fastadmin学习08-查询数据渲染到前端
index.php查询,这个是前台的index.php

public function index()
{$slideImgs = Db::name("slideimg")->where("status",'=','normal')->limit(5)->order('sort','desc')->select();$productList = Db::name("product")->where("deletetime",'exp','is null')->limit(10)->order('updatetime','desc')->select();$this->view->assign('slideImgs',$slideImgs);$this->view->assign('productList',$productList);$this->view->assign('title', __('首页'));//设置页面名称,方便根据页面名称加载不同的js和css$this->view->assign('pageName','index' );return $this->view->fetch();
}
模板代码
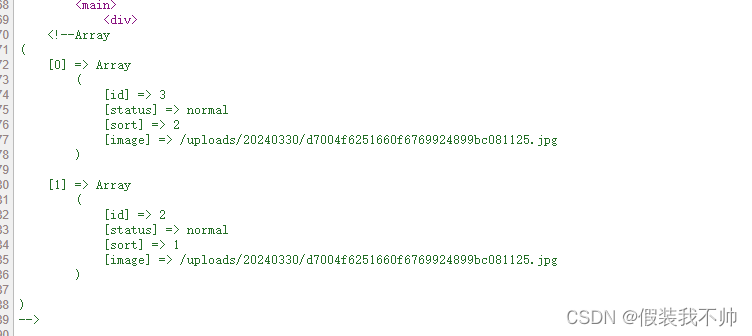
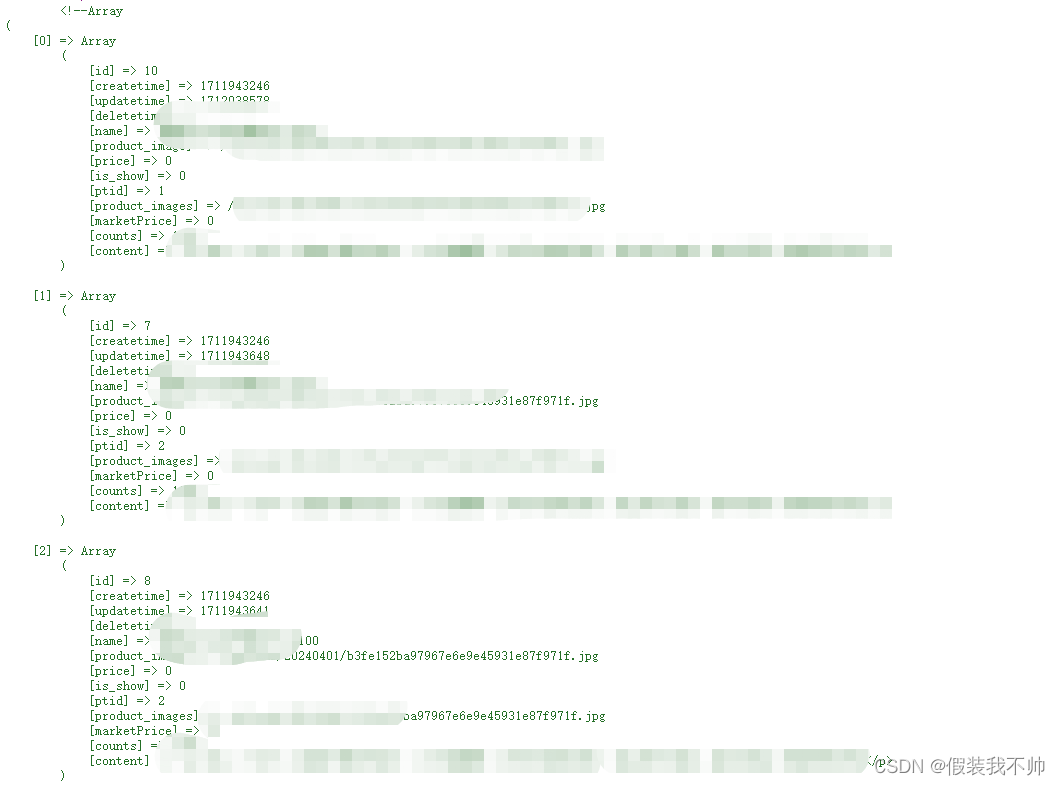
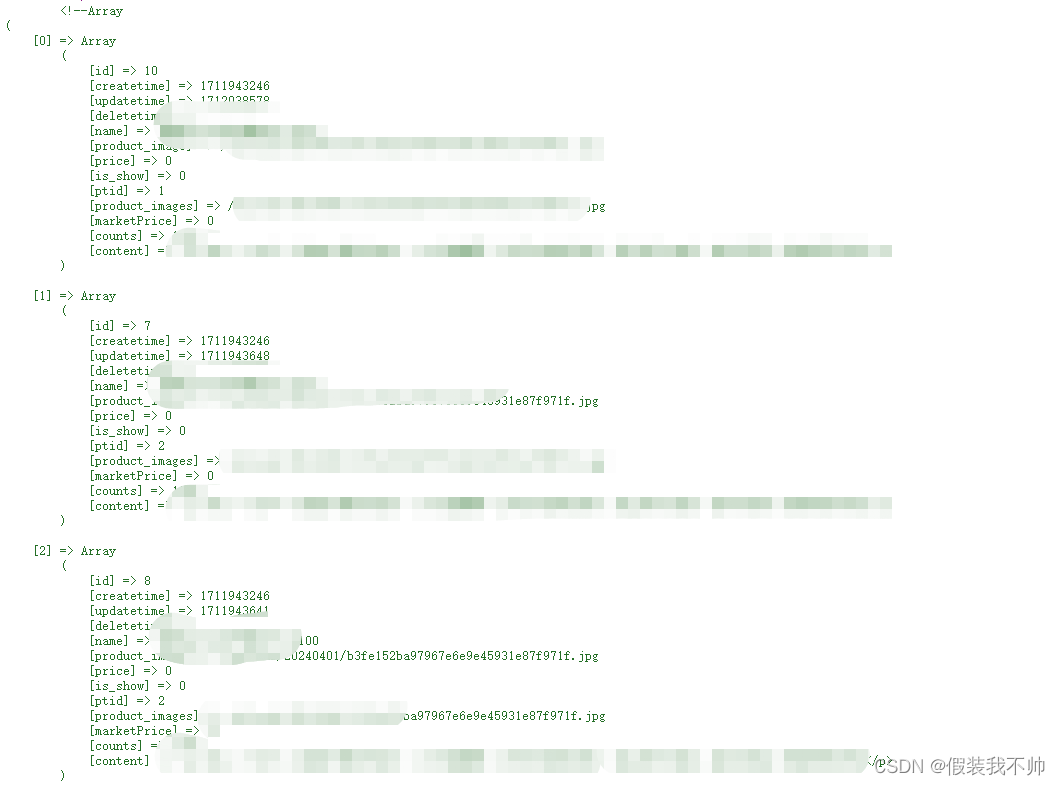
<div><!--{php}print_r($slideImgs);{/php}--><!--{php}print_r($productList);{/php}-->{foreach $slideImgs as $key=>$img }<img src="{$img.image}"/>{/foreach}{foreach $productList as $key=>$product }<img src="{$product.product_image}"/><div>{$product.name}</div><div>{$product.marketPrice}</div>{/foreach}
</div>
结果


