C++模版简单认识与使用

目录
前言:
1.泛型编程
2.函数模版
3.类模版
为什么要有类模版?使用typedef不行吗?
类模版只能显示实例化:
注意类名与类型的区别:
注意类模版最好不要声明和定义分离:
总结:
前言:
正如标题而言,这里只是对模版的简单认识与使用,方便后面博客介绍stl中一些容器的实现,更复杂详细的模版相关的内容将会在模版进阶中介绍。
1.泛型编程
编写与类型无关的通用代码,是代码复用的一种手段,模版是泛型编程的基础。
而模版又分为函数模版与类模版。

2.函数模版
template<class T>
void Swap(T& x, T& y)
{T tmp = x;x = y;y = tmp;
}int main()
{int a = 1, b = 2;double c = 1.0, d = 2.0;Swap(a, b);Swap(c, d);return 0;
}首先要注意第一点:
两次调用的Swap函数实际都不是同一个函数,第一是函数调用开辟的栈帧都不一样大,一个是int,一个是double;第二是汇编call的函数的地址也是不一样的。
这里的class可用typename替换,区别在后面的学习中会介绍。
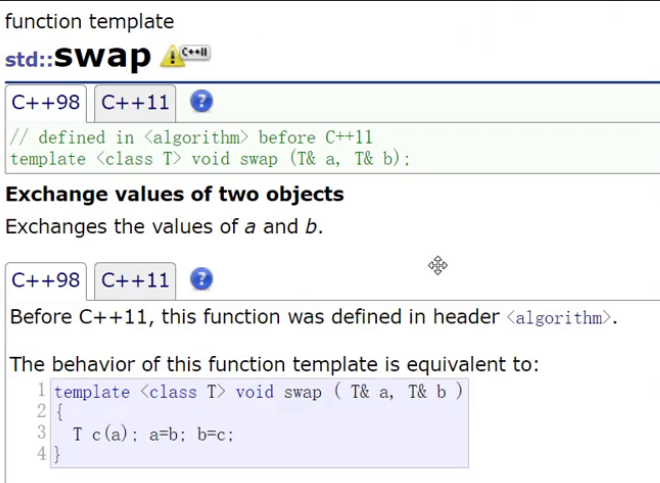
补充一下库中的swap函数:

那模版参数是怎么识别不同的类型的呢?这就是模版的实例化,实际就是编译器帮你完成了这个工作,是隐式的实例化自动推演模版的类型。模版的实例化发生在编译时期,所以是在编译的时候根据类型推导生成的代码:

那下面来看两个问题,首先第一个,传的模版参数不明确,会报错:
template<class T>
T Add(const T& left, const T& right)
{return left + right;
}int main()
{int a = 1;double b = 1.1;Add(a, b);//报错
解决方法1:
强制转换类型,但是会丢失精度。
Add(a1,(int)d1);解决方法2:
使用显示实例化,其实经历了隐式类型转换:
cout<<Add<int>(a,b)<<endl;//实际b转int经过了隐式类型转换问题2,这样的能同时存在吗:
int Add(int left, int right)
{return left + right;
}template<class T>
T Add(const T& left, const T& right)
{return left + right;
}template<class T1,class T2>
T1 Add(T1 left, T2 right)
{return left + right;
}int main()
{int a = 1;double b = 1.1;Add(a, b);
}
首先,前两个能同时存在吗?答案是可以的,因为函数名的修饰规则可能不一样。
其次,调用的时候都传的类型是int类型,前两个应该谁先调用呢?答案是会调用第一个,因为第一个在编译是就确定了地址,直接就调用了,而第二个在编译时才根据类型推导生成对应的代码,也就是先要经历模版的实例化。
那如何就想调用模版呢?使用模版的显示实例化呗,Add<int>(a,b);
那在这3个模版中,传的类型不一样,会先去调用哪一个?答案是去调用第三个,编译器是聪明的,会去调用最合适最匹配的那一个;而如果没有第三个,对应的才会调用第二个。
3.类模版
格式就是:
template<class T1,class T2,...,class Tn>
class 类模版名
{//类成员定义
};
为什么要有类模版?使用typedef不行吗?

