05-路由中的Hook
hook中使用 this.props中的路由
类组件中我们通过 this.props 获取到的关于路由的相关方法和数据,在函数组件中还是可以继续通过参数 props 来获取使用:
export default function Login(prosp) {return (<button onClick={() => {props.history.push('/') }}>登录</button>)
}
同样的,在类组件中,如果我们需要非路由组件,需要使用 withRouter 进行包裹处理的,在函数组件中也一样的可以使用:
import { withRouter } from 'react-router-dom';function TheHeader(props) {return (<button onClick={() => {props.history.push('/login')}}>登录</button>)
}export default withRouter(TheHeader)
第三方 路由Hook
但是,react-router-dom 路由插件也给我们专门提供了第三方的 hook 来实现路由的跳转,以及参数的获取等操作:
import { useHistory, useLocation, useParams,Link } from 'react-router-dom';
export default function TheHeader() {const history = useHistory();const location = useLocation();const params = useParams();return (<button onClick={() => {history.push('/login')}}>退出</button>)
}
说明:
-
useHistory():获取 history 对象, history 对象提供了路由的跳转方法;- 例如 push方法、go方法、replace方法
-
useLocation():获取 location 对象,location 对象提供了路由的一些描述相关信息;- 提供路由的一些描述信息,例如 路径pathName等
-
useParams():获取动态路由的参数对象;-
提供路由传递的一些参数
-
注意只有动态路由传递的参数可以获取到,其他query等方式传递的参数 获取不到
-
-
Link:Link标签跳转
相关文章:

05-路由中的Hook
hook中使用 this.props中的路由 类组件中我们通过 this.props 获取到的关于路由的相关方法和数据,在函数组件中还是可以继续通过参数 props 来获取使用: export default function Login(prosp) {return (<button onClick{() > {props.history.pu…...
Ubuntu20.04 源码编译安装SRS-6流媒体服务器,开启GB28181支持
1. 下载SRS源码 直接从仓库clone git clone -b develop https://gitee.com/ossrs/srs.git 2. 编译源码 此处通过 --gb28181on 开启GB28181支持,默认是不开启的 cd srs/trunk && ./configure --gb28181on && make -j4 3. 编译过程中遇到的问题 …...

Web前端学习:六 -- 练习小总结
1、背景颜色透明度写法: background:rgba(R,G,B,Alpha透明度) 透明度范围:0–1,1完全不透明,0完全透明 2、伪类 hovar: 当鼠标接触该元素是,显示另一种样…...

微服务之 CAP原则
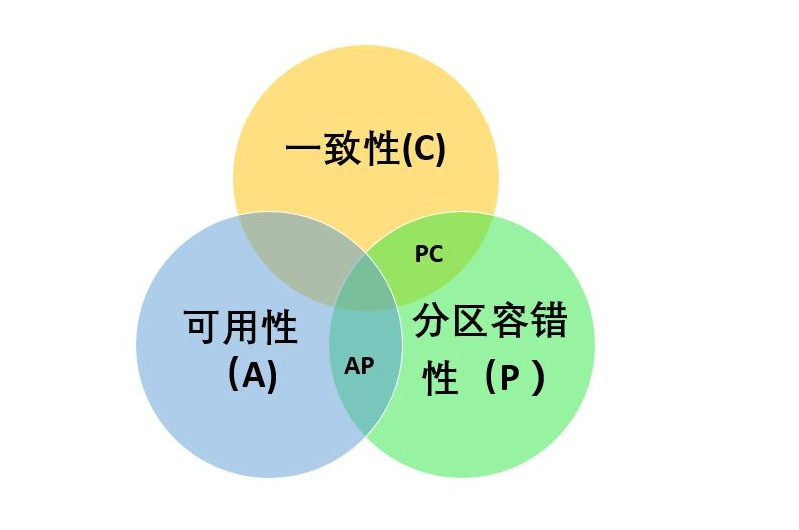
文章目录微服务CAP原则AC 可用性 一致性CP 一致性 分区容错性AP 可用性 分区容错性提示:以下是本篇文章正文内容,SpringCloud系列学习将会持续更新 微服务CAP原则 经过前面的学习,我们对 SpringCloud Netflix 以及 SpringCloud 官方整个生…...

