【Ajax】异步通信
一.概述
-
概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
-
作用:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面,可以说是终结了JSP的存在,促使了前后端分离开发
-

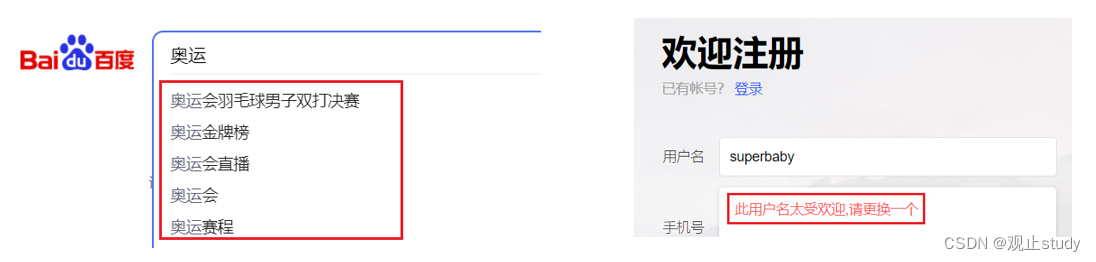
2. 实现异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索时的联想、检查用户名是否可用校验,等等

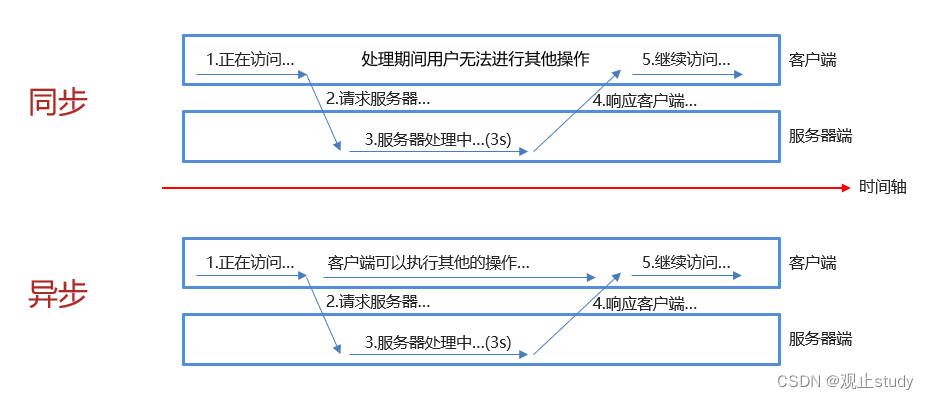
补充说明:异步&同步通信

二.使用

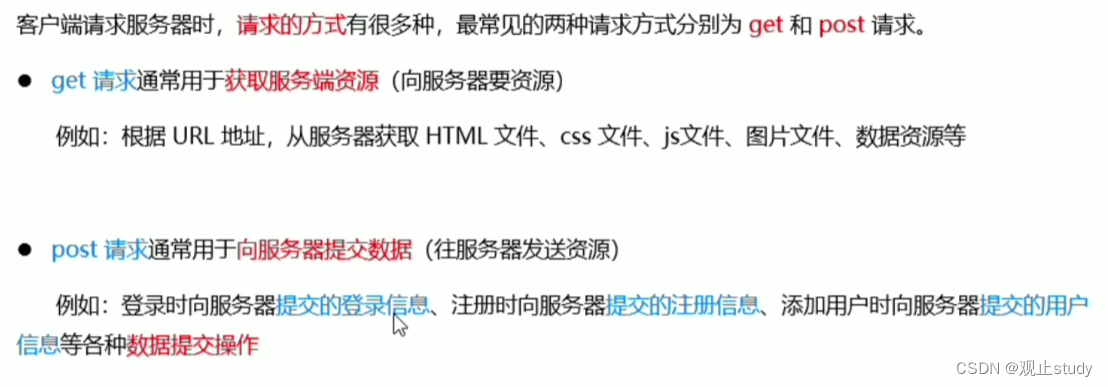
(1) GET请求
(1.1) 流程
- 创建 XMLHttpRequest 对象:用于和服务器交换数据
let xhr = new XMLHttpRequest();
- 向服务器发送请求
xhr.open("GET","url");
xhr.send();
- 获取服务器响应数据
// 监听请求
xhr.onreadystatechange = function () {
// 表示请求成功并且获取到响应数据
if (xhr.readyState == 4 && xhr.status == 200){alert(xhr.responseText);// 拿到数据进行一系列操作....}
}
相关属性说明:
| 属性 | 描述 |
