JS封装网页进入/退出全屏功能,兼容各大主流浏览器
1、演示

2、封装进入全屏函数
mozRequestFullScreen:兼容Firefox
webkitRequestFullscreen:兼容 Chrome、Safari、Opera
msRequestFullscreen:兼容:IE/Edge
const enter = () => {const element = document.documentElementif (element.requestFullscreen) {element.requestFullscreen()} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen()} else if (element.webkitRequestFullscreen) {element.webkitRequestFullscreen()} else if (element.msRequestFullscreen) {element.msRequestFullscreen()}}依次判断当前页面或浏览器是否支持进入全屏模式以达到兼容效果
3、封装退出全屏函数
mozCancelFullScreen:兼容Firefox
webkitExitFullscreen: 兼容 Chrome、Safari、Opera
msExitFullscreen:兼容:IE/Edgeconst exit = () => {if (document.exitFullscreen) {document.exitFullscreen()} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen()} else if (document.webkitExitFullscreen) {document.webkitExitFullscreen()} else if (document.msExitFullscreen) {document.msExitFullscreen()}}依次判断当前页面或浏览器是否支持退出全屏模式以达到兼容效果
4、封装判断当前处于全屏的元素
mozFullScreenElement:兼容Firefox
webkitFullScreenElement: 兼容 Chrome、Safari、Opera
msFullScreenElement:兼容:IE/Edgeconst fullEle = () => {return document.fullscreenElement || document.mozFullScreenElement || document.msFullScreenElement || document.webkitFullScreenElement || null}
5、封装判断当前是否处于全屏,需借助第4步
const isFull = () => {return !!fullEle()}
6、封装全屏/退出全屏 进行切换的函数
const toggle = () => {isFull() ? exit() : enter()}
7、完整代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>div {padding: 10px;background-color: #eee;width: 300px;}button {background-color: #266fff;color: #fff;border: 0;width: 120px;height: 30px;}</style></head><body><button>进入/退出全屏</button><div>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dolorem veniam ullam totam quod ut, reprehenderit exercitationem sunt consequatur ipsacum suscipit cumque, eaque amet illum itaque unde vel adipisci aperiam expedita voluptatibus minima? Consequuntur amet magnam eaque vitaedebitis ab obcaecati adipisci modi earum quod, nihil alias nisi ipsum ipsam reiciendis unde architecto dolores ea expedita. Voluptas</div></body><script>const btn = document.querySelector('button')btn.onclick = () => {toggle()}// 进入全屏const enter = () => {const element = document.documentElementif (element.requestFullscreen) {element.requestFullscreen()} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen()} else if (element.webkitRequestFullscreen) {element.webkitRequestFullscreen()} else if (element.msRequestFullscreen) {element.msRequestFullscreen()}}// 退出全屏const exit = () => {if (document.exitFullscreen) {document.exitFullscreen()} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen()} else if (document.webkitExitFullscreen) {document.webkitExitFullscreen()} else if (document.msExitFullscreen) {document.msExitFullscreen()}}// 当前处于全屏的元素const fullEle = () => {return document.fullscreenElement || document.mozFullScreenElement || document.msFullScreenElement || document.webkitFullScreenElement || null}// 当前是否处于全屏状态const isFull = () => {return !!fullEle()}const toggle = () => {isFull() ? exit() : enter()}</script> </html>
相关文章:

JS封装网页进入/退出全屏功能,兼容各大主流浏览器
1、演示 2、封装进入全屏函数 mozRequestFullScreen:兼容Firefox webkitRequestFullscreen:兼容 Chrome、Safari、Opera msRequestFullscreen:兼容:IE/Edge const enter () > {const element document.documentElementif (el…...

el-table的复选框勾选整行变色
要实现el-table的复选框勾选整行变色,你可以使用element-ui提供的row-class-name属性结合scoped slot来完成。 首先,你需要为el-table组件添加 row-class-name 属性,并给它绑定一个方法。在这个方法中,你可以根据你的业务逻辑来判…...