相关文章:

fastadmin学习08-查询数据渲染到前端
index.php查询,这个是前台的index.php public function index() {$slideImgs Db::name("slideimg")->where("status",,normal)->limit(5)->order(sort,desc)->select();$productList Db::name("product")->where(…...

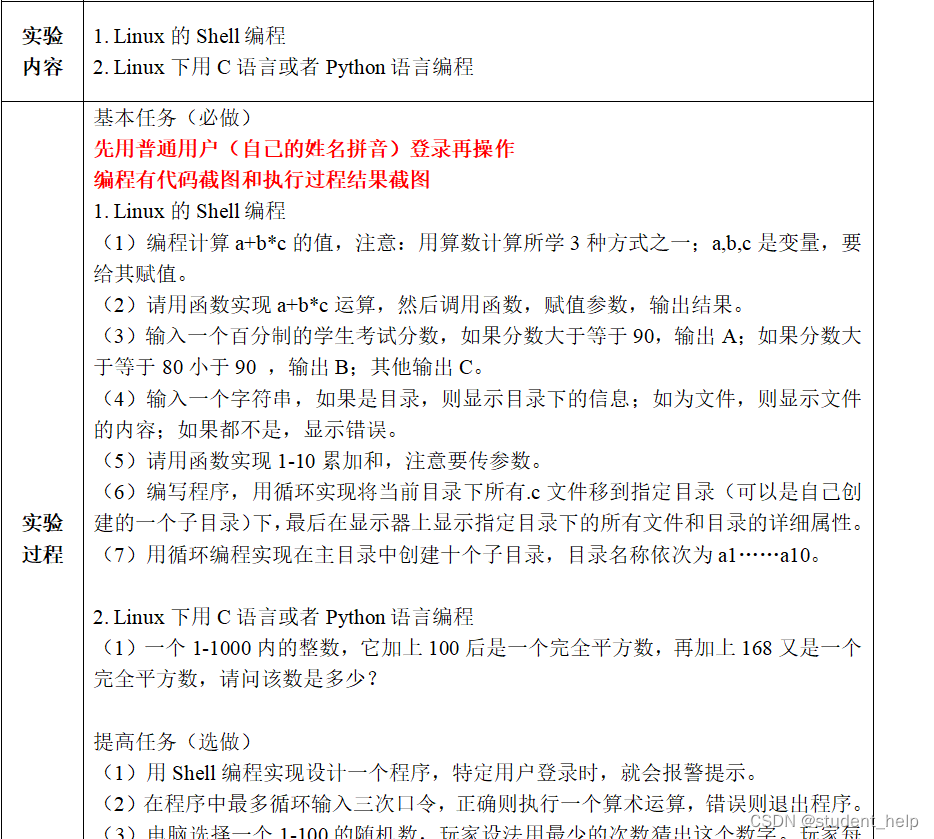
实验报告答案
基本任务(必做) 先用普通用户(自己的姓名拼音)登录再操作 编程有代码截图和执行过程结果截图 代写获取: https://laowangall.oss-cn-beijing.aliyuncs.com/studentall.pdf 1. Linux的Shell编程 (1&am…...

PDF编辑和格式转换工具 Cisdem PDFMaster for Mac
Cisdem PDFMaster for Mac是一款功能强大的PDF编辑和格式转换工具。它为用户提供了直观且易于使用的界面,使常用功能触手可及,从而帮助用户轻松管理、编辑和转换PDF文件。 软件下载:Cisdem PDFMaster for Mac v6.0.0激活版下载 作为一款完整的…...

E-魔法猫咪(遇到过的题,做个笔记)
题解: 来自学长们思路: 其中一种正解是写单调队列。限制队列内的数单调递增,方法为每当新来的数据比当前队尾数据小时队 尾出列,直到能够插入当前值,这保证了队头永远是最小值。因此总体思路是队尾不断插入新值的同时 …...

