mars3d.MaterialType.Image2修改配置面状:图片2的speed数值实现动画效果说明
摘要:
mars3d.MaterialType.Image2修改配置面状:图片2的speed数值实现动画效果说明
前提:
1.在示例中,尝试给mars3d.MaterialType.Image2材质的图片加上speed参数,实现动画效果,但是没有看到流动效果说明。

2.相关示例地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
3.相关代码::
const wall = new mars3d.graphic.WallPrimitive({positions: options.positions,style: {setHeight: -20000,diffHeight: 20000, // 墙高width: 10,materialType: mars3d.MaterialType.Image2,materialOptions: {image: "./img/textures/fence-top.png",color: "#0b88e3",speed: 5}}})graphicLayer.addGraphic(wall)
问题描述:
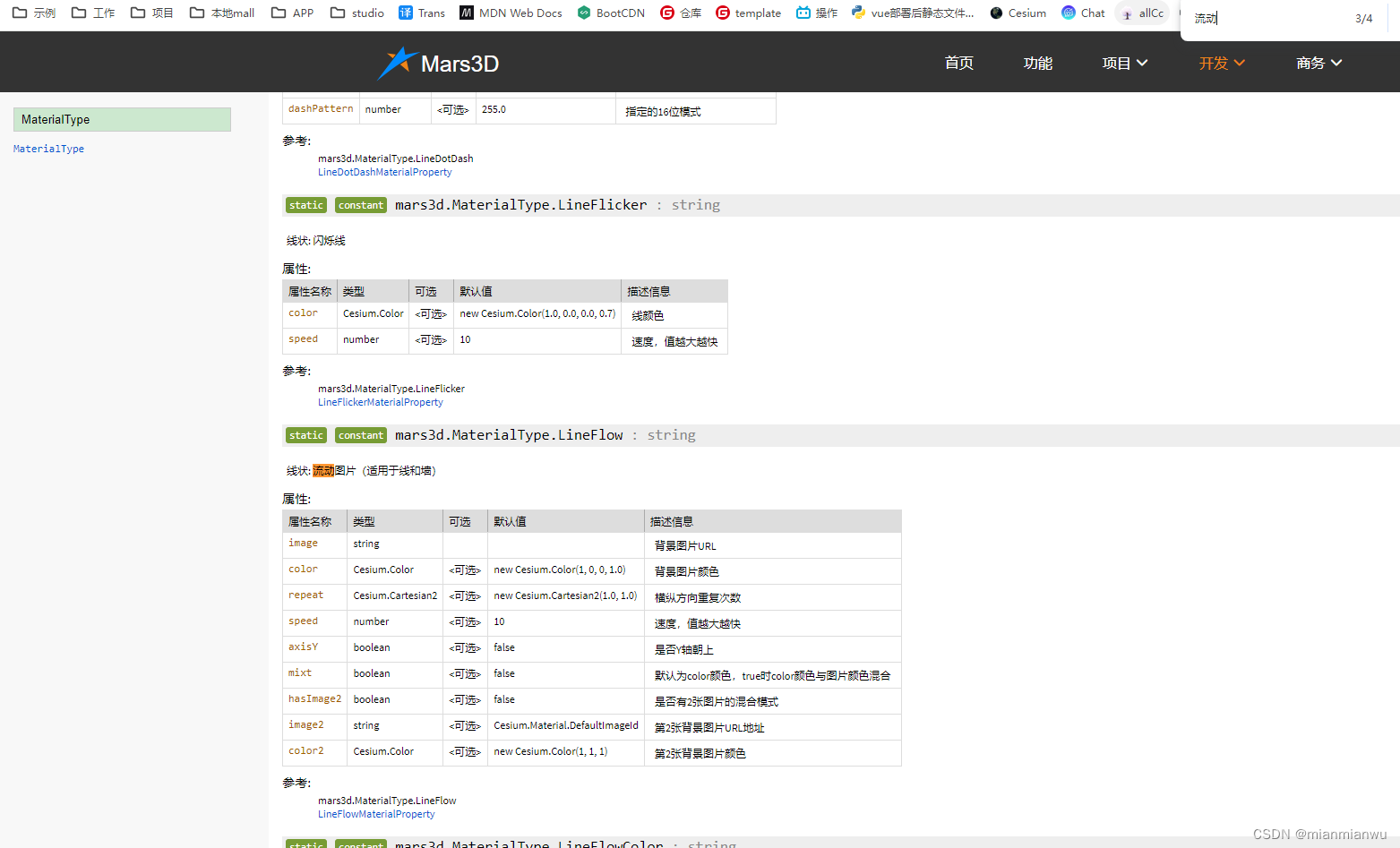
1.参考api文档说明,speed不为0时呈现图片滚动效果,数字代表滚动速度,此时应该是有滚动的动画效果的,但是示例中修改后并没有看到动画效果。
2.参数如果是生效的话,那么就调试材质贴图的其他参数,例如image,在示例的map.js文件中搜索到流动线的材质,示例地址:
下载示例git clone https://gitee.com/marsgis/mars3d-vue-example.git
相关代码:
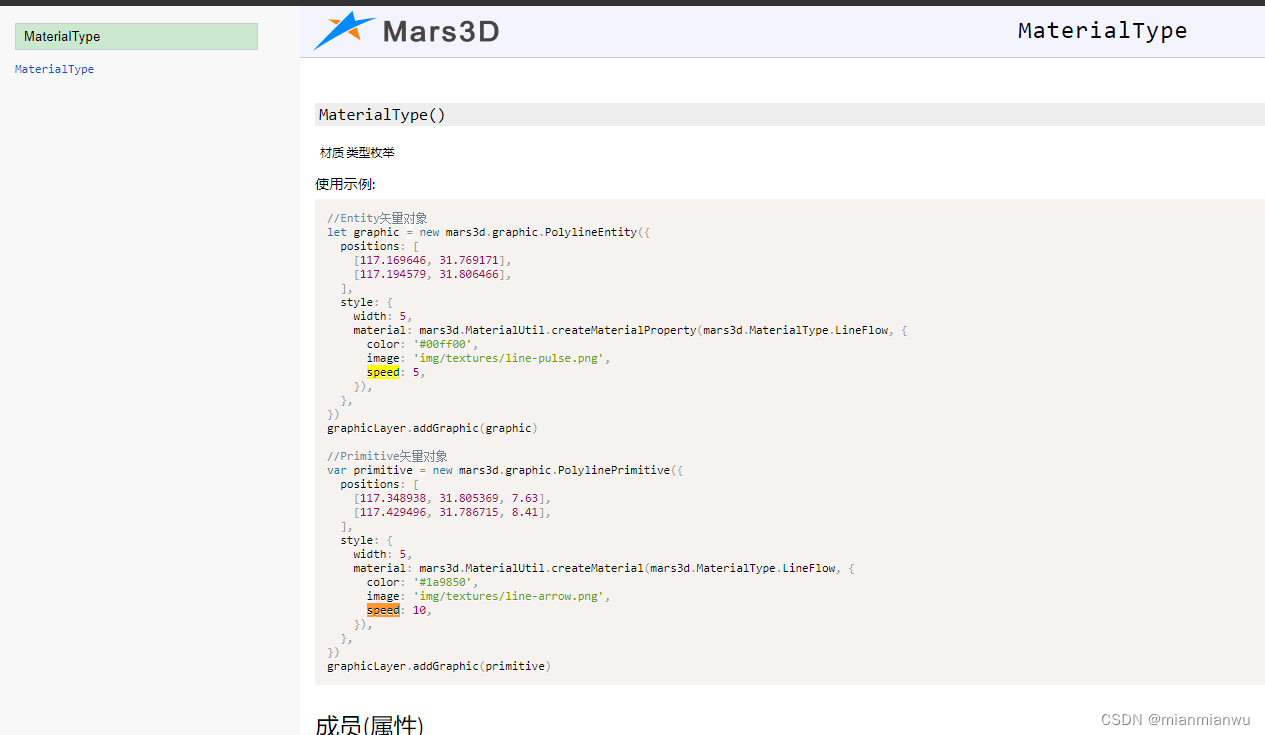
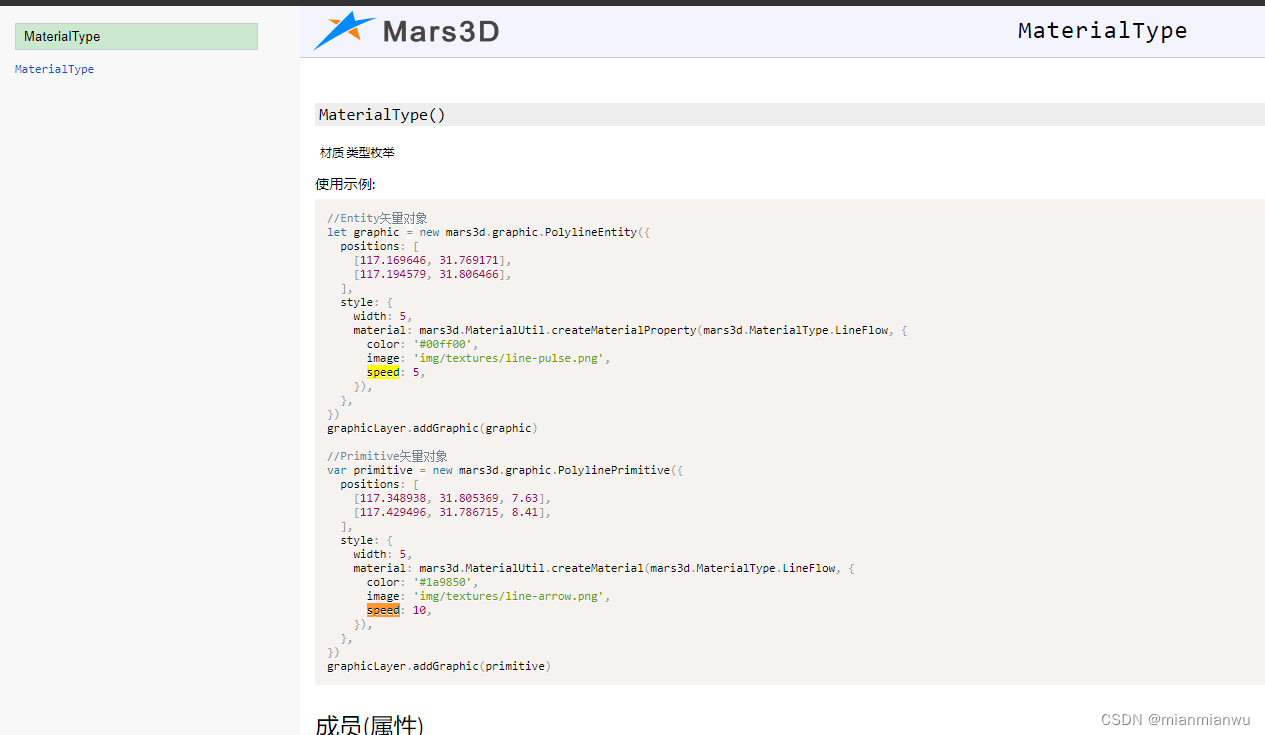
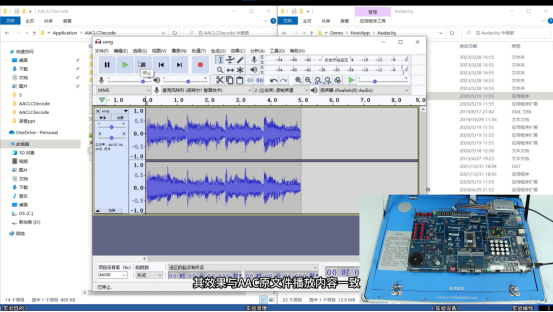
const feijiPath = new mars3d.graphic.PathEntity({position: property,style: {width: 6,leadTime: 0, // 前方的路线不显示materialType: mars3d.MaterialType.LineFlow,materialOptions: {color: getTeamColor(team),repeat: new Cesium.Cartesian2(2.0, 1.0),image: "img/textures/line-gradual.png",speed: 15}},model: {url: "//data.mars3d.cn/gltf/mars/zhanji.glb",scale: 0.01,minimumPixelSize: 50,show: true},billboard: {show: false,image: "img/icon/plane_blue.png",color: getTeamColor(team),scale: 0.2,distanceDisplayCondition: true,distanceDisplayCondition_near: 90000,distanceDisplayCondition_far: Number.MAX_VALUE}})graphicLayer.addGraphic(feijiPath)替换了image后的ars3d.MaterialType.Image2,效果:👇👇👇👇👇👇👇👇

