vue3从精通到入门9:计算属性computed
在 Vue 3 中,computed 是一个用于创建计算属性的工具,它基于组件的响应式依赖进行复杂的计算,并返回一个新的响应式引用。计算属性是 Vue 的一个核心概念,它提供了一种声明式的方式来执行基于其依赖的响应式数据的计算。
computed使用:
计算属性与常规属性类似,但是它们是基于它们的依赖进行缓存的。只有当计算属性依赖的响应式数据发生变化时,它们才会重新求值。这意味着只要依赖没有变化,多次访问计算属性会立即返回之前缓存的结果,而不会重新执行计算逻辑。
使用方法:
<template> <div> <p>原始值: {{ count }}</p> <p>计算后的值: {{ doubleCount }}</p> <button @click="increment">增加</button> </div>
</template> <script setup>
import { ref, computed } from 'vue'; // 创建响应式数据
const count = ref(0); // 创建计算属性
const doubleCount = computed(() => count.value * 2); // 定义方法
function increment() { count.value++;
}
</script>count 是一个响应式数据,而 doubleCount 是一个计算属性,它返回 count 的两倍。当 count 的值发生变化时,doubleCount 会自动更新。
使用计算属性的好处是它们能够减少不必要的计算和渲染,提高性能。此外,它们还使得组件的逻辑更加清晰和易于维护。
computed的使用场景
1. 复杂数据转换
当你需要从响应式数据中派生出一个经过计算或转换的新值时,可以使用 computed。例如,你可能有一个日期对象,而你想在模板中显示格式化的日期字符串。
<template> <p>格式化后的日期: {{ formattedDate }}</p>
</template> <script setup>
import { ref, computed } from 'vue'; const date = ref(new Date()); const formattedDate = computed(() => { return date.value.toLocaleDateString();
});
</script>2. 依赖多个数据源的属性
如果你的计算属性依赖于多个响应式数据项,并且当这些数据项中的任何一个改变时,你都希望重新计算该属性,那么 computed 是非常有用的。
<template> <p>总价: {{ totalPrice }}</p>
</template> <script setup>
import { ref, computed } from 'vue'; const quantity = ref(2);
const pricePerItem = ref(10); const totalPrice = computed(() => { return quantity.value * pricePerItem.value;
});
</script>3. 减少模板中的复杂逻辑
在模板中直接编写复杂的逻辑表达式可能会导致代码难以阅读和维护。使用 computed 可以将这些逻辑封装起来,使模板更加简洁清晰。
<template> <p v-if="isUserActive">用户活跃</p> <p v-else>用户不活跃</p>
</template> <script setup>
import { ref, computed } from 'vue'; const lastActivity = ref(new Date(2023, 6, 1)); // 假设这是用户最后一次活动的日期 const isUserActive = computed(() => { const now = new Date(); const oneHourAgo = new Date(now.getTime() - 60 * 60 * 1000); // 一小时前 return lastActivity.value > oneHourAgo;
});
</script>4. 优化性能
计算属性会缓存其值,只有当其依赖的响应式数据发生变化时,才会重新计算。这种缓存机制可以帮助避免不必要的计算和渲染,从而提高应用程序的性能
与 watch 对比
虽然 watch 也可以用来观察和响应数据变化,但它主要用于执行异步操作或开销较大的操作。相比之下,computed 更适合用于同步计算,且由于它的缓存机制,通常比 watch 更高效。
computed函数的原理
computed函数的原理主要是基于Vue的响应式系统,通过getter和setter函数来创建和管理计算属性。
1. 响应式依赖收集:当在组件中定义计算属性时,Vue会为该计算属性创建一个getter函数。这个getter函数的作用就是返回计算属性的值。在getter函数执行的过程中,它可能会访问其他响应式数据(如data中的属性或props等)。每当getter函数访问这些响应式数据时,Vue的响应式系统会记录下这些依赖关系,即计算属性依赖于哪些响应式数据。
2. 缓存机制:计算属性的一个关键特性是它具有缓存机制。这意味着,只要计算属性所依赖的响应式数据没有发生变化,那么多次访问计算属性时,都会直接返回之前计算并缓存的结果,而不会重新执行getter函数中的计算逻辑。这种缓存机制大大提高了性能,避免了不必要的重复计算。
3. 依赖更新与重新计算:当计算属性所依赖的响应式数据发生变化时,Vue的响应式系统会触发依赖更新。这个过程会标记计算属性为“脏”状态,表示其值可能不再是最新的。在下一个组件更新周期中,Vue会重新执行计算属性的getter函数,以获取最新的计算结果,并更新缓存。这样,组件中绑定计算属性的地方就能显示最新的数据。
4. Setter函数:虽然大多数情况下我们主要关注计算属性的getter函数,但computed属性实际上也支持setter函数。setter函数在计算属性的值被显式修改时调用。然而,在实际开发中,我们通常会避免直接修改计算属性的值,因为这样会破坏其响应式依赖和缓存机制。如果需要修改计算属性的值,通常应该修改它所依赖的原始响应式数据。
总结:computed函数的原理是通过getter和setter函数来实现计算属性的创建、缓存、依赖收集和更新。这使得计算属性能够自动响应其依赖的响应式数据的变化,并在需要时重新计算值,从而保持与数据的同步,并优化性能。
相关文章:

vue3从精通到入门9:计算属性computed
在 Vue 3 中,computed 是一个用于创建计算属性的工具,它基于组件的响应式依赖进行复杂的计算,并返回一个新的响应式引用。计算属性是 Vue 的一个核心概念,它提供了一种声明式的方式来执行基于其依赖的响应式数据的计算。 compute…...

kafka面试常见问题
1、如何判断kafka某个主题消息堆积? 要判断Kafka中某个主题的消息是否堆积,可以通过查看该主题的生产者和消费者的偏移量(offset)差异来实现。Kafka中的每条消息在主题的分区内都有一个唯一的偏移量,生产者每发送一条…...

深入解析Hadoop生态核心组件:HDFS、MapReduce和YARN
这里写目录标题 01HDFS02Yarn03Hive04HBase1.特点2.存储 05Spark及Spark Streaming关于作者:推荐理由:作者直播推荐: 一篇讲明白 Hadoop 生态的三大部件 进入大数据阶段就意味着进入NoSQL阶段,更多的是面向…...

【chatGPT】我:在Cadence Genus软件中,出现如下问题:......【1】
我 在Cadence Genus中,出现如下问题:Error:A command argument did not match any of the acceptable command option. [TUI-170] [set_db] :‘/’ is not a legal option for the command. 该如何解决 ChatGPT Cadence Genus的错误消息 “…...

面试题:JVM 调优
一、JVM 参数设置 1. tomcat 的设置 vm 参数 修改 TOMCAT_HOME/bin/catalina.sh 文件,如下图 JAVA_OPTS"-Xms512m -Xmx1024m" 2. springboot 项目 jar 文件启动 通常在linux系统下直接加参数启动springboot项目 nohup java -Xms512m -Xmx1024m -jar…...

PS从入门到精通视频各类教程整理全集,包含素材、作业等(8)
PS从入门到精通视频各类教程整理全集,包含素材、作业等 最新PS以及插件合集,可在我以往文章中找到 由于阿里云盘有分享次受限制和文件大小限制,今天先分享到这里,后续持续更新 B站-PS异闻录:萌新系统入门课课程视频 …...

VSCode安装及Python、Jupyter插件安装使用
VSCode 介绍 Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。VSCode是一个轻量级但是非常强大的代码编辑器,它支持多种编程语言(如C,C#,Java,Python,PHP࿰…...

