WebGIS 地铁交通线网 | 图扑数字孪生
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。
图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图,以 B/S 技术架构打造地铁线网数字孪生平台。地铁线网数字孪生将通过高级传感器、物联网技术等手段实时收集运行数据(包括车辆位置、客流量等),并通过高效的数据处理能力实现对地铁系统状态的全面监控与预测,实现实时数据整合与优化。助力地铁运营管理朝着更高效、更智能、更安全的方向发展,推动交通行业的数字化转型升级。
效果展示
本文将介绍通过图扑软件自研 HT for Web 产品的二三维协同设计工具、2D&3D 组态、低代码开发等各类可视化工具,搭建动态的长沙地铁线网场景,通过图形化技术来展示地铁的路线及站点网络布局,实现数字化的交互式地铁地图。

系统分析
线路监控
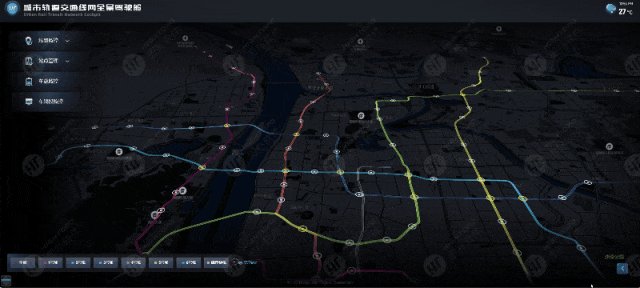
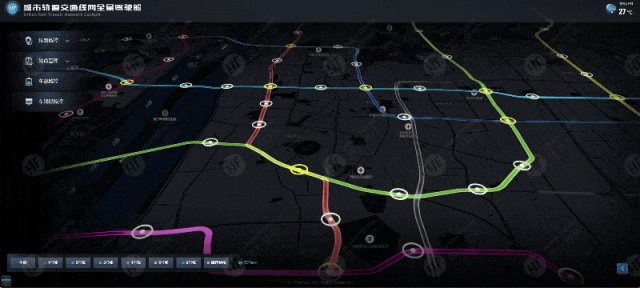
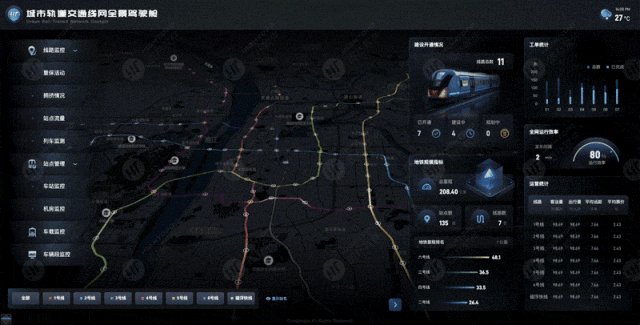
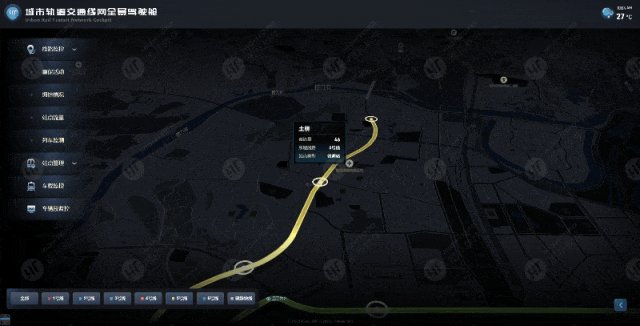
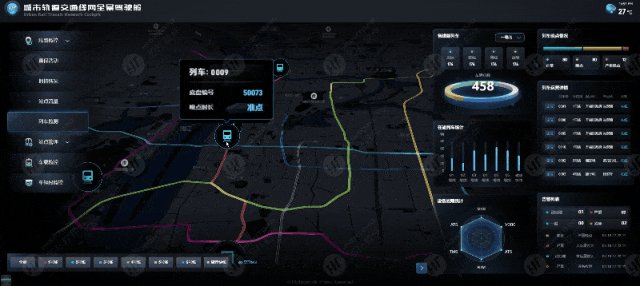
本次可视化项目以长沙地铁线网为背景,将其地理信息系统(Geographic Information System,GIS)的数据进行丰富的可视化展示。项目集成了 GIS 地图,展示了长沙地铁的线路分布、重要活动、拥挤状况和站点流量等信息,使地铁线路信息直观易懂。

地铁线路概览图清晰地显示了各条线路的颜色、方向、换乘站和站点名称,帮助乘客快速规划路线,有效提升出行效率。地铁线路概览图是连接乘客与地铁运营的桥梁,是确保地铁系统顺畅运行的重要工具之一。
GIS 地铁线网
图扑软件应用自主研发核心产品 HT for Web GIS,实现可交互的 Web 城市轨道交通线网可视化管理运维平台,将其 GIS 的数据进行丰富的可视化展示。

