企业级信息系统开发学习笔记1.7 基于XML配置方式使用Spring MVC
文章目录
- 零、本节学习目标
- 一、Spring MVC概述
- 1、MVC架构
- 2、Spring MVC
- 3、使用Spring MVC的两种方式
- 二、基于XML配置与注解的方式使用Spring MVC
- (一)创建Spring项目【SpringMVCDemo01】
- (二)在pom文件里添加相关依赖
- (三)给项目添加Web功能
- (四)创建三个页面
- 1、登录页面 - login.jsp
- 2、登录成功页面 - success.jsp
- 3、登录失败页面 - failure.jsp
- (五)创建登录控制器 - LoginController
- (六)创建Spring配置文件 - spring-config.xml
- (七)创建Spring MVC配置文件 - spring-mvc-config.xml
- (八)在web.xml里加载Spring配置文件与Spring MVC配置文件
- (九)配置Tomcat服务器
- (十)添加项目对Tomcat的依赖
- (十一)启动Tomcat服务器
- (十二)测试登录功能
- 三、实战练习
- 任务1、设置项目首页 - index.jsp
- 1、修改web.xml文件
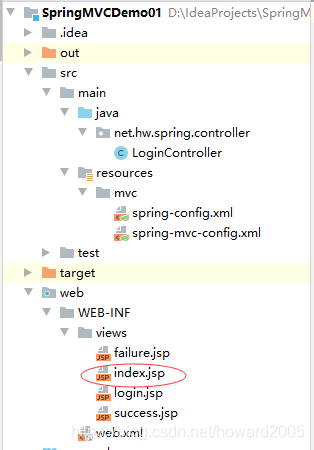
- 2、在views目录里创建首页文件index.jsp
- 3、修改登录控制器 - LoginController
- 4、启动服务器,查看效果