乐鑫特权隔离机制 #4 | 用户应用程序的安全启动
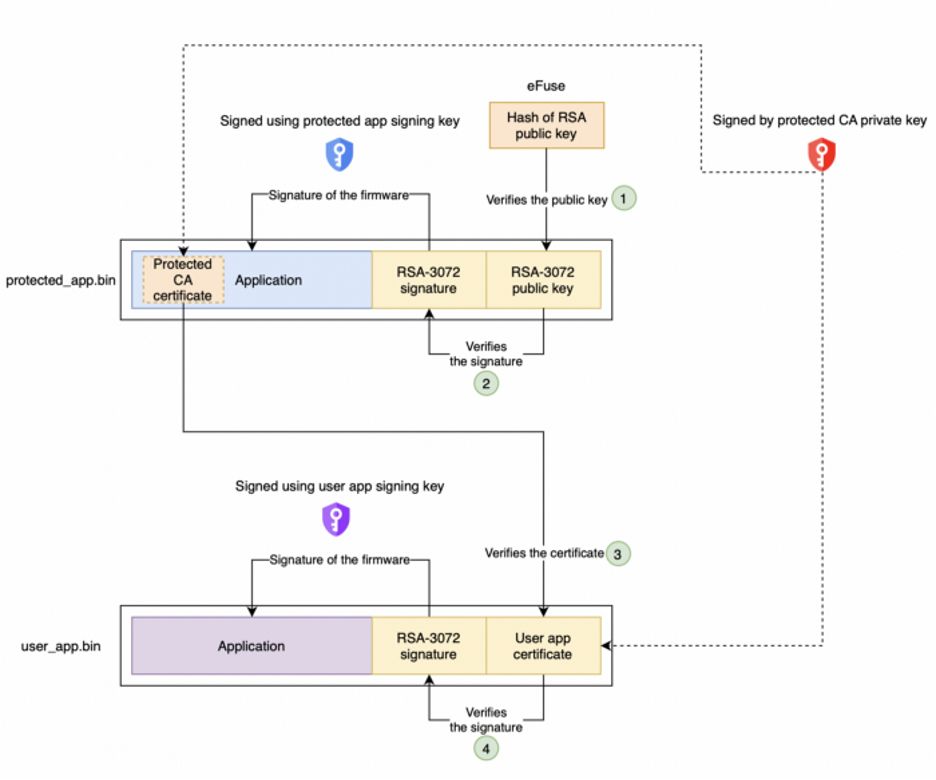
乐鑫特权隔离机制 系列文章 #4 目录 安全启动 (Secure boot) 受保护应用程序的安全启动 (Secure boot for protected app ) 用户应用程序的安全启动 (Secure boot for user app) 基于证书的验证方案 (Certificate-based verification scheme) 必要条件验证过程…...

