WebGPU vs. WebGL:前端图形技术的进化与数字孪生的崭新前景
在现代互联网时代,图形渲染在网页应用和数字孪生的开发中起着至关重要的作用。WebGL和WebGPU是两种前端图形技术,它们在处理图形和计算密集型任务时发挥着关键作用。本文将深入研究这两种技术,探讨它们的区别、WebGPU的优势,以及它们如何影响数字孪生的发展。
第一部分:WebGL与WebGPU的基础
WebGL:3D与2D图形渲染的前沿 WebGL(Web Graphics Library)是一种JavaScript API,用于在Web浏览器中进行3D和2D图形渲染。它基于OpenGL ES标准,允许开发人员在浏览器中创建高性能的交互式图形应用程序。
WebGPU:现代多核GPU的革命性进展 WebGPU是Web的下一代图形API,旨在为现代多核GPU提供更直接的访问,以实现更高的性能和更丰富的功能。与WebGL不同,WebGPU设计用于充分利用现代GPU的并行性能。
第二部分:WebGPU的优势
强大的性能:WebGPU的并行计算能力 WebGPU的性能提升部分得益于其能够利用现代GPU的并行计算能力。在GPU中,有数千个小处理核心,可以同时执行多个计算任务。这种并行性使WebGPU能够处理大规模的图形渲染和计算工作负载,从而提供出色的性能。
丰富的功能:更多图形和计算功能的支持 WebGPU不仅提供了WebGL的功能,还引入了一系列新功能,包括更高级的纹理处理、自定义着色器函数和更复杂的混合模式。这些功能扩展了开发人员的创造力,使他们能够实现更丰富的视觉效果。
低驱动开销:优化的GPU通信 WebGPU的设计目标之一是减少与GPU的通信开销。这包括减少CPU与GPU之间的数据传输次数、减少状态变化的开销以及优化资源管理。这些优化可以显著降低图形渲染过程中的延迟和性能下降。
跨平台支持:多设备无缝运行 WebGPU是一种跨平台技术,可以在不同操作系统和设备上运行。这意味着开发人员可以编写一次代码,然后在多个平台上无缝运行他们的应用程序,而无需担心兼容性问题。这为用户提供了一致的图形体验。
第三部分:WebGPU的应用场景
游戏开发:创造引人入胜的3D游戏 游戏制作是WebGPU的天然领域。WebGPU使游戏开发人员能够创建引人入胜的3D游戏,而无需用户下载额外的插件或应用。
数据可视化:流畅呈现复杂的数据图表 数据可视化应用程序可以从WebGPU的性能提升中受益,以更流畅地呈现复杂的数据图表和可视化效果。
虚拟现实和增强现实:更逼真的虚拟体验 借助WebGPU,开发人员可以更轻松地构建虚拟现实和增强现实应用,提供更逼真的虚拟体验。
深度学习和AI集成:智能决策的未来 WebGPU的高性能计算能力使其成为集成机器学习和人工智能算法的理想平台。这意味着开发人员可以在WebGPU上运行复杂的深度学习模型,以实现智能决策、预测和自动化。
第四部分:WebGPU与数字孪生
数字孪生是一种数字模型或虚拟复制,它模拟了现实世界的物理系统或过程。这个概念在各个领域都有广泛的应用,包括工程、医疗、城市规划和气象预测。WebGPU作为前端图形技术,与数字孪生的发展有着紧密的联系,并在多个方面对其产生深远影响。
模拟精度的提高: 数字孪生的一个主要目标是准确地模拟物理现象,以便更好地理解和预测。WebGPU的高性能计算能力和更广泛的数值精度支持使模拟更加精确。例如,在气象学中,数字孪生可以用于模拟气象系统,预测天气变化。WebGPU的计算能力使得气象学家能够模拟更复杂的气象现象,包括风暴和气旋,以提高预测的准确性。
复杂系统的建模: 现代科学和工程问题通常涉及多物理过程和复杂交互。例如,在航空工程中,数字孪生可以用于模拟飞机的气动性能、结构受力和燃油效率。WebGPU的并行计算能力使得这些复杂系统的建模变得更加容易。工程师和科学家可以使用WebGPU来同时模拟多个物理过程,以更全面地理解系统的行为。
可扩展性和云计算: 数字孪生模型通常需要大量的计算资源。WebGPU的并行计算能力和跨平台特性使得数字孪生模型可以在云端运行,以实现可扩展性。这意味着即使是最复杂的模型也可以在分布式云环境中运行,以满足不同规模和复杂度的需求。例如,制药公司可以使用WebGPU在云中运行大规模分子模拟,以加速新药研发的过程。
实时交互和可视化: WebGPU还提供了实时交互和可视化数字孪生模型的能力。工程师和决策者可以使用WebGPU来探索数字孪生模型,调整参数并观察实时结果。这种实时交互性可以帮助他们更好地理解系统的响应,并制定更有效的决策。
第五部分:未来展望
跨平台支持:多设备无缝运行 WebGPU的跨平台本质使得开发人员能够创建一次,运行在多个平台上的图形应用程序。例如,一款数字孪生模型可以在PC、智能手机和虚拟现实头戴式设备上无缝运行,为不同设备的用户提供一致的体验。
深度学习和AI集成:智能决策的未来 随着深度学习和人工智能的飞速发展,WebGPU的高性能计算能力将成为数字孪生模型中集成机器学习算法的理想平台。这将使数字孪生能够更好地模拟和预测各种复杂系统的行为,从而提高决策的质量和速度。
实时交互和可视化:更直观的用户体验 未来,WebGPU将继续改进实时交互和可视化的能力。这将有助于工程师、科学家和决策者更好地理解复杂系统的行为,从而做出更明智的决策。
可扩展性和云计算:大规模并行计算的云支持 WebGPU的并行计算能力使得数字孪生模型可以在云端进行大规模的并行计算,而无需昂贵的专用硬件。这意味着数字孪生的可扩展性得以提高,同时降低了运行成本。
WebGPU不仅提供更高性能和更丰富的功能,还在数字孪生领域发挥着重要作用,提高了模拟精度、复杂系统建模和可扩展性。随着技术的不断发展,我们可以期待WebGPU在未来继续推动前端图形技术和数字孪生领域的创新和进步。
相关文章:

WebGPU vs. WebGL:前端图形技术的进化与数字孪生的崭新前景
在现代互联网时代,图形渲染在网页应用和数字孪生的开发中起着至关重要的作用。WebGL和WebGPU是两种前端图形技术,它们在处理图形和计算密集型任务时发挥着关键作用。本文将深入研究这两种技术,探讨它们的区别、WebGPU的优势,以及它…...

即刻体验 | 使用 Flutter 3.19 更高效地开发
我们已隆重推出全新的 Flutter 版本——Flutter 3.19。此版本引入了专为 Gemini 设计的新 Dart SDK、一个能让开发者对 Widget 动画实现精细化控制的全新 Widget,Impeller 更新带来的渲染性能提升、有助于实现深层链接的工具和对 Windows Arm64 的支持,以…...

Exchanger 怎么用J.U.C
Exchanger简介 Exchanger通常用来解决以下类似场景的问题,如下:两个线程间需要交换数据的问题,在多线程编程中,经常会有这样的场景:两个线程各自持有一些数据,并且需要在某个点上交换这些数据,…...

校园局域网钓鱼实例
Hello ! 我是"我是小恒不会java" 本文仅作为针对普通同学眼中的网络安全,设计的钓鱼案例也是怎么简陋怎么来 注:本文不会外传代码,后端已停止使用,仅作为学习使用 基本原理 内网主机扫描DNS劫持前端模拟后端…...

网络原理 - HTTP / HTTPS(3)——http响应
目录 一、认识 “状态码”(status code) 常见的状态码 (1)200 OK (2)404 Not Found (3)403 ForBidden (4)405 Method Not Allowed (5&…...

