openlayers 入门教程(九):overlay 篇
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。

| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 - 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 - 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 - 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 - 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

文章目录
- 一、 overlay 常用属性
- 二、overlay 常用方法
- 三、overlay 常用事件
- 四、实战示例
- 五、Openlayers 入门教程 -系列文章列表
Overlay这个组件在Openlayers 项目中是经常要用到的,使用的场景通常是作为弹窗,显示某点或者某区域的信息。它不是根据屏幕位置固定的,而是与地理坐标相关联,因此平移地图将移动 Overlay。常用的大致有三类,弹窗、标注、文本信息。每个覆盖物都会生成对应的HTML元素,所以我们也可以使用css来修改去样式。
一个覆盖物最少需要一个元素,当数据量大时,元素节点过多会导致页面加载卡顿,不流畅。大数据量的绘制图还是使用图层最好。

一、 overlay 常用属性
• id,覆盖物的唯一标识 ,便于 getOverlayById 方法取得相应的 overlay。
• element,要添加到覆盖物元素。
• offset,偏移量,像素为单位。overlay 相对于放置位置(position)的偏移量,默认值是 [0, 0],正值分别向右和向下偏移。
• position,在地图所在的坐标系框架下,overlay 放置的位置。
• positioning,overlay 对于 position 的相对位置,可能的值是’bottom-left’,‘bottom-center’,‘bottom-right’, ‘center-left’,‘center-center’,‘center-right’,‘top-left’, ‘top-center’,和’top-right’。
• stopEvent,是否应停止事件传播到地图视口。
• autoPanAnimation,用于将叠加层平移到视图中的动画选项。此动画仅在autoPan启用时使用。可以提供Aduration和easing来自定义动画。如果autoPan作为对象提供,则弃用并忽略。
• className,CSS 类名。
二、overlay 常用方法
• setPosition,设置 position 属性。
• getElement,获取传入的元素节点。
• getId,获取 overlay 的 id。
• getMap,获取与 overlay 关联的 map对象。
• getOffset,获取 offset 属性。
• getPosition,获取 position 属性。
• getPositioning,获取 positioning 属性。
• setElement, 设置元素节点。
• setMap,设置map对象。
• setOffset,设置 offset。
• setPositioning,设置 positioning 属性。
三、overlay 常用事件
• change,当引用计数器增加时,触发;
• change:element,overlay 对应的 element 变化时触发;
• change:map,overlay 对应的 map 变化时触发;
• change:offset,overlay 对应的 offset 变化时触发;
• change:position,overlay 对应的 position 变化时触发;
• change:positioning,overlay 对应的 positioning 变化时触发;
• propertychange,overlay 对应的属性变化时触发;
绑定方式
var overlay = new ol.Overlay({
overlay.on(“change:element”, function(){ console.log(“获取变化”); })
四、实战示例
示例 1 : 单击某位置,弹出经纬度坐标
示例 2 :双击名片坐标,显示名片信息
示例 3 :点击位置点,弹出播放MP4视频
五、Openlayers 入门教程 -系列文章列表
- openlayers 入门教程(一):应该如何学习openlayers
- openlayers 入门教程(二):Map 篇
- openlayers 入门教程(三):View 篇
- openlayers 入门教程(四):Layers 篇
- openlayers 入门教程(五):Sources 篇
- openlayers 入门教程(六):Controls篇
- openlayers 入门教程(七):Interactions篇
- openlayers 入门教程(八):Geom 篇
- openlayers 入门教程(九):Overlay 篇
- openlayers 入门教程(十):Style 篇
- openlayers 入门教程(十一):Formats篇
- openlayers 入门教程(十二):定位与轨迹
- openlayers 入门教程(十三):动画
- openlayers 入门教程(十四):第三方插件
- openlayers 入门教程(十五):与 canvas、echart,turf 等交互
相关文章:

openlayers 入门教程(九):overlay 篇
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,ech…...