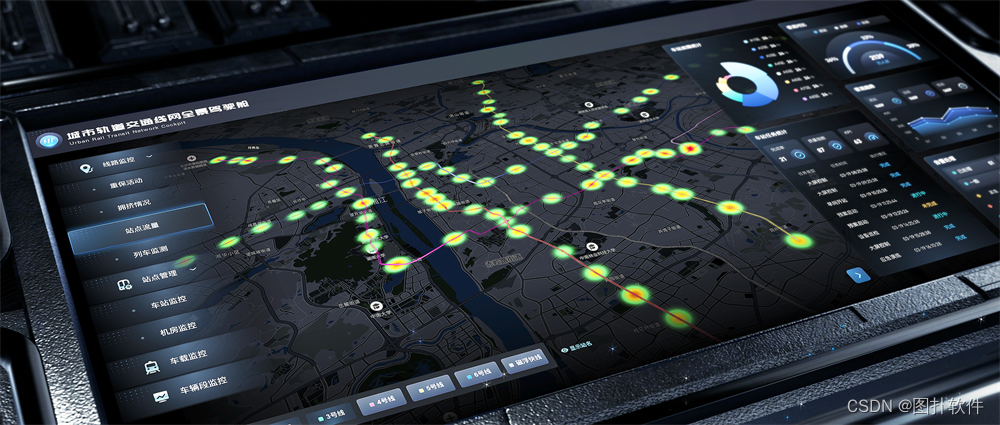
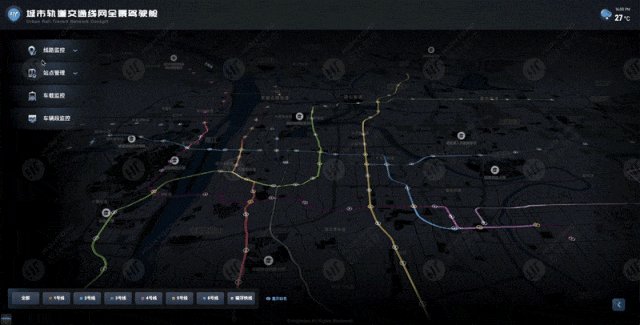
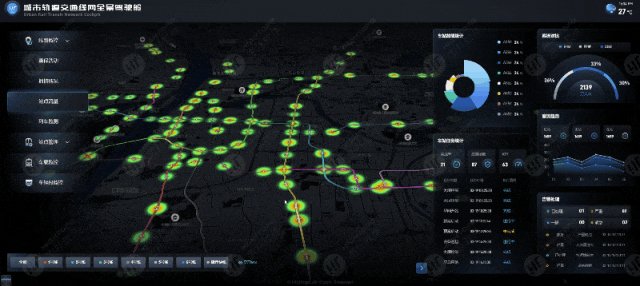
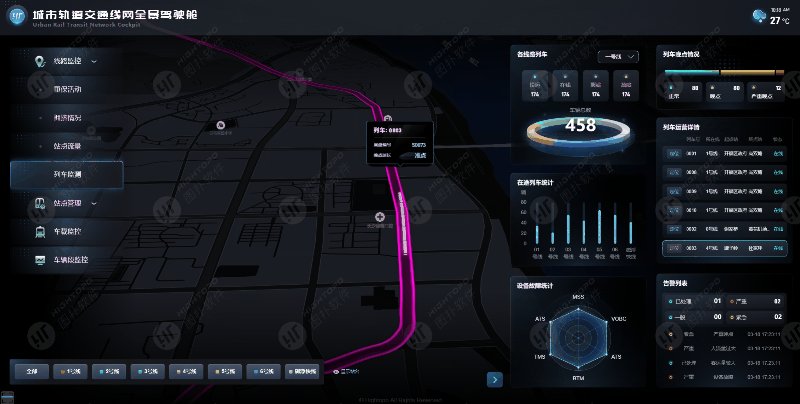
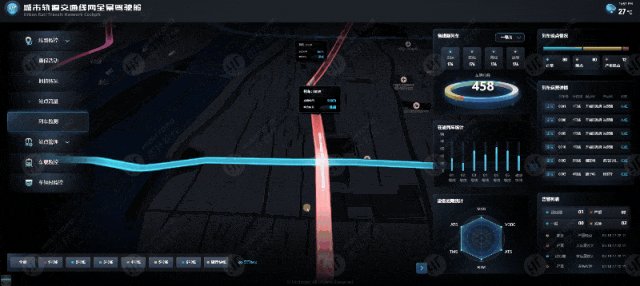
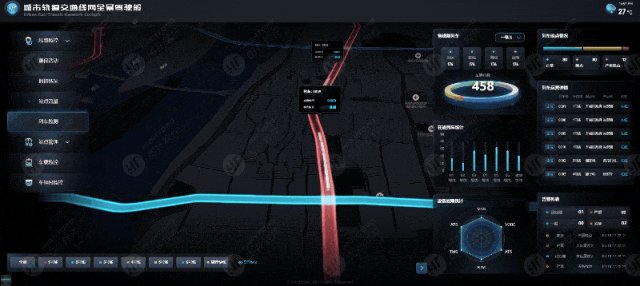
地铁线网可视化大屏结合 GIS 地图,辅以左右两侧面板进行展示。左侧是系统主菜单,一级菜单下拉可展开二级菜单,右侧 2D 面板展示了地铁线路建设及开通情况、地铁规模指标、地铁线路工单统计、全线网运行效率及各线路运营统计等,图扑 HT 可视化利用丰富的图表、图形和设计元素将相对复杂、抽象的数据通过可视的方式以更直观理解的形式展现。

