Vue中使用require.context()自动引入组件和自动生成路由的方法介绍
目录
一、自动引入组件
1、语法
2、使用
2.1、在compoents文件下随便创建index.js文件
2.2、mian.js引入该js
二、自动生成路由
1、示例:
2、使用
2.1、在router文件下随便创建autoRouter.js文件
2.2、在router文件下index.js文件中引入autoRouter.js文件
三、总结
一、自动引入组件
我们项目开发中,经常需要import或者export各种模块,那么有没有什么办法可以简化这种引入或者导出操作呢?答案是肯定的,下面就为大家介绍一下require.context
require.context 是 webpack 提供的一个 API,用于创建 context,即一组具有相同上下文的模块。
使用 require.context 可以方便地加载多个模块,并且可以灵活地控制模块的加载顺序和依赖关系。
以前我们都是通过import 方式引入组件
import A from 'components/A'
import B from 'components/B'
import C from 'components/C'
import D from 'components/D'这样很蛋疼,因为每加一个组件,可能都要写这么一句,这样有规律的事,是否可以通过自动化完成?
require.context (需要vue-cli3+的版本)
1、语法
require.context(directory, useSubdirectories, regExp)
- directory: 要查找的文件路径
- useSubdirectories: 是否查找子目录
- regExp: 要匹配文件的正则
2、使用
2.1、在compoents文件下随便创建index.js文件
const requireComponent = require.context('./', true, /\.vue$/)
const install = (Vue) => {if (install.installed) returninstall.installedrequireComponent.keys().forEach(element => {const config = requireComponent(element)if (config && config.default.name) {const componentName = config.default.nameVue.component(componentName, config.default || config)}});
}if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}export default {install
}2.2、mian.js引入该js
import install from './compoents'
Vue.use(install)3.3、这样在其他页面使用组件的时候,就不用再引用和注册了。直接使用就可以了。
比如直接这样使用就可以了,不用在import引入,不用components注册了。
<template><HelloWorld></HelloWorld>
</template>二、自动生成路由
实际开发中增加一个新的页面可能就要重新编写路由的问题,导致路由文件每次都要重新编辑,页面较多,修改起来较为复杂。
那么有没有什么办法可以简化这种引入或者导出操作呢?答案是肯定的,下面就为大家介绍一下require.context
以前我们都是通过import 方式引入路由
import HomeView from '../views/HomeView.vue'Vue.use(VueRouter)const routes = [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')}
]1、示例:
require.context('./test', false, /\.test\.js$/);
//(创建出)一个 context,其中文件来自 test 目录,request 以 `.test.js` 结尾。2、使用
2.1、在router文件下随便创建autoRouter.js文件
let routerArr = []//查找views目录,以.vue结尾的文件,查找子目录
const contexts = require.context('../views/', true, /\.vue$/)contexts.keys().forEach(value => {const path = value.substr(value.indexOf('/'), value.lastIndexOf('.') - 1)const componentLocation = value.substr(value.indexOf('.') + 1, value.lastIndexOf('.') - 1)const componentName = componentLocation.substr(componentLocation.lastIndexOf('/') + 1)//添加到路由数组中routerArr.push({path: path,name: componentName,component: () => import(`@/views${componentLocation}`)})
})export default routerArr2.2、在router文件下index.js文件中引入autoRouter.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'//引入刚刚写的autoRouter.js文件
import routerArr from './autoRouter.js'Vue.use(VueRouter)
const routes = [//这里是其他手动写的路由
]const router = new VueRouter({mode: 'history',//这里进行路由合并routes:[...routes,...routerArr]
})export default router完成了,后面在views里面新建页面,就不要手动写路由了。
三、总结
我们可以通过require.context可以自动化引入文件。
其实我们不单单局限于组件,路由内, 所有模块文件都是通用的, 例如路由, 接口封装模块,都是可以使用的。
相关文章:
自动引入组件和自动生成路由的方法介绍)
Vue中使用require.context()自动引入组件和自动生成路由的方法介绍
目录 一、自动引入组件 1、语法 2、使用 2.1、在compoents文件下随便创建index.js文件 2.2、mian.js引入该js 二、自动生成路由 1、示例: 2、使用 2.1、在router文件下随便创建autoRouter.js文件 2.2、在router文件下index.js文件中引入autoRouter.js文件…...

