如何对Webpack进行优化
目录
1.优化-提取css代码
1.1. 插件 mini-css-extract-plugin
1.2. 步骤:
1.3. 注意
1.4. 好处
1.5. 练习
2. 优化-css代码提取后压缩
2.1. 问题引入
2.2. 解决
2.3. 步骤
3. Webpack打包less代码
3.1. 加载器 less-loader
3.2. 步骤
3.3. 注意:
4. Webpack打包图片
4.1. 资源模块
4.2. 步骤
3. 注意
1.优化-提取css代码
1.1. 插件 mini-css-extract-plugin
- 提取 css 代码
1.2. 步骤:
- 下载 mini-css-extract-plugin 本地软件包
npm i mini-css-extract-plugin --save-dev
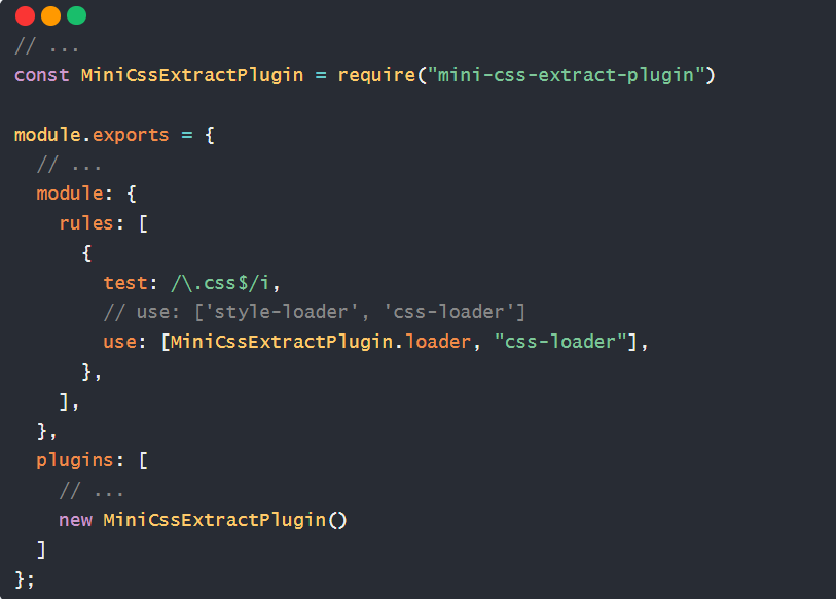
- 配置 webpack.config.js 让 Webpack 拥有该插件功能

- 打包后观察效果
1.3. 注意
- 不能和 style-loader 一起使用
- 提取的css代码没有被压缩
1.4. 好处
- css 文件可以被浏览器缓存,减少 js 文件体积
1.5. 练习

//引入模块
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')module.exports = {//入口entry: path.resolve(__dirname,'src/login/index.js'),//出口output: {path: path.resolve(__dirname, 'dist'),filename: './login/index.js',clean: true //生成打包后内容之前,清空输出目录},//插件(给 Webpack 提供更多功能)plugins: [new HtmlWebpackPlugin({template: path.resolve(__dirname,'public/login.html'), //模板文件filename: path.resolve(__dirname,'dist/login/index.html') //输出文件}),new MiniCssExtractPlugin() //生成 css文件],// 加载器(让 webpack 识别更多模块文件内容)module: {rules: [{test: /\.css$/i, //匹配以.css结尾的文件,并且忽视大小写 use: [MiniCssExtractPlugin.loader ,"css-loader"] //从后-前进行使用},],},
};
2. 优化-css代码提取后压缩
2.1. 问题引入
- css 代码提取后没有压缩
2.2. 解决
- 使用 css-minimizer-webpack-plugin 插件
2.3. 步骤
- 下载 css-minimizer-webpack-plugin 本地软件包
npm i css-minimizer-webpack-plugin --save-dev
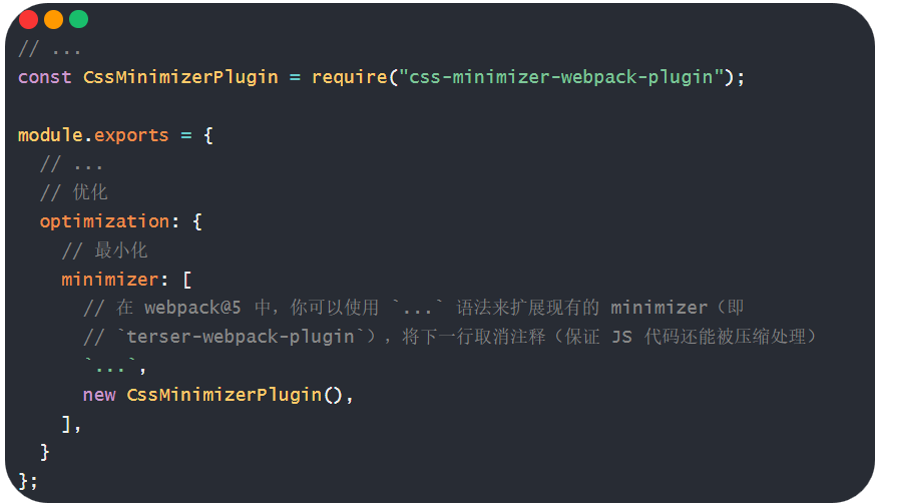
- 配置 webpack.config.js 让 webpack 拥有该功能

