vue 视频添加水印
1.需求背景
其实腾讯云点播的api也支持视频水印,但是只有单个水印,大概效果是这样子的,不满足我们的需求,我们的需求是需要视频中都是水印。
腾讯云点播水印

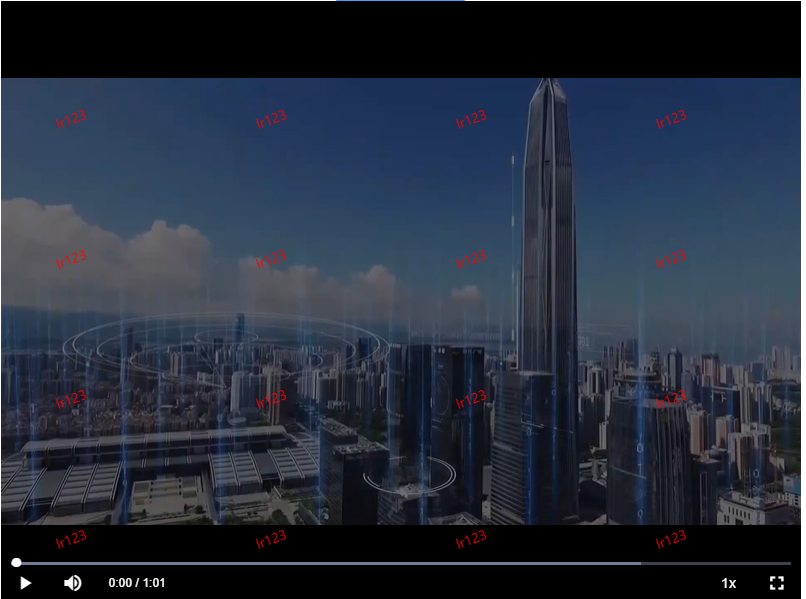
项目需求的水印(主要是防录屏,最后的实现效果是这样)

2.实现
创建 warterMark.js
warterMark.js里面的代码
import Vue from 'vue'Vue.directive('watermark', {bind: function(el, binding){// 水印文字,父元素,画布宽度,画布高度,字体,文字颜色,画布横坐标function addWaterMarker(str, parentNode, width, height, font, textColor, fillTextX = '10'){ // 检查父元素是否包含子元素const elementContains = (parent, child) => parent !== child && parent.contains(child);const flag = elementContains(parentNode, document.querySelector('canvas'));// 防止重复创建if (!flag) {let can = document.createElement('canvas');parentNode.appendChild(can);can.width = width || 200;can.height = height || 140;can.style.display = 'none';let cans = can.getContext('2d');cans.rotate(-20 * Math.PI / 180);cans.font = font || "13px Microsoft Yahei";cans.fillStyle = textColor || "#DDDDDD";cans.textAlign = 'left';cans.textBaseline = 'Middle';cans.fillText(str, fillTextX, can.height);// 设置背景图(整个项目中都添加水印建议使用此方法)// parentNode.style.backgroundImage = "url(" + can.toDataURL("image/png") + ")";// 创建div 定位覆盖(某个元素,如图片添加水印建议使用此方法)let div = document.createElement('div');div.id = str;div.style.pointerEvents = 'none';div.style.top = '0';div.style.left = '0';div.style.position = 'absolute';div.style.zIndex = '100000';div.style.width = '100%';div.style.height = '100%';div.style.background = 'url(' + can.toDataURL('image/png') + ')';parentNode.appendChild(div);}}if (binding.value.text) {addWaterMarker(binding.value.text, el, binding.value.width, binding.value.height, binding.value.font, binding.value.textColor, binding.value.fillTextX )}}
})
main.js 引入warterMark.js (或者在想要添加的某个页面引入)
import '@/utils/warterMark.js'