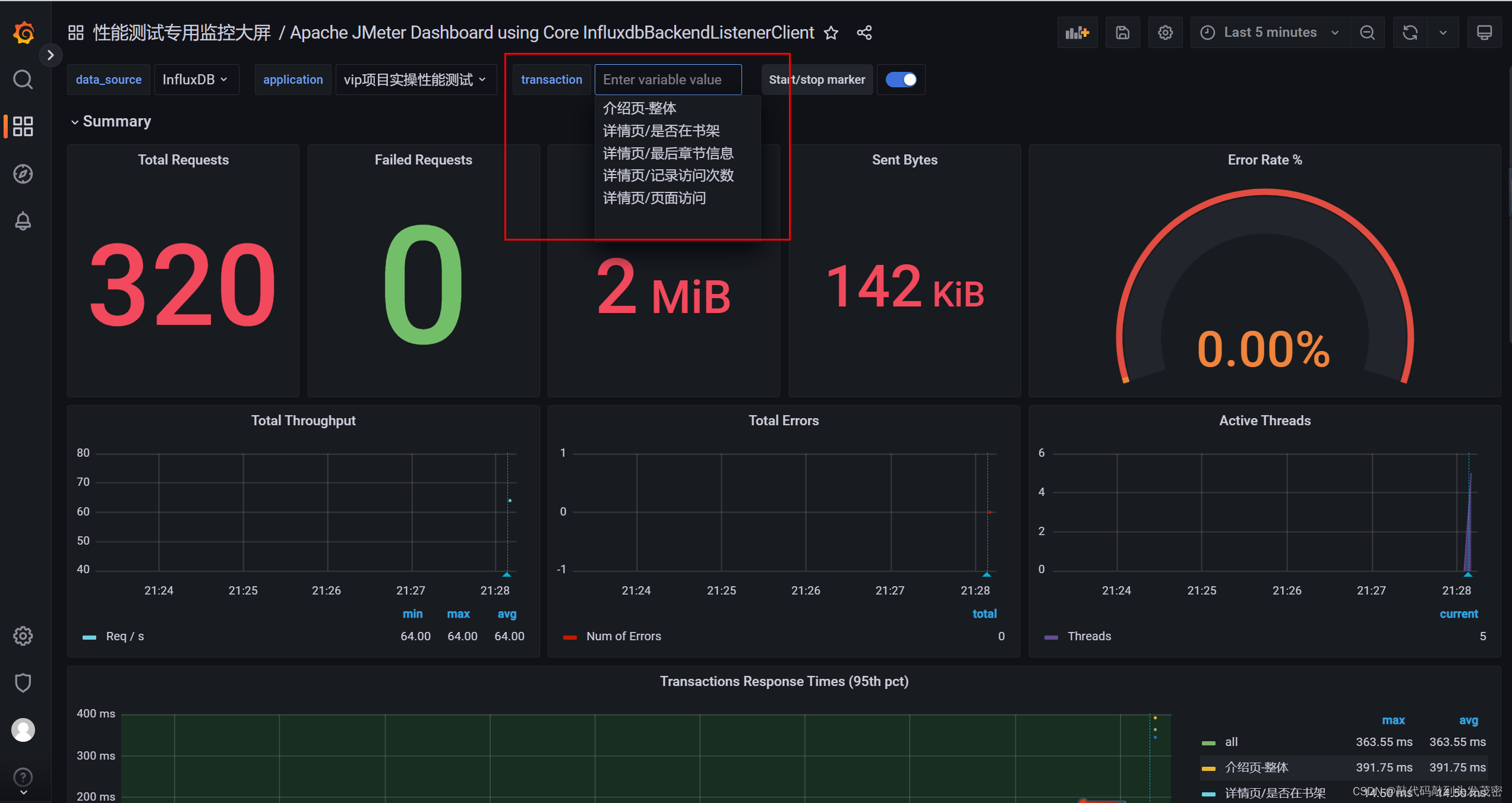
JMeter+Grafana+influxdb 配置出现transaction无数据情况解决办法
JMeterGrafanainfluxdb 配置出现transaction无数据情况解决办法 一、问题描述二、解决方法 一、问题描述 如下图所示出现application有数据但是transaction无数据情况 二、解决方法 需要做如下设置 打开变量设置如下图打开两个选项 然后再进行后端监听器的设置 如下图所…...

Acrobat Pro DC 2023 for Mac PDF编辑管理软件
Acrobat Pro DC 2023 for Mac是一款功能强大的PDF编辑和管理软件,旨在帮助用户轻松处理PDF文件。它提供了丰富的工具和功能,使用户可以创建、编辑、转换和注释PDF文件,以及填写和签署PDF表单。 软件下载:Acrobat Pro DC 2023 for …...
可视化和Pillow解释性视觉推理及材料粒子凝聚)
Python大型数据集(GPU)可视化和Pillow解释性视觉推理及材料粒子凝聚
🎯要点 Python图像处理Pillow库:🎯打开图像、保存图像、保存期间的压缩方式、读取方法、创建缩略图、创建图像查看器。🎯获取 RGB 值,从图像中获取颜色,更改像素颜色,转换为黑…...

1、快速上手Docker:入门指南
文章目录 Linux中安装docker防火墙端口配置web项目需要的环境安装yarn安装nodejs安装脚手架并准备项目 构建镜像启动镜像查看日志管理镜像推送镜像 发布项目准备服务器环境部署项目: PS:扩展一点小知识 这篇文章只是docker入门的第一个Docker项目&#x…...