基于Python的高考志愿辅助填报系统
基于Python的高考志愿辅助填报系统是一个利用数据分析和机器学习技术帮助高考生进行志愿填报决策的工具。该系统可以根据考生的分数、兴趣、专业偏好、历史录取数据等因素,为考生提供科学合理的志愿填报建议。以下是设计这样一个系统的步骤和要点。 ### 1. 数据收集…...

使用CMake搭建简单的Qt程序
目录结构 代码 CMakeLists.txt: cmake_minimum_required(VERSION 3.15)set(CMAKE_AUTOUIC ON) set(CMAKE_AUTOMOC ON) set(CMAKE_AUTORCC ON)# set the project name project(xxx)# 设置Qt的路径 # 例如 E:/Qt/Qt/aaa/msvc2019_64 # aaa 为Qt的版本号 set(QT_PATH…...

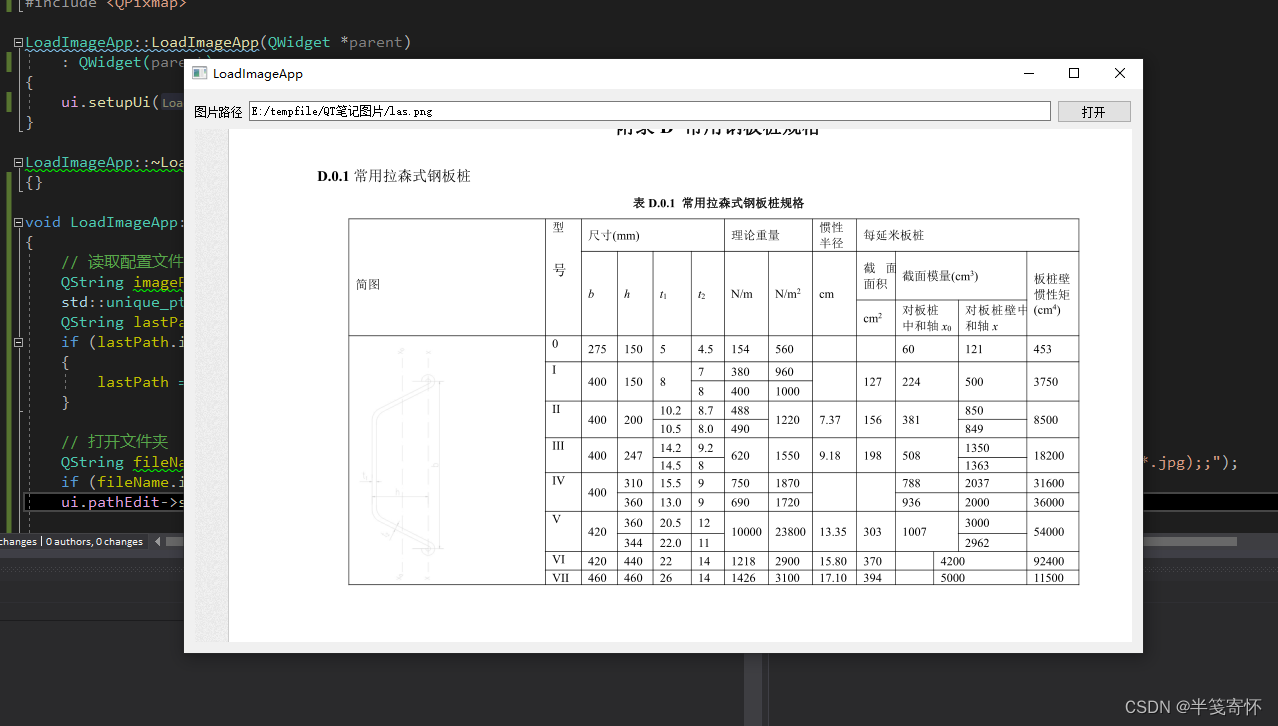
Qt + VS2017 创建一个简单的图片加载应用程序
简介: 本文介绍了如何使用Qt创建一个简单的图片加载应用程序。该应用程序可以打开图片文件并在界面上显示选定的图片,并保存用户上次选择的图片路径。 1. 创建项目: 首先,在VS中创建一个新的Qt Widgets应用程序项目,并…...

