vue3从精通到入门7:ref系列
Vue 3 的 Ref 是一个集合,包括多个与响应式引用相关的功能,这些功能共同构成了 Vue 3 响应式系统的重要组成部分。以下是更全面的介绍:
1.ref
ref 接受一个内部值并返回一个响应式且可变的 ref 对象。这个对象具有一个 .value 属性,用于读取和设置其内部值。通过 ref,我们可以将基本数据类型或对象转换为响应式引用,并在组件中方便地跟踪和更新这些值。
<template> <div> <p>Count: {{ count }}</p> <button @click="increment">Increment</button> </div>
</template> <script setup lang="ts">
import { ref } from 'vue'; // 使用 ref 创建一个响应式引用,并为其指定初始值和类型
const count = ref<number>(0); // 定义一个方法来增加计数器的值
const increment = () => { count.value++;
};
</script>2.shallowRef
shallowRef 与 ref 类似,但它只对其引用的根级别属性进行响应式转换。如果引用的值是一个对象或数组,那么该对象的内部属性或数组的元素不会变为响应式。这使得 shallowRef 在处理大型数据结构时更为高效,因为它避免了不必要的深度响应式转换。
<template> <div> <p>Nested Object: {{ nestedObject.value.prop1 }}</p> <button @click="updateNestedObject">Update Nested Object</button> </div>
</template> <script setup lang="ts">
import { shallowRef } from 'vue'; // 创建一个浅响应式的对象引用
const nestedObject = shallowRef({ prop1: 'Initial Value', prop2: 'Another Value',
}); // 定义一个方法来更新嵌套对象的属性
const updateNestedObject = () => { nestedObject.value.prop1 = 'Updated Value';
};
</script>如果
nestedObject的直接属性(如prop1和prop2)发生变化,Vue 将能够检测到这些变化并更新 DOM。如果
nestedObject的属性本身包含复杂的嵌套结构(如数组或对象),则这些内部结构的变化不会触发响应式更新。
3.toRef 和 toRefs
toRef 和 toRefs 是用于处理响应式对象的工具。toRef 基于响应式对象上的一个属性,创建一个对应的 ref,这样创建的 ref 与其源属性保持同步。而 toRefs 则将响应式对象的属性转换为独立的响应式引用,使得在模板中可以直接使用这些属性,而无需通过 .value 访问。
<template> <div> <p>Name: {{ name }}</p> <p>Age: {{ age }}</p> <button @click="incrementAge">Increment Age</button> </div>
</template> <script setup lang="ts">
import { reactive, toRef, toRefs } from 'vue'; // 创建一个响应式对象
const state = reactive({ name: 'John Doe', age: 30,
}); // 使用 toRef 提取响应式引用
const nameRef = toRef(state, 'name'); // 使用 toRefs 解构出响应式引用对象
const { age } = toRefs(state); // 定义一个方法来增加年龄
const incrementAge = () => { age.value++;
};
</script>4.customRef
customRef 允许你创建自定义的响应式引用。它接受一个工厂函数,该函数可以定义自己的依赖跟踪和触发更新的逻辑。这使得 customRef 在处理复杂逻辑或需要更精细控制响应式行为时非常有用。
<template> <div> <p>Custom Ref Value: {{ customValue }}</p> <button @click="incrementCustomValue">Increment Custom Value</button> </div>
</template> <script setup lang="ts">
import { customRef } from 'vue'; // 自定义 ref 的 getter 和 setter
function customRefFactory<T>(defaultValue: T) { let value = defaultValue; return customRef<T>((track, trigger) => { return { get() { track(); return value; }, set(newValue: T) { value = newValue; trigger(); }, }; };
} // 使用自定义 ref 工厂函数创建响应式引用
const customValue = customRefFactory(0); // 定义一个方法来增加自定义值的值
const incrementCustomValue = () => { customValue.value++;
};
</script>5.unref
unref 是一个辅助函数,用于处理可能是 ref 的值。如果传递给 unref 的值是一个 ref,则返回其 .value;否则,直接返回该值。这在你不确定一个值是否是 ref 时特别有用,可以避免在模板或计算属性中不必要的 .value 访问。
<template> <div> <p>Value from ref: {{ refValue }}</p> <p>Value from non-ref: {{ nonRefValue }}</p> </div>
</template> <script setup lang="ts">
import { ref, unref } from 'vue'; // 创建一个 ref
const refValue = ref('This is from a ref'); // 创建一个非 ref 的值
const nonRefValue = 'This is not from a ref'; // 一个函数,它接受一个可能是 ref 的值,并使用 unref 来获取其值
function displayValue(possibleRef: any) { const value = unref(possibleRef); alert(`The value is: ${value}`);
} // 在模板被挂载后调用 displayValue 函数,分别传入 ref 和非 ref 的值
onMounted(() => { displayValue(refValue); // 显示 'This is from a ref' displayValue(nonRefValue); // 显示 'This is not from a ref'
});
</script>6.isRef
isRef 是一个用于检查一个值是否为 ref 的函数。它返回一个布尔值,指示给定的值是否是一个 ref 对象。这在编写可重用逻辑或工具函数时非常有用,因为你可以根据值是否为 ref 来采取不同的操作。
<template> <div> <p v-if="isCountRef">Count is a ref: {{ count }}</p> <p v-else>Count is not a ref: {{ count }}</p> <button @click="increment">Increment</button> </div>
</template> <script setup lang="ts">
import { ref, isRef } from 'vue'; const count = ref(0);
const isCountRef = isRef(count); const increment = () => { count.value++;
}
</script>相关文章:

vue3从精通到入门7:ref系列
Vue 3 的 Ref 是一个集合,包括多个与响应式引用相关的功能,这些功能共同构成了 Vue 3 响应式系统的重要组成部分。以下是更全面的介绍: 1.ref ref 接受一个内部值并返回一个响应式且可变的 ref 对象。这个对象具有一个 .value 属性…...

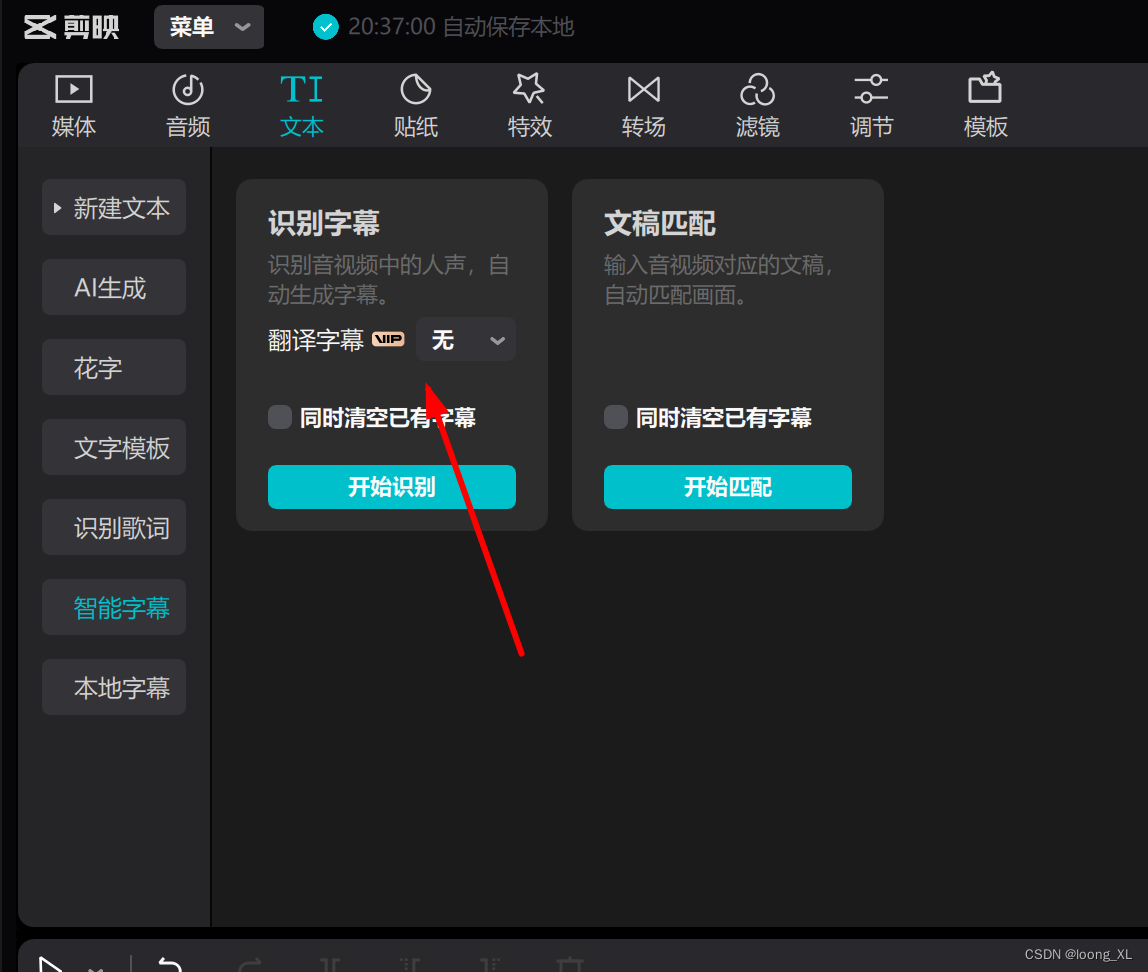
灵动翻译音频文件字幕提取及翻译;剪映视频添加字幕
参考:视频音频下载工具 https://tuberipper.com/21/save/mp3 1、灵动翻译音频文件字幕提取及翻译 灵动翻译可以直接chorme浏览器插件安装: 点击使用,可以上传音频文件 上传后自动翻译,然后点击译文即可翻译成中文,…...