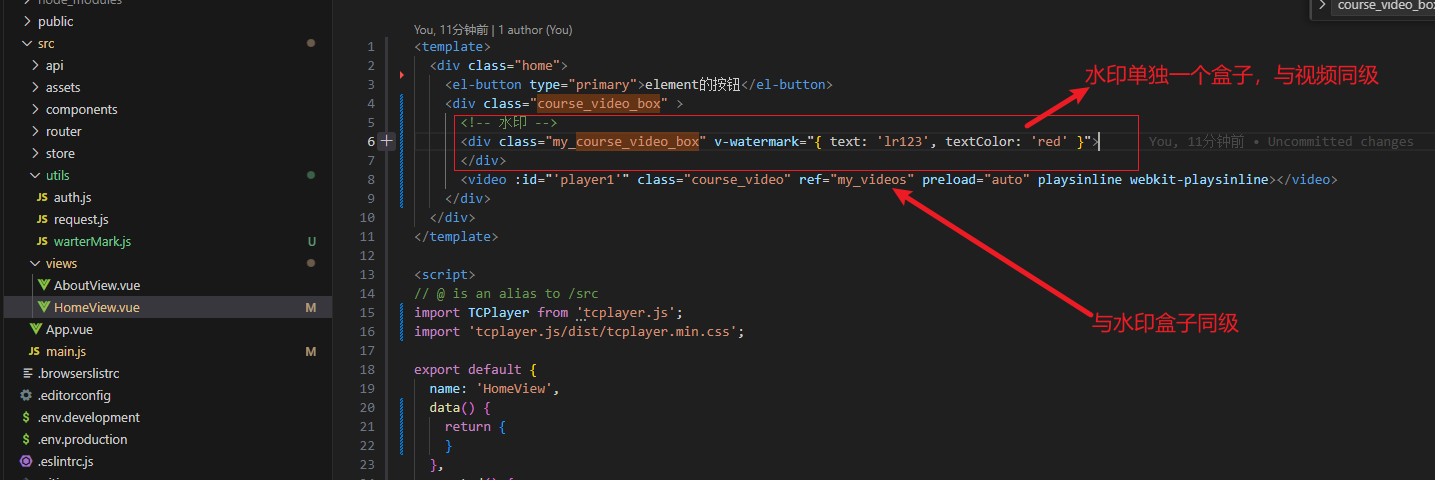
4.页面结构(注意水印一定要跟video同级,不要直接加到video上面去,会没有用)
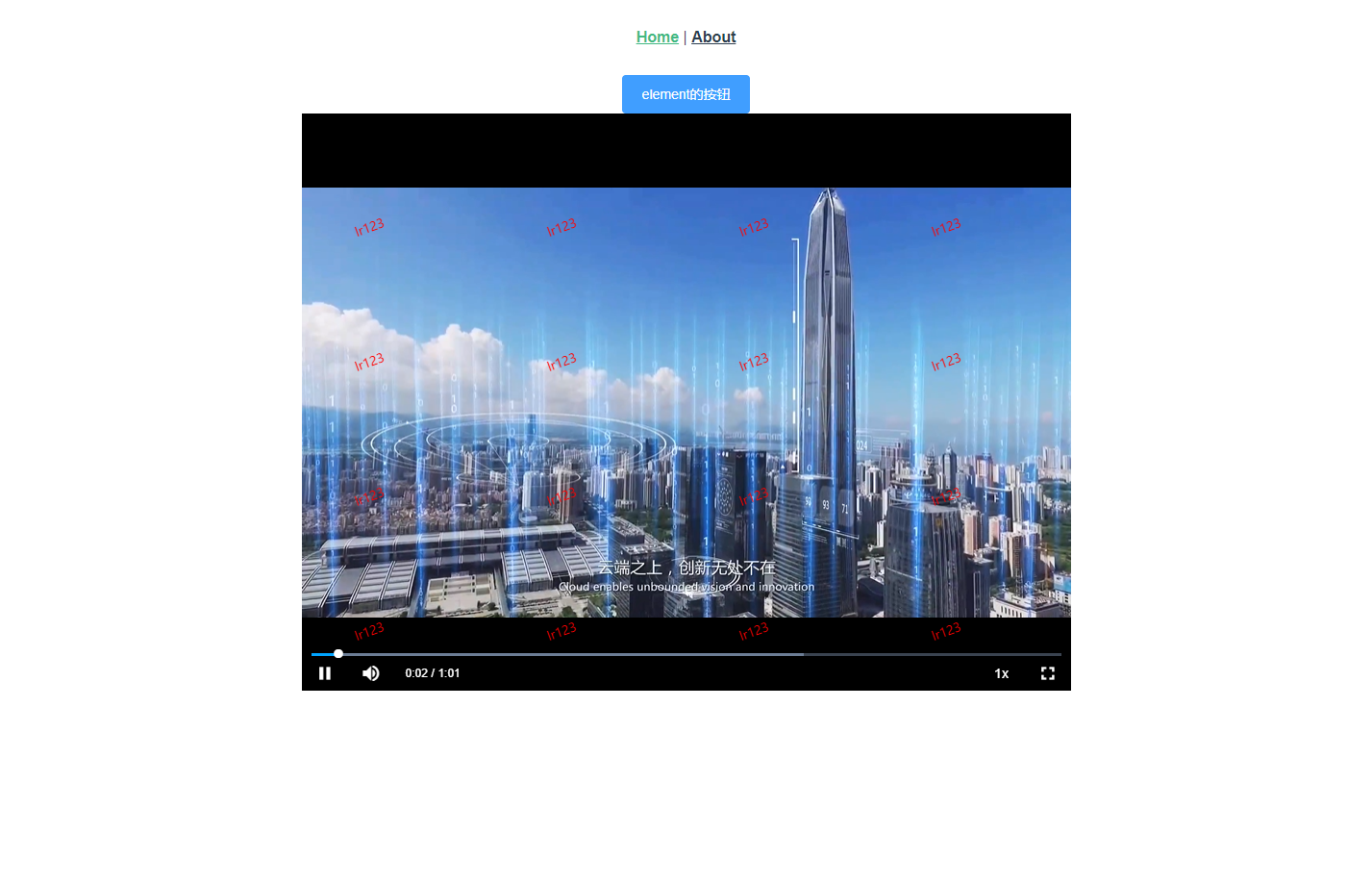
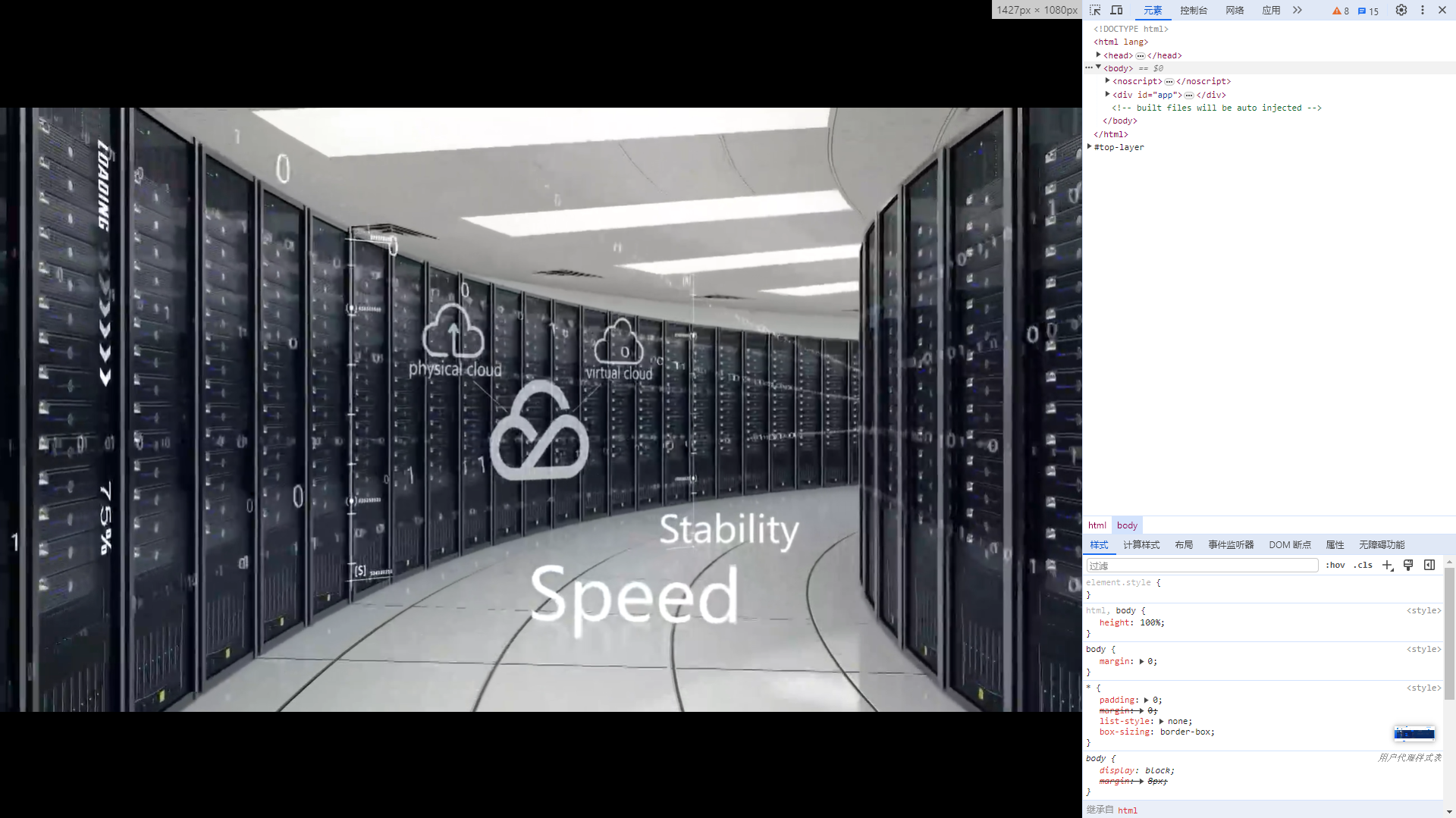
5.加了水印后效果如下图,但是会出现一个问题,就是视频在点击全屏时,水印会消失