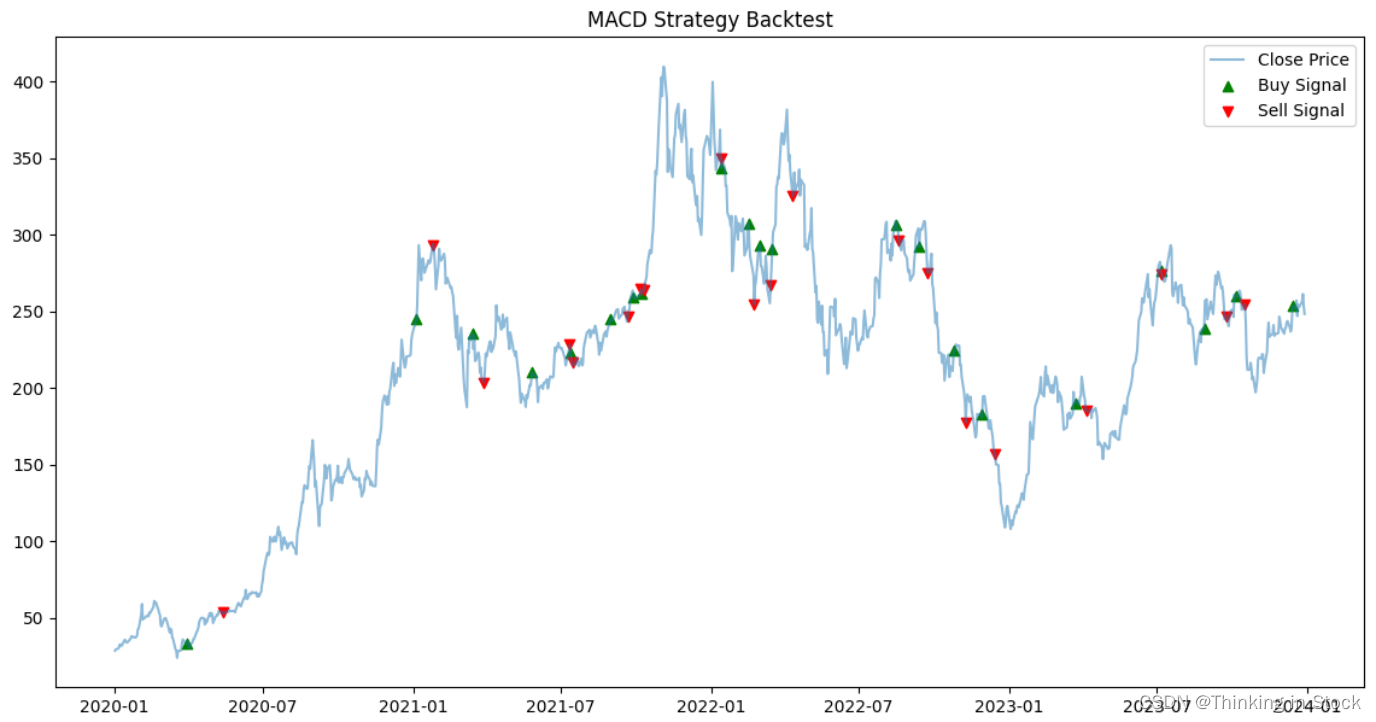
【炒股Zero To Hero】MACD金叉死叉到底是否有效,加上这个指标回报率增加197倍
移动平均收敛散度(MACD - Moving Average Convergence Divergence)是一种趋势跟踪动量指标,显示了证券价格的两个移动平均之间的关系。它用于识别趋势的方向和强度,属于技术分析中振荡器的一类。 MACD如何衡量股票及其趋势 有两…...

Linux网络名称空间和虚拟机有何区别
在Linux系统中,网络名称空间和虚拟机都是实现资源隔离和虚拟化的技术,但它们在设计理念、实现机制、资源消耗、使用场景等方面存在着显著的区别。本文旨在全方位、系统性地分析这两种技术的区别。🔍 1. 设计理念与实现机制 1.1. 网络名称空…...

