zookeeper监听集群节点的实现zkclient组件实现方案(Java版)
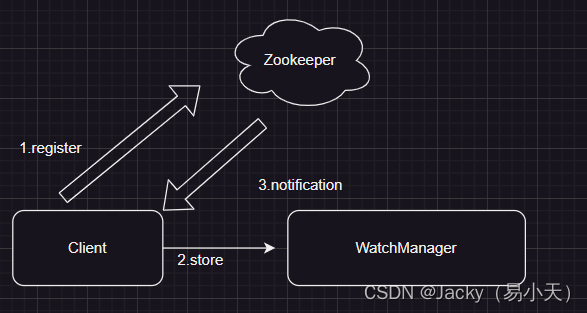
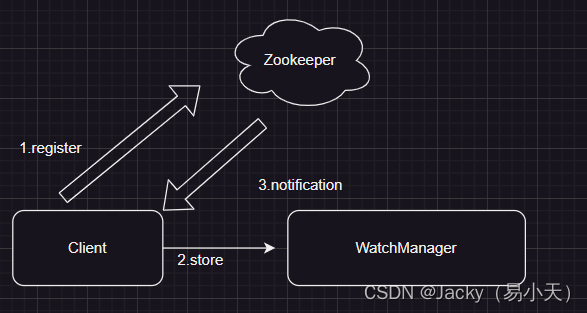
ZooKeeper Watcher 机制

- client 向zookeeper 注册监听
- client注册的同时会存储一个WatchManager对象
- 向zookeeper发生改变则notification client 并发送一个WatchManager对象,然后client再更新该对象
package com.jacky.zk.demo;import org.I0Itec.zkclient.IZkChildListener;
import org.I0Itec.zkclient.ZkClient;import java.util.List;/*
* 使用监听器
* */
public class Get_child {public static void main(String[] args) throws InterruptedException {// 获取到zkClientfinal ZkClient zkClient= new ZkClient("127.0.0.1:2181");// zkClient 对指定目录进行监听(不存在的目录)/*ps: 可以监听的事件类型:NodeCreated:当ZNode被创建时触发。NodeDeleted:当ZNode被删除时触发。NodeDataChanged:当ZNode的数据内容发生改变时触发。NodeChildrenChanged:当ZNode的子节点列表发生更改时触发(添加或删除子节点)。ConnectionStateChanged:与ZooKeeper服务器的连接状态发生变化时触发。 * */zkClient.subscribeChildChanges("/zk-jk", new IZkChildListener() {// 回调@Overridepublic void handleChildChange(String s, List<String> children) throws Exception {System.out.println("error"+children);}});zkClient.createPersistent("/zk-jk");Thread.sleep(2000);zkClient.createPersistent("/zk-jk/cls-jk");Thread.sleep(2000);zkClient.deleteRecursive("/zk-jk/cls-jk");Thread.sleep(2000);zkClient.delete("/zk-jk");Thread.sleep(Integer.MAX_VALUE);}
}相关文章:

zookeeper监听集群节点的实现zkclient组件实现方案(Java版)
ZooKeeper Watcher 机制 client 向zookeeper 注册监听client注册的同时会存储一个WatchManager对象向zookeeper发生改变则notification client 并发送一个WatchManager对象,然后client再更新该对象 package com.jacky.zk.demo;import org.I0Itec.zkclient.IZkChildListener;…...