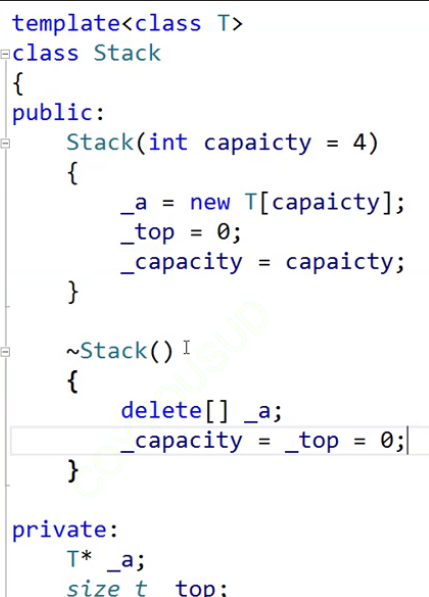
如果我们使用typedef,那第一类想要int,第二个类想要double,是不是还要再写两个类?所以就用到了类模版,但是还是调用了两个类,编译器帮你实现了:

注意类里面的构造函数new了,需要析构时delete,因为类的对象销毁会调用析构。
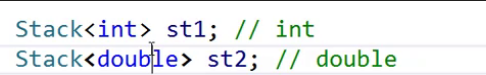
类模版只能显示实例化:
因为就算调用构造函数也传不到T的身上啊,并且传的值要怎么识别是T呢?

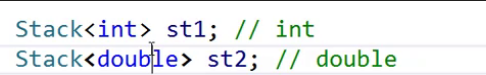
注意类名与类型的区别:
vector<int> v1;
不加上模版参数只是类名,加上才是类型。
注意类模版最好不要声明和定义分离:
(这里指的是头文件放类模版的定义,.cpp文件放声明,分文件的声明定义分离),否则会出现链接错误(虽然有解决方式,但是还是不建议,至于为什么到模版进阶会介绍)。
如果想要类模版的声明和定义分离,目前可以放到在同一个文件里面,然后可以在类里面声明,在类外面定义(拿析构函数举例),注意类模版的定义要写在这个类的下面,不然找不到。但是还是不建议分开写,容易出错:
class Vector
{
public:Vector(int capacity=4){_pDate = new T[capacity];_size = _capacity = 0;}~Vector();private:T* _pDate;int _size;int _capacity;
};template<class T>
Vector<T>::~Vector()
{delete[] _pDate;_pDate = nullptr;_size = _capacity = 0;
}int main()
{Vector<int> v1;return 0;
}
总结:
本篇偏重基本的使用和注意事项,关于模版更进阶的到模版进阶篇再介绍。
相关文章:

C++模版简单认识与使用
目录 前言: 1.泛型编程 2.函数模版 3.类模版 为什么要有类模版?使用typedef不行吗? 类模版只能显示实例化: 注意类名与类型的区别: 注意类模版最好不要声明和定义分离: 总结: 前言&…...