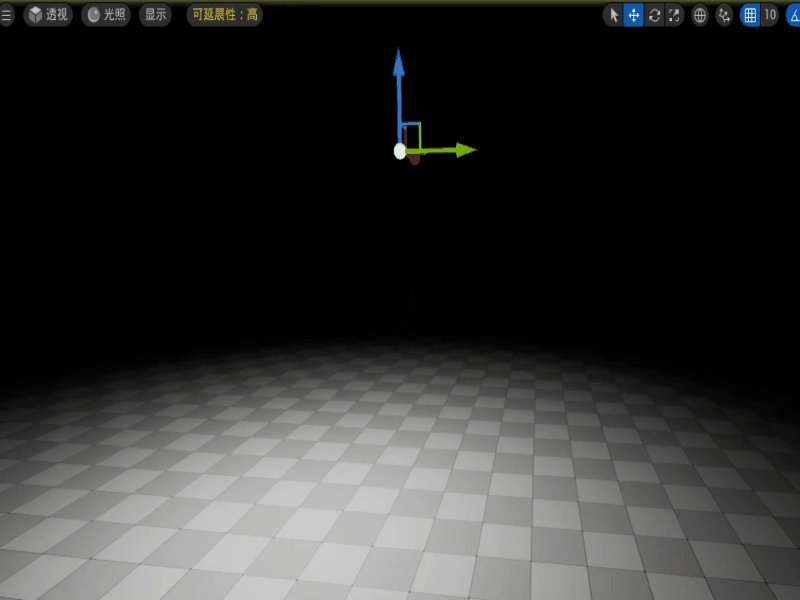
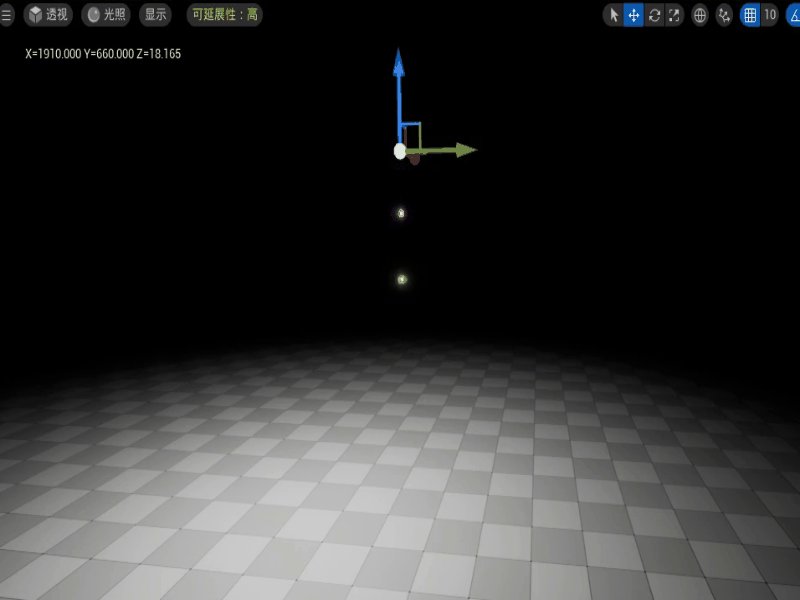
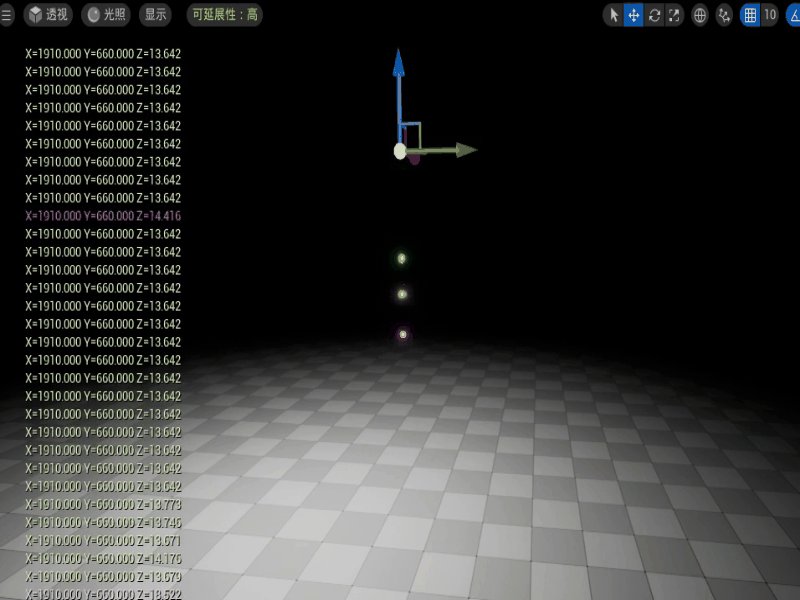
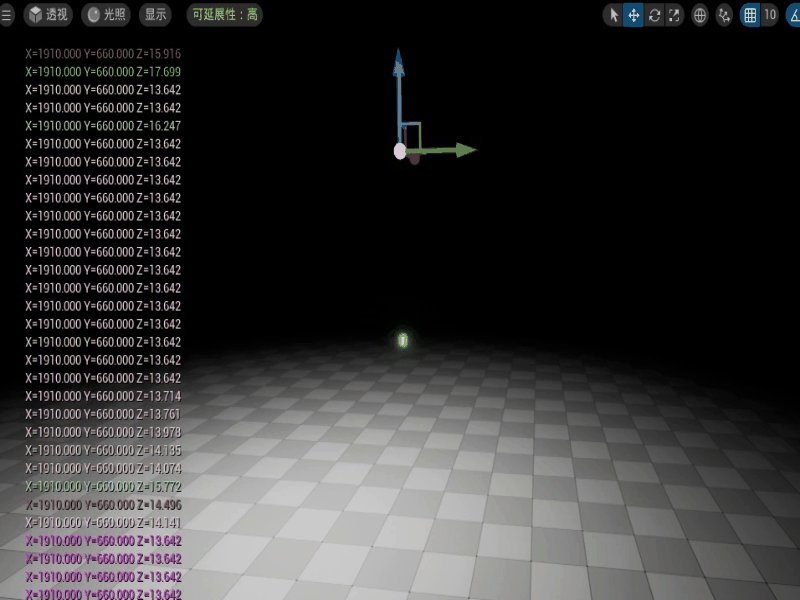
【UE Niagara】蓝图获取粒子数据
目录 效果 步骤 一、创建粒子 二、创建蓝图接收Niagara参数 效果 步骤 一、创建粒子 1. 新建一个Niagara发射器,使用Empty模板,打开后先添加“Spawn Rate”模块,这里设置粒子生成速率为0.7 在“Initialize Particle”模块中设置粒子颜色…...