通用开发技能系列:Authentication、OAuth、JWT 认证策略
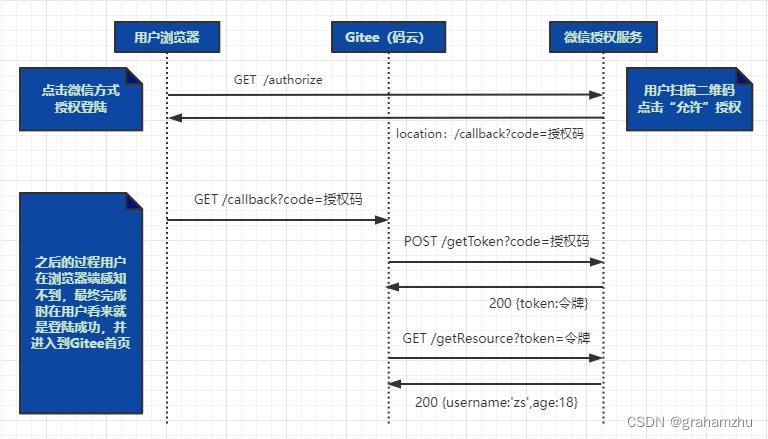
云原生学习路线导航页(持续更新中) 本文是 通用开发技能系列 文章,主要对编程通用技能 Authentication、OAuth、JWT 认证策略 进行学习 1.Basic Authentication认证 每个请求都需要将 用户名密码 进行base64编码后,放在请求头的A…...

【Leetcode】【240404】1614. Maximum Nesting Depth of the Parentheses
BGM(?):圣堂之门-阿沁《梵谷的左耳》 Description A string is a valid parentheses string (denoted VPS) if it meets one of the following: It is an empty string “”, or a single character not equal to “(” or “)…...

联通iccid 19转20 使用luhn 算法的计算公式
联通iccid 19转20 使用luhn 算法的计算公式 第一次对接iccid 才知道 使用的是luhn 算法 19转20位 文章来源于 文章来源 当时也是一脸懵逼 的状态,然后各种chatgpt 寻找,怎么找都发现不对,最后看到这片java的文章实验是正确的,因…...

I.MX6ULL的MAC网络外设设备树实现说明一
一. 简介 IMX6ULL芯片内部集成了两个 10/100M 的网络 MAC 外设,所以,ALPHA开发板上的有线网络的硬件方案是: SOC内部集成网络MAC外设 PHY网络芯片方案。 本文来说明一下MAC网络外设的设备节点信息的实现。 因此, I.MX6ULL 网络…...

vue弹出的添加信息组件中 el-radio 单选框无法点击问题
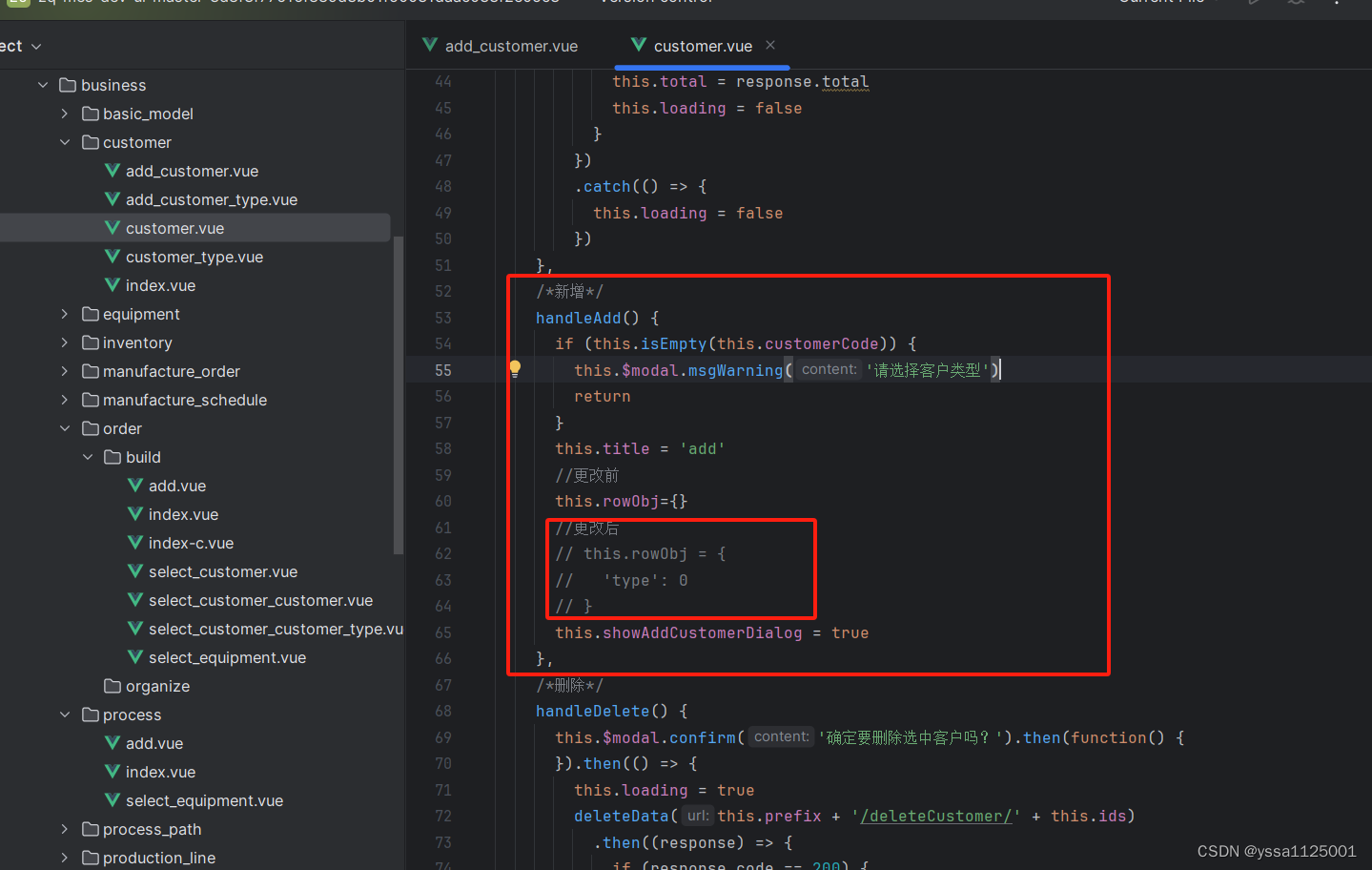
情景描述:在弹出的添加信息的组件中的form中有一个单选框,单选框无法进行点击切换 原因如下: 单选框要求有个默认值,因为添加和更新操作复用同一个组件,所以我在初始化时对相关进行了判定,如果为空则赋初始值 结果这样虽然实现了初始值的展示,但是就是如此造成了单选框的无法切…...

