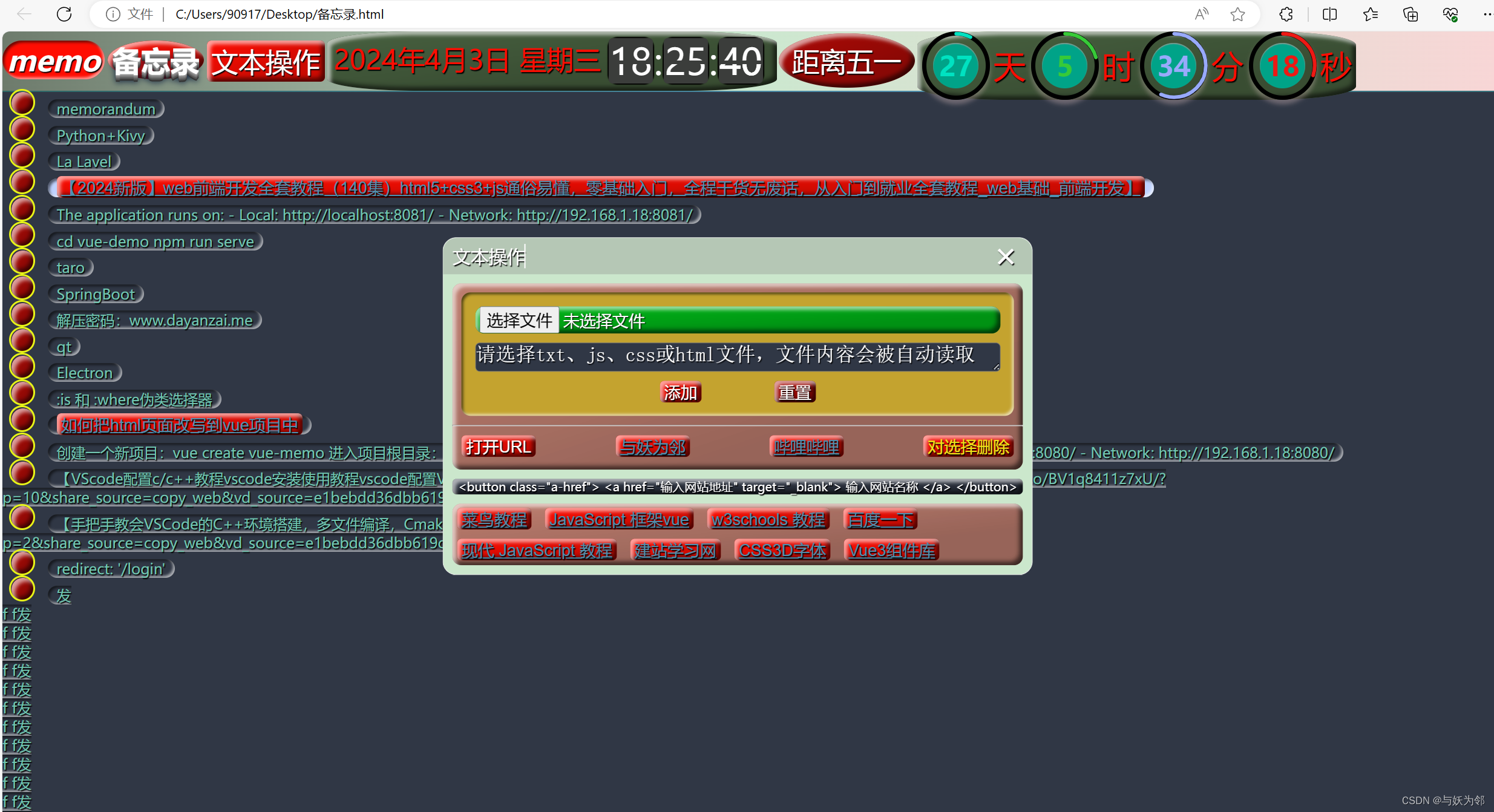
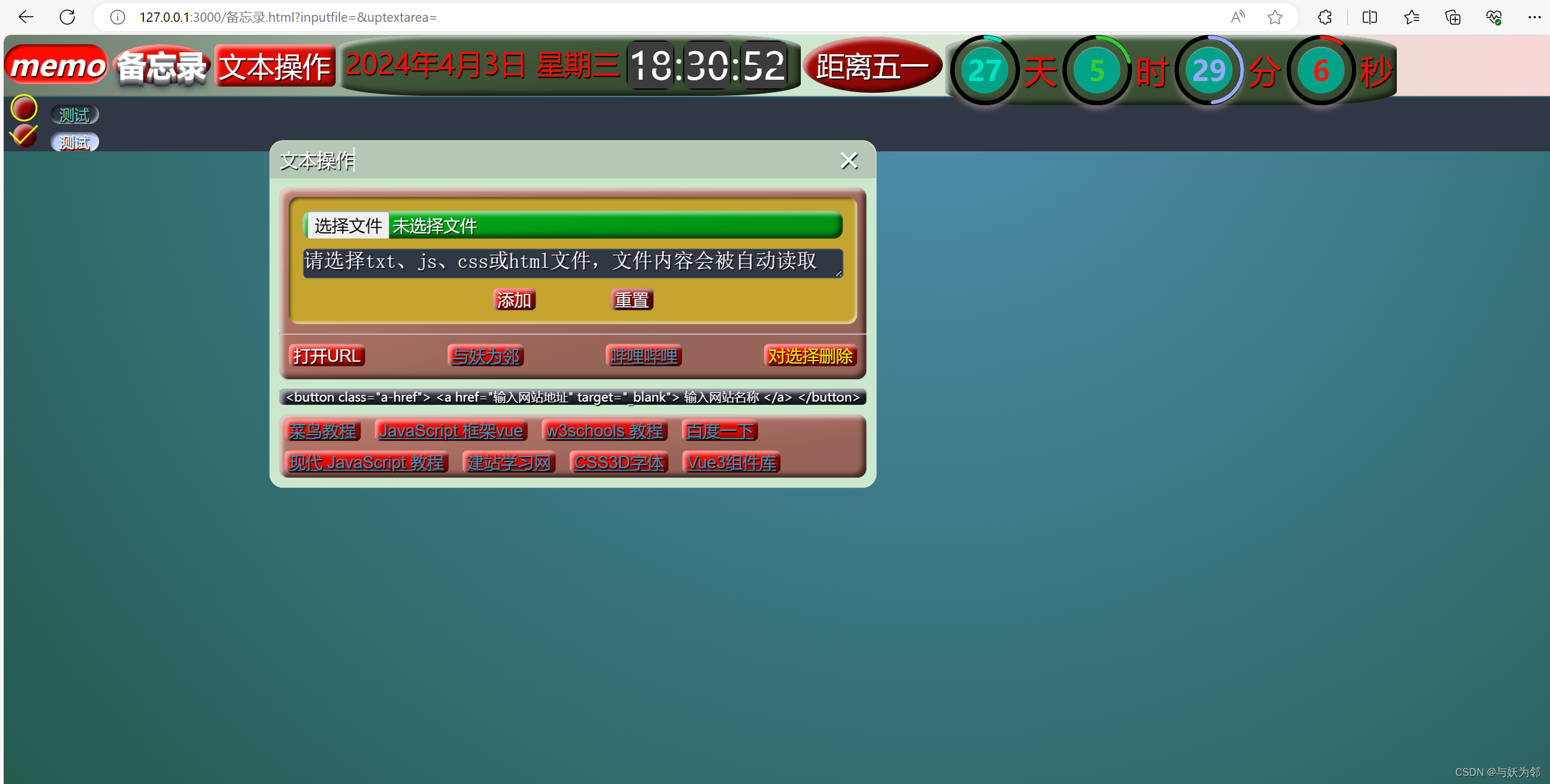