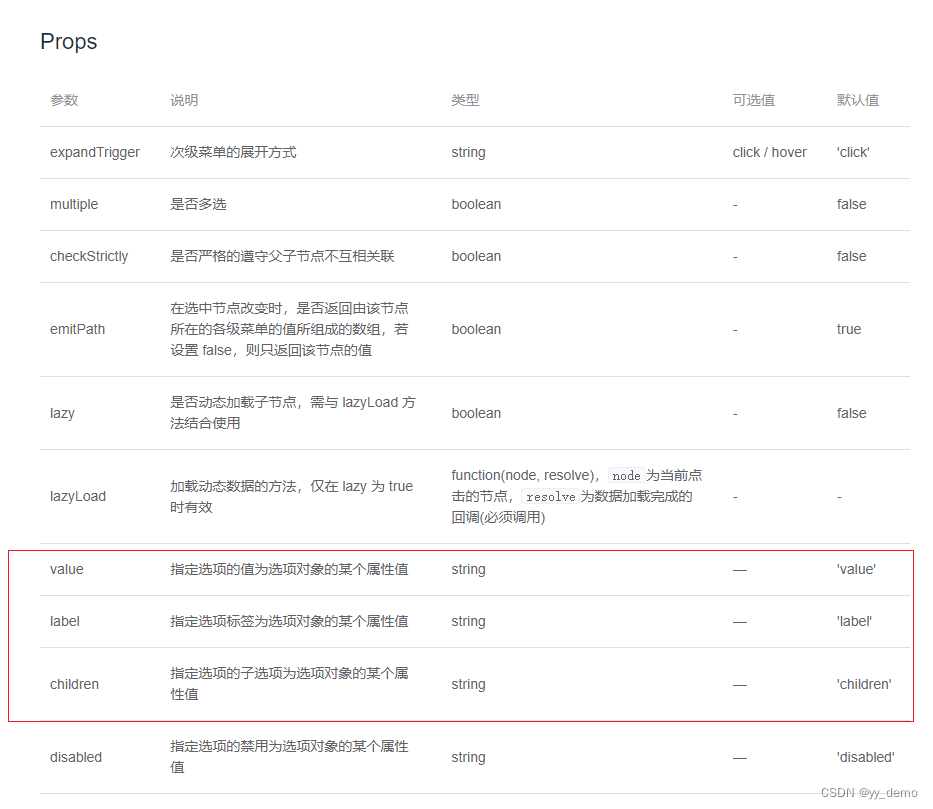
更改el-cascade默认的value和label的键值
后端返回的树结构中,label的key不是el-cascade默认的label,我需要改成对应的字段,但是一直没有成功,我也在文档中找到了说明,但是我没注意这是在props中改,导致一直不成功 这是我一开始错误的写法…...