- 任务2、首页添加登录链接,单击可跳转到登录页面
- 1、修改首页文件 - index.jsp
- 2、修改登录控制器 - LoginController
- 3、启动服务器,查看效果
- 任务3、利用Spring MVC配置文件实现快捷页面跳转
- 1、修改登录控制器 - LoginController
- 2、修改Spring MVC配置文件 - spring-mvc-config.xml
- 3、启动服务器,查看效果
- 任务4、添加静态资源,让Spring MVC正确处理
- 1、添加一张图片
- 2、修改首页文件,增加显示图片的元素
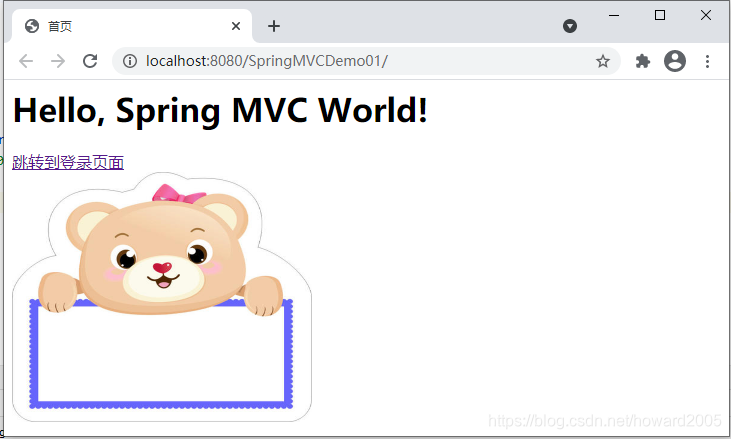
- 3、启动服务器,查看效果
- 4、修改Spring MVC配置文件,单独处理静态资源
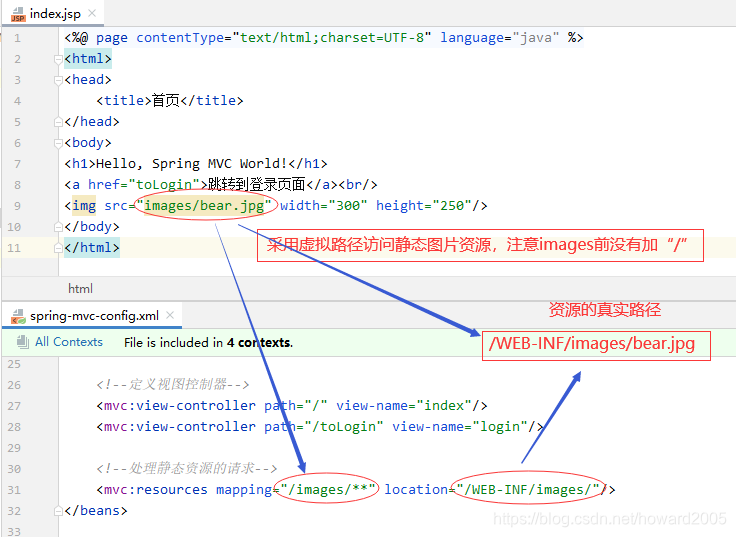
- 5、修改首页文件,图片源采用虚拟路径,由配置文件负责映射到真实路径
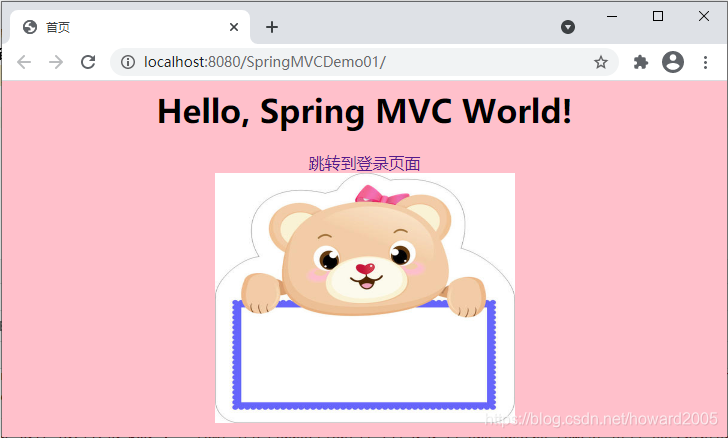
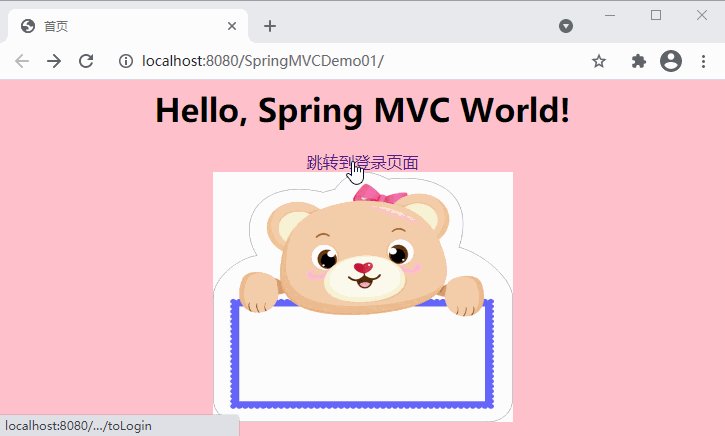
- 6、重启服务器,查看效果
- 课堂练习:添加CSS样式表和JavaScript脚本文件
- 任务5、请求服务器端返回的简单字符串
- 1、创建获取字符串控制器 - GetStringController
- 2、启动服务器,查看效果
- 3、修改获取字符串控制器 - GetStringController
- 4、重启服务器,查看效果
- 思考题:能否让返回的字符串变大一点显示?