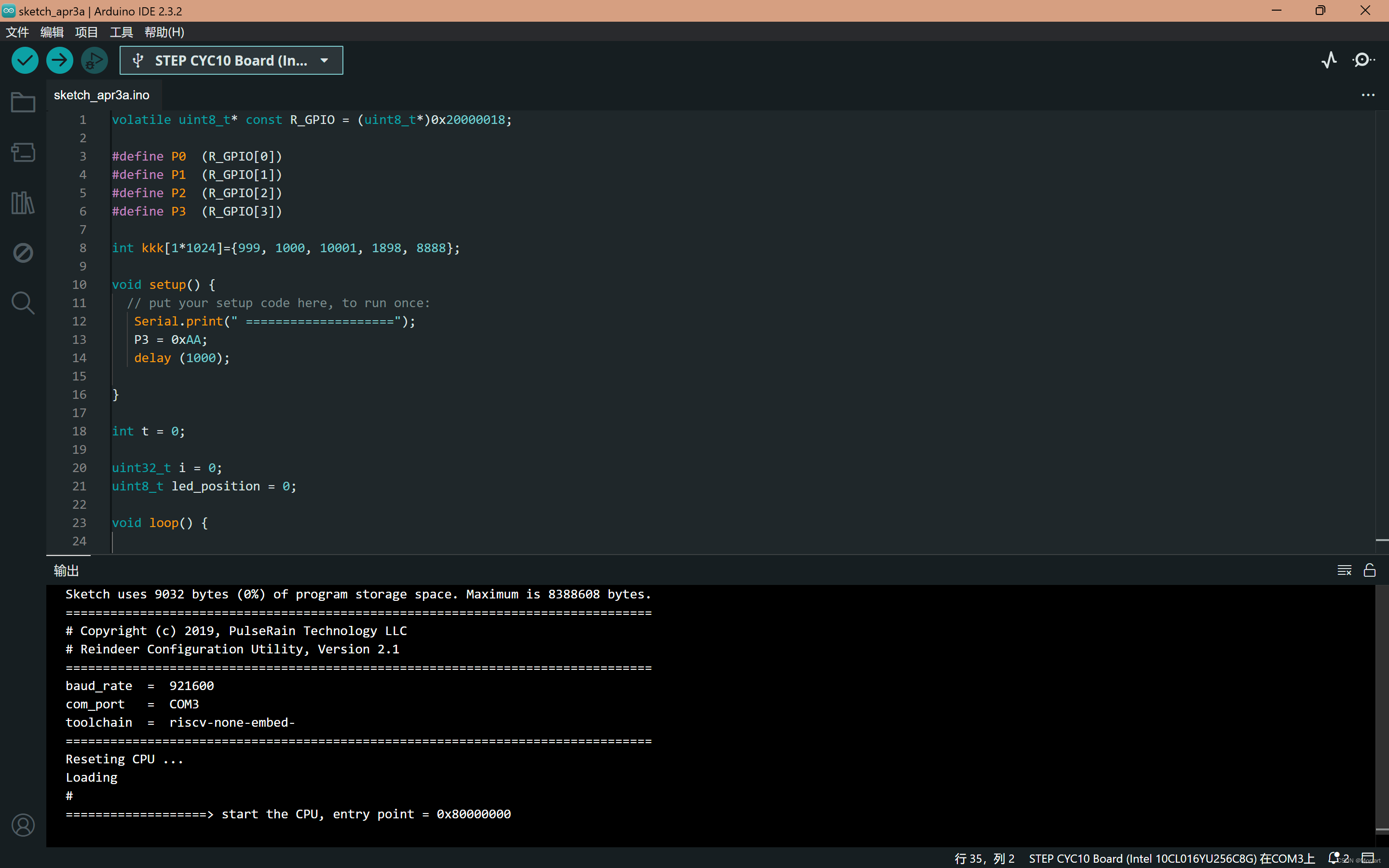
【ArduinoQuartus】在小脚丫STEP CYC10上安装PulseRain Reindeer并在软核上运行基础功能
【Arduino&Quartus】在小脚丫STEP CYC10上安装PulseRain Reindeer并在软核上运行基础功能 一、将Reindeer软核下载到STEP CYC10(一)下载PulseRain Reindeer软核(二)配置Reindeer软核到开发板1.将sof文件转换为jic文件2.将jic文…...

【电路笔记】-逻辑与门
逻辑与门 文章目录 逻辑与门1、概述2、2 输入晶体管与门3、数字与门类型4、7408 四路 2 输入与门逻辑与门是一种数字逻辑电路,仅当其所有输入均为高电平时,其输出才会变为高电平至逻辑电平 1。 1、概述 数字逻辑与门的输出状态仅在其任何输入处于逻辑电平“0”时再次返回“低…...

蓝桥杯练习——拼出一个未来
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果: 目标 完善 js/index.js 的 TODO 部分,实…...

stm32f103c8t6学习笔记(学习B站up江科大自化协)-SPI
SPI通信 SPI,(serial peripheral interface),字面翻译是串行外设接口,是一种通用的数据总线,适用于主控和外挂芯片之间的通信,与IIC应用领域非常相似。 IIC无论是在硬件电路还是在软件时序设计…...

云计算的安全需求
目录 一、概述 二、云安全服务基本能力要求 三、信息安全服务(云计算安全类)资质要求 3.1 概述 3.2 资质要求内容 3.2.1 组织与管理要求 3.2.2 技术能力要求 四、云安全主要合规要求 4.1 安全管理机构部门的建立 4.2 安全管理规范计划的编制 4…...

【C++】编程规范之表达式原则
表达式中变量的位置 在编写表达式时,将变量放置在右边,可以提高代码的可读性和可理解性。这种做法符合自然语言的阅读习惯,使得代码更易于理解。 // Good if (5 x) {// do something }// Avoid if (x 5) {// do something }不变量和资源申…...