关键代码:
const wall = new mars3d.graphic.WallPrimitive({positions: options.positions,style: {setHeight: -20000,diffHeight: 20000, // 墙高width: 10,materialType: mars3d.MaterialType.Image2,materialOptions: {image: "img/textures/line-gradual.png",color: "#0b88e3",speed: 5}}})graphicLayer.addGraphic(wall)
思路参考:
1.materialType有很多的类型,具体类型不生效是由多个参数共同决定的。
2.例如流动的动画效果,可能需要image有要求,有的图片可能不符合speed要求,无法肉眼看到效果,此时可以考虑替换示例中的其他材质图片进行测试
3.我们官网的仓库代码中同样提供了很多的材质效果参考,地址:mars3d-react-example: Mars3D功能示例React版本 - Gitee.com

4.这些图片都是开源供大家免费使用的,因此希望大家能够多多学习示例,多跑代码多看效果,对相关概念有所了解,学会自己调试。一起进步🌹🌹🌹🌹🌹🌹
5. 替换流动效果时候,如果找不到相关的关键字,可以在MaterialType下面搜索speed,看还有什么材质下面有这个参数,我们的api与示例均有相关示例参考的。


结束语:
请大家多多学习示例与开发教程,api文档可以当成字典查询。
一起学习一起进步
祝大家工作顺利、生活愉快、开开心心赚大钱。🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹🌹
相关文章:

mars3d.MaterialType.Image2修改配置面状:图片2的speed数值实现动画效果说明
摘要: mars3d.MaterialType.Image2修改配置面状:图片2的speed数值实现动画效果说明 前提: 1.在示例中,尝试给mars3d.MaterialType.Image2材质的图片加上speed参数,实现动画效果,但是没有看到流动效果说明…...