一步一步写线程之八线程池的完善之二数据结构封装
一、数据容器 在前面分析过,不管是线程任务的封装还是同步数据队列的封装,都是需要一个数据结构的。一用来说,如果没有什么特殊的原因,开发者都是使用STL中数据结构。比如前面经常见到的std::queue,std::deque,std::vector,std::…...

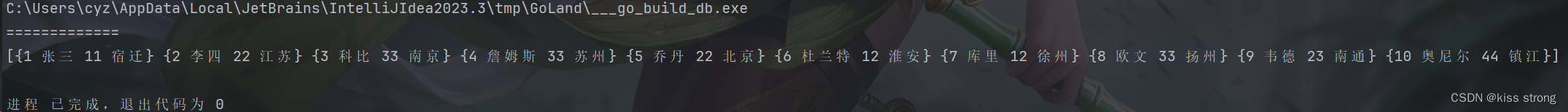
go连接数据库(原生)
根据官网文档 Go Wiki: SQL Database Drivers - The Go Programming Language 可以看到go可以连接的关系型数据库 常用的关系型数据库基本上都支持,下面以mysql为例 下载mysql驱动 打开上面的mysql链接 GitHub - go-sql-driver/mysql: Go MySQL Driver i…...

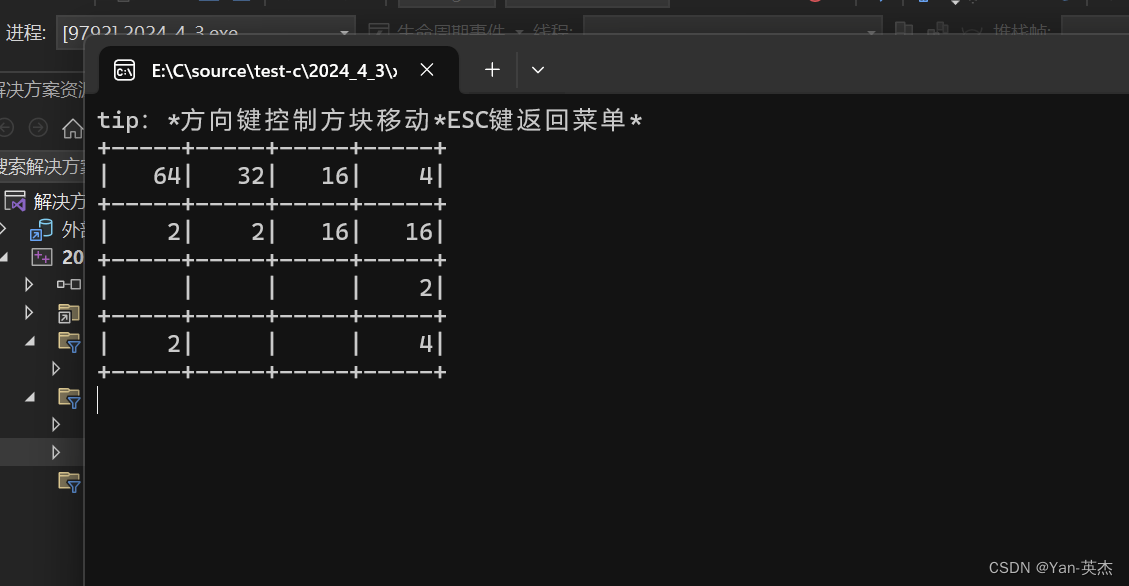
【C语言】2048小游戏【附源码】
欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 一、游戏描述: 2048是一款数字益智类游戏,玩家需要使用键盘控制数字方块的移动,合并相同数字的方块,最终达到数字方块上出现“2048”的目标。 每次移动操作,所…...