- 打包重新观察
3. Webpack打包less代码
3.1. 加载器 less-loader
- 把 less 代码编译为 css 代码
3.2. 步骤
- 新建 less 代码(设置背景图)并引入到 src/login/index.js 中
- 下载 less 和 less-loader 本地软件包
npm i less less-loader --save-dev
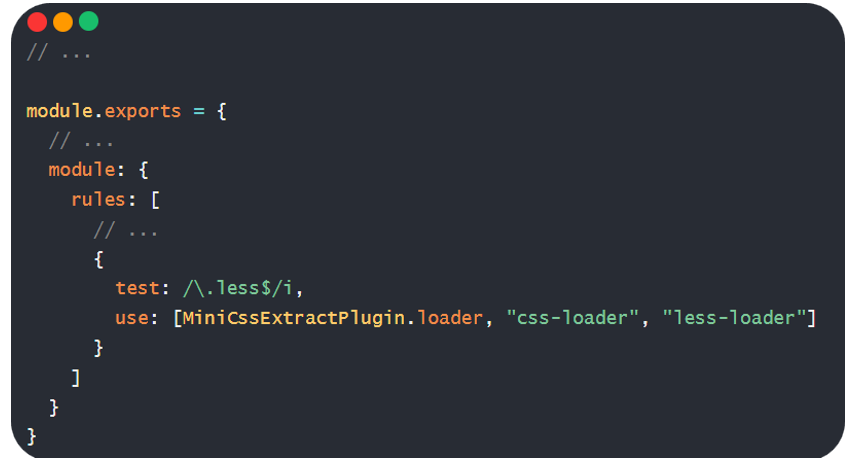
- 配置 webpack.config.js 让 Webpack 拥有功能

