端盒日记Day02
JS
本本本本本地存储
localStorage
作用:可以将数据永久存储在本地(用户电脑),除非手动删除,否则关闭页面也会存在
特性:a.可多窗口(页面)共享(同一浏览器可以共享)b.以键值对的形式存储使用
语法:
存储数据:localStorage.setItem('key', 'value')
获取数据:localStorage.getItem('key')
删除:localStorage.removeItem('key')
本地原来若有数据使用setItem就是修改,原来没有就是增加
sessionStorage
特性:a.生命周期为关闭浏览器窗口 b.在同一个窗口(页面)下数据可以共享 c.以键值对的形式存储 d.用法跟localStorage基本相同
本地存储只能存储字符串类型
存储复杂数据类型
需要将复杂的数据类型转换为JSON字符串,再存储到本地
语法:JSON.stringfy(复杂数据类型)
?? 本地存储里面取来的是字符串,不是对象,无法直接使用
!!把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)
map和join方法拼接字符串
数组中map方法 迭代数组 map可遍历数组处理数据,并且返回新的数组
例如:
const arr = ['red', 'blue', 'green']
const newArr = arr.map( function(ele) {
return ele + '颜色'
})
console.log(newArr) // ['red颜色', 'blue颜色', 'green颜色']
map也称为映射,指两个元素的集之间元素相互"对应"的关系
map重点在于有返回值,forEach没有返回值
数组中join方法:把数组中所有元素转换为一个字符串
const arr = ['red颜色', 'blue颜色', 'green颜色']
console.log(arr.join('')) // red颜色blue颜色green颜色
数组元素是通过参数里面指定的分隔符进行分隔的
参数:空字符串('') --> 则所有元素之间没有任何字符
括号内为空 --> 则逗号分隔
CSS
旋转
属性:transform:rotate(角度)
旋转单位角度:deg角度 正顺逆负
改变转换原点:默认情况下,转换中心是盒子中心点
属性:transform-orgin: 水平原点位置 垂直原点位置
取值:方位名词(left, top, right, bottom, center) 、px、 %
多重转换
效果就是那个轮胎滚走了
技巧:先平移再旋转
transform:translate() rotate()
!!注意!!:
1.多重转换是复合属性,具有层叠性
2. 以第一种转换形态的坐标轴为准 这也是为什么要先平移再旋转才能达到滚走的效果
缩放
属性:transform: scale(缩放倍数)
transform: scale(X轴缩放倍数,Y轴缩放倍数)
技巧:通常只为scale设置一个值,表X轴Y轴等比例缩放
取值大于1表示放大,小于1表示缩小
倾斜
属性:transform: skew()
单位deg 正左负右
渐变
1. 线性渐变
background-image: linear-gradient(
渐变方向,
颜色1 终点位置,
颜色2 终点位置,
...
);
取值:
渐变方向:①to 方位名词 ②角度度数
终点位置:%
2. 径向渐变
作用:可以给按钮添加高光效果
属性:background-image: radial-gradient (
半径 at 圆心位置,
颜色1 终点位置,
...
);
取值:
半径可以是2条,则为椭圆
圆心位置取值:px、%、方位名词
相关文章:

端盒日记Day02
JS 本本本本本地存储 localStorage 作用:可以将数据永久存储在本地(用户电脑),除非手动删除,否则关闭页面也会存在 特性:a.可多窗口(页面)共享(同一浏览器可以共享&a…...