Linux文件搜索工具(gnome-search-tool)
opensuse下安装: sudo zypper install gnome-search-tool 操作界面:...

c++20协程详解(三)
前言 前面两节我们已经能够实现一个可用的协程框架了。但我们一定还想更深入的了解协程,于是我们就想尝试下能不能co_await一个协程。下面会涉及到部分模板编程的知识,主要包括(模板偏特化,模板参数列表传值,模板函数…...

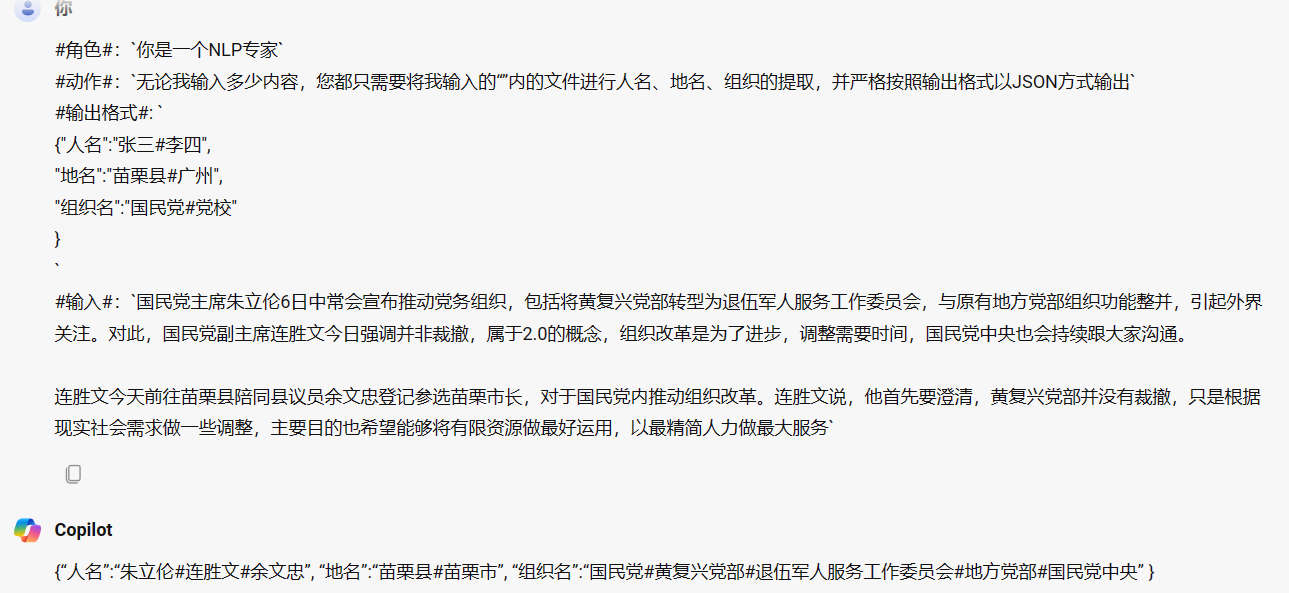
LLM--提示词Propmt的概念、作用及如何设计提示词
文章目录 1. 什么是提示词?2. 提示词的作用3. 如何设计提示词?3.1. 提供详细的信息3.2. 指定角色3.3. 使用分隔符和特殊符号3.4. 提供示例3.5. 少量示例的思维链(COT)模型3.6. 思维树(TOT)模型3.7. 自洽性 …...

59 使用 uqrcodejs 生成二维码
前言 这是一个最近的一个来自于朋友的需求, 然后做了一个 基于 uqrcodejs 来生成 二维码的一个 demo package.json 中增加以依赖 "uqrcodejs": "^4.0.7", 测试用例 <template><div class"hello"><canvas id"qrcode&qu…...

Leetcode 3097. Shortest Subarray With OR at Least K II
Leetcode 3097. Shortest Subarray With OR at Least K II 1. 解题思路2. 代码实现 题目链接:3097. Shortest Subarray With OR at Least K II 1. 解题思路 这一题是题目3095的一个进阶版本,但也就是增加了序列的复杂度而已,要求我们能够在…...