- 打包后观察效果
3.3. 注意:
- less-loader 需要配合 less 软件包使用
4. Webpack打包图片
4.1. 资源模块
- Webpack5 内置资源模块(字体,图片等)打包,无需额外 loader
4.2. 步骤
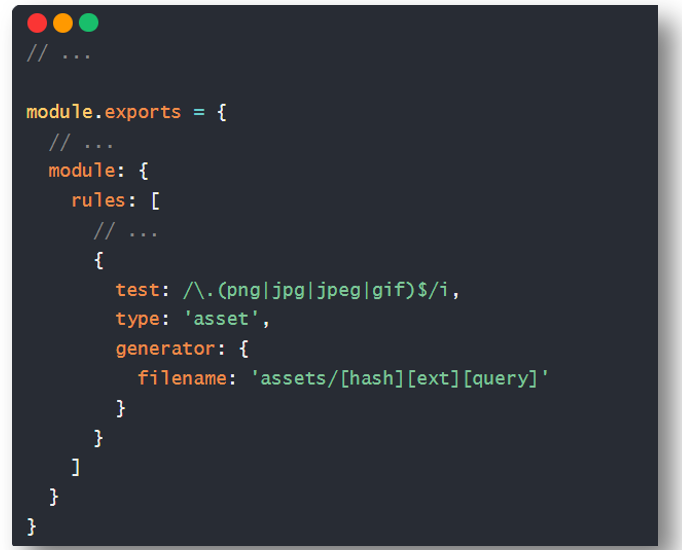
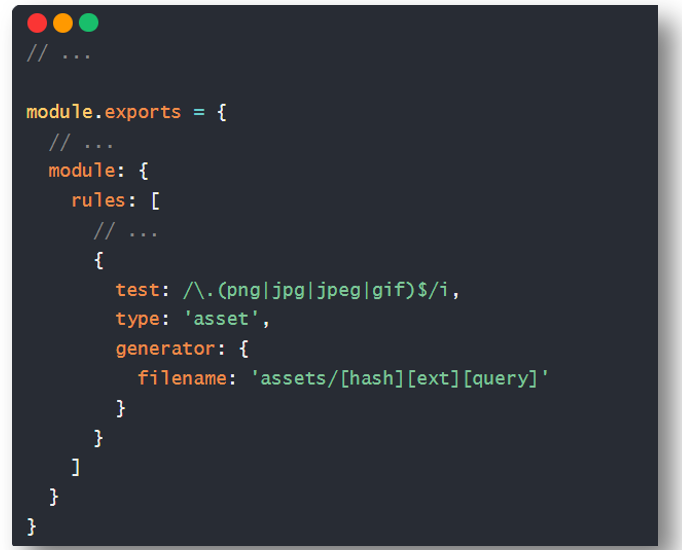
- 配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效)

- 打包后观察效果和区别
3. 注意
- 判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)
相关文章:

如何对Webpack进行优化
目录 1.优化-提取css代码 1.1. 插件 mini-css-extract-plugin 1.2. 步骤: 1.3. 注意 1.4. 好处 1.5. 练习 2. 优化-css代码提取后压缩 2.1. 问题引入 2.2. 解决 2.3. 步骤 3. Webpack打包less代码 3.1. 加载器 less-loader 3.2. 步骤 3.3. 注意…...

nut-ui中的menu 菜单组件的二次封装
这个菜单组件 一般可以直接用到项目里 如果复用性不强的话 直接使用 但是有一个问题 如果很多地方都需要用到这个组件 我们可以把这个组件二次封装一下 <template><div class"cinema-search-filter-component"><nut-menu><template #icon>&…...
序列)
python笔记(11)序列
Python中的“序列”是一个广义术语,用于描述一种特定的数据结构,它具备以下共同特征: 有序性:序列中的元素按照特定的顺序排列,每个元素在序列中都有一个确定的位置,即索引。 索引访问:通过索引…...

