学习vue3第十四节 Teleport 内置组件介绍
<Teleport></Teleport>
作用目的:
用于将指定的组件或者元素传送到指定的位置;
通常是自定义的全局通用弹窗,绑定到 body 上,而不是在当前元素上面;
使用方法:
接收两个参数
to: 要将目标传到的位置; 可以是指定的元素、class、id
disabled: 是否禁止将目标传送到指定位置;Boolean
比如:
<Teleport
to="body"
disabled="true"
></Teleport>
而为什么要使用teleport 内置组件呢?
比如:有这样一个需求,我们需要一个盒子顺时针旋转 45度;而这个盒子同时是一个弹窗的父级组件,并且这个盒子可以打开改弹窗;
父组件:
<template>
<div class="my-built-in"><!-- 内置组件 --><div class="other-place" @click="handleOpen">其他dom位置<TelDialog :isShowTel="isShowTel":telCon="telCon" @onCloseDialog="handleClose"></TelDialog></div>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
import TelDialog from './components/telDialog.vue'
const isShowTel = ref(false)
const telCon = ref('This is a Teleport component.')
const handleClose = () => {isShowTel.value = false
}
const handleOpen = () => {isShowTel.value = true
}
</script>
<style lang='scss' scoped>
.my-built-in{position: relative;width: 100px;height: 100px;background-color: #00ff00;left: 200px;transform: rotate(45deg);
}</style>
弹窗组件:
<template><div class="my-tel-container" v-if="props.isShowTel"><div class="my-tel-title">Teleport 弹窗</div><div class="my-tel-content">{{ props.telCon }}</div><div class="my-tel-foot"><el-button type="primary" class="close-btn" @click="handleClose">关闭teleport 弹窗</el-button></div></div>
</template>
<script setup>
import { ref } from 'vue'
const props = defineProps({isShowTel:{type: Boolean,default: false,},telCon: {type: String,default: ''}
})
const emits = defineEmits(['onCloseDialog'])
const handleClose = () => {emits('onCloseDialog')
}
</script>
<style lang='scss' scoped>
.my-tel-container{position: fixed;top:50%;left: 50%;width: 440px;height: auto;background-color: aqua;box-shadow: 0 2px 4px 0 rgba(0,0,0, .3);box-sizing: border-box;padding: 0 16px 16px;.my-tel-title{width: 100%;height: 46px;text-align: center;line-height: 46px;font-size: 16px;color: #333;}.my-tel-content{width: 100%;height: 200px;}.my-tel-foot{width: 100%;height: 46px;display: flex;justify-content: right;align-content: center;}
}
</style>
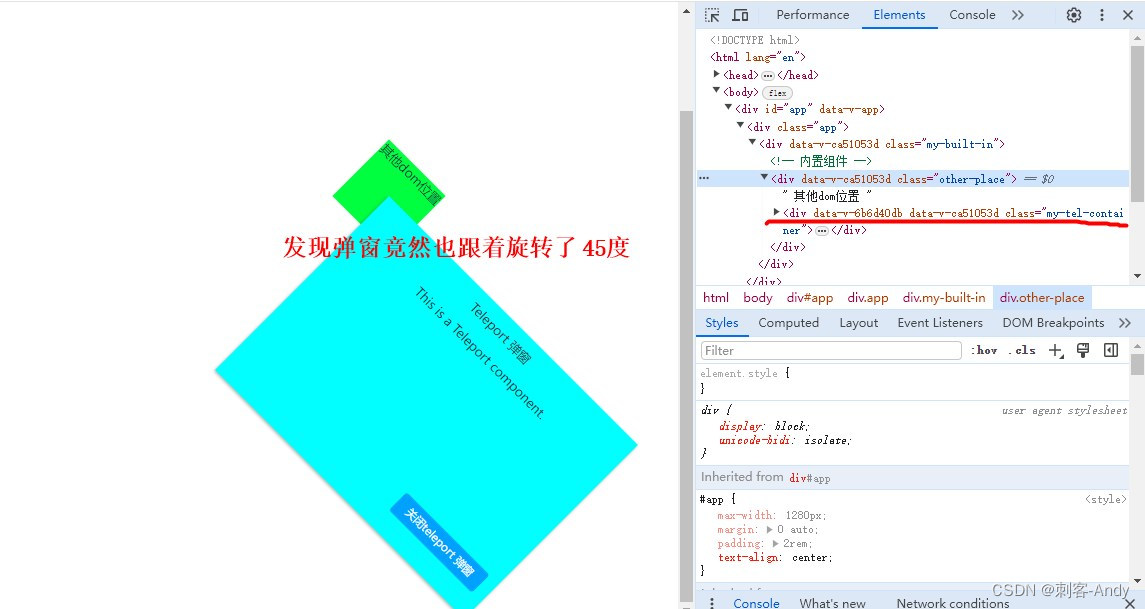
我们会发现写好之后在没有使用teleport 组件的情况下 弹窗也跟着旋转了45度,这并不是我们想要的;为什么会出现这种情况呢?
如图:

我们需要的是即使父组件发上了旋转 位移等,弹窗依然是位于浏览器的正中央;
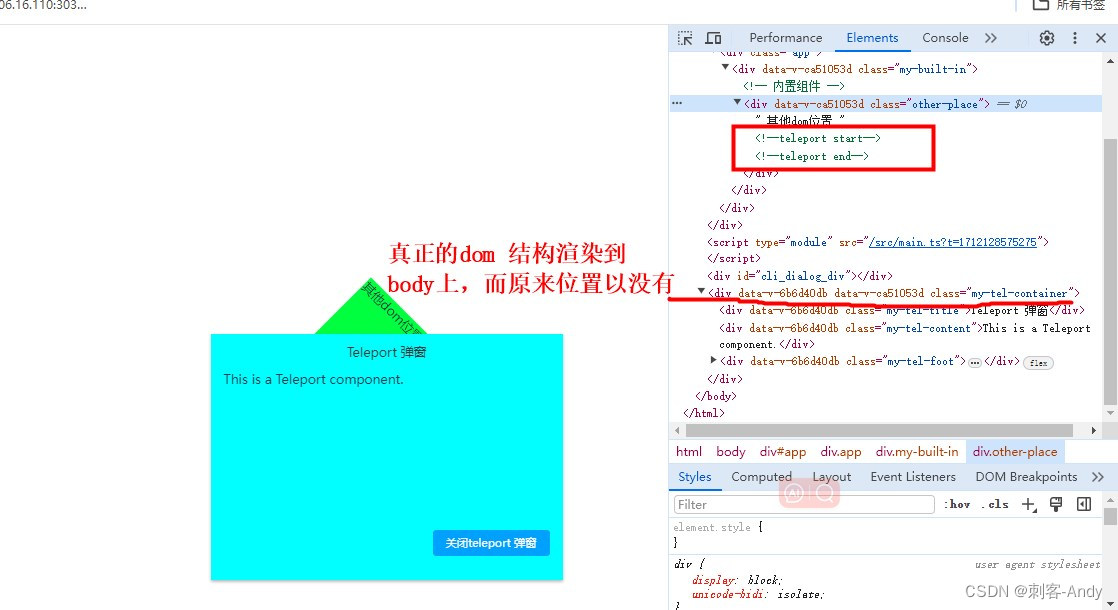
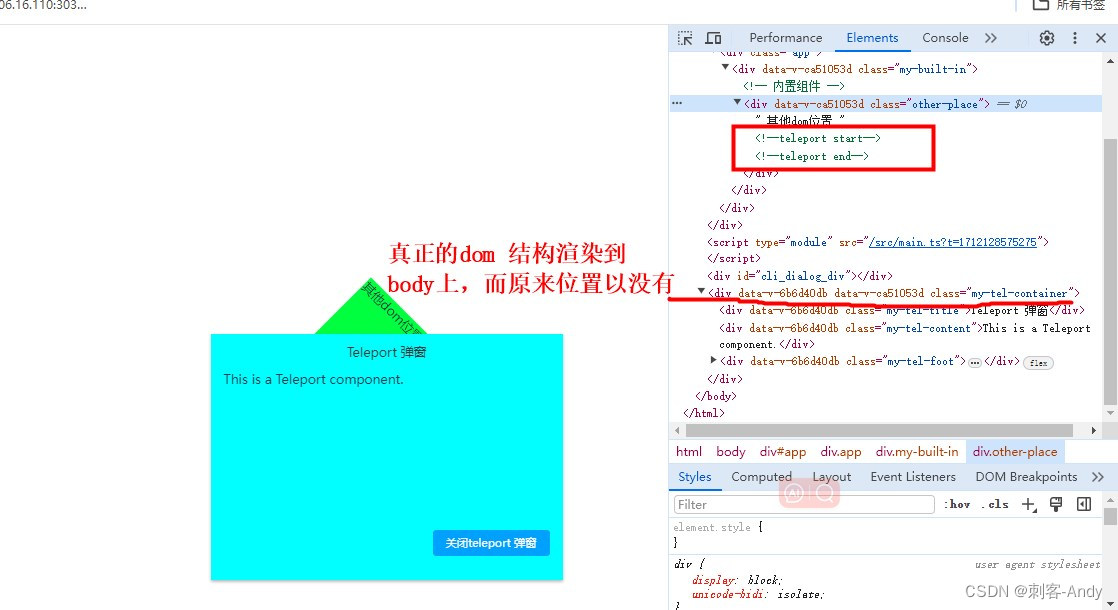
此时我们就可以通过 <Teleport></Teleport> 组件来将弹窗组件实际渲染的位置更改到 body 上;但是这样并不影响 组件直接的通讯;
更改父组件为:
<template>
<div class="my-built-in"><!-- 内置组件 --><div class="other-place" @click="handleOpen">其他dom位置<!-- **只需要添加 Teleport 组件即可,disabled 接收一个布尔值,默认是false,true代表不传送到指定位置 body上** --><Teleport to="body" :disabled="false"><TelDialog :isShowTel="isShowTel":telCon="telCon" @onCloseDialog="handleClose"></TelDialog></Teleport></div>
</div>
</template>