剑指 Offer 46. 把数字翻译成字符串
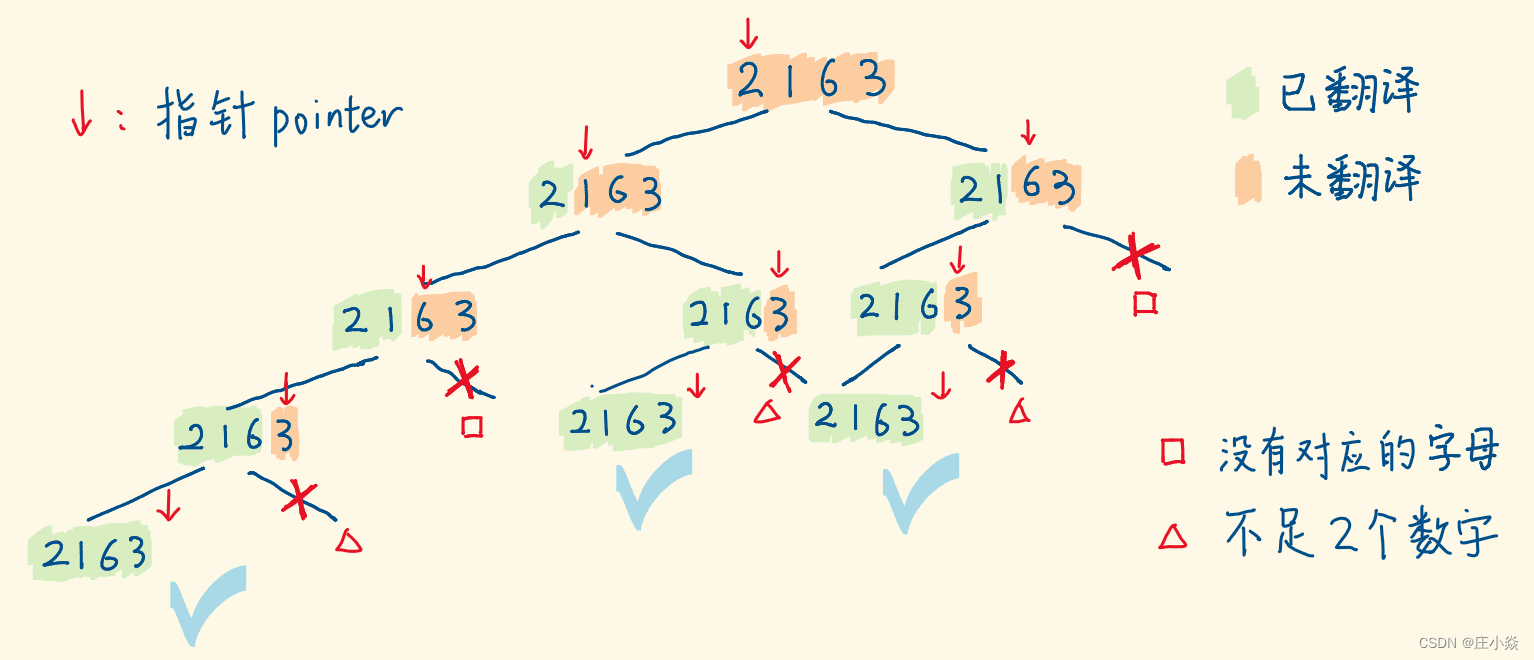
摘要 剑指 Offer 46. 把数字翻译成字符串 一、递归算法解析 给定一个数字,我们按照如下规则把它翻译为字符串:0 翻译成 “a” ,1 翻译成 “b”,……,11 翻译成 “l”,……,25 翻译成 “z”。…...

tar命令——归档/压缩和解压缩文件
tar命令的功能是将一个或多个文件归档成一个文件,同时可结合gzip、bzip2和xz等压缩命令实现文件的压缩和解压缩。 tar 命令的语法格式如下: tar [选项] 文件或目录 常用选项如下: 选项作用/含义-c建立归档文件-x从归档文件中解出文件-z通…...

Softing smartLink网关——推进过程工业数字化转型
虽然在过程工业中各工厂所投入的运营时间千差万别,但仍需按照新标准来进行有效控制和管理,而这就需要使用一种能够聚合其异构数据的数字通信架构。对此,Softing提供了两种网关解决方案,可用于将过程工业通信架构集成到现有以太网系…...

Spark的常用算子
Spark的常用算子 目录内容Spark的常用算子一、转换算子(Transformation)二、行动算子(Action)三、键值对算子(PairRDDFunctions)四、文件系统算子(File System)Spark 内置算子是指 S…...