Rust egui(4) 增加自己的tab页面
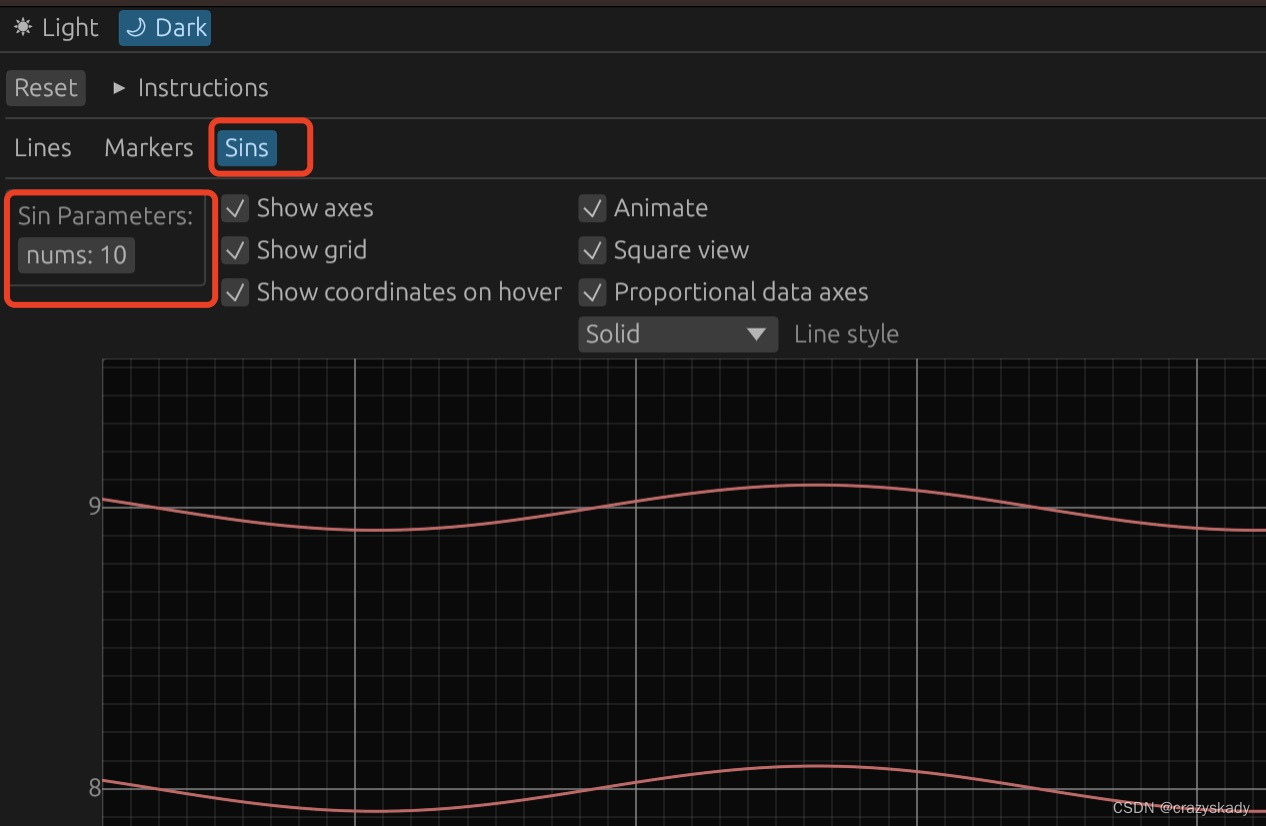
如下图,增加一个Sins也面,里面添加一个配置组为Sin Paraemters,里面包含一个nums的参数,范围是1-1024,根据nums的数量,在Panel中画sin函数的line。 demo见:https://crazyskady.github.io/index.…...

小组分享第二部分:Jsoup
1.Jsoup是什么: 是HTML的解析器,可以解析URL地址,HTML的文本内容,可以使用DOM,CSS以及类似Jquery的操作方法来操作数据 2.Jsoup的作用 1.通过URL或者文件或者字符串获取到HTML页面并解析 2.使用DOM或CSS等操作来对数据进行操作 3.可以操作HT…...

C#(winform) 调用MATLAB函数
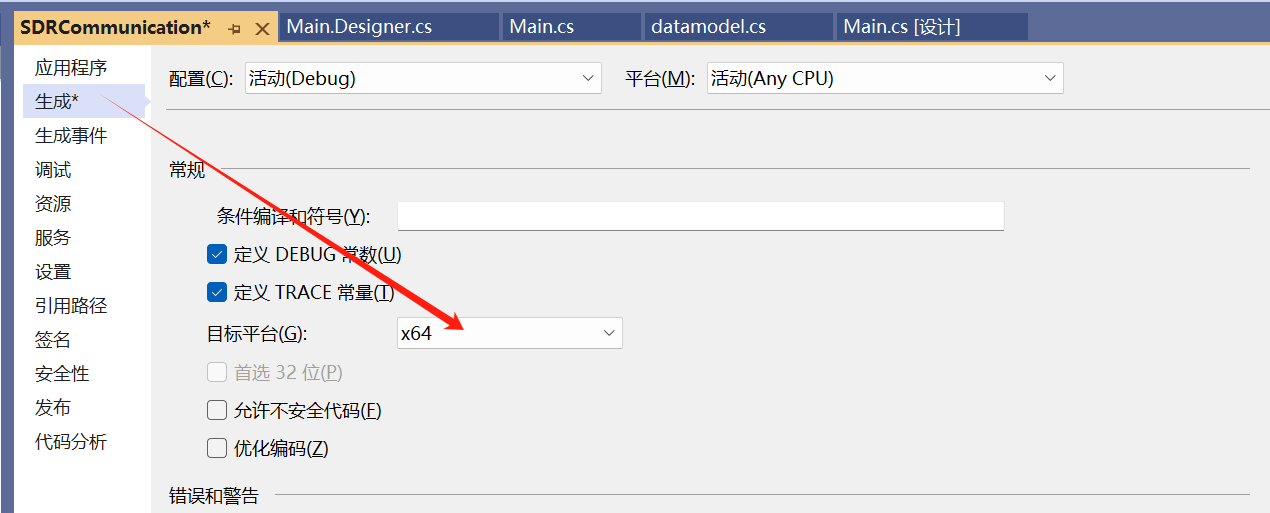
测试环境 VisualStudio2022 / .NET Framework 4.7.2 Matlab2021b 参考:C# Matlab 相互调用 Matlab 1、编写Matlab函数 可以没有任何参数单纯定义matlab处理的函数,输出的数据都存在TXT中用以后期读取数据 function [result,m,n] TEST(list) % 计算…...
)
Kubernetes探索-Pod面试(补充)
针对上篇文章"kubernetes探索-Pod面试"做一点点补充... 1. 简述Pod的删除流程 1) kube-apiserver接收到用户的删除指令,默认等待30s(优雅退出时间),随后认为pod已死亡,将其标记为Terminating状态; 2) kubelet监控到pod…...