HT for Web GIS 产品支持对不同地图瓦片服务数据、航拍倾斜摄影实景的 3DTiles 格式数据以及城市建筑群等不同的 GIS 数据的加载。在设计上也可以通过对地图供应商提供的建筑白模加工优化,进行 AO 贴图烘焙,增加模型间的阴影关系,达到实用且赏心悦目的效果。
站点可视化
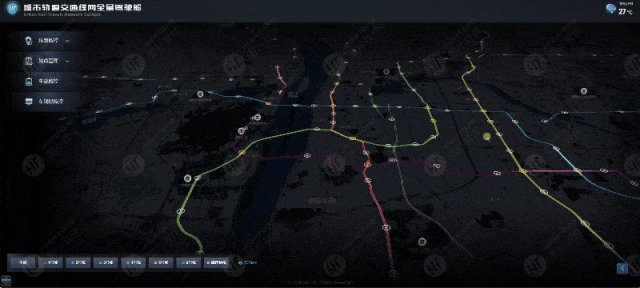
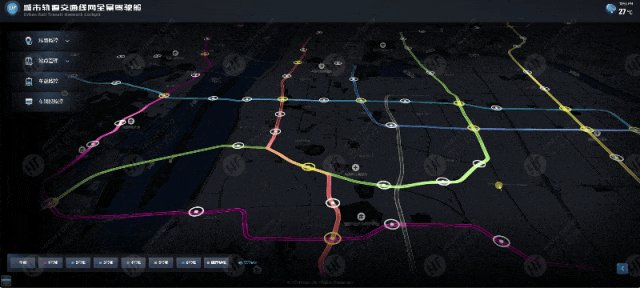
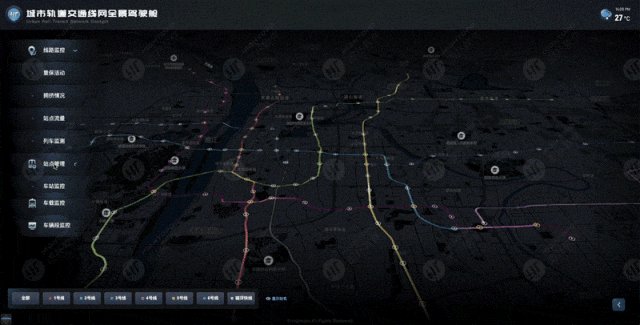
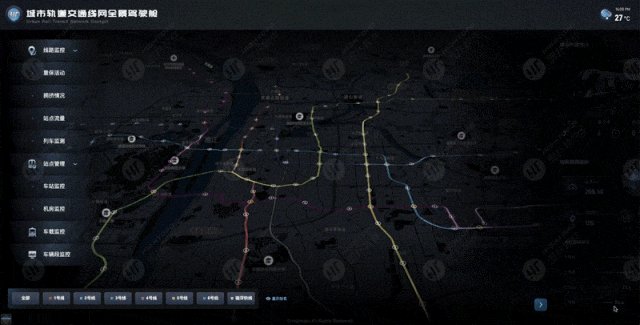
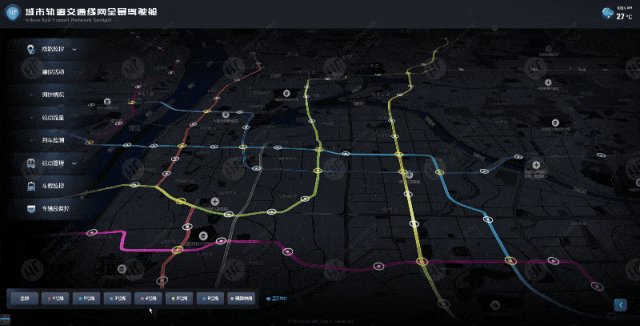
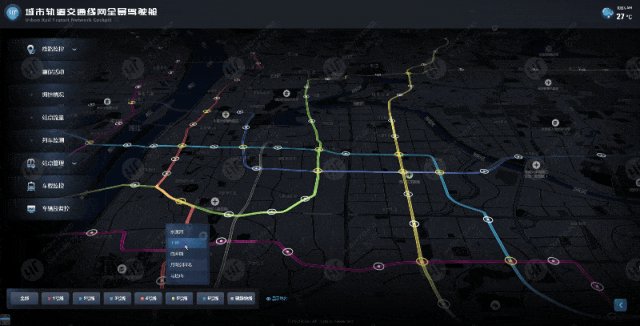
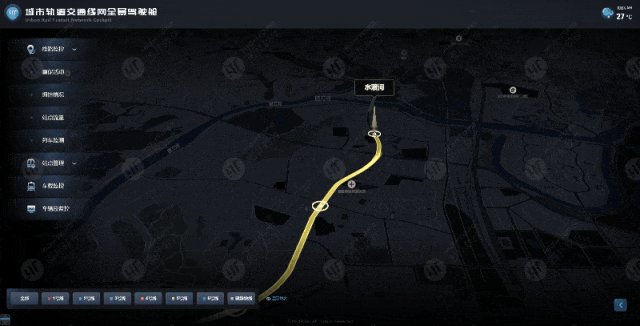
页面下方分布各线路控制按钮,按钮颜色及其线路编号与三维场景一一对应,可控制三维场景中线路效果的全部或独立展示。当鼠标悬浮在线路按钮上时,展开该线路下的站点名称列表,点击某一站点,三维场景视角可拉近到对应站点位置,查看站点所在位置及周边情况。

图扑 HT 可视化平台处理 3D 场景中的元素交互,当鼠标悬浮展示站点名称,点击站点可查看站点基本信息。也可通过下方按钮,控制整个线网站点名称的显示隐藏,不需要关注站点名称时,将其隐藏,使得线网在 GIS 地图上的布局清晰可见。

重保活动
在重要节日或重大活动期间,地铁站点需要加强安全检查,设置安检设备并仔细检查携带物品,以防止危险物品进入车站。此外,地铁站还应制定详尽的紧急疏散计划,确保在紧急情况下能够迅速且有序地疏散乘客。