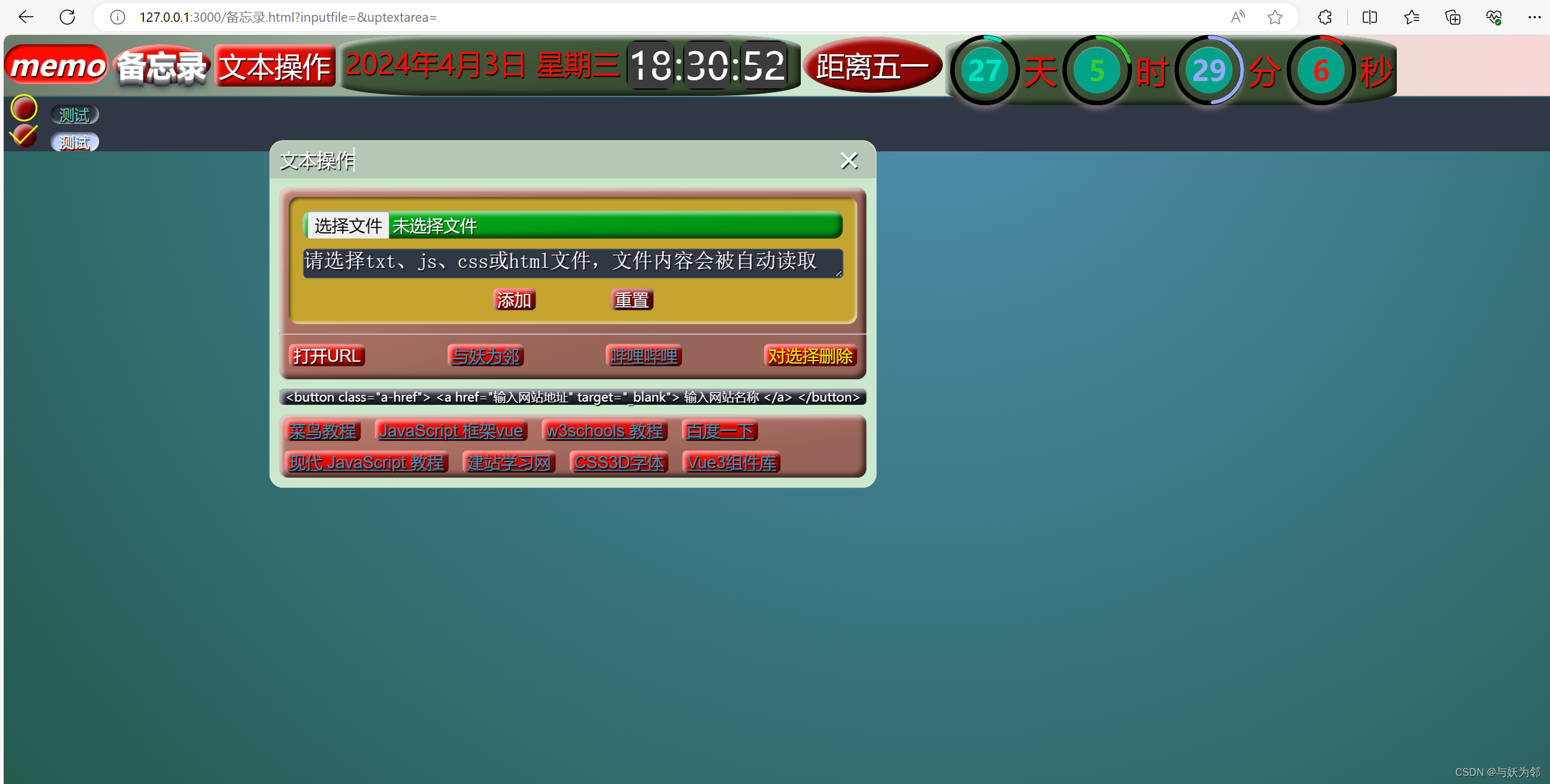
第19次修改了可删除可持久保存的前端html备忘录:换了一个特别的倒计时时钟