算法系列--递归,回溯,剪枝的综合应用(2)
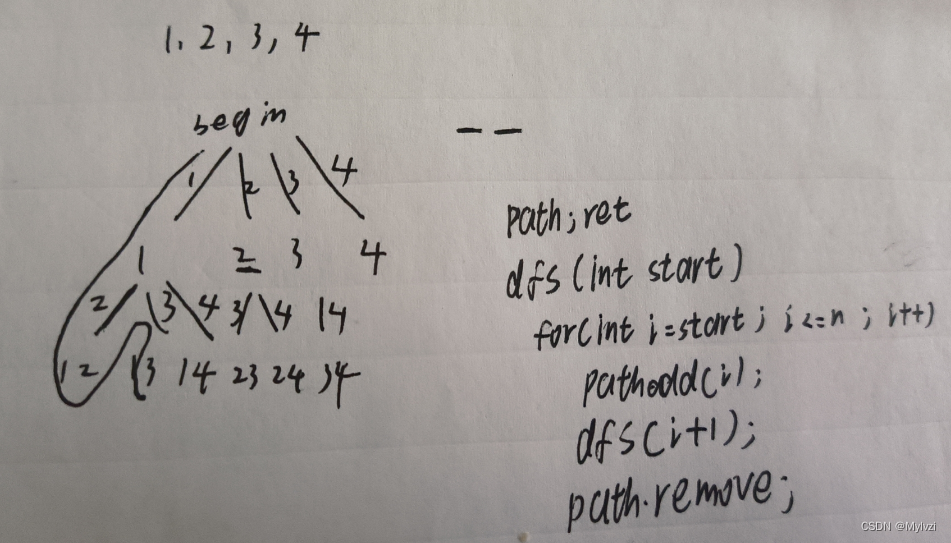
💕"对相爱的人来说,对方的心意,才是最好的房子。"💕 作者:Lvzi 文章主要内容:算法系列–递归,回溯,剪枝的综合应用(2) 大家好,今天为大家带来的是算法系列--递归,回溯,剪枝的综合应用(2) 一.括号…...

Docker搭建LNMP环境实战(09):安装mariadb
1、编写mariadb部署配置文件 在文件夹:/mnt/hgfs/dockers/test_site/compose下创建文件:test_site_mariadb.yml,内容如下: version: "3.5" services:test_site_mariadb:container_name: test_site_mariadbimage: mari…...