Python人工智能基础知识:理解神经网络与机器学习的基本概念
人工智能(Artificial Intelligence,AI)是当今科技领域的热门话题之一,而神经网络和机器学习作为AI的两个重要分支,在解决各种问题中发挥着重要作用。本文将详细介绍神经网络和机器学习的基本概念,帮助读者更…...

10_MVC
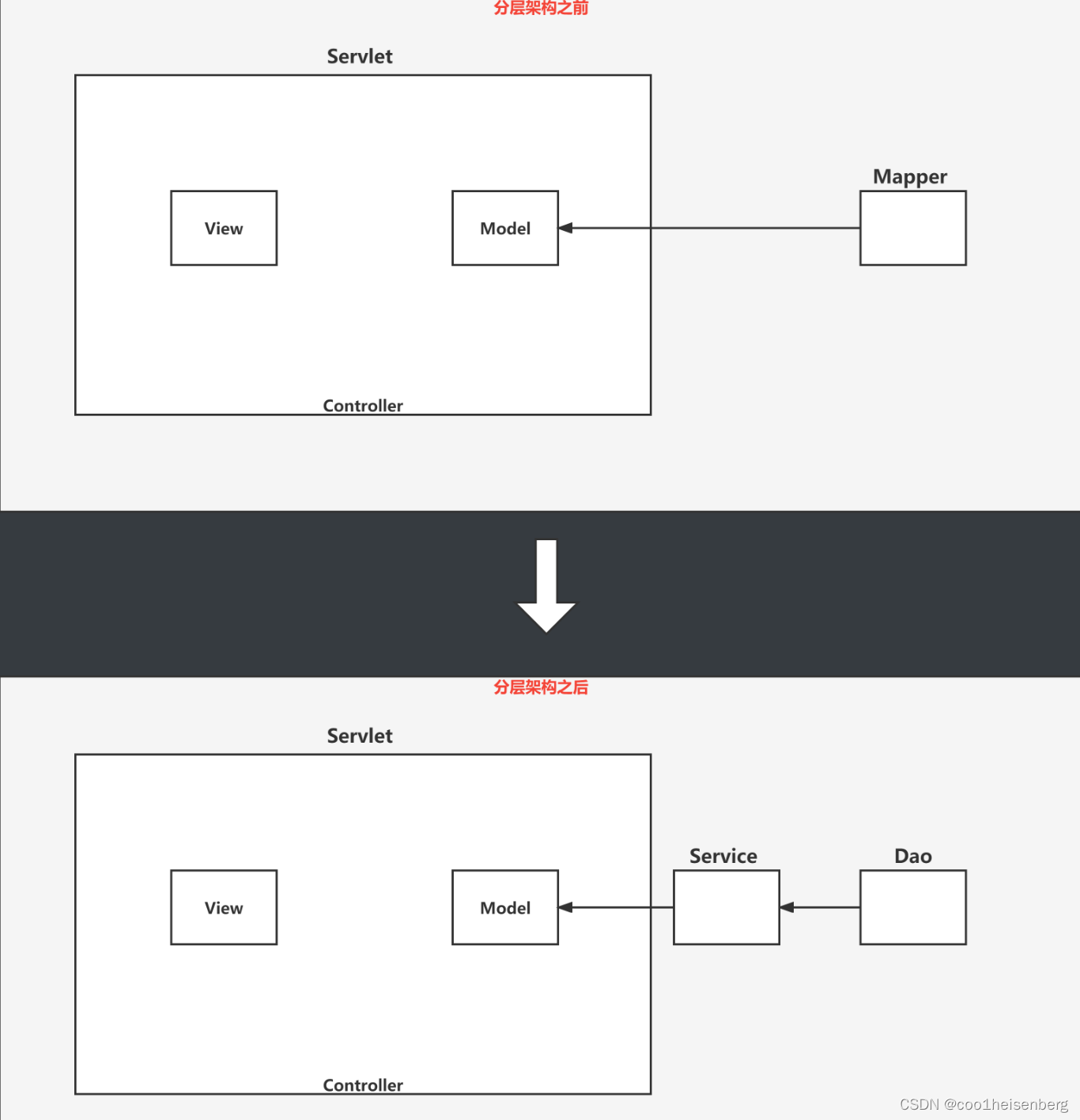
文章目录 JSON常用的JSON解析Jackson的常规使用指定日期格式 MVC设计模式MVC介绍前后端分离案例(开发与Json相关接口) 三层架构三层架构介绍 JSON JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,是存…...