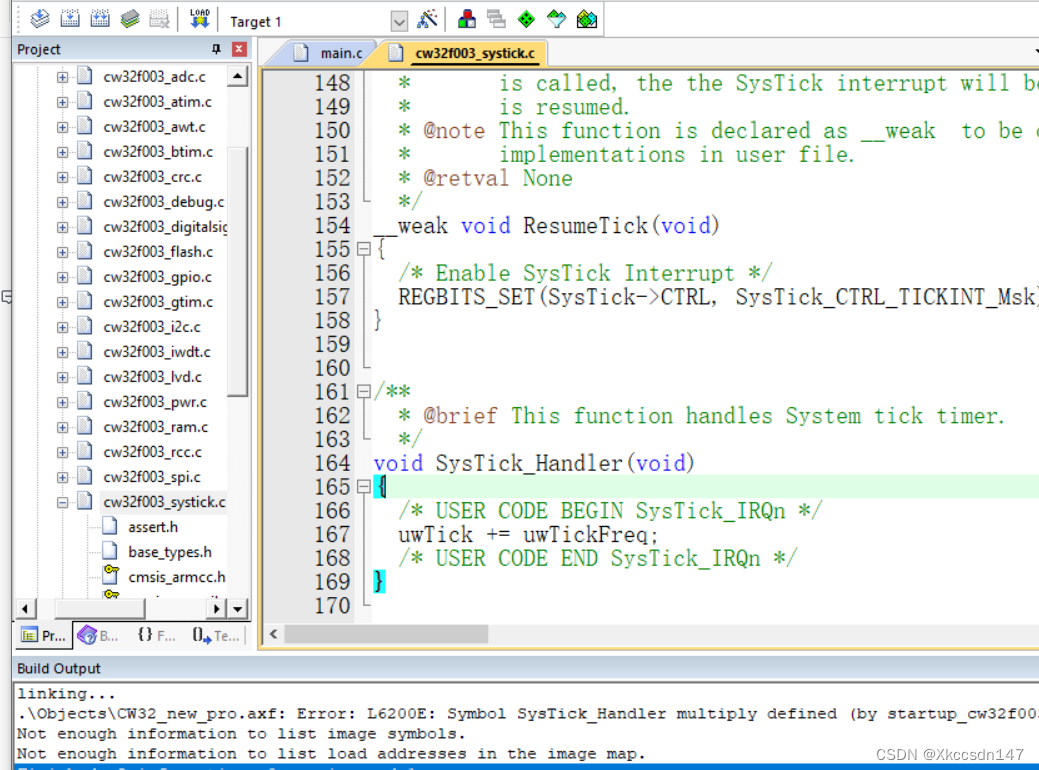
keil创建工程 芯源半导体CW32F003E4P7
提前下载keil 安装步骤 1、下载CW32F003固件库 芯源半导体官网下载固件库 下载好后右键解压 CW32F003_StandardPeripheralLib_V1.5\IdeSupport\MDK 进入MDK文件夹 双击WHXY.CW32F003_DFP.1.0.4.pack安装固件库 点击next然后finish安装结束 keil创建工程 点击new uVision P…...

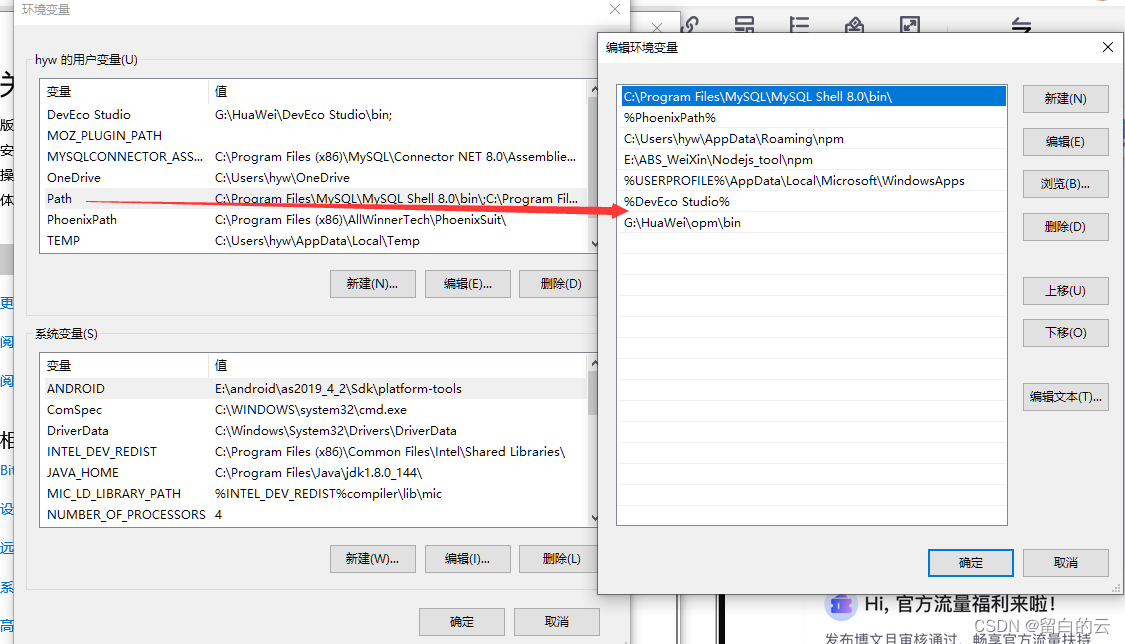
学习鸿蒙基础(12)
目录 一、网络json-server配置 (1)然后输入: (2)显示下载成功。但是输入json-server -v的时候。报错。 (3)此时卸载默认的json-server (4)安装和nodejs匹配版本的js…...