Flask Python:模糊查询filter和filter_by,数据库多条件查询
数据库(sqlalchemy)多条件查询 前言一、filter、filter_by实现过滤查询1、filter_by()基础查询并且查询(多条件查询) 2、filter()like:模糊查询and:并且查询or:或者查询 二、all(),first(),get(…...

leetcode 热题 100(部分)C/C++
leetcode 热题 100 双指针 盛最多水的容器 【mid】【双指针】 思路: 好久没写代码sb了,加上之前写的双指针并不多,以及有点思维定势了。我对双指针比较刻板的印象一直是两层for循环i,j,初始时i,j都位于左界附近&…...

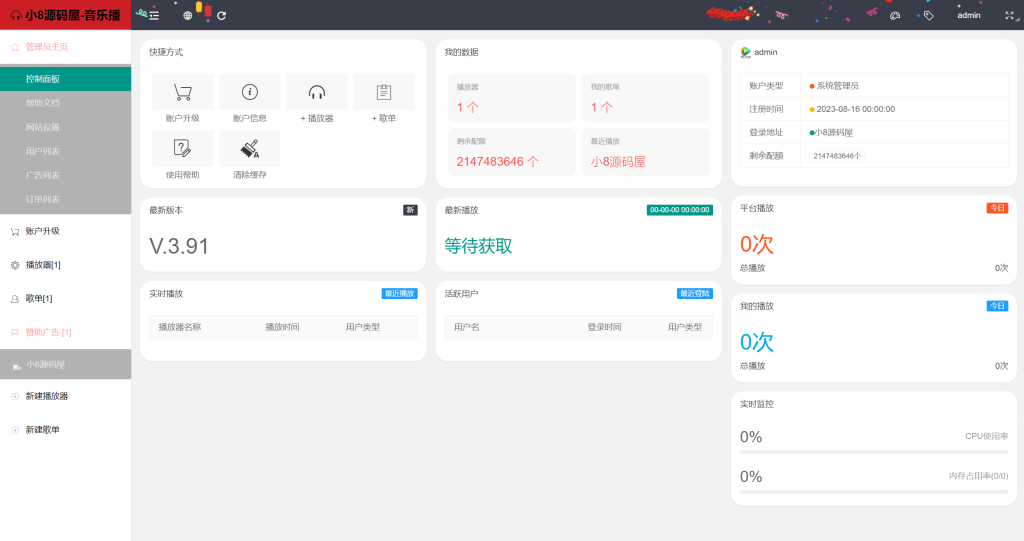
梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码
源码简介 最新梨花带雨网页音乐播放器二开优化修复美化版全开源版本源码下载 梨花带雨播放器基于thinkphp6开发的XPlayerHTML5网页播放器前台控制面板,支持多音乐平台音乐解析。二开内容:修复播放器接口问题,把接口本地化,但是集成外链播放器…...

如何通过Spring提供的EL表达式执行bean的属性或方法?
如何通过Spring提供的EL表达式执行bean的属性或方法? 关键两个bean: org.springframework.expression.Expression org.springframework.expression.spel.support.StandardEvaluationContext 实例: import cn.hutool.extra.spring.Spring…...