图解大型网站多级缓存的分层架构
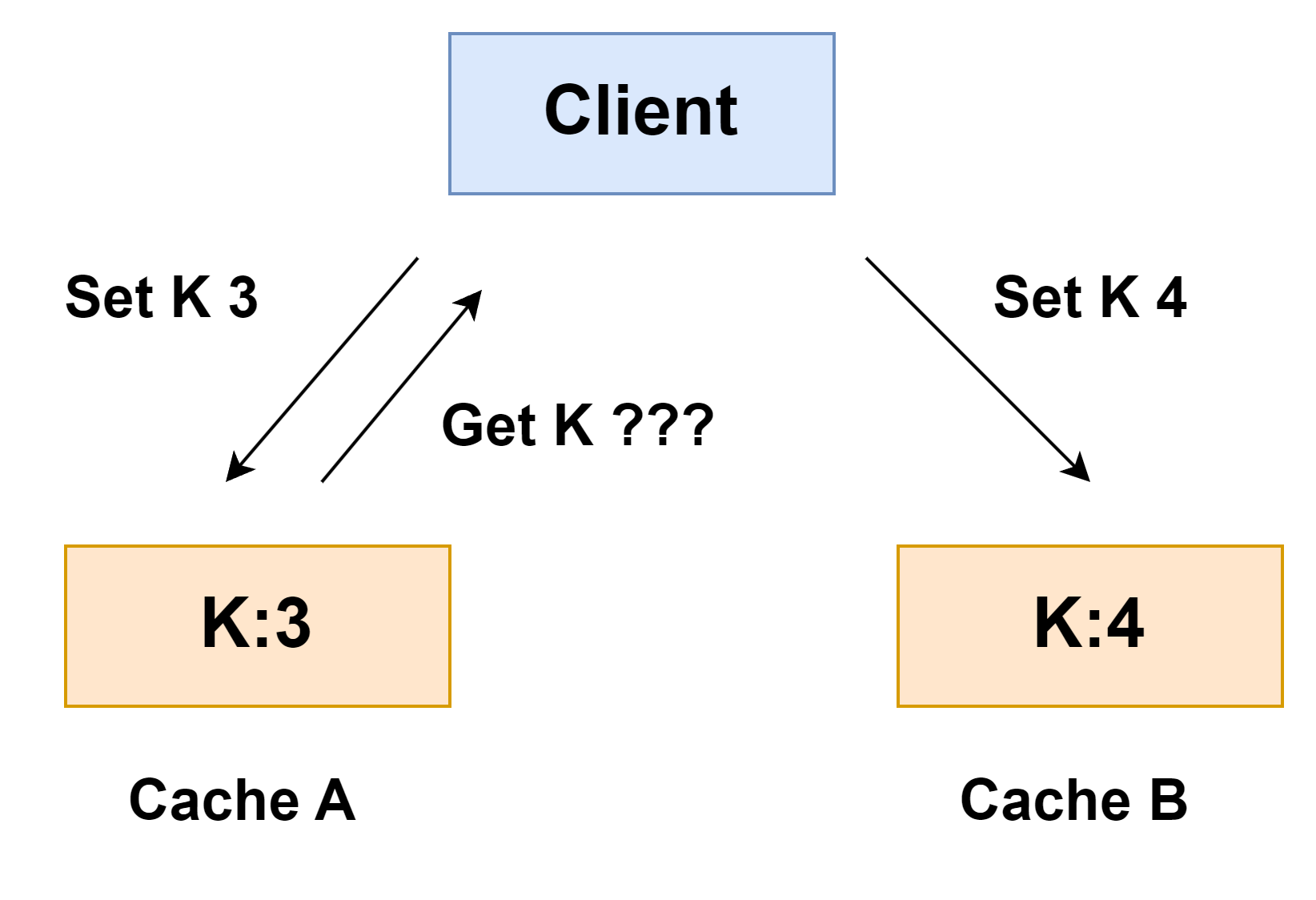
前言 缓存技术存在于应用场景的方方面面。从浏览器请求,到反向代理服务器,从进程内缓存到分布式缓存,其中缓存策略算法也是层出不穷。 假设一个网站,需要提高性能,缓存可以放在浏览器,可以放在反向代理服…...

基于Vision Transformer的迁移学习在乳腺X光图像分类中的应用
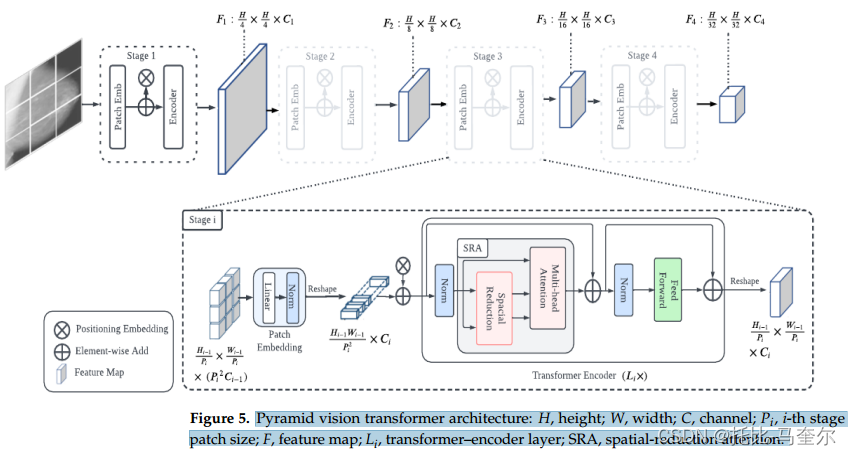
乳房X线摄影(MG)在乳腺癌的早期发现中起着重要作用。MG可以在早期阶段发现乳腺癌,即使是感觉不到肿块的小肿瘤。基于卷积神经网络(CNN)的DL最近吸引了MG的大量关注,因为它有助于克服CAD系统的限制(假阳性、不必要的辐射暴露、无意义的活组织检查、高回调…...

