Mybatis-Plus05(分页插件)
分页插件
MyBatis Plus自带分页插件,只要简单的配置即可实现分页功能
1. 添加配置类
@Configuration
@MapperScan("com.atguigu.mybatisplus.mapper") //可以将主类中的注解移到此处
public class MybatisPlusConfig {@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor() {
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new
PaginationInnerInterceptor(DbType.MYSQL));
return interceptor;
}}
2. 测试
@Test
public void testPage(){
//设置分页参数,第一个是设置当前页,第二个是每页数量
Page<User> page = new Page<>(1, 3);
userMapper.selectPage(page, null);
//null表示不设置条件,查询所有
//获取分页数据
List<User> list = page.getRecords();
list.forEach(System.out::println);
System.out.println("当前页:"+page.getCurrent());
System.out.println("每页显示的条数:"+page.getSize());
System.out.println("总记录数:"+page.getTotal());
System.out.println("总页数:"+page.getPages());
System.out.println("是否有上一页:"+page.hasPrevious());
System.out.println("是否有下一页:"+page.hasNext());
}

结果:
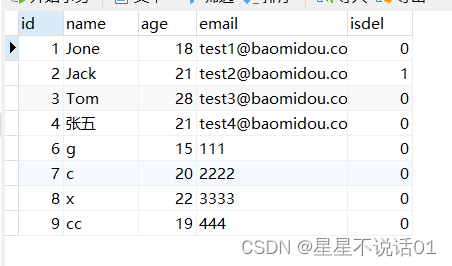
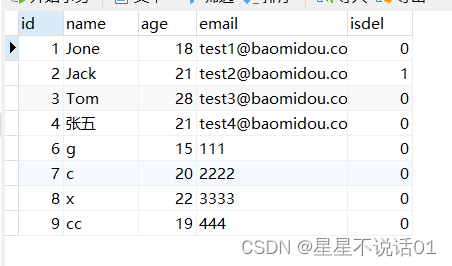
获取分页的数据:
User(id=1, name=Jone, age=18, email=test1@baomidou.com, isdel=0)
User(id=3, name=Tom, age=28, email=test3@baomidou.com, isdel=0)
User(id=4, name=张五, age=21, email=test4@baomidou.com, isdel=0)
当前页:
1
每页显示的条数:
3
总记录数:
7
总页数:
3
是否有上一页:
false
是否有下一页:
true
3.xml自定义分页
- 根据年龄查询用户列表,分页显示
- @param page 分页对象 ,xml中可以从里面进行取值 ,传递参数 Page 即自动分页 ,必须放在第一位
- @param age 年龄
@Repository
public interface UserMapper extends BaseMapper<User> {Page<User> selectPageVo(@Param("page") Page<User> page,@Param("age") Integer age) ;
}
UserMapper.xml中编写SQL
<select id="selectPageVo" resultType="User">
SELECT id,user_name,age,email FROM user WHERE age > # {age}
</select>
因为有个resultType所以我们需要在application.yaml中的mybatis-pus上添加(实体类自己的包名字,这是我自己的,根据自己需求改)
type-aliases-package: com.qcby.springboot.model
测试:
@Test
public void testSelectPageVo(){
//设置分页参数
Page<User> page = new Page<>(1, 5);
userMapper.selectPageVo(page, 20);
//获取分页数据
List<User> list = page.getRecords();
list.forEach(System.out::println);
System.out.println("当前页:"+page.getCurrent());
System.out.println("每页显示的条数:"+page.getSize());
System.out.println("总记录数:"+page.getTotal());
System.out.println("总页数:"+page.getPages());
System.out.println("是否有上一页:"+page.hasPrevious());
System.out.println("是否有下一页:"+page.hasNext());
}
还有另一种的:可以直接使用querywrapper
@Test
public void test(){//设置分页参数Page<User> page=new Page<User>(1,3);QueryWrapper<User> queryWrapper=new QueryWrapper<>();queryWrapper.ge("age",20);userMapper.selectPage(page,queryWrapper);List<User> list= page.getRecords();list.forEach(System.out::println);
相关文章:

Mybatis-Plus05(分页插件)
分页插件 MyBatis Plus自带分页插件,只要简单的配置即可实现分页功能 1. 添加配置类 Configuration MapperScan("com.atguigu.mybatisplus.mapper") //可以将主类中的注解移到此处 public class MybatisPlusConfig {Bean public MybatisPlusIntercepto…...

python爬取B站视频
参考:https://cloud.tencent.com/developer/article/1768680 参考的代码有点问题,请求头需要修改,上代码: import requests import re # 正则表达式 import pprint import json from moviepy.editor import AudioFileClip, Vid…...