深入了解JUnit 5:新一代Java单元测试框架
深入了解JUnit 5:新一代Java单元测试框架 近年来,Java领域的单元测试框架发展迅速,而JUnit 5作为JUnit系列的最新版本,为开发人员提供了更多的功能和灵活性。在本文中,我们将介绍JUnit 5,并探讨其与JUnit 4…...

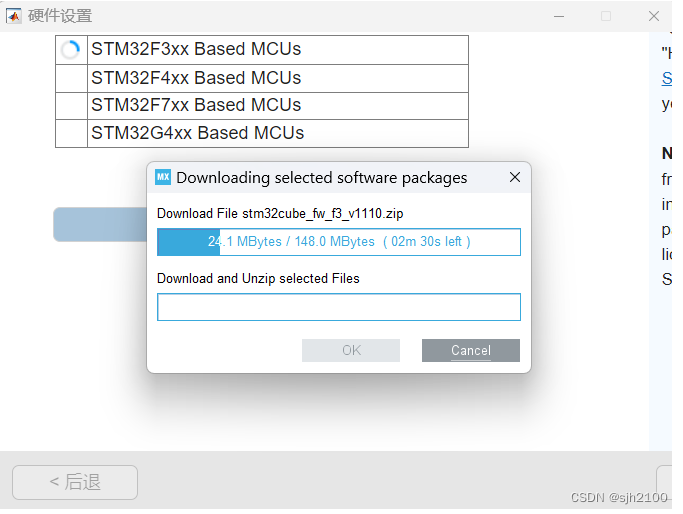
2024年清明节安装matlab 2024a
下载安装离线支持包SupportSoftwareDownloader_R2024a_win64,地址https://ww2.mathworks.cn/support/install/support-software-downloader.html,运行软件(自解压运行),登录账号(需要提前在官网注册&#x…...

关于PostgreSQL JDBC中的log输出是怎么回事?
微信公众号:数据库杂记 个人微信: _iihero 我是iihero. 也可以叫我Sean. iihero@CSDN(https://blog.csdn.net/iihero) Sean@墨天轮 (https://www.modb.pro/u/16258) 数据库领域的资深爱好者一枚。SAP数据库技术专家与架构师,PostgreSQL ACE. 水木早期数据库论坛发起人db2@…...

【科研笔记】知识星球不可选择内容爬虫
知识星球不可选择内容爬虫 1 背景2 实现3 拓展遗留问题1 背景 针对与知识星球中,电脑打开网页不可选择复制粘贴的问题,进行爬虫处理,获取网页的内容,并保存在本地 2 实现 需要下载python,和爬虫的第三方库selenium,可以查看博客中有关selenium的内容进行回顾。当前使用…...
)
[技术闲聊]我对电路设计的理解(二)
第一篇文章 [技术闲聊]我对电路设计的理解(一),看着是述说着应届生如何对待一份工作,其实也是我在过往以及以目前视野看过往的事情,自己的一种态度。谦虚,是一个不可多得的词汇,因为刚起步,学习的东西很多&…...

