【JS知识点】——原型和原型链
文章目录
- 原型和原型链
- 构造函数
- 原型
- 显式原型(prototype)
- 隐式原型(\_\_proto\_\_)
- 原型链
- 总结
原型和原型链
在js中,原型和原型链是一个非常重要的知识点,只有理解原型和原型链,才能深刻理解JS。在这一个月的面试中,原型和原型链也是一个高频知识点,现做出如下总结。
构造函数
构造函数本身就是一个函数,只是为了与普通函数区别,其首字母一般大写,构造函数与普通函数的区别在于,使用new创建实例的函数就是构造函数,直接调用则是普通函数。
function Student(){this.name="构造函数"
}var stu=new Student()console.log(stu.name);//构造函数
原型
显式原型(prototype)
JS是一门基于原型的语言。而JS中的原型是其中十分重要的一个概念。原型本质上就是一个对象,它的存在是为了JS中的实例对象可以获取到原型中的公共属性和公共方法。
每个对象都有一个显式原型对象,当我创建一个名为Student的类时,其显式原型原型如下:
- constructor:显式原型中包含的构造函数属性,指向该显式原型的构造函数
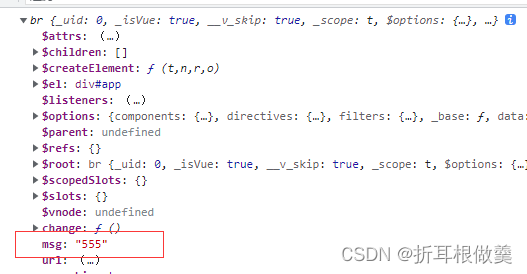
console.log(Student,Student.prototype);//输出展示如下图

于是,构造函数和原型之间存在以下关系,原型相当于每一个对象实例的私有属性,即每当创建一个对象,该对象就会有一个为空的显式原型属性。

隐式原型(__proto__)
每一个对象(除了null)都有一个属性叫做__proto__(隐式原型),通过它可以访问到该对象的构造函数的原型对象,关系如下:

从JS的数据类型可以知道,函数类型本质是也是对象,而对象的原型又是指向其构造函数的原型对象,得出如下关系:

下面是一段关于原型的代码,方便大家理解:
function Person() {this.name = "构造函数";function col() {console.log('我是构造函数中的方法');};
}
Person.prototype = {name: "原型",age: "18",getNum: function () {console.log('我是构造函数中的原型', 1);}
}
var per = new Person()
console.log(per.__proto__.__proto__ == Object.prototype);// true 对象实例的隐式原型(本质就是通过Object()构造出来的实例对象)的隐式原型指向Object.prototype;
console.log(per.__proto__ == Person.prototype);// true 没有给隐式原型添加数据时,其默认指向其构造函数的显式原型
console.log(per.name, per.age,per.getNum);// 原型,18 ,getNum 可以从构造函数中获取到age和name以及getNum,这里不能直接调用,但在外可以(原因不知)// 当为实例对象per的隐式原型中添加了数据时
per.__proto__={name:"隐式原型",age:"22"
}
console.log(per.name, per.age,per.getNum); // 隐式原型,22,报错,getNum不存在
//原因,此时实例对象的__proto__指定了特定的值,不会再去其构造函数的显示原型中查找,所以找不到getNum,报错
原型链
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
最后的关系图如下:

总结
- 使用new生成实例的函数就是构造函数,直接调用的就是普通函数。
- 原型的主要作用是用来存储对象实例的公共属性和公共方法。
- 每个对象都拥有一个原型对象;每个引用类型的隐式原型都指向它的构造函数的显式原型;
- 一个对象可以通过原型链获取其他对象的属性和方法
- Object.prototype是所有对象的根对象,即原型链终点,其隐式原型指向Null;
相关文章:

【JS知识点】——原型和原型链
文章目录原型和原型链构造函数原型显式原型(prototype)隐式原型(\_\_proto\_\_)原型链总结原型和原型链 在js中,原型和原型链是一个非常重要的知识点,只有理解原型和原型链,才能深刻理解JS。在…...

c盘怎么清理到最干净?有什么好的清理方法
c盘怎么清理到最干净?有什么好的清理方法?清理C盘空间是电脑维护的重要步骤之一。C盘是Windows操作系统的核心部分,保存了许多重要的系统文件,因此空间不足会影响计算机的性能和稳定性。下面是一些清理C盘空间的方法 一.清理临时文件 在使用…...

day26_HTML
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、二阶段介绍 二、HTML 零、 复习昨日 见代码 一、二阶段介绍 第一阶段: 基础入门 java基本语法编程基础(方法,数组)面向对象编程常用类高级(IO,线程,新…...