在Gitee上创建新仓库
1. 登录到你的Gitee账户。 2. 在Gitee首页或仓库页面,点击“新建仓库”按钮。 3. 填写仓库名称、描述(可选)、选择仓库是否公开等信息。 4. 点击“创建仓库”按钮完成创建。 2. 本地代码连接到远程仓库 假设你已经在本地有一个项目&#…...

linux 配置NFS
1、NFS简介 NFS 是Network File System的缩写,即⽹络⽂件系统。NFS 的基本原则是“容许不同的客户 端及服务端通过⼀组RPC分享相同的⽂件系统”,它是独⽴于操作系统,容许不同硬件及操作 系统的系统共同进⾏⽂件的分享。 NFS在⽂件传送或信息…...

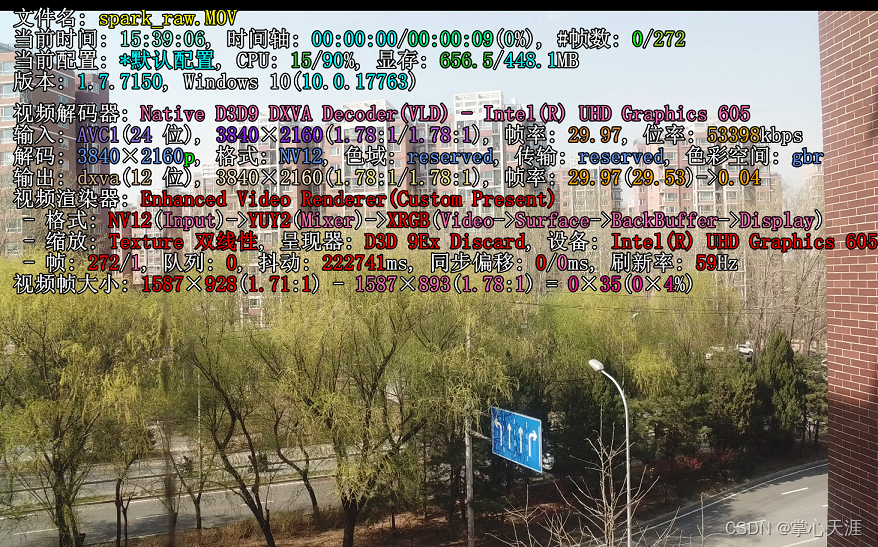
大疆御Pro(一代)更换晓spark摄像头评测
御Pro是17年的老机器,除了摄像头有点拉跨,续航、抗风、操作性在大疆民用系列里面算是数得上的。 机缘巧合,手头有几个御的空镜头(里面的芯片已经去掉了),还有几个晓的摄像头(只有芯片࿰…...

【小技巧】gitlab怎么在每次git push的时候不用输入账号密码?使用 SSH 密钥 的原理是什么?
1. gitlab怎么在每次git push的时候不用输入账号密码? 要在每次执行 git push 时避免输入 GitLab 的账号和密码,你可以通过以下几种方法实现: 使用 SSH 密钥:这是最常用的方法,通过生成 SSH 密钥并将其添加到 GitLab …...