WebGIS 地铁交通线网数据可视化监控平台
数字孪生技术在地铁线网的管理和运维中的应用是一个前沿且迅速发展的领域。随着物联网、大数据、云计算以及人工智能技术的发展,地铁线网数字孪生在智能交通和智慧城市建设中的作用日益凸显。 图扑软件基于 HTML5 的 2D、3D 图形渲染引擎,结合 GIS 地图&…...

批量导入svg文件作为图标使用(vue3)vite-plugin-svg-icons插件的具体应用
目录 需求svg使用简述插件使用简述实现安装插件1、配置vite.config.ts2、src/main.ts引入注册脚本3、写个icon组件4、使用组件 需求 在vue3项目中,需要批量导入某个文件夹内数量不确定的svg文件用来作为图标,开发完成后能够通过增减文件夹内的svg文件&a…...

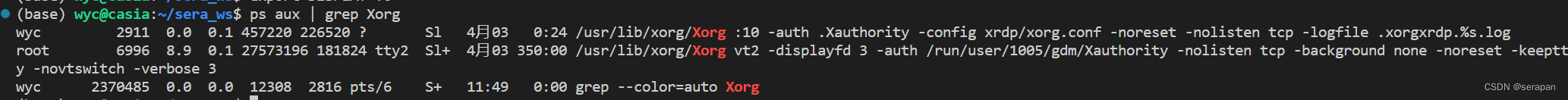
X服务器远程连接问题解决:Bad displayname ““‘或Missing X server or $DISPLAY
X服务器远程连接问题 报错1 ImportError: this platform is not supported: (failed to acquire X connection: Bad displayname "", DisplayNameError()) Try one of the following resolutions: * Please make surethat you have an X server running, and that …...

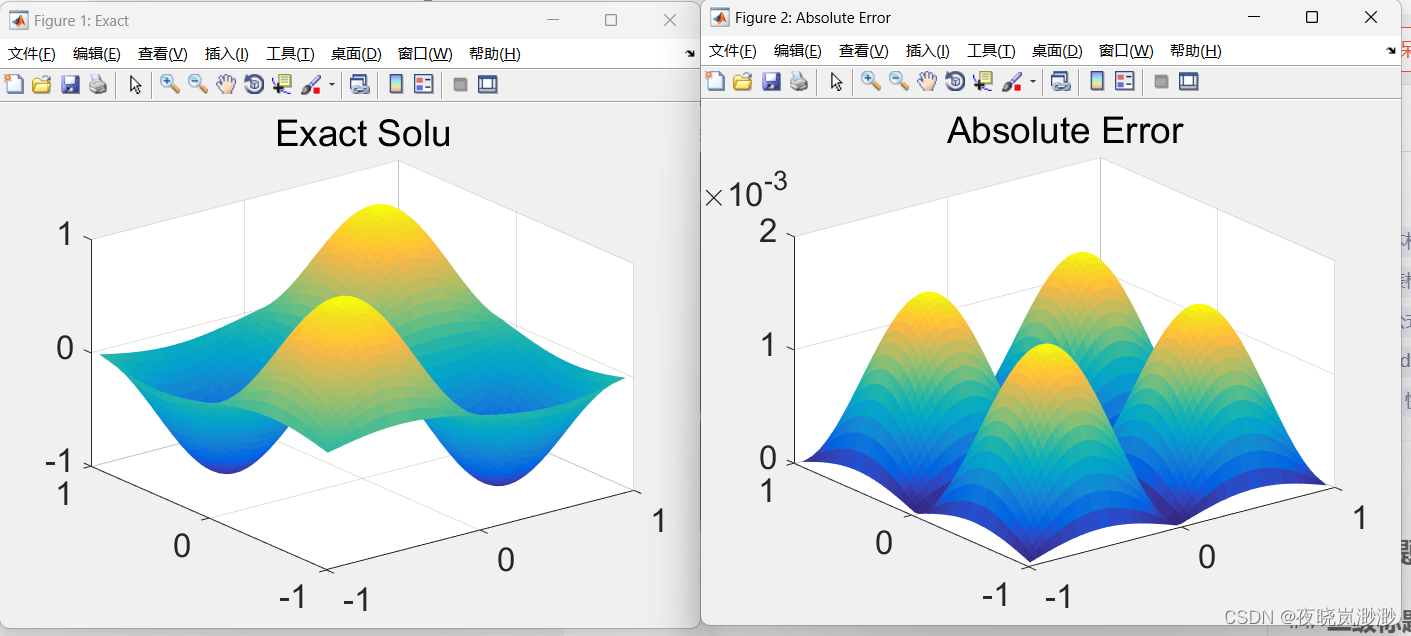
matlab:五点中心差分求解Navier边界的Biharmonic方程(具有纳维尔边界的双调和方程)
我们考虑如下形式的双调和方程的数值解 其中,Ω是欧氏空间中的多边形或多面体域,在其中,d为维度,具有分段利普希茨边界,满足内部锥条件,f(x) ∈ L2(Ω)是给定的函数,∆是标准的拉普拉斯算子。算…...

