CSS3 实现文本与图片横向无限滚动动画
文章目录
- 1. 实现效果
- 2.html结构
- 3. css代码
1. 实现效果
gif录屏比较卡,实际很湿滑,因为是css动画实现的

2.html结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Infinite Scrolling Animation</title>
</head><body><div class="scroll" style="--t: 20s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--t: 30s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--t: 10s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll" style="--t: 35s"><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div><div><span>HTML</span><span>CSS</span><span>JavaScript</span><span>Vue</span><span>React</span><span>Figma</span><span>Photoshop</span></div></div><div class="scroll img-box" style="--t: 25s"><div><div class="bg" style="--r: 0;">1</div><div class="bg" style="--r: 40;">2</div><div class="bg" style="--r: 80;">3</div><div class="bg" style="--r: 120;">4</div><div class="bg" style="--r: 160;">5</div><div class="bg" style="--r: 200;">6</div><div class="bg" style="--r: 240;">7</div><div class="bg" style="--r: 280;">8</div><div class="bg" style="--r: 320;">9</div></div><div><div class="bg" style="--r: 0;">1-1</div><div class="bg" style="--r: 40;">2-1</div><div class="bg" style="--r: 80;">3-1</div><div class="bg" style="--r: 120;">4-1</div><div class="bg" style="--r: 160;">5-1</div><div class="bg" style="--r: 200;">6-1</div><div class="bg" style="--r: 240;">7-1</div><div class="bg" style="--r: 280;">8-1</div><div class="bg" style="--r: 320;">9-1</div></div></div>
</body></html>
3. css代码
@import url('https://fonts.googleapis.com/css?family=Poppins:400,600,700,800&display=swap');* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;
}body {min-height: 100vh;background-color: #222;color: #fff;display: flex;flex-direction: column;justify-content: center;align-items: center;
}.scroll {position: relative;display: flex;width: 700px;overflow: hidden;mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);-webkit-mask-image: linear-gradient(90deg, transparent, #fff 20%, #fff 80%, transparent);
}.scroll > div span {display: inline-block;margin: 10px;padding: 5px 10px;background-color: #333;border-radius: 5px;letter-spacing: 0.2em;text-transform: uppercase;cursor: pointer;transition: background-color 0.5s;
}
.scroll > div span:hover {background-color: #4caf50;
}.img-box {display: flex;column-gap: 10px;
}
.img-box > div,
.img-box > div .bg {display: flex;justify-content: center;align-items: center;gap: 10px;
}
.img-box .bg {width: 150px;height: 150px;background-color: #ff3e3e;filter: hue-rotate(calc(var(--r) * 1deg));cursor: pointer;transition: filter 0.5s;
}.scroll > div {white-space: nowrap;animation: animate var(--t) linear infinite;animation-delay: calc(var(--t) * -1);
}
@keyframes animate {0% {transform: translateX(100%);}100% {transform: translateX(-100%);}
}.scroll > div:nth-child(2) {animation: animate2 var(--t) linear infinite;animation-delay: calc(var(--t) / -2);
}
@keyframes animate2 {0% {transform: translateX(0);}100% {transform: translateX(-200%);}
}.scroll:hover > div {animation-play-state: paused;
}@media screen and (max-width: 768px) {.scroll {width: 95vw;}.scroll > div span {background-color: #4caf50;}.img-box .bg {width: 15vw;height: 15vw;}
}
相关文章:

CSS3 实现文本与图片横向无限滚动动画
文章目录 1. 实现效果2.html结构3. css代码 1. 实现效果 gif录屏比较卡,实际很湿滑,因为是css动画实现的 2.html结构 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"…...