第19次修改了可删除可持久保存的前端html备忘录:换了一个特别的倒计时时钟

<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>与妖为邻的文本备忘录</title>
</head>
<style>* {list-style-type: none;/* 外边距 */margin: 0;/* 内边距区域 */padding: 0;/* 盒子模型:元素的宽度和高度将包括内容区、内边距和边框,但不包括外边距 */box-sizing: border-box;}body {min-height: 100vh;}input,button {/* 字体大小 */font-size: 18px;/* 鼠标变小手 */cursor: pointer;/* 圆角*/border-radius: 5px;/* 内边距上下0 左右5 */padding: 0px 5px;}/* 标题区布局开始************************** */.hdiv {width: 100%;height: 65px;/* position: relative; */position: fixed;dfn {position: fixed;top: 10px;left: 0;/* 内边距上下0 左右5 */padding: 0px 5px;/* 圆角*/border-radius: 50px;}b {position: fixed;top: 10px;left: 116px;/* 圆角*/border-radius: 50%;/* 内边距上下0 左右5 */padding: 0px 5px;}#link {position: fixed;height: 45px;top: 10px;left: 210px;/* 外边距 */margin: 0 15px;font-size: 30px;}/* 当前时间布局开始************************** */.newtime {width: 495px;height: 65px;position: fixed;top: 0px;left: 358px;/* 圆角*/border-radius: 20%;#clock {position: fixed;top: 10px;left: 365px;/* 字体大小 */font-size: 30px;}/* 翻盘时间显示开始************************** */.show {display: flex;top: -5px;left: 295px;width: 200px;height: 75px;position: relative;.time {display: flex;flex: 1;font-size: 40px;text-align: center;line-height: 75px;padding: 0 10px;overflow: hidden;position: absolute;top: 0px;left: 5px;right: 5px;}.beforeTime {z-index: 100;}.time li:nth-child(2n) {flex: 1;}.time li:nth-child(2n+1) {flex: 4;position: relative;height: 50px;line-height: 50px;margin: auto 0px;border-radius: 10px;}.time li:nth-child(2n+1) .upBox,.time li:nth-child(2n+1) .downBox {position: absolute;left: 0;right: 0;}.time li:nth-child(2n+1) .upBox {top: 0;bottom: 50%;box-sizing: border-box;transform-origin: bottom;border-radius: 5px 5px 0 0;}.time li:nth-child(2n+1) .downBox {top: 50%;bottom: 0;line-height: 0;box-sizing: border-box;overflow: hidden;transform-origin: top;border-radius: 0 0 5px 5px;}/* 翻盘时间显示结束************************** */}/* 当前时间布局结束************************** */}.gap {position: fixed;top: 2px;left: 855px;font-size: 30px;border-radius: 50%;/* 内边距上下10 左右15 */padding: 10px 15px;}/*************************倒计时开始********************************/#countdown {padding: 0 5px;width: 483px;/* position: fixed; */position: relative;top: 0px;left: 1008px;display: flex;gap: 5px;/* 角 */border-radius: 20%;.circle {position: relative;width: 75px;height: 75px;border-radius: 50%;display: flex;justify-content: center;align-items: center;box-shadow: 0 5px 5px rgba(216, 189, 189, 0.363);&::before {content: '';position: absolute;border-radius: 50%;inset: 0;border: 5px solid #000000;}&::after {content: '';position: absolute;width: 50px;height: 50px;border-radius: 50%;background: #05a388;box-shadow: inset 0 1px 1px rgba(204, 150, 150, 0.694);}& svg {width: 75px;height: 75px;position: relative;transform: rotate(270deg);& circle {width: 100%;height: 100%;fill: transparent;stroke-width: 4;stroke: var(--clr);stroke-linecap: round;transform: translate(2.5px, 2.5px);stroke-dasharray: 220;stroke-dashoffset: 220;}}& div {position: absolute;text-align: center;font-weight: 1000;color: #ffff;z-index: 5000;color: var(--clr);font-size: 30px;line-height: 0.6;}}.tsfm {position: relative;top: 14px;left: -1px;font-size: 35px;}/*************************倒计时结束********************************/}/* 标题区布局结束************************** */}/* 备忘信息区布局开始************************** */#oContent {margin: 65px 0;/* 复选框样式开始 */input[type="checkbox"] {margin: 0px 10px;-webkit-appearance: none;appearance: none;width: 25px;height: 25px;position: relative;border-radius: 50%;}input[type="checkbox"]::after {content: "";width: 100%;height: 100%;border: 2px solid #e9f504;position: absolute;left: -3px;top: -3px;border-radius: 50%;/* 复选框样式开始 */}/* 设置复选框点击之后的样式*/input[type="checkbox"]:checked::after {height: 15px;width: 25px;border-top: none;border-right: none;border-radius: 0;transform: rotate(-45deg);transition: all 0.5s ease-in-out;/* 设置复选框点击之后的样式结束*/}span {border-radius: 20px;padding: 0 10px;}/* 备忘信息区布局结束************************** */}/* 隐藏的文本操作框布局开始 ***************************/.login {display: none;width: 650px;position: fixed;left: 70%;top: 50%;border-radius: 15px 15px 0 0;z-index: 9999;transform: translate(-90%, -90%);border-radius: 15px;.login-title {border-radius: 15px 15px 0 0;width: 100%;line-height: 40px;height: 40px;font-size: 20px;position: relative;cursor: move;.cl1ose-login {margin: 0 10px;}#closeBtn {padding: 0px 10px 0px 10px;/*设置X靠右*/float: right;/*设置边框圆角*//*设置文字大小*/font-size: 38px;top: -2px;right: 5px;/*设置绝对定位*/position: absolute;/*设置去掉斜体文字属性*/font-style: normal;/*设置鼠标悬停时显示小手*/cursor: pointer;&:hover {color: #6b6b6b;}}}.up-div {display: flex;/*设置主轴方向 垂直显示*/flex-direction: column;border-radius: 10px;height: 205px;margin: 10px;#myForm {display: flex;/*设置主轴方向 垂直显示*/flex-direction: column;box-sizing: border-box;border-radius: 10px;margin: 10px;padding: 5px;background-color: #c4a32c;& input[type="file"] {margin: 10px;background-color: #11b711;border-radius: 10px;}& textarea {font-size: 20px;/* 高 */height: 32px;border-radius: 5px;/* 居中 */display: flex;justify-content: center;margin: 0 10px;&::placeholder {font-size: 22px;}}div {margin: 10px;display: flex;/*设置主轴方向 垂直显示flex-direction: center;*//*设置 居中排列。*/justify-content: center;gap: 80px;}}.up-div1 {margin: 10px;display: flex;justify-content: space-between;}}sub {/* 居中 */display: flex;justify-content: center;border-radius: 5px;margin: 10px;}.site {border-radius: 10px;margin: 10px;button {margin: 5px;}}/* 隐藏的文本操作框布局结束 ***************************/}/* 背景颜色布局******************************************************** */body {background: radial-gradient(at 60% 0%, #5190b0, #235746);}.hdiv {background: linear-gradient(0.25turn, rgb(110, 123, 108), rgb(204, 232, 207), #f7d6d6);}button,b,dfn {background-color: #ff0000;}#countdown,.newtime {background-color: #48603f;}input,.gap {background-color: rgb(171, 5, 5);}input:hover,button:hover,textarea,sub,#oContent {background: #303745;}/*3D背景样式*/sub,#countdown,input,.site,.up-div,.gap,button,b,.newtime,button {background-image: linear-gradient(to top left,rgba(0, 0, 0, 0.2),rgba(0, 0, 0, 0.2) 30%,rgba(0, 0, 0, 0));box-shadow: inset 4px 4px 4px rgba(255, 255, 255, 0.6),inset -4px -4px 5px rgba(0, 0, 0, 0.6);border: 0px solid black;}/* 凹进去的样式 */#myForm,#oContent span,dfn,button:active,input:active {box-shadow: inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}.time li:nth-child(2n+1) {box-shadow: 0px 0px 1px 1px rgb(1, 0, 0);}.time li:nth-child(2n+1) .upBox,.time li:nth-child(2n+1) .downBox {background-color: #3b3d3b;;/* 删除线 加颜色*/text-decoration: line-through;text-decoration-color: #3b3d3b;;}/* 文本颜色布局***************************************** */input,::placeholder,textarea,sub,.cl1ose-login,.login-title,a,.gap,button,b,dfn {color: #fff;text-shadow: 1px 1px 1px #000;}input:hover,button:hover,.delete {color: #f0e80a;text-shadow: 1px 1px 1px #000;}b {text-shadow: 0px 1px 0px #999,0px 2px 0px #888,0px 3px 0px #777,0px 4px 0px #666,0px 5px 0px #555,0px 6px 0px #444,0px 7px 0px #333,0px 8px 7px #001135;}.show {color: #ffffff;}.tsfm,#clock {color: #ff0000;text-shadow: 1px 1px 1px #000;}a {color: #5190b0;text-shadow: 1px 1px 1px #000;}span {color: #75c6b2;text-shadow: 1px 1px 1px #000;}.finish {/* 下划线 */text-decoration: underline;text-decoration-color: rgb(255, 0, 0);background-color: rgb(191, 210, 255);color: rgb(255, 250, 250);text-shadow: 1px 1px 1px #030303;box-shadow:inset -2px -2px 3px rgba(255, 255, 255, 0.6),inset 2px 2px 3px rgba(0, 0, 0, 0.6);}.login {background-color: #cce7cc;border: #ebebeb solid 1px;}.login-title {background-color: #b5c7b5;}.site,.up-div {background-color: rgba(173, 17, 17, 0.5);}