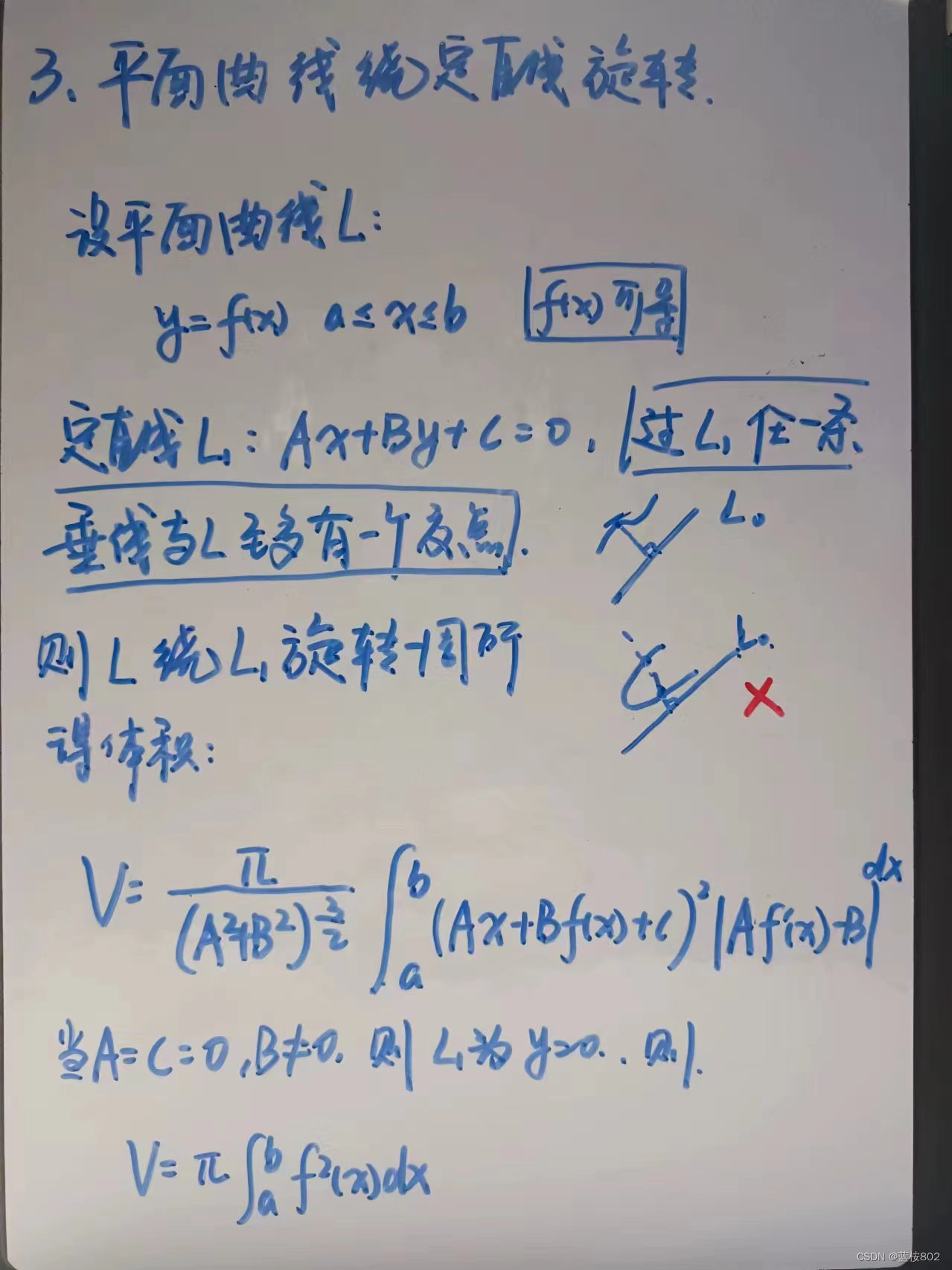
考研高数(平面图形的面积,旋转体的体积)
1.平面图形的面积 纠正:参数方程求面积 2.旋转体的体积(做题时,若以x为自变量不好计算,可以求反函数,y为自变量进行计算)...

选择企业邮箱,扬帆迈向商务新纪元!
企业邮箱和个人邮箱不同,它的邮箱后缀是企业自己的域名。企业邮箱供应商一般都提供手机app、桌面端、web浏览器访问等邮箱使用途径。那么什么是企业邮箱?如何选择合适的企业邮箱?好用的企业邮箱应具备无缝迁移、协作、多邮箱管理等功能。 企…...

2024.3.25力扣每日一题——零钱兑换2
2024.3.25 题目来源我的题解方法一 动态规划 题目来源 力扣每日一题;题序:518 我的题解 方法一 动态规划 给定总金额 amount 和数组 coins,要求计算金额之和等于 amount 的硬币组合数。其中,coins的每个元素可以选取多次&#…...

包子凑数【蓝桥杯】/完全背包
包子凑数 完全背包 完全背包问题和01背包的区别就是,完全背包问题每一个物品能取无限次。 思路:当n个数的最大公约数不为1,即不互质时,有无限多个凑不出来的,即n个数都可以表示成kn,k为常数且不为1。当n个…...

口语 4.6
drop the gun :逃避 radically 极大程度地 vastly cognition:认知能力 flaw缺陷 flawless:没有缺陷 interface:接口,交流处 retain:保留 down the rabbit hole:进入未知领域了 wrap your head aro…...

使用Docker 部署jenkins 实现自动化部署
使用Docker部署jenkins实现自动化部署ruoyi-vue docker jenkinsJava jenkinsfilevue jenkinsfileDockerfile 部署脚本Java Dockerfilenginx Dockerfilenginx-dev.conf 使用docker部署Jenkins,项目: https://gitee.com/y_project/RuoYi-Vue 作为部署项目示范 docker…...