通过图扑软件的可视化技术,重点活动的地铁站点会在页面左上角的地铁重保活动列表和 3D 地图线路上进行特殊标记。用户点击列表中的任一活动项时,可在地图上交互式地查看对应站点及活动的基本信息,包括紧急疏散计划的详情,以提高安全管理效率和应急响应速度。
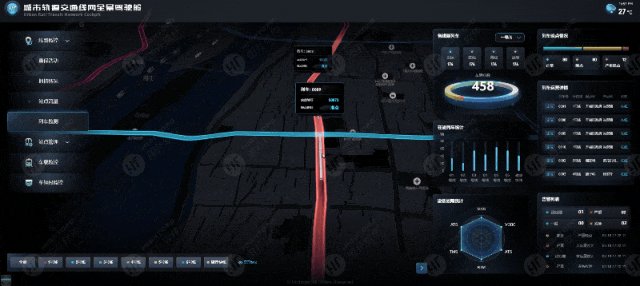
拥挤情况
各线路的拥挤情况通过不同的颜色来表示,绿色代表舒适,黄色代表较舒适,橙色代表轻度拥挤,红色代表拥挤,通过点击拥堵路段可实时查看该路段断面拥挤度数值。

通过图扑软件数字孪生技术在三维场景中展示各线路拥挤程度的实时信息,支持融合物联网、大数据等各类信息技术,整合地铁线网现有信息系统的数据资源,通过简洁的“一张图”形式来管理线网的拥挤状况。这有助于乘客更有效地规划出行,避开高峰期的拥挤。
数据可视化
通过对接后台数据接口将线网断面拥挤度统计情况进行展示,每个级别对应的客流数量实时更新,当客流量过大时,右侧告警列表实时预警,并显示每条预警信息的处理状态。地铁线网断面拥挤度统计展示的实施主要服务于实现智慧交通系统、改善乘客出行体验以及提升运营管理水平。

图扑软件 HT 支持多种方式的模型渲染,采用轻量化三维建模技术,以三维场景为基础,2D 数据面板为辅,统计出线路的运行情况、列车行车间隔对比、历史路网客流 TOP3、以及实时告警事件处理情况,实现地铁线网拥挤情况的数字化管理。
站点流量
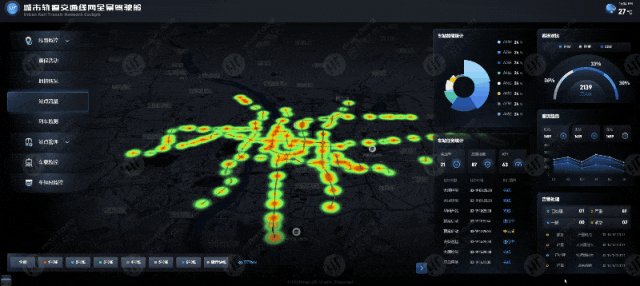
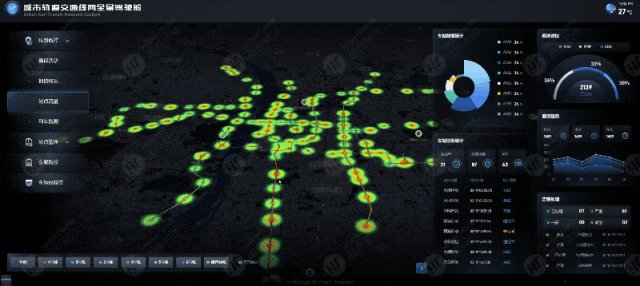
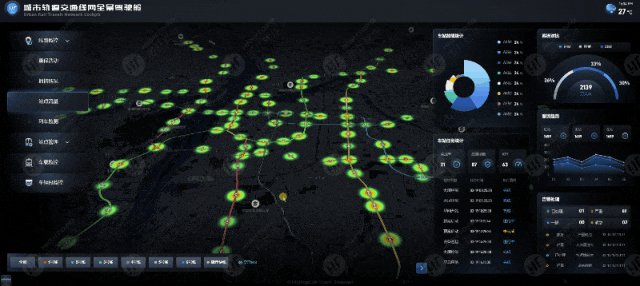
图扑地铁线网数字孪生通过对接后台接口数据能够精确模拟客流动态,通过热力图的形式展示每个站点实时的客流量情况,管理者通过图扑可视化管理平台监控高峰时段人流量,从而优化车辆调度方案和站点管理,缓解拥挤状况,提升乘客的乘车体验。此外,通过数据分析还可提供个性化服务,如基于位置的信息服务、乘车建议等可以显示在页面上。

车站统计信息展示
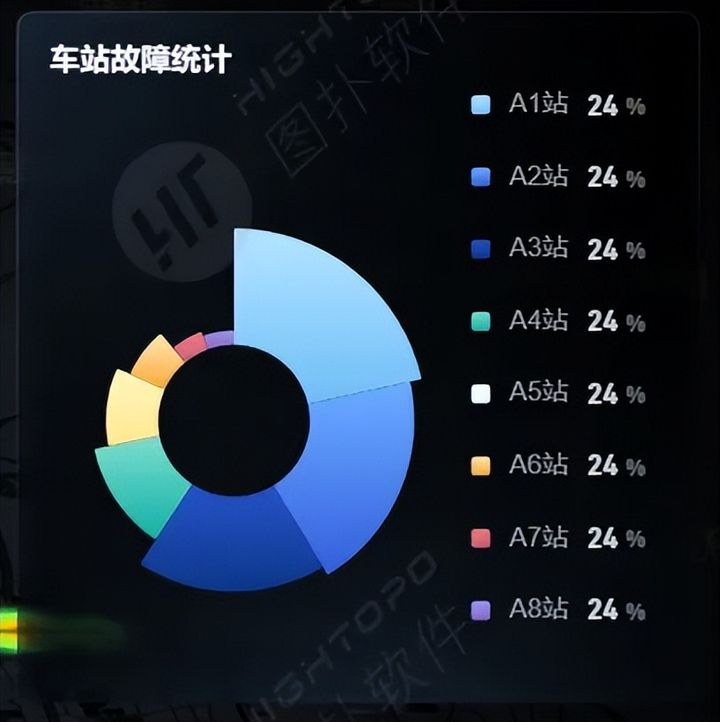
HT 可视化针对每个车站的设备故障数量进行对比,将故障情况较多的站点利用饼图以占比的形式进行展示,有助于用户识别出需要重点维护的车站。