2024邮件工单系统排行揭晓:出海必备新宠
2024年各大榜单结果纷纷出炉,一起来看看2024十大邮件工单系统最新排行吧! 2024十大邮件工单系统 1、Zoho Desk;2、FreshDesk;3、Service Desk Plus;4、Help Scout;5、Helpshift;6、HongDans&am…...

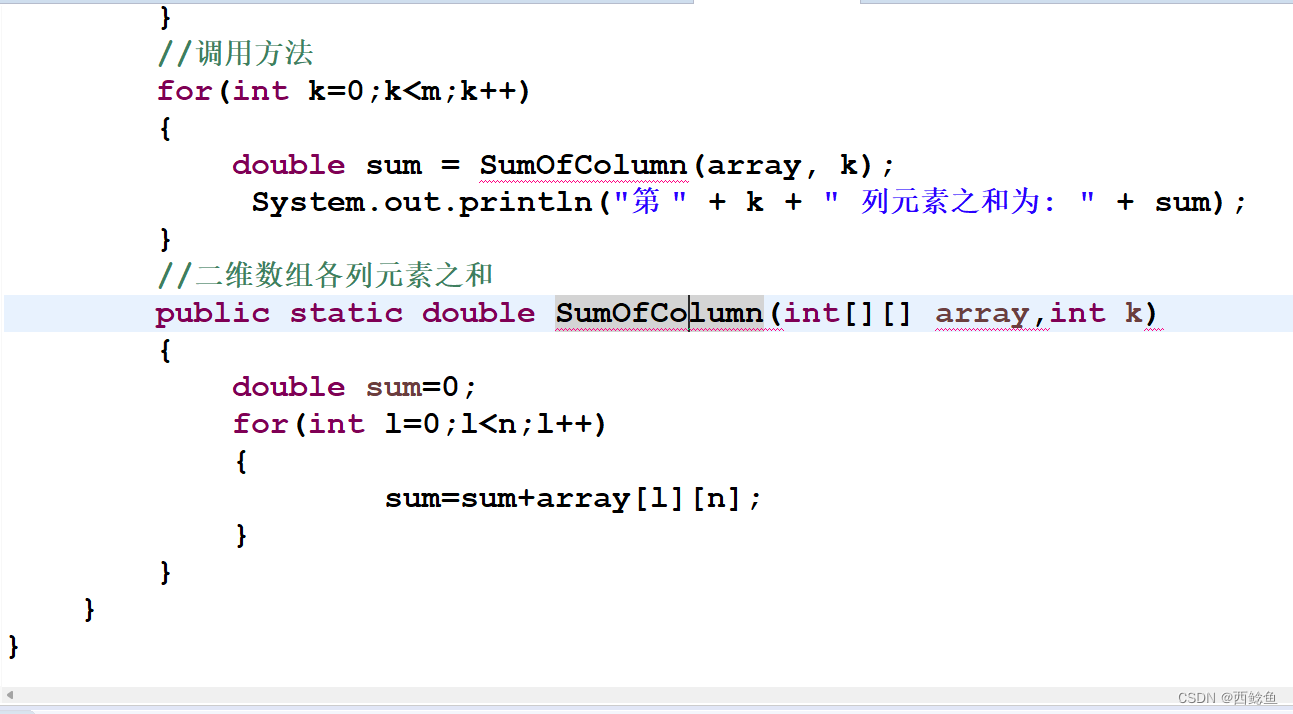
java题目17:以m行n列二维数组为参数进行方法调用,分别计算二维数组各列元素之和,返回并输出计算结果(MethodCalls17)
每日小语 伟大企业的一项特质是“利润之上的追求”。——段永平 思考 方法调用 方法调用是通过在代码中使用方法名和参数列表来实现的。 public class MethodExample {public static void main(String[] args) {// 调用方法add,并传入两个参数int sum add(3, 5…...