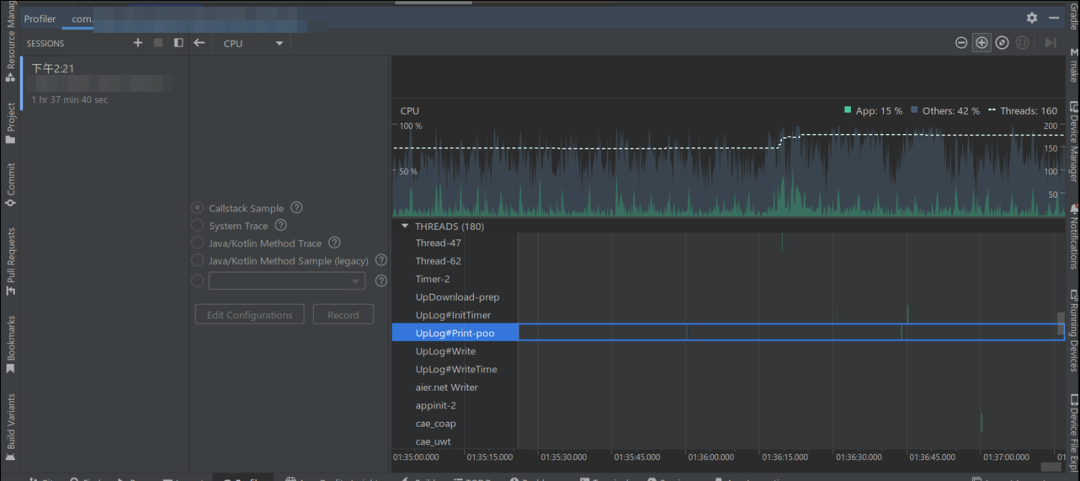
Android 性能优化之黑科技开道(一)
1. 缘起 在开发电视版智家 App9.0 项目的时候,发现了一个性能问题。电视系统原本剩余的可用资源就少,而随着 9.0 功能的进一步增多,特别是门铃、门锁、多路视频同屏监控后等功能的增加,开始出现了卡顿情况。 经过调研分析发现有…...

Successive Convex Approximation算法的学习笔记
文章目录 一、代码debug二、原理 本文主要参考了CSDN上的 另一篇文章,但规范了公式的推导过程和修缮了部分代码 一、代码debug 首先,我们将所有的代码放到MATLAB中,很快在命令行中出现了错误信息 很显然有问题,但是我不知道发生…...

IoT数采平台2:文档
IoT数采平台1:开篇IoT数采平台2:文档IoT数采平台3:功能IoT数采平台4:测试 【平台功能】 基础配置、 实时监控、 规则引擎、 告警列表、 系统配置 消息通知:Websocket 设备上线、设备下线、 数据变化、 告警信息、 实时…...

Vue监听器watch的基本用法
文章目录 1. 作用2. 格式3. 示例3.1 value 值为字符串3.2 value 值为函数3.3 value 值为对象 4. 与计算属性对比 1. 作用 监视数据变化,执行一些业务逻辑或异步操作。 2. 格式 监听器 watch 内部以 key :value 的形式定义,key 是 data 中的…...

MySQL UPDATE JOIN 根据一张表或多表来更新另一张表的数据
当使用MySQL时,经常需要根据一张表或多张表的数据来更新另一张表的数据。这种情况下,我们可以使用UPDATE语句结合JOIN操作来实现这一需求。本文将介绍MySQL中使用UPDATE JOIN的技术。 什么是UPDATE JOIN UPDATE JOIN是MySQL中一种结合UPDATE语句和JOIN…...

JS实现继承的方式ES6版
上一篇:JS实现继承的方式原生版 ES6的继承 主要是依赖extends关键字来实现继承,且继承的效果类似于寄生组合继承。 class Parent() { }class Child extends Parent {constructor(x, y, color) {super(x, y);this.color color;} }子类必须在construct…...

elementui 左侧或水平导航菜单栏与main区域联动
系列文章目录 一、elementui 导航菜单栏和Breadcrumb 面包屑关联 二、elementui 左侧导航菜单栏与main区域联动 三、elementui 中设置图片的高度并支持PC和手机自适应 四、elementui 实现一个固定位置的Pagination(分页)组件 文章目录 系列文章目录…...

YUNBEE云贝-技术分享:PostgreSQL分区表
引言 PostgreSQL作为一款高度可扩展的企业级关系型数据库管理系统,其内置的分区表功能在处理大规模数据场景中扮演着重要角色。本文将深入探讨PostgreSQL分区表的实现逻辑、详细实验过程,并辅以分区表相关的视图查询、分区表维护及优化案例,…...

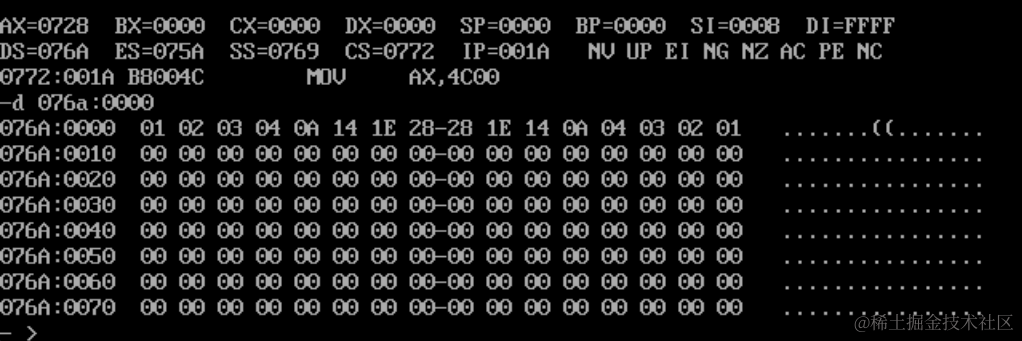
5.2 通用代码,数组求和,拷贝数组,si配合di翻转数组
5.2 通用代码,数组求和,拷贝数组,si配合di翻转数组 1. 通用代码 通用代码类似于一个用汇编语言写程序的一个框架,也类似于c语言的头文件编写 assume cs:code,ds:data,ss:stack data segmentdata endsstack segmentstack endsco…...

