1、快速上手Docker:入门指南
文章目录
- Linux中安装docker
- 防火墙端口配置
- web项目需要的环境
- 安装yarn
- 安装nodejs
- 安装脚手架并准备项目
- 构建镜像
- 启动镜像
- 查看日志
- 管理镜像
- 推送镜像
- 发布项目
- 准备服务器环境
- 部署项目:
- PS:扩展一点小知识
这篇文章只是docker入门的第一个Docker项目,简单介绍一下大概流程,这一篇理解之后,接下来就是“趁热打铁,Docker实战”。
Linux中安装docker
这里就介绍Linux中的安装,以CentOS7为例,Windows、Mac、Ubuntu等系统,大同小异,自行搜索引擎查询安装。
1、配置yum源
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
如果是一个空白的Linux系统,可能直接运行会出现报错。
例如:指定docker源报错
-bash: yum-config-manager: command not found
这个是因为系统默认没有安装这个命令,这个命令在 yum-utils 包里,可以通过命令 yum -y install yum-utils 安装就可以了
如果需要使用到这个命令那么先要安装插件(安装需要的软件包, yum-utils 提供 yum-config-manager 功能,另外两个是 devicemapper 驱动依赖的)
yum install -y docker-ce yum-utils device-mapper-persistent-data lvm2
使用包管理器安装docker也可以的哦
sudo apt-get update sudo apt-get install docker-ce
2、启动docker
systemctl start docker
3、设置系统自启动
systemctl enable docker
4、配置中科大镜像
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://docker.mirrors.ustc.edu.cn"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
如果要配置多个镜像就用逗号隔开,配置多个地址。
例:
"registry-mirrors": ["https://docker.mirrors.ustc.edu.cn","https://1vxxxxxx.mirror.aliyuncs.com"]
阿里云的镜像获取要到阿里云网站获取
路径:
容器镜像服务 -> 镜像工具 -> 镜像加速器
地址:https://cr.console.aliyun.com/cn-chengdu/instances/mirrors
防火墙端口配置
firewall-cmd --zone=public --add-port=3000/tcp --permanent
firewall-cmd --reload
当然也可以选择关闭防火墙
web项目需要的环境
安装yarn
yum install wget
sudo wget https://dl.yarnpkg.com/rpm/yarn.repo -O /etc/yum.repos.d/yarn.repo
安装nodejs
直接从yum中安装nodejs是找不到的,因此采用下面我的方法,可以成功安装。
# 从EPEL存储库安装Node
yum update
sudo yum install epel-release -y
sudo yum install nodejs -y
node --version# 访问npm以管理其Node包。
yum install npm -y
安装脚手架并准备项目
可以是vue、react等,我此处选择的是react
# 全局安装项目脚手架
npm install -g create-react-app
# 查看是否安装成功
create-react-app -v
创建项目(这个过程较慢,耐心等待)
# 执行命令,创建第一个项目
create-react-app my-react-app
cd my-react-app# (可选操作)如果是直接复制的代码,那么要安装一下
# yarn install -g react-scripts
yarn install 或者 npm install# 启动项目
yarn start# 访问
http://localhost:3000# 打包
yarn build
构建镜像
在有dockerfile文件的路径下执行以下命令。
# 将镜像命名为lx-test,最后的 . 表示是基于当前的dockerfile文件
docker build -t lx-test .# 查看自己构建的镜像
docker images | grep lx-test
Dockerfile的文件写法,自行查询,简洁明了。后面也会补充 😆,客官稍等片刻
启动镜像
# 启动并设置端口为8888
docker run -d -p 8888:80 lx-test1# 起个别名
docker run -d -p 8888:80 --name first-project lx-test1# 访问:http://ip:8888
查看日志
docker logs first-project(镜像名称,可以docker ps查看)
# 或者使用容器id
docker logs <container_id># 查看实时日志
docker logs -f first-project
管理镜像
在推送镜像之前,要先获取nginx镜像
docker pull nginx
推送镜像
# 推送镜像
docker push lx-test1
Using default tag: latest
The push refers to repository [docker.io/library/lx-test1]
53b10f4ca8e6: Preparing
...
# 直接推送会遇到如下报错,这是为什么呢??
denied: requested access to the resource is denied
原因是这里有一个限制条件,在构建本地镜像时,则必须在原来的文件前面加上Docker Hub中的username,本例子中使用的是danielllx
原因是要注册自己的账号,并且登录。https://hub.docker.com/
在服务器登录
[root@localhost my-react-app]# docker login
Log in with your Docker ID or email address to push and pull images from Docker Hub. If you don't have a Docker ID, head over to https://hub.docker.com/ to create one.
You can log in with your password or a Personal Access Token (PAT). Using a limited-scope PAT grants better security and is required for organizations using SSO. Learn more at https://docs.docker.com/go/access-tokens/Username: danielllx
Password: 自己的密码
WARNING! Your password will be stored unencrypted in /root/.docker/config.json.
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-storeLogin Succeeded
登录成功后才可进行后面的上传,发布。
理解其规则后,再重新构建一个重新进行上传
docker build -t lx-test4 .
可套用的公式其实是:
docker tag 需要上传的镜像[:TAG] [docker-hub自己账号名]/镜像名[:TAG]
查看自己新创建的tag。打包上传
docker push [docker-hub自己账号名]/镜像名[:TAG]