深度剖析C语言预处理
致前行的人: 人生像攀登一座山,而找寻出路,却是一种学习的过程,我们应当在这过程中,学习稳定冷静,学习如何从慌乱中找到生机。 目录 1.程序翻译过程: 2.字符串宏常量 3.用宏定义充当注释符号 4…...

【WPF 值转换器】ValueConverter 进阶用法
【WPF 值转换器】ValueConverter 进阶用法介绍基类实现子类实现效果介绍 值转换器在WPF开发中是非常常见的,当然不仅仅是在WPF开发中。值转换器可以帮助我们很轻松地实现,界面数据展示的问题,如:模块隐藏显示、编码数据展示为可读…...

Vue2的基本使用
一、vue的基本使用 第一步 引入vue.js文件 <script src"https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script> 或者<script src"./js/vue.js"></script> 第二步 在body中设置一个挂载点 {{msg}} <div id"app…...

【云原生kubernetes】k8s数据存储之Volume使用详解
目录 一、什么是Volume 二、k8s中的Volume 三、k8s中常见的Volume类型 四、Volume 之 EmptyDir 4.1 EmptyDir 特点 4.2 EmptyDir 实现文件共享 4.2.1 关于busybox 4.3 操作步骤 4.3.1 创建配置模板文件yaml 4.3.2 创建Pod 4.3.3 访问nginx使其产生访问日志 4.3.4 …...

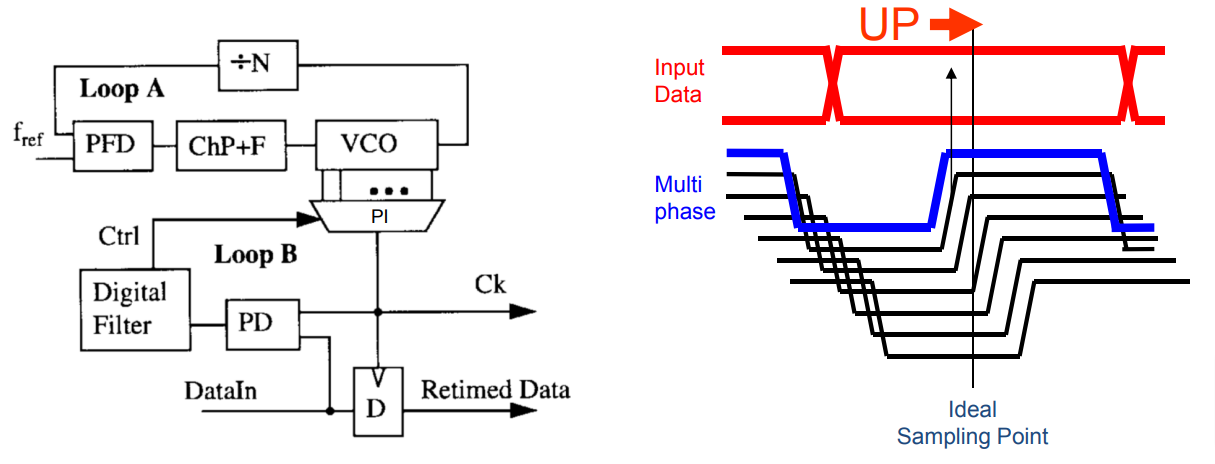
SerDes---CDR技术
1、为什么需要CDR 时钟数据恢复主要完成两个工作,一个是时钟恢复,一个是数据重定时,也就是数据的恢复。时钟恢复主要是从接收到的 NRZ(非归零码)码中将嵌入在数据中的时钟信息提取出来。 2、CDR种类 PLL-Based CDROve…...

如何实现在on ethernetPacket中自动回复NDP response消息
对于IPv4协议来说,如果主机想通过目标ipv4地址发送以太网数据帧给目的主机,需要在数据链路层填充目的mac地址。根据目标ipv4地址查找目标mac地址,这是ARP协议的工作原理 对于IPv6协议来说,根据目标ipv6地址查找目标mac地址,它使用的不是ARP协议,而是邻居发现NDP(Neighb…...