|---|---|
onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
readyState | 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
status | 返回请求的状态号200: "OK"403: "Forbidden"404: "Not Found"如需完整列表请访问 Http 消息参考手册 |
| statusText | 返回状态文本(比如 “OK” 或 “Not Found”) |
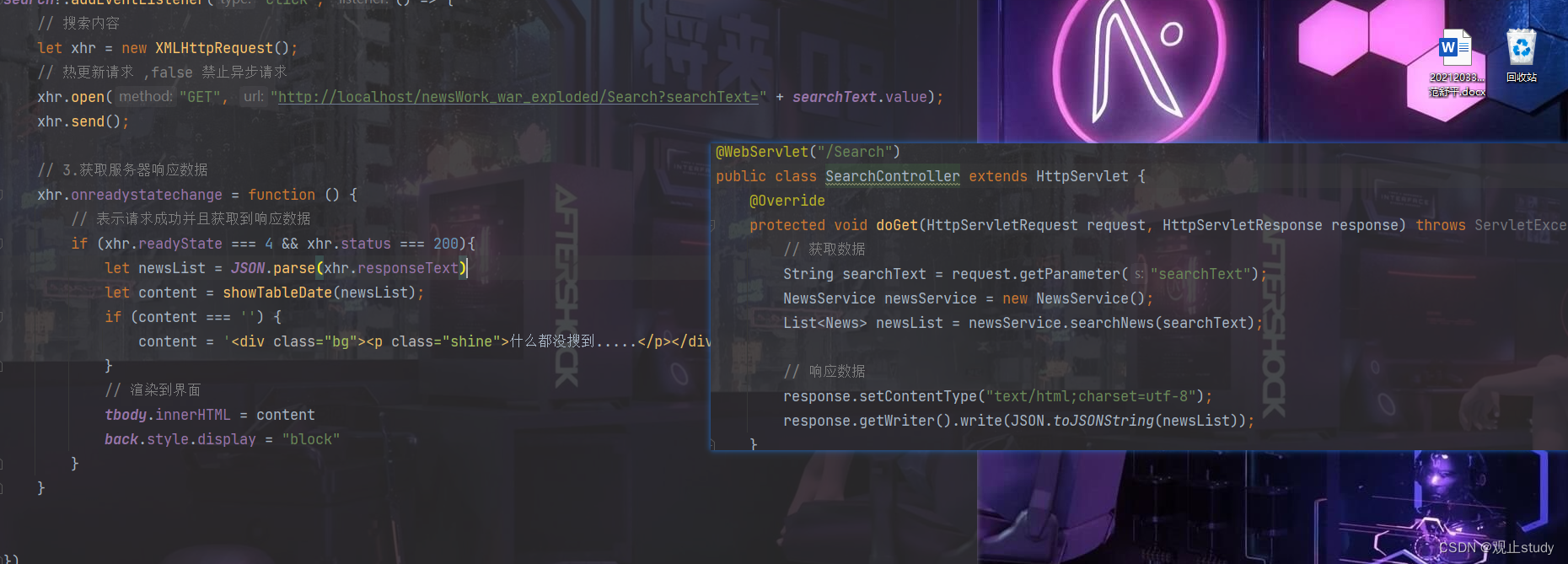
(1.2) 完整代码示例
如果需要,可以通过?在url后面拼接请求参数
// 1.创建 XMLHttpRequest 对象:用于和服务器交换数据let xhr = new XMLHttpRequest();// 2.向服务器发送请求xhr.open("GET", "http://localhost/newsWork_war_exploded/Search?searchText=" + searchText.value);xhr.send();// 3.获取服务器响应数据xhr.onreadystatechange = function () {// 表示请求成功并且获取到响应数据if (xhr.readyState == 4 && xhr.status == 200){alert(xhr.responseText);// 拿到数据可以进行一系列操作....}}
简单使用示例:

(2) POST请求
post请求发送方式与Get请求类似
(2.1) 流程
- 创建 XMLHttpRequest 对象:用于和服务器交换数据
let xhr = new XMLHttpRequest();
- 向服务器发送请求
// 方式一:简单请求
xhr.open("POST","url");
xhr.send();// 方式二:
// 如需像 HTML表单那样发送数据,需通过 `setRequestHeader()` 添加一个 HTTP 头部。
// 请在 `send()` 方法中规定您需要发送的数据
// 2.1 发起请求
xhr.open("POST", 'http://localhost/newsWork_war_exploded/login');
// 2.2 设置HTTP头部
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// 2.3 规定需要发送的数据
xhr.send(`username=${username.value}&userPassword=${userPassword.value}`);
- 获取服务器响应数据
xhr.onreadystatechange = function () {
// 表示请求成功并且获取到响应数据
if (xhr.readyState == 4 && xhr.status == 200){alert(xhr.responseText);// 拿到数据可以进行一系列操作....}
}
相关属性说明:
| 属性 | 描述 |
|---|---|
onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
readyState | 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
status | 返回请求的状态号200: "OK"403: "Forbidden"404: "Not Found"如需完整列表请访问 Http 消息参考手册 |
| statusText | 返回状态文本(比如 “OK” 或 “Not Found”) |
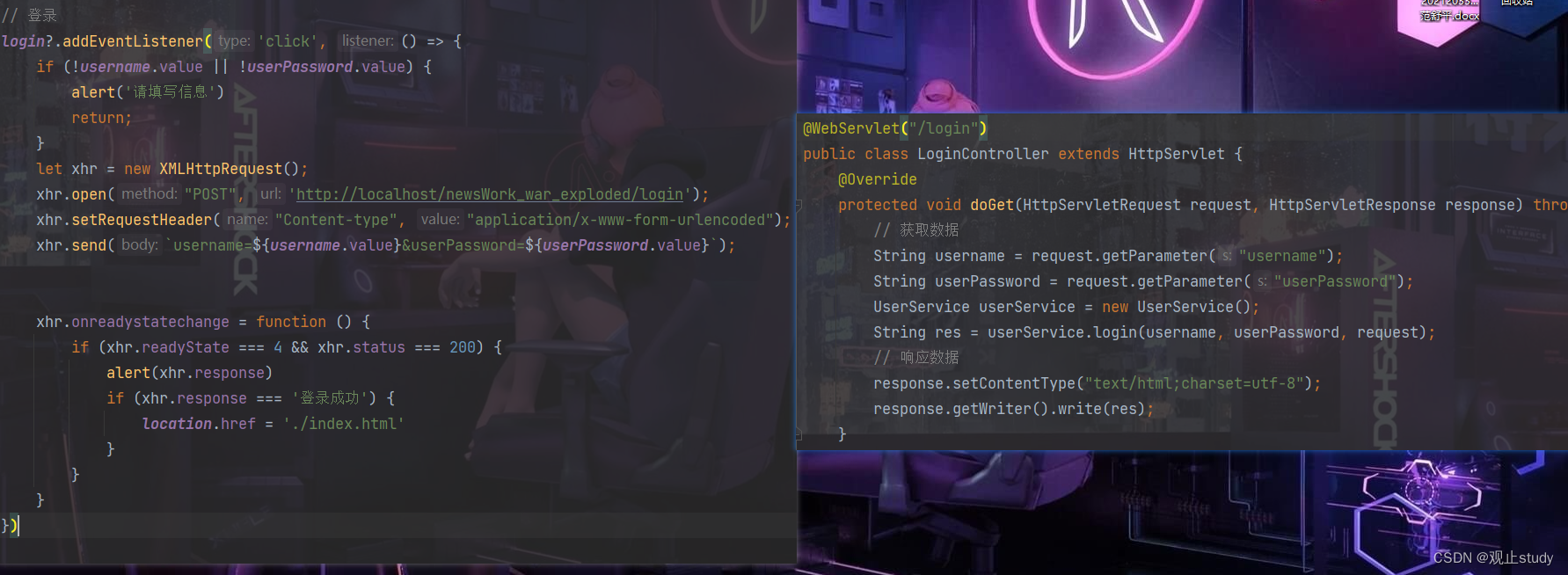
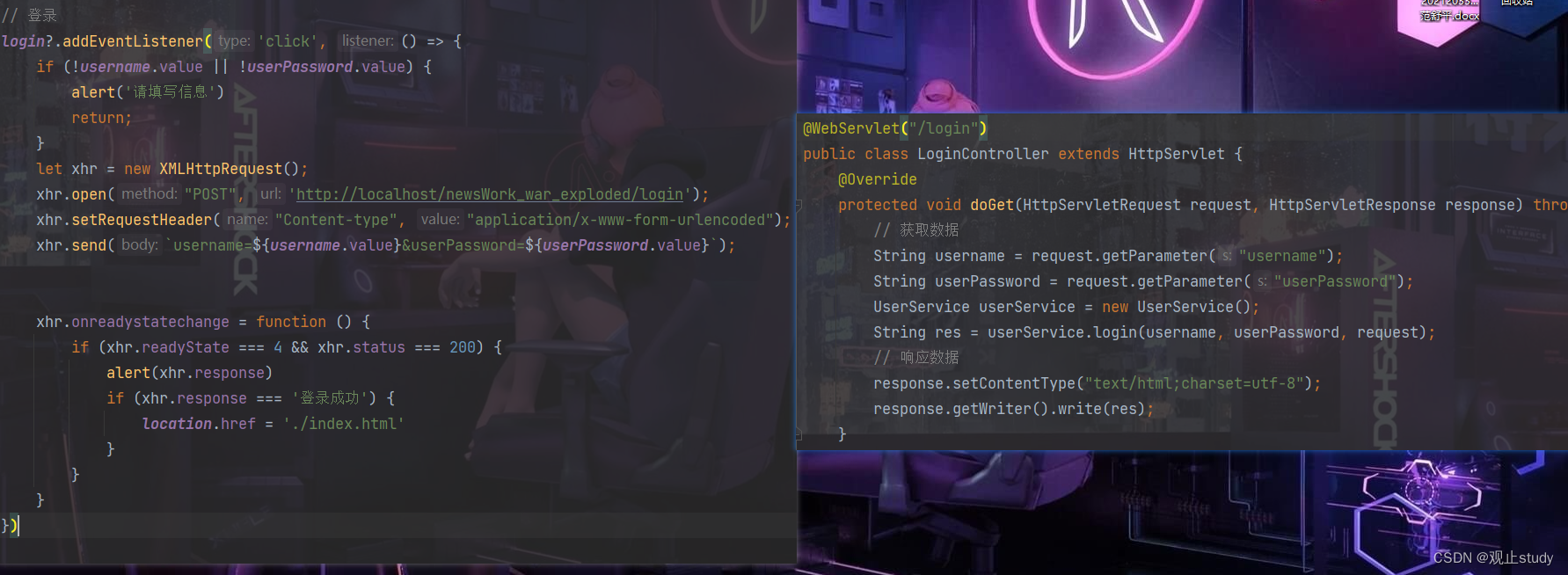
(2.2) 完整代码示例
post与get不同之处在于需要自己设置HTTP头部并在send中规定传递参数
// 1.创建 XMLHttpRequest 对象:用于和服务器交换数据
let xhr = new XMLHttpRequest();
// 2.向服务器发送请求
xhr.open("POST", 'http://localhost/newsWork_war_exploded/login');
// 2.1设置HTTP头部
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
// 2.2规定需要发送的数据
xhr.send(`username=${username.value}&userPassword=${userPassword.value}`);// 3.获取服务器响应数据
xhr.onreadystatechange = function () {
// 表示请求成功并且获取到响应数据
if (xhr.readyState == 4 && xhr.status == 200){alert(xhr.responseText);// 3.1 拿到数据可以进行一系列操作....}
}
简单使用示例:

三.补充
(1) 发起同步请求
open方法的完整格式如下:
-
open(method, url, async)-
method:请求的类型:GET 还是 POST -
url:服务器(文件)位置 -
async:true(异步)或 false(同步) |
-
由于其不写默认是true异步请求,所以我们可以不用设置。当如果我们需要使用同步请求时,我们需要手动将第三个参数设置为false
xhr.open("method", 'url', false);
xhr.send();// 不用再监听状态(xhr.onready....)
// 可直接使用结果
alert(xhr.responseText);
不推荐使用,常用于一些快速测试。需要注意的是,当我们发起同步请求时,此操作可能会导致应用程序挂起或停止(无法再执行其他操作)。而通过异步发送,JavaScript 不必等待服务器响应,可继续执行其他操作
(2) Json格式
在post请求中我们也可以传递和接收Json格式的数据:
- 可以自己将对象转为Json传递
const requestData = JSON.stringify(formDate)
xhr.send(paramDate)
- 接收并解析Json格式数据
// 方式一:手动解析
const responseData = JSON.parse(xhr.responseText)// 方式二: 设置自动解析
xhr.responseType='json'
相关文章:

【Ajax】异步通信
一.概述 概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML 作用: 与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据 使用了AJAX和服务器进行通信,就可以使…...