部署项目遇到的各种问题总结
文章目录 前言一、后端问题 jar包运行出现错误宝塔面板使用jdk17二、数据库问题 版本问题三、前端问题 连不上后端总结 前言 在做完项目之后,为了让别人访问到自己的网站,就需要部署前端后端以及数据库,但是在部署的过程中出现了各种问题和困…...

JavaSE:抽象类和接口
目录 一、前言 二、抽象类 (一)抽象类概念 (二)使用抽象类的注意事项 (三)抽象类的作用 三、接口 (一)接口概念 (二)接口语法规则 (三&a…...

发票是扫码验真好,还是OCR后进行验真好?
随着科技的进步,电子发票的普及使得发票的验真方式也在不断演进。目前,我们常见的发票验真方式主要有两种:一种是扫描发票上的二维码进行验真,另一种是通过OCR(Optical Character Recognition,光学字符识别…...

【AIGC调研系列】AIGC+Jmeter实现接口自动化测试脚本生成
AIGC(人工智能生成内容)结合JMeter实现接口自动化测试脚本生成的方法,主要涉及到通过流量收集工具和AIGC技术获取用户操作接口数据,并利用这些数据生成自动化测试脚本的过程。这种方法可以有效提高软件测试的效率和质量[1]。JMete…...

前端|babel升级
问题 项目不支持可选链调用过多的 babel 插件 步骤 基础包 dependencies “react-scripts”: “5.0.1” devDependencies “customize-cra”: “^1.0.0”,“react-app-rewired”: “^2.2.1”, 框架包 dependencies “react”: “16.13.1”,“react-dom”: “16.13.1”, …...

【微服务】spring状态机模式使用详解
一、前言 在很多系统中,通常会涉及到某个业务需要进行各种状态的切换操作,例如在审批流程场景下,某个审批的向下流转需要依赖于上一个状态的结束,再比如电商购物场景中,一个订单的生命周期往往伴随着不同的状态&#…...

