Vue2电商前台项目(一):项目前的初始化及搭建
一、项目初始化
创建项目:sudo vue create app
1.项目配置
(1)浏览器自动打开
在package.json文件中,serve后面加上 --open
"scripts": {"serve": "vue-cli-service serve --open","build": "vue-cli-service build","lint": "vue-cli-service lint"},(2)eslint校验工具的关闭
在根目录下的vue.config.js加上:
module.exports = defineConfig({transpileDependencies: true,//关闭eslintlintOnSave:false
})(3)文件夹目录的简写方式,配置别名
就是不用再../找东西了,直接@代表src文件夹,在jsconfig.json
{"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","paths": {"@/*": ["src/*"]},"lib": ["esnext","dom","dom.iterable","scripthost"]}
}
现在默认就是配好了的
二、项目的路由分析及搭建
1.项目的路由分析
vue-router
前端所谓路由:KV键值对。
key:URL(地址栏中的路径)
value:相应的路由组件
注意:项目上中下结构
路由组件:
Home首页路由组件、Search路由组件、login登录路由、Register注册路由非路由组件:
Header【在首页、搜索页】
Footer【在首页、搜索页】,但是在登录页面是没有
2.开发项目的步骤
(1)书写静态页面(HTML+CSS)
(2)拆分组件
(3)获取服务器的数据动态展示
(4)完成相应的动态业务逻辑
创建组件的时候,组件结构+组件样式+图片资源
3.非路由组件的完成
静态页面组件的拆分Header、Footer组件,组件文件夹里分别放index.vue和images文件夹来存放组件用到的图片,最后在App.vue引入组件
安装能够使用less样式:终端输入npm i less-loader@6并且style语言lang设置为less
<style lang="less">
components文件夹就ok了
4.路由组件的搭建
路由组件Home、Search、login、Register组件放在pages文件夹里,分别创建四个文件夹,文件夹里创建一个index.vue
(1)配置路由
Vue2安装vue-router:npm i vue-router@3
首先新建一个router文件夹(src下),新建index.js文件,vue.router是vue的一个插件,我们得引入Vue和VueRouter然后use一下
router/index.js:
//配置路由的地方
import Vue from 'vue'
import VueRouter from 'vue-router'
//使用插件
Vue.use(VueRouter)
//引入路由组件
import Home from '../pages/Home'
import Login from '../pages/Login'
import Search from '../pages/Search'
import Register from '../pages/Register'
//配置插件
export default new VueRouter({//配置路由routes:[{path:'/Home',component:Home,},{path:'/Register',component:Register,},{path:'/Login',component:Login,},{path:'/Search',component:Search,},]
})注意配置路由是routes不是routers!
(2)使用路由组件
回到入口文件main.js进行注册
//引入路由
import router from './router'new Vue({render: h => h(App),router//KV一致省略V//注册路由信息:当这里书写router的时候,组件身上都拥有$route,$router
}).$mount('#app')然后就能到App.vue当中使用了,写完router-view之后,你想找home路由组件的页面就直接在路径输入8080/#/home就可以显示了
<div><Header></Header><!-- 路由组件出口的地方 --><router-view></router-view><Footer></Footer></div>$route:一般获取路由信息【路径、query、params等等】
$router:一般进行编程式导航进行路由跳转【push|replace】
(3)路由组件与非路由组件的区别
1:路由组件一般放置在pages|views文件夹,非路由组件一般放置components文件夹中
2:路由组件一般需要在router文件夹中进行注册(使用的即为组件的名字),非路由组件在使用的时候,一般都是以标签的形式使用
3:注册完路由,不管路由路由组件、还是非路由组件身上都有$route、$router属性
(4)重定向
我们平时打开网页8080应该就得呈现首页。
当项目跑起来的时候,访问/,立马给它定向到首页
{path:'*',// *或/都行redirect:"/home"},(5)路由跳转的两种方式
声明式导航:router-link,可以进行路由的跳转
编程式导航:【push|replace】,可以进行路由跳转,声明式导航能做的,编程式导航都能做,但是编程式导航除了可以进行路由跳转,还可以做一些其他的业务逻辑。
声明式router-link:
<!-- 声明式导航,得加to --><router-link to="/login">登录</router-link><router-link to="/register" class="register">免费注册</router-link>原来用的是a标签,herf改为to,
编程式导航:比如说那个input表框,点击需要得到用户输入的信息传参什么的就用编程式