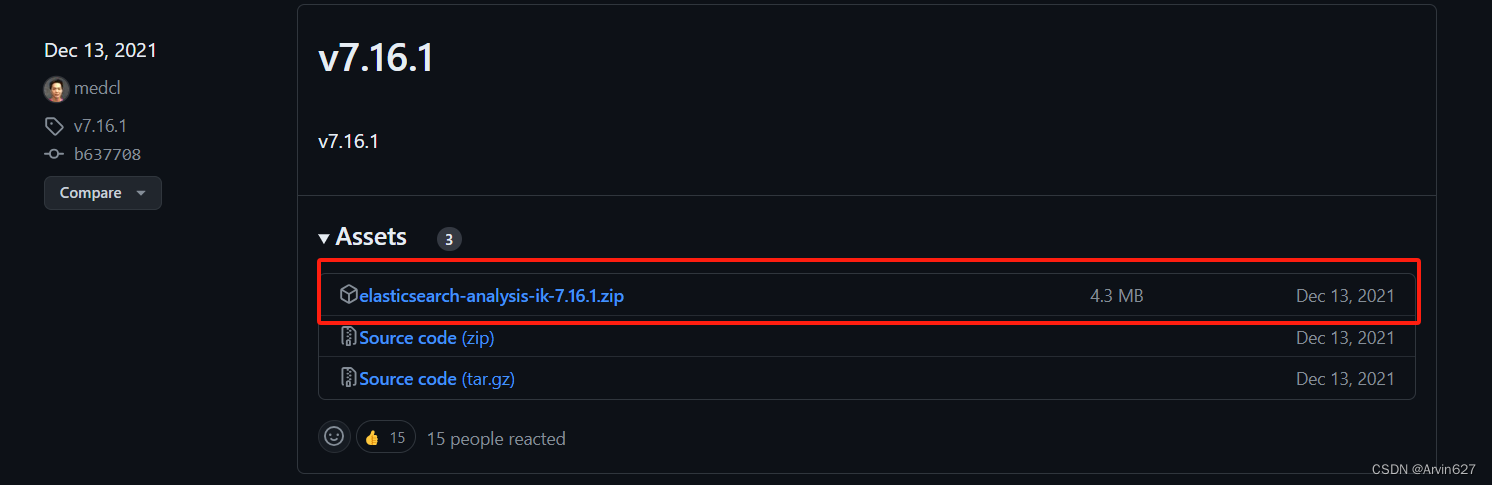
Elasticsearch部署安装
环境准备 Anolis OS 8 Firewall关闭状态,端口自行处理 Elasticsearch:7.16.1(该版本需要jdk11) JDK:11.0.19 JDK # 解压 tar -zxvf jdk-11.0.19_linux-x64_bin.tar.gz# 编辑/etc/profile vim /etc/profile# 加入如下…...

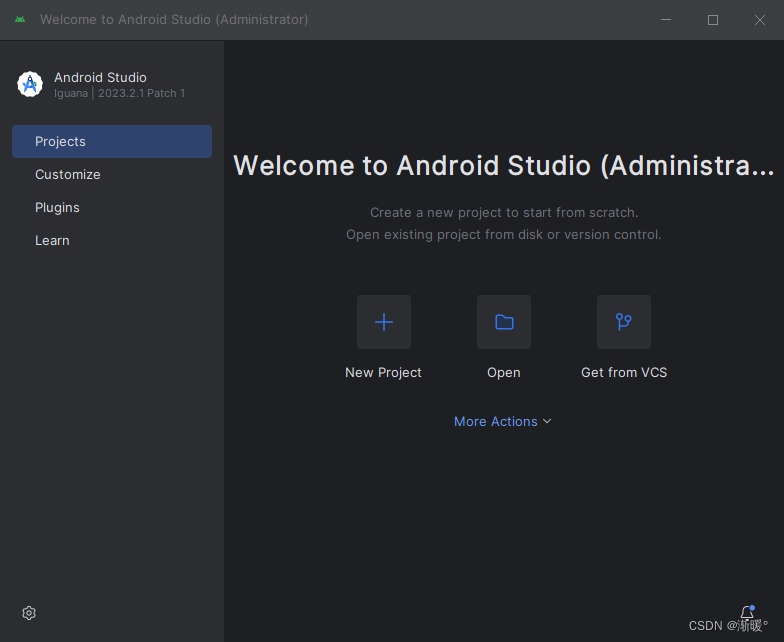
Android零基础入门(一)配置环境和安装Android Studio
闲来无事学一下Android,本人目前java为主,jdk的环境就不赘述了 配置环境 Java JDK5 或 以后版本 Android SDK Java运行时环境(JRE) Android Studio 你可以从 Oracle 的 Java 网站:JDKJava SE下载下载最新版本的 Jav…...

Golang编译优化——消除Copy指令
一、优化概述 以下是Go编译器对某个代码段编译生成的SSA IR摘选,对于Golang SSA IR的介绍我写了文章,但是在犹豫要不要发。 b1:-... Plain → b2 (5)b2: ← b1 b4-v9 (5) Phi <int> v8 v16 (i[int])v22 (8) Phi <int> v7 v14 (r[int])v1…...

Java IO流对象流实操
ATM的io对象流: package com.jsu.atm; import com.jsu.atm.Serializable; public class Account implements Serializable{//私有数据成员private String UserName; // 用户名称private String PassWord; // 用户密码private double RemainMoney; // 用户余额…...