深度学习500问——Chapter05: 卷积神经网络(CNN)(2)
文章目录 5.6 有哪些池化方法 5.7 1x1卷积作用 5.8 卷积层和池化层有什么区别 5.9 卷积核是否一定越大越好 5.10 每层卷积是否只能用一种尺寸的卷积核 5.11 怎样才能减少卷积层参数量 5.12 在进行卷积操作时,必须同时考虑通道和区域吗 5.13 采用宽卷积的好处有什么 …...

基于单片机的测时仪系统设计
**单片机设计介绍,基于单片机的测时仪系统设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机的测时仪系统设计是一个结合了单片机技术与测时技术的综合性项目。该设计的目标是创建一款精度高、稳定性强且…...
)
鸿蒙原生应用开发-网络管理Socket连接(三)
应用通过TLS Socket进行加密数据传输 开发步骤 客户端TLS Socket流程: 1.import需要的socket模块。 2.绑定服务器IP和端口号。 3.双向认证上传客户端CA证书及数字证书;单向认证只上传CA证书,无需上传客户端证书。 4.创建一个TLSSocket连接…...

【Java EE】关于Maven
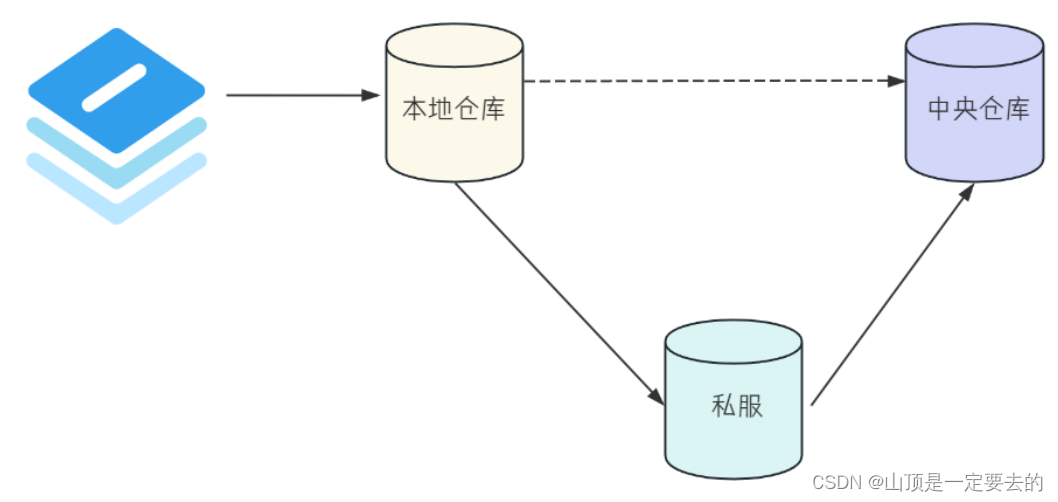
文章目录 🎍什么是Maven🌴为什么要学Maven🌲创建⼀个Maven项目🌳Maven核心功能🌸项目构建🌸依赖管理 🍀Maven Help插件🎄Maven 仓库🌸本地仓库🌸私服 ⭕总结 …...

每日一题:C语言经典例题之反转数
题目描述 给定一个整数,请将该数各个数位上的数字反转得到一个新数。新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零。 题目描述 给定一个整数,请将该数各个数位上的数字反转得到一个…...

RESTfull接口访问Elasticsearch
【数据库的健康值】 curl -X GET "ip:9200/_cat/health" 【查看所有索引】 curl -X GET "ip:9200/_cat/indices?v" 【查看索引index_name】 curl -X GET "ip:9200/索引?pretty" 【创建索引/文档】 PUT "ip:9200/索引/文档id" {请…...

NoSQL之Redis
目录 一、关系型数据库与非关系型数据库 1.关系数据库 2.非关系数据库 2.1非关系型数据库产生背景 3.关系型数据库与非关系型数据区别 (1)数据存储方式不同 (2)扩展方式不同 (3)对事物性的支持不同 …...
)
double二分(P3743 小鸟的设备)
题目:P3743 小鸟的设备 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 代码: #include<bits/stdc.h> using namespace std; const int N2e510; double a[N],b[N]; int n; double p;bool check(double mid) {double sum0.0;for(int i1;i<n;i){if(a[i]*mi…...

【独立开发前线】Vol.36 为什么从2023年开始,独立开发者越来越多了?
不知道你有没有观察到,从2023年开始,国内的独立开发者越来越多了。 之前独立开发者是一个非常小众的群体,但现在很多互联网从业者都瞄准了这个方向,包括程序员、产品经理,运营等等。 我想可能是这样几个原因…...

