解决Vue中仓库持久化的问题,不借助插件用原生JS实现仓库持久化。了解仓库的插件机制、监听的时机
1、演示

前言:目前Vue有两种仓库,一种是Vuex,一种是Pinia,懂得都懂,这里就不详细介绍这两者的区别了
2、什么是持久化
仓库里面的数据是需要跨越页面周期的,当页面刷新之后数据还在,在默认情况下肯定是不行的,因为仓库里面的数据实际上是存在内存里面的,本质上就是一个对象,对象就在内存里面
如果说需要跨越页面周期的话,就需要把仓库的数据持久化的保存起来,具体的保存位置可以是localStorage、webStorage、sessionStorage、indexD等等,也可以是别的。具体保存在哪里无所谓,反正要保存起来。
3、Vuex的做法
import { createStore } from 'vuex' import counter from './counter' import text from './text' const store = createStore({modules: {counter,text,},plugins: [???], })在建立仓库的时候实际上是可以配置插件的,因此可以配置 plugins 属性,让它支持一些插件。插件的本质其实就是一个函数,因此可以在插件中放入一个自己写的函数
这个函数的运行时间在仓库创建之后,并且可以把整个仓库对象(store)传出去
plugin: [persisPlugin]定义这个函数并接收仓库对象
function persisPlugin(store) {}存储数据
存储数据一般有两种做法:
1、只要仓库的数据一变,马上就存一次 优点就是实时性会非常高 但是会影响一些效率因为存数据还是比较耗时的
2、在关闭页面或者是刷新页面的时候 之前的页面会被卸载,在页面卸载的时候把数据存起来
window.addEventListener('beforeunload', () => {localStorage.setItem('VUEX_DATA', JSON.stringify(store.state))})取出数据
取出数据的方法:
1、在最开始的时候就把它取出来
try {const state = JSON.parse(localStorage.getItem('VUEX_DATA'))if (state) {// 解析出来了之后就替换掉原来仓库的数据store.replaceState(state)}} catch (error) {console.log('存储的数据有误')}注意:用 try catch 的原因就是有可能会报错,比如果之前没有存 或者存储的格式被篡改了
完整代码
import { createStore } from 'vuex' import x1 from './x1' import x2 from './x2' const store = createStore({modules: {x1,x2,},plugin: [persisPlugin], })function persisPlugin(store) {window.addEventListener('beforeunload', () => {localStorage.setItem('VUEX_DATA', JSON.stringify(store.state))})try {const state = JSON.parse(localStorage.getItem('VUEX_DATA'))if (state) {// 解析出来了之后就替换掉原来仓库的数据store.replaceState(state)}} catch (error) {console.log('存储的数据有误')} } export default store
4、Pinia的做法
Pinia也是支持插件的,但是在Vue3中,插件的使用需要同过use方法
import { createApp } from 'vue' import { createPinia } from 'pinia' import App from './App.vue' const pinia = createPinia() const app = createApp(App) pinia.use(???) app.use(pinia) app.mount('#app')Pinia里面的插件也是一个函数 因此我们定义函数并且使用
function piniaPlugin(context) {}pinia.use(piniaPlugin)跟Vuex的区别
1、Pinia接收的不是整个仓库,而是一个context
2、Pinia里面的仓库是分开存储的
3、替换值的时候Vuex用replaceState,Pinia用$pacth
第2点分开存储意思解析
比如这是A仓库
import { defineStore } from 'pinia' const useStore = defineStore('A',()=>{})这是B仓库
import { defineStore } from 'pinia' const useStore = defineStore('B',()=>{})3、因此Pinia里面会有多条存储记录
存储数据
Pinia跟Vuex的存储时机是相同的,但是因为有多条记录,因此存储的时候要注意存储的KEY值,这里用仓库ID来区分
window.addEventListener('beforeunload', () => {localStorage.setItem(`Pinia_${store.$id}`, JSON.stringify(store.$state)) })取出数据
取数据的时候一样,也要根据不同的KEY值来取
try {const state = JSON.parse(localStorage.getItem(`Pinia_${store.$id}`))if (state) {// 解析出来了之后就替换掉原来仓库的数据store.$pacth(state)}} catch (error) {console.log('存储的数据有误')}完整代码
import { createApp } from 'vue' import { createPinia } from 'pinia' import App from './App.vue' const pinia = createPinia() const app = createApp(App) pinia.use(piniaPlugin) app.use(pinia) app.mount('#app') function piniaPlugin(context) {const { store } = contextwindow.addEventListener('beforeunload', () => {localStorage.setItem(`Pinia_${store.$id}`, JSON.stringify(store.$state))})try {const state = JSON.parse(localStorage.getItem(`Pinia_${store.$id}`))if (state) {// 解析出来了之后就替换掉原来仓库的数据store.$pacth(state)}} catch (error) {console.log('存储的数据有误')} } // Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem, sed officia eum sit hic dicta voluptatibus tempora reiciendis praesentium dolor!
相关文章:

解决Vue中仓库持久化的问题,不借助插件用原生JS实现仓库持久化。了解仓库的插件机制、监听的时机
1、演示 前言:目前Vue有两种仓库,一种是Vuex,一种是Pinia,懂得都懂,这里就不详细介绍这两者的区别了 2、什么是持久化 仓库里面的数据是需要跨越页面周期的,当页面刷新之后数据还在,在默认情况下…...

ajax的优缺点有哪些?
我们先来介绍一下什么是ajax: 对于ajax的理解,ajax是一种使用现有技术集合技术内容包括: HTML或XHTML、CSS、 JavaScript、DOM、XML、 XSLT, 以及最重要的XMLHttpRequest。 用于浏览器与服务器之间使用异步数据传输(HTTP请求),做…...

自贡市第一人民医院:超融合与 SKS 承载 HIS 等核心业务应用,加速国产化与云原生转型
自贡市第一人民医院始建于 1908 年,现已发展成为集医疗、科研、教学、预防、公共卫生应急处置为一体的三级甲等综合公立医院。医院建有“全国综合医院中医药工作示范单位”等 8 个国家级基地,建成高级卒中中心、胸痛中心等 6 个国家级中心。医院日门诊量…...

vue使用iview导航栏Menu activeName不生效
activeName不生效 一、问题一、解决方案, 一、问题 根据ivew官网的提示,设置了active-name和open-names以后,发现不管是设置静态是数据还是设置动态的数据,都不生效 一、解决方案, 在设置动态名称的时候,…...

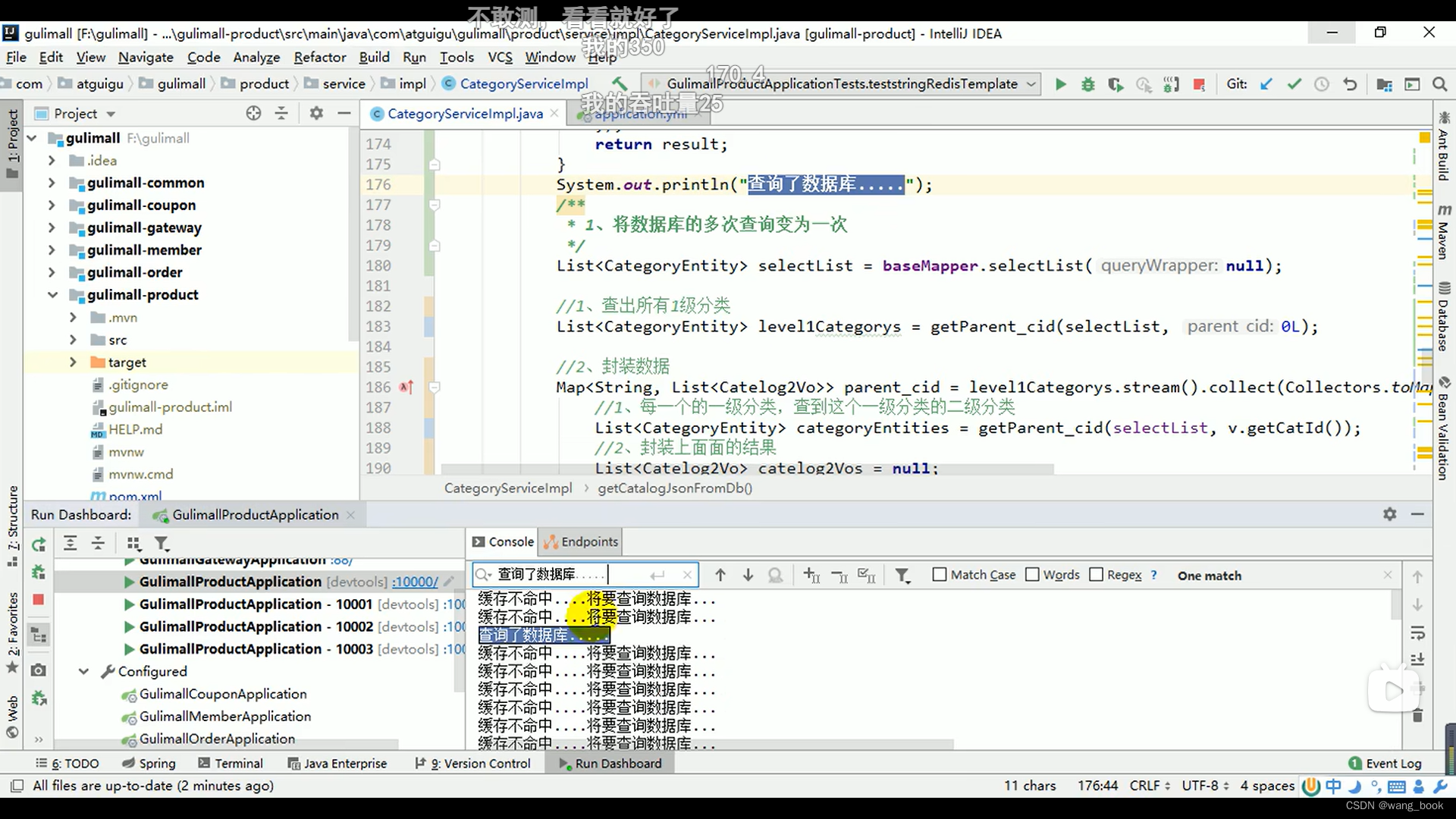
谷粒商城实战(008 缓存)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第151p-第p157的内容 简介 数据库承担落盘(持久化)工作 拿map做缓存 这种是本地缓存,会有一些问题 分布…...