注意事项:
a、在使用teleport 组件时,需要确保传送的位置dom已经渲染完成,即to的位置dom已完成渲染,否则将无法实现传送;
b、同时可以通过给disabled 动态传入一个Boolean 值,来控制是否要将元素或dom传送到指定的位置;
相关文章:

学习vue3第十四节 Teleport 内置组件介绍
<Teleport></Teleport> 作用目的: 用于将指定的组件或者元素传送到指定的位置; 通常是自定义的全局通用弹窗,绑定到 body 上,而不是在当前元素上面; 使用方法: 接收两个参数 to: 要将目标传…...

mybatis模糊查询查不到数据
排除SQL语句本身存在错误,字段名称不匹配,编码格式问题后,若使用%方式查询,一开始使用单引号查询不到数据,把改成",可以查询到数据 疑问:看别人的代码,使用单引号也可以查询到数据,原因未知...
)
Python语法总结:not(常出现错误)
0、not是什么 在python中not是逻辑判断词,用于布尔型True和False之前 a not Ture # a False b not False # b True1、not的用法 (1)判断语句 if not a:# 如果a是False,执行的语句(2)判断元素是否在…...

深入理解WebSocket:实时双向通信的利器
一、介绍 1.1 基础概念介绍 单工通信:数据传输只允许在一个方向上传输,只能一方发送数据,另一方接收数据并发送。半双工:数据传输允许两个方向上的传输,但在同一时间内,只可以有一方发送或接收数据。全双…...

Gateway是什么?(SpringCloudAlibaba组件)
1、网关介绍 **网关(Gateway)又称网间连接器、协议转换器。网关在传输层上以实现网络互连,是最复杂的网络互连设备,仅用于两个高层协议不同的网络互连。**网关的结构也和路由器类似,不同的是互连层。网关既可以用于广域网互连,也可…...