全屏时水印消失:

6.处理全屏视频时水印消失的问题:
这段代码的意思主要是监听视频全屏时,就去拿到视频标签元素 和 水印标签元素,然后把 水印标签元素append到视频标签元素里面去就可以显示水印了。(因为我这里用的是腾讯云sdk,大家可以根据自己用的视频插件来写,基本逻辑就在这里了)
原因就是在视频全屏播放时,会把其他的元素都隐藏掉(css默认)。所以很多做视频开发的开发者,他们的全屏其实不是真正的全屏,而是套了一个壳,把外面的壳放大了。
// 用户全屏添加水印this.player.on('fullscreenchange', () => {const video_div = document.getElementsByClassName('course_video')[0]video_div.appendChild(document.getElementsByClassName('my_course_video_box')[0])})

3.补充(水印指令的用法)
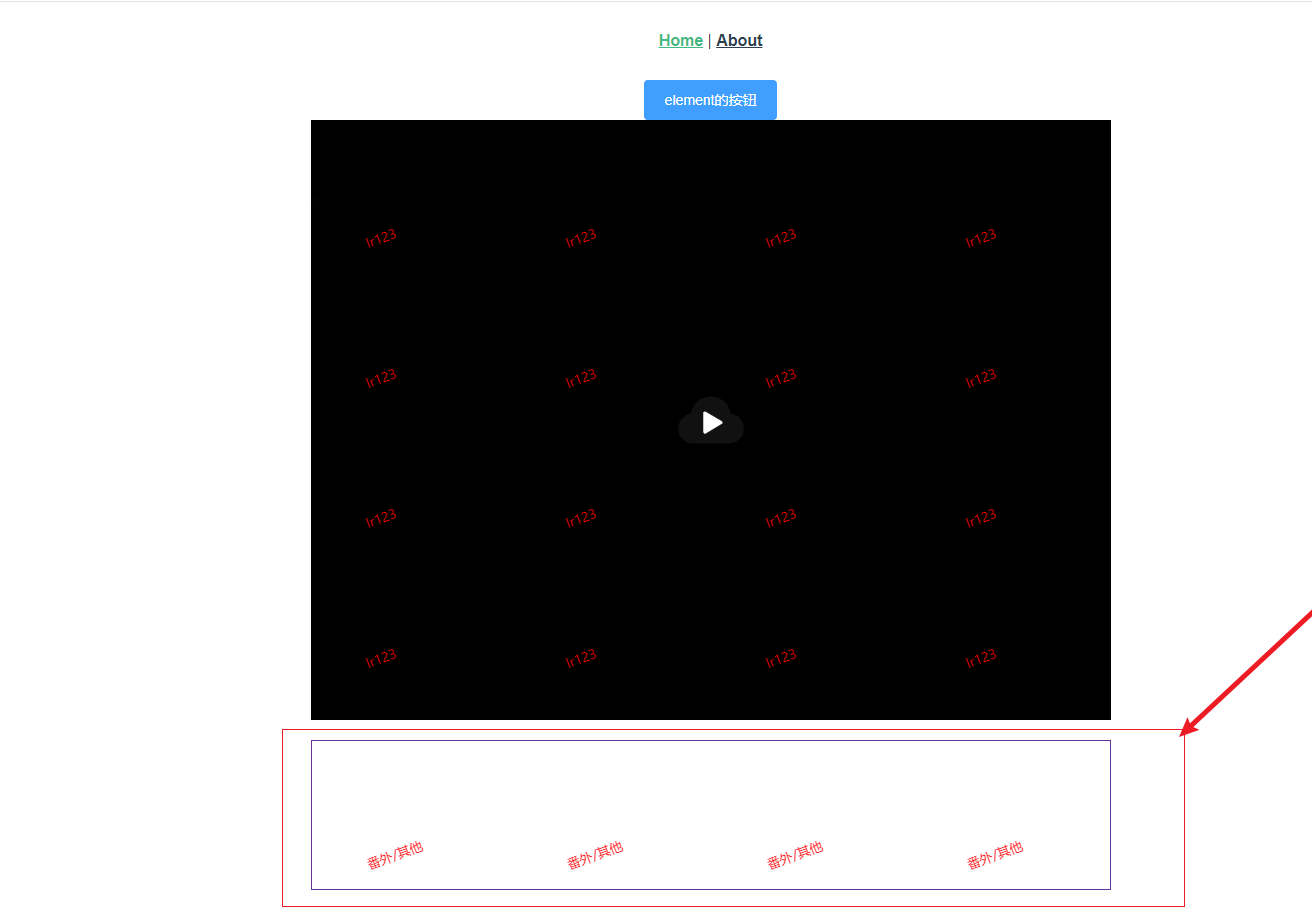
如果只想作用于一个盒子时出现了这个情况,那么你需要给水印盒子添加一个position: relative;属性

盒子css添加position: relative;属性
.fanwai{width: 800px;height: 150px;border: 1px solid rebeccapurple;margin-top: 20px;position: relative;}
效果:

4.缺点:
该水印指令生成的水印 可以通过删除dom元素(如果你的水印是在一个单独的dom的话,如果你是作用在body上就不会,因为你把body删了里面的内容也没了)就把水印删了(只能说防普通用户,防君子)。可以找下其他的水印插件看看。 但是视频全屏时添加水印的逻辑是不变的。
5.demo地址:
https://github.com/rui-rui-an/watermark
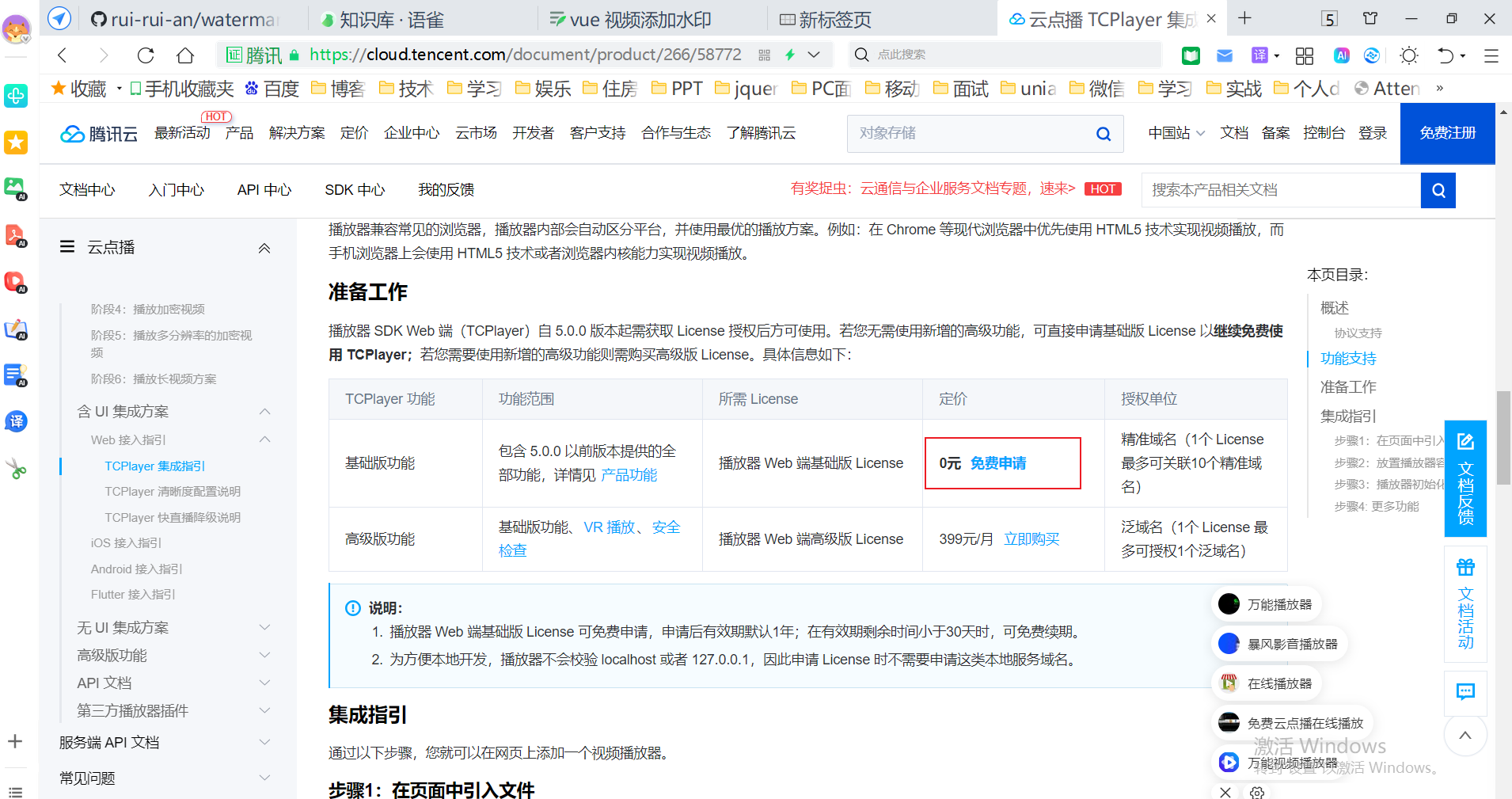