CSS清楚浮动
先看看关于浮动的一些性质 浮动使元素脱离文档流 浮动元素可以设置宽高,在CSS中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论其本身是何种元素。 如果没有给浮动元素指定高度,,那么它会以内容的…...

HTTPS详解(原理、中间人攻击、CA流程)
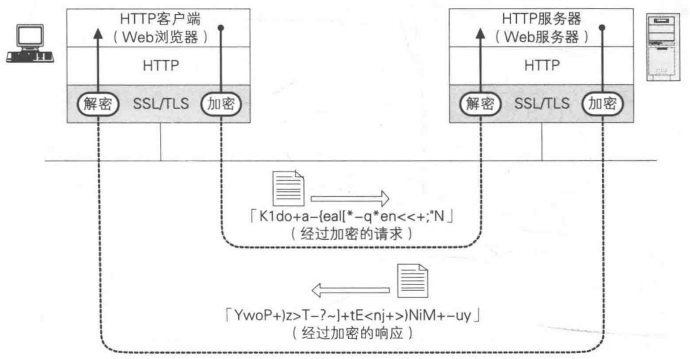
摘要我们访问浏览器也经常可以看到https开头的网址,那么什么是https,什么是ca证书,认证流程怎样?这里一一介绍。原理https就是httpssl,即用http协议传输数据,数据用ssl/tls协议加密解密。具体流程如下图&am…...

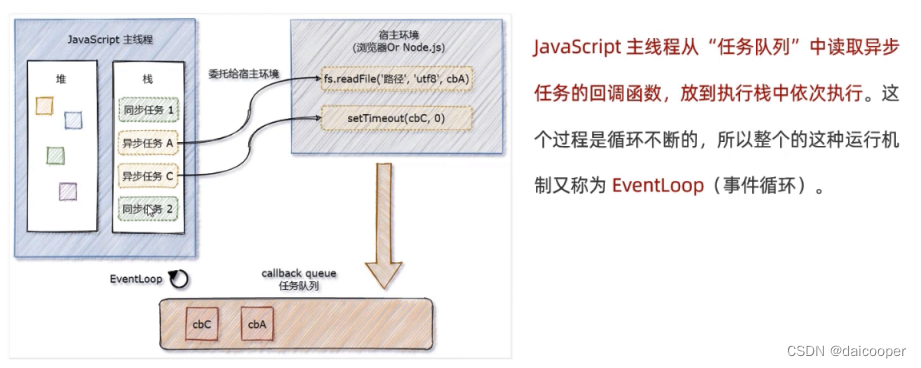
EventLoop机制
JavaScript 是单线程的语言 JavaScript 是一门单线程执行的编程语言。也就是说,同一时间只能做一件事情。 单线程执行任务队列的问题: 如果前一个任务非常耗时,则后续的任务就不得不一直等待,从而导致程序假死的问题。 同步任…...

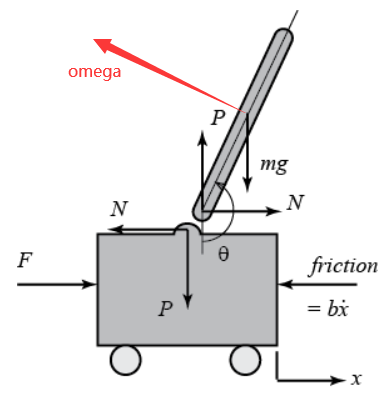
倒立摆建模
前言 系统由一辆具有动力的小车和安装在小车上的倒立摆组成,系统是不稳定,我们需要通过控制移动小车使得倒立摆保持平衡。 具体地,考虑二维情形如下图,控制力为水平力FFF,输出为角度θ\thetaθ以及小车的位置xxx。 力…...

SpringSecurity支持WebAuthn认证
WebAuthn是无密码身份验证技术,解决了密码泄露的风险,主流的浏览器都支持。有很多开源的类库实现了WebAuthn规范,Java下流行的类库有:webauthn4jjava-webauthn-serververtx-authSpring Security官方暂时未支持WebAuthn,…...