Oracle23免费版简易安装攻略
installation-guide 1 安装 root用户下 wget https://yum.oracle.com/repo/OracleLinux/OL8/developer/x86_64/getPackage/oracle-database-preinstall-23c-1.0-1.el8.x86_64.rpm wget https://download.oracle.com/otn-pub/otn_software/db-free/oracle-database-free-23c-1…...

《论文阅读》一种基于反事实推理的会话情绪检测无训练去偏框架 EMNLP 2023
《论文阅读》一种基于反事实推理的会话情绪检测无训练去偏框架 EMNLP 2023 前言简介相关工作模型构架Basic ClassificationBias ExtractionUnbiased Inference实验结果前言 亲身阅读感受分享,细节画图解释,再也不用担心看不懂论文啦~ 无抄袭,无复制,纯手工敲击键盘~ 今天…...

【编译lombok问题】已解决:编译突然找不到符号问题-get/set找不到符号
一、场景:编译突然找不到符号 报错信息: 找不到符号 符号:方法getName() 二、原因: 没有使用lombok支持的编译器 三、解决方法: 打开File-Settings,按以下步骤进行设置; 修改:-Djp…...
第四篇:3.3 无效流量(Invalid traffic) - IAB/MRC及《增强现实广告效果测量指南1.0》
翻译计划 第一篇概述—IAB与MRC及《增强现实广告效果测量指南》之目录、适用范围及术语第二篇广告效果测量定义和其他矩阵之- 3.1 广告印象(AD Impression)第三篇广告效果测量定义和其他矩阵之- 3.2 可见性 (Viewability)第四篇广…...

PyTorch示例——使用Transformer写古诗
文章目录 PyTorch示例——使用Transformer写古诗1. 前言2. 版本信息3. 导包4. 数据与预处理数据下载先看一下原始数据开始处理数据,过滤掉异常数据定义 词典编码器 Tokenizer定义数据集类 MyDataset测试一下MyDataset、Tokenizer、DataLoader 5. 构建模型位置编码器…...