阿里巴巴拍立淘API新功能揭秘:图片秒搜商品,实现智能化个性化购物新体验
在数字化快速发展的今天,智能化和个性化已经成为购物体验中不可或缺的元素。为了满足消费者日益增长的购物需求,阿里巴巴中国站不断推陈出新,其中拍立淘API的新功能——图片秒搜商品,无疑为智能化个性化购物体验开创了新的篇章。 …...

蚓链为移动实体经济加油!
在当今数字化时代,数据已成为企业宝贵的资产之一。如何利用数据资产为可移动实体经济创造更多的增值机会呢?蚓链将为你揭示 11种行之有效的方法! 1. 个性化服务:根据客户数据,提供量身定制的产品和服务,满…...

MySQL 核心模块揭秘 | 12 期 | 创建 savepoint
回滚操作,除了回滚整个事务,还可以部分回滚。部分回滚,需要保存点(savepoint)的协助。本文我们先看看保存点里面都有什么。 作者:操盛春,爱可生技术专家,公众号『一树一溪』作者&…...

SpringMVC --- 老杜
1、什么是SpringMVC? SpringMVC是一个基于Java实现了MVC设计模式的请求驱动类型的轻量级Web框架,通过把Model,View,Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的及部分,…...
算法解决8数码问题)
详细介绍如何利用 A star(A*)算法解决8数码问题
文章目录 1. A star(A*)算法简介2. 利用A*解决8数码问题(含Python代码)2.1 什么是8数码问题2.2 A*算法中的开放列表和关闭列表2.3 A*算法解决8数码问题过程2.3.1 计算节点(棋盘顺序)间距离2.3.2 交换数字生成新的节点2.3.3 A*主求解程序1. A star(A*)算法简介 A ∗ A^*…...
如何锁定鼠标光标在水平、垂直或45度对角线模式下移动 - 鼠标水平垂直移动锁定器简易教程
在我们进行精细工作例如如创建图标和图形设计时,通常需要我们对鼠标移动进行精确控制。一旦向左或向右轻微移动,都可能导致设计出错。若出现不必要的错误,我们极有可能不得不重新开始,这会令人感到非常沮丧。这种情况下࿰…...

在 Docker 部署的 MySQL 容器内安装和使用 vim
在 Docker 部署的 MySQL 容器内安装和使用 vim 文章目录 在 Docker 部署的 MySQL 容器内安装和使用 vim步骤一:进入 MySQL 容器步骤二:更新软件源和安装 vim步骤三:验证 vim 安装步骤四:使用 vim 进行文件编辑步骤五:保…...

人工智能|深度学习——基于Xception实现戴口罩人脸表情识别
一、项目背景 近年来,随着人工智能技术的不断发展,人脸表情识别已经成为了计算机视觉领域中的重要研究方向之一。然而,在当前的疫情形势下,佩戴口罩已经成为了一项必要的防疫措施,但是佩戴口罩会遮挡住人脸的部分区域&…...

【HTML】简单制作一个动态3D正方体
目录 前言 开始 HTML部分 JS部分 CSS部分 效果图 总结 前言 无需多言,本文将详细介绍一段代码,具体内容如下: 开始 首先新建文件夹,创建两个文本文档,其中HTML的文件名改为[index.html],JS的文件名改…...

Linux 常用指令及其理论知识
个人主页:仍有未知等待探索-CSDN博客 专题分栏:http://t.csdnimg.cn/Tvyou 欢迎各位指教!!! 目录 一、理论知识 二、基础指令 1、ls指令(列出该目录下的所有子目录和文件) 语法: …...