HTML5和CSS3笔记
一:网页结构(html): 1.1:页面结构: 1.2:标签类型: 1.2.1:块标签: 1.2.2:行内标签: 1.2.3:行内块标签: 1.2.4:块标签与行…...

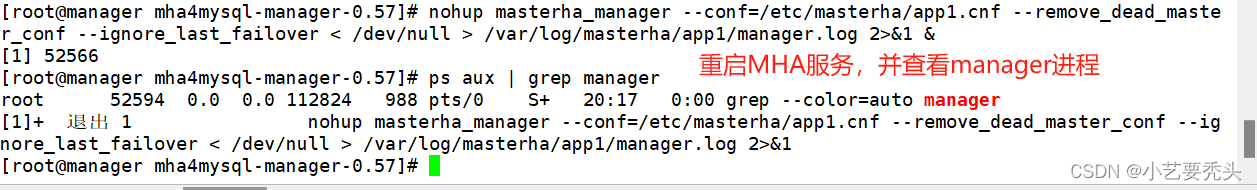
MHA高可用-解决MySQL主从复制的单点问题
目录 一、MHA的介绍 1.什么是 MHA 2.MHA 的组成 2.1 MHA Node(数据节点) 2.2 MHA Manager(管理节点) 3.MHA 的特点 4. MHA工作原理总结如下: 二、搭建 MySQL MHA 实验环境 …...

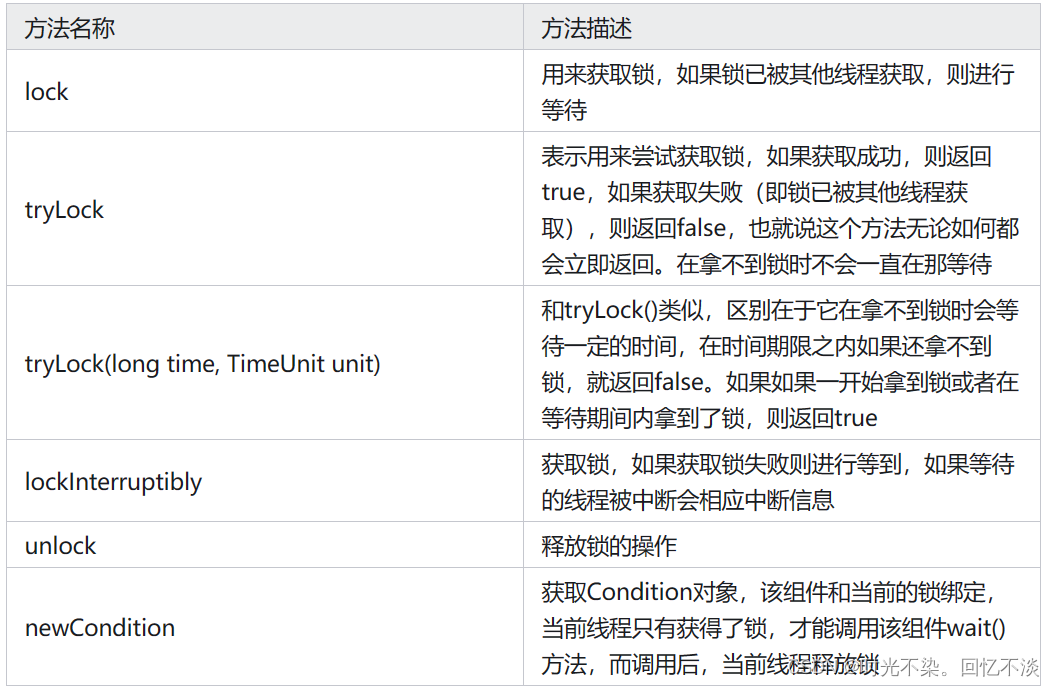
【多线程】震惊~这是我见过最详细的ReentrantLock的讲解
一.与synchronized相比ReentrantLock具有以下四个特点: 可中断:synchronized只能等待同步代码块执行结束,不可以中断,强行终断会抛出异常, 而reentrantlock可以调用线程的interrupt方法来中断等待,继续执行下面的代码。 在获取锁…...