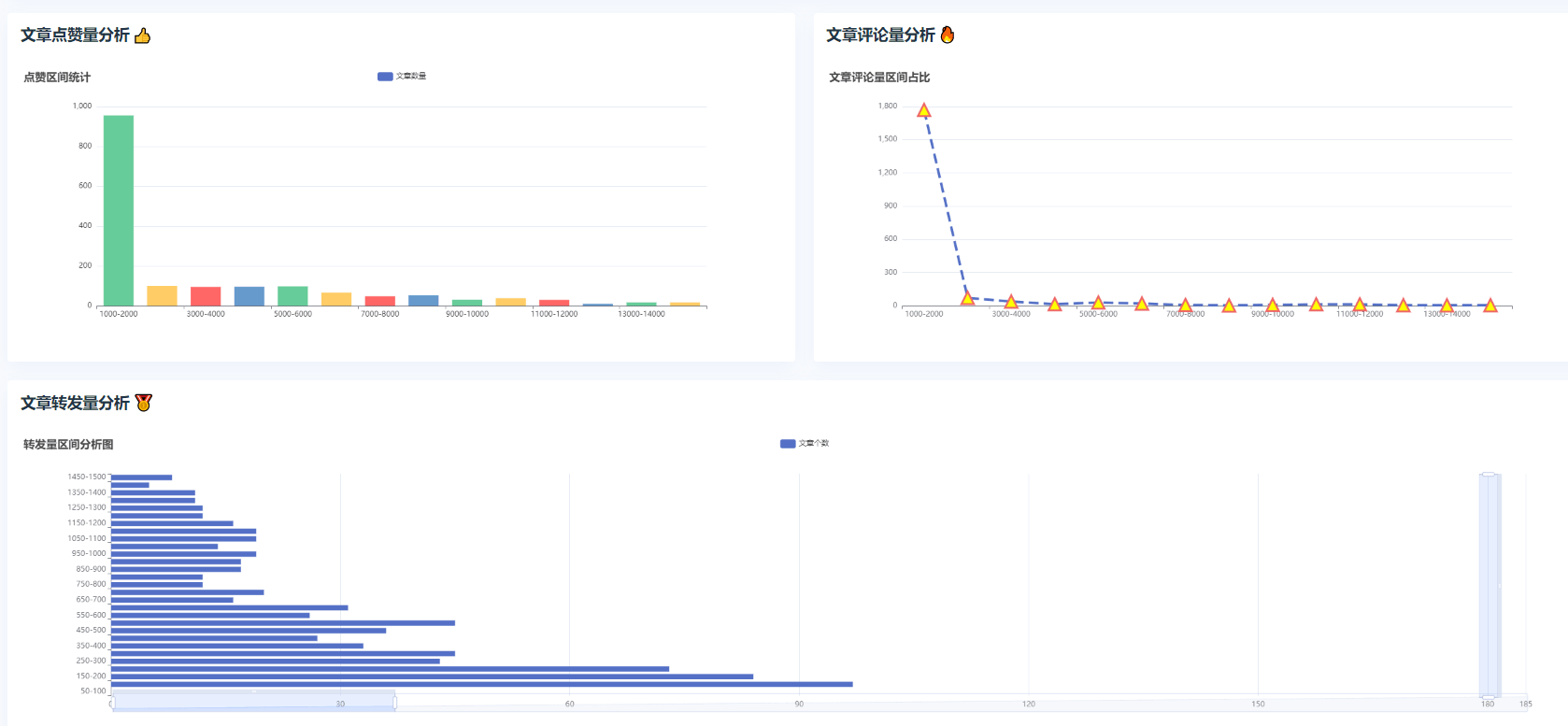
基于Python的微博舆论分析,微博评论情感分析可视化系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Flutter iOS上架指南
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

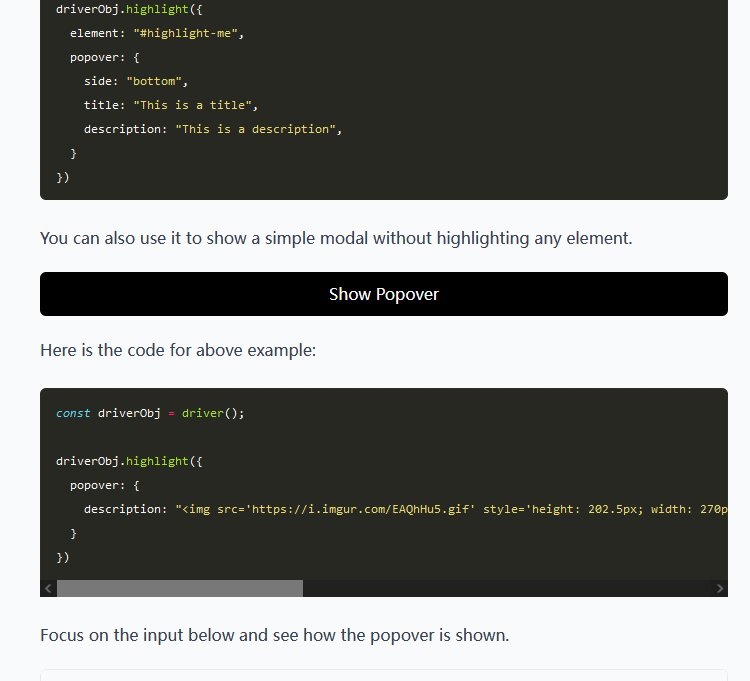
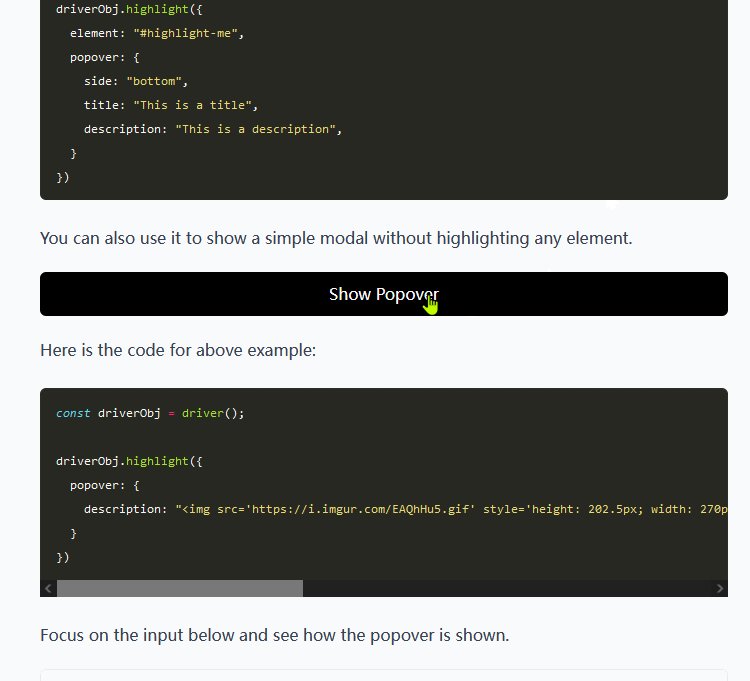
实操:driver.js 实现产品导览、亮点、上下文帮助
官网 https://driverjs.com/ 依赖 <script src"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.js.iife.js"></script> <link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.css"/…...