【Android、 kotlin】kotlin学习笔记
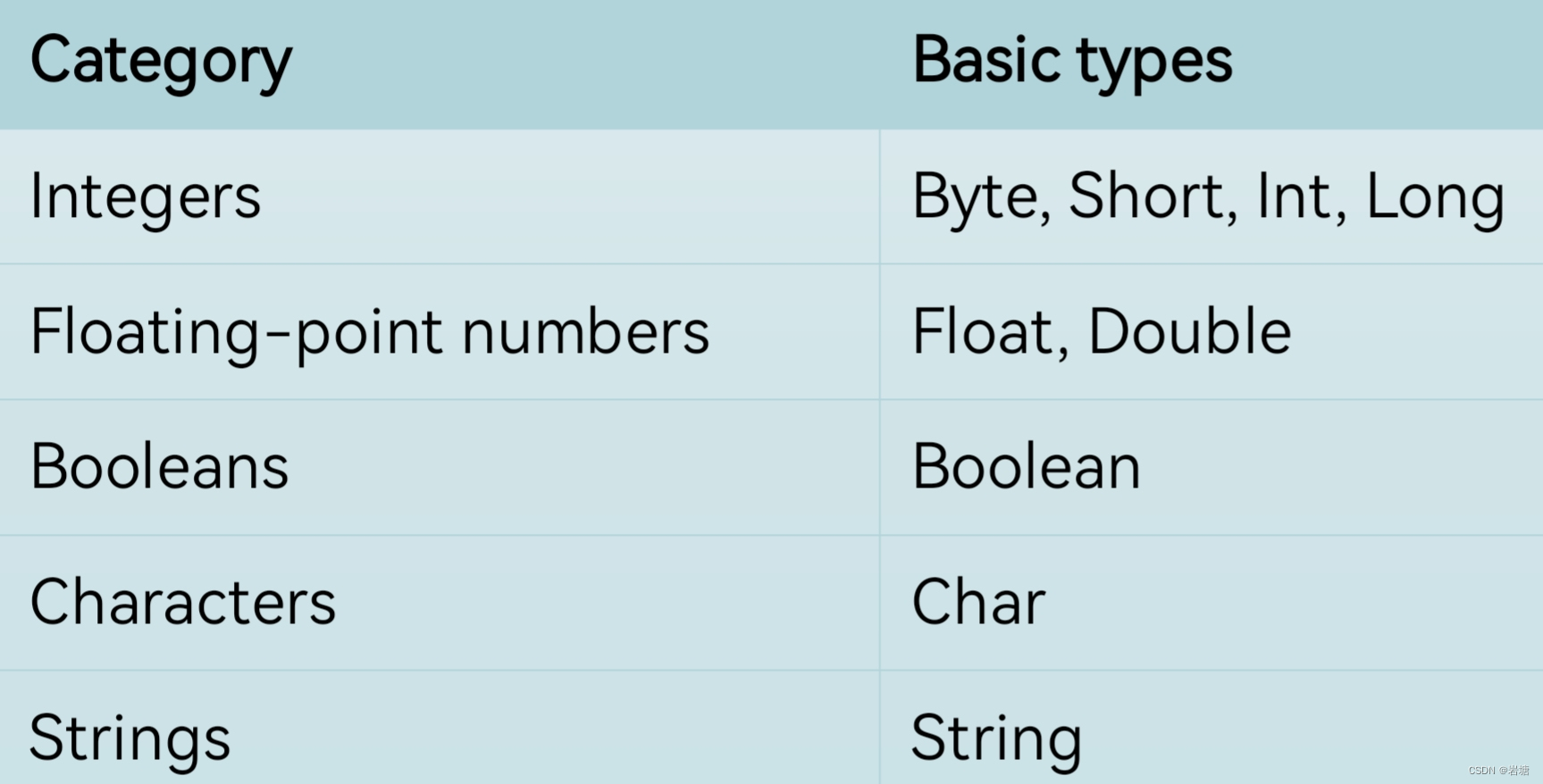
基本语法 fun main(){val a2var b "Hello"println("$ (a - 1} $b Kotlin!")} Variables 只赋值一次用val read-only variables with val 赋值多次用var mutable variables with var Standard output printin() and print() functions String templ…...