</style>
<!-- <body background="yyds6.jpg" style="background-repeat:no-repeat;
background-attachment:fixed;
background-size:100% 100%; "> -->
<body><div class="hdiv"><h1><dfn>memo</dfn><b>备忘录</b></h1><button id="link" href="javascript:;">文本操作</button><!-- 当前时间 --><div class="newtime"><div id="clock"></div><!-- 翻盘时间显示开始 --><div class="show"><ul class="time"><li><div class="upBox beforeTime"></div><div class="downBox beforeTime"></div><div class="upBox afterTime"></div><div class="downBox afterTime"></div></li><li>:</li><li><div class="upBox beforeTime"></div><div class="downBox beforeTime"></div><div class="upBox afterTime"></div><div class="downBox afterTime"></div></li><li>:</li><li><div class="upBox beforeTime"></div><div class="downBox beforeTime"></div><div class="upBox afterTime"></div><div class="downBox afterTime"></div></li></ul><!-- 翻盘时间显示结束 --></div><!-- 当前时间结束 --></div><div class="gap">距离五一</div><!-- 倒计时 --><div id="countdown"><div class="circle" style="--clr:#18e3c1;"><svg><circle cx="35" cy="35" r="35" id="dd"></circle></svg><div id="days">00</div></div><div class="tsfm">天</div><div class="circle" style="--clr:#41cb35;"><svg><circle cx="35" cy="35" r="35" id="hh"></circle></svg><div id="hours">00</div></div><div class="tsfm">时</div><div class="circle" style="--clr:#98aafc;"><svg><circle cx="35" cy="35" r="35" id="mm"></circle></svg><div id="minutes">00</div></div><div class="tsfm">分</div><div class="circle" style="--clr:#ec1313;"><svg><circle cx="35" cy="35" r="35" id="ss"></circle></svg><div id="seconds">00</div></div><div class="tsfm">秒</div><!-- 倒计时结束 --></div><!-- ----文本操作框-------------------------------- --><div id="login" class="login"><div id="title" class="login-title"><span class="cl1ose-login">文本操作</span><i href="javascript:void(0);" id="closeBtn">×</i></div><div class="up-div"><form id="myForm"><input type="file" name="inputfile" accept="text/plain, text/css, text/html, text/javascript, text/markdown"class="background3D" /><textarea class="up-textarea" name="uptextarea" rows="1" cols="30%"placeholder="请选择txt、js、css或html文件,文件内容会被自动读取"></textarea><div><button type="text" class="up-button">添加</button><input type="reset" value="重置"></div></form><hr><div class="up-div1"><button id="openButton">打开URL</button><button class="a-href"><a href="https://blog.csdn.net/lulei5153?spm=1011.2415.3001.5343"target="_blank">与妖为邻</a></button><button class="a-href"> <a href="https://www.bilibili.com/" target="_blank"> 哔哩哔哩 </a> </button><button id="up-button1" class="delete">对选择删除</button></div></div><sub> <button class="a-href"><a href="输入网站地址" target="_blank">输入网站名称</a> </button></sub><div class="site"><button class="a-href"> <a href="https://www.runoob.com/" target="_blank"> 菜鸟教程 </a> </button><button class="a-href"> <a href="https://cn.vuejs.org/" target="_blank"> JavaScript 框架vue </a></button><button class="a-href"> <a href="https://www.w3ccoo.com/" target="_blank"> w3schools 教程 </a> </button><button class="a-href"><a href="https://www.baidu.com/s" target="_blank">百度一下</a></button><button class="a-href"> <a href="https://zh.javascript.info/" target="_blank"> 现代 JavaScript 教程 </a> </button><button class="a-href"> <a href="https://www.dedexuexi.com/" target="_blank"> 建站学习网 </a></button><button class="a-href"> <a href="https://www.dedexuexi.com/tool/3D/" target="_blank"> CSS3D字体 </a></button><button class="a-href"><a href="https://element-plus.org/zh-CN/" target="_blank">Vue3组件库</a></button></div></div></div><hr><!-- ----备忘录内容容器--------------------------- --><div id="oContent"></div>
</body>
</body>
<script>/* **************************当前时间函数********************************** */function showTime(clock) {var now = new Date();var year = now.getFullYear();var month = now.getMonth();var day = now.getDate();month = month + 1;var arr_work = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");var week = arr_work[now.getDay()];// var time = year+"年"+month+"月"+day+"日 "+ week+" "+hour+":"+minu+":"+second;var time = year + "年" + month + "月" + day + "日 " + week;clock.innerHTML = time;}window.onload = function () {var clock = document.getElementById("clock");window.setInterval("showTime(clock)", 1000);var text = document.getElementsByName('uptextarea')[0],inputFile = document.getElementsByName('inputfile')[0];//上传文件inputFile.onchange = function () {console.log(this.files);var reader = new FileReader();reader.readAsText(this.files[0], 'UTF-8');reader.onload = function (e) {// urlData就是对应的文件内容var urlData = this.result;text.value = urlData;};};}/* **************************翻盘时间函数***********************************///格式化时间const formatTime = (time) => {if (time < 10) time = '0' + timereturn time}//翻转前面下面的盒子向上180degconst rotateUp = (ele, time, n) => {//传入的为一开始翻转的元素,即前面下面的盒子,以及新时间,以及第几个li盒子let rotateDeg = 0;ele.style.zIndex = 50;//这个是所有上面的盒子const allUpBox = document.querySelector(`li:nth-child(${n})`).querySelectorAll('.upBox');//所有前面的盒子const beforeTime = document.querySelector(`li:nth-child(${n})`).querySelectorAll('.beforeTime');// 让上面后面的盒子先不可见,然后设置为270°allUpBox[1].style.display = 'none';allUpBox[1].transform = `rotateX(270deg)`;const animation = () => {rotateDeg += 3;ele.style.transform = `perspective(500px) rotateX(${rotateDeg}deg)`;if (rotateDeg == 90) {//让它更新为最近时间后隐藏ele.innerHTML = timeele.style.zIndex = -1;//让刚刚上面隐藏的盒子重新显示出来并且完成90°-180°的旋转allUpBox[1].style.display = 'block';allUpBox[0].style.zIndex = 1;rotateDown(allUpBox[1])allUpBox[1].style.zIndex = 1;}if (rotateDeg == 150) {beforeTime[0].innerHTML = time}if (rotateDeg < 180) {requestAnimationFrame(animation);}}animation()}const rotateDown = (ele) => {let rotateDeg = 270;const animation = () => {rotateDeg += 3;ele.style.transform = `perspective(500px) rotateX(${rotateDeg}deg)`;if (rotateDeg < 360) {requestAnimationFrame(animation);}}animation()}let time = new Date();let oldHour = time.getHours();var oldMinute = time.getMinutes();var oldSecond = time.getSeconds();document.querySelector('li:nth-child(1)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldHour));document.querySelector(' li:nth-child(3)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldMinute));document.querySelector(' li:nth-child(5)').querySelectorAll('.beforeTime').forEach(ele => ele.innerHTML = formatTime(oldSecond));const changeTime = () => {let time = new Date();let hour = time.getHours();let minute = time.getMinutes();let second = time.getSeconds();const setHourBox = document.querySelector('li:nth-child(1)').querySelectorAll('.afterTime');if (!setHourBox[0].innerHTML || setHourBox[0].innerHTML != formatTime(hour)) {if (setHourBox[0].innerHTML) rotateUp(document.querySelector('li:nth-child(1)').querySelectorAll('.beforeTime')[1], formatTime(hour), 1);setHourBox.forEach(ele => ele.innerHTML = formatTime(hour));}const setMinuteBox = document.querySelector('li:nth-child(3)').querySelectorAll('.afterTime');if (!setMinuteBox[0].innerHTML || setMinuteBox[0].innerHTML != formatTime(minute)) {if (setMinuteBox[0].innerHTML) rotateUp(document.querySelector('li:nth-child(3)').querySelectorAll('.beforeTime')[1], formatTime(minute), 3);setMinuteBox.forEach(ele => ele.innerHTML = formatTime(minute));}const setSecondBox = document.querySelector('li:nth-child(5)').querySelectorAll('.afterTime')setSecondBox.forEach(ele => ele.innerHTML = formatTime(second));rotateUp(document.querySelector('li:nth-child(5)').querySelectorAll('.beforeTime')[1], formatTime(second), 5)setTimeout(changeTime, 1000);}changeTime();/*************************倒计时********************************/let days = document.getElementById('days');let hours = document.getElementById('hours');let minutes = document.getElementById('minutes');let seconds = document.getElementById('seconds');let dd = document.getElementById('dd');let hh = document.getElementById('hh');let mm = document.getElementById('mm');let ss = document.getElementById('ss');let enDate = '05/1/2024 00:00:00';let x = setInterval(function () {let now = new Date(enDate).getTime();let countDown = new Date().getTime();let distance = now - countDown;let d = Math.floor(distance / (1000 * 60 * 60 * 24));let h = Math.floor(distance % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));let m = Math.floor(distance % (1000 * 60 * 60) / (1000 * 60));let s = Math.floor(distance % (1000 * 60) / 1000);days.innerHTML = d;hours.innerHTML = h;minutes.innerHTML = m;seconds.innerHTML = s;dd.style.strokeDashoffset = 220 - (220 * d) / 365;hh.style.strokeDashoffset = 220 - (220 * h) / 24; // 24mm.style.strokeDashoffset = 220 - (220 * m) / 60; // 60ss.style.strokeDashoffset = 220 - (220 * s) / 60; // 60})/**************************备忘录********************************/var uptext = document.querySelector(".up-textarea");var addto = document.querySelector(".up-button");var text = document.querySelector("#oContent");/*************添加事件*****************/addto.onclick = function () {inserhtml(uptext.value, '');// 添加后清空输入框uptext.value = '';// 焦点放回输入框uptext.focus();savetodo();}/*************savetodo函数****************/var savetodo = function () {let todoarr = [];let todojs = {};var econtent = document.querySelectorAll('.content');for (let index = 0; index < econtent.length; index++) {todojs.name = econtent[index].innerHTML;todojs.finish = econtent[index].classList.contains('finish');todoarr.push(todojs);todojs = {};}save(todoarr);}var loadtodo = function () {let todoarr = load();for (let index = 0; index < todoarr.length; index++) {inserhtml(todoarr[index].name, todoarr[index].finish ? 'finish' : '');}}/**********************本地持久储存(localStorage)函数*****************************/var save = function (arr) {/**JSON.stringify(arr) 先将数组转换为字符串 *localStorage.todotext 然后将字符串保存到本地的todotext中*/localStorage.todotext = JSON.stringify(arr);}/***读取函数,把todotext转成数组*然后返回数组*/var load = function (arr) {var arr = JSON.parse(localStorage.todotext);return arr;}/**********************finish样式函数*****************************//**********************按钮点击事件*****************************/text.onclick = function () {var tg = event.target;// 获取父元素下的所有子元素var tgkids = tg.parentElement.children;/*******************************对复选框的点击事件******************************/if (tgkids[0].checked) {tgkids[1].classList.add("finish");}else {tgkids[1].classList.remove("finish");}// 保存更改的样式savetodo();/*******************************对选择的进行删除********************************************/var Select = document.getElementById("up-button1");Select.onclick = function () {if (confirm("是否删除所选?")) {var check = document.getElementsByName("checkbox");for (var i = 0; i < check.length; i++) {if (check[i].checked) {check[i].parentElement.remove();i--;// 删除后保存savetodo();}}}}}var inserhtml = function (val, cls) {text.insertAdjacentHTML("beforeend",`<div><input type="checkbox" name='checkbox'> <span class='content ${cls}'>${val}</span> </div>`)}loadtodo();/********************文本操作框*****************************************/// 1. 获取元素var login = document.querySelector('.login');var mask = document.querySelector('#oContent');// 2. 点击弹出层这个链接link,让mask和login显示出来link.addEventListener('click', function () {mask.style.display = 'block';login.style.display = 'block';});// 3. 点击closeBtn就隐藏mask和logincloseBtn.addEventListener('click', function () {// mask.style.display = 'none';login.style.display = 'none';});// 4. 开始拖拽//(1)当我们鼠标按下,就获得鼠标在盒子内的坐标title.addEventListener('mousedown', function (e) {var x = e.pageX - login.offsetLeft;var y = e.pageY - login.offsetTop;//(2)鼠标移动的时候,把鼠标在页面中的坐标,减去鼠标在盒子内的坐标就是模态框的left和top值document.addEventListener('mousemove', move);function move(e) {login.style.left = e.pageX - x + 'px';login.style.top = e.pageY - y + 'px';}//(3)鼠标弹起,就让鼠标移动事件移除document.addEventListener('mouseup', function () {document.removeEventListener('mousemove', move);});});/*****************************提示弹窗无需点击的函数**********************************************/function displayAlert(type, data, time) {var prompt = document.createElement("div");if (type == "success") {prompt.style.width = "200px";prompt.style.backgroundColor = "#009900";} else if (type == "error") {prompt.style.width = "280px";prompt.style.backgroundColor = "#990000";} else if (type == "info") {prompt.style.backgroundColor = " #e6b800";prompt.style.width = "600px";} else {return;}prompt.id = "prompt";prompt.style.textAlign = "center";prompt.style.position = "absolute";prompt.style.height = "60px";prompt.style.marginLeft = "-100px";prompt.style.marginTop = "-30px";prompt.style.left = "30%";prompt.style.top = "5%";prompt.style.color = "white";prompt.style.fontSize = "25px";prompt.style.borderRadius = "20px";prompt.style.textAlign = "center";prompt.style.lineHeight = "60px";if (document.getElementById("") == null) {document.body.appendChild(prompt);prompt.innerHTML = data;setTimeout(function () {document.body.removeChild(prompt);}, time);}}/**************************打开URL按钮的JavaScript******************************************/// 获取打开URL按钮元素var openBtn = document.getElementById("openButton");// 添加点击事件处理程序openBtn.addEventListener('click', function () {// 获取文件路径// 这里假设您已经有一个函数来获取文件路径,例如 prompt('请输入文件路径', 'D:/前端学习', '_blank');var filePath = prompt("请输入网站地址或者本地文件路径", "D:/备忘录信息");if (filePath) {// 使用window.location对象的assign()方法导航到指定文件// window.location.assign(filePath);// 或者使用window.open()方法打开新窗口导航到指定文件window.open(filePath);} else {displayAlert('info', '未提供有效的文件路径!', 1500);// alert("未提供有效的文件路径!");}});/**************************本地文件读取的函数******************************************//**************************复制文本******************************************/var oContent = document.getElementById('oContent');oContent.ondragend = function () {document.execCommand("Copy");// alert("复制成功")displayAlert('error', '复制成功!', 1500);};
</script>
</html>相关文章:

第19次修改了可删除可持久保存的前端html备忘录:换了一个特别的倒计时时钟
第19次修改了可删除可持久保存的前端html备忘录:换了一个特别的倒计时时钟 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><met…...

C++ 2024-4-1 作业
#include <iostream> using namespace std;class A { public:int a;A(int a):a(a){cout<<"A的有参构造"<<endl;} }; class B:virtual public A { public:int b;B(int a,int b):A(a),b(b){cout<<"B的有参构造"<<endl;} }; cl…...

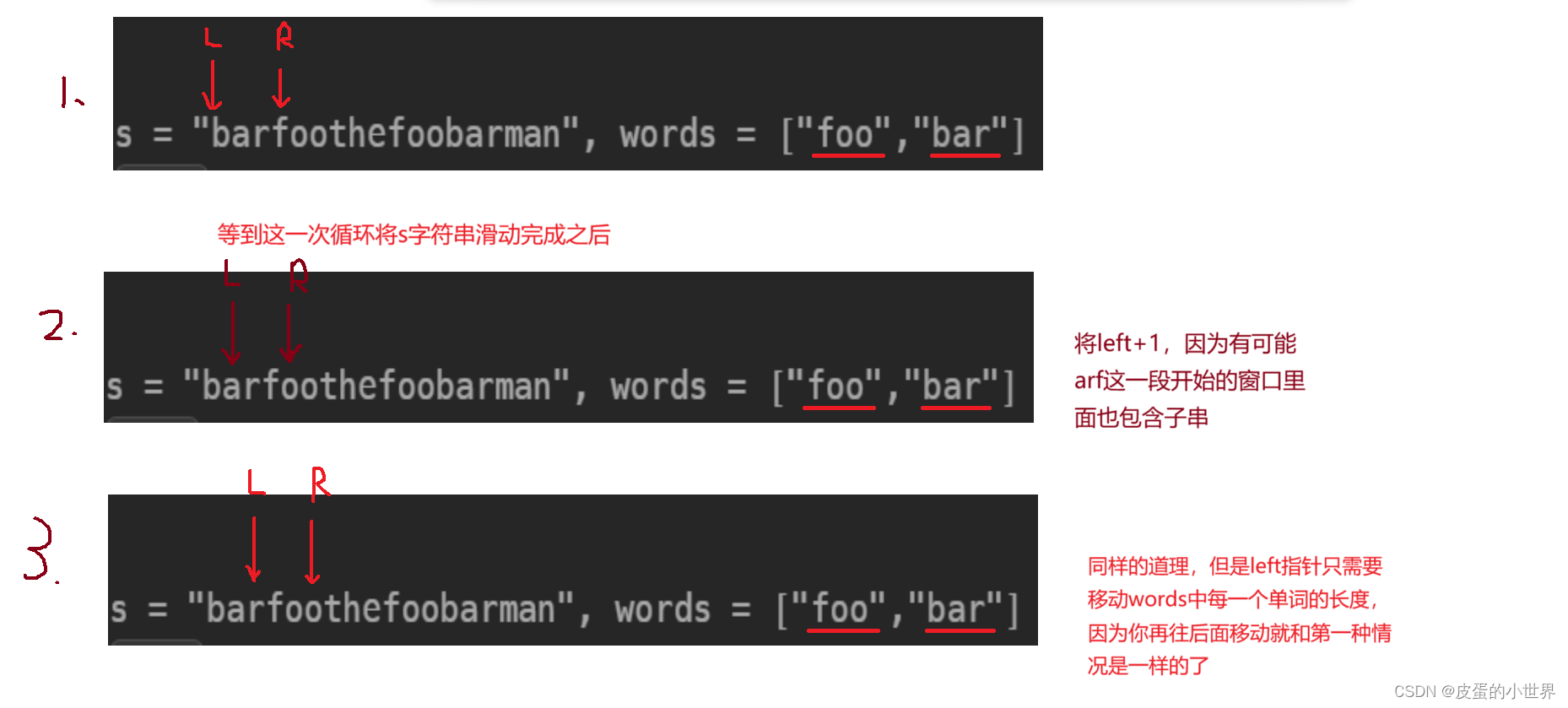
【滑动窗口】Leetcode 串联所有单词的子串
题目解析 30. 串联所有单词的子串 本题的意思就是在目标串s中寻找能够找到的words字符串的全排列,返回起始位置 算法讲解 我们可以将这道题转化为寻找目标串的words字母的异位词,按照上一次讲解的【滑动窗口】Leetcode 找到字符串中所有字母异位词我们…...