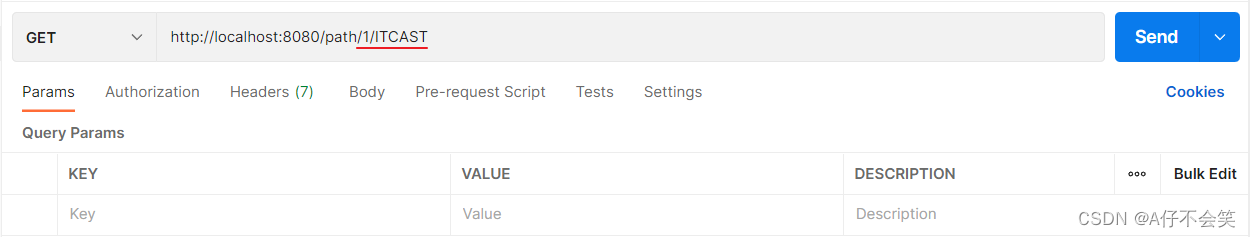
【JavaWeb】Day29.SpringBootWeb请求响应——请求(二)
请求响应 4.数组集合参数 数组集合参数的使用场景:在HTML的表单中,有一个表单项是支持多选的(复选框),可以提交选择的多个值。 4.1 数组 数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即…...