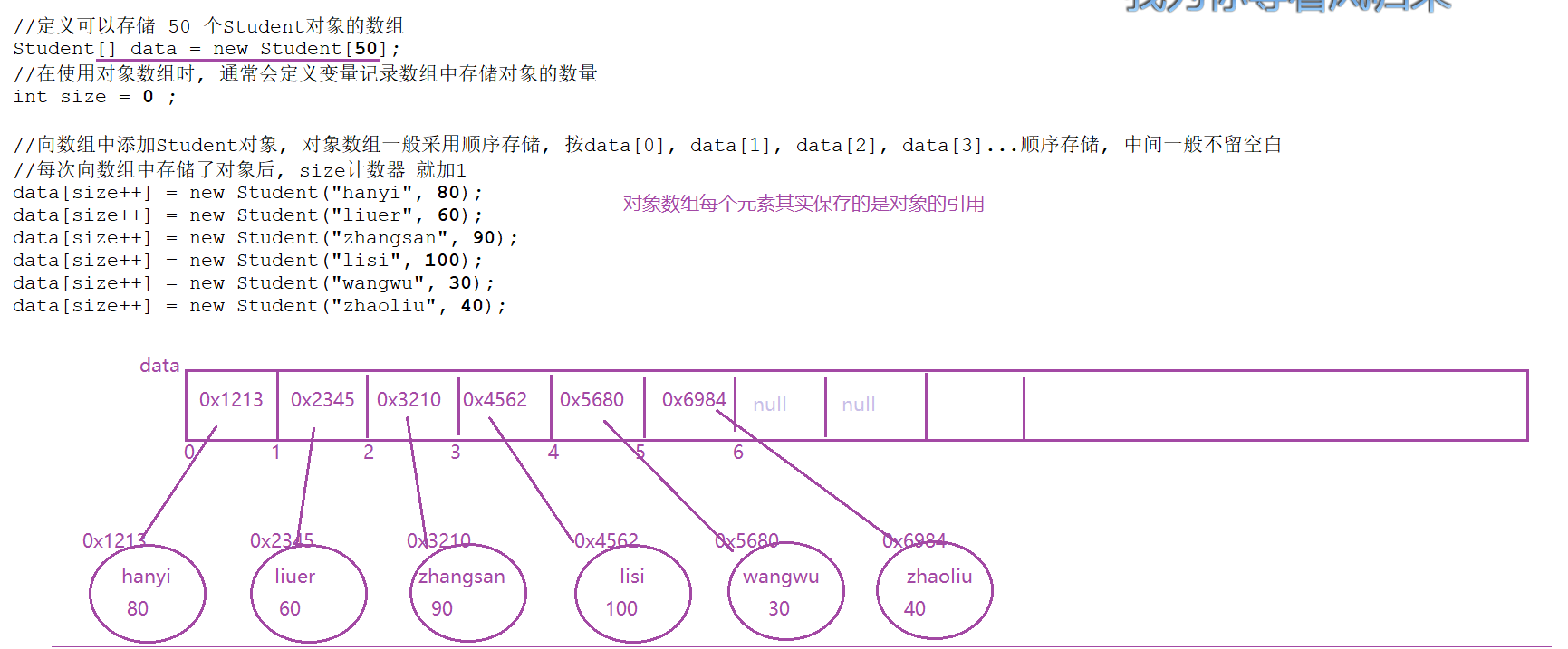
笔记: JavaSE day15 笔记
第十五天课堂笔记 数组 可变长参数★★★ 方法 : 返回值类型 方法名(参数类型 参数名 , 参数类型 … 可变长参数名){}方法体 : 变长参数 相当于一个数组一个数组最多只能有一个可变长参数, 并放到列表的最后parameter : 方法参数 数组相关算法★★ 冒泡排序 由小到大: 从前…...

【Golang星辰图】数据处理的航海家:征服数据海洋的航行工具
数据处理的建筑师:用Go语言中构建稳固的数据分析建筑物 前言 数据处理和分析是现代计算机科学中的关键任务之一,而Go语言作为一门现代化的编程语言,也需要强大的数据处理和分析库来支持其在这一领域的应用。本文将介绍几款优秀的数据处理和…...

容器网络测试关键问题
资料问题 主要影响客户体验, 低级问题. 类似于单词拼写错误, 用词有歧义,等。 另一点是,我们的用户文档,主要偏向于技术向的描述,各种参数功能罗列。友商有比较好的最佳实践操作说明。我们后面也会都增加这样的最佳实践。golang o…...