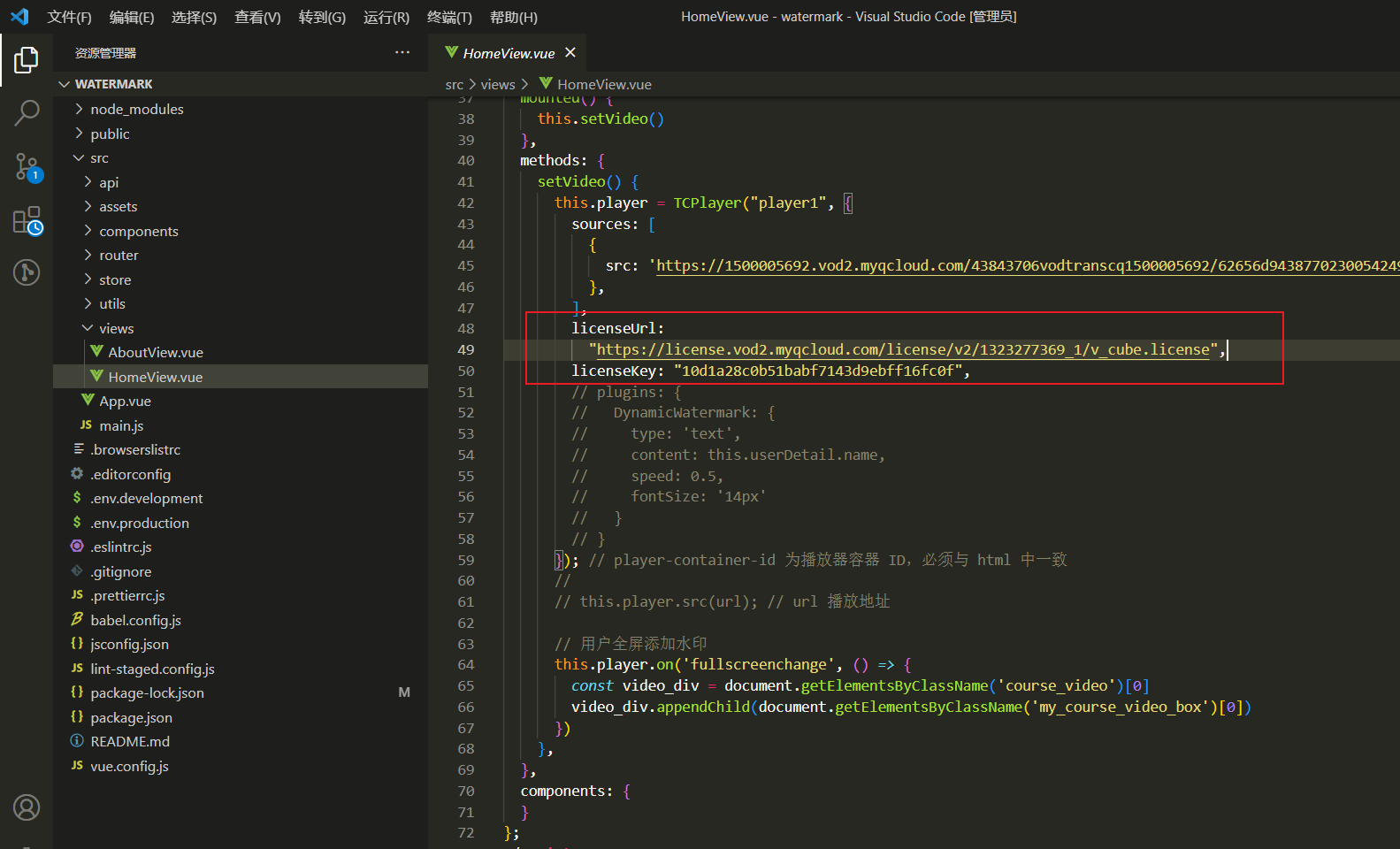
vue 视频添加水印
1.需求背景 其实腾讯云点播的api也支持视频水印,但是只有单个水印,大概效果是这样子的,不满足我们的需求,我们的需求是需要视频中都是水印。 腾讯云点播水印 项目需求的水印(主要是防录屏,最后的实现效果是这样&…...

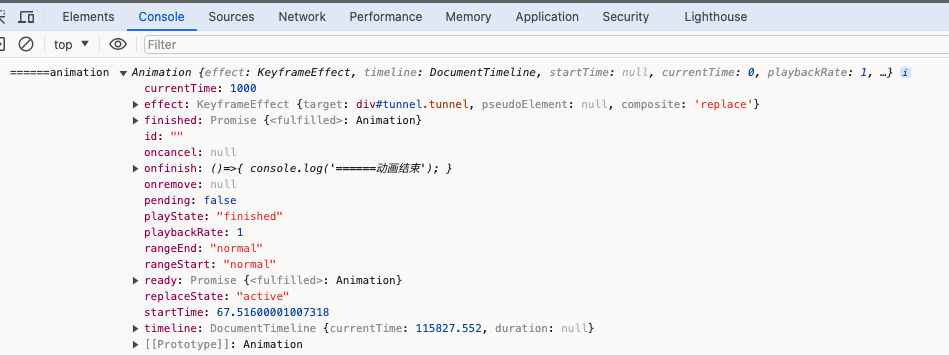
Web Animations API 动画
Element.animate() dom.animate动画可以避免污染dom原有的css动画 参考资料 Element.animate() - Web API 接口参考 | MDN Element: getAnimations() method - Web APIs | MDN .tunnel{width:200px;height:200px;background-color:#38f;}<div class"tunnel" …...

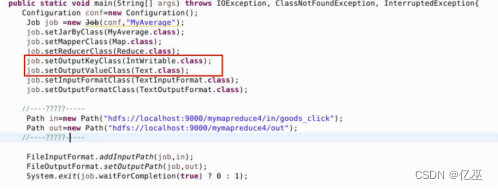
【大数据存储】实验五:Mapreduce
实验Mapreduce实例——排序(补充程序) 实验环境 Linux Ubuntu 16.04 jdk-8u191-linux-x64 hadoop-3.0.0 hadoop-eclipse-plugin-2.7.3.jar eclipse-java-juno-SR2-linux-gtk-x86_64 实验内容 在电商网站上,当我们进入某电商页面里浏览…...

日志服务 HarmonyOS NEXT 日志采集最佳实践
作者:高玉龙(元泊) 背景信息 随着数字化新时代的全面展开以及 5G 与物联网(IoT)技术的迅速普及,操作系统正面临前所未有的变革需求。在这个背景下,华为公司自主研发的鸿蒙操作系统(…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...