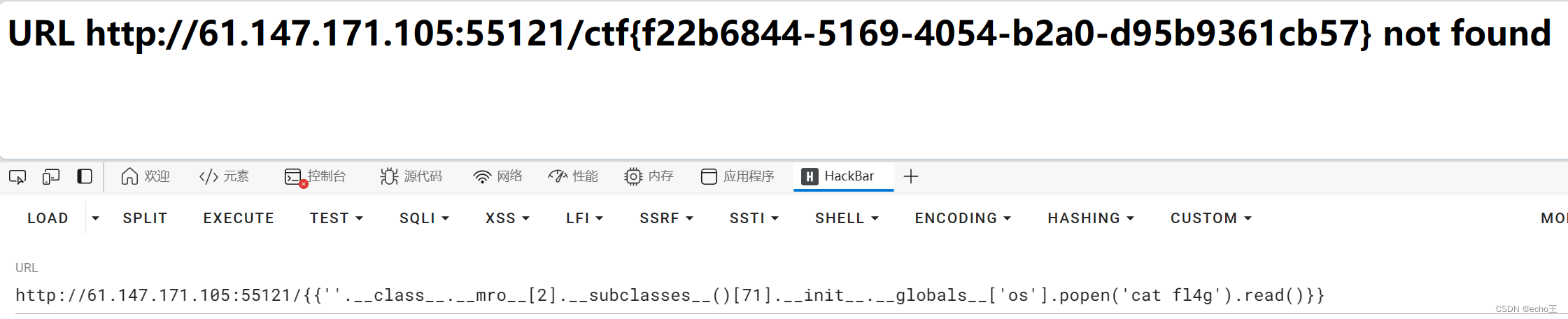
SSTI 服务器端模板注入(Server-Side Template Injection)
1.【攻防世界】Web_python_template_injection {{}}是变量包裹标识符,里面存放的是一个变量,当你输入 http://61.147.171.105:55121/{{8*8}} 执行成功,说明存在模版注入。接下来,开始想办法编代码拿到服务器的控制台权限 。 首先…...

Vue.js---------Vue基础
能够说出Vue的概念和作用能够使用vue/cli脚手架工程化开发能够熟练Vue指令 一.vue基本概念 1.学习vue Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 渐进…...

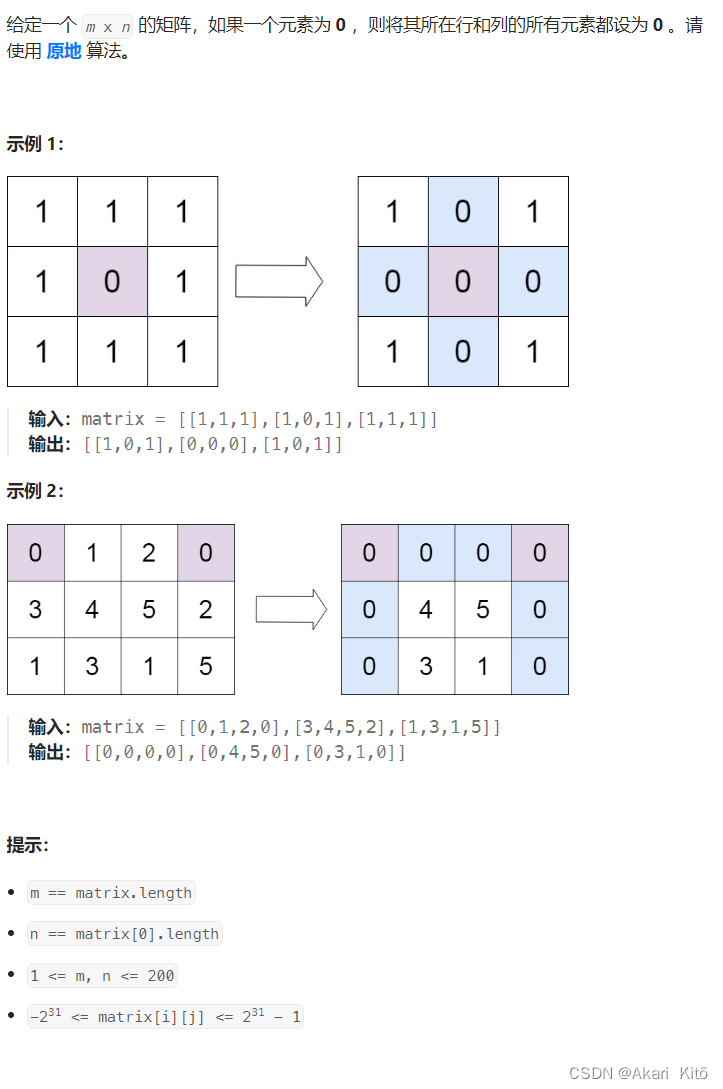
力扣经典150题第一题:合并两个有序数组
目录 合并两个有序数组问题详解与解决方法1. 介绍2. 问题描述3. 解题思路4. 算法实现5. 复杂度分析6. 测试和验证7. 扩展如何处理特殊情况和边界条件?如何处理数组中可能存在的重复元素?如何优化算法以减少内存使用或提高执行效率? 8. 总结9.…...