python的相关语法
Day01 1.Python是什么语言 python是解释性语言,什么为编译?1.生成目标文件,编译型语言在程序执行之前,先会通过编译器对程序执行一个编译的过程,把程序转变成机器语言。运行时就不需要翻译,而直接执行就行。…...

【面试经典150 | 动态规划】最小路径和
文章目录 写在前面Tag题目来源解题思路方法一:动态规划方法二:空间优化 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题…...

生成式AI的情感实验——AI能否产生思想和情感?
机器人能感受到爱吗?这是一个很好的问题,也是困扰了科学家们很多年的科学未解之谜。虽然我们尚未准备好向智能机器赋予情感,但智能机器却已经可以借助生成式人工智能(AI)来帮助我们表达自己的情感。 自然情感表达 AI正…...

力扣贪心算法--第一天
前言 今天是贪心算法的第一天,算法之路重新开始! 内容 之前没了解过贪心算法。 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。难点就是如何通过局部最优,推出整体最优。 一、455.分发饼干 假设你是一…...

Nginx反向代理和缓存
一、Nginx反向代理 1.调度和代理的区别: 1.调度基于内核层面,代理基于应用层面 2.代理必须实现一手托两家 3.调度不需要监听任何端口,不需要工作任何应用程序,代理需要工作和上游服务器一模一样的进程 4.调度没有并发上限&am…...

支持多元AI场景应用,宁畅“NEX AI Lab”开放试用预约中
3月29日,宁畅在京举行发布会,正式发布“全局智算”战略,并在会上推出战略性新品“AI算力栈”,旨在有效解决大模型产业落地的全周期问题。 据宁畅CTO赵雷介绍,“AI算力栈”集成了宁畅在AI计算领域的软硬件能力ÿ…...

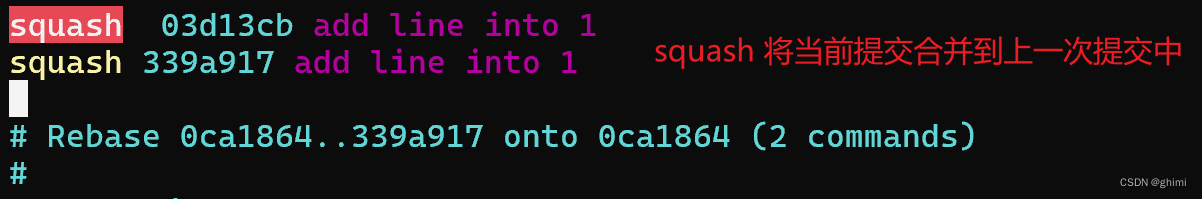
Git 如何合并多个连续的提交
我平常的编程喜欢是写一段代码就提交一次,本地一般不攒代码,生怕本地有什么闪失导致白干。但这样就又导致一个问题:查看历史日志时十分不方便,随便找一段提交可以看到: > git log --oneline 8f06be5 add 12/qemu-h…...

k8s 基础入门
1.namespace k8s中的namespace和docker中namespace是两码事,可以理解为k8s中的namespace是为了多租户,dockers中的namespace是为了网络、资源等隔离 2.deployment kubectl create #新建 kubectl aply #新建 更新 升级: 滚动升级&#x…...

【Python项目】AI动物识别工具
目录 背景 技术简介 系统简介 界面预览 背景 成像技术在全球科技发展中扮演了关键角色。在科学研究领域,拍摄所得的图像成为了一种不可或缺的研究工具。特别是在生态学与动物学研究中,鉴于地球的广阔地域和多样的气候条件,利用图像技术捕…...
详解)
逻辑回归(Logistic Regression)详解
逻辑回归是一种用于解决二分类问题的统计方法,它通过构建一个模型来预测某个事件的概率。 以下是逻辑回归的一些关键要点: 适用场景:逻辑回归特别适合于处理二分类问题,即两个类别的分类问题,例如判断一封邮件是否为…...

