scss常用混入(mixin)、@inclue
@mixin和@inclue的基本使用
@mixin混入可以用于定义重复使用的样式,比如下面CSS代码
.header {display: flex;justify-content: center;align-items: center;width: 500px;height: 100px;
}.footer {display: flex;justify-content: center;align-items: center;width: 1400px;height: 50px;
}
@mixin center {display: flex;justify-content: center;align-items: center;
}.header {@include center;width: 500px;height: 100px;
}.footer {@include center;width: 1400px;height: 50px;
}
带参数的@mixin和@include
@mixin定义的样式支持接收外部参数,来作为内部样式的值,如下 @mixin flex($align,$justify)接收了两个参数$align,$justify并且这两个参数作为了混入样式align-item、justify-content的值。@mixin定义参数,需要通过@include来传递值,如下.header中@include flex(center,start)的center给@align,start给$justify,而这种传参方式是顺序传参,即传参顺序严格按照@mixin定义的参数顺序来。
@mixin flex($align,$justify) {display: flex;align-items: $align;justify-content: $justify}.header{@include flex(center, start)}
@include指定传参
@include除了可以顺序传参外,还支持指定传参,即不按照@mixin定义的参数顺序传值
@mixin flex($align,$justify) {display: flex;align-items: $align;justify-content: $justify}.header{@include flex($align:center, $justify:start)}
@mixin的参数默认值
当@mixin样式需要的入参较多时,一般会设置一些默认值,来减轻@include传参压力,即对于有默认值的参数,@include可以不传值
@mixin flex($align:center,$justify:center) {display: flex;align-items: $align;justify-content: $justify}.header{@include flex($justify:start)}
@mixin可变参数
有一些样式的值可以无穷传,比如backgroud:linear-gradient,此时我们无法通过手动定义无穷个@mixin参数来接收,需要使用可变参数来接收,可变参数和普通参数的区别在于,可变参数名字后面需要紧跟着三个点
@mixin bg($direct,$colors...) {background: linear-gradient($direct,$colors);}.header{@include bg(90deg,white,red,green,yellow,bule)}
上面代码中@mixin有两个参数, d i r e c t 是普通参数, direct是普通参数, direct是普通参数,colors是可变参数,当@include传参时,第一个参数90deg传给了 d i r e c t ,其余参数都传递给了 direct,其余参数都传递给了 direct,其余参数都传递给了colors。
@mixin的使用场景
多个样式类,如果具有重复的样式属性名,但是样式属性值不同,此时可以将这些重复的样式提取到混入@mixin中定义,可以有效的减少代码。
@mixin布尔写法
条件编译中的用法:我们可以在条件编译中使用布尔值。请看下面的例子,我们在 mixin 中传递了一个真值,这样@if 块将被编译。
@mixin button-format( $round-button, $size ) {color: white;background-color: blue;width: $size;@if $round-button {height: $size;border-radius: $size / 2; }
}
.mybutton {@include button-format(true, 100px);
}编译后的 CSS 文件:.mybutton {color: white;background-color: blue;width: 100px;height: 100px;border-radius: 50px;
}
一、常用混入
1、宽高
@mixin w-h($w: auto, $h: auto) {@if $w != auto {width: #{$w}rpx;} @else {width: auto;}@if $h != auto {height: #{$h}rpx;} @else {height: auto;}
}
2、字体
@mixin font($s: 24, $c: #444, $l: 24, $f: 400) {font-size: #{$s}rpx;color: #{$c};line-height: #{$l}rpx;font-weight: #{$f};font-family:PingFangSC-Regular,PingFang SC;
}
3、flex布局
@mixin flex($d: column, $j: normal, $a: normal) {display: flex;flex-direction: $d;justify-content: $j;align-items: $a;
}
在需要使用的地方@import引入scss文件以后使用@include使用混入:
@include w-h(100, 100);
相关文章:
、@inclue)
scss常用混入(mixin)、@inclue
mixin和inclue的基本使用 mixin混入可以用于定义重复使用的样式,比如下面CSS代码 .header {display: flex;justify-content: center;align-items: center;width: 500px;height: 100px; }.footer {display: flex;justify-content: center;align-items: center;width…...

补代码随想录算法训练营第44天 | 完全背包、518. 零钱兑换 II 、377. 组合总和 Ⅳ
完全背包 视频讲解:带你学透完全背包问题! 和 01背包有什么差别?遍历顺序上有什么讲究?_哔哩哔哩_bilibili https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%E5%AE%8C%E5…...