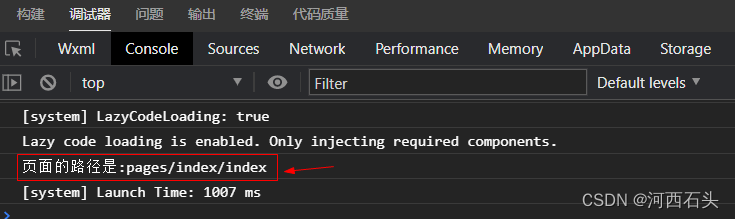
详细介绍微信小程序app.js
这一节,我们详细介绍app.js 这个文件。这个文件的重要性我就不再赘述,前面已经介绍了。 一、app.js是项目的主控文件 任何一个程序都是需要一个入口的,就好比我们在学c的时候就会有一个main函数,其他语言基本都是一样。很明确的…...

【六 (2)机器学习-EDA探索性数据分析模板】
目录 文章导航一、EDA:二、导入类库三、导入数据四、查看数据类型和缺失情况五、确认目标变量和ID六、查看目标变量分布情况七、特征变量按照数据类型分成定量变量和定性变量八、查看定量变量分布情况九、查看定量变量的离散程度十、查看定量变量与目标变量关系十一…...

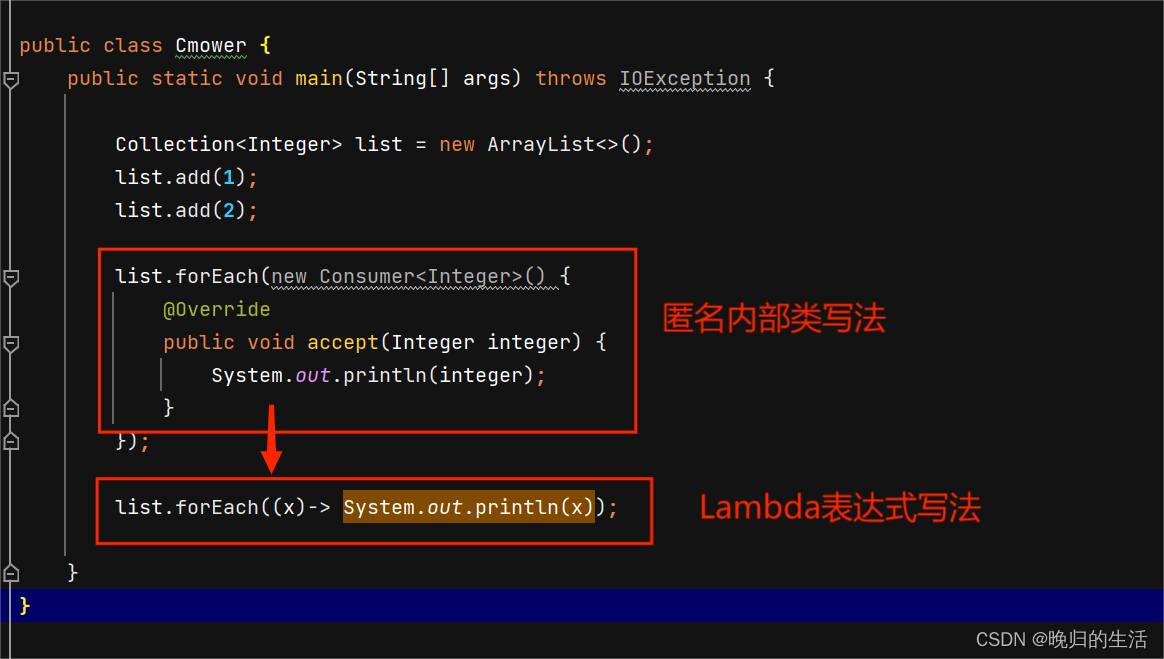
Java集合——Map、Set和List总结
文章目录 一、Collection二、Map、Set、List的不同三、List1、ArrayList2、LinkedList 四、Map1、HashMap2、LinkedHashMap3、TreeMap 五、Set 一、Collection Collection 的常用方法 public boolean add(E e):把给定的对象添加到当前集合中 。public void clear(…...