HT 可视化面板也可以显示所有车站任务的完成率、质量指数、KPI 等信息,每个任务的时间和执行情况清晰的展示在列表上,反映各线路车站的实时任务情况。从而帮忙线网运营人员更好的调配资源,也提高了车站管理效率。

车站客流信息展示
HT 可视化面板展示每天进站、换乘、出站的客流对比情况,中间展示当前在站人数统计,并使用折线图展示每天的进出站人数变化,将实时客流趋势直观展示在右侧面板上。进出站客流对比展示不仅有助于了解客流动态,还为进一步的设施优化、运营调整提供了数据支持。

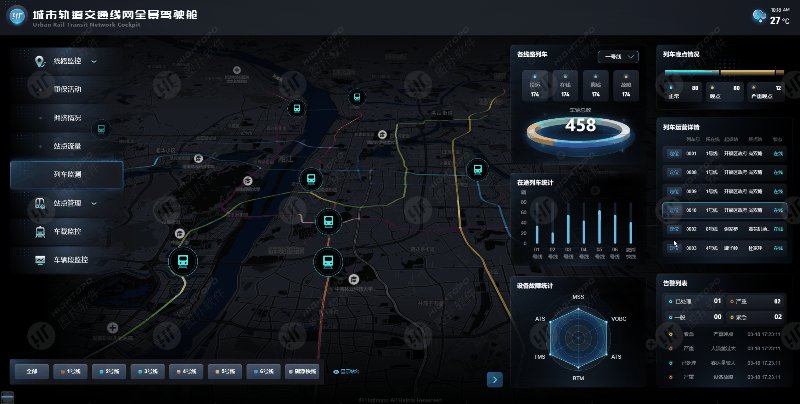
列车监测
通过地铁数字孪生,可以实时监测地铁运营状态,包括车流情况、到站情况、运行速度等,以此来优化列车调度,减少等待时间,提高列车运行效率。

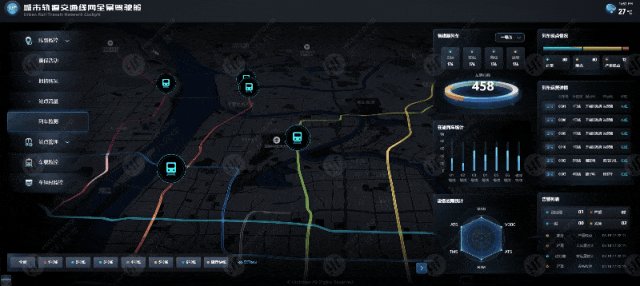
实时监测
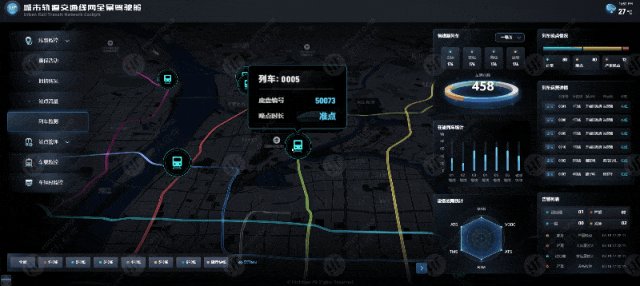
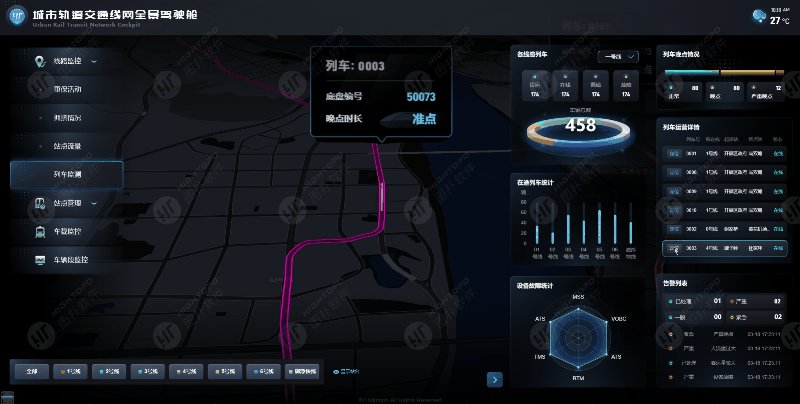
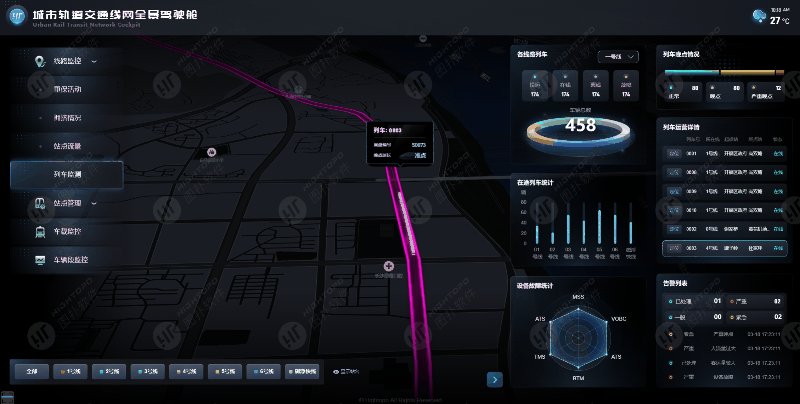
在 3D 地图线路上标注还原线网上列车实时位置,通过鼠标悬浮交互,可查看该列车车次号、是否准点等基本信息,点击列车图标,场景视角拉近可观察到列车实时运行轨迹。线网指挥中心管理人员可基于客流数据进行动态的资源分配,比如调整列车频率、优化人员配置等,从而提升地铁线网运营整体的服务质量。