【Java多线程(4)】案例:设计模式
目录 一、什么是设计模式? 二、单例模式 1. 饿汉模式 2. 懒汉模式 懒汉模式-第一次改进 懒汉模式-第二次改进 懒汉模式-第三次改进 一、什么是设计模式? 设计模式是针对软件设计中常见问题的通用解决方案。它们提供了一种被广泛接受的方法来解决…...

时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测
时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测 目录 时序预测 | Matlab实现CPO-BiLSTM【24年新算法】冠豪猪优化双向长短期记忆神经网络时间序列预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-BiLST…...
|Spring和Spring Boot之间有什么关联和区别)
java面试题(4)|Spring和Spring Boot之间有什么关联和区别
文章目录 Spring和Spring Boot的有什么关联?Spring和Spring Boot有什么区别?如何快速区分某个项目采用的是 Spring 还是 Spring Boot? Spring和Spring Boot的有什么关联? Spring Boot是建立在Spring框架之上的,因此它…...

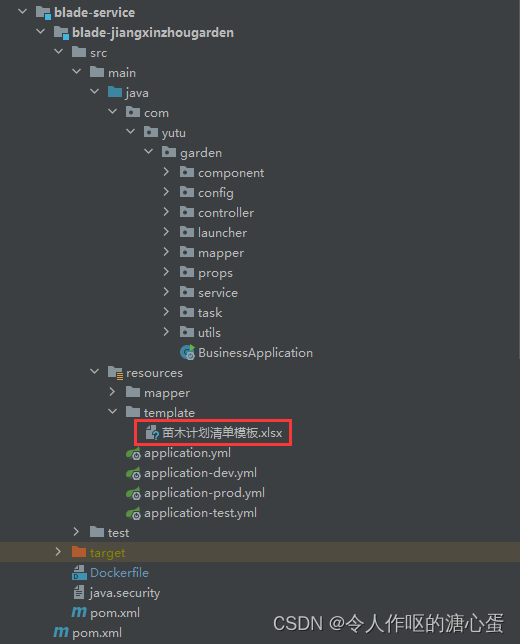
Spring Boot中前端通过请求接口下载后端存放的Excel模板
导出工具类 package com.yutu.garden.utils;import com.baomidou.mybatisplus.core.toolkit.ObjectUtils; import org.apache.commons.io.IOUtils; import org.apache.poi.hssf.util.HSSFColor; import org.apache.poi.xssf.usermodel.XSSFWorkbook; import org.slf4j.Logger;…...

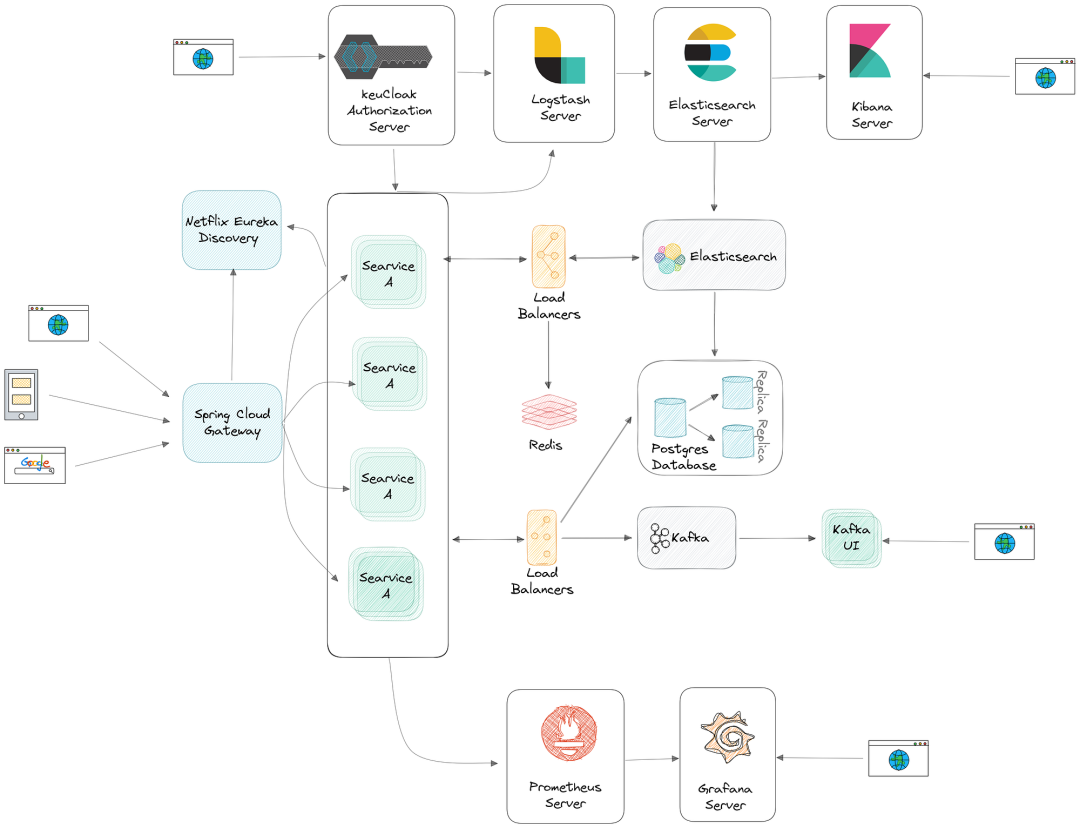
构建企业级微服务平台:实现可扩展性、弹性和高效性
在软件开发的快速发展领域中,企业不断努力构建健壮、可扩展和高效的系统。随着微服务架构的出现,再加上云原生技术的应用,创建敏捷且具有弹性的平台的可能性是无限的。在本指南中,我们将深入探讨使用强大的工具和技术组合…...