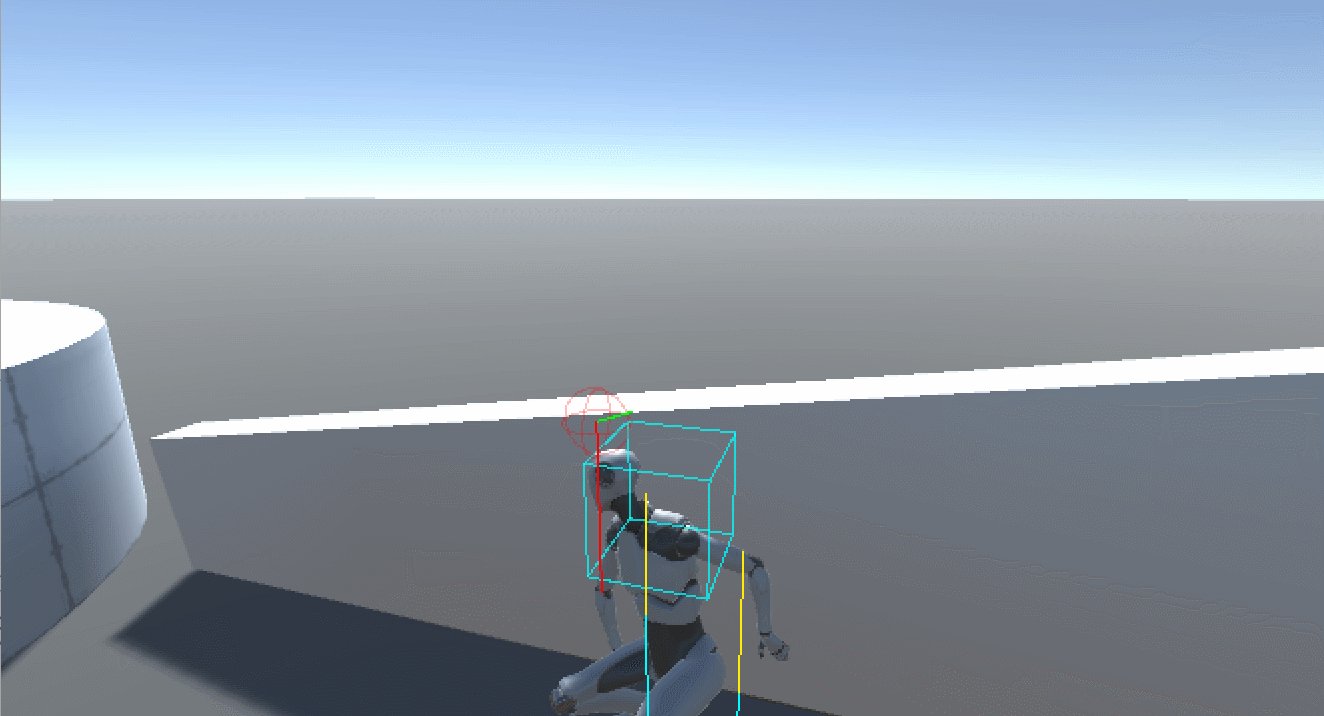
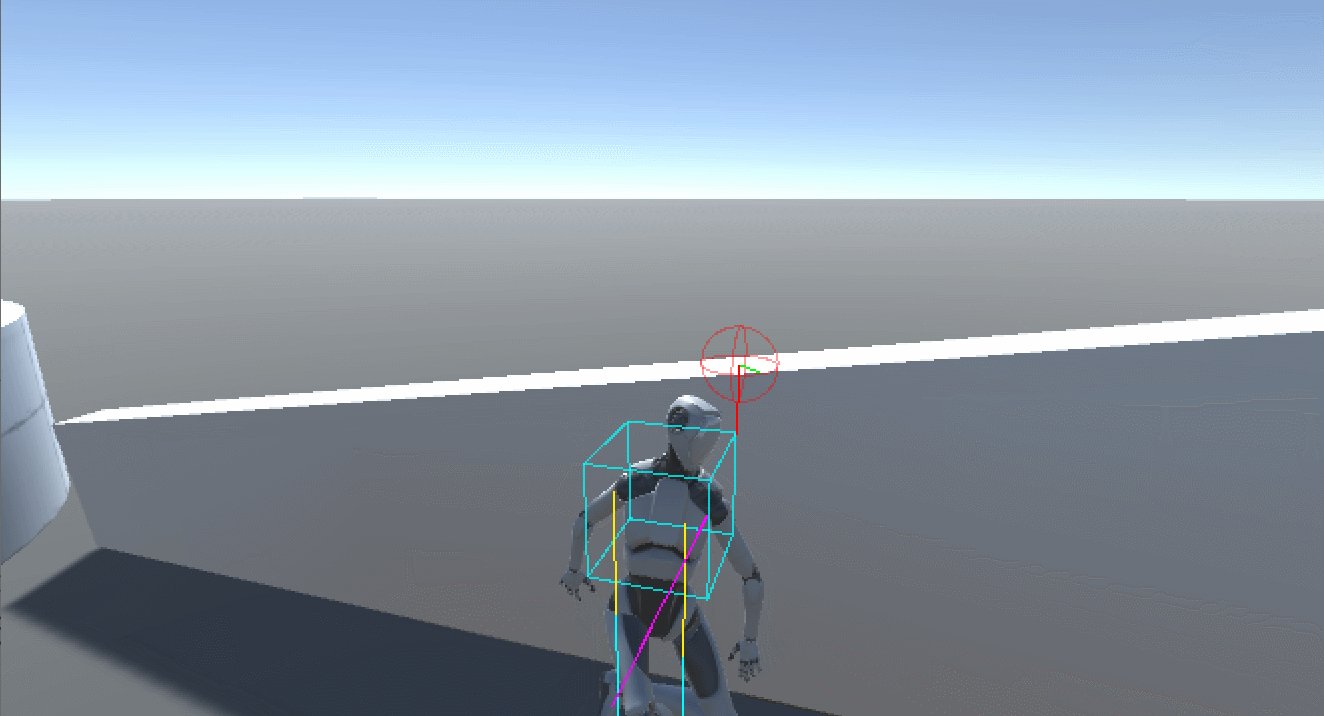
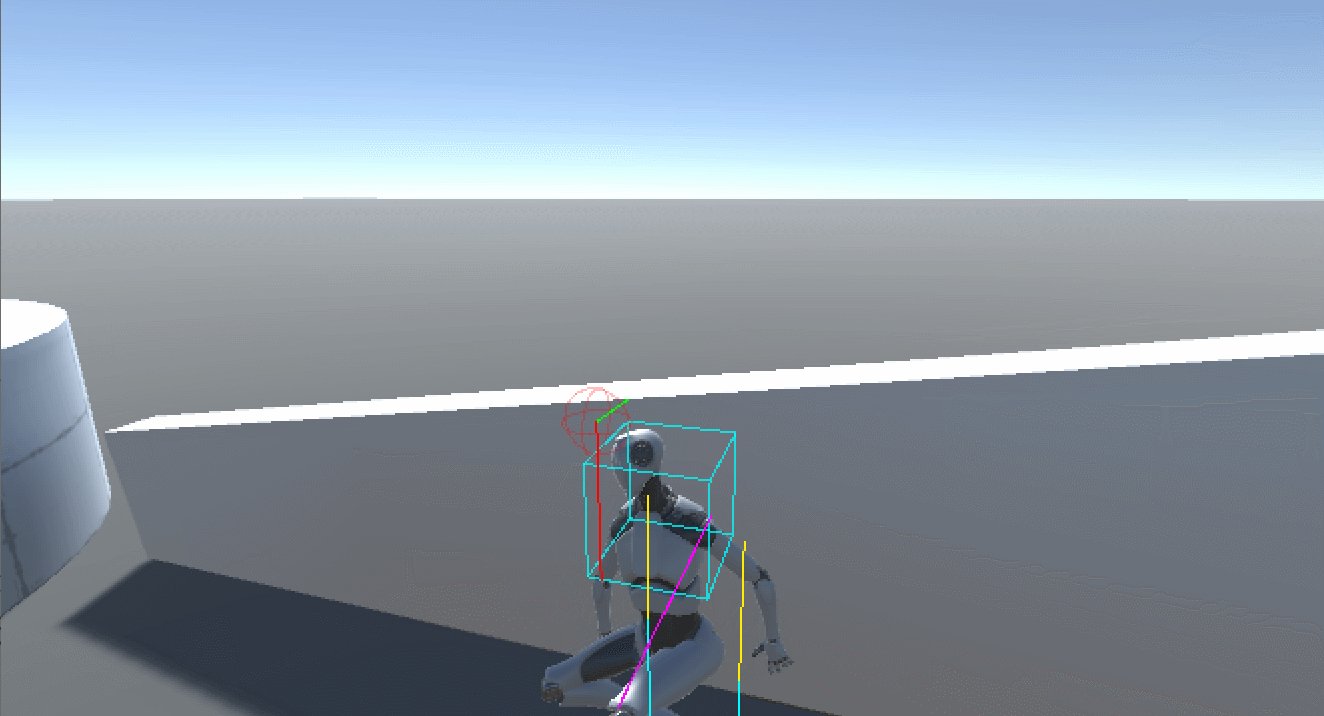