.vimrc文件的语句语法
本文结构: a、简介 b、详细解释其中的一些常见语句和语法。 a、.vimrc 文件是 Vim 编辑器用于配置用户设置和自定义行为的文件。当 Vim 启动时,它会读取 .vimrc 文件中的命令和设置,并根据这些指令来配置编辑器的行为。 b、.vimrc 文件中…...

c语言之函数指针作形参
在一些c语言的大工程中,会在定义的函数中,把一些其他函数指针作为本函数形参。 函数指针作形参的例子 代码如下: #include<stdio.h> int max(int a,int b) { return(a>b?a:b); } int min(int a,int b) { return(a<b?a:b); } i…...

python文件的读取操作
打开文件 fopen("F:/python/helloworld/测试.txt","r",encoding"UTF-8")读取文件 print(f"读取10个字节的结果{f.read(10)}") print(f"读取全部字节的结果{f.read()}") linesf.readlines() print(f"{lines}")读…...

查看并设定【网络适配器】的优先级(跃点数)
目录 前言: 1.查看所有的适配器 2.修改优先级(需要以管理员身份运行) 跃点数(InterfaceMetric ) DHCP 3.修改后的效果 pwoerShell 再次运行之前的程序 4.其他 参考 网络适配器1,8相关知识介绍1 …...

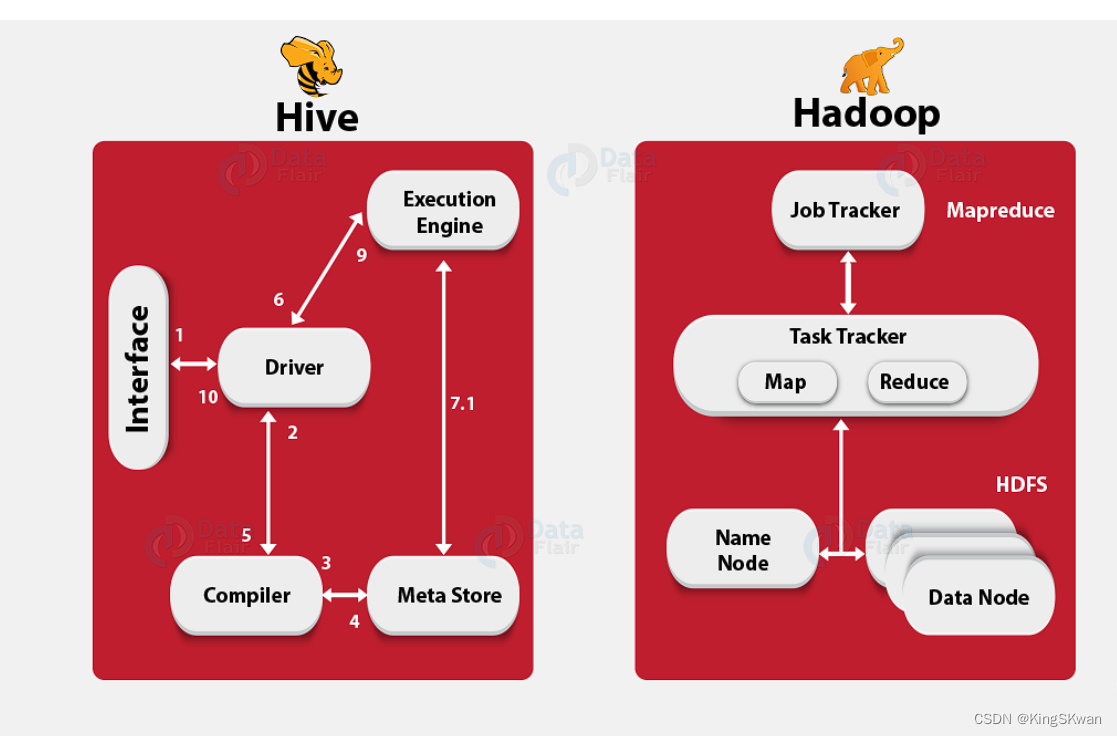
深入理解 Hadoop 上的 Hive 查询执行流程
在 Hadoop 生态系统中,Hive 是一个重要的分支,它构建在 Hadoop 之上,提供了一个开源的数据仓库系统。它的主要功能是查询和分析存储在 Hadoop 文件中的大型数据集,包括结构化和半结构化数据。Hive 在数据查询、分析和汇总方面发挥…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