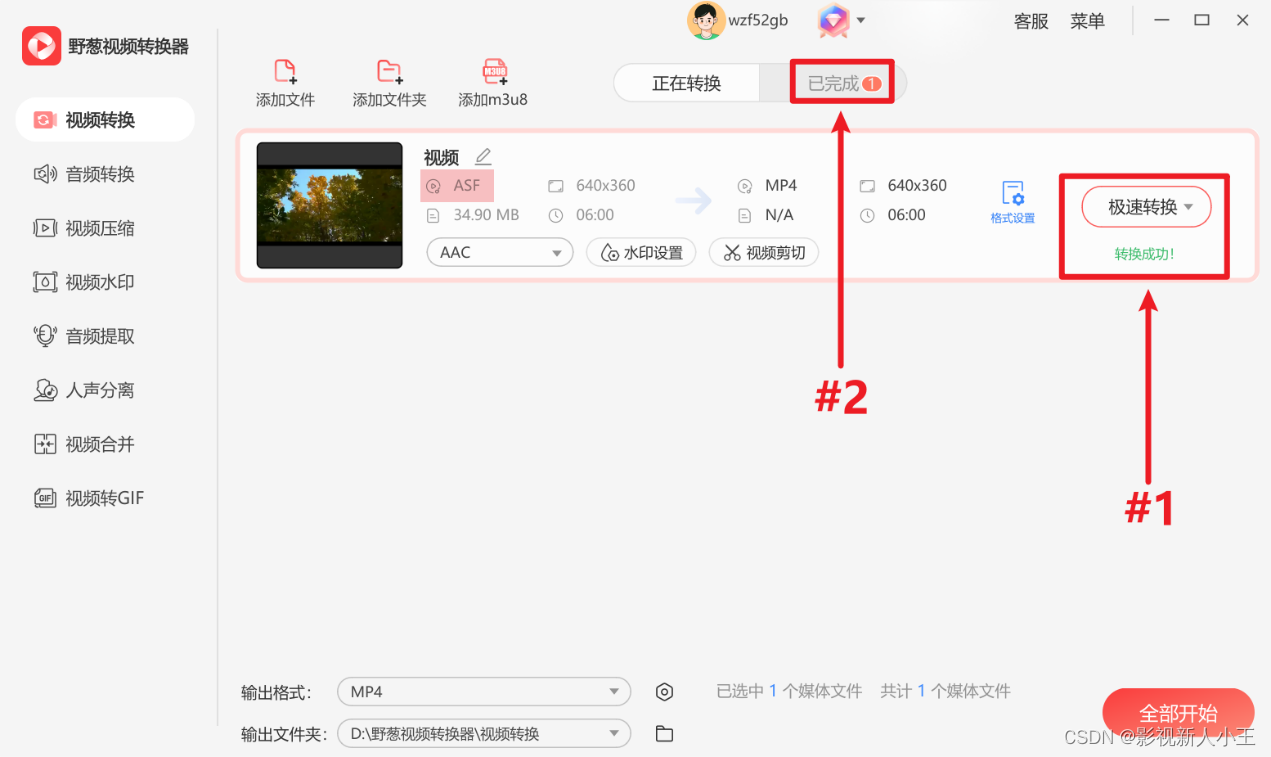
asf是什么格式的文件?用手机怎么打开?
由于手机操作系统和硬件的限制,大部分手机并不直接支持asf文件的播放。因此,如果你想在手机上打开asf文件,你可能需要先将文件转换为手机支持的格式,如MP4。可以通过使用一些视频转换软件来实现,比如野葱视频转换器。 …...