Debian 配置国内软件源
为什么需要? Debian安装好之后默认是没有软件源的,只能通过本身的光盘上的软件进行安装,这样明显是不能够满足我们的需要的,考虑到国内的上网速度以及环境,配置一个国内的阿里镜像源是最好的选择。 使用 sudo vim /…...
)
选数(dfs,isprime)
题目:P1036 [NOIP2002 普及组] 选数 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) #include<bits/stdc.h> using namespace std; int n,k; int a[22]; long long ans; bool isprime(int n){for(int i2;i<sqrt(n);i){if(n%i0) return false;…...

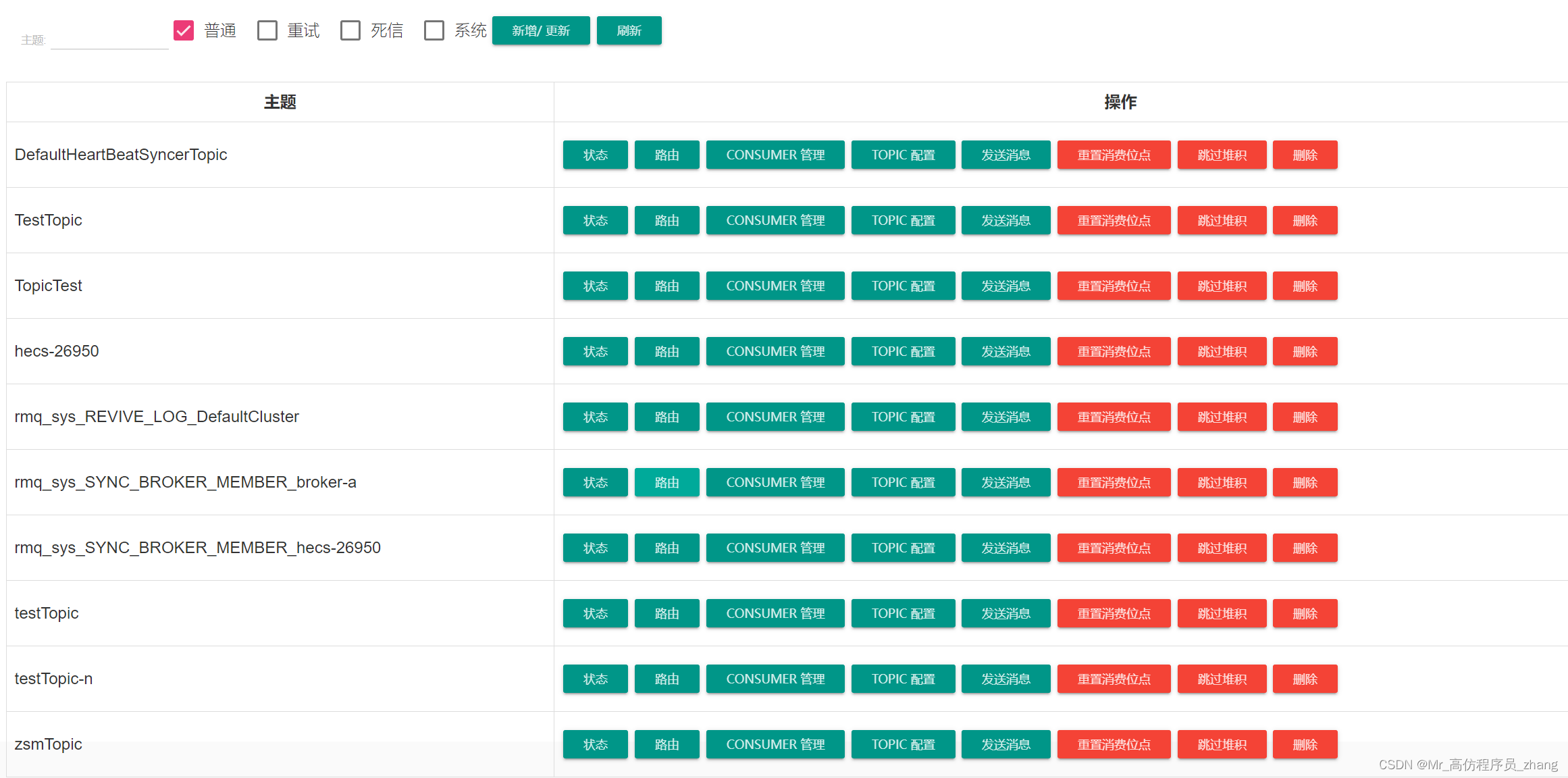
RocketMQ(版本4.9.4)+RocketMQ_Dashbord环境搭建(生产者、消费者的前置环境搭建)
一、官方网站下载 RocketMQ源码包 https://rocketmq.apache.org/zh/docs/4.x/introduction/02quickstart 二、把rocketMQ上传到Linux环境下解压,编译,执行以下命令(需要提前装jdk和maven并配置好环境变量) unzip rocketmq-all-4…...