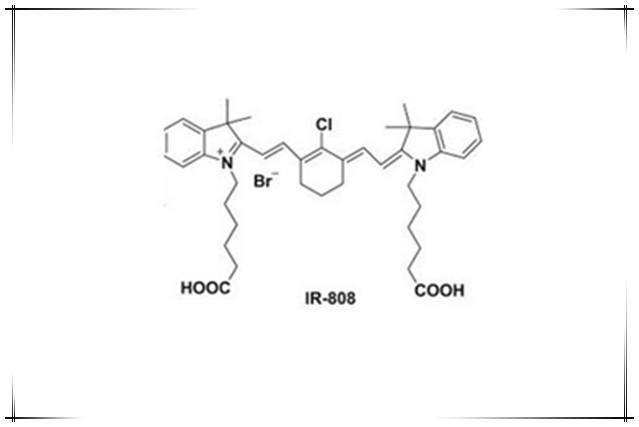
近红外吸收荧光染料IR-808,IR-808 NH2,IR-808 amine,发射808nm 性质分享
中文名称:IR-808 氨基英文名称:IR-808 NH2,IR-808 amine,IR-808-NH2规格标准:10mg,25mg,50mgCAS:N/A产品描述:IR-808,发射808nm,酯溶性染料修饰氨…...

一图来看你需要拥有那些知识储备
技术实践 数据 关系型数据 MySQLSQLServerOraclePostgrSQLDB2 大数据存储 RedisMemcacheMongoDBHBaseHive 大数据处理 Hadoop 数据报表看板 DataGearGrafanaKibanaMetaBase 消息对列 Rabbit MQRock MQActive MQKafka 大数据搜索 SolrElasticSearchLucenHive 服务提…...

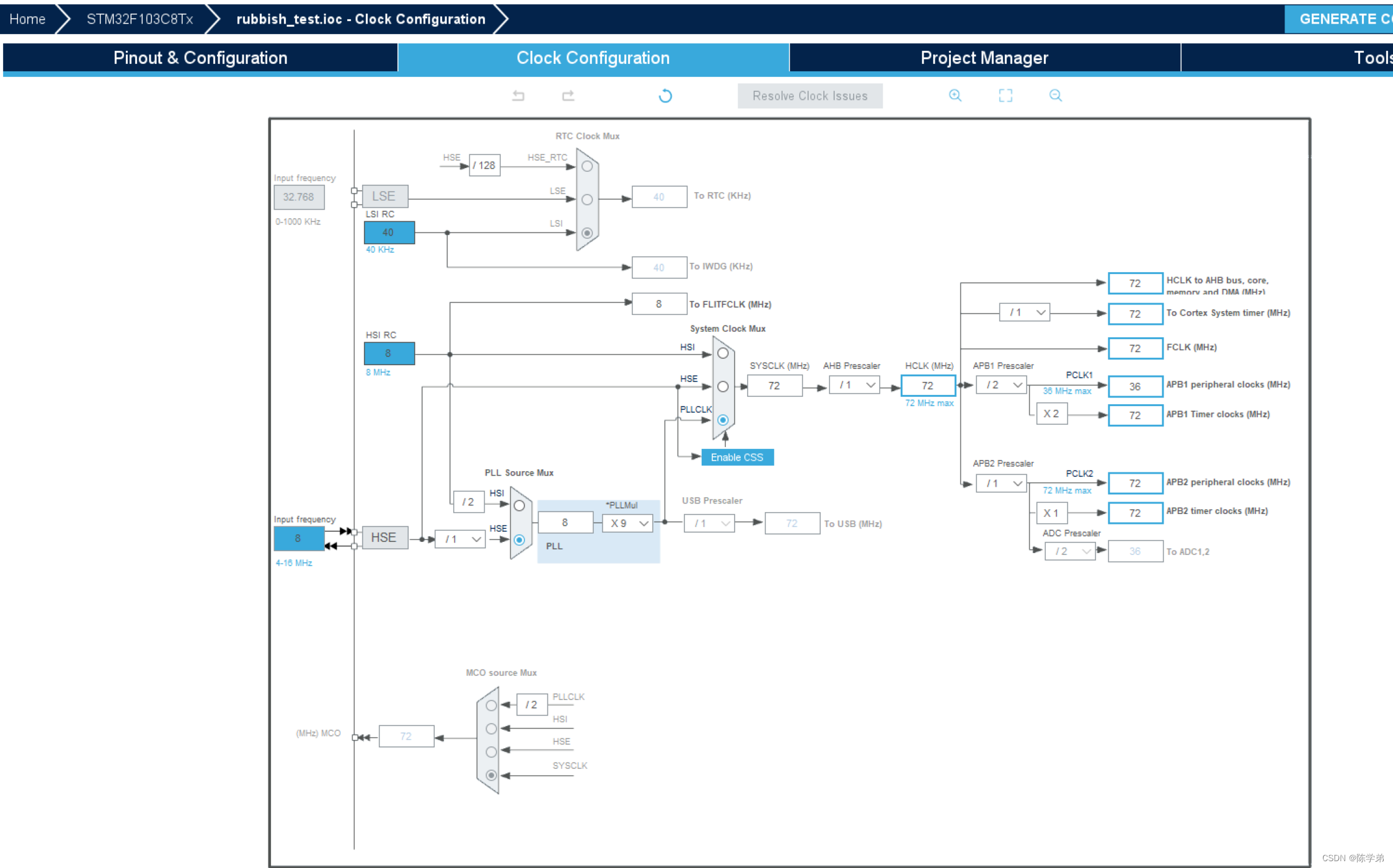
复位和时钟控制(RCC)
目录 复位 系统复位 电源复位 备份区复位 时钟控制 什么是时钟? 时钟来源 二级时钟源: 如何使用CubeMX配置时钟 复位 系统复位 当发生以下任一事件时,产生一个系统复位:1. NRST引脚上的低电平(外部复位) 2. 窗口看门狗计数终止(WWD…...