- 任务6、请求服务器端返回的JSON数据
- 1、创建用户实体类 - User
- 2、创建获取JSON控制器 - GetJsonController
- 3、在pom.xml文件里添加对json的支持
- 4、启动服务器,查看结果
- 任务7、请求服务器端返回的XML数据
- 1、创建获取XML控制器 - GetXmlController
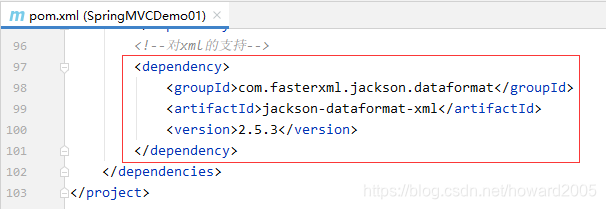
- 2、在pom.xml文件里添加对xml的支持
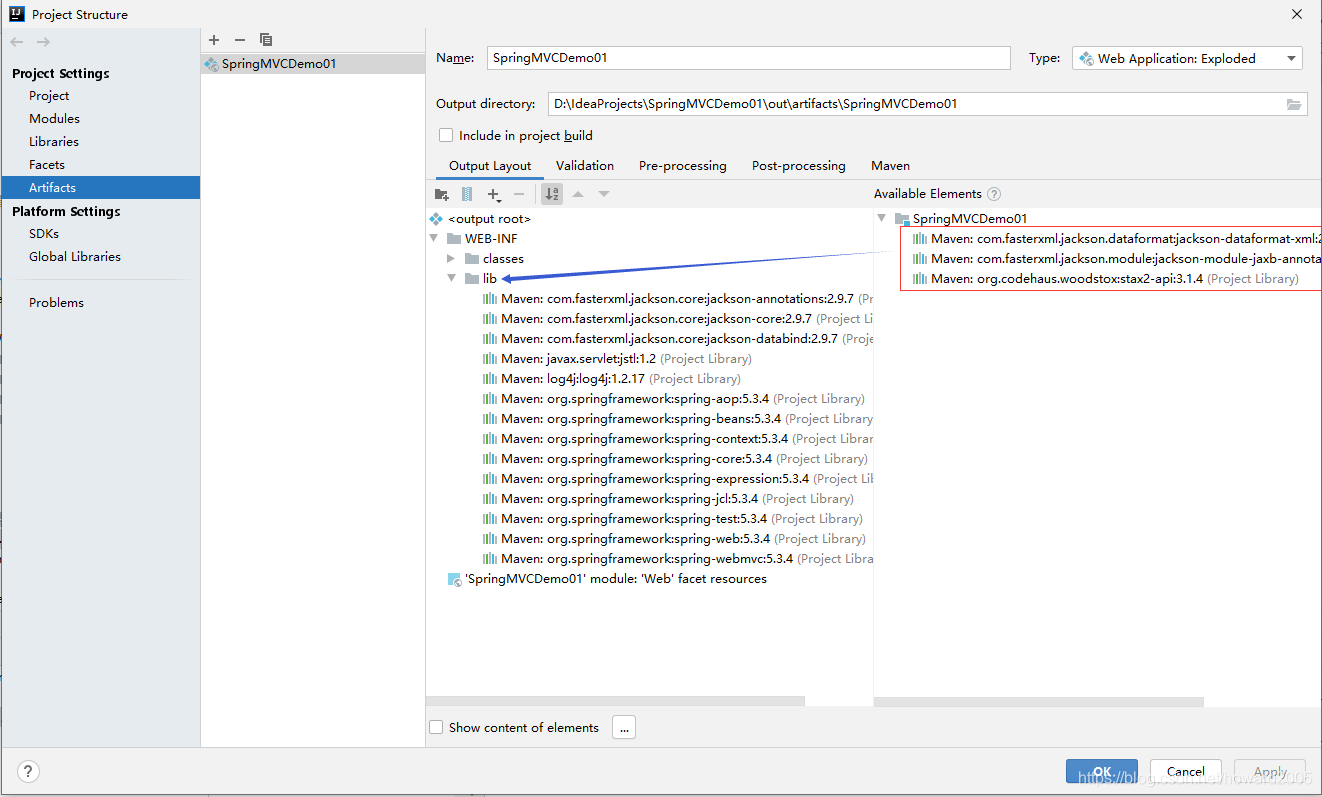
- 3、在项目结构窗口将依赖添加到输出目录
- 4、启动服务器,查看效果
零、本节学习目标
- 了解Spring MVC的基本原理
- 会基于XML配置方式使用Spring MVC
一、Spring MVC概述
1、MVC架构
MVC 是 Model、View 和 Controller 的缩写,分别代表 Web 应用程序中的 3 种职责。
- 模型:用于存储数据以及处理用户请求的业务逻辑。
- 视图:向控制器提交数据,显示模型中的数据。
- 控制器:根据视图提出的请求判断将请求和数据交给哪个模型处理,将处理后的有关结果交给哪个视图更新显示。
三层架构:Presentation Tier + Application Tier + Data Tier (展现层+应用层+数据访问层)
2、Spring MVC