Python中Python-docx 包的run介绍
先对run做一个简单地介绍。每个paragraph对象都包含一个run对象的列表。举例: 这是一个简短的段落。 from docx import Document doc Document("1.docx") #上面这段话保存在1.docx中 print("这一段的run个数是:",len(doc.paragr…...
)
vue2升级到vue3的一些使用注意事项记录(三)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/ 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码:…...

SwiftUI Swift 显示隐藏系统顶部状态栏
Show me the code // // TestHideSystemTopBar.swift // pandabill // // Created by 朱洪苇 on 2024/4/1. //import SwiftUIstruct TestHideSystemTopBar: View {State private var isStatusBarHidden falsevar body: some View {Button {withAnimation {self.isStatusBa…...

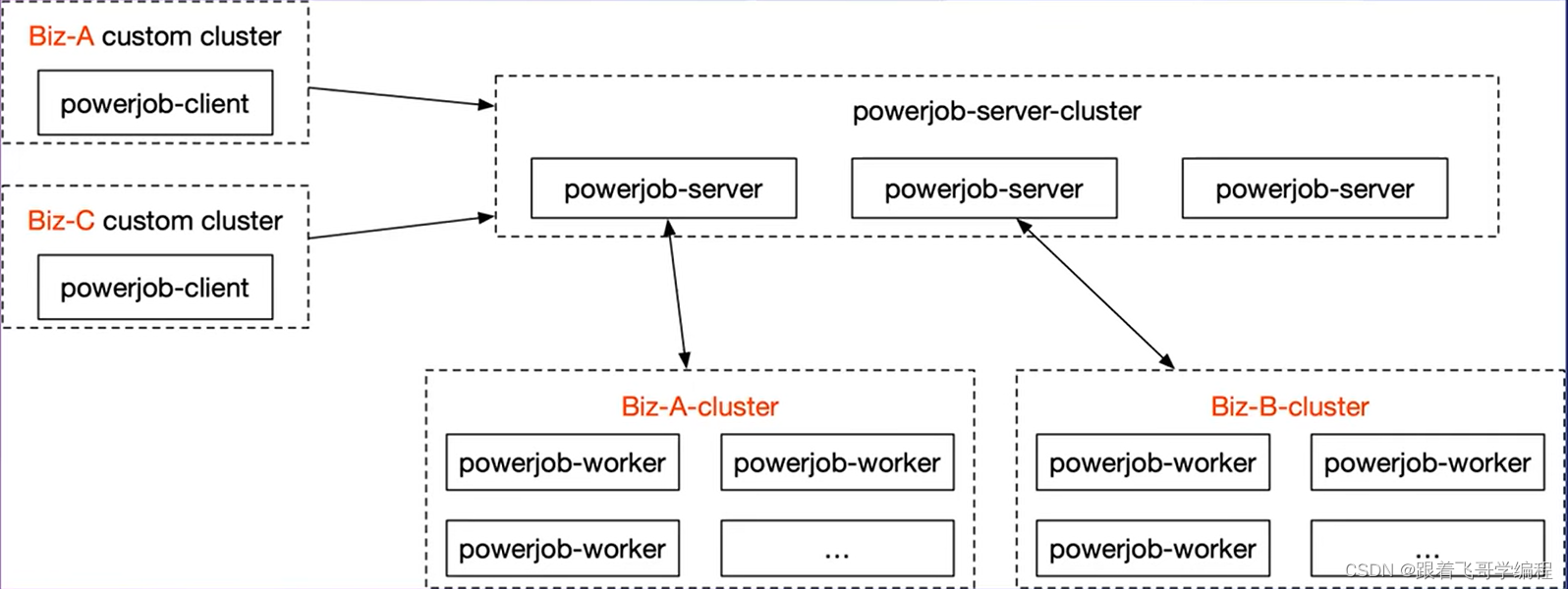
PowerJob 分布式任务调度简介
目录 适用场景 设计目标 PowerJob 功能全景 任务调度 工作流 分布式计算 动态容器 什么是动态容器? 使用场景 可维护性和灵活性的完美结合 实时日志&在线运维 PowerJob 系统组件 PowerJob 应用场景 PowerJob 的优势 PowerJob(原OhMyScheduler&…...