发布项目
准备服务器环境
使用除发布镜像的服务器去测试
连接方式:
- mobaxterm或者xshell工具直接输入IP
- mac使用
ssh root@IP方式登录
部署项目:
1、要运行docker,就要确保服务器安装了docker,使用docker -v查看
2、获取自己刚刚上传的镜像:docker pull danielllx/lx-test4
3、如果镜像未发生改变,就不会重复拉取
4、运行容器
docker search lx-test4(刚刚发布的镜像名称)
docker run -d -p 8888:80 --name react-docker-demo danielllx/lx-test4
-d:表示后台运行-p:表示端口映射--name:设置别名
5、启动之后进行验证,确定容器是否正常运行
docker ps
6、进行服务器验证:容器运行正常,并不代表部署的服务式正常的
curl -v -i localhost:8888
返回200,说明服务部署就绪,可以正常访问
7、线上验证:ip地址+端口
PS:扩展一点小知识
如果您当初处于公司网络禁止连接外部网络环境的一个状态,那么你安装一些软件或者插件的时候,就需要下载离线的安装包,接下来就是教你怎么下载离线安装包(包含但不限于rpm包)到指定的目录下:
例:
要在虚拟机本地下载 git-core 和 perl-Git 的 RPM 包,你可以使用 yumdownloader 工具来实现。在终端中执行以下命令:
yum install yum-utils # 如果未安装 yum-utils,需先安装该工具
yumdownloader --resolve --destdir=/data/git_rpm2/ git-core perl-Git
多个依赖之间用“空格”隔开
这将会下载 git-core 和 perl-Git 及其依赖项的 RPM 包到 /data/git_rpm2/ 目录下。
接下来提供几个常用的下载的位置
- Jenkins插件下载,下载的都是hpi文件
- 清华大学开源软件镜像站
相关文章:

1、快速上手Docker:入门指南
文章目录 Linux中安装docker防火墙端口配置web项目需要的环境安装yarn安装nodejs安装脚手架并准备项目 构建镜像启动镜像查看日志管理镜像推送镜像 发布项目准备服务器环境部署项目: PS:扩展一点小知识 这篇文章只是docker入门的第一个Docker项目&#x…...

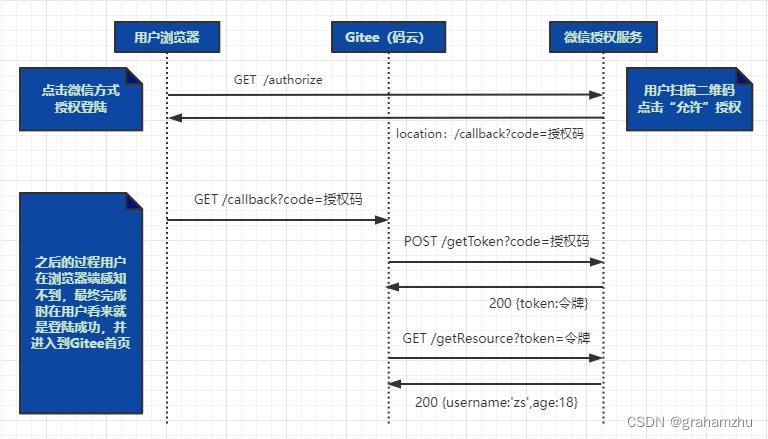
通用开发技能系列:Authentication、OAuth、JWT 认证策略
云原生学习路线导航页(持续更新中) 本文是 通用开发技能系列 文章,主要对编程通用技能 Authentication、OAuth、JWT 认证策略 进行学习 1.Basic Authentication认证 每个请求都需要将 用户名密码 进行base64编码后,放在请求头的A…...