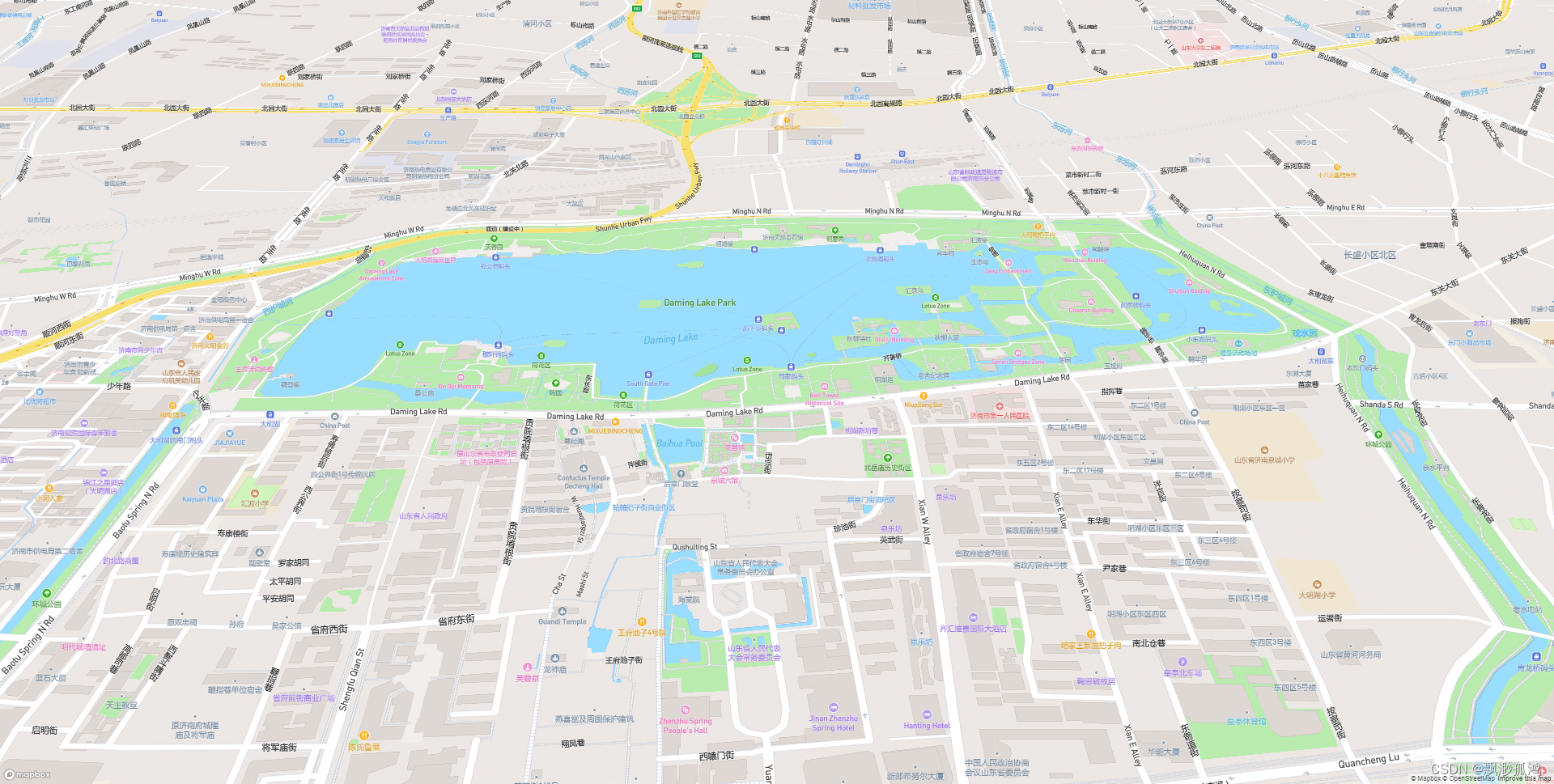
Mapbox教程:一个简单Demo
近期工作中准备把Mapbox用起来,准备发几个教程,把Mapbox再熟悉熟悉。工作中也用过不少的Web GIS组件,在这里说一下我对这些WebGIS组件的印象。 Leaflet 代码简洁,插件丰富,相比于其大小,功能也挺强大&#…...

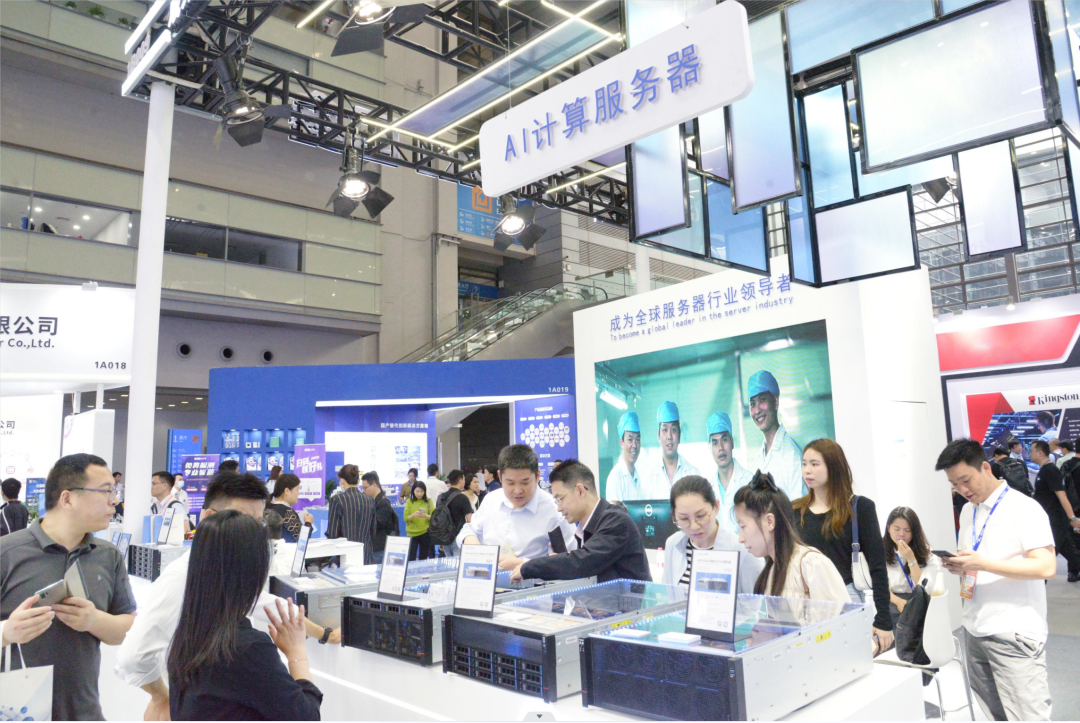
看AI赋能数智化 | Gooxi AI服务器闪耀CITE 2024
4月9日“中国电子信息博览会暨2024 AI算力产业大会”在深圳如期开展,Gooxi携最新产品、行业应用全栈解决方案出席盛会,全面展示Gooxi回应数智新时代下机遇与挑战的丰富AI创新实践成果。 All in AI,奔赴新质生产力 作为中国领先的服务器解决…...