OpenWrt 专栏介绍00
文章目录OpenWrt 专栏介绍00专栏章节介绍关于联系方式OpenWrt 专栏介绍00 专栏章节介绍 本专栏主要从开发者角度,一步步深入理解OpenWrt开发流程,本专栏包含以下章节,内如如下: 01.OperWrt 环境搭建02.OperWrt 包管理系统03.Op…...

udk开发-稀里糊涂
一、EDK2简介 1.EDK2工作流 二、EDK2 Packages 1.Packages介绍 EDK2 Packages是一个容器,其中包含一组模块及模块的相关定义。每个Package是一个EDK2单元。 整个Project的源代码可以被分割成不同的Pkg。这样的设计不仅可以降低耦合性,还有利于分…...

Java之内部类
目录 一.内部类 1.什么是内部类 2.内部类存在的原因 3. 内部类的分类 4.内部类的作用 二.成员内部类 1.基本概念 2.成员内部类的注意点 1.成员内部类可以用private方法进行修饰 2.成员内部类可以直接访问外部类的私有属性 3.外部类可以通过对象访问内部类的私有属性 …...

【MyBatis】篇二.MyBatis查询与特殊SQL
文章目录1、MyBatis获取参数值case1-单个字面量类型的参数case2-多个字面量类型的参数case3-map集合类型的参数case4-实体类类型的参数case5-使用Param注解命名参数总结2、MyBatis的各种查询功能case1-查询结果是一个实体类对象case2-查询结果是一个List集合case3-查询单个数据…...

CE认证机构和CE证书的分类
目前,CE认证已普遍被应用在很多行业的商品中,也是企业商品进入欧洲市场的必备安全合格认证。在船舶海工行业中,也同样普遍应用,很多时候,对于规范中没有明确认证要求的设备或材料,而船舶将来还会去欧洲水域…...

Lesson 8.2 CART 分类树的建模流程与 sklearn 评估器参数详解
文章目录一、CART 决策树的分类流程1. CART 树的基本生长过程1.1 规则评估指标选取与设置1.2 决策树备选规则创建方法1.3 挑选最佳分类规则划分数据集1.4 决策树的生长过程2. CART 树的剪枝二、CART 分类树的 Scikit-Learn 快速实现方法与评估器参数详解1. CART 分类树的 sklea…...

【Unity】程序集Assembly模块化开发
笔者按:使用Unity版本为2021.3LTS,与其他版本或有异同。请仅做参考 一、简述。 本文是笔者在学习使用Unity引擎的过程中,产学研的一个笔记。由笔者根据官方文档Unity User Manual 2021.3 (LTS)/脚本/Unity 架构/脚本编译/程序集定义相关部分结…...