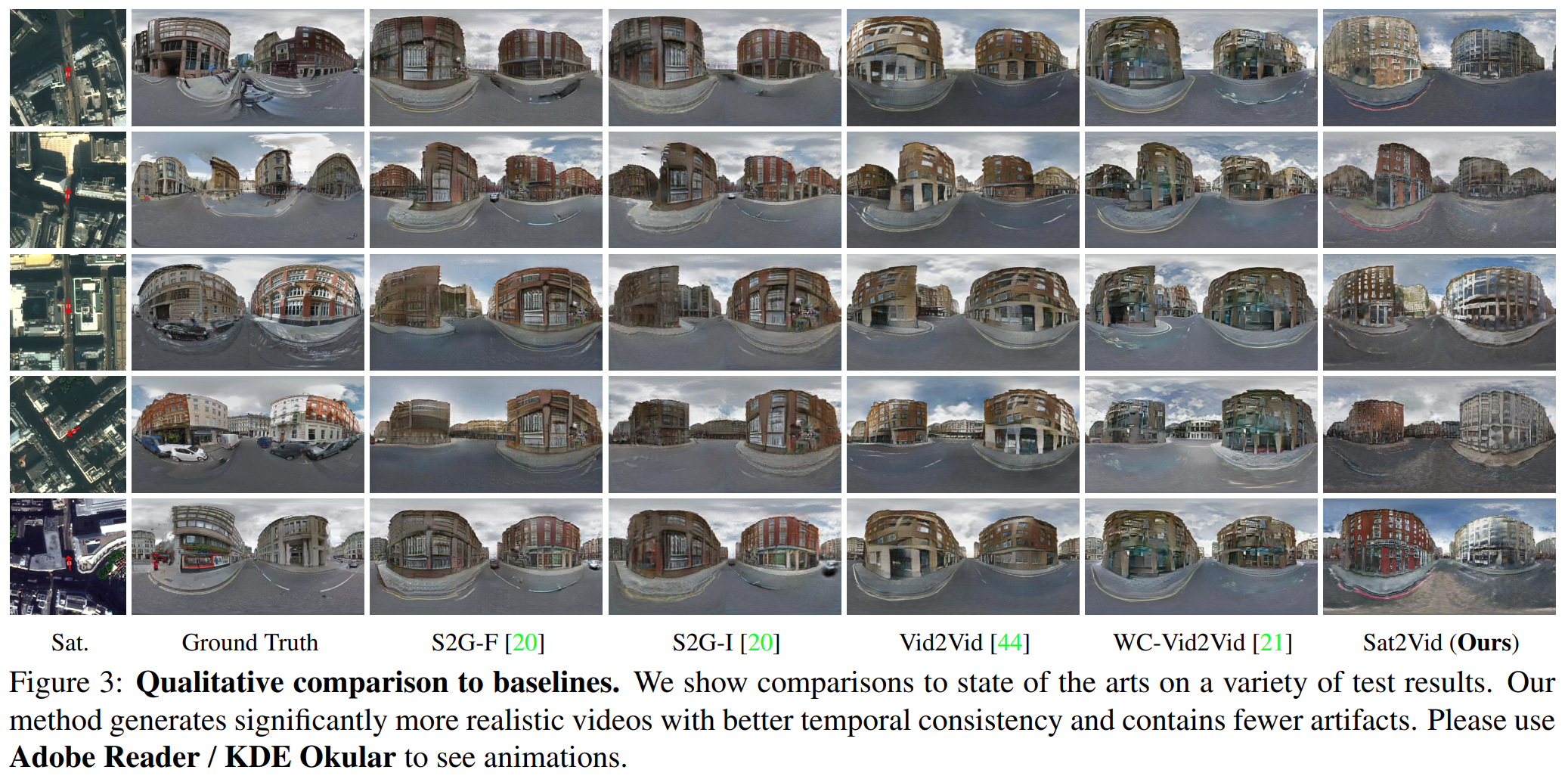
论文阅读——Sat2Vid
Sat2Vid: Street-view Panoramic Video Synthesis from a Single Satellite Image 提出了一种新颖的方法,用于从单个卫星图像和摄像机轨迹合成时间和几何一致的街景全景视频。 即根据单个卫星图像和给定的观看位置尽可能真实地、尽可能一致地合成街景全景视频序列。…...

js怎样判断status
相信大家都知道Switch开关吧,他有两种状态,通常用1/2表示,开启时为true,关闭时为false,那么我们该怎样判断他是否为开启还是关闭你? 我们可以声明一个变量,让它等于status,判断它是否等于1/2&…...

