,这也是开发程序时需要调整和关注的一点 1. 初始化代码任务agent 作为babycoder的第一个angent,整个prompt编写的十分值得学习 整个p…...

生成式语言模型预训练阶段验证方式与微调阶段验证方式
生成式语言模型,如GPT-3、BERT等,在预训练和微调阶段都需要进行验证以确保模型性能。下面分别介绍这两个阶段的验证方式: 预训练阶段的验证: 预训练阶段通常使用大量未标注的文本数据来训练模型,以学习语言的一般特性。…...

flink on yarn
前言 Apache Flink,作为大数据处理领域的璀璨明星,以其独特的流处理和批处理一体化模型,成为众多企业和开发者的首选。它不仅能够在处理无界数据流时展现出卓越的实时性能,还能在有界数据批处理上达到高效稳定的效果。本文将简要…...

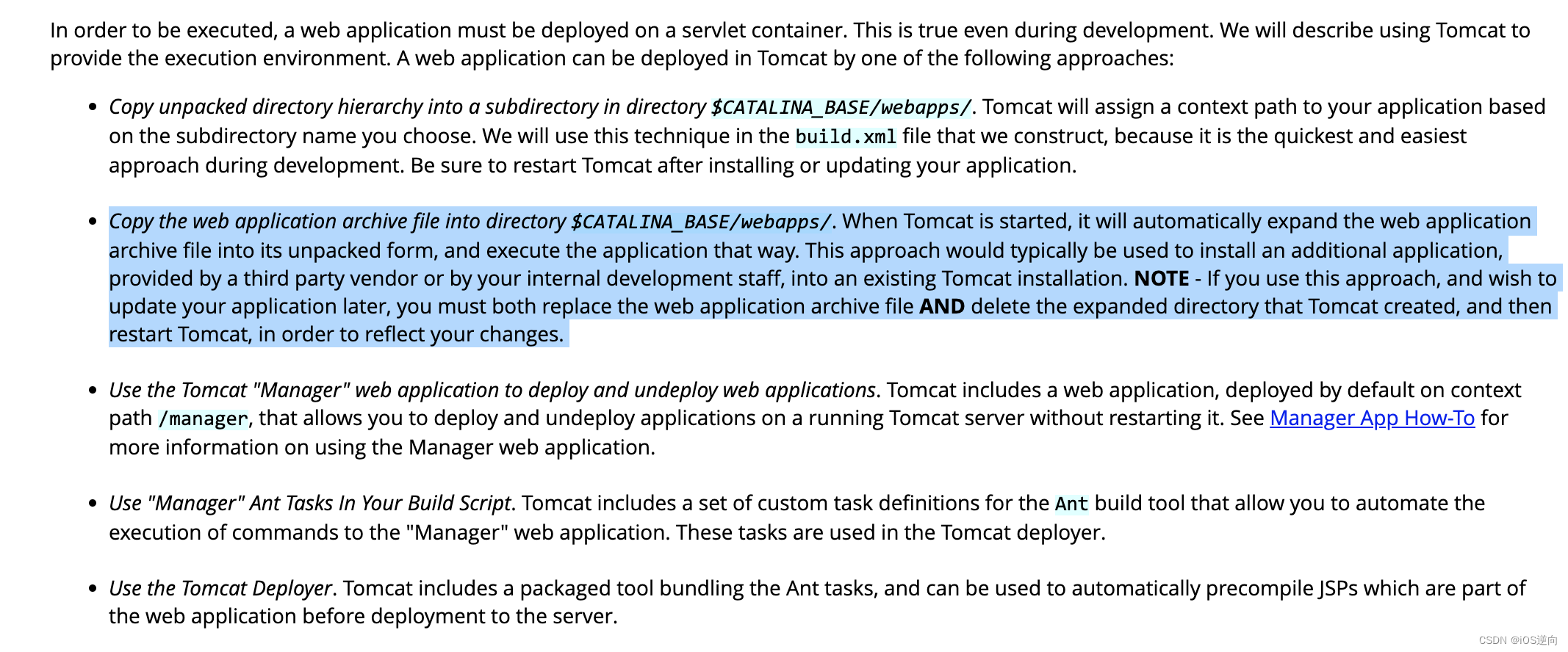
用TOMCAT部署web项目教程
文章目录 引言I 使用webapps文件夹II 利用server.xmlIII 自定义配置文件IV 预备知识4.1项目的一般结构4.2 contex标签4.3 IDE部署4.4 配置Tomcat服务引言 在开发阶段,一般使用IDE如MyEclipse来部署web项目,不要忘记手动部署的三种方式。 I 使用webapps文件夹 将项目文件夹…...

bash例子-source进程替换、alias不生效处理
#1. source 例子, 进程替换source <(echo alias zls"ls") #上一行 中 echo替换为cat,则得到如下行, 好处是 cat不用处理引号转义问题,而echo则必须处理引号转义问题#写一段复杂脚本,且 不处理引号转义问题 &#x…...