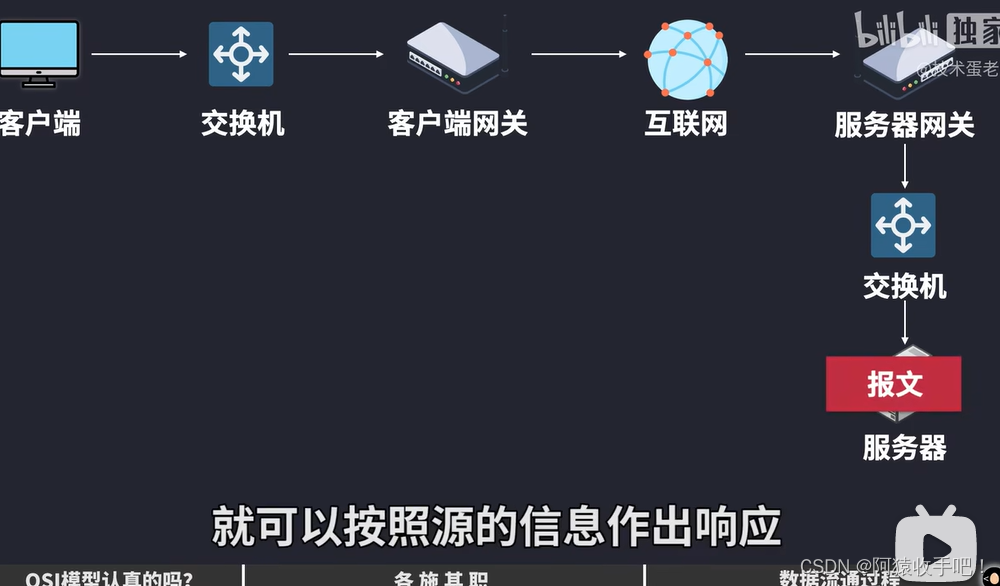
【Linux】网络基础常识{OSI七层模型/ TCP/IP / 端口号 /各种协议}
文章目录 1.网络常识1.0DHCP协议1. 1IP地址/MAC地址/ARP协议是什么?IP/MACARP:IP ⇒ MAC 1.2手机连接wifi的原理 SSID与BSSID手机连接wifiSSID与BSSID 1.3手机如何通过“数据/流量”上网?1.4电脑连接wifi的原理?电脑通过热点上网…...

python--面向对象编程和类的定义,对象的创建
一、面向对象简介 1、什么是面向对象 面向对象是一种编程思想,把数据和对数据的多个操作方法封装在一起组成类,这样通过这个类创建出来的对象,就可以直接调用这些方法了。 2、面向对象相关的术语 类:用来描述具有相同的属性和方法的对象的…...

nssm 工具把asp.net core mvc变成 windows服务,使用nginx反向代理访问
nssm工具的作用:把项目部署成Windows服务,可以在系统后台运行 1.创建一个asp.net core mvc的项目weblication1 asp.net core mvc项目要成为windows服务需要安装下面的nuget包 <ItemGroup><PackageReference Include"Microsoft.Extension…...