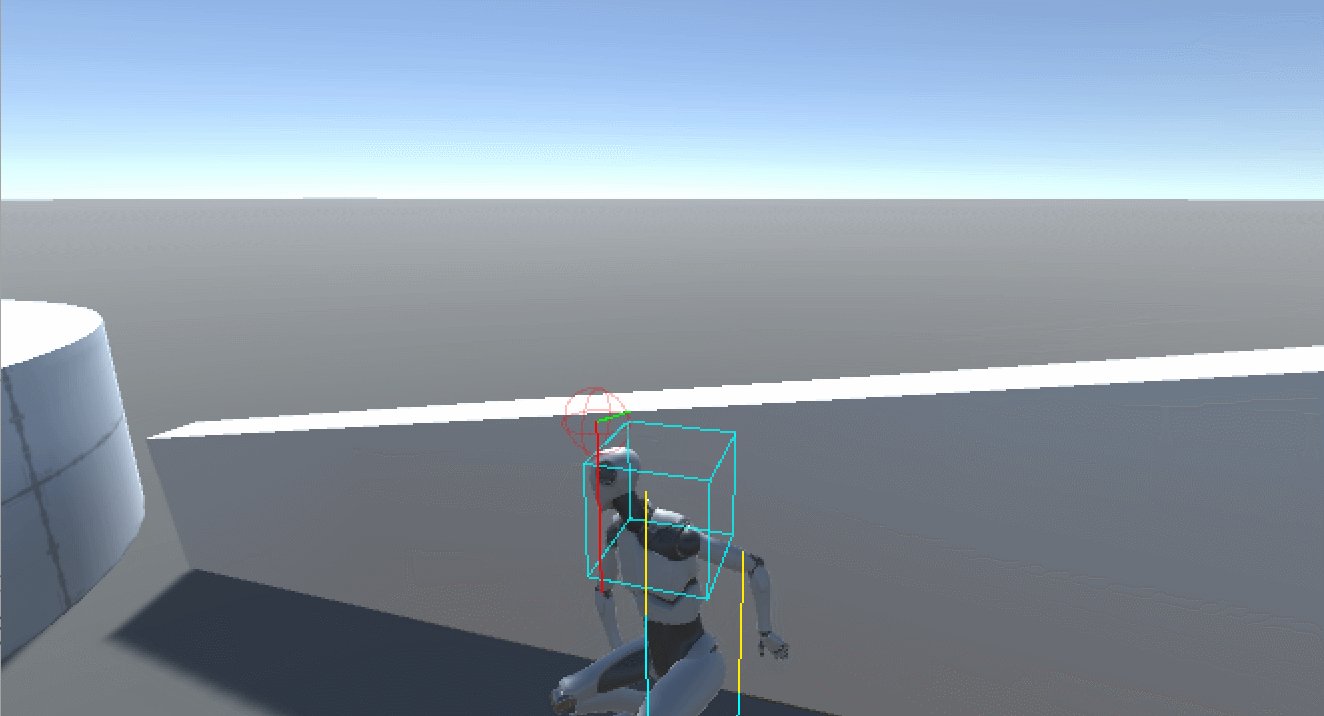
Unity Avatar Cover System - 如何实现一个Avatar角色的智能掩体系统
文章目录简介变量说明实现动画准备动画状态机State 状态NoneStand To CoverIs CoveringCover To Stand高度适配高度检测脚部IK简介 本文介绍如何在Unity中实现一个Avatar角色的智能掩体系统,效果如图所示: 初版1.0.0代码已上传至SKFramework框架Package…...