【Leetcode】【240404】1614. Maximum Nesting Depth of the Parentheses
BGM(?):圣堂之门-阿沁《梵谷的左耳》 Description A string is a valid parentheses string (denoted VPS) if it meets one of the following: It is an empty string “”, or a single character not equal to “(” or “)…...

联通iccid 19转20 使用luhn 算法的计算公式
联通iccid 19转20 使用luhn 算法的计算公式 第一次对接iccid 才知道 使用的是luhn 算法 19转20位 文章来源于 文章来源 当时也是一脸懵逼 的状态,然后各种chatgpt 寻找,怎么找都发现不对,最后看到这片java的文章实验是正确的,因…...

I.MX6ULL的MAC网络外设设备树实现说明一
一. 简介 IMX6ULL芯片内部集成了两个 10/100M 的网络 MAC 外设,所以,ALPHA开发板上的有线网络的硬件方案是: SOC内部集成网络MAC外设 PHY网络芯片方案。 本文来说明一下MAC网络外设的设备节点信息的实现。 因此, I.MX6ULL 网络…...

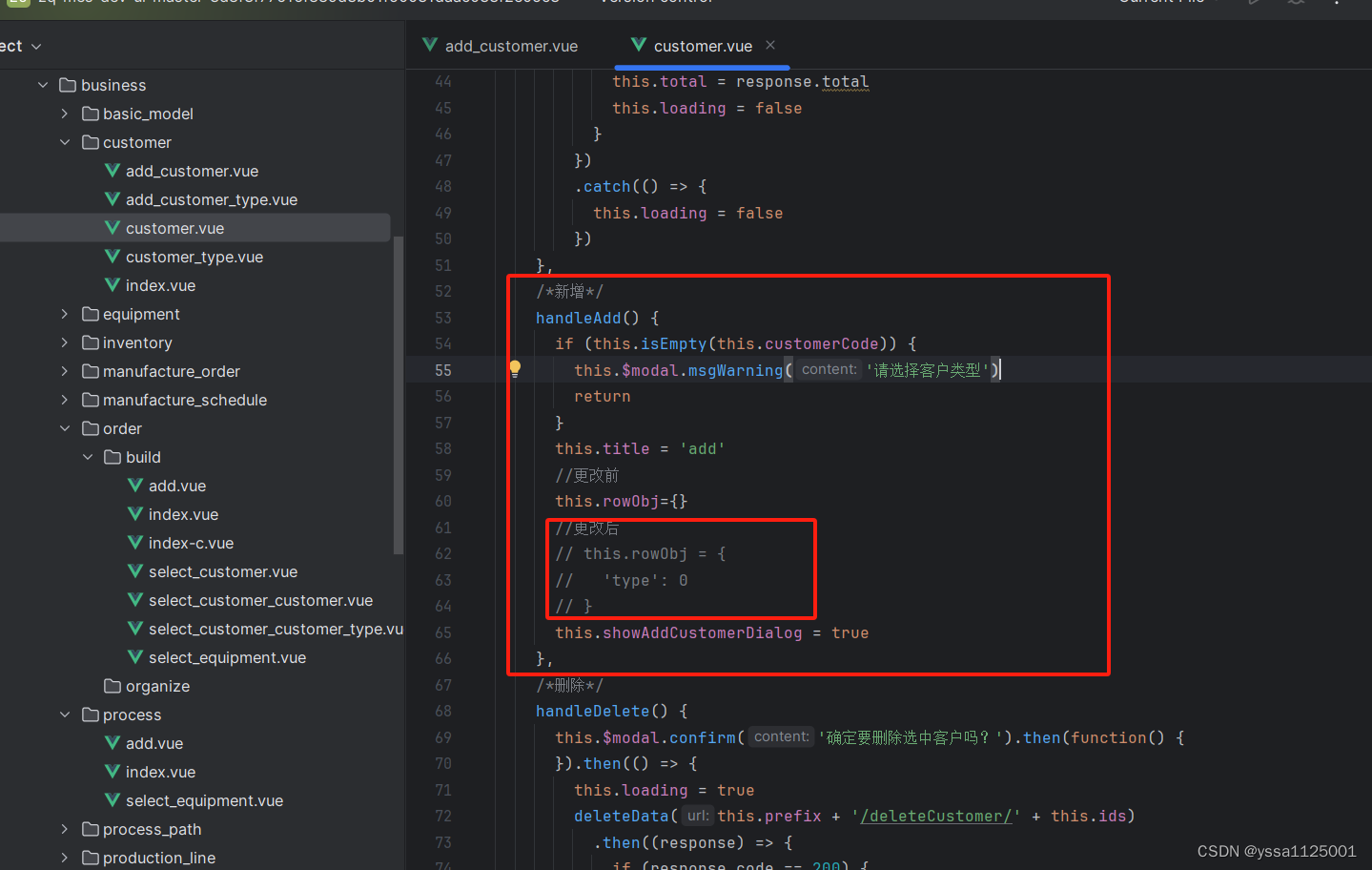
vue弹出的添加信息组件中 el-radio 单选框无法点击问题
情景描述:在弹出的添加信息的组件中的form中有一个单选框,单选框无法进行点击切换 原因如下: 单选框要求有个默认值,因为添加和更新操作复用同一个组件,所以我在初始化时对相关进行了判定,如果为空则赋初始值 结果这样虽然实现了初始值的展示,但是就是如此造成了单选框的无法切…...