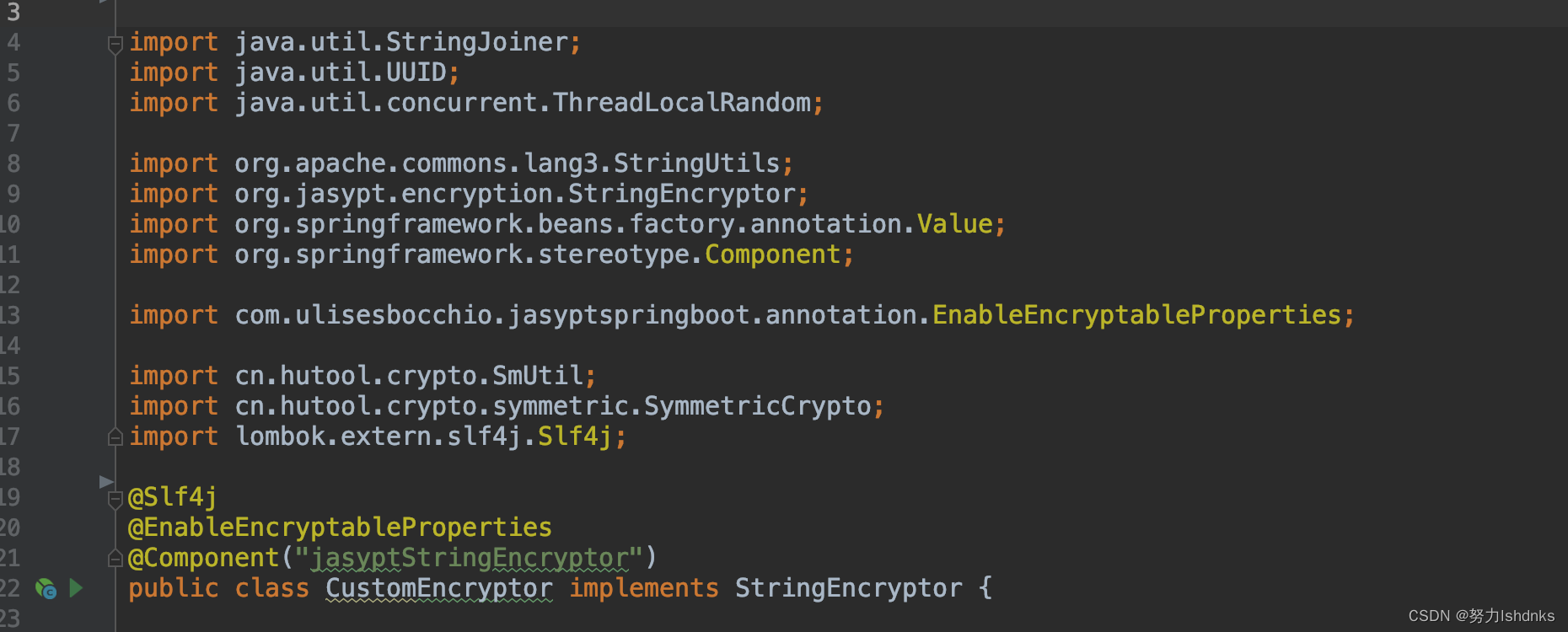
String Encryptor custom Bean not found with name ‘jasyptStringEncryptor‘...
项目采用 spring boot 2.6.13 jasypt-spring-boot-starter 3.0.5 apollo-client 1.6.0 自定义jasyptStringEncryptor,服务器上启动死活报找不到bean jasyptStringEncryptor,采用默认的,密文配置项自然解密失败导致服务无法启动。 经过一…...

FastAPI+React全栈开发14 FastAPI如何开发REST接口
Chapter03 Getting Started with FastAPI 14 How does FastAPI speak REST FastAPIReact全栈开发14 FastAPI如何开发REST接口 Let’s create a minial FastAPI application, a classic Hello World example, and start examining how FastAPI structures the endpoints. I u…...

在 DDD 中,如何处理领域对象的持久化?
在 DDD 中,领域对象的持久化工作通常是通过仓库 Repository 和工厂 Factory 实现的。仓库是一种用于访问领域对象的机制。他负责将领域对象从内存中保存到持久存储,如数据库中,以及从持久存储中检索领域对象。而工厂则负责从持久存储中组装领…...

centos 如何安装nvidia-container-runtime
在CentOS上安装nvidia-container-runtime,首先需要确保你的系统已经安装了NVIDIA的驱动和docker。以下是安装步骤: 确保Docker已安装: sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://download.docker.com/lin…...

非写代码无以致远
标题党一下,本篇文章主要汇总了一些代码题,让大家写一些代码练习一下吧! 变种水仙花_牛客题霸_牛客网 (nowcoder.com) #include<stdio.h> int main() {for (int i 10000; i < 99999; i) {int sum 0;for (int j 10; j < 1000…...
刷题之Leetcode34题(超级详细)
34. 在排序数组中查找元素的第一个和最后一个位置 力扣链接(opens new window)https://leetcode.cn/problems/find-first-and-last-position-of-element-in-sorted-array/ 给定一个按照升序排列的整数数组 nums,和一个目标值 target。找出给定目标值在数组中的开始…...

从0到1构建uniapp应用-store状态管理
背景 在 UniApp的开发中,状态管理的目标是确保应用数据的一致性,提升用户体验,并简化开发者的工作流程。通过合理的状态管理,可以有效地处理用户交互、数据同步和界面更新等问题。 此文主要用store来管理用户的登陆信息。 重要…...

Uinx线程详解
目录 一.什么是线程? 并发(Concurrency) 并行(Parallelism) 1.1 线程的概念 1.2 线程的基本函数 1.3 线程的基本使用例子: 二.线程的属性 2.1线程属性使用例子 三.线程互斥 3.1互斥锁 3.2互斥锁常用函…...