- Spring MVC 是 Spring 提供给 Web 应用的框架设计。Spring MVC 是一个典型的教科书式的 MVC 构架,不像 Struts 等都是变种或者不是完全基于 MVC 系统的框架。Spring MVC 角色划分清晰,分工明细,并且和 Spring 框架无缝结合。作为当今业界最主流的 Web 开发框架,Spring MVC 已经成为当前最热门的开发技能,同时也广泛用于桌面开发领域。
- 实际上MVC只存在于三层架构的展现层,M实际上是数据模型,是包含数据的对象,在Spring MVC里有一个专门的类交Model,用于和V之间的数据交互和传值;V指的是视图页面,包含JSP、FreeMarker、Velocity、Thymeleaf、Tile等;C当然就是控制器(Spring MVC的注解@Controller的类)。
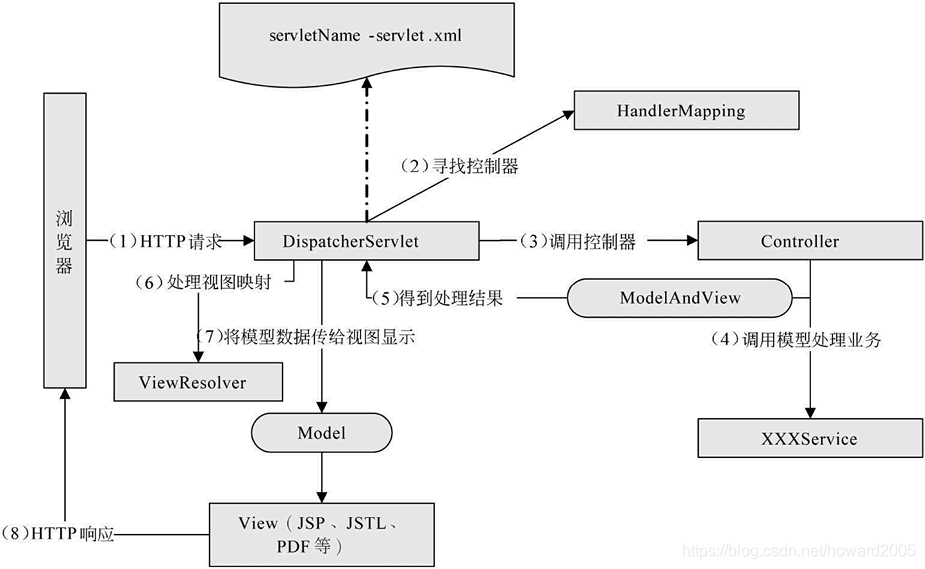
- Spring MVC工作流程
- 客户端请求提交到 DispatcherServlet。
- 由 DispatcherServlet 控制器寻找一个或多个 HandlerMapping,找到处理请求的 Controller。
- DispatcherServlet 将请求提交到 Controller。
- Controller 调用业务逻辑处理后返回 ModelAndView。
- DispatcherServlet 寻找一个或多个 ViewResolver 视图解析器,找到 ModelAndView 指定的视图。