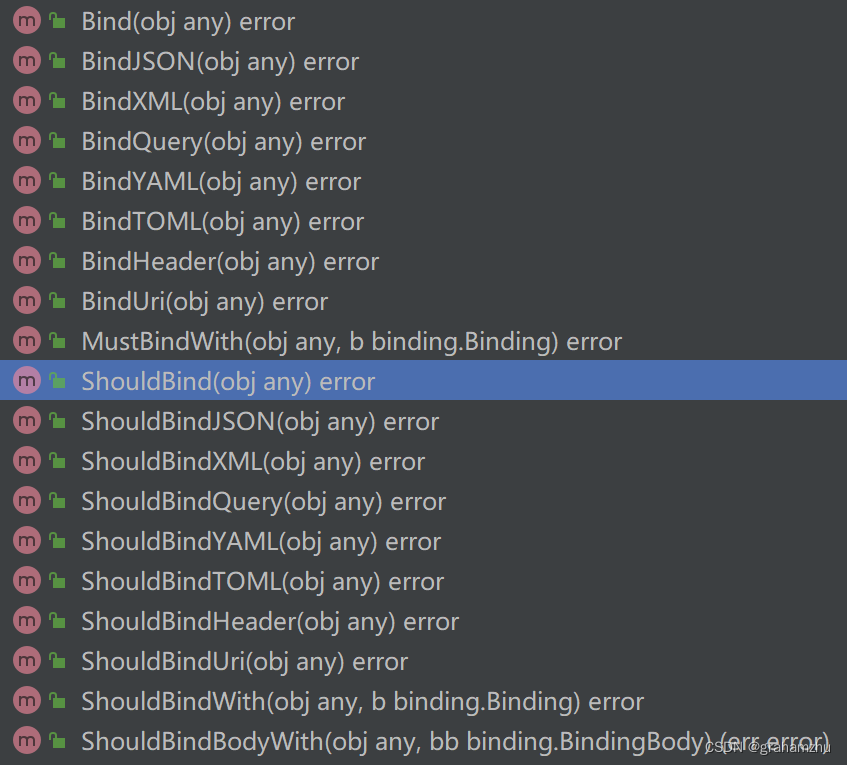
golang语言系列:Web框架+路由 之 Gin
云原生学习路线导航页(持续更新中) 本文是golang语言学习系列,本篇对Gin框架的基本使用方法进行学习 1.Gin框架是什么 Gin 是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,如果你是性能和高效的追求者…...

春招百题--堆
一、堆的定义 二、堆(优先队列) 堆通常用于实现优先队列(priority_queue),大顶堆相当于元素按从大到小的顺序出队的优先队列。从使用角度来看,我们可以将“优先队列”和“堆”看作等价的数据结构。 堆的…...

全志A40i android7.1 移植wifi驱动的一般流程
一,问题分析 一般情况下移植一款模组,会涉及到驱动,firmware, hal层,方案端的适配。 下面以RTL8723ds为例详细列出移植的通用步骤。 二,移植步骤 1. 移植Wi-Fi驱动 从RTL原厂或者已经支持的其他把内核版本中获取驱动…...
)
Qt——Qt绘图之QPainter的使用总结(使用paintEvent实现旋转图片效果)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》 《QT开发实战》 《Android开发实战》...

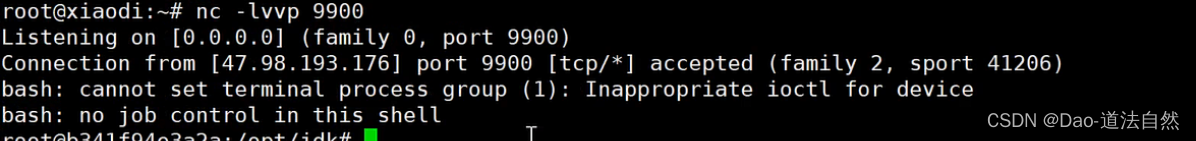
Day83:服务攻防-开发组件安全JacksonFastJson各版本XStreamCVE环境复现
目录 J2EE-组件Jackson-本地demo&CVE 代码执行 (CVE-2020-8840) 代码执行 (CVE-2020-35728) J2EE-组件FastJson-本地demo&CVE FastJson < 1.2.24 FastJson < 1.2.47 FastJson < 1.2.80 (利用条件比较苛刻) J2EE-组件XStream-靶场&CVE …...

【QT+QGIS跨平台编译】056:【pdal_kazhdan+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
点击查看专栏目录 文章目录 一、pdal_kazhdan介绍二、pdal下载三、文件分析四、pro文件五、编译实践一、pdal_kazhdan介绍 pdal_kazhdan 是 PDAL(Point Data Abstraction Library)相关的 Kazhdan 算法的实现。PDAL 是一个用于处理和分析点云数据的开源库,而 Kazhdan 算法通常…...