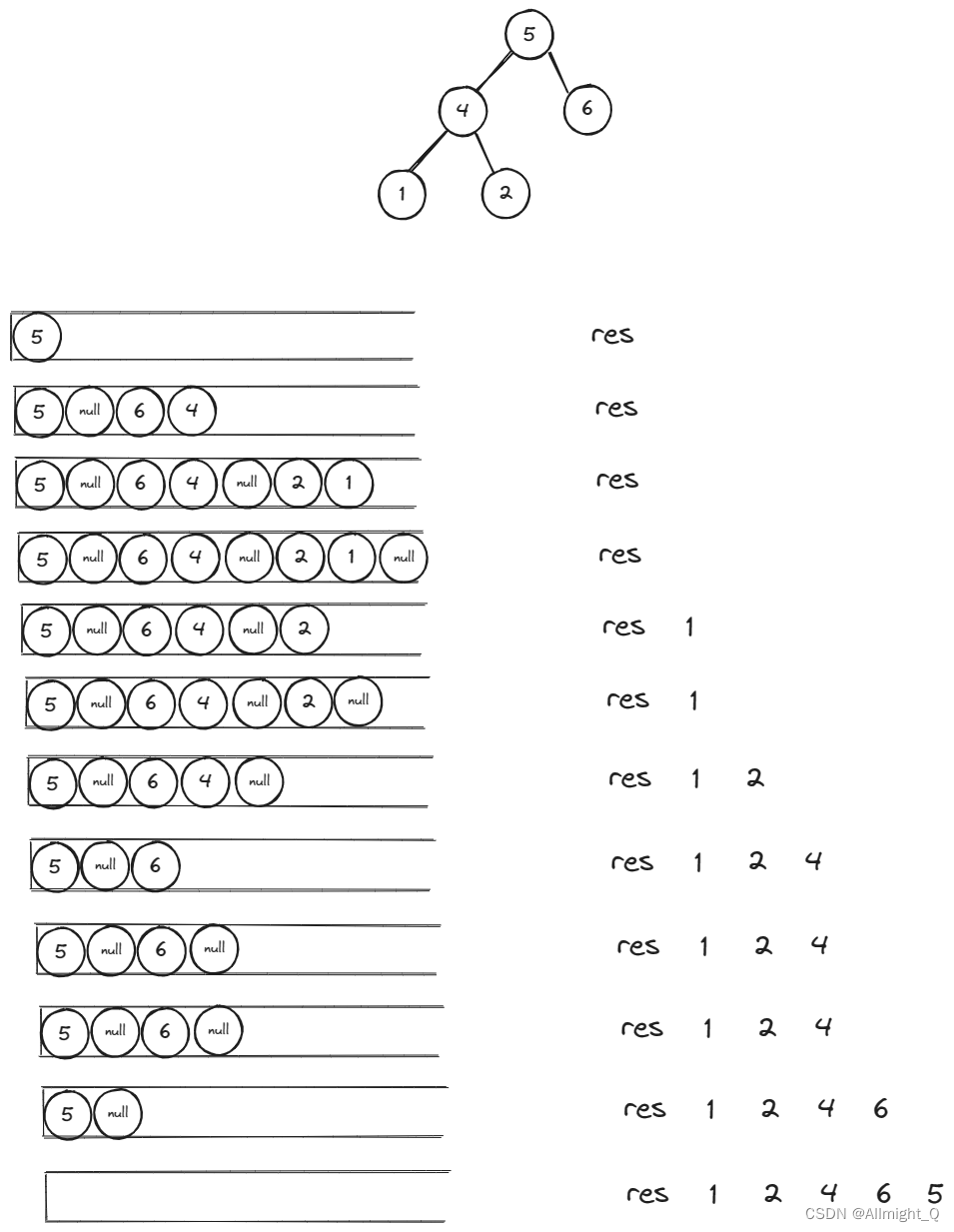
【算法刷题day14】Leetcode:144.二叉树的前序遍历、94.二叉树的中序遍历、145.二叉树的后序遍历
文章目录 二叉树递归遍历解题思路代码总结 二叉树的迭代遍历解题思路代码总结 二叉树的统一迭代法解题思路代码总结 草稿图网站 java的Deque 二叉树递归遍历 题目: 144.二叉树的前序遍历 94.二叉树的中序遍历 145.二叉树的后序遍历 解析:代码随想录解析…...

mysql闲谈
如何定位慢查询 1、测试环境压测时,有的接口非常慢,响应时间超过2秒以上。当时系统部署了运维的监控系统Skywalking,在展示报表中可以看到是哪儿个接口慢,可以看到SQL具体执行时间。 2、如果没有类似的监控系统,在Mysq…...

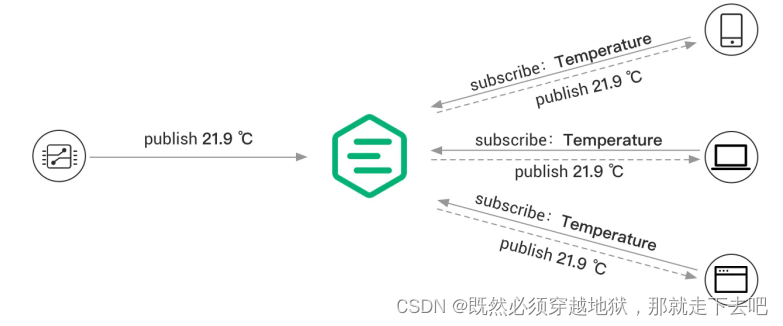
物联网学习1、什么是 MQTT?
MQTT(Message Queuing Telemetry Transport)是一种轻量级、基于发布-订阅模式的消息传输协议,适用于资源受限的设备和低带宽、高延迟或不稳定的网络环境。它在物联网应用中广受欢迎,能够实现传感器、执行器和其它设备之间的高效通…...