- 视图负责将结果显示到客户端。

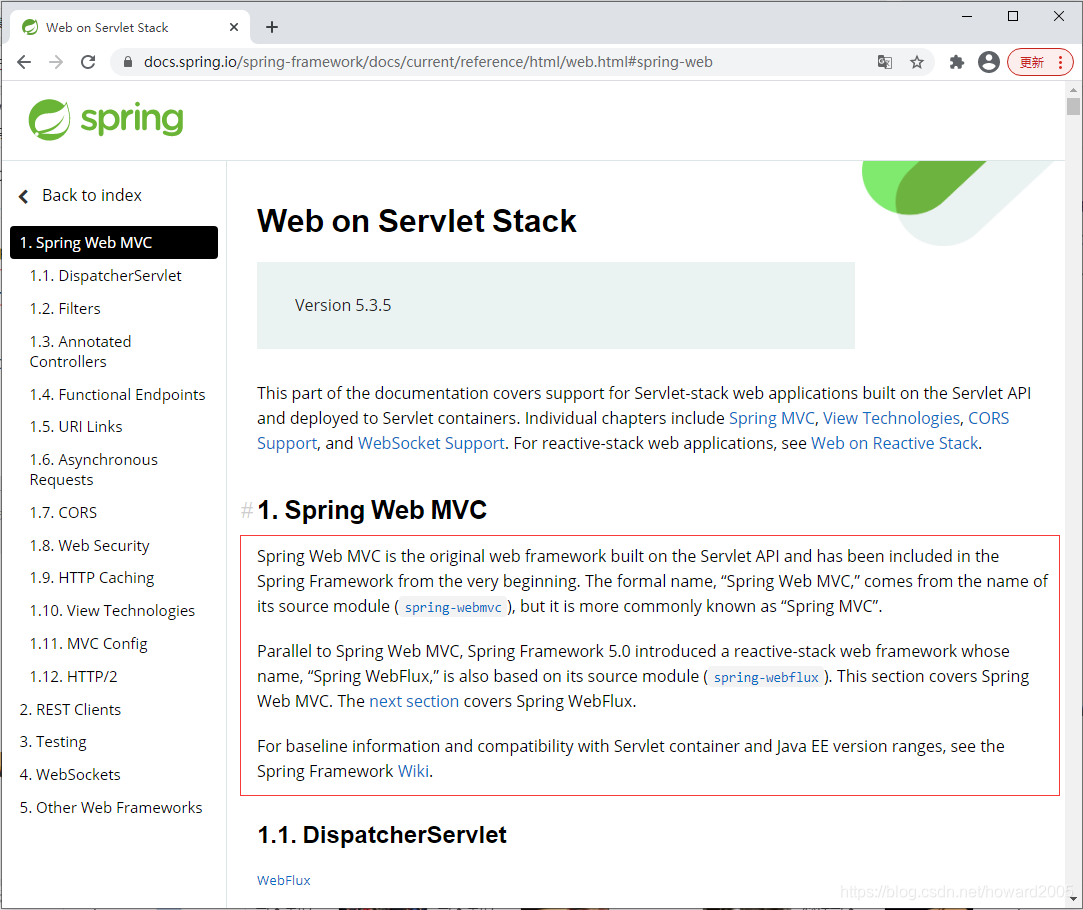
- Spring框架文档网址(https://docs.spring.io/spring-framework/docs/current/reference/html/)


3、使用Spring MVC的两种方式
- 基于XML配置与注解的方式使用Spring MVC
- 基于Java配置与注解的方式使用Spring MVC
二、基于XML配置与注解的方式使用Spring MVC
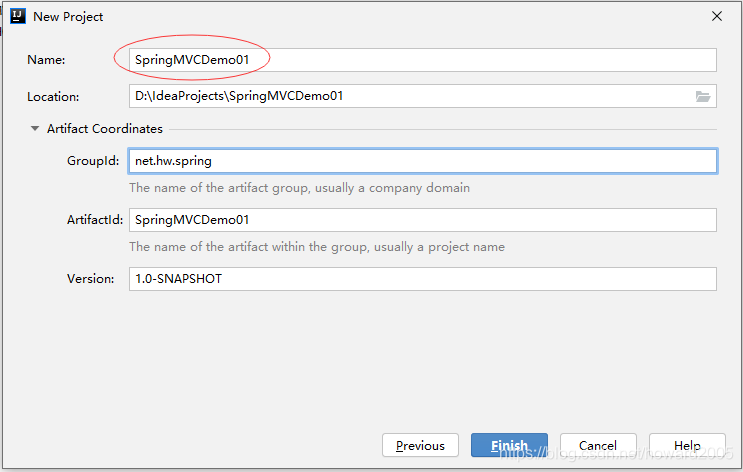
(一)创建Spring项目【SpringMVCDemo01】


(二)在pom文件里添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>net.hw.spring</groupId><artifactId>SpringMVCDemo01</artifactId><version>1.0-SNAPSHOT</version><properties><!-- spring.version --><spring.version>5.3.4</spring.version></properties><dependencies><!--Spring核心--><dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId><version>${spring.version}</version></dependency><!