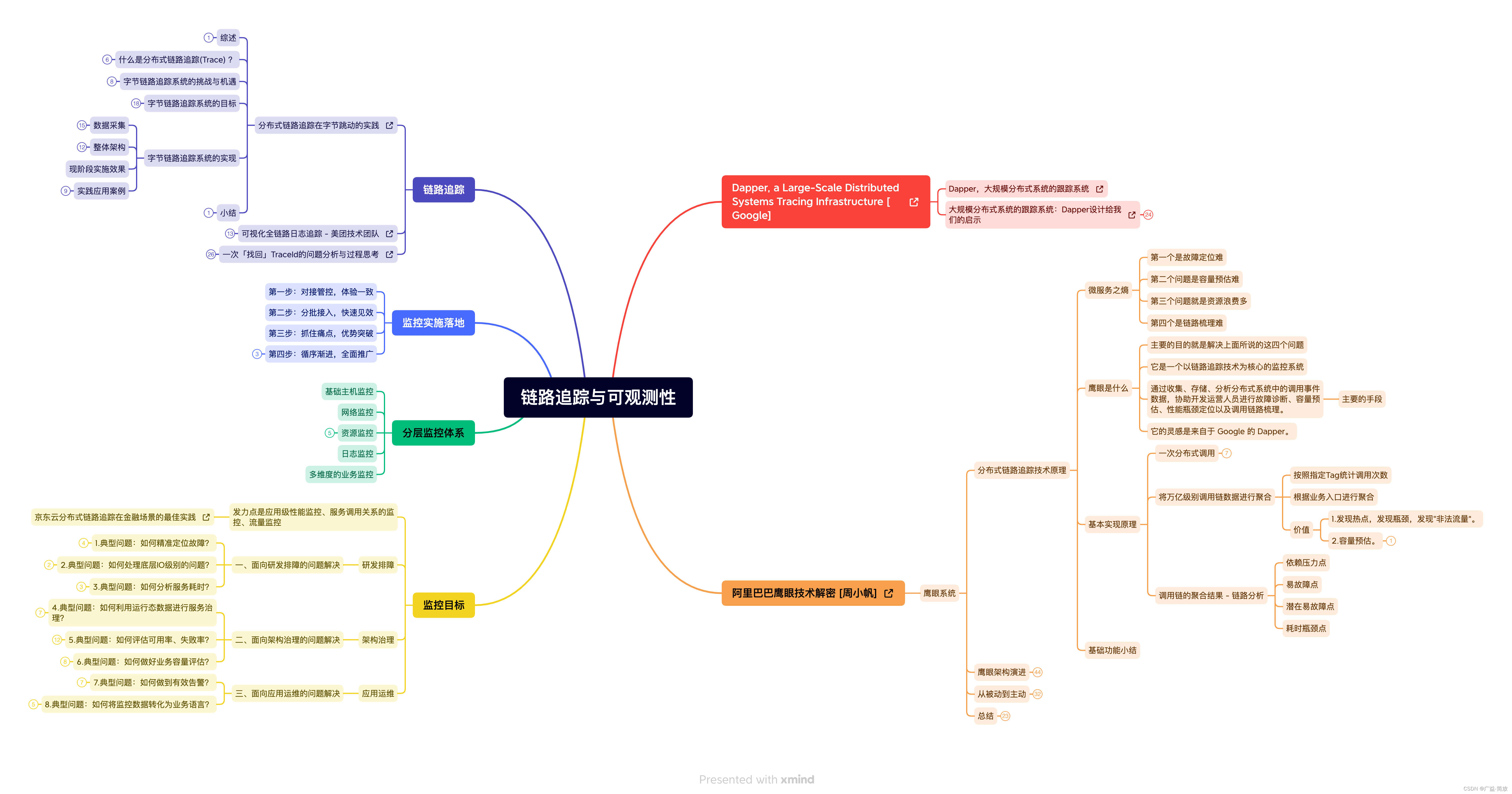
分布式链路追踪与云原生可观测性
分布式链路追踪系统历史 Dapper, a Large-Scale Distributed Systems Tracing Infrastructure - Google Dapper,大规模分布式系统的跟踪系统大规模分布式系统的跟踪系统:Dapper设计给我们的启示 阿里巴巴鹰眼技术解密 - 周小帆京东云分布式链路追踪在金…...