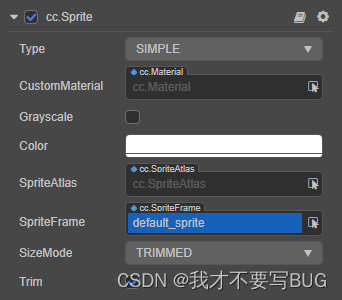
6、Cocos Creator 2D 渲染组件:Sprite 组件
Sprite 组件 Sprite(精灵)是 2D/3D 游戏最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片。 属性功能说明Type渲染模式,包括普通(Simple)、九宫格&#x…...

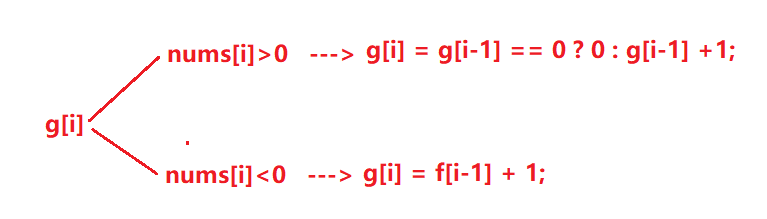
算法沉淀——动态规划篇(子数组系列问题(上))
算法沉淀——动态规划篇(子数组系列问题(上)) 前言一、最大子数组和二、环形子数组的最大和三、乘积最大子数组四、乘积为正数的最长子数组长度 前言 几乎所有的动态规划问题大致可分为以下5个步骤,后续所有问题分析都…...

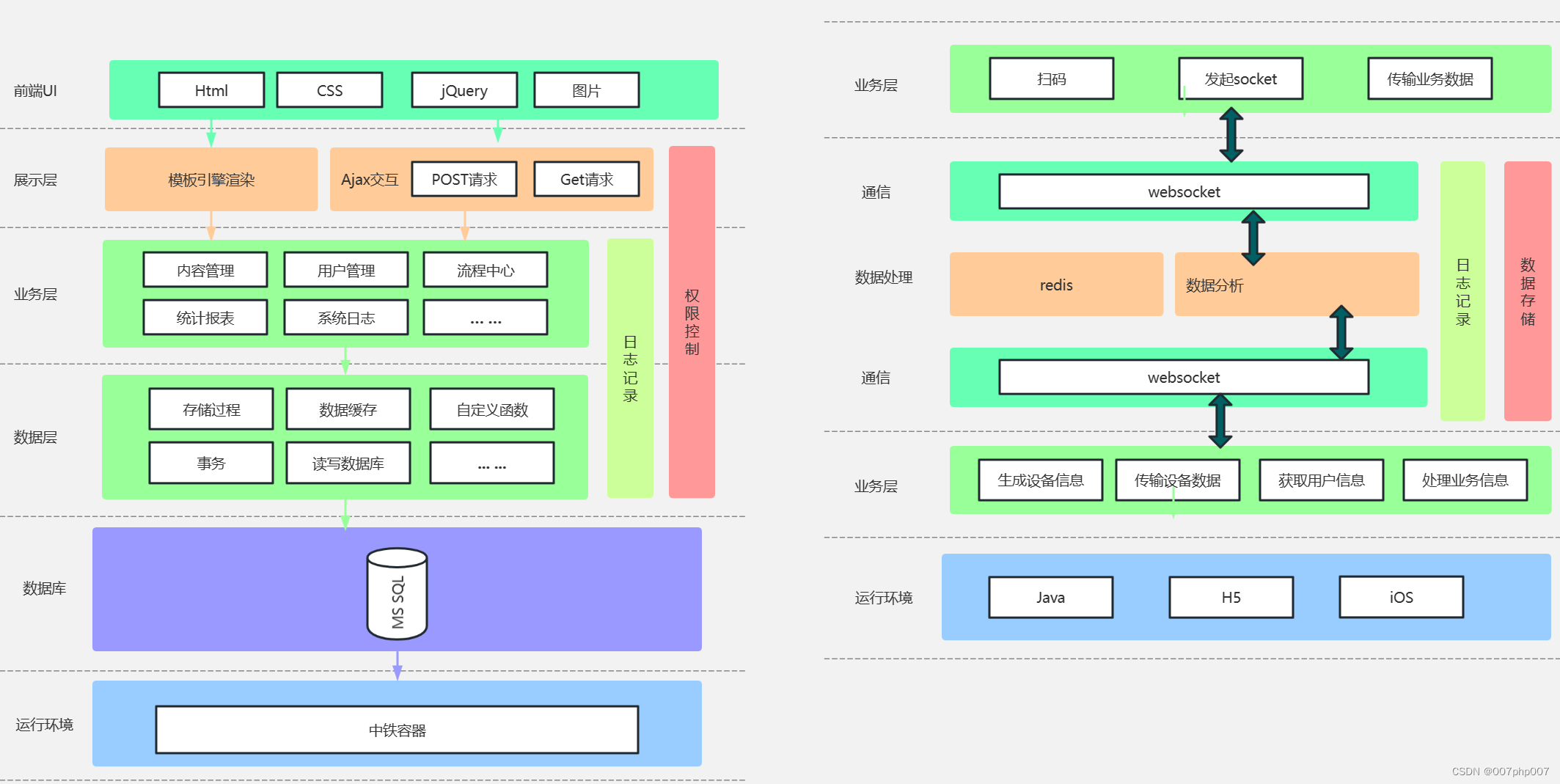
通知中心架构:打造高效沟通平台,提升信息传递效率
随着信息技术的快速发展,通知中心架构作为一种关键的沟通工具,正逐渐成为各类应用和系统中必不可少的组成部分。本文将深入探讨通知中心架构的意义、设计原则以及在实际场景中的应用。 ### 什么是通知中心架构? 通知中心架构是指通过集中管…...