马尔可夫决策过程
1. 马尔可夫决策过程 马尔可夫决策过程不过是引入"决策"的马氏过程. Pij(a)P{Xn1j∣X0,a0,X1,a1,...,Xni,an1}P{Xnn1j∣Xni,ana}\begin{split} P_{ij}(a) & P\{X_{n1} j|X_0, a_0, X_1, a_1, ..., X_n i, a_n 1\} \\ &P\{X_n{n1} j|X_n i, a_n a\} \e…...

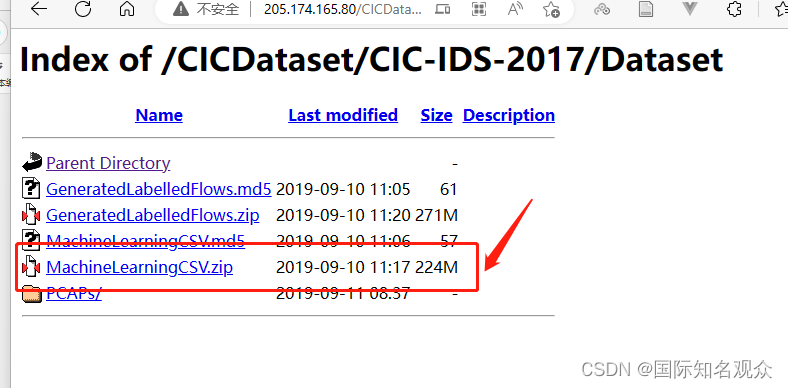
win11下载配置CIC Flowmeter环境并提取流量特征
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、下载CIC Flowmeter二、安装java、maven、gradle和IDEA1.java 1.82.maven3.gradle4.IDEA三、CICFlowMeter-master使用四、流量特征1.含义2.获取前言 配了一整…...

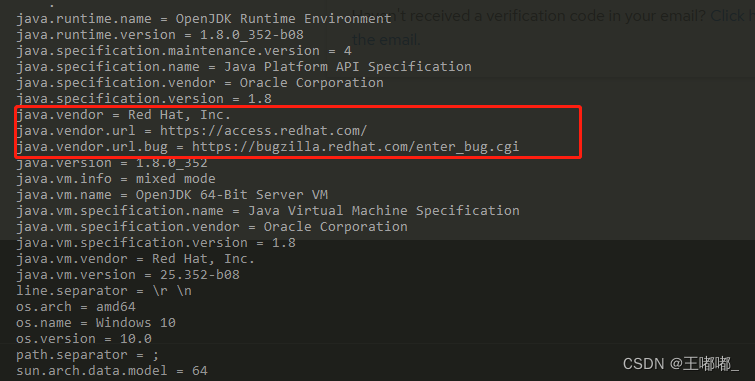
JDK如何判断自己是什么公司的
0x00 前言 因为一些事情,遇到了这样一个问题,JDK如何判断自己是什么公司编译的。因为不同的公司编译出来,涉及到是否商用收费的问题。 平时自己使用的时候,是不会考虑到JDK的编译公司是哪一个,都是直接拿起来用&#…...