蓝桥杯刷题day13——玩游戏【算法赛】
一、问题描述 小 A 和小 B 两个人在海边找到了 n 个石子,准备开始进行一些游戏,具体规则如下:小 B 首先将 n 个石子分成若干堆,接下来从小 A 开始小 A 和小 B 轮流取石子,每次可以任选一堆石子取走任意个,…...

Three.js——scene场景、几何体位置旋转缩放、正射投影相机、透视投影相机
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

springboot集成rabbitmq
一 添加pom <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </dependency>二,配置yml spring:rabbitmq:host: 192.168.56.200port: 5672username: adminpasswor…...

腾讯云轻量4核8G12M应用服务器性能测评和优惠价格表
腾讯云4核8G服务器价格:轻量4核8G12M优惠价格646元15个月、CVM S5服务器4核8G配置1437元买1年送3个月。腾讯云4核8G服务器支持多少人同时在线?支持30个并发数,可容纳日均1万IP人数访问。腾讯云百科txybk.com整理4核8G服务器支持多少人同时在线…...

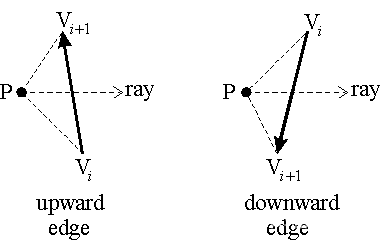
判断点在多边形内的算法
在计算几何中,判定点是否在多边形内,是个非常有趣的问题。通常有两种方法: 一、Crossing Number(交叉数) 它计算从点P开始的射线穿过多边形边界的次数。当“交叉数”是偶数时,点在外面;当它是奇数时&…...

Network AIS Receiver R400N
目录 Introduction OVERVIEW BASIC FEATURES APPLICATIONS SPECIFICATIONS Introduction OVERVIEW The R400N provides a method of monitoring the position, speed and heading of AIS vessels within VHF range. It can decode of Class A, Class B, Aids to Navigat…...

JavaScript循环
JavaScript的循环有两种,一种是for循环,通过初始条件、结束条件和递增条件来循环执行语句块: var x 0; var i; for (i1; i<10000; i) { x x i; } x; // 50005000 for循环的3个条件都是可以省略的,如果没有退出循环的判断条件…...