线性代数笔记23--马尔可夫矩阵、傅里叶级数
1. 马尔可夫矩阵 例子 A [ . 1 . 001 . 3 . 2 . 099 . 3 . 7 0 . 4 ] A \begin{bmatrix} .1 & .001 & .3\\ .2 & .099 & .3\\ .7 & 0 & .4 \end{bmatrix} A .1.2.7.001.0990.3.3.4 马尔可夫矩阵满足条件 λ 1 为特征值 \lambda1为特征…...
Elasticsearch 压测实践总结
背景 搜索、ES运维场景离不开压力测试。 1.宿主机层面变更:参数调优 & 配置调整 & 硬件升级2.集群层面变更:参数调优3.索引层面变更:mapping调整 当然还有使用层面变更,使用API调优(不属于该文章的讨论范围…...

Spirngboot JWT快速配置和使用
2、JWT 2.1、JWT介绍 JWT是JSON Web Token的缩写,即JSON Web令牌,是一种自包含令牌。 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准。 JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从…...

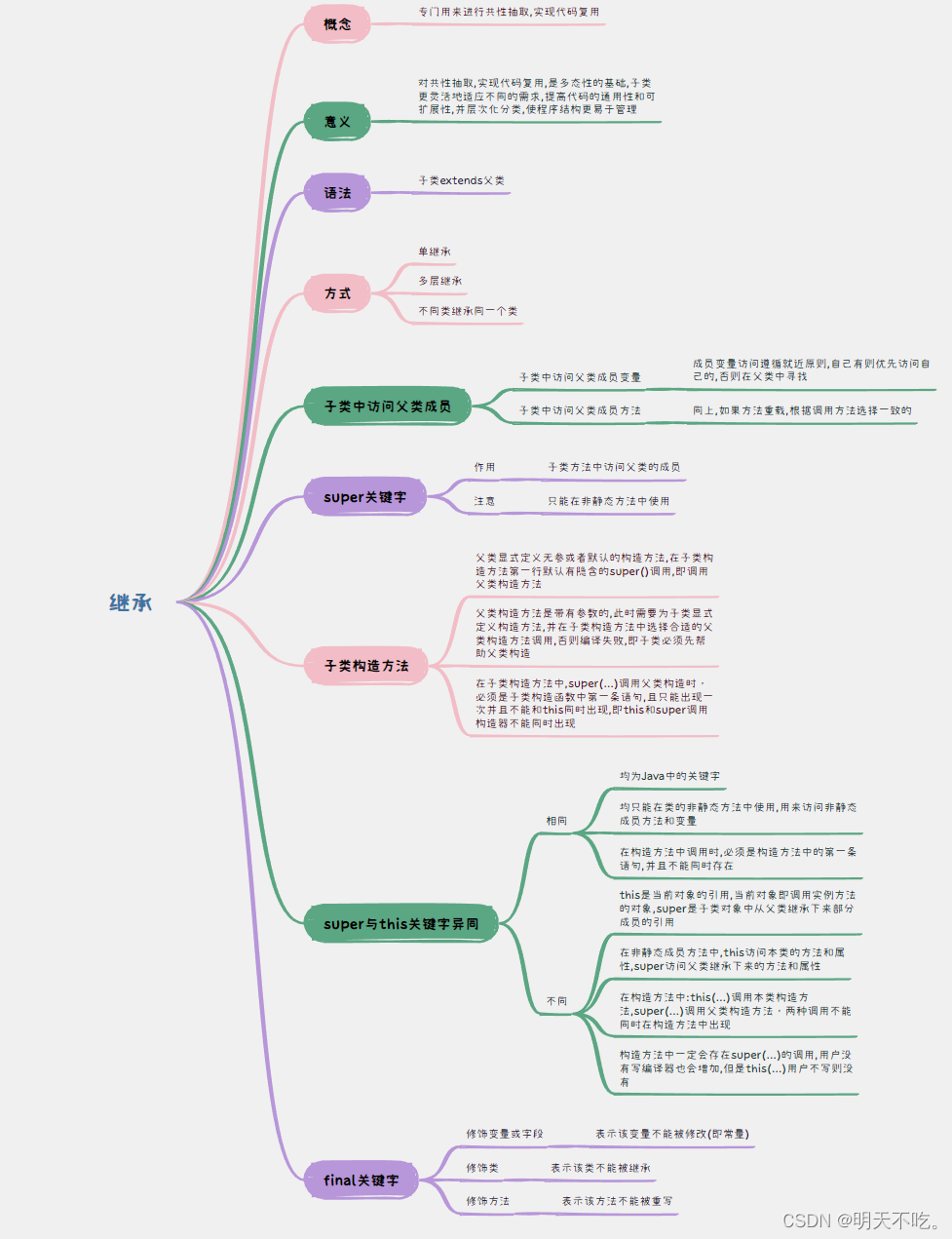
【Java SE】继承
🥰🥰🥰来都来了,不妨点个关注叭! 👉博客主页:欢迎各位大佬!👈 文章目录 1. 继承1.1 继承是什么1.2 继承的意义1.3 继承的语法1.4 继承的方式1.5 子类中访问父类成员1.5.1 子类中访问…...
:策略模式)
设计模式(19):策略模式
策略模式 策略模式对应与解决某一个问题的一个算法族,允许用户从该算法族中任选一个算法解决某一问题,同时可以方便的更换算法或者增加新的算法。并且由客户端决定调用哪个算法。 本质 分离算法,选择实现; 策略模式角色 上下…...