golang channel实践代码及注意事项
在使用Go语言(Golang)的通道(Channel)时,有几个重要的注意点可以帮助开发者更安全、高效地使用它们进行并发编程。以下是一些关键的注意事项: 选择正确的通道类型:Go语言提供了两种类型的通道&…...

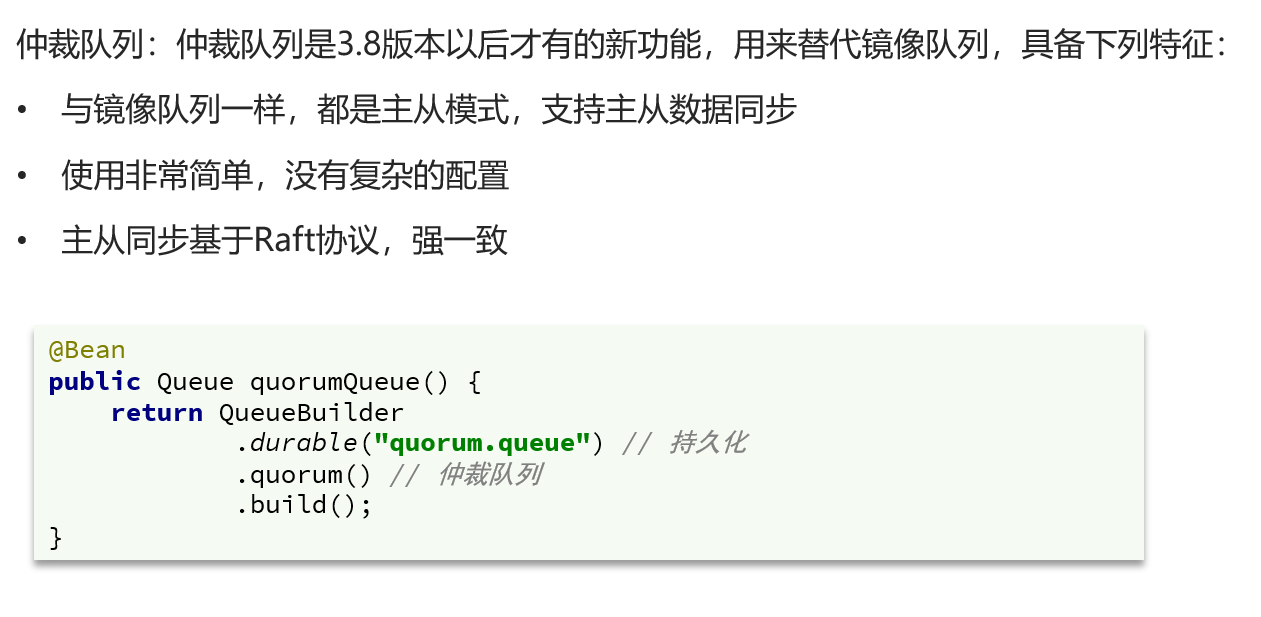
面试题:RabbitMQ 消息队列中间件
1. 确保消息不丢失 生产者确认机制 确保生产者的消息能到达队列,如果报错可以先记录到日志中,再去修复数据持久化功能 确保消息未消费前在队列中不会丢失,其中的交换机、队列、和消息都要做持久化消费者确认机制 由spring确认消息处理成功后…...

wpf中引用自定义字体
在WPF(Windows Presentation Foundation)中,FontFamily属性用于指定控件或文本元素使用的字体。它是一个非常基础且重要的属性,影响着用户界面的视觉呈现和可读性。以下是关于WPF中FontFamily属性的一些关键信息和使用方法&#x…...

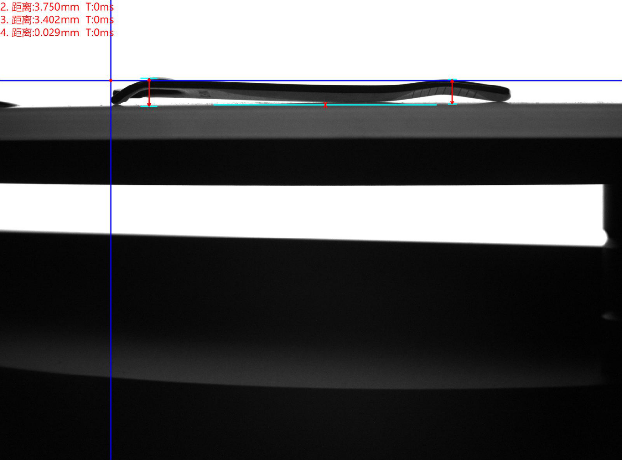
高效准确!指甲剪盖片视觉检测技术解密
指甲剪的盖片是指指甲剪的一端,通常用来盖住另一端的刀刃部分。指甲剪盖片是指甲剪的重要部分,除了保护刀刃外,还起到美观和便捷的作用。正确使用和保养指甲剪盖片可以延长指甲剪的使用寿命。 本案是对指甲剪盖片最大尺寸长75mm*宽10mm*高3mm…...