大话设计模式——21.中介者模式(Mediator Pattern)
简介 用一个中介对象来封装一系列的对象交互。中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互 UML图 应用场景 大量的连接使得一个对象不可能在没有其他对象的支持下工作,系统表现为一个不可分割的…...

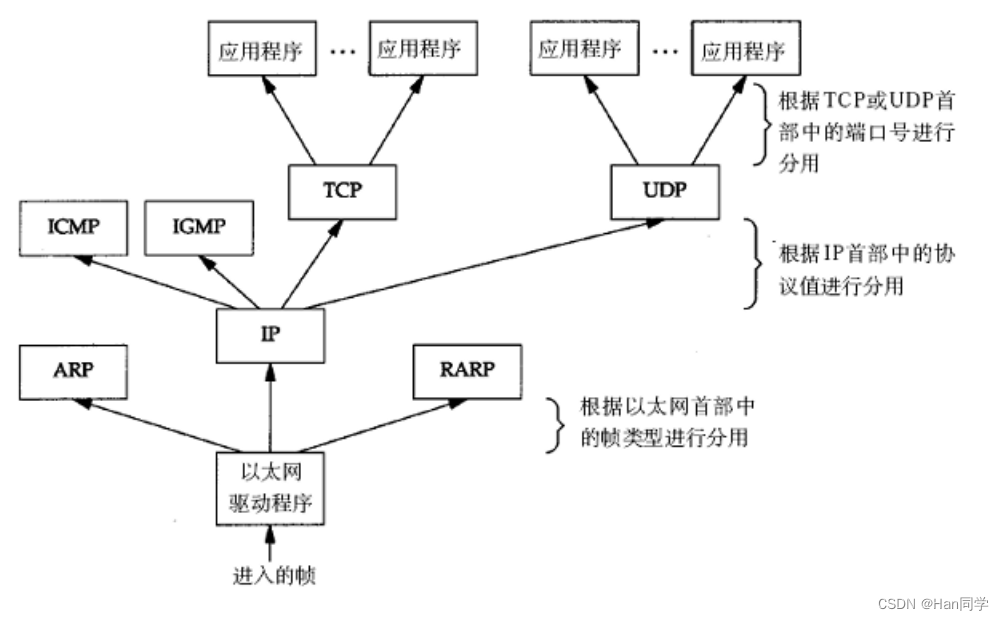
Linux 计算机网络
目录 一、网络协议 1、 "协议" 是一种约定 2、协议分层 二、网络模型 1、OSI七层模型 2、TCP/IP五层(或四层)模型 三、网络传输基本流程 四、数据包封装和分用 五、网络中的地址管理 六、网络编程套接字 1、理解源IP地址和目的IP地址 2、端口号 理解 &q…...

bash脚本中‘-b -u -p’‘$# -eq’‘#!/bin/bash’‘sed -i “s/\r//“ $1’的用法说明
#!/bin/bash#!/bin/bash: 这是 Bash 脚本的开头,指定了要使用的解释器,即 Bash。 if [ $# -eq 0 ]; thenif [ $# -eq 0 ]; then: 检查脚本是否被调用时提供了参数。$# 表示参数的数量,-eq 0 表示等于 0,即无参数。 echo "p…...