如果demo运行起来视频不可用,可能是云点播的license过期了,大家可以自己去申请一个填到项目里。
云点播地址:https://cloud.tencent.com/document/product/266/58772
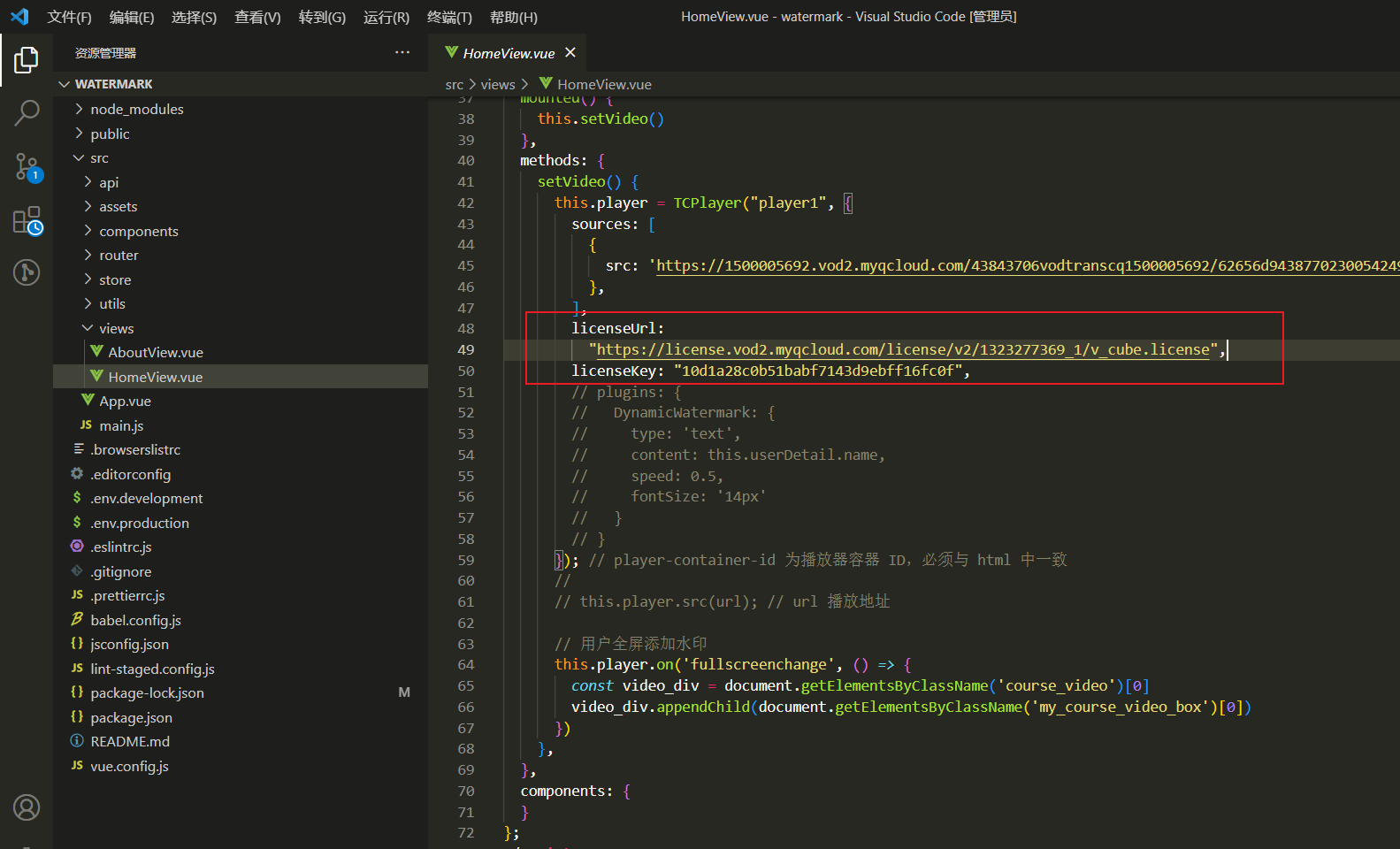
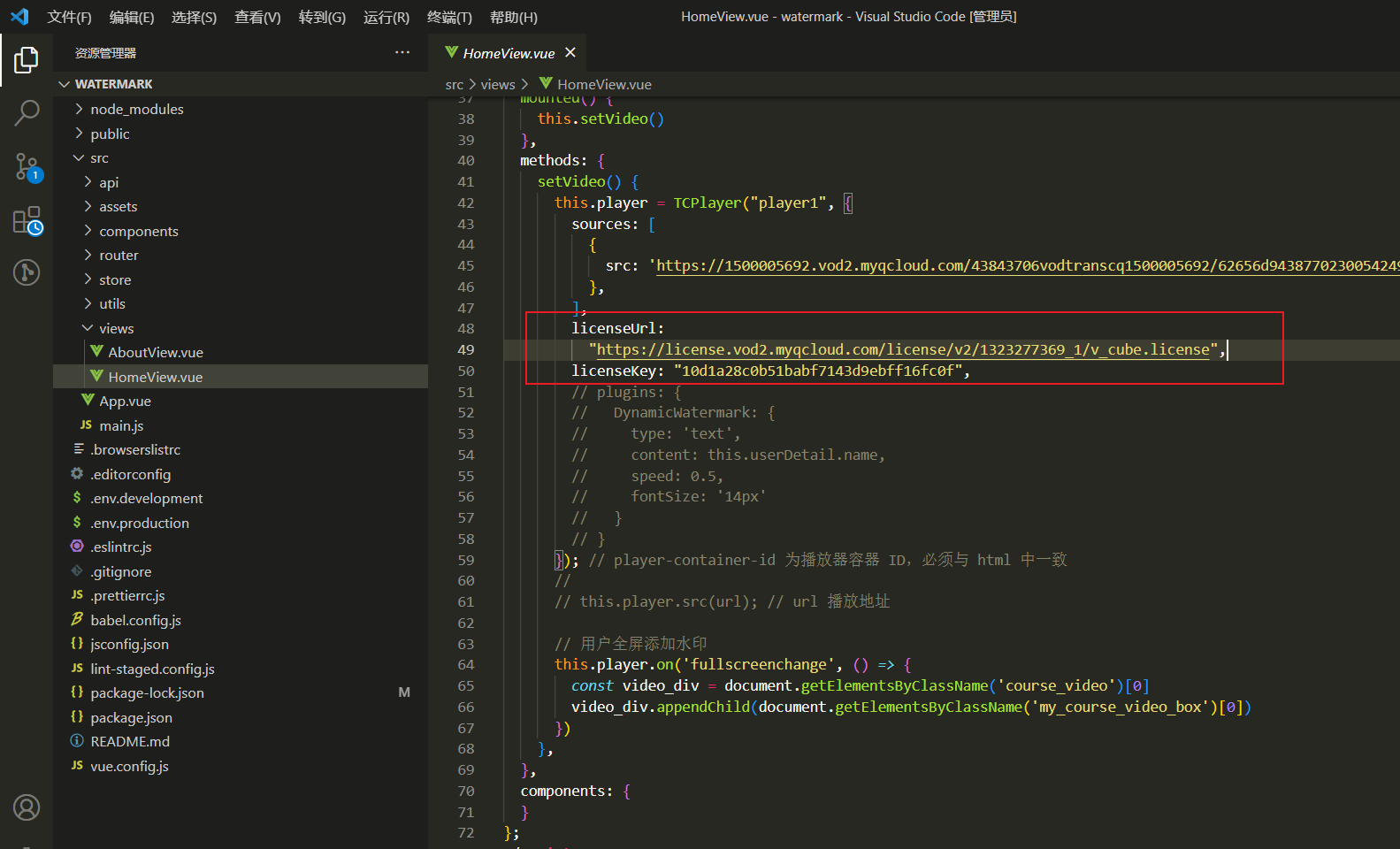
填到这里就可以了