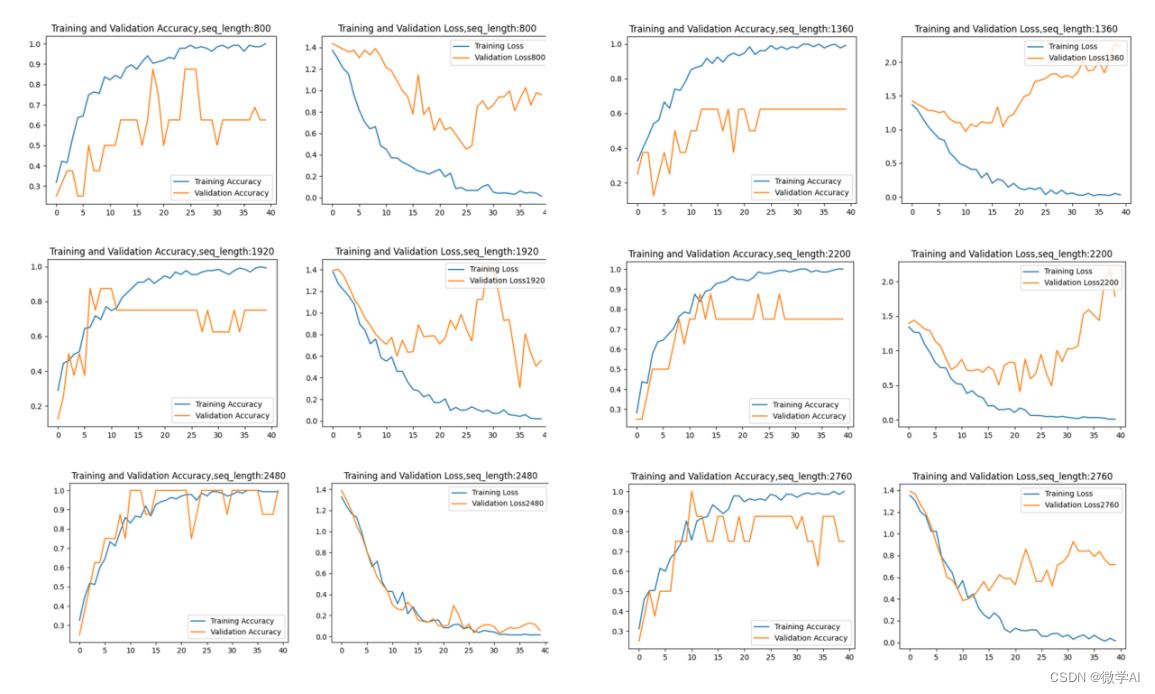
深度学习技巧应用3-神经网络中的超参数搜索
大家好,我是微学AI,今天给大家带来深度学习技巧应用3-神经网络中的超参数搜索。 在深度学习任务中,一个算法模型的性能往往受到很多超参数的影响。超参数是指在模型训练之前需要我们手动设定的参数,例如:学习率、正则…...

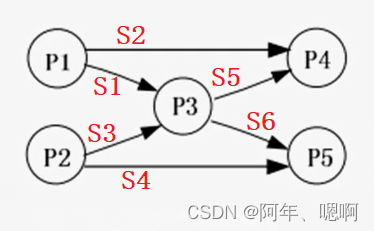
【信号量机制及应用】
水善利万物而不争,处众人之所恶,故几于道💦 目录 一、信号量机制 二、信号量的应用 >利用信号量实现进程互斥 >利用信号量实现前驱关系 >利用记录型信号量实现同步 三、例题 四、参考 一、信号量机制 信号量是操作系统提…...

围棋高手郭广昌的“假眼”棋局
(图片来源于网络,侵删)文丨熔财经作者|易不二2022年,在复星深陷债务压顶和变卖资产漩涡的而立之年,“消失”已久的郭广昌,在质疑与非议声中回国稳定军心,强调复星将在未来的五到十年迎来一个全新…...

学成教育-统一异常处理实现
一、统一异常处理实现 统一在base基础工程实现统一异常处理,各模块依赖了base基础工程都 可以使用。 首先在base基础工程添加需要依赖的包: <dependency><groupId>org.springframework</groupId><artifactId>spring-web</…...

JNI内通过参数形式从C/C++中传递string类型数据至Java层
目录 0 前言 1 string类型参数形式传值 2 测试和结果 0 前言 类似之前我写过的两篇文章:一篇介绍了在JNI中基础类型int的传值方式;一篇详细梳理了在JNI层中多维数组的多种传值方式。 JNI内两种方式从C/C中传递一维、二维、三维数组数据至Java层详细…...