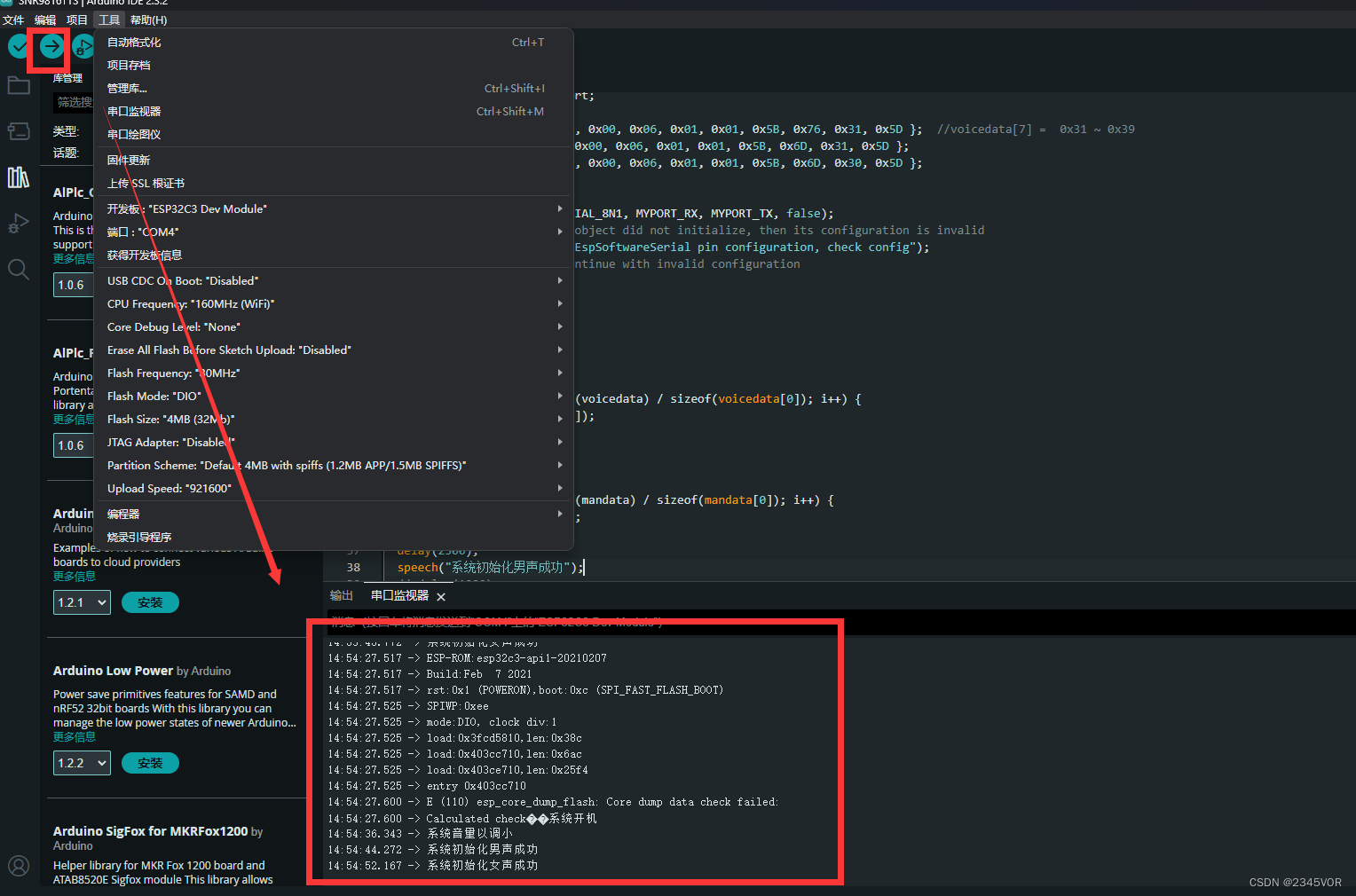
【Arduino使用SNR9816TTS模块教程】
【Arduino使用SNR9816TTS模块教程】 1.前言2. 硬件连接3. Arduino代码3.1 环境配置3.2 Arduino源码 4. 调试步骤5. 总结 1.前言 在今天的教程中,我们将详细介绍如何使用Arduino IDE开发ESP32C3与汕头新纳捷科技有限公司生产的SNR9816TTS中文人声语音合成模块进行交…...
)
牛客练习赛123(A,B,C,D)
牛客挑战赛,练习赛和小白月赛周赛不是一种东西。这玩意跟CF的div12差不多难度。而且找不到题解。所以决定不等题解补题了,直接写题解了。 比赛链接 光速签到下班,rk。感觉E可能能补掉,看情况补吧。 B题感觉之前考了两次&#x…...