steam/csgo搬砖项目到底真的假的?
搬砖是从国外steam市场置办游戏装备回来,在国内网易buff售卖,低买高卖,产生利润的一个项目。 但我真正上手后,才知道steam是面向全球的游戏平台,用户真的大的夸张!!市场非常巨大,一…...

【Python笔记20230307】
基础 编码、解码 str.encode(utf-8) # 编码 str.decode(utf-8) # 解码关键字 import keyword keyword.kwlist格式化输出 % 占位符:%s 字符串%d 整数%f 浮点数Hello, %s % world Hi, %s, you have $%d. % (Michael, 1000000) 占位符的修饰符 -左对齐 .小数点后位数 0左边补零…...

SBOM应该是软件供应链中的安全主食
当谈到软件材料清单(SBOM)时,通常的类比是食品包装上的成分列表,它让消费者知道他们将要吃的薯片中有什么。 美国机构有90天时间创建所有软件的清单 同样,SBOM是一个软件中组件的清单,在应用程序是来自多个来源的代码的集合的时…...

[计算机组成原理(唐朔飞 第2版)]第一章 计算机系统概论 第二章 计算机的发展及应用(学习复习笔记)
第1章 计算机系统概论 1.1 计算机系统简介 1.1.1 计算机的软硬件概念 计算机系统由“硬件”和“软件”两大部分组成。 硬件 是指计算机的实体部分,它由看得见摸得着的各种电子元器件,各类光、电、机设备的实物组成如主机、外部设备等 软件 软件看不见…...
Python的数据分析相关的框架
Python特别强大,也是一款可以实现可数据分析语言,它有很多开源的库和工具,可以帮助数据科学家处理和分析数据。 以下是一些常用的Python库和工具: NumPy:NumPy是一个Python库,用于处理大型多维数组和矩阵&…...

为什么会出现植物神经紊乱 总是检查不出来该怎么办
植物神经紊乱是一种很多人都害怕的疾病,你们知道是为什么吗? 植物神经紊乱是一种神经系统失调导致的多种症状的总称,这种疾病是由于社会因素所诱发的脏器功能的失调,是一种非常复杂的疾病。而这种疾病是可能会发生在任何年龄阶段的…...

宏任务和微任务
JavaScript 把异步任务又做了进一步的划分,异步任务又分为两类,分别是: ① 宏任务(macrotask) 异步 Ajax 请求setTimeout、setInterval文件操作其它宏任务 ② 微任务(microtask) Promise.then…...

使用WebSocket、SockJS、STOMP实现消息实时通讯功能
客户端 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head><title>websocket client</title><script src"http://cdn.bootcss.com/sockjs-client/1.1.1/sockjs.min.js"></script>…...

C++回顾(十一)—— 动态类型识别和抽象类
11.1 动态类识别 11.1.1 自定义类型 C中的多态根据实际的对象类型调用对应的函数 (1)可以在基类中定义虚函数返回具体的类型信息 (2)所有的派生类都必须实现类型相关的虚函数 (3)每个类中的类型虚函数都需…...

雷电模拟器安卓7以上+Charles抓包APP最新教程
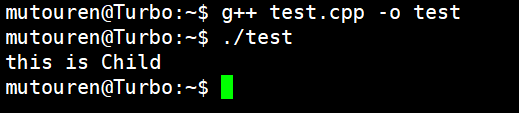
一、工具准备: 证书安装工具全局代理工具下载: https://download.csdn.net/download/weixin_51111267/87536481 二、Charles设置 (一)电脑上证书安装 (二)安卓模拟器上系统证书安装(RooT权限打…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...