6.参考链接:
vue 指令实现水印效果(掘金):https://juejin.cn/post/6966985241286148126
相关文章:

vue 视频添加水印
1.需求背景 其实腾讯云点播的api也支持视频水印,但是只有单个水印,大概效果是这样子的,不满足我们的需求,我们的需求是需要视频中都是水印。 腾讯云点播水印 项目需求的水印(主要是防录屏,最后的实现效果是这样&…...

Web Animations API 动画
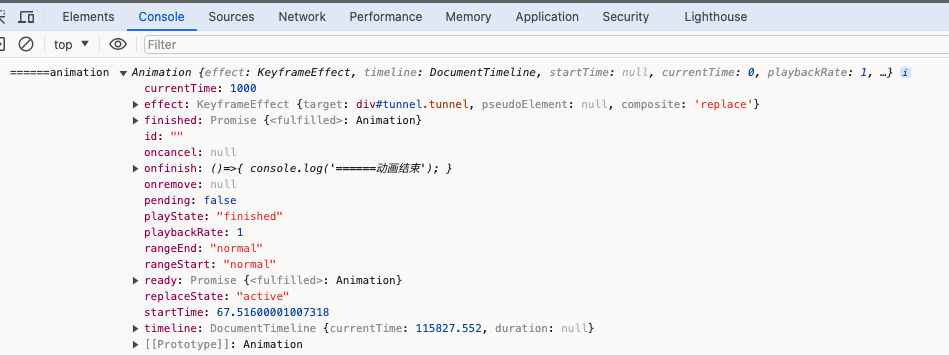
Element.animate() dom.animate动画可以避免污染dom原有的css动画 参考资料 Element.animate() - Web API 接口参考 | MDN Element: getAnimations() method - Web APIs | MDN .tunnel{width:200px;height:200px;background-color:#38f;}<div class"tunnel" …...

【大数据存储】实验五:Mapreduce
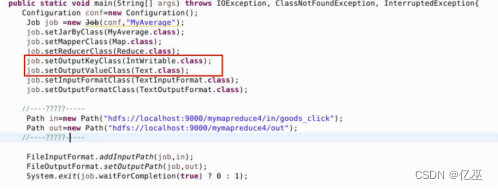
实验Mapreduce实例——排序(补充程序) 实验环境 Linux Ubuntu 16.04 jdk-8u191-linux-x64 hadoop-3.0.0 hadoop-eclipse-plugin-2.7.3.jar eclipse-java-juno-SR2-linux-gtk-x86_64 实验内容 在电商网站上,当我们进入某电商页面里浏览…...

日志服务 HarmonyOS NEXT 日志采集最佳实践
作者:高玉龙(元泊) 背景信息 随着数字化新时代的全面展开以及 5G 与物联网(IoT)技术的迅速普及,操作系统正面临前所未有的变革需求。在这个背景下,华为公司自主研发的鸿蒙操作系统(…...
 (C dp D前缀和优化倍数关系dp))
Educational Codeforces Round 133 (Rated for Div. 2) (C dp D前缀和优化倍数关系dp)
A:能用3肯定用三,然后分类讨论即可 #include<bits/stdc.h> using namespace std; const int N 2e510,M2*N,mod998244353; #define int long long typedef long long LL; typedef pair<int, int> PII; typedef unsigned long long ULL; usi…...

【讲解下如何Stable Diffusion本地部署】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

wps斜线表头并分别打字教程
wps斜线表头怎么做并分别打字: 1、首先选中我们想要设置的表头。 2、接着右键选中它,点击“设置单元格格式” 3、然后点击上方“边框”选项卡。 4、随后选择图示的斜线,点击“确定” 5、设置完成后,我们只要在其中打字就可以在斜…...

2024第八届全国青少年无人机大赛暨中国航空航天科普展览会
2024第八届全国青少年无人机大赛暨中国航空航天科普展览会 邀请函 主办单位: 中国航空学会 重庆市南岸区人民政府 招商执行单位: 重庆港华展览有限公司 为更好的培养空航天产业人才,汇聚航空教育产业创新科技,丰富和完善航…...

fastadmin学习08-查询数据渲染到前端
index.php查询,这个是前台的index.php public function index() {$slideImgs Db::name("slideimg")->where("status",,normal)->limit(5)->order(sort,desc)->select();$productList Db::name("product")->where(…...

实验报告答案
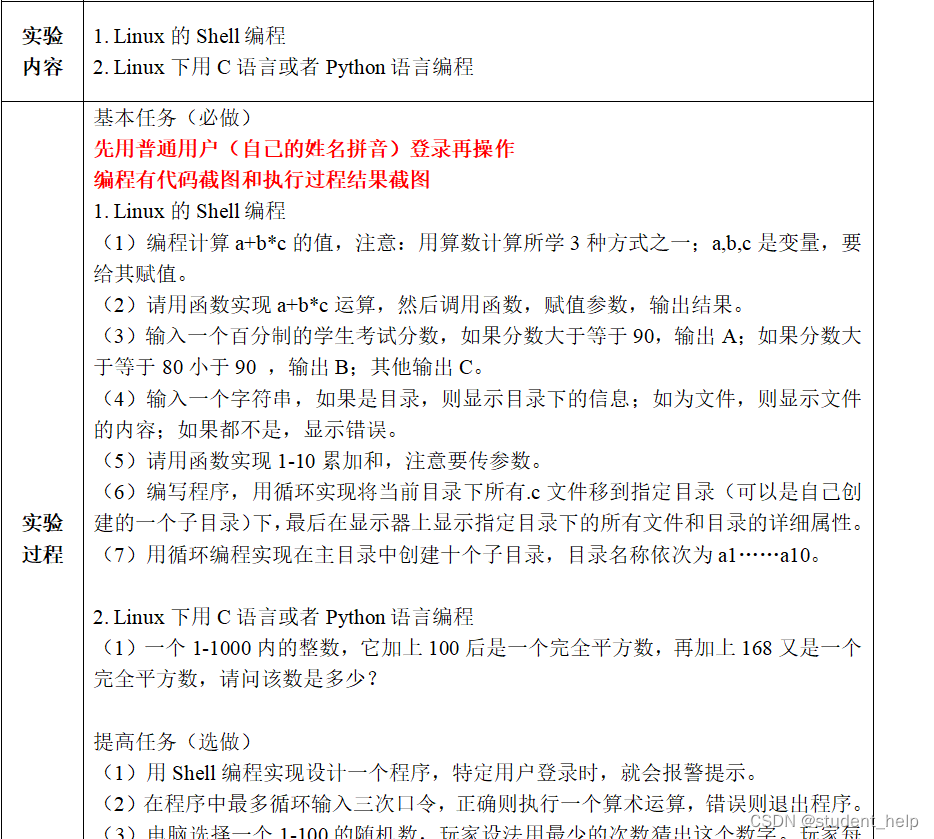
基本任务(必做) 先用普通用户(自己的姓名拼音)登录再操作 编程有代码截图和执行过程结果截图 代写获取: https://laowangall.oss-cn-beijing.aliyuncs.com/studentall.pdf 1. Linux的Shell编程 (1&am…...