图扑 HT 二三维结合,以多维数据的方式表达数据的各个属性值,用户能够从不同的维度观察数据,直观全面地了解数据和列车分布信息,进而实现对数据更深入的观察和分析。

信息统计
通过对在途列车的实时跟踪和统计,管理人员可以实时监控列车运行状况,及时发现并处理运行中的各种突发情况(如列车故障、线路问题等),极大地提升了铁路运输的安全性。在途列车统计表能够为铁路运营管理提供实时数据支持,利用图扑 HT 的丰富可视化图表组件,能够清楚的展示每条线路在途列车数量对比和列车晚点情况对比,从而针对性地作出调度调整和管理决策。

图扑软件根据列车安全管控的实际需求,对接后台告警数据,对线网列车内设备告警以及事件告警信息列表进行汇总展示,并通过智慧管理平台推送报警信号。通过 2D 面板展示设备故障统计以及实时告警列表,便于运维人员进行跟踪闭环处理。

总结
图扑软件数字孪生技术为地铁系统的运营管理提供了新的思路和工具,是提升地铁系统智慧化水平、构建安全高效运营体系的关键。随着技术的进步和应用范围的不断扩大,其在未来城市交通发展中的作用将会越来越重要。
下一篇文章我们将继续探讨数字孪生地铁的其他应用如车站监测、安全管理、机房监控等内容,敬请期待~
相关文章:

WebGIS 地铁交通线网 | 图扑数字孪生
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图…...

Docker 哲学 - push 本机镜像 到 dockerhub
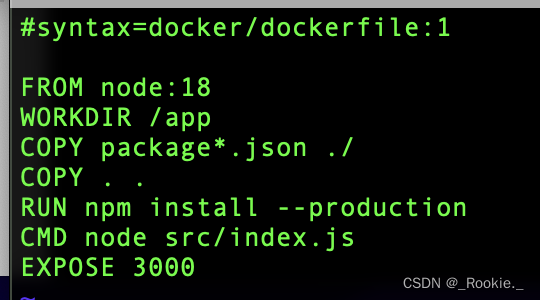
注意事项: 1、 登录 docker 账号 docker login 2、docker images 查看本地镜像 3、注意的是 push镜像时 镜像的tag 需要与 dockerhub的用户名保持一致 eg:本地镜像 express:1 直接 docker push express:1 无法成功 原因docker不能识别 push到哪里 …...

大数据学习第十二天(hadoop概念)
1、服务器之间数据文件传递 1)服务器之间传递数据,依赖ssh协议 2)http协议是web网站之间的通讯协议,用户可已通过http网址访问到对应网站数据 3)ssh协议是服务器之间,或windos和服务器之间传递的数据的协议…...