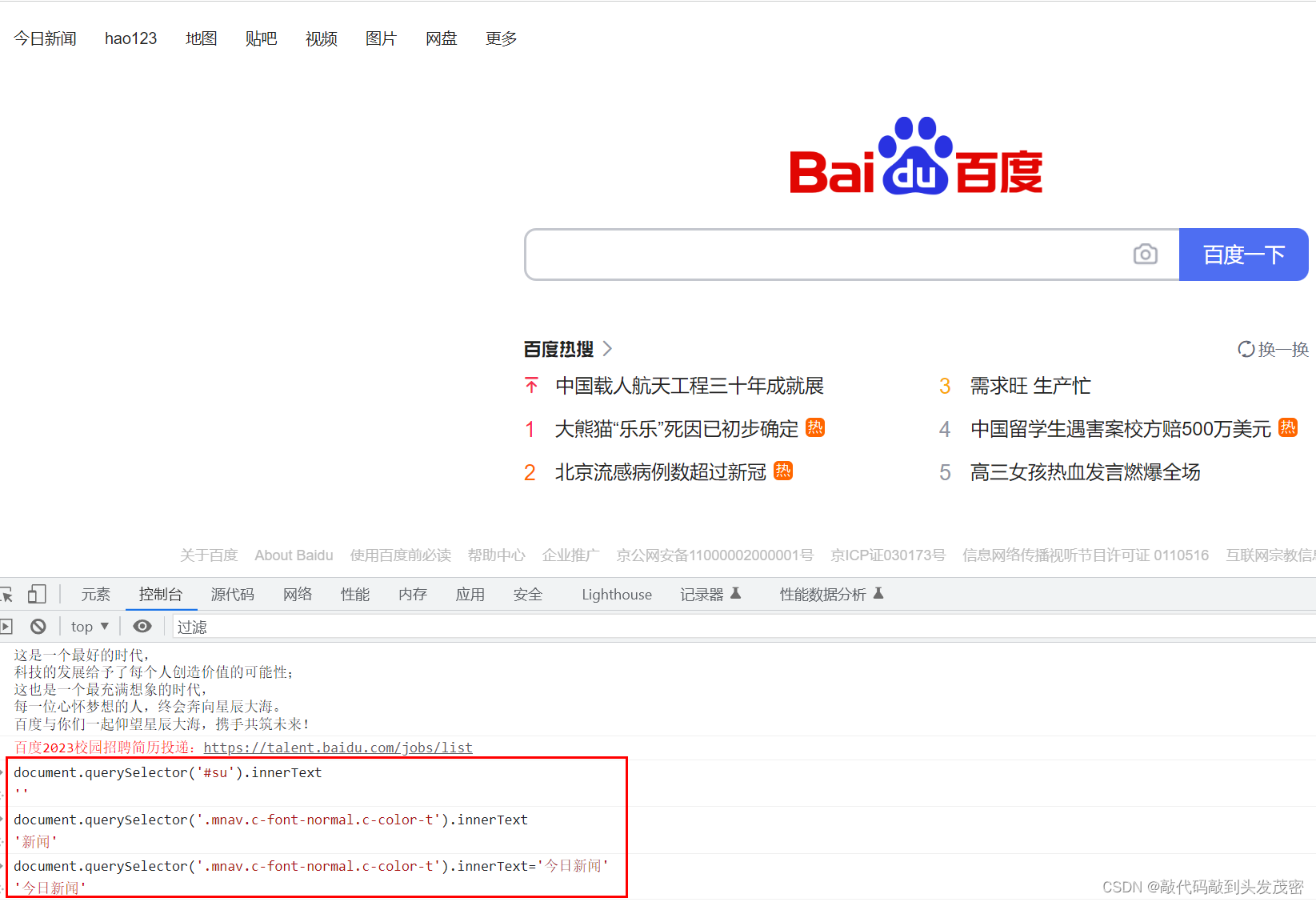
自动化测试——执行javaScript脚本
文章目录一、点击元素(对应的click())二、input标签对应的值(对应的send_keys())修改时间控件的属性值:三、元素的文本属性四、js脚本滚动操作一、点击元素(对应的click()) 使用场景:当使用显性等待不能解决问题时 代码中实现点击…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