Git:日志修改
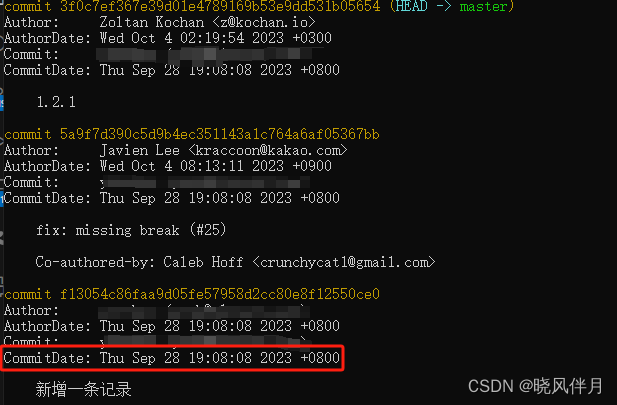
一、问题描述 有小伙伴提出一个需求,为了满足某种需要,需要在Git日志中增加一条提交记录,并且需要指定提交时间。 比如,以下面这个only-allow项目为例,想在它的Git日志2023/9/26 19:08:08前插入一条2023/9/28 19:08:0…...

【数据库】MySQL InnoDB存储引擎详解 - 读书笔记
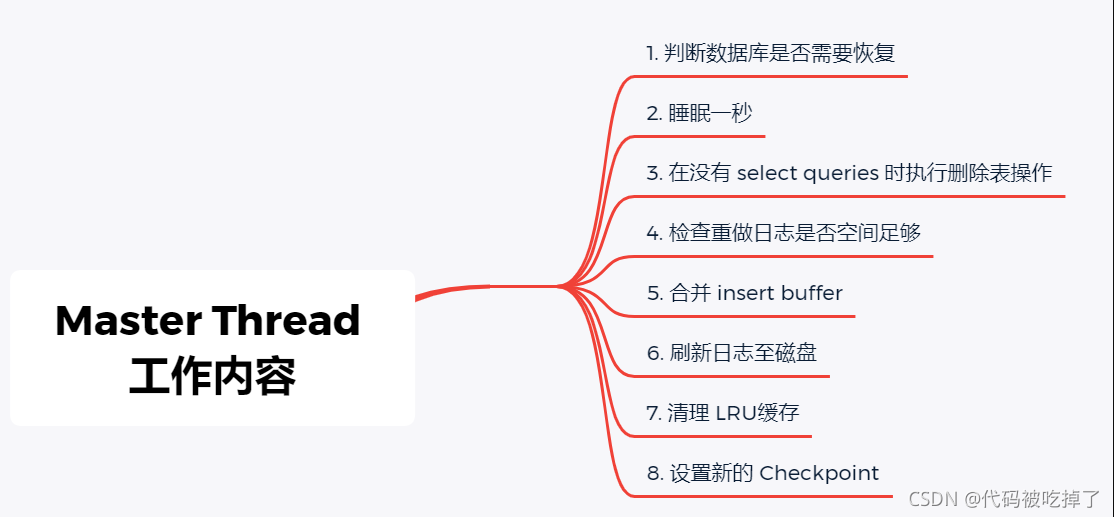
MySQL InnoDB存储引擎详解 - 读书笔记 InnoDB 存储引擎概述InnoDB 存储引擎的版本InnoDB 体系架构内存缓冲池LRU List、Free List 和 Flush List重做日志缓冲(redo log buffer)额外的内存池 存储结构表空间系统表空间独立表空间通用表空间undo表空间临时…...