9Proxy,跨境电商一站式解决方案
文章目录 跨境电商什么是跨境电商跨境电商的机遇跨境电商技术支撑 海外代理IP什么是海外代理IP海外代理IP的作用如何选择海外代理IP 9Proxy9Proxy的优势9Proxy的解决方案价格汇总搜索引擎优化市场调查多重核算数据抓取广告技术 价格上手体验注册登录下载安装数据采集 总结福利 …...

ObjectiveC-08-OOP面向对象程序设计-类的分离与组合
本节用一简短的文章来说下是ObjectiveC中的类。类其实是OOP中的一个概念,概念上简单来讲类是它是一组关系密切属性的集合,所谓的关系就是对现实事物的抽象。 上面提到的关系包括很多种,比如has a, is a,has some等&…...

Qt 总结
由于工作需要用到Qt。把过程中学习到的东西记录下来,希望能帮到他人和将来的自己。 由于需要快速实现需求,所以对Qt只是使用,并没有对原理的深入理解。 故此文只适合入门,不适合深入学习Qt。 文章目录 安装&维护示例&教…...

中间件复习之-RPC框架
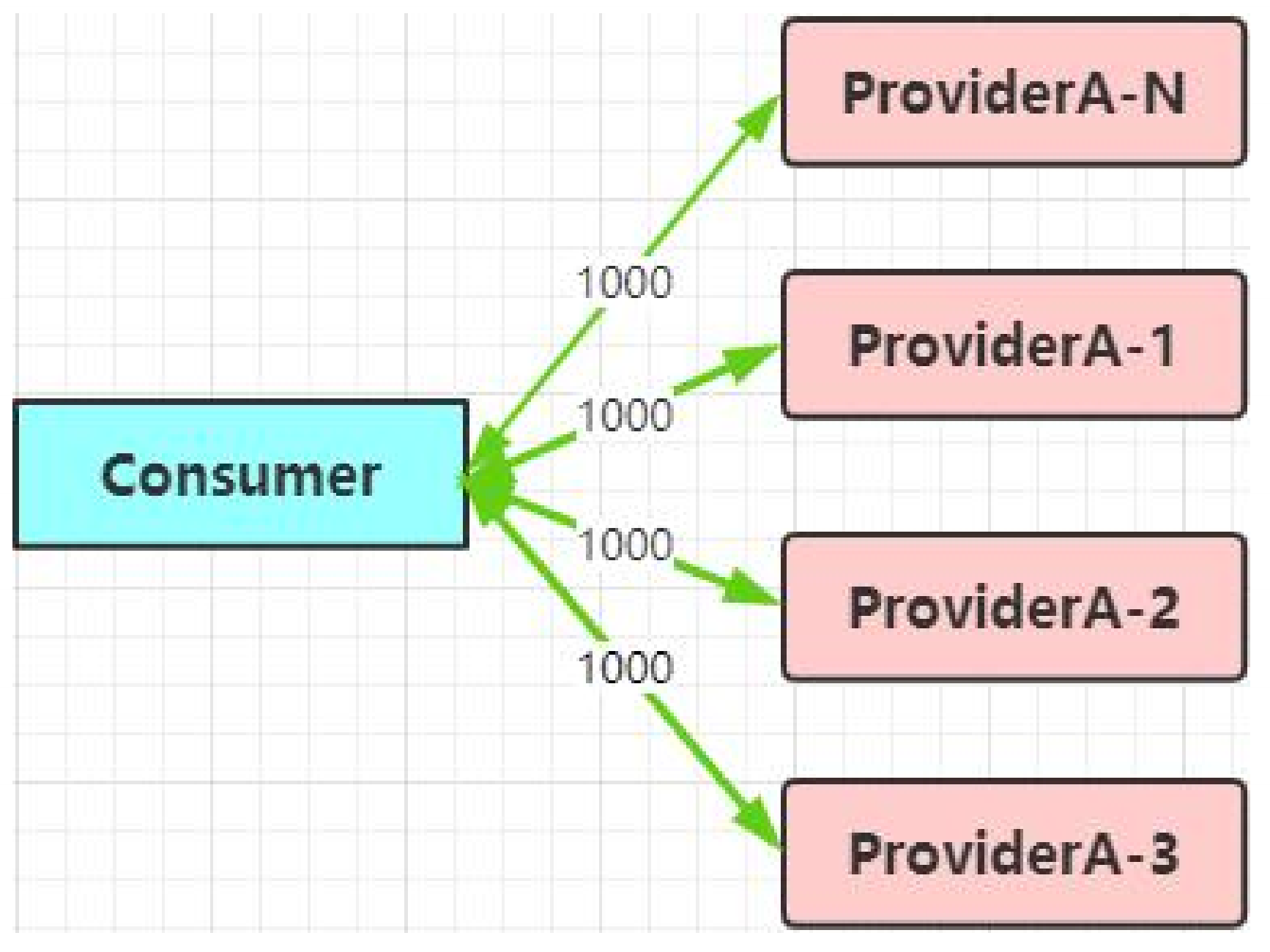
什么是RPC框架? RPC(Remote Procedure Call):远程过程调用。当多个应用部署在多个服务器上时,由于他们不在一个内存空间上,因此需要网络来进行通信,而RPC允许它像调用本地方法一样调用远程服务。 RPC原理 服务消费方通过RPC客户…...