PDF编辑和格式转换工具 Cisdem PDFMaster for Mac
Cisdem PDFMaster for Mac是一款功能强大的PDF编辑和格式转换工具。它为用户提供了直观且易于使用的界面,使常用功能触手可及,从而帮助用户轻松管理、编辑和转换PDF文件。 软件下载:Cisdem PDFMaster for Mac v6.0.0激活版下载 作为一款完整的…...

E-魔法猫咪(遇到过的题,做个笔记)
题解: 来自学长们思路: 其中一种正解是写单调队列。限制队列内的数单调递增,方法为每当新来的数据比当前队尾数据小时队 尾出列,直到能够插入当前值,这保证了队头永远是最小值。因此总体思路是队尾不断插入新值的同时 …...

keil创建工程 芯源半导体CW32F003E4P7
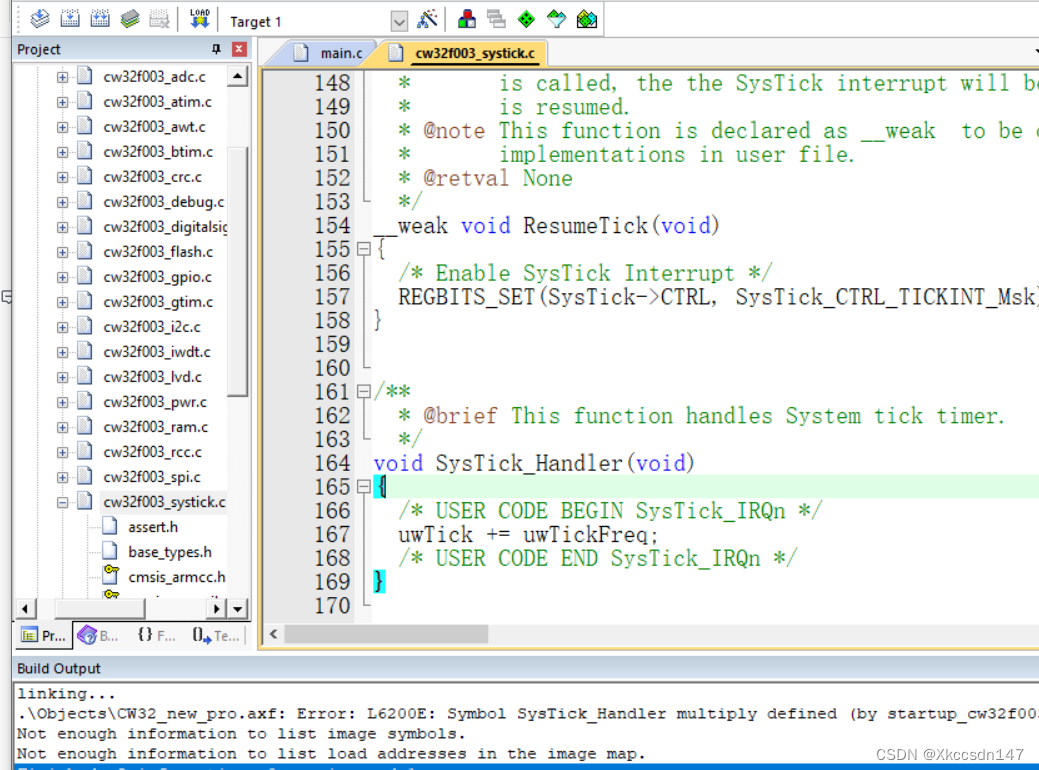
提前下载keil 安装步骤 1、下载CW32F003固件库 芯源半导体官网下载固件库 下载好后右键解压 CW32F003_StandardPeripheralLib_V1.5\IdeSupport\MDK 进入MDK文件夹 双击WHXY.CW32F003_DFP.1.0.4.pack安装固件库 点击next然后finish安装结束 keil创建工程 点击new uVision P…...

学习鸿蒙基础(12)
目录 一、网络json-server配置 (1)然后输入: (2)显示下载成功。但是输入json-server -v的时候。报错。 (3)此时卸载默认的json-server (4)安装和nodejs匹配版本的js…...

HTML5和CSS3笔记
一:网页结构(html): 1.1:页面结构: 1.2:标签类型: 1.2.1:块标签: 1.2.2:行内标签: 1.2.3:行内块标签: 1.2.4:块标签与行…...

MHA高可用-解决MySQL主从复制的单点问题
目录 一、MHA的介绍 1.什么是 MHA 2.MHA 的组成 2.1 MHA Node(数据节点) 2.2 MHA Manager(管理节点) 3.MHA 的特点 4. MHA工作原理总结如下: 二、搭建 MySQL MHA 实验环境 …...

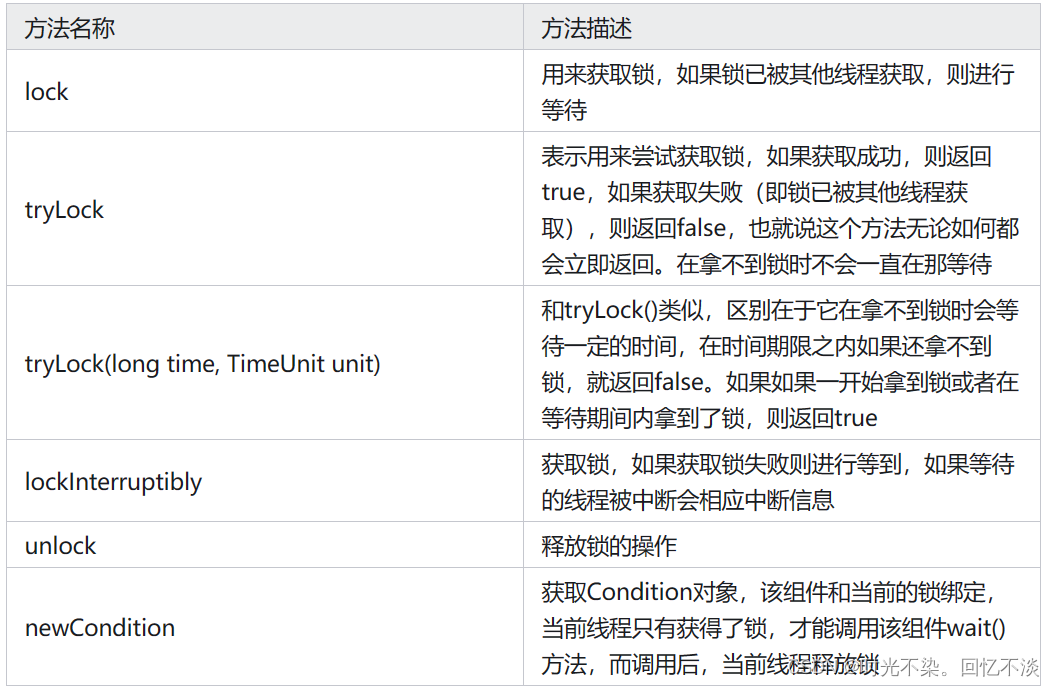
【多线程】震惊~这是我见过最详细的ReentrantLock的讲解
一.与synchronized相比ReentrantLock具有以下四个特点: 可中断:synchronized只能等待同步代码块执行结束,不可以中断,强行终断会抛出异常, 而reentrantlock可以调用线程的interrupt方法来中断等待,继续执行下面的代码。 在获取锁…...