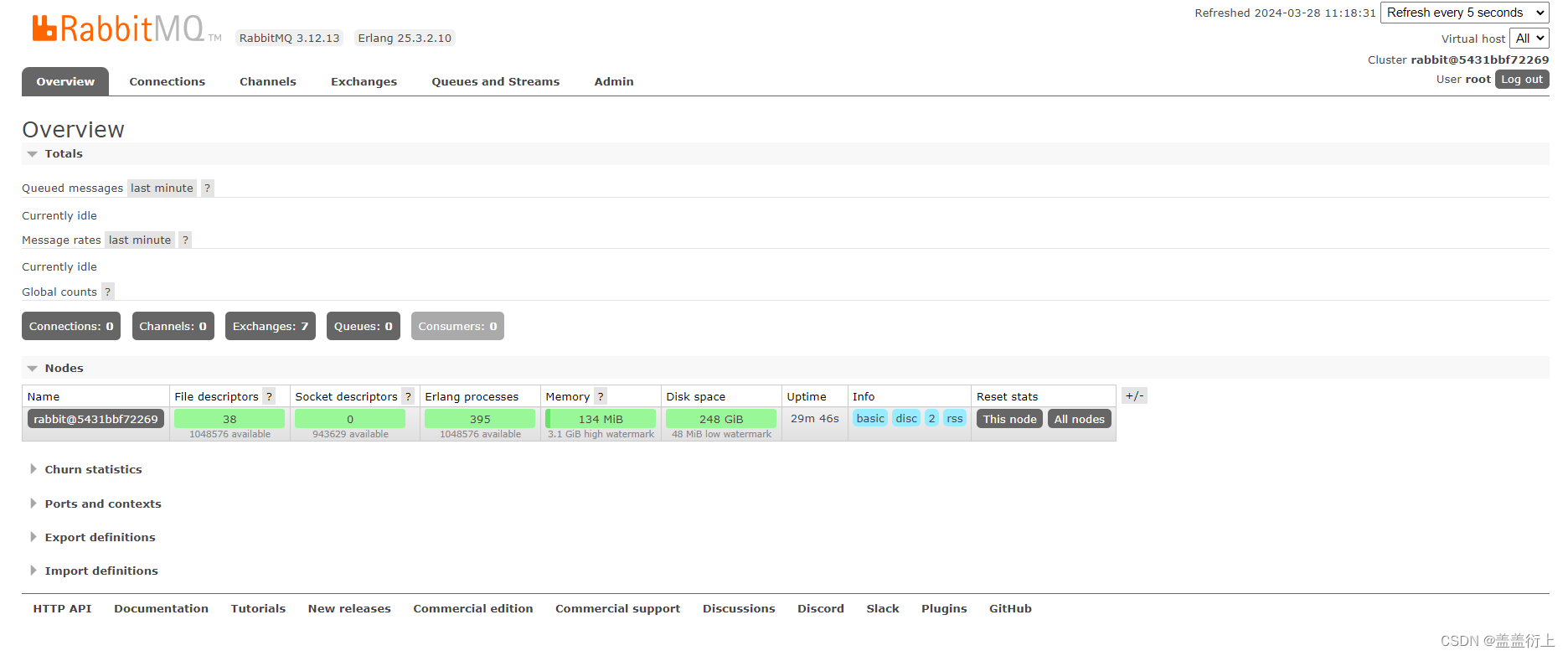
docker部署-RabbitMq
1. 参考 RabbitMq官网 docker官网 2. 拉取镜像 这里改为自己需要的版本即可,下面容器也需要同理修改 docker pull rabbitmq:3.12-management3. 运行容器 docker run \ --namemy-rabbitmq-01 \ -p 5672:5672 \ -p 15672:15672 \ -d \ --restart always \ -…...