css隐藏溢出隐藏的滚动条
msOverflowStyle: none: 这个属性用于在 Internet Explorer 浏览器中定义滚动条的样式。将其设置为 none 可以隐藏滚动条。 scrollbarWidth: none: 这个属性用于定义滚动条的宽度。将其设置为 none 可以隐藏滚动条。这个属性在一些新的浏览器中被支持,如 Firefox。…...
、@inclue)
scss常用混入(mixin)、@inclue
mixin和inclue的基本使用 mixin混入可以用于定义重复使用的样式,比如下面CSS代码 .header {display: flex;justify-content: center;align-items: center;width: 500px;height: 100px; }.footer {display: flex;justify-content: center;align-items: center;width…...

补代码随想录算法训练营第44天 | 完全背包、518. 零钱兑换 II 、377. 组合总和 Ⅳ
完全背包 视频讲解:带你学透完全背包问题! 和 01背包有什么差别?遍历顺序上有什么讲究?_哔哩哔哩_bilibili https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%E5%AE%8C%E5…...

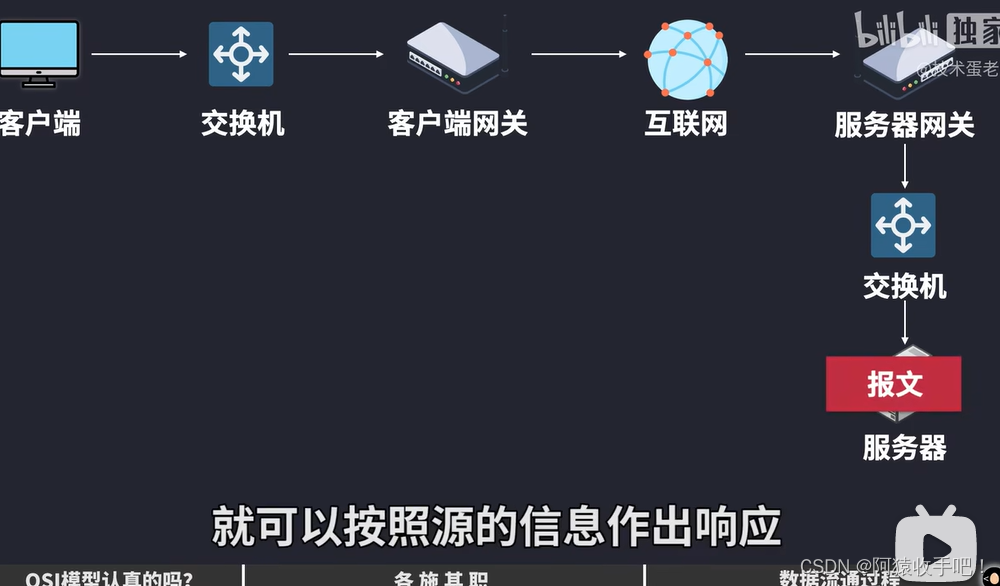
【Linux】网络基础常识{OSI七层模型/ TCP/IP / 端口号 /各种协议}
文章目录 1.网络常识1.0DHCP协议1. 1IP地址/MAC地址/ARP协议是什么?IP/MACARP:IP ⇒ MAC 1.2手机连接wifi的原理 SSID与BSSID手机连接wifiSSID与BSSID 1.3手机如何通过“数据/流量”上网?1.4电脑连接wifi的原理?电脑通过热点上网…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