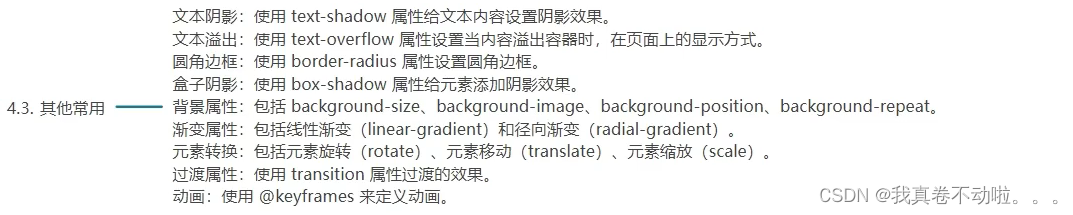
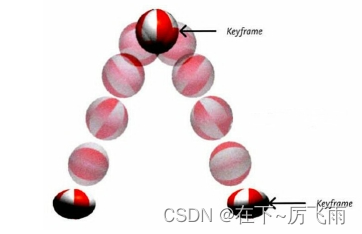
CSS3新增的语法(三)【2D,3D,过渡,动画】
CSS3新增的语法(三)【2D,3D,过渡,动画】 10.2D变换10.1. 2D位移10.2. 2D缩放10.3. 2D旋转10.4. 2D扭曲(了解)10.5. 多重变换10.6. 变换原点 11. 3D变换11.1. 开启3D空间11.2. 设置景深11.3. 透视点位置11.4. 3D 位移11…...

Flutter应用在苹果商店上架前的准备工作与注意事项
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

如何开启MySQL的binlog日志
1.启用远程连接: 如果你想要允许远程主机连接到MySQL服务器,需要进行以下步骤: 确保MySQL服务器的防火墙允许远程连接的流量通过。在MySQL服务器上,编辑MySQL配置文件(一般是my.cnf),找到bind-…...
)
设计模式|状态机模式(State Machine Pattern)
文章目录 结构使用步骤示例使用状态机的场景常见面试题 状态机模式(State Machine Pattern)是一种用于描述对象的行为软件设计模式,属于行为型设计模式。在状态机模式中,对象的行为取决于其内部状态,并且在不同的状态下…...

Django源码之路由的本质(上)——逐步剖析底层执行流程
目录 1. 前言 2. 路由定义 3. 路由定义整体源码分析 3.1 partial实现path函数调用 3.2 图解_path函数 3.3 最终 4.URLPattern和Pattern的简单解析 5. 小结 1. 前言 在学习Django框架的时候,我们大多时候都只会使用如何去开发项目,对其实现流程并…...

基于深度学习的植物叶片病毒识别系统(网页版+YOLOv8/v7/v6/v5代码+训练数据集)
摘要:本文深入研究了基于YOLOv8/v7/v6/v5的植物叶片病毒识别系统,核心采用YOLOv8并整合了YOLOv7、YOLOv6、YOLOv5算法,进行性能指标对比;详述了国内外研究现状、数据集处理、算法原理、模型构建与训练代码,及基于Strea…...

Native Instruments Kontakt 7 for Mac v7.9.0 专业音频采样
Native Instruments Kontakt 7是一款强大的软件采样器,它允许用户从各种来源采样音频并进行编辑和处理。它包含大量预设采样库,包括乐器、合成器、鼓组和声音效果等。此外,Kontakt 7还允许用户创建自己的采样库,以便根据自己的需要…...

yolov8训练流程
训练代码 from ultralytics import YOLO# Load a model model YOLO(yolov8n.yaml) # build a new model from YAML model YOLO(yolov8n.pt) # load a pretrained model (recommended for training) model YOLO(yolov8n.yaml).load(yolov8n.pt) # build from YAML and tr…...

Java基础学习: Forest - 极简 HTTP 调用 API 框架
文章目录 一、介绍参考: 一、介绍 Forest是一个开源的Java HTTP客户端框架,专注于简化HTTP客户端的访问。它是一个高层的、极简的轻量级HTTP调用API框架,通过Java接口和注解的方式,将复杂的HTTP请求细节隐藏起来,使HT…...