分布式IO模块PLC扩展模拟量模块
BL200是一款结构紧凑、体积小的分布式IO耦合器,支持ModbusTCP协议,采用嵌入式硬件,主频380Mhz,基于LinuxOS,采用独特的MAC层数据交换技术的双网口技术实现级联,中间设备宕机不影响后面设备的数据传输,可支持高达32个AI、DI、DO、热电阻、热电偶、RS485等种类的IO板,广泛应用于工…...

Qt事件系统
第三章Qt事件系统 文章目录 第三章Qt事件系统1.事件系统事件是如何传递的事件类型事件处理发送事件 2.事件传播机制事件接受和忽略事件分发事件过滤 3.事件和信号的区别 1.事件系统 在Qt中,事件是派生抽象QEvent类的对象,它表示应用程序内发生的事情&am…...

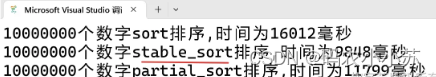
C++STL--排序算法
sort 使用快速排序,平均性能好O(nlogn),但最差情况可能很差O(n^2)。不稳定。 sort(v.begin(),v.end());//对v容器进行排序,默认升序 sort(v.begin(),v.end(),greater<int>());//降序排序对于支持随机访问的迭代器的容器, 都可以利用sort算法直接对其进行排序…...

CEF的了解
(14 封私信 / 80 条消息) CEF和Electron的区别是什么? - 知乎 (zhihu.com) Electron面向的开发者:会用JavaScript,HTML,CSS,不会C CEF面向的开发者:会用JavaScript,HTML,CSS,会C (14 封私信 / 80 条消息) liulun - …...

基于OrangePi Zero2的智能家居项目(开发阶段)
智能家居项目的软件实现 紧接上文 基于OrangePi Zero2的智能家居项目(准备阶段)-CSDN博客 目录 一、项目整体设计 1.1项目整体设计 1.2具体划分 二、开发工作的前期准备 1、进行分类,并用Makefile文件进行管理 参考:自己创…...

数据结构记录
之前记录的数据结构笔记,不过图片显示不了了 数据结构与算法(C版) 1、绪论 1.1、数据结构的研究内容 一般应用步骤:分析问题,提取操作对象,分析操作对象之间的关系,建立数学模型。 1.2、基本概念和术语 数据&…...

从零到一:基于 K3s 快速搭建本地化 kubeflow AI 机器学习平台
背景 Kubeflow 是一种开源的 Kubernetes 原生框架,可用于开发、管理和运行机器学习工作负载,支持诸如 PyTorch、TensorFlow 等众多优秀的机器学习框架,本文介绍如何在 Mac 上搭建本地化的 kubeflow 机器学习平台。 注意:本文以 …...

kettle使用MD5加密增量获取接口数据
kettle使用MD5加密增量获取接口数据 场景介绍: 使用JavaScript组件进行MD5加密得到Http header,调用API接口增量获取接口数据,使用json input组件解析数据入库 案例适用范围: MD5加密可参考、增量过程可参考、调用API接口获取…...

PS入门|黑白色的图标怎么抠成透明背景
前言 抠图可以算是PS的入门必备操作,开始学习PS的小伙伴可以根据本帖子推荐一步步学习哦!但切勿心急~ 今天给小伙伴们带来:黑白色的图标抠图教程 抠图有很多种方法,但根据类型的不同,使用适当的方法很重…...
apexd 启动)
android 14 apexd分析(2)apexd 启动
1. class main进程一起启动, apexservice是他提供的binderservice,这也第二阶段的最主要的作用 /system/apex/apexd/apexd.rc?r3c8e8603c640fc41e0406ddcf981381803447cfb#1 1 service apexd /system/bin/apexd 2 interface aidl apexservice …...

微信小程序怎么制作?制作一个微信小程序需要多少钱?
随着移动互联网的快速发展,微信小程序已成为连接用户与服务的重要桥梁。它以其便捷性和易用性,为各类企业和个人提供了一个全新的展示和交易平台。那么,如何制作一个微信小程序?又需要投入多少资金呢?本文将为您提供全…...

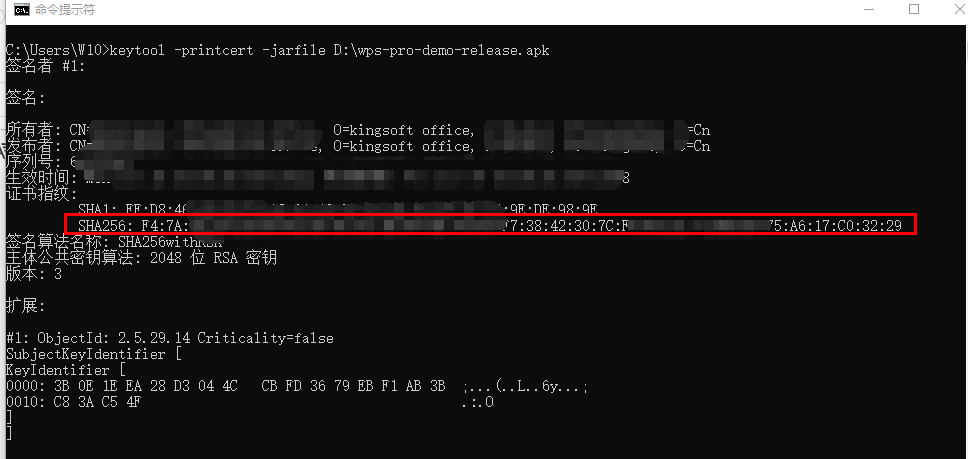
WPS二次开发专题:如何获取应用签名SHA256值
作者持续关注WPS二次开发专题系列,持续为大家带来更多有价值的WPS开发技术细节,如果能够帮助到您,请帮忙来个一键三连,更多问题请联系我(QQ:250325397) 在申请WPS SDK授权版时候需要开发者提供应用包名和签…...

Flink SQL系列之:基于Flink SQL查询Topic中序列化的Debezium数据格式字段
Flink SQL系列之:基于Flink SQL查询Topic中序列化的Debezium数据格式字段 一、表结构二、查询Topic中表的数据三、反序列化字段一、表结构 CREATE TABLE IF NOT EXISTS record_rt (id decimal(20,0) COMMENT "主键",follow_entity_type <...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