<button class="sui-btn btn-xlarge btn-danger" type="button" @click="goSearch">搜索
</button>
methods: {//搜索按钮的回调函数,需要向search路由进行跳转goSearch(){this.$router.push('/search')}},三、Footer组件的显示和隐藏——路由元信息
登陆或者注册的时候底下的footer是没有的,显示或隐藏组件:v-if / v-show
v-show更好用,就是操作样式显不显示类似display,v-if会频繁的操作dom
1.我们可以根据组件身上的$route获取当前路由的信息,通过路由路径判断Footer显示与隐藏。
App.vue:
<!-- 在home、search显示 --><Footer v-show="$route.path=='/home'||$route.path=='/search'"></Footer>但是如果要写的组件很多的话,这样就不太好了
2.路由元信息
就是那个meta,route里的属性是特定的不能自己命名
routes:[{path:'/Home',component:Home,meta:{show:true}},{path:'/Search',component:Search,meta:{show:true}},<Footer v-show="$route.meta.show"></Footer>四、路由传参
1.复习路由跳转的两种方式
(1)声明式导航:router-link(务必要有to属性),可以实现路由的跳转
(2)编程式导航:利用的是组件实例的$router.push|replace方法,可以实现路由的跳转。(可以书写自己的业务,业务完成之后再跳转)
2.路由传参的参数有几种写法?
params参数:属于路径当中的一部分,需要注意,在配置路由的时候,需要占位
query参数:不属于路径当中的一部分,类似于ajax中的queryString /home?k=v&kv=,不需要占位
(1)字符串形式
header/index.vue收集文本框的数据用v-model,给input表框加上
<inputtype="text"id="autocomplete"class="input-error input-xxlarge"v-model="keyword"/>这个keyword是表单的数据,声明一下
data(){return{keyword:''}},事件为点击之后把数据传过去,就得有个点击事件
<buttonclass="sui-btn btn-xlarge btn-danger"type="button"@click="goSearch">
methods: {//路由传递参数//第一种:字符串形式goSearch() {this.$router.push("/search/"+this.keyword)},},数据是路由跳转传过来的,需要进行占位,index.js:(传的params参数)
{path:'/search/:keyword',component:Search,meta:{show:true}},传params参数和query参数(大写的):
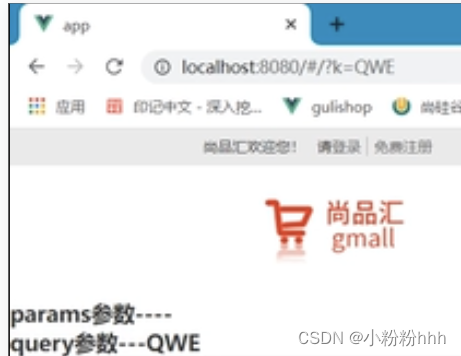
goSearch() {this.$router.push("/search/"+this.keyword+"?k="+this.keyword.toUpperCase())},(2)模版字符串
//模版字符串
this.$router.push(`/search/"${this.keyword}?k=${this.keyword.toUpperCase()}`)(3)对象写法
注意:如果是路由跳转传参、传的还是对象,而且是params参数,就需要给路由命名
//对象写法
this.$router.push({
name:"search",params:{keyword:this.keyword},query:{k:this.keyword.toUpperCase()}
})不能是path形式,得是name写法
3.路由传参的面试题
1:路由传递参数(对象写法)path是否可以结合params参数一起使用?
不能。路由跳转传参的时候,对象的写法可以是name、path形式,但是需要注意的是,path这种写法不能与params参数一起使用的。
2:如何指定params参数可传可不传?
路由要求传递params参数,但是你就不传递params参数,发现一件事情,URL会有问题的
指定params参数可以传递、或者不传递,在配置路由的时候,在占位的后面加上一个问号【params可以传递或者不传递】
path:'/search/:keyword?'
不仅是params参数没有了,url也错了
如果占位后面加了?,url正确有search,就是params参数没有
3:params参数可以传递也可以不传递,但是如果传递是空串,如何解决?
this.$router.push({
name:"search",params:{keyword:''||undefined},query:{k:this.keyword.toUpperCase()}
})传空串也会导致url错误
4:路由组件能不能传递props数据?
(1)布尔值
路由组件只能传props,而且只能传params参数
name:'search',path:'/search/:keyword',component:Search,//布尔值写法:paramsprops:true,meta:{show:true}为true,把params参数作为路由组件身上的属性
传递了search就得接收,接收完之后可以直接在页面写{{keyword}}
props:['keyword'](2)对象写法(用的也不多)
//对象写法props:{a:1,b:2},(3)函数写法
可以把params参数、query参数,通过props传递给路由组件
//函数写法props:($route)=>{return {keyword:$route.params.keyword,k:$route.params.k}},meta:{show:true}简写方式把{}当函数体了,会报错
正确简写方式:
props:($route)=>({ keyword:$route.params.keyword,k:$route.params.k}),
相关文章:

Vue2电商前台项目(一):项目前的初始化及搭建
一、项目初始化 创建项目:sudo vue create app 1.项目配置 (1)浏览器自动打开 在package.json文件中,serve后面加上 --open "scripts": {"serve": "vue-cli-service serve --open","buil…...

4.6 offset指令,jmp short指令,far,dword ptr各种跳转指令
4.6 offset指令,jmp short指令,far,dword ptr各种跳转指令 可以修改IP,或同时修改CS和IP的指令统称为转移指令。概括的讲,转移指令就是可以控制CPU执行内存中某处代码的指令 1. 转移指令 1.1 8086CPU的转移行为有以…...

【WEEK5】 【DAY5】DML语言【中文版】
2024.3.29 Friday 目录 3.DML语言3.1.外键(了解)3.1.1.概念3.1.2.作用3.1.3.添加(书写)外键的几种方法3.1.3.1.创建表时直接在主动引用的表里写(被引用的表的被引用的部分)3.1.3.2.先创建表后修改表以添加…...
媒体偏见从何而来?--- 美国MRC(媒体评级委员会)为何而生?
每天当我们打开淘宝,京东,步入超市,逛街或者逛展会,各种广告铺天盖地而来。从原来的平面广告,到多媒体广告,到今天融合AR和VR技术的数字广告,还有元宇宙虚拟世界,还有大模型加持的智…...

Solana 线下活动回顾|多方创新实践,引领 Solana“文艺复兴”新浪潮
Solana 作为在过去一年里实现突破式飞跃的头部公链,究竟是如何与 Web3 行业共振,带来全新的技术发展与生态亮点的呢?在 3 月 24 日刚结束的「TinTin Destination Moon」活动现场,来自 Solana 生态的的专家大咖和 Web3 行业的资深人…...

CSS3 实现文本与图片横向无限滚动动画
文章目录 1. 实现效果2.html结构3. css代码 1. 实现效果 gif录屏比较卡,实际很湿滑,因为是css动画实现的 2.html结构 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"…...

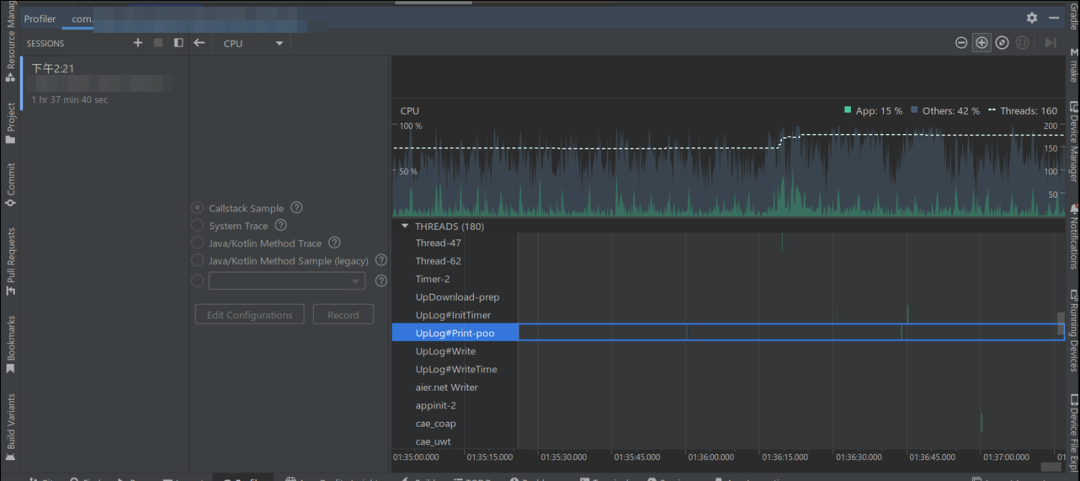
Android 性能优化之黑科技开道(一)
1. 缘起 在开发电视版智家 App9.0 项目的时候,发现了一个性能问题。电视系统原本剩余的可用资源就少,而随着 9.0 功能的进一步增多,特别是门铃、门锁、多路视频同屏监控后等功能的增加,开始出现了卡顿情况。 经过调研分析发现有…...

Successive Convex Approximation算法的学习笔记
文章目录 一、代码debug二、原理 本文主要参考了CSDN上的 另一篇文章,但规范了公式的推导过程和修缮了部分代码 一、代码debug 首先,我们将所有的代码放到MATLAB中,很快在命令行中出现了错误信息 很显然有问题,但是我不知道发生…...

IoT数采平台2:文档
IoT数采平台1:开篇IoT数采平台2:文档IoT数采平台3:功能IoT数采平台4:测试 【平台功能】 基础配置、 实时监控、 规则引擎、 告警列表、 系统配置 消息通知:Websocket 设备上线、设备下线、 数据变化、 告警信息、 实时…...

Vue监听器watch的基本用法
文章目录 1. 作用2. 格式3. 示例3.1 value 值为字符串3.2 value 值为函数3.3 value 值为对象 4. 与计算属性对比 1. 作用 监视数据变化,执行一些业务逻辑或异步操作。 2. 格式 监听器 watch 内部以 key :value 的形式定义,key 是 data 中的…...