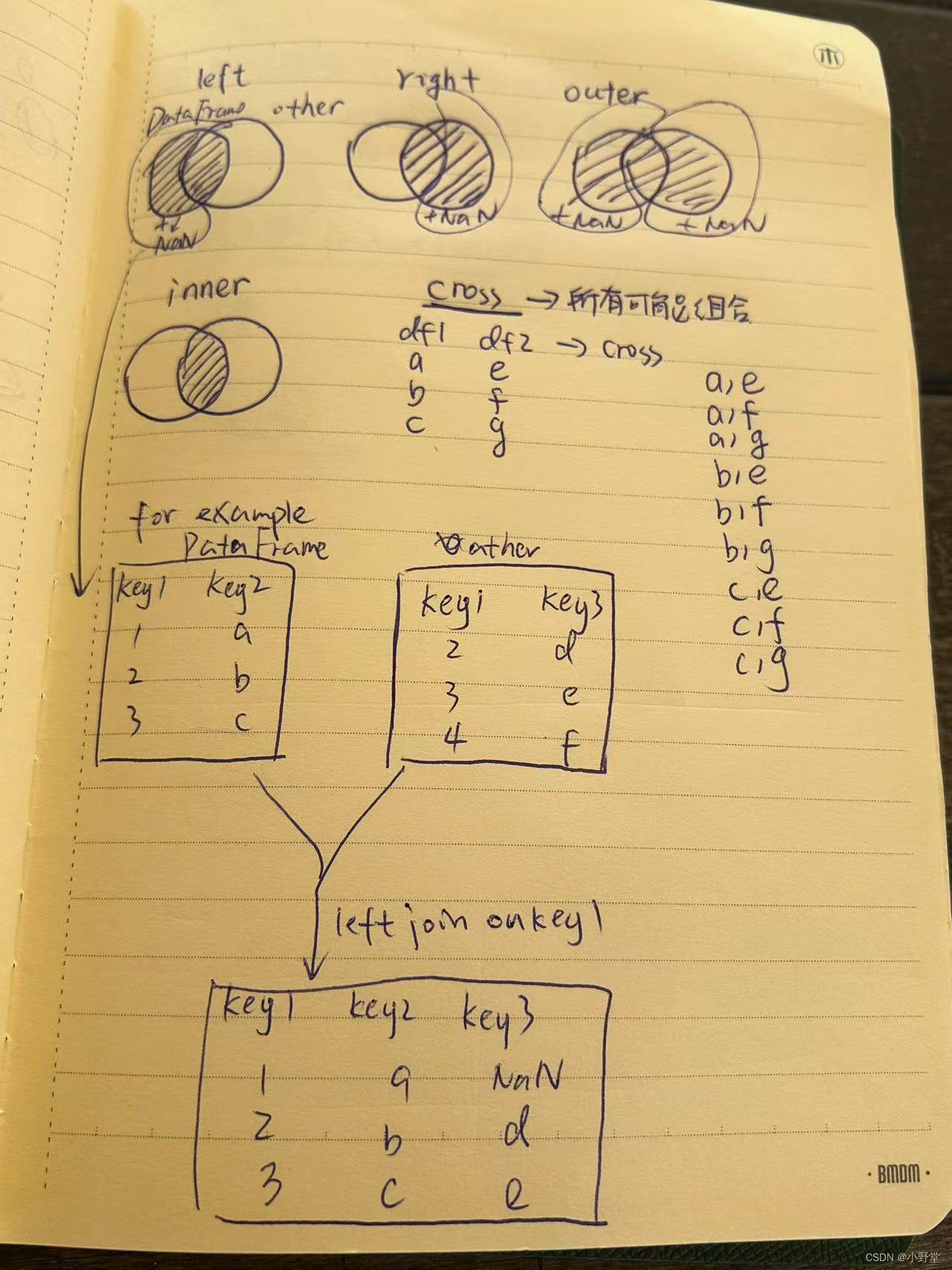
Pandas Dataframe合并连接Join和merge 参数讲解
文章目录 函数与参数分析otheronhowlsuffix, rsuffix, suffixesleft_index, right_index 函数与参数分析 在pandas中主要有两个函数可以完成table之间的join Join的函数如下: DataFrame.join(other, onNone, how‘left’, lsuffix‘’, rsuffix‘’, sortFalse, v…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