GPT-2原理-Language Models are Unsupervised Multitask Learners
文章目录 前言GPT-1优缺点回顾GPT-1实验结果分析GPT-1缺陷分析 GPT-2训练数据OpenAI的野心预训练/微调的训练范式训练数据选择 模型结构和参数(更大的GPT-1)模型预训练训练参数 输入数据编码 总结 前言 首先强调一下,在看这篇文章之前&#…...

逆向案例十二——看准网企业信息json格式的信息
网址:【全国公司排行|排名榜单|哪家好】-看准网 打开开发者工具——刷新——网络——XHR——下滑页面加载新的页面——找到数据包 发现参数加密,返回的数据也进行了加密 按关键字在下方搜索 kiv进入第一个js文件 ctrlf打开文件里面的搜索框继续搜kiv找到…...

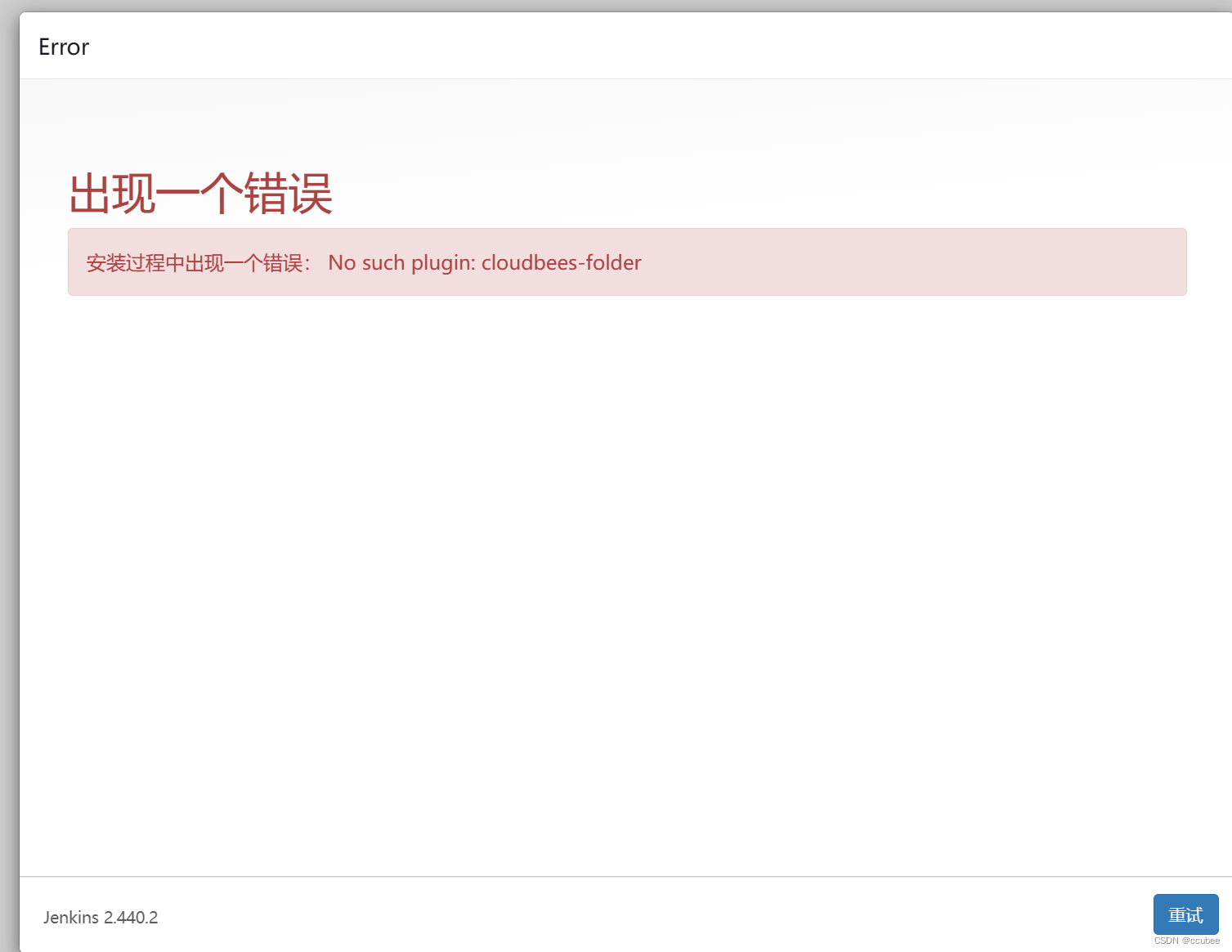
docker安装jenkins 2024版
docker 指令安装安装 docker run -d --restartalways \ --name jenkins -uroot -p 10340:8080 \ -p 10341:50000 \ -v /home/docker/jenkins:/var/jenkins_home \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker jenkins/jenkins:lts访问…...