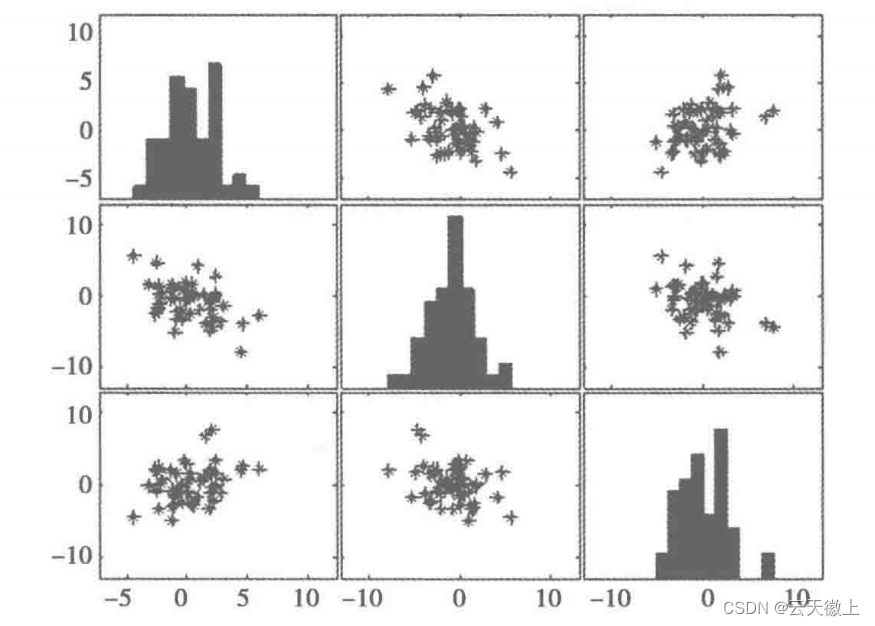
【机器学习】数据探索(Data Exploration)---数据质量和数据特征分析
一、引言 在机器学习项目中,数据探索是至关重要的一步。它不仅是模型构建的基础,还是确保模型性能稳定、预测准确的关键。数据探索的过程中,数据质量和数据特征分析占据了核心地位。数据质量直接关系到模型能否从数据中提取有效信息ÿ…...
--简介+主流技能+分类+模型+流程)
软件测试(一)--简介+主流技能+分类+模型+流程
一、软件及测试简介 1、软件生产过程 需求产生–需求文档–设计效果图–产品开发–产品测试(测试产品与需求文档是否一致)–部署上线 2、什么是软件测试 使用技术手段验证软件是否满足使用需求。 技术包括:(使用网络技术测试安…...

技术引领,策略升级:腾讯云与你共探数字金融新篇章
引言 2024 年 3 月 27 日下午,在北京腾讯总部,一场关于大模型与数据要素时代数字金融发展的深入讨论火热进行中。【TVP 走进腾讯:大模型与数据要素时代的数字金融发展论坛】是在腾讯二十年发展历程和数字化实践的基础上,进一步探索…...

