前端项目上线后,浏览器缓存未刷新问题
文章目录
- 问题背景
- 一、解决办法
- 二、实现原理
- 关于缓存
- 强缓存
- 协商缓存
- 刷新页面对浏览器的影响
- 总结
问题背景
前端页面开发测试完,要进行上线,某些页面上传更新到服务器之后,浏览器并没有更新,渲染的还是老页面。这是因为浏览器读了缓存导致的,需要清空缓存刷新也能看到页面的更新。但是一些用户不知道这些操作。
所以,需要解决文件变动后浏览器没有更新的问题。
一、解决办法
1、入口文件不缓存或协商缓存;其他静态资源文件缓存,然后请求每个文件的url拼接一个hash值或打包时文件名加上hash值,这个hash值可以根据文件来计算。(比对url地址,url地址不一样则不走缓存)
2、提示用户清除缓存。
二、实现原理
关于缓存
什么是缓存? 用户第一次访问文件、数据、样式等资源都要从服务端请求,浏览器什么都没有。第二次访问则不需要反复请求,可以从缓存拿。
为什么需要缓存? 输入网址到加载页面的过程,cpu计算、页面渲染都是比较快的,但是整个过程中比较慢的是网络请求,达到几百毫秒或一秒。所以,尽量减少网络请求数量和体积,才能更快。
使用缓存,可以优化性能,不需要每次都请求服务器,节省流量、减少服务器压力、提高加载速度
缺点:缓存内容跟服务器数据不一致;消耗内存。
哪些资源可以被缓存? 静态资源(js css img)(webpack可以配置hash,文件更改后就可以更新,不使用缓存)
浏览器缓存一般是针对静态资源(js/css/img等),需不需要做缓存是可以根据服务器返回的字段进行控制的。

与缓存相关的headers:
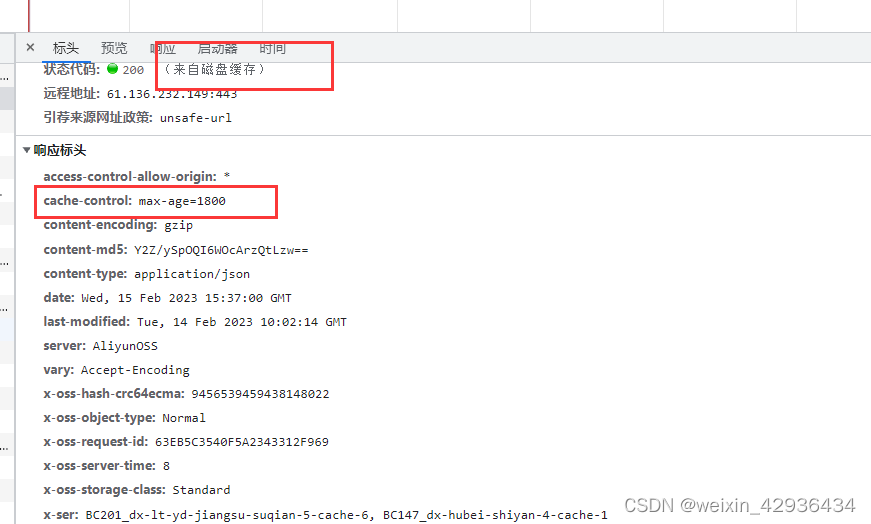
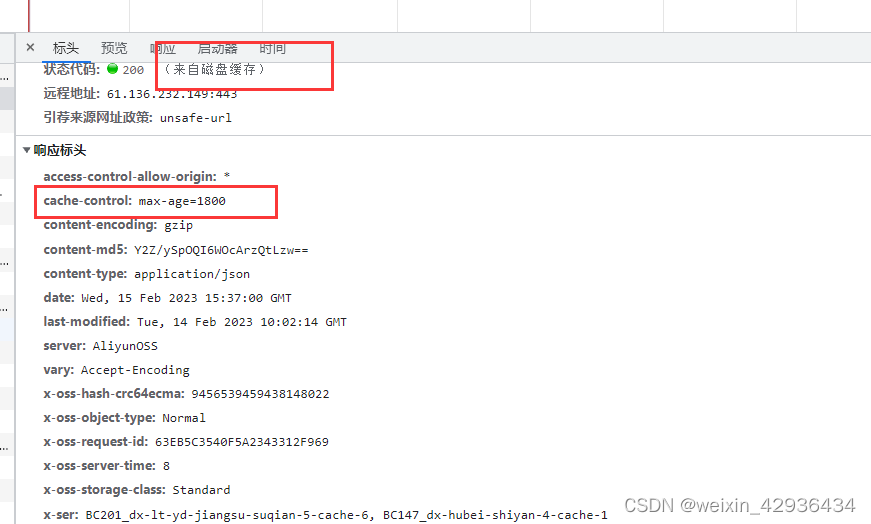
- Cache-Control:请求头/响应头。服务端认为可以缓存,就给请求头加上Catche-Control。控制缓存策略
- Expires:响应头,代表资源过期时间
- Last-Modified:响应头,资源最近修改时间
- If-Modified-Since:请求头,资源最近修改时间。(和Last-Modified成对。即从响应头里面拿,再告诉服务器)
- Ttag:响应头,资源标识
- If-None-Match:请求头,缓存资源标识。(和Etag成对,由浏览器告诉服务器)
强缓存
服务器返回缓存,服务器去决定要不要缓存。比如,Catche-Control设置max-age=180000,则过了这段时间,缓存过期了才会请求服务器。或者,资源名称变了,就会在缓存过期前更新。
Cache-Control的值:
- max-age:缓存将在xxx秒后过期;
- no-cache:不想做缓存,让服务端处理;
- no-store:不用本地缓存,也不用服务端做缓存
- private:允许用户做缓存,代理服务器不能做;
- public:客户端和代理服务器均可缓存
协商缓存
客户端初次请求,服务端返回资源,和资源标识。
再次请求,带着资源标识;服务器根据资源标识判断资源是否有变化。
无变化,返回304;有变化,返回200和新资源。
资源标识有(在Response Headers):
- Last-Modified 资源的最后修改时间。请求的时候带上If-Modified-Since,服务器就可以判断修改时间是否一样,不一样则说明修改过啦。
- Etag 资源的唯一标识。可以根据文件计算它的值,请求时带上If-None-Match,服务器比较这个值,就可以判断是否修改。
Etag解决了 Last-Modified无法修改的问题:
1、一些文件也许会周期性更改,但是内容不变。而此时不希望客户端认为文件修改了。
2、文件修改非常频繁,秒以下时间内修改,If-Modified-Since能检查到的粒度是秒级的。那这种修改无法判断。
3、某些服务器不能精确的得到文件的最后修改时间。
刷新页面对浏览器的影响
正常操作: 输入url、链接跳转、前进后退。强制缓存和协商缓存都是有效的。
手动刷新:F5,点击刷新按钮,右击菜单刷新。强制缓存失效,协商缓存有用。
强制刷新: ctrl + F5。强制缓存失效,协商缓存失效
总结
http的缓存机制是一种优化策略。但也会出现文件变动后浏览器没有更新的问题。综上,入口文件不缓存或采用协商缓存,其他静态资源使用强缓存,url拼接hash值或者打包时给文件名加上hash值。
相关文章:

前端项目上线后,浏览器缓存未刷新问题
文章目录问题背景一、解决办法二、实现原理关于缓存强缓存协商缓存刷新页面对浏览器的影响总结问题背景 前端页面开发测试完,要进行上线,某些页面上传更新到服务器之后,浏览器并没有更新,渲染的还是老页面。这是因为浏览器读了缓存…...

Vulnhub系列:Raven 1
该篇为Vulnhub系列靶机渗透,本次靶机存在4个flag。下面开始我们今天的渗透之旅。Raven靶机有很多种思路,我将对其进行一一整理。首先进行信息收集,利用arp-scan和nmap,进行靶机的ip及端口扫描发现了22、80、111端口。下面访问80端…...
)
MybatisPlus------多数据源环境(十一)
MybatisPlus------多数据源环境(十一) 生产环境中常常会存在多个数据源。 比如读写分离、一主多从、混合模式等等。 首先再pom文件中需要引入依赖: 多数据源所需要使用到的依赖 <!-- 多数据源所需要使用到的依赖--><depend…...

Tomcat+IDEA+Servlet能显示页面但提交form表单出现404问题
问题: 当我们使用tomcat启动,然后输入对应的url路径时候,能出现该html的页面,但提交表单后,却出现了404的问题,这时候我就很疑惑了....然后开始慢慢分析。 思路: 首先我们得知道404状态码是什…...
)
【蓝桥杯集训16】多源汇求最短路——Floyd算法(2 / 2)
目录 Floyd求最短路模板 4074. 铁路与公路 - floyd 脑筋急转弯 Floyd求最短路模板 活动 - AcWing 题目: 给定一个 n 个点 m 条边的有向图,图中可能存在重边和自环,边权可能为负数。 再给定 k 个询问,每个询问包含两个整数 x 和…...

simulink stateflow 状态机
系列文章目录 文章目录系列文章目录前言一、基操二、stateflow 数据三、chart动作四、chart的执行五、flow chart / junction六、状态机中的函数 Stateflow Functions七、chart层次结构八、案例——吸尘器机器人的驱动模式前言 一、基操 在tooltrip中选择DEBUG,通过…...

水库大坝安全监测的主要坝体类型介绍
水电站和水库大坝安全的分类中有重力坝、土石坝等不同的大坝形式。就在这里详细水库大坝安全监测按照建造形式,基本上可以分为三类:重力坝、土石坝和拱坝。 (1)重力坝 重力坝,顾名思义就是利用自身重力来维持坝体稳定…...