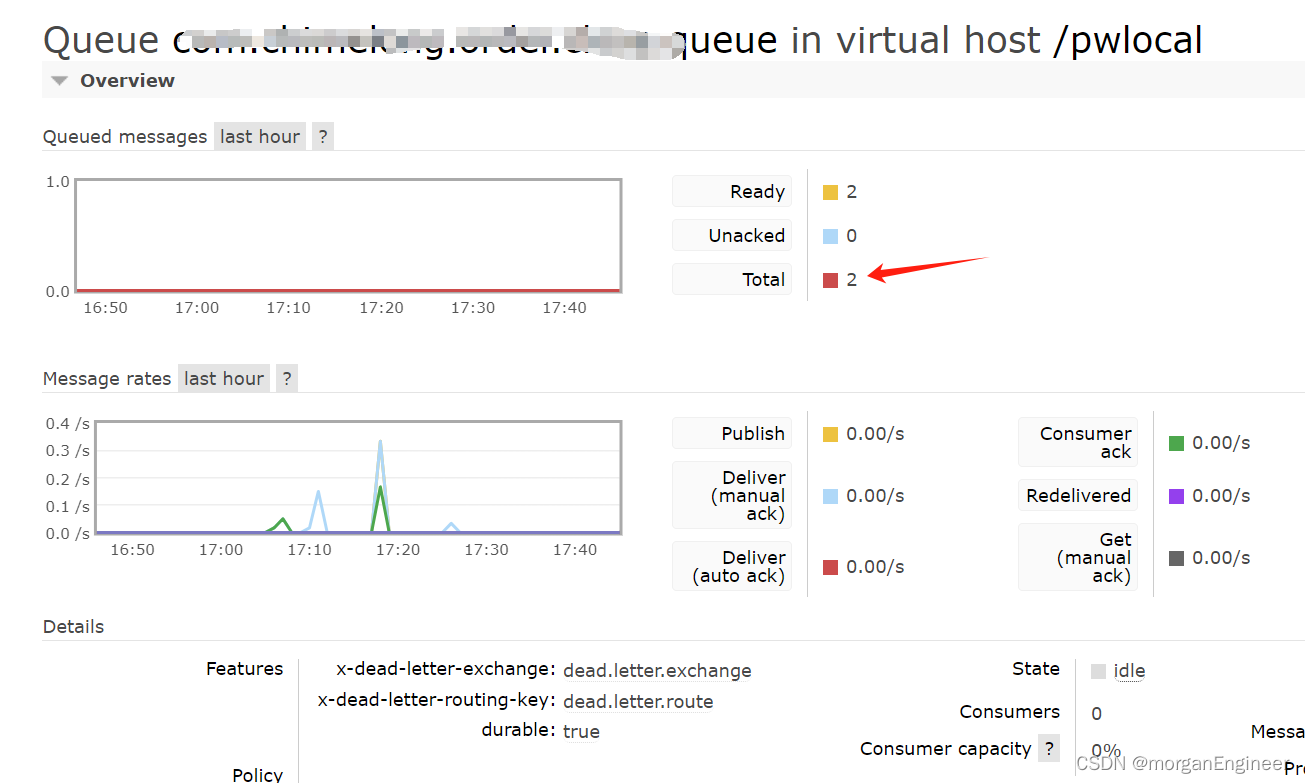
rabbitmq死信交换机,死信队列使用
背景 对于核心业务需要保证消息必须正常消费,就必须考虑消费失败的场景,rabbitmq提供了以下三种消费失败处理机制 直接reject,丢弃消息(默认)返回nack,消息重新入队列将失败消息投递到指定的交换机 对于核…...

gitlab备份与恢复
1.1.1 查看系统版本和软件版本 cat /etc/debian_version cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 1.1.2 数据备份 打开/etc/gitlab/gitlab.rb配置文件,查看一个和备份相关的配置项 sudo vim /etc/gitlab/gitlab.rb gitlab_rails[backup_path] &q…...