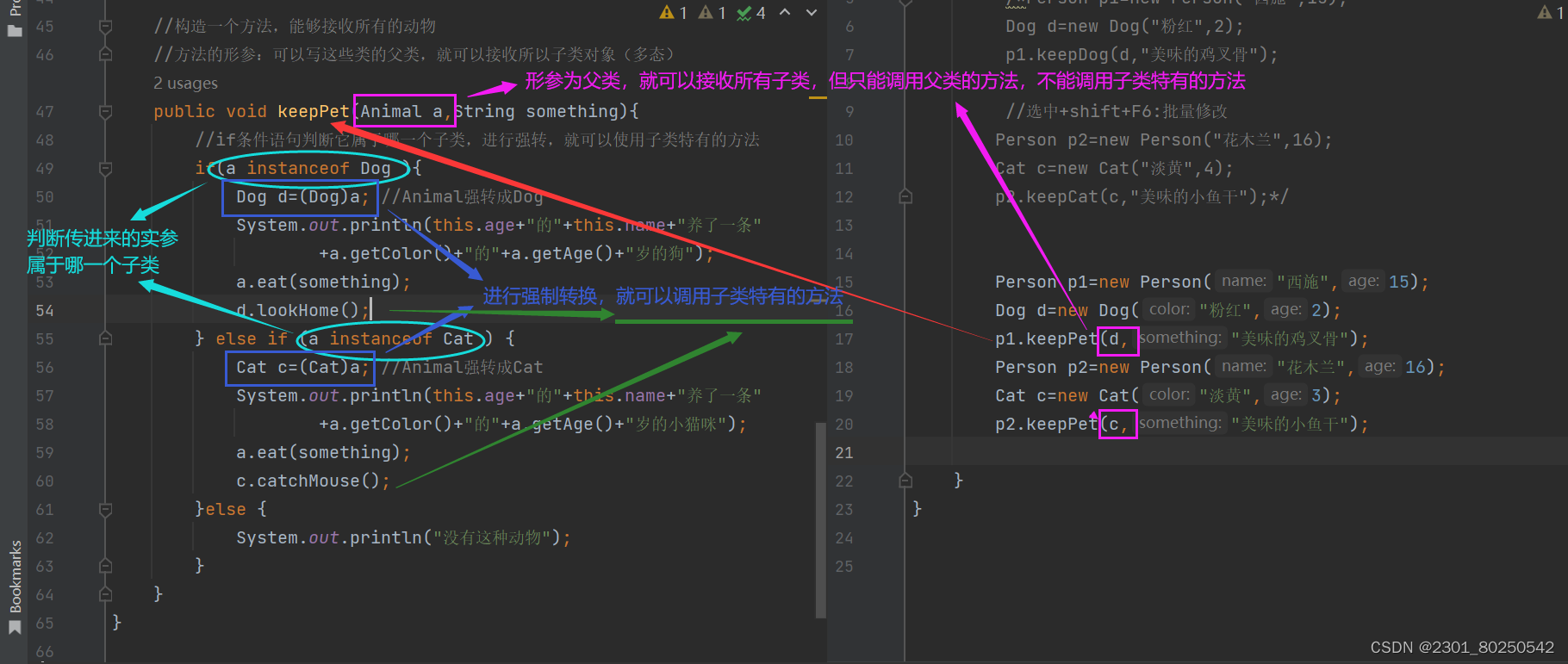
多态.Java
(1)什么是多态? 同类型的对象,表现出不同的形态。前者指父类,后者指不同的子类 说简单点,就是父类的同一种方法,可以在不同子类中表现出不同的状态,或者说在不同子类中可以实现不同…...

SSL根证书是什么
根证书是什么? 根证书是CA认证中心给自己颁发的证书,是信任链的起始点。安装根证书意味着对这个CA认证中心的信任。 从技术上讲,证书其实包含三部分,用户的信息,用户的公钥,还有CA中心对该证书里面的信息的签名&#…...

大模型量化技术-GPTQ
大模型量化技术-GPTQ 2022年,Frantar等人发表了论文 GPTQ:Accurate Post-Training Quantization for Generative Pre-trained Transformers。 这篇论文详细介绍了一种训练后量化算法,适用于所有通用的预训练 Transformer模型,同时只有微小的性能下降。 GPTQ算法需要通过…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