物理层概述(二)重点
目录前言编码与调制(1)基带信号与宽带信号编码与调制编码与调制(2)数字数据编码为数字信号非归零编码【NRZ】曼斯特编码差分曼彻斯特编码数字数据调制为模拟信号模拟数据如何编码为数字信号模拟数据调制为模拟信号物理层传输介质导…...
成都待慕电商:抖音极速版商品卡免佣扶持政策规则
新规,抖音极速版推出商品卡免佣扶持政策规则,本次抖音规则如何规定?具体往下看:一、政策简介1.1政策介绍为了更好地满足用户消费需求,丰富商家经营模式,降低商家经营成本,现平台针对商品卡场景推…...

青岛双软认定标准
软件企业的认定是有一定的标准的,需要满足以下这些条件:1、在我国境内依法设立了企业法人的企业;2、以计算机软件开发生产、系统集成、应用服务和其他相应技术服务为经营业务和主要经营收入;3、具有一种以上由本企业开发或由本企业…...

【00后卷王秘籍】python自动化测试—Python自动化框架及工具
1 、概述 手续的关于测试的方法论,都是建立在之前的文章里面提到的观点: 功能测试不建议做自动化 接口测试性价比最高 接口测试可以做自动化 后面所谈到的 测试自动化 也将围绕着 接口自动化 来介绍。 本系列选择的测试语言是 python 脚本语言。由于其…...

MySQL数据库基本操作
DDL 1、DDL解释 DDL(Data Definition Language),数据定义语言,该语言部分包括以下内容: 对数据库的常用操作 对表结构的常用操作 修改表结构1、对数据库的常用操作 2、对表结构的常用操作-创建表 创建表格式 3、对表结构的常用操作-创建表…...

2023年最新的站内SEO指南:如何通过关键词优化提高网站排名
SEO或搜索引擎优化是指通过改善网站的内部和外部元素,以获得更好的自然搜索引擎排名和更多的网站流量。 链接建设和外链是SEO的重要组成部分,因为它们可以提高网站的权威性和可信度,从而使其在搜索引擎中排名更高。 在此指南中,…...

【Java】Java环开发环境安装
Java环开发环境安装 简介: 如果要从事Java编程,则需要安装JDK,如果仅仅是运行一款Java程序则JRE就满足要求。 Java的安装包分为两类 一类是JRE其就是一个独立的Java运行环境; 一类是JDK其是Java的开发环境,不过在JDK…...

[蓝桥杯] 枚举、模拟和排列问题
文章目录 一、连号区间数 1、1 题目描述 1、2 题解关键思路与解答 二、递增三元组 2、1 题目描述 2、2 题解关键思路与解答 三、错误票据 3、1 题目描述 3、2 题解关键思路与解答 四、回文日期 4、1 题目描述 4、2 题解关键思路与解答 五、归并排序 标题:蓝桥杯——…...

C++基础了解-02-C++ 数据类型
C 数据类型 一、C 数据类型 使用编程语言进行编程时,需要用到各种变量来存储各种信息。变量保留的是它所存储的值的内存位置。这意味着,当创建一个变量时,就会在内存中保留一些空间。 可能需要存储各种数据类型(比如字符型、宽…...

关于MSVCR100.dll、MSVCR100d.dll、Msvcp100.dll、abort()R6010等故障模块排查及解决方法
一、常见故障介绍 最近在开发相机项目(项目细节由于公司保密就不介绍了),程序运行5个来月以来首次出现msvcr100.dll故障等问题,于是乎开始了分析之路,按照度娘上的一顿操作,期间也是出现了各种不一样的问…...

【蓝桥杯集训·每日一题】AcWing 3305. 作物杂交
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴Spfa算法一、题目 1、原题链接 3305. 作物杂交 2、题目描述 作物杂交是作物栽培中重要的一步。 已知有 N 种作物 (编号 1 至 N),第 i 种作物从播种到成熟的时间…...

深入浅出PaddlePaddle函数——paddle.to_tensor
分类目录:《深入浅出PaddlePaddle函数》总目录 相关文章: 深入浅出PaddlePaddle函数——paddle.Tensor 深入浅出PaddlePaddle函数——paddle.to_tensor 通过已知的data来创建一个Tensor,Tensor类型为paddle.Tensor。data可以是scalar、tupl…...

JavaScript高级程序设计读书分享之10章——函数
JavaScript高级程序设计(第4版)读书分享笔记记录 适用于刚入门前端的同志 定义函数 定义函数有两种方式:函数声明和函数表达式大致看这两种方式没有什么区别,事实上,JavaScript 引擎在加载数据时对它们是区别对待的。JavaScript 引擎在任何代…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