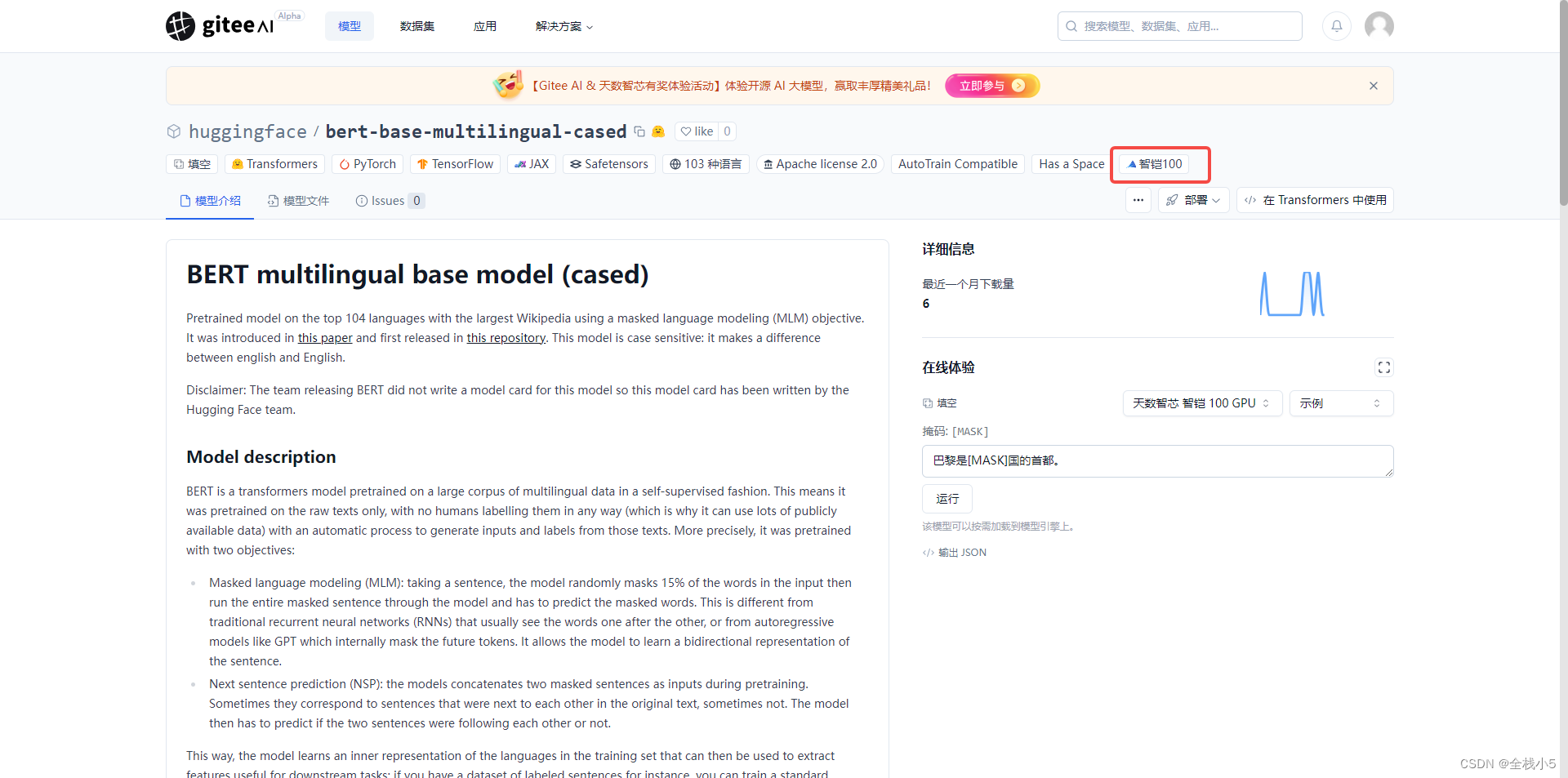
【人工智能】Gitee AI 天数智芯有奖体验开源AI模型,一定能有所收货,快来体验吧
大家好,我是全栈小5,欢迎阅读小5的系列文章。 这是《人工智能》系列文章,每篇文章将以博主理解的角度展开讲解。 目录 前言两大赛道天数智芯1.模型地址2.天数智芯专区3.选择模型4.模型详情页5.部署模型6.成功部署7.执行例子8.移除模型 千模盲…...

Ceph学习 -8.认证管理-用户基础
文章目录 1.用户基础1.1 基础知识1.2 简单实践1.3 小结 1.用户基础 学习目标:这一节,我们从基础知识、简单实践、小结三个方面来学习。 1.1 基础知识 简介 Ceph集群管理员能够直接在Ceph集群中创建、更新和删除用户 注意:创建用户时&#x…...

大创项目推荐 深度学习+opencv+python实现昆虫识别 -图像识别 昆虫识别
文章目录 0 前言1 课题背景2 具体实现3 数据收集和处理3 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数:2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 4 MobileNetV2网络5 损失函数softmax 交叉熵5.1 softmax函数5.2 交叉熵损失函数 6 优化器SGD7 学…...

Python小工具提升工作效率【附完整版,可下载word】
1、多个ppt汇总成一个ppt的python代码实现: import win32com.client as win32 import os import re def find(s): pat = re.compile(r"\d+") result = pat.match(s) return int(result.group(0)) def join_ppt(path:str): """ :param path: ppt所…...