Java——数组练习
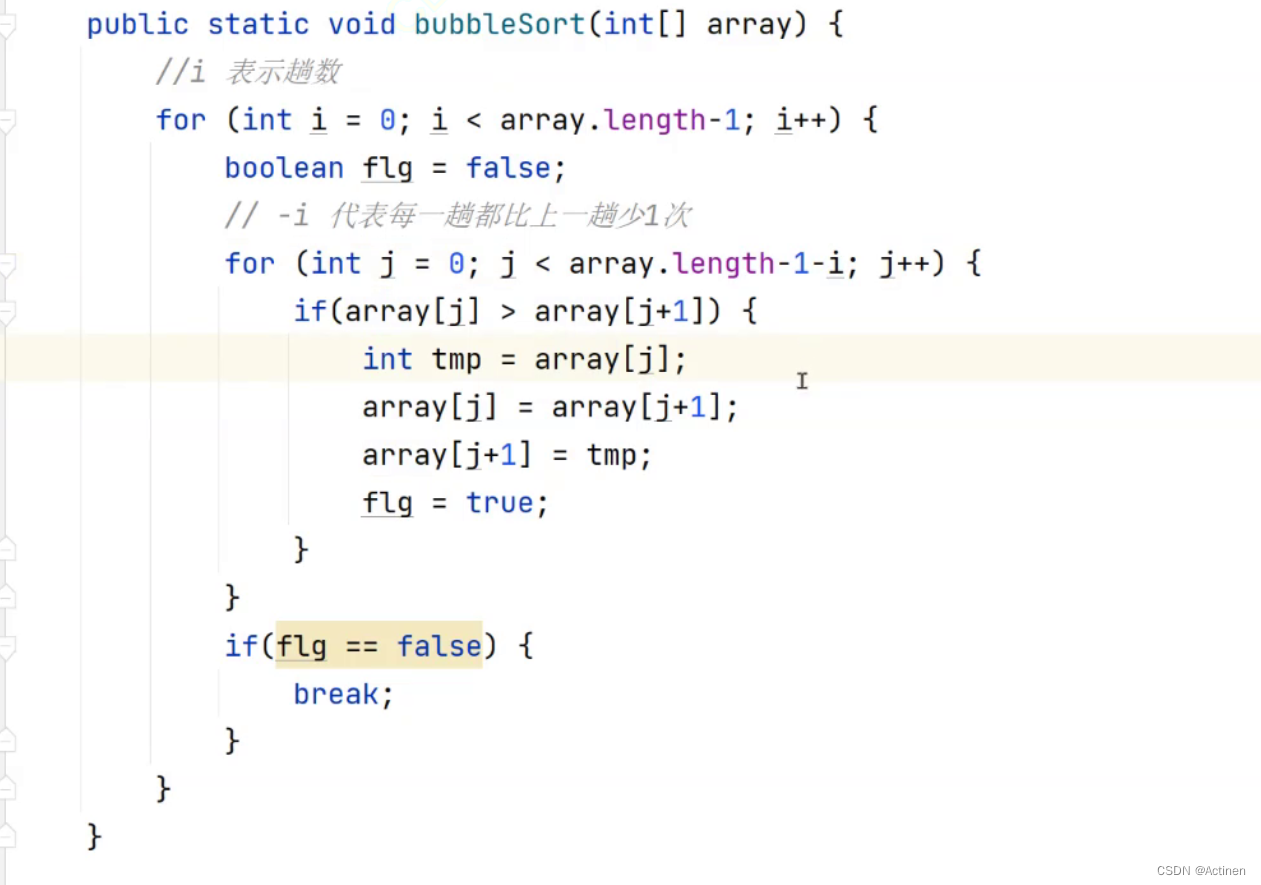
目录 一.数组转字符串 二.数组拷贝 三.求数组中元素的平均值 四.查找数组中指定元素(顺序查找) 五.查找数组中指定元素(二分查找) 六.数组排序(冒泡排序) 七.数组逆序 一.数组转字符串 代码示例: import java.util.Arrays int[] arr {1,2,3,4,5,6}; String…...