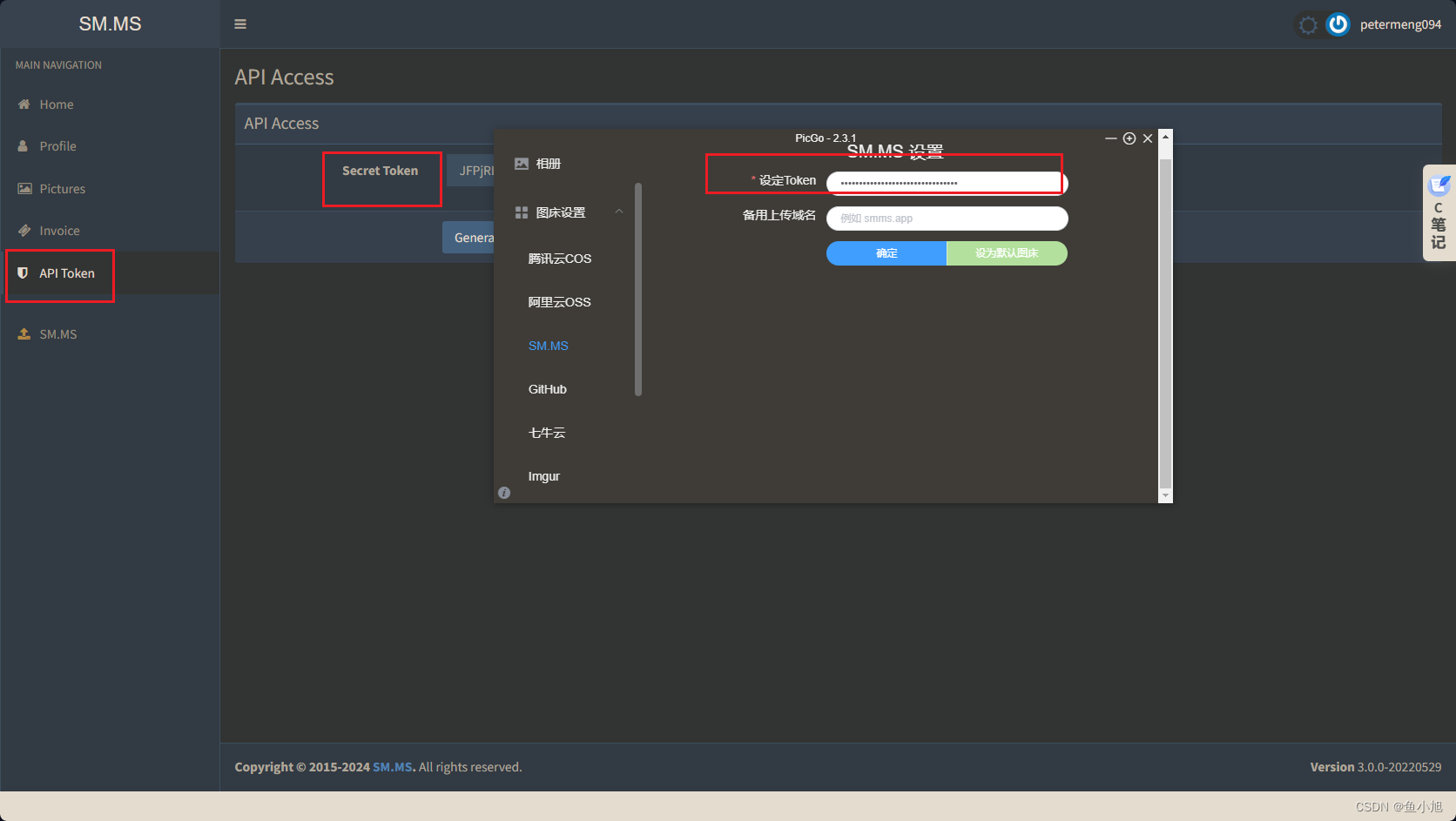
picGo图床搭建gitee和smms(建议使用)
picGoGitee 这个需要下载gitee插件, 因为官方频繁的检索文件类型, 有时候也会失效 如果没有特殊要求平时存个学习的要看图中文字的重要的图片建议就是smms, 免费也够用! 图片存本地不方便, 各种APP中来回传还会失帧损失画质, 所以你值得往下看 picGosmms 建议使用这个, sm…...
LeetCode | 数组 | 二分查找 | 35.搜索插入位置【C++】
题目链接 题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出…...

Linux 给网卡配置ip
ip addr | grep eth9 ifconfig eth9 10.0.0.2 netmask 255.255.255.0 up...

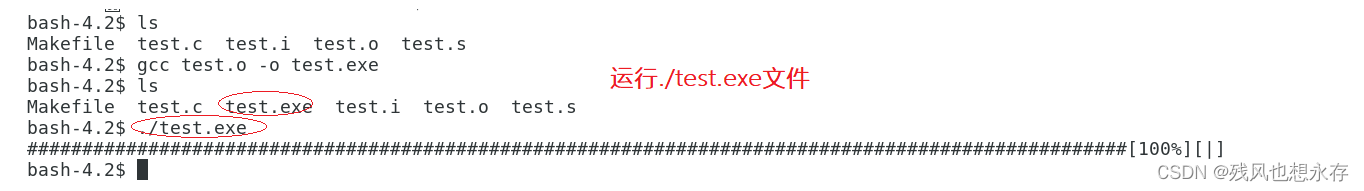
【C语言】翻译环境与运行环境
一、前言 在我们学习C语言的时候,第一个接触的程序就是:在屏幕上打印” hello word! “,可当时的我们却未去深入的理解与感悟,一个程序代码是如何运行的;而这一期的博客,则是带着我们,通过C代码…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