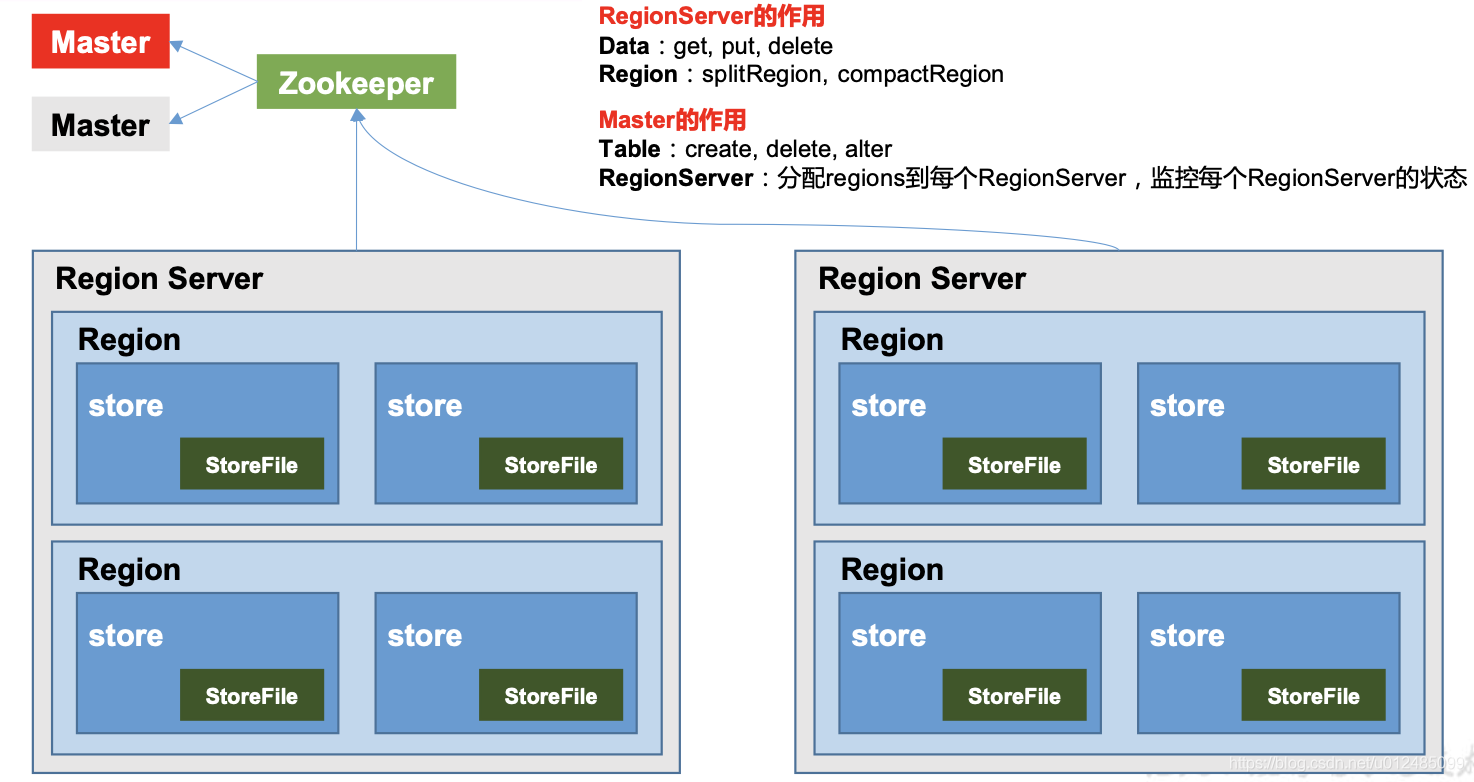
大数据技术之HBase(二)HBase原理简介
一、HBase定义1.1 HBase定义HBase 是一种分布式、可扩展、支持海量数据存储的 NoSQL 数据库非结构化数据存储的数据库,基于列的模式存储。利用Hadoop HDFS作为其文件存储系统,写入性能很强,读取性能较差。利用Hadoop MapReduce来处理HBase中的…...

垒骰子(爆搜/DP)
动态规划方格取数垒骰子方格取数 题目描述 设有 NNN \times NNN 的方格图 (N≤9)(N \le 9)(N≤9),我们将其中的某些方格中填入正整数,而其他的方格中则放入数字 000。如下图所示(见样例): A0 0 0 0 0 0 0 00 0 13 0 …...

Telink之标准SDK的介绍_1
前提:常见的项目架构:应用层----》驱动层----》硬件层 1、软件组织架构 顶层⽂件夹( 8 个): algorithm,application,boot,common,drivers,proj_lib,stack,v…...

JNI内两种方式从C/C++中传递一维、二维、三维数组数据至Java层详细梳理
目录 0 前言 1 准备工作介绍 2 一维数组 2.1 return形式 2.2 参数形式 3 二维数组 3.1 return形式 3.2 参数形式 4 三维数组 4.1 return形式 4.2 参数形式 5 测试代码 6 结果说明 0 前言 就如之前我写过的一篇文章【JNI内形参从C代码中获取返回值并返回到Java层使…...
)
快递计费系统--课后程序(Python程序开发案例教程-黑马程序员编著-第3章-课后作业)
实例5:快递计费系统 快递行业高速发展,我们邮寄物品变得方便快捷。某快递点提供华东地区、华南地区、华北地区的寄件服务,其中华东地区编号为01、华南地区编号为02、华北地区编号为03,该快递点寄件价目表具体如表1所示。 表1 寄…...

JS - 自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围
自定义一周的开始和结束,计算日期所在月的周数、所在月第几周、所在周的日期范围一. 方法使用二. 实现案例一. 方法使用 根据月开始日期星期几、月结束日期星期几,计算始周、末周占月的天数(每周周期段:上周六 —— 本周五&#x…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