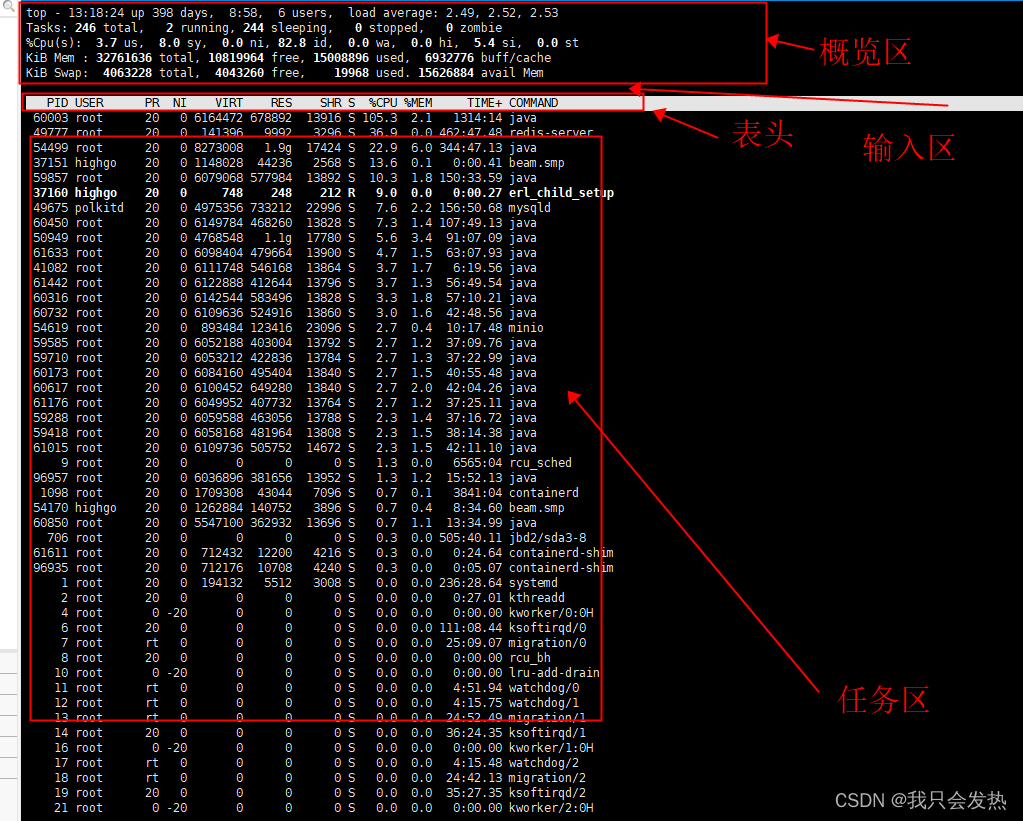
Linux 命令 top 详解
1 top命令介绍 Linux系统中,Top命令主要用于实时运行系统的监控,包括Linux内核管理的进程或者线程的资源占用情况。这个命令对所有正在运行的进程和系统负荷提供不断更新的概览信息,包括系统负载、CPU利用分布情况、内存使用、每个进程的内容…...

Android安卓开发 - 简单介绍(一)
最近呢需要重构还有维护安卓项目,所以最近会从零开始梳理开发的一些知识点以及开发的内容 前面已经写了安装的教程,idea怎么安装,还有官方的开发工具Android Studio怎么安装 2024最新版Android studio安装入门教程(非常详细&…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