蓝桥杯刷题day13——玩游戏【算法赛】
一、问题描述 小 A 和小 B 两个人在海边找到了 n 个石子,准备开始进行一些游戏,具体规则如下:小 B 首先将 n 个石子分成若干堆,接下来从小 A 开始小 A 和小 B 轮流取石子,每次可以任选一堆石子取走任意个,…...

Three.js——scene场景、几何体位置旋转缩放、正射投影相机、透视投影相机
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

springboot集成rabbitmq
一 添加pom <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </dependency>二,配置yml spring:rabbitmq:host: 192.168.56.200port: 5672username: adminpasswor…...

腾讯云轻量4核8G12M应用服务器性能测评和优惠价格表
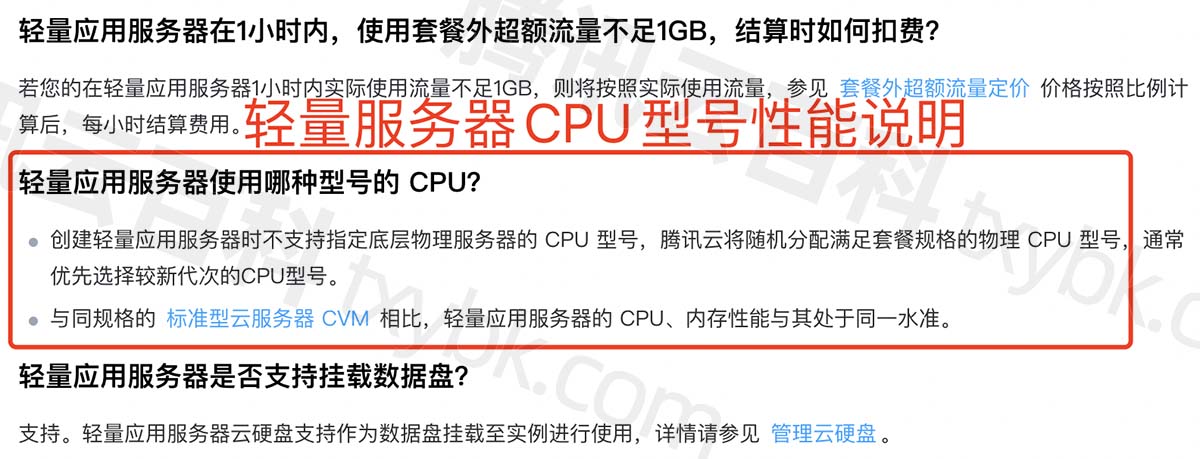
腾讯云4核8G服务器价格:轻量4核8G12M优惠价格646元15个月、CVM S5服务器4核8G配置1437元买1年送3个月。腾讯云4核8G服务器支持多少人同时在线?支持30个并发数,可容纳日均1万IP人数访问。腾讯云百科txybk.com整理4核8G服务器支持多少人同时在线…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