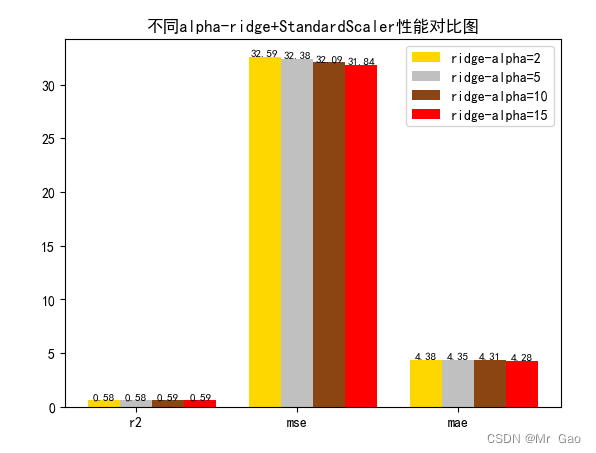
波士顿房价预测案例(python scikit-learn)---多元线性回归(多角度实验分析)
波士顿房价预测案例(python scikit-learn)—多元线性回归(多角度实验分析) 这次实验,我们主要从以下几个方面介绍: 一、相关框架介绍 二、数据集介绍 三、实验结果-优化算法对比实验,数据标准化对比实验࿰…...
和 remove()有什么区别?)
在 Queue 中 poll()和 remove()有什么区别?
在Java的Queue接口中,poll()和remove()方法都用于从队列中删除并返回队列的头部元素,但是它们在队列为空时的行为有所不同。 poll()方法:当队列为空时,poll()方法会返回null,而不会抛出异常。这是它的主要特点&#x…...

实现鼠标在页面点击出现焦点及大十字星
近段时间,在完成项目进度情况显示时候,用户在操作鼠标时候,显示当鼠标所在位置对应时间如下图所示 代码实现步骤如下: 1.首先引用 jquery.1.7.js 2.再次引用raphael.js 3.然后引用graphics.js 4.最后引用mfocus.js 其中mfocu…...

如何在 7 天内掌握C++?
大家好,我是小康,今天我们来聊下如何快速学习 C 语言。 本篇文章适合于有 C 语言编程基础的小伙伴们,如果还没有学习过 C,请看这篇文章先入个门:C语言快速入门 引言: C,作为一门集面向过程和…...

FineBI概述
FineBI是一种商业智能(BI)软件,旨在帮助企业从数据中获取见解并做出更明智的业务决策。以下是FineBI的详细概述: 功能特性: 数据连接与整合:FineBI可以连接到各种数据源,包括数据库、数据仓库、…...

百度Create AI开发者大会剧透丨用好三大AI神器 ,人人都是开发者
程序员会消失,真的吗?大模型的下一站是什么?开发者的机会在哪里?什么才是最好用的AI应用开发工具?在4月16日举办的2024百度Create AI开发者大会上,百度创始人、董事长兼首席执行官李彦宏将就这些备受瞩目的…...

外包干了17天,技术倒退明显
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

Unity类银河恶魔城学习记录12-8 p130 Skill Tree UI源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili UI.cs using UnityEngine;public class UI : MonoBehaviour {[SerializeFi…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...