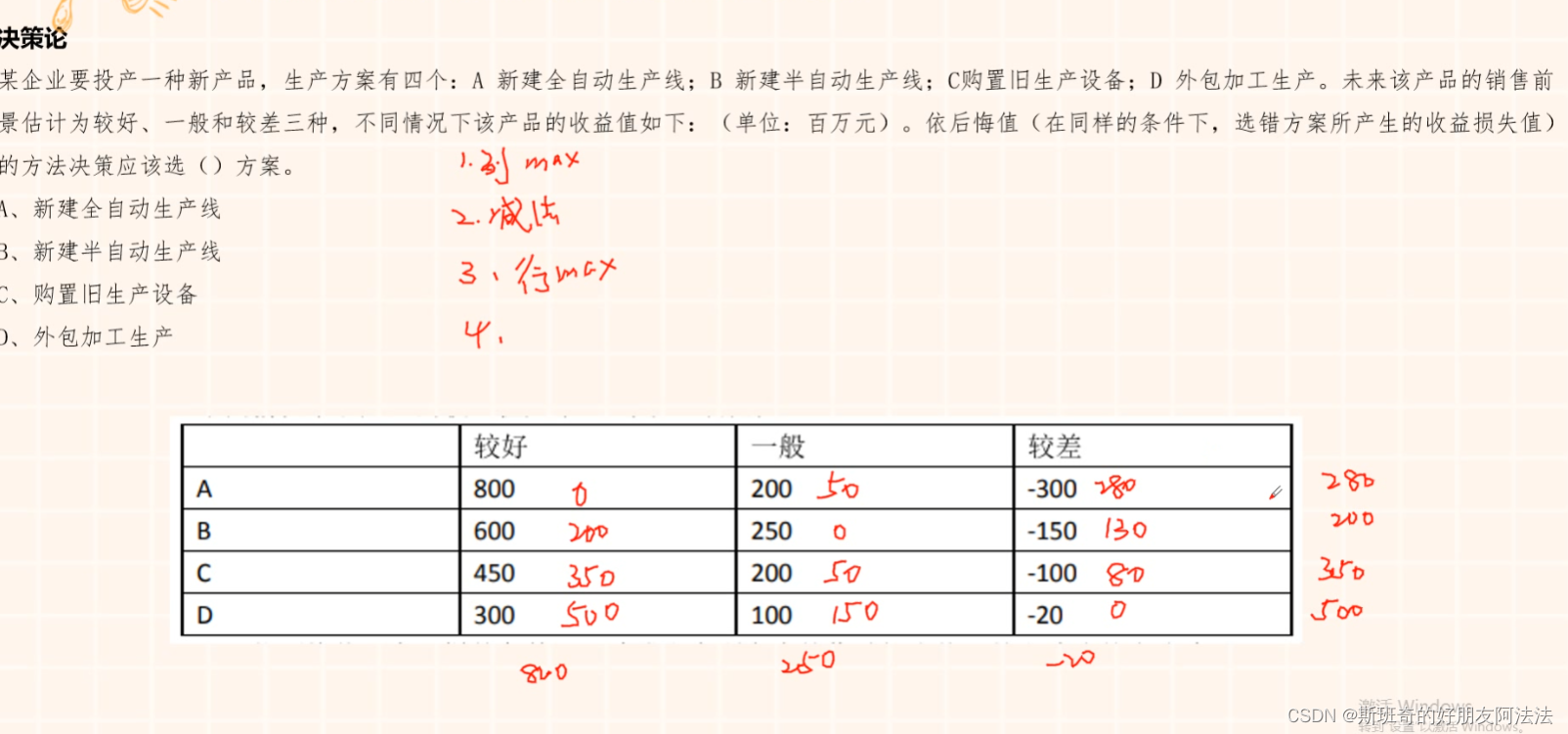
管理科学笔记
1.线性规划 画出区域,代入点计算最大最小值 2.最小生成树 a.断线法,从大的开始断 b.选择法,从小的开始选 3.匈牙利法 维度数量直线覆盖所有的0 4.一直选最当前路线最短路径 5.线性规划 6.决策论...

WebKit结构简介
WebKit是一款开源的浏览器引擎,用于渲染网页内容。它负责将HTML、CSS和JavaScript等网络资源转换为用户在屏幕上看到的图形界面。WebKit是一个跨平台的引擎,可以在多种操作系统上运行,如Windows、macOS、Linux等。 以下是一篇关于WebKit结构…...

Kaggle:收入分类
先看一下数据的统计信息 import pandas as pd # 加载数据(保留原路径,但在实际应用中建议使用相对路径或环境变量) data pd.read_csv(r"C:\Users\11794\Desktop\收入分类\training.csv", encodingutf-8, encoding_errorsrepl…...

【Go】十七、进程、线程、协程
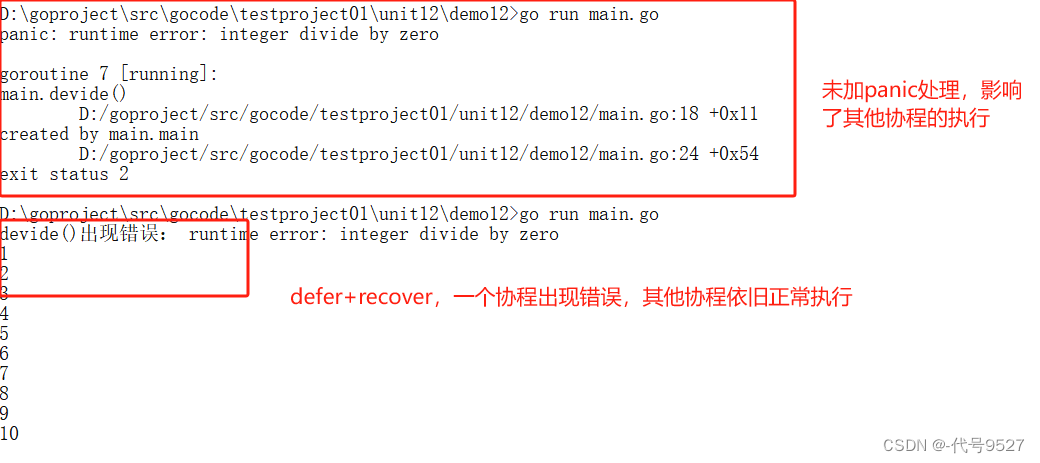
文章目录 1、进程、线程2、协程3、主死从随4、启动多个协程5、使用WaitGroup控制协程退出6、多协程操作同一个数据7、互斥锁8、读写锁9、deferrecover优化多协程 1、进程、线程 进程作为资源分配的单位,在内存中会为每个进程分配不同的内存区域 一个进程下面有多个…...
)
深入剖析JavaScript中的this(上)
在Javascript中,this 关键字是一个非常重要的概念,this这个关键字可以说是很常见也用的很多,说它简单也很简单,说它难也很难。我们经常会用到this,也经常会因为this头疼,是一个经常被误解和误用的概念&…...