GPT4不限制使用次数了!GPT5即将推出了!
今天登录到ChatGPT Plus账户,出现了如下提示: 已经没有了数量和时间限制的提示。 更改前:每 3 小时限制 40 次(团队计划为 100 次);更改后:可能会应用使用限制。 GPT-4放开限制 身边订阅了Ch…...

物联网实战--入门篇之(六)嵌入式-WIFI驱动(ESP8266)
目录 一、WIFI简介 二、基础网络知识 三、思路讲解 四、代码分析 4.1 状态机制 4.2 客户端连接 4.3 应用数据接收处理 4.4 数据发送 4.5 主函数调用 4.6 网络连接ID分配 五、总结 一、WIFI简介 WIFI在我们生活中太常见了,手机电脑都可以用WiFi连接路由器进行上…...

Java并发编程基础面试题详细总结
1. 什么是线程和进程? 1.1 何为进程? 进程是程序的一次执行过程,是系统运行程序的基本单位,因此进程是动态的。系统运行一个程序即是一个进程从创建,运行到消亡的过程。 在 Java 中,当我们启动 main 函数时其实就是启动了一个…...

EKO / 砍树
暴力是不行的,还得是二分吧 题目描述 伐木工人 Mirko 需要砍 M 米长的木材。对 Mirko 来说这是很简单的工作,因为他有一个漂亮的新伐木机,可以如野火一般砍伐森林。不过,Mirko 只被允许砍伐一排树。 Mirko 的伐木机工作流程如下&a…...

Kafka面试宝典
1 Kafka基础面试篇 Kafka的那些设计让它有如此高的性能? 1.partition,producer和consumer端的批处理:提高并行度;2.页缓存:大量使用页缓存,内存操作比磁盘操作快很多,数据写入直接写道页缓存,由操作系统负责刷盘,数据读取也是直接命中页缓存,从内存中直接拿到数据;…...

Redis性能管理
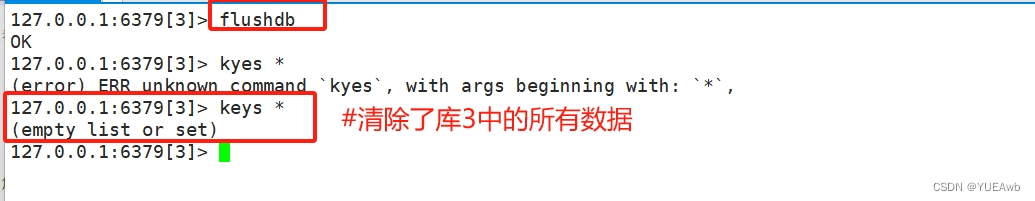
目录 1、内存碎片如何产生的? 2、跟踪内存碎片率对理解Redis实例的资源性能是非常重要的 3、解决碎片率大的问题 二、内存使用率 1、避免内存交换发生的方法 2、内回收key 三、缓存的穿透、击穿、雪崩 #查看Redis内存使用方法 info memory #进入数据库查看 re…...

计算机网络:局域网的数据链路层
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

Linux常见命令简介
Linux运行级别 六种运行级别: 0、关机 1、单用户(可用来找回密码) 2、多用户无网络 3、多用户有网络(多用于工作环境) 4、预留 5、图形界面(多用于学习环境) 6、重…...

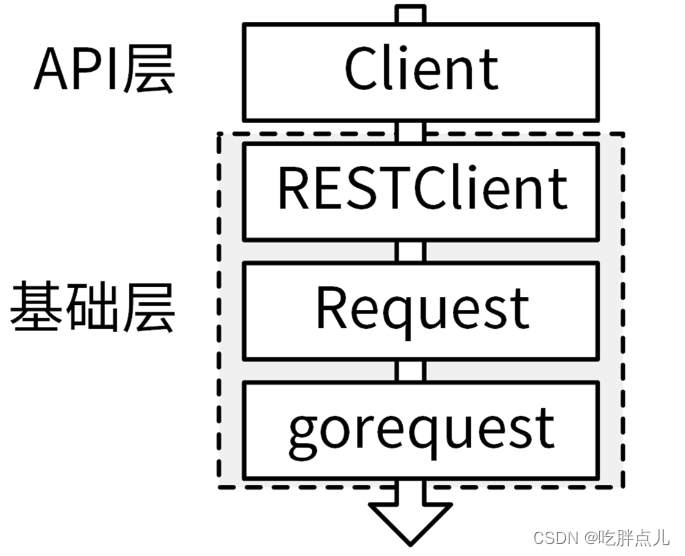
34-SDK设计(下):IAM项目GoSDK设计和实现
比如 Kubernetes的 client-go SDK设计方式。IAM项目参考client-go,也实现了client-go风格的SDK:marmotedu-sdk-go。 ,client-go风格的SDK具有以下优点: 大量使用了Go interface特性,将接口的定义和实现解耦࿰…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