MySQL UPDATE JOIN 根据一张表或多表来更新另一张表的数据
当使用MySQL时,经常需要根据一张表或多张表的数据来更新另一张表的数据。这种情况下,我们可以使用UPDATE语句结合JOIN操作来实现这一需求。本文将介绍MySQL中使用UPDATE JOIN的技术。 什么是UPDATE JOIN UPDATE JOIN是MySQL中一种结合UPDATE语句和JOIN…...

JS实现继承的方式ES6版
上一篇:JS实现继承的方式原生版 ES6的继承 主要是依赖extends关键字来实现继承,且继承的效果类似于寄生组合继承。 class Parent() { }class Child extends Parent {constructor(x, y, color) {super(x, y);this.color color;} }子类必须在construct…...

elementui 左侧或水平导航菜单栏与main区域联动
系列文章目录 一、elementui 导航菜单栏和Breadcrumb 面包屑关联 二、elementui 左侧导航菜单栏与main区域联动 三、elementui 中设置图片的高度并支持PC和手机自适应 四、elementui 实现一个固定位置的Pagination(分页)组件 文章目录 系列文章目录…...

YUNBEE云贝-技术分享:PostgreSQL分区表
引言 PostgreSQL作为一款高度可扩展的企业级关系型数据库管理系统,其内置的分区表功能在处理大规模数据场景中扮演着重要角色。本文将深入探讨PostgreSQL分区表的实现逻辑、详细实验过程,并辅以分区表相关的视图查询、分区表维护及优化案例,…...

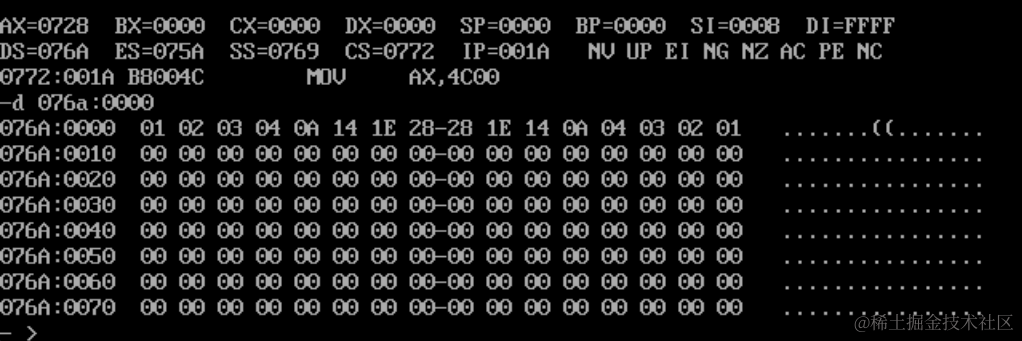
5.2 通用代码,数组求和,拷贝数组,si配合di翻转数组
5.2 通用代码,数组求和,拷贝数组,si配合di翻转数组 1. 通用代码 通用代码类似于一个用汇编语言写程序的一个框架,也类似于c语言的头文件编写 assume cs:code,ds:data,ss:stack data segmentdata endsstack segmentstack endsco…...

Oracle23免费版简易安装攻略
installation-guide 1 安装 root用户下 wget https://yum.oracle.com/repo/OracleLinux/OL8/developer/x86_64/getPackage/oracle-database-preinstall-23c-1.0-1.el8.x86_64.rpm wget https://download.oracle.com/otn-pub/otn_software/db-free/oracle-database-free-23c-1…...

《论文阅读》一种基于反事实推理的会话情绪检测无训练去偏框架 EMNLP 2023
《论文阅读》一种基于反事实推理的会话情绪检测无训练去偏框架 EMNLP 2023 前言简介相关工作模型构架Basic ClassificationBias ExtractionUnbiased Inference实验结果前言 亲身阅读感受分享,细节画图解释,再也不用担心看不懂论文啦~ 无抄袭,无复制,纯手工敲击键盘~ 今天…...

【编译lombok问题】已解决:编译突然找不到符号问题-get/set找不到符号
一、场景:编译突然找不到符号 报错信息: 找不到符号 符号:方法getName() 二、原因: 没有使用lombok支持的编译器 三、解决方法: 打开File-Settings,按以下步骤进行设置; 修改:-Djp…...
第四篇:3.3 无效流量(Invalid traffic) - IAB/MRC及《增强现实广告效果测量指南1.0》
翻译计划 第一篇概述—IAB与MRC及《增强现实广告效果测量指南》之目录、适用范围及术语第二篇广告效果测量定义和其他矩阵之- 3.1 广告印象(AD Impression)第三篇广告效果测量定义和其他矩阵之- 3.2 可见性 (Viewability)第四篇广…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...