存内计算技术在边缘计算、物联网设备中的应用及前景
存内计算技术简介 存内计算技术是一种新兴的计算范式,其核心理念是将存储和计算功能集成在同一硬件单元中。这种技术的优势在于能够在存储单元内部直接进行计算操作,从而减少数据在存储器和处理器之间的传输,提高计算效率。 以下是存内计算技…...

C#使用Selenium驱动Chrome浏览器
1.Selenium库依赖安装 Selenium WebDriver是Selenium项目的一部分,用于模拟用户在Web应用程序中的交互操作。它支持多种浏览器,如Chrome、Firefox、IE等,且与各种编程语言(如Java、Python、C#等)兼容,具有…...

【软件工程】详细设计(二)
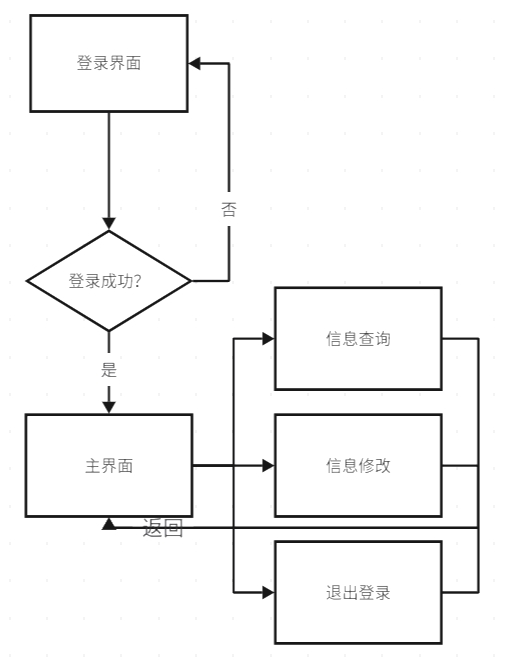
这里是详细设计文档的第二部分。前一部分点这里 4. 学生端模块详细设计 学生端模块主要由几个组件构成:学生登录界面,成绩查询界面等界面。因为学生端的功能相对来说比较单一,因此这里只给出两个最重要的功能。 图4.1 学生端模块流程图 4.…...

数据质量决定大模型能力,景联文科技提供高质量大模型数据
随着大模型的深入发展,各类资源要素的配置状态已悄然变化。其中,数据的价值已被提升到一个新高度。 大模型往往拥有庞大的参数和复杂的网络结构,需要大量的数据来学习和优化。数据的质量和数量直接决定了模型的训练效果。若数据不足或质量不佳…...

大话设计模式之状态模式
状态模式是一种行为设计模式,它允许对象在其内部状态发生变化时改变其行为。在状态模式中,对象将其行为委托给当前状态对象,从而在不同的状态下执行不同的行为,而不必在对象自身的代码中包含大量的条件语句。 通常,状…...

【机器学习】“强化机器学习模型:Bagging与Boosting详解“
1. 引言 在当今数据驱动的世界里,机器学习技术已成为解决复杂问题和提升决策制定效率的关键工具。随着数据的增长和计算能力的提升,传统的单一模型方法已逐渐无法满足高精度和泛化能力的双重要求。集成学习,作为一种结合多个学习算法以获得比…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