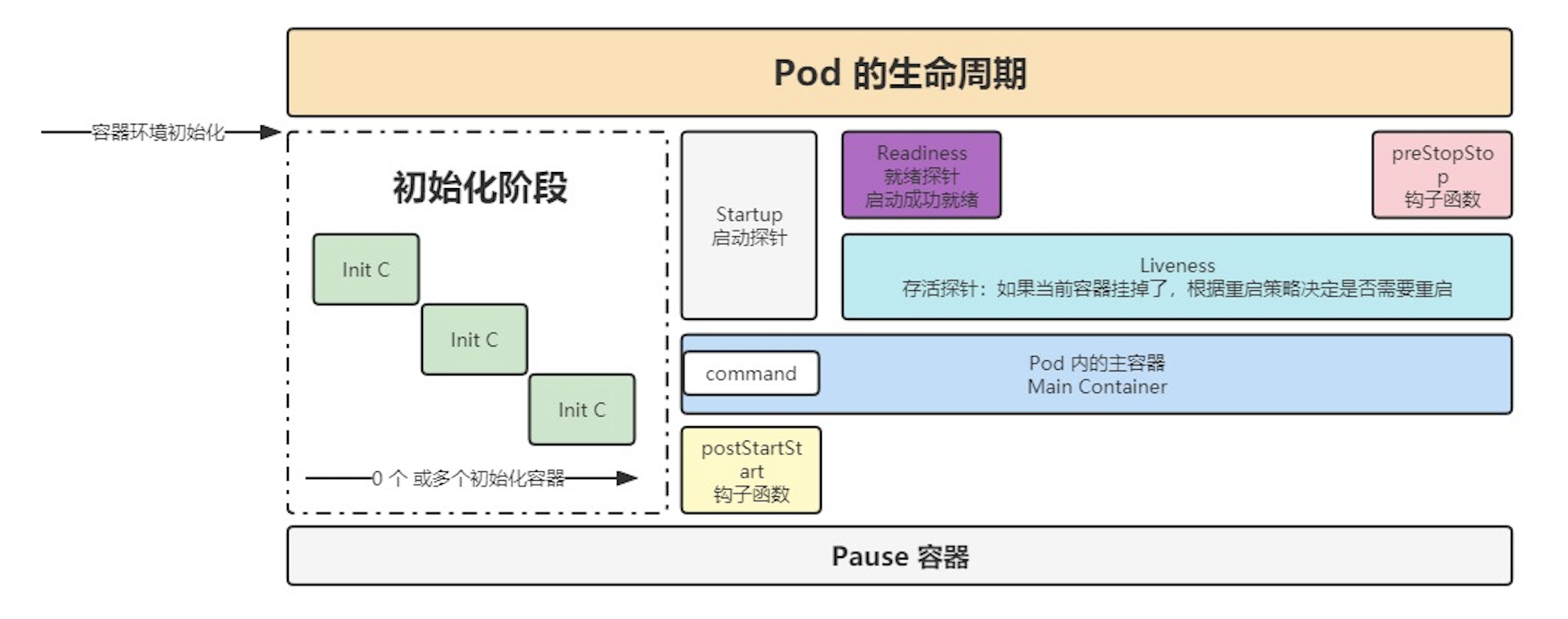
k8s-Pod
文章目录 k8s-Podpod 配置文件详解pod 生命周期pod 探针StartupProbeLivenessProbeReadinessProbe探针使用建议 初始化容器钩子函数 k8s-Pod pod 是k8s 中可以调度的最小单位 每个Pod中都可以包含一个或者多个容器,这些容器可以分为两类: 用户程序所在的…...

智能网络新纪元:机器学习赋能未来计算机网络高速发展
🧑 作者简介:阿里巴巴嵌入式技术专家,深耕嵌入式人工智能领域,具备多年的嵌入式硬件产品研发管理经验。 📒 博客介绍:分享嵌入式开发领域的相关知识、经验、思考和感悟,欢迎关注。提供嵌入式方向的学习指导…...

大数据之kafka应用
大数据之kafka应用 2024启kafkakafka常见命令生产上重放信息jmxjmx的配置和开启jmx的使用jmx例子一 jmx例子二jmx例子三jmx例子四(special) 2024启kafka kafka常见命令 指定jmx端口启动kafka lsof -i :9999 JMX_PORT9999 /opt/kafka_2.12-3.1.0/bin/kaf…...

嵌入式操作教程_数字信号处理_音频编解码:3-6 AAC音频解码实验
一、实验目的 了解AAC音频格式,掌握AAC音频解码的原理,并实现将AAC格式的音频解码为PCM 二、实验原理 音频编解码的主要对象是音乐和语音,音频的编解码格式可分为无压缩的格式、无损压缩格式、有损音乐压缩格式、有损语音压缩格式和合成算…...

【从浅学到熟知Linux】冯诺依曼体系结构及进程概念详谈!
🏠关于专栏:Linux的浅学到熟知专栏用于记录Linux系统编程、网络编程等内容。 🎯每天努力一点点,技术变化看得见 文章目录 冯诺依曼体系结构操作系统如何理解管理操作系统概念设计操作系统目的系统调用和库函数概念 进程基本概念描…...

word转pdf(前后端最全保姆级别)
word转pdf vue2java 文章目录 word转pdf vue2java一、前端 vue-pdf1、下载依赖2、封装的组件 二、java使用aspose(付费)1.引入库2.封装的工具类3、付费密钥文件 总结 提示:以下是本篇文章正文内容,下面案例可供参考 一、前端 vue…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