AcWing 787. 归并排序——算法基础课题解
AcWing 787. 归并排序 文章目录 题目描述CGo模板 题目描述 给定你一个长度为 n 的整数数列。 请你使用归并排序对这个数列按照从小到大进行排序。 并将排好序的数列按顺序输出。 输入格式 输入共两行,第一行包含整数 n。 第二行包含 n 个整数(所有…...

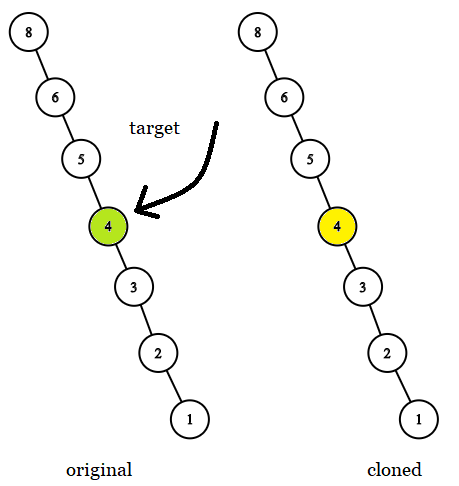
力扣1379---找出克隆二叉树的相同节点(Java、DFS、简单题)
目录 题目描述: 思路描述: 代码: (1): (2): 题目描述: 给你两棵二叉树,原始树 original 和克隆树 cloned,以及一个位于原始树 ori…...

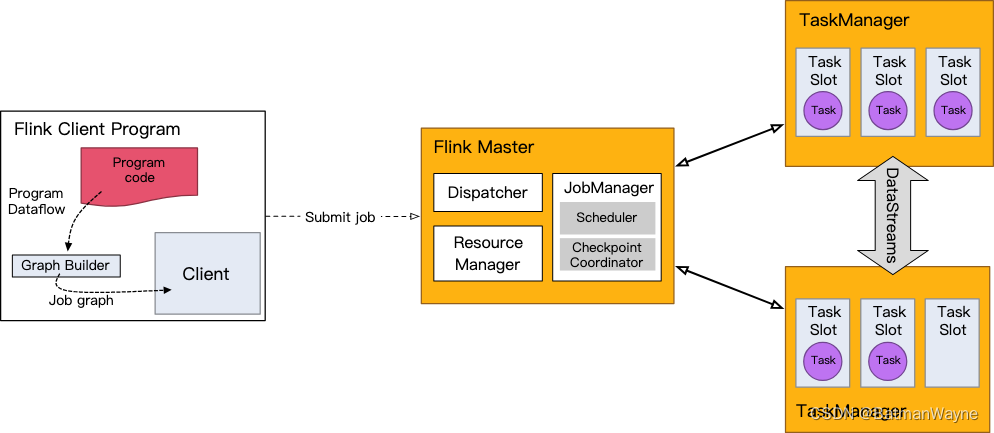
FLink学习(三)-DataStream
一、DataStream 1,支持序列化的类型有 基本类型,即 String、Long、Integer、Boolean、Array复合类型:Tuples、POJOs 和 Scala case classes Tuples Flink 自带有 Tuple0 到 Tuple25 类型 Tuple2<String, Integer> person Tuple2.…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