HBase详解(1)
HBase 简介 概述 HBase是Yahoo!公司开发的后来贡献给了Apache的一套开源的、分布式的、可扩展的、基于Hadoop的非关系型数据库(Non-Relational Database),因此HBase并不支持SQL(几乎所有的非关系型数据库都不支持SQL),而是提供了一套单独的命令和API操…...

深入理解数据结构第二弹——二叉树(2)——堆排序及其时间复杂度
看这篇前请先把我上一篇了解一下:深入理解数据结构第一弹——二叉树(1)——堆-CSDN博客 前言: 相信很多学习数据结构的人,都会遇到一种情况,就是明明最一开始学习就学习了时间复杂度,但是在后期…...

视频汇聚/安防监控/EasyCVR平台播放器EasyPlayer更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

【教程】Flutter 应用混淆
在移动应用开发中,保护应用代码安全至关重要。Flutter 提供了简单易用的混淆工具,帮助开发者在构建 release 版本应用时有效保护代码。本文将介绍如何在 Flutter 应用中使用混淆,并提供了相关的操作步骤和注意事项。 📝 摘要 本…...

STM32中C编程引入C++程序
C具备类的创建思想很实用于实际场景多相似性的框架搭建;同种类型或相似类型的C的优势明显因此进行相互嵌套使用 需要在C中使用C类的话,你可以通过C的“extern "C"”语法来实现。这允许你在C代码中使用C的链接方式,而在C代码中使用…...

MySQL DBA 需要了解一下 InnoDB Online DDL 算法更新
在 MySQL 8.0.12 中,我们引入了一种新的 DDL 算法,该算法在更改表的定义时不会阻塞表。第一个即时操作是在表格末尾添加一列,这是来自腾讯游戏的贡献。 然后在 MySQL 8.0.29 中,我们添加了在表中任意位置添加(或删除&…...

多态--下
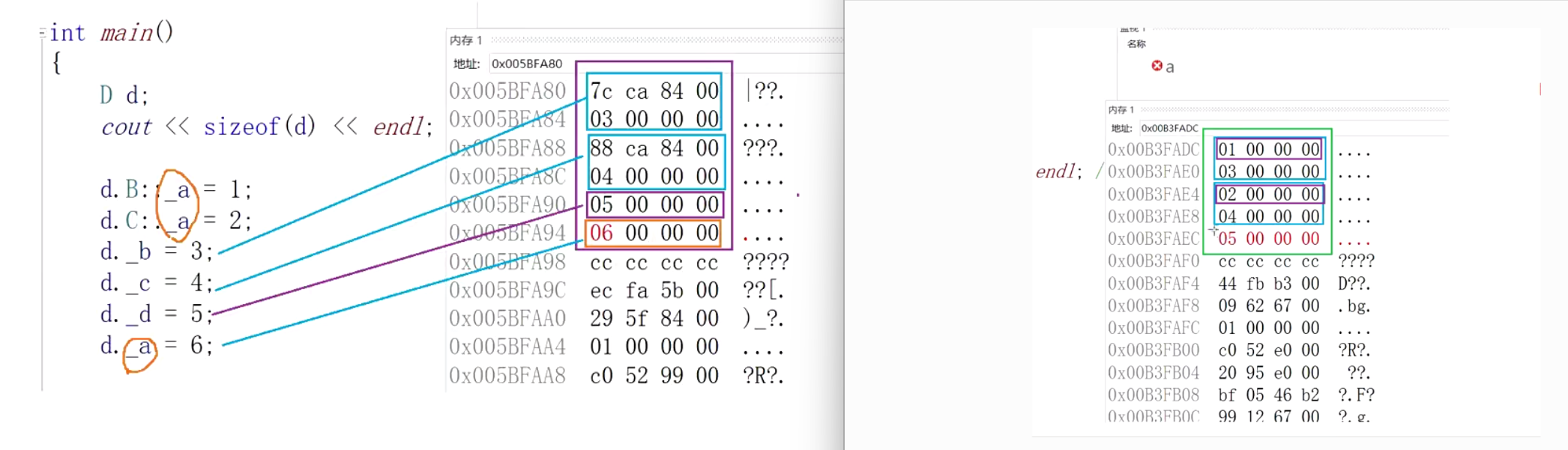
文章目录 概念多态如何实现的指向谁调谁?例子分析 含有虚函数类的大小是多少?虚函数地址虚表地址多继承的子类的大小怎么计算?练习题虚函数和虚继承 概念 优先使用组合、而不是继承; 继承会破坏父类的封装、因为子类也可以调用到父类的函数;…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