泰坦尼克号幸存者数据分析
泰坦尼克号幸存者数据分析 1、泰坦尼克号数据集2、数据集加载与概览3、泰坦尼克号幸存者数据分析4、哪些人可能成为幸存者? 1、泰坦尼克号数据集 泰坦尼克号的沉没是世界上最严重的海难事故之一,造成了大量的人员伤亡。这是一艘号称当时世界上最大的邮轮…...

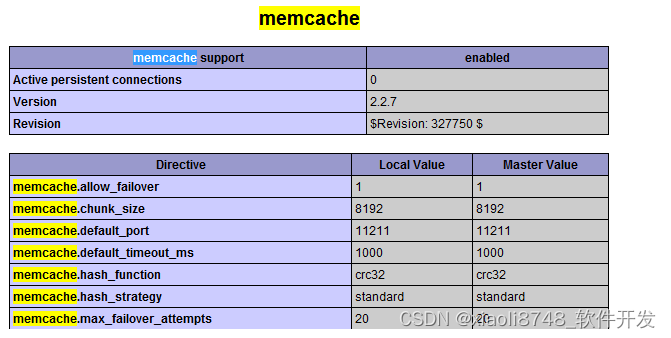
Memcached 教程之 PHP 连接 Memcached 服务(十)
PHP 连接 Memcached 服务 在前面章节中我们已经介绍了如何安装 Memcached 服务,接下来我们为大家介绍 PHP 如何使用 Memcached 服务。 PHP Memcache 扩展安装 PHP Memcache 扩展包下载地址:PECL :: Package :: memcache,你可以下载最新稳定…...

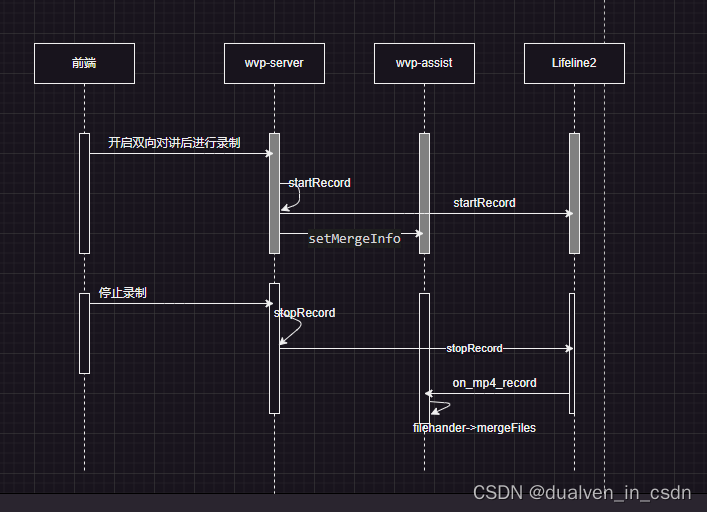
【zlm】音视频流与音频流合并的设计
目录 设想一 设想二 方案三 关键技术 测试语句 测试脚本 参考文档 设想一 //开始录制_option.mp4_save_path custom_path;_option.mp4_max_second max_second;vector<Track::Ptr> mytracks getTracks();auto src MediaSource::find( DEFAULT_VHOST, "1&quo…...

typescript的工作流
先coding code.ts代码,由tsc编译code.ts生成code.js格式 npm install —save-dev lite-server 是用来安装轻量级的服务器,只是用来开发的一个服务器,真正到生产环境中时可能会使用类似于Apache的server或者汤姆猫一类的服务器,安…...

MATLAB下载与安装详细教程:从官方获取到成功启动
引言 MATLAB(MATrix LABoratory)作为一款全球知名的高级数值计算与数据分析平台,以其强大的矩阵运算能力、丰富的内置函数库以及直观易用的图形用户界面,深受科研人员、工程师和学生群体的青睐。无论是进行复杂的数学建模、信号处…...

【随笔】Git 高级篇 -- 分离 HEAD(十一)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...

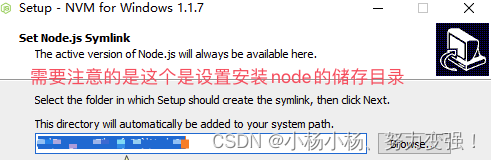
mac、windows 电脑安装使用多个版本的node
我们为啥要安装多个不同版本的node? 开发旧项目时,使用低版本Nodejs。开发新项目时,需使用高版本Node.js。可使用n同时安装多个版本Node.js,并切换到指定版本Node.js。 mac电脑安装 一、全局安装 npm install -g n 二、mac电脑…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