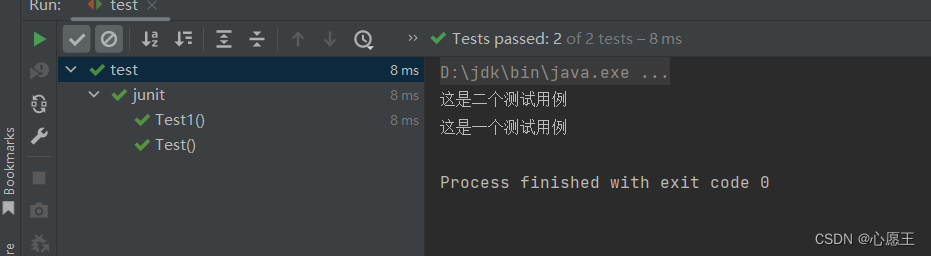
Junit深入讲解(JAVA单元测试框架)
1、此处用的是Junit5,此处pom文件需要引的依赖是 <dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter-api</artifactId><version>5.9.1</version><scope>test</scope></depende…...

Spring boot如何执行单元测试?
Spring Boot 提供了丰富的测试功能,主要由以下两个模块组成: spring-boot-test:提供测试核心功能。spring-boot-test-autoconfigure:提供对测试的自动配置。 Spring Boot 提供了一个 spring-boot-starter-test一站式启动器&…...

Django详细教程(一) - 基本操作
文章目录 前言一、安装Django二、创建项目1.终端创建项目2.Pycharm创建项目(专业版才可以)3.默认文件介绍 三、创建app1.app介绍2.默认文件介绍 四、快速上手1.写一个网页步骤1:注册app 【settings.py】步骤2:编写URL和视图函数对…...

Qt编译QScintilla(C++版)过程记录,报错-lqscintilla2_qt5d、libqscintilla2_qt5找不到问题解决
Qt编译QScintilla [C版] 过程记录 本文是编译该 QScintilla 组件库供 QtCreater 开发 C 桌面软件 流程记录一、编译环境 系统: Windows 10Qt:Qt 5.14.2编译套件:MinGW 64Qscintilla:QScintilla_src-2.11.6 二、下载链接 网站链…...

android QtScrcpy 共享屏幕 获取本地Address
android QtScrcpy https://gitee.com/B arryda/QtScrcpy scrcpy - 手机无线投屏到电脑 https://zhuanlan.zhihu.com/p/80264357?utm_sourcewechat_session public String getLocalIpAddress() { String ipv4; List<NetworkInterface> nilist …...

【SQL Server】1. 认识+使用
1. 创建数据库的默认存储路径 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Microsoft SQL Server 2008 R2 当我们选择删除数据库时,对应路径下的文件也就删除了 2. 导入导出数据工具的路径 3. 注册数据库遇到的问题 ??? 目前的问题就是服务器新建…...

视频汇聚/安防监控/视频存储EasyCVR平台EasyPlayer播放器更新:新增【性能面板】
视频汇聚/安防监控/视频存储平台EasyCVR基于云边端架构,可以在复杂的网络环境中快速、灵活部署,平台视频能力丰富,可以提供实时远程视频监控、视频录像、录像回放与存储、告警、语音对讲、云台控制、平台级联、磁盘阵列存储、视频集中存储、云…...

图神经网络实战(7)——图卷积网络(Graph Convolutional Network, GCN)详解与实现
图神经网络实战(7)——图卷积网络详解与实现 0. 前言1. 图卷积层2. 比较 GCN 和 GNN2.1 数据集分析2.2 实现 GCN 架构 小结系列链接 0. 前言 图卷积网络 (Graph Convolutional Network, GCN) 架构由 Kipf 和 Welling 于 2017 年提出,其理念是…...

大话设计模式之外观模式
外观模式(Facade Pattern)是一种软件设计模式,旨在提供一个简单的接口,隐藏系统复杂性,使得客户端能够更容易地使用系统。这种模式属于结构型模式,它通过为多个子系统提供一个统一的接口,简化了…...

CAD Plant3D 2024 下载地址及安装教程
CAD Plant3D是一款专业的三维工厂设计软件,用于在工业设备和管道设计领域进行建模和绘图。它是Autodesk公司旗下的AutoCAD系列产品之一,专门针对工艺、石油、化工、电力等行业的设计和工程项目。 CAD Plant3D提供了一套丰富的工具和功能,帮助…...

Intellij IDEA / Android studio 可持续开发笔记
Intellij 的Java/安卓工具链有着一种不可持续性,这种不可持续性体现在多个方面。 首先是不可持续运行。IDEA 使用时间越长,内存占用越大,从不主动释放。运行时间越长,日志越多,从不主动清理。 然后是不完整的开源&am…...

c++----list模拟实现
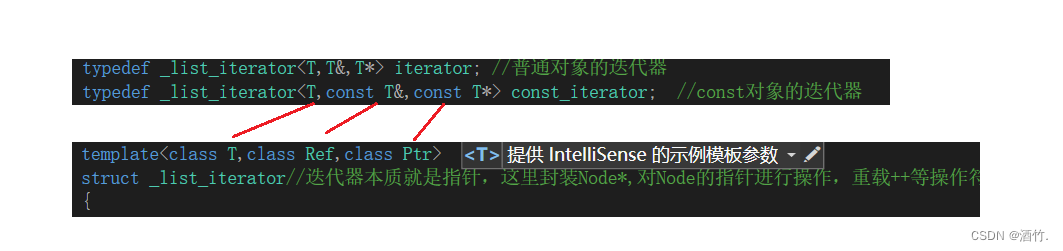
目录 1. list的基本介绍 2. list的基本使用 2.1 list的构造 用法示例 2.2 list迭代器 用法示例 2.3. list容量(capacity)与访问(access) 用法示例 2.4 list modifiers 用法示例 2.5 list的迭代器失效 3.list的模拟实现 3.1…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