Python TensorFlow 2.6 获取 MNIST 数据
Python TensorFlow 2.6 获取 MNIST 数据 2 Python TensorFlow 2.6 获取 MNIST 数据1.1 获取 MNIST 数据1.2 检查 MNIST 数据 2 Python 将npz数据保存为txt3 Java 获取数据并使用SVM训练4 Python 测试SVM准确度 2 Python TensorFlow 2.6 获取 MNIST 数据 1.1 获取 MNIST 数据 …...

EChart简单入门
echart的安装就细不讲了,直接去官网下,实在不会的直接用cdn,省的一番口舌。 cdn.staticfile.net/echarts/4.3.0/echarts.min.js 正入话题哈 什么是EChart? EChart 是一个使用 JavaScript 实现的开源可视化库,Echart支持多种常…...

阿里云8核32G云服务器租用优惠价格表,包括腾讯云和京东云
8核32G云服务器租用优惠价格表,云服务器吧yunfuwuqiba.com整理阿里云8核32G服务器、腾讯云8核32G和京东云8C32G云主机配置报价,腾讯云和京东云是轻量应用服务器,阿里云是云服务器ECS: 阿里云8核32G服务器 阿里云8核32G服务器价格…...

设计模式,工厂方法模式
工厂方法模式概述 工厂方法模式,是对简单工厂模式的进一步抽象和推广。以我个人理解,工厂方法模式就是对生产工厂的抽象,就是用一个生产工厂的工厂来进行目标对象的创建。 工厂方法模式的角色组成和简单工厂方法相比,创建了一个…...

WPF中嵌入3D模型通用结构
背景:wpf本身有提供3D的绘制,但是自己通过代码描绘出3D是比较困难的。3D库helix-toolkit支持调用第三方生成的模型,比如Blender这些,所以在wpf上使用3D就变得非常简单。这里是一个通过helix-toolkit库调用第三方生成的3d模型的样例…...

举个例子说明联邦学习
学习目标: 一周掌握 Java 入门知识 学习内容: 联邦学习是一种机器学习方法,它允许多个参与者协同训练一个共享模型,同时保持各自数据的隐私。 联邦学习概念(例子): 假设有三家医院,它们都希望…...

【Python】免费的图片/图标网站
专栏文章索引:Python 有问题可私聊:QQ:3375119339 这里是我收集的几个免费的图片/图标网站: iconfont-阿里巴巴矢量图标库icon(.ico)INCONFINDER(.ico)...
)
Pytorch中的nn.Embedding()
模块的输入是一个索引列表,输出是相应的词嵌入。 Embedding.weight(Tensor)–形状模块(num_embeddings,Embedding_dim)的可学习权重,初始化自(0,1)。 也就是…...

WebSocketServer后端配置,精简版
首先需要maven配置 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId><version>2.1.3.RELEASE</version></dependency> 然后加上配置类 这段代码是一个Spri…...

Python程序设计 多重循环(二)
1.打印数字图形 输入n(n<9),输出由数字组成的直角三角图形。例如,输入5,输出图形如下 nint(input("")) #开始 for i in range(1,n1):for j in range(1,i1):print(j,end"")print()#结束 2.打印字符图形 …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...