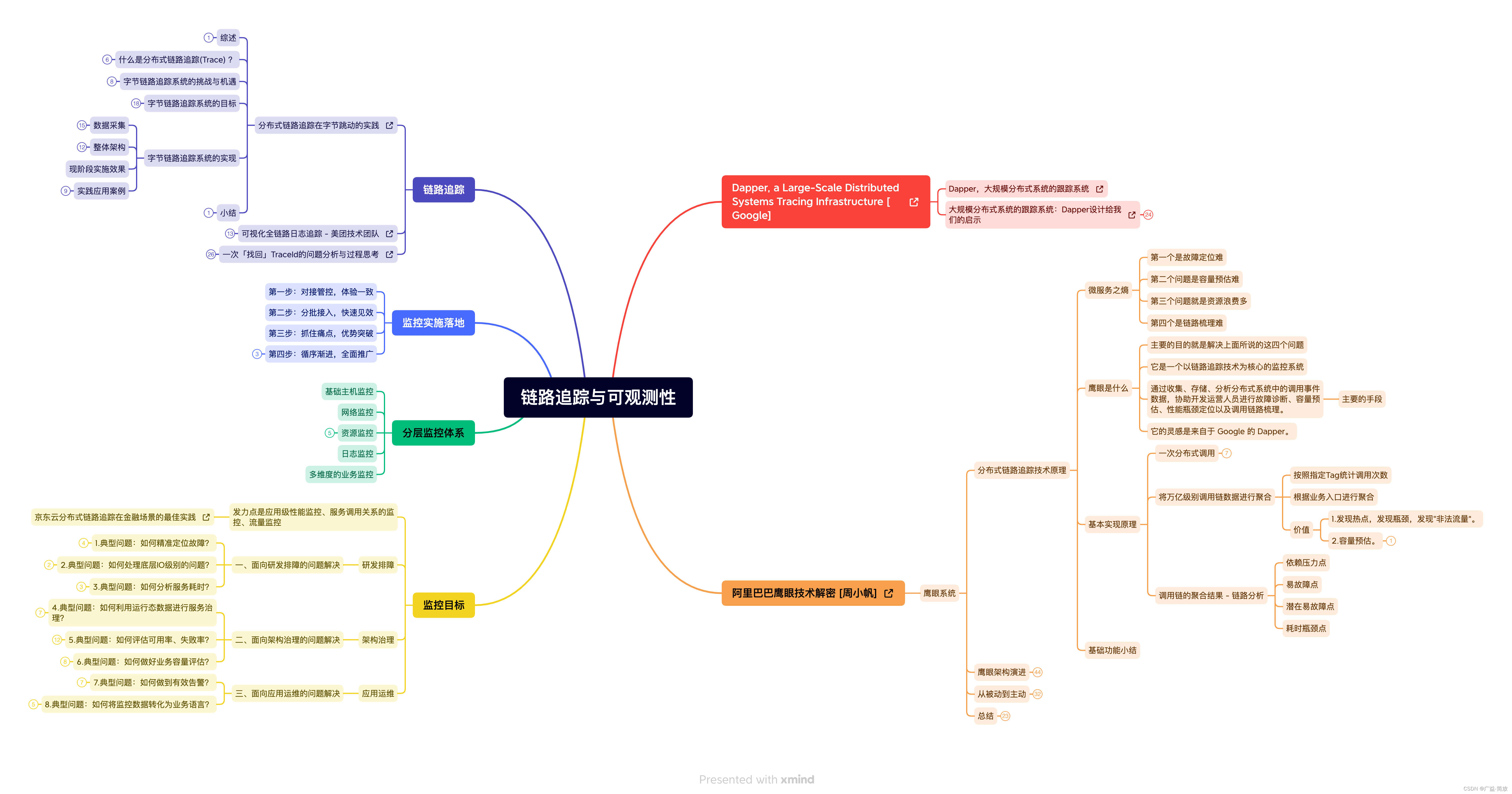
分布式链路追踪与云原生可观测性
分布式链路追踪系统历史 Dapper, a Large-Scale Distributed Systems Tracing Infrastructure - Google Dapper,大规模分布式系统的跟踪系统大规模分布式系统的跟踪系统:Dapper设计给我们的启示 阿里巴巴鹰眼技术解密 - 周小帆京东云分布式链路追踪在金…...

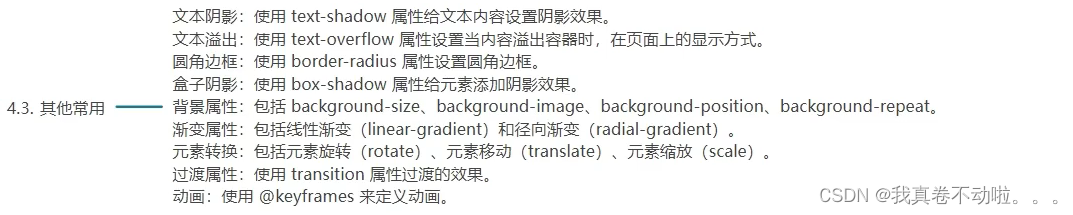
CSS3新增的语法(三)【2D,3D,过渡,动画】
CSS3新增的语法(三)【2D,3D,过渡,动画】 10.2D变换10.1. 2D位移10.2. 2D缩放10.3. 2D旋转10.4. 2D扭曲(了解)10.5. 多重变换10.6. 变换原点 11. 3D变换11.1. 开启3D空间11.2. 设置景深11.3. 透视点位置11.4. 3D 位移11…...

Flutter应用在苹果商店上架前的准备工作与注意事项
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