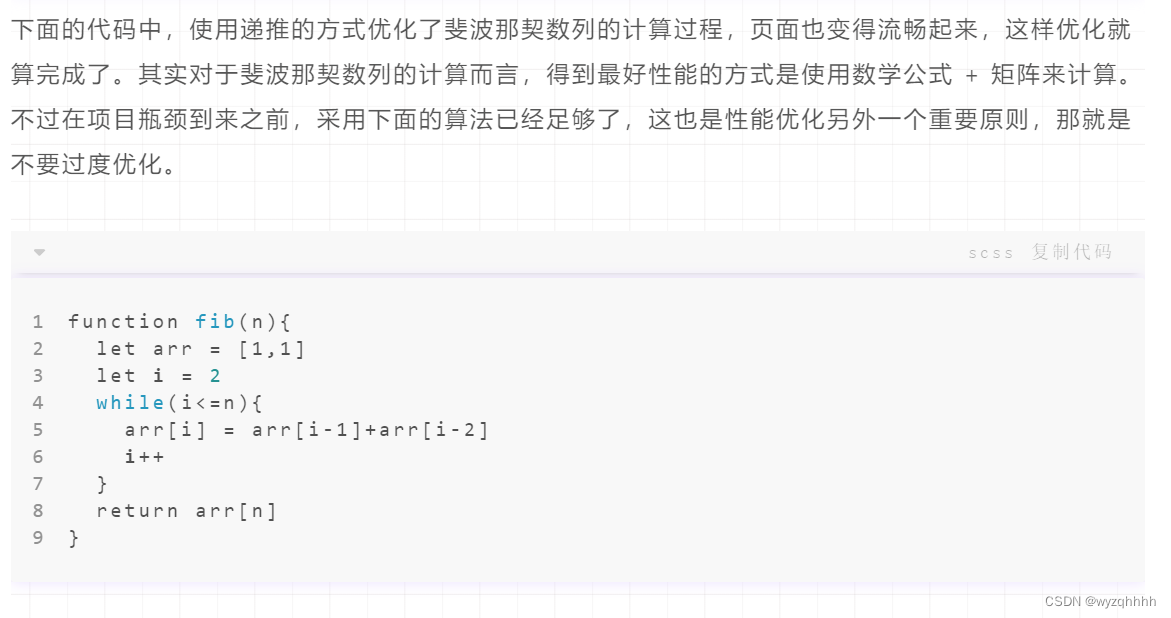
输入url到页面显示过程的优化
浏览器架构 线程:操作系统能够进行运算调度的最小单位。 进程:操作系统最核心的就是进程,他是操作系统进行资源分配和调度的基本单位。 一个进程就是一个程序的运行实例。启动一个程序的时候,操作系统会为该程序创建一块内存&a…...
部署hive)
Linux(centos7)部署hive
前提环境: 已部署完hadoop(HDFS 、MapReduce 、YARN) 1、安装元数据服务MySQL 切换root用户 # 更新密钥 rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysqL-2022 # 安装Mysql yum库 rpm -Uvh http://repo.mysql.com//mysql57-community-release-el7-7.noarch.rpm # yu…...

LeetCode | 数组 | 双指针法 | 27. 移除元素【C++】
题目链接 1. 题目描述 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