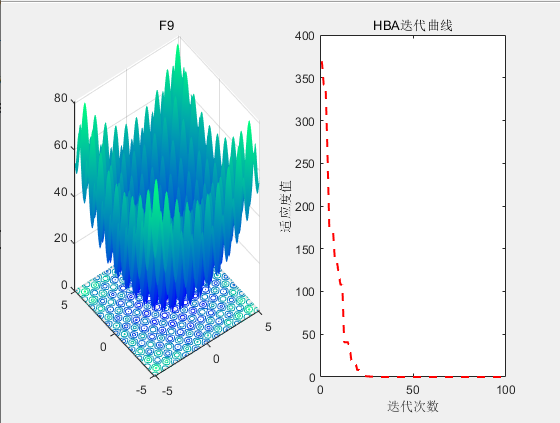
【智能算法】蜜獾算法(HBA)原理及实现
目录 1.背景2.算法原理2.1算法思想2.2算法过程 3.结果展示4.参考文献 1.背景 2021年,FA Hashim等人受到自然界中蜜獾狩猎行为启发,提出了蜜獾算法((Honey Badger Algorithm,HBA)。 2.算法原理 2.1算法思想 蜜獾以其…...

9、鸿蒙学习-开发及引用静态共享包(API 9)
HAR(Harmony Archive)是静态共享包,可以包含代码、C库、资源和配置文件。通过HAR可以实现多个模块或多个工程共享ArkUI组件、资源等相关代码。HAR不同于HAP,不能独立安装运行在设备上,只能作为应用模块的依赖项被引用。…...

[Pytorch]:PyTorch中张量乘法大全
在 PyTorch 中,有多种方法可以执行张量之间的乘法。这里列出了一些常见的乘法操作: 总结: 逐元素乘法:*ortorch.mul()矩阵乘法:ortorch.mm()ortorch.matmul()点积:torch.Tensor.dot()批量矩阵乘法ÿ…...

【软考】防火墙技术
目录 1. 概念2. 包过滤防火墙3. 应用代理网关防火墙4. 状态检测技术防火墙 1. 概念 1.防火墙(Firewall)是建立在内外网络边界上的过滤封锁机制,它认为内部网络是安全和可信赖的,而外部网络是不安全和不可信赖的。2.防火墙的作用是防止不希望的、未经授权…...

OpenHarmony实战:Makefile方式组织编译的库移植
以yxml库为例,其移植过程如下文所示。 源码获取 从仓库获取yxml源码,其目录结构如下表: 表1 源码目录结构 名称描述yxml/bench/benchmark相关代码yxml/test/测试输入输出文件,及测试脚本yxml/Makefile编译组织文件yxml/.gitat…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
)
MySQL基本操作(续)
第3章:MySQL基本操作(续) 3.3 表操作 表是关系型数据库中存储数据的基本结构,由行和列组成。在MySQL中,表操作包括创建表、查看表结构、修改表和删除表等。本节将详细介绍这些操作。 3.3.1 创建表 在MySQL中&#…...