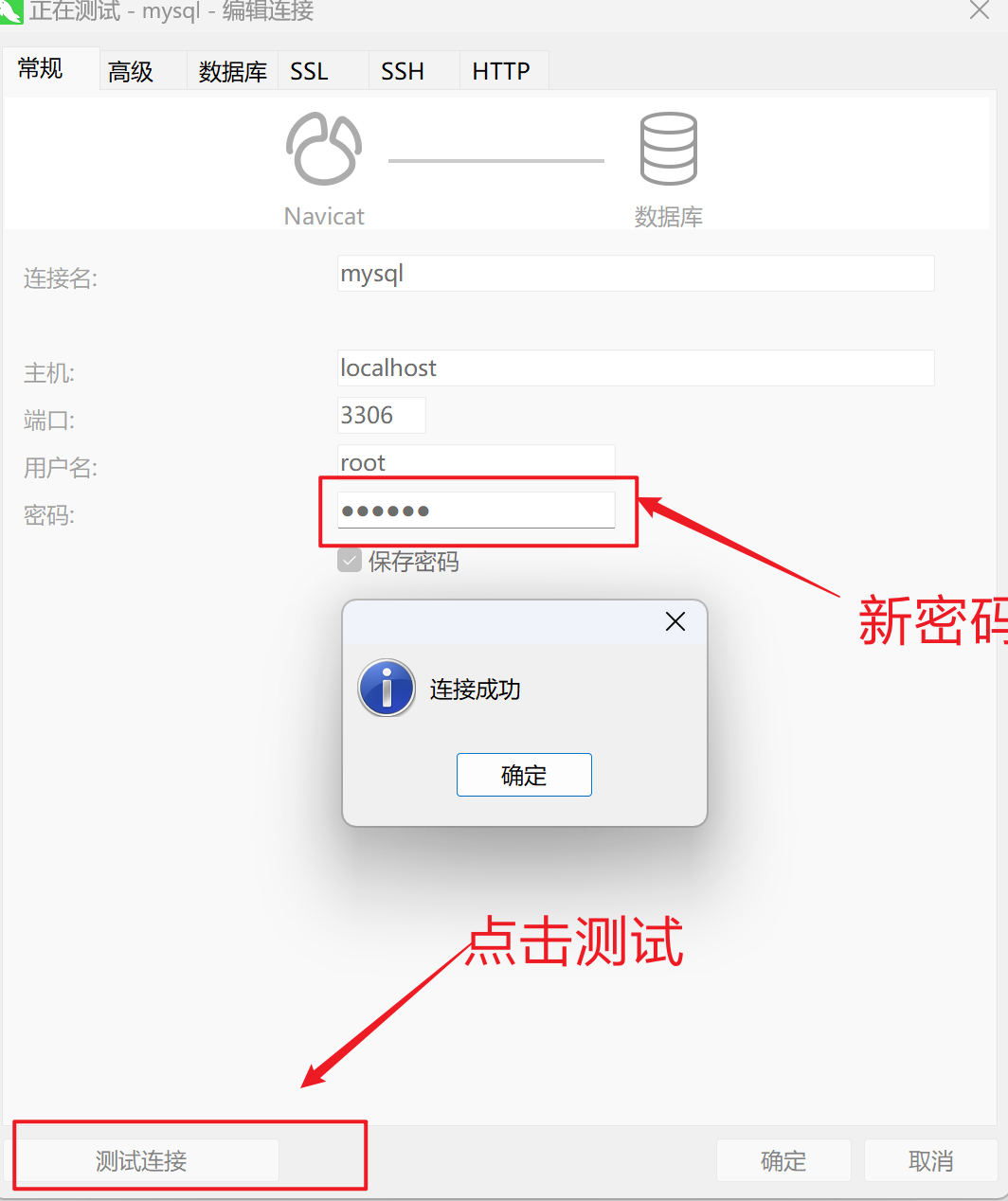
数据库-root密码丢失的重置方案(win11环境)
当在windows系统中安装的mysql由于操作不当,或者密码遗忘,今天测试了一下,可以用以下方法重置root的密码。 mysqlwindows环境root密码重置问题 在win10/11环境下mysql8密码遗忘后的重置密码方案。 停止mysql服务 查找windows中的mysql服务名称…...

免试生常问的一些问题汇总---专升本学习篇
1.你怎么理解你申请的专业? 答:软件工程室一门涉及软件开发、维护和管理的工程学科。它结合了计算机科学、工程学和管理科学的原理,皆在通过系统化、规范化的方法来开发高质量的软件系统。 1.技术和支持 :软件工程包括编程语言、算法、数据结构、软件设计模式、软件测试、…...

FPGA的就业前景
FPGA(Field-Programmable Gate Array)技术在数字电路设计和嵌入式系统开发方面具有广泛的应用,因此在FPGA领域有着较好的就业前景。 目前,FPGA在通信、计算机、消费电子、汽车、航空航天等行业中得到了广泛应用。随着新一代通信网…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