--Spring Bean--><dependency><groupId>org.springframework</groupId><artifactId>spring-beans</artifactId><version>${spring.version}</version></dependency><!--Spring容器--><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>${spring.version}</version></dependency><!--Spring测试--><dependency><groupId>org.springframework</groupId><artifactId>spring-test</artifactId><version>${spring.version}</version></dependency><!--Spring Web--><dependency><groupId>org.springframework</groupId><artifactId>spring-web</artifactId><version>${spring.version}</version></dependency><!--Spring MVC--><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>${spring.version}</version></dependency><!--JSP标准标签库--><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><!--Servlet --><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!--日志框架--><dependency><groupId>log4j</groupId><artifactId>log4j</artifactId><version>1.2.17</version></dependency><!--单元测试--><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13</version><scope>test</scope></dependency></dependencies>
</project>
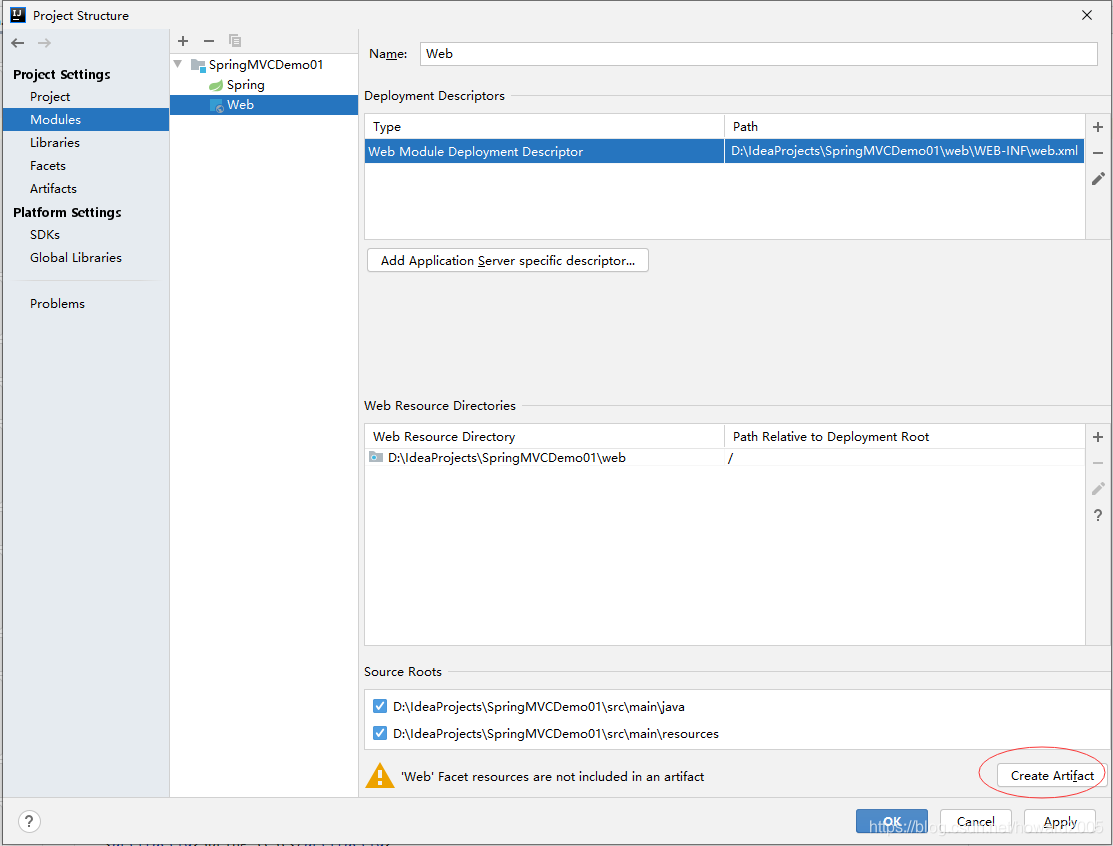
(三)给项目添加Web功能
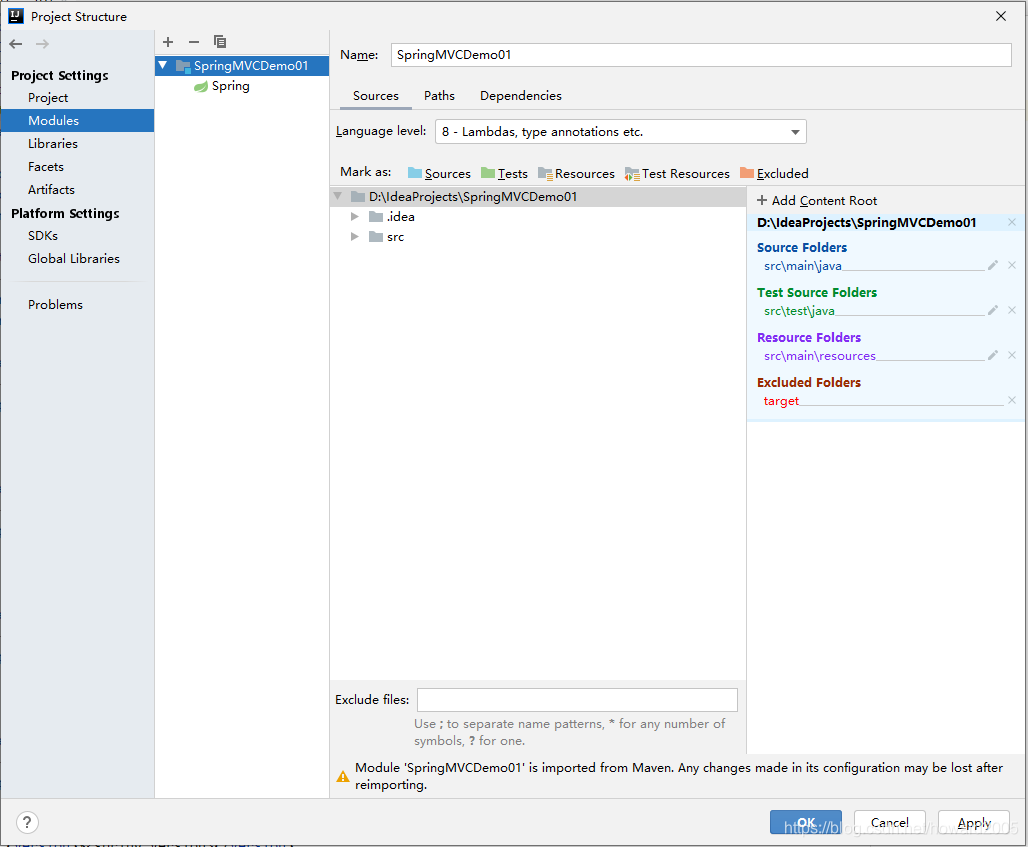
- 打开项目结构窗口,在列表里选择【Modules】

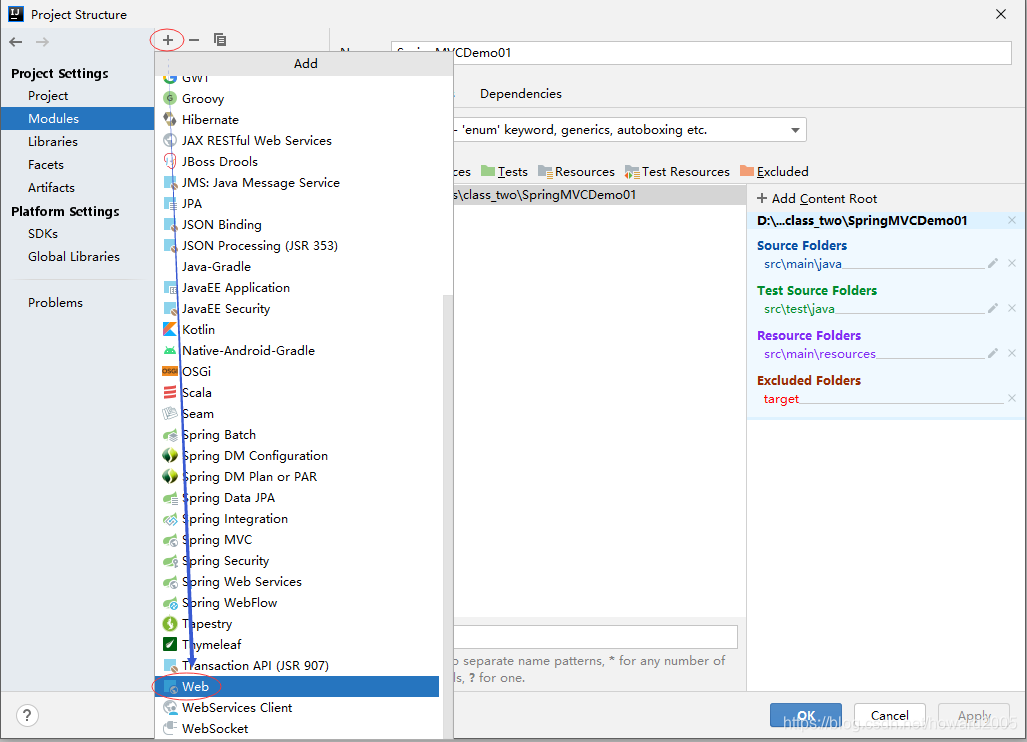
- 单击【+】按钮,添加Web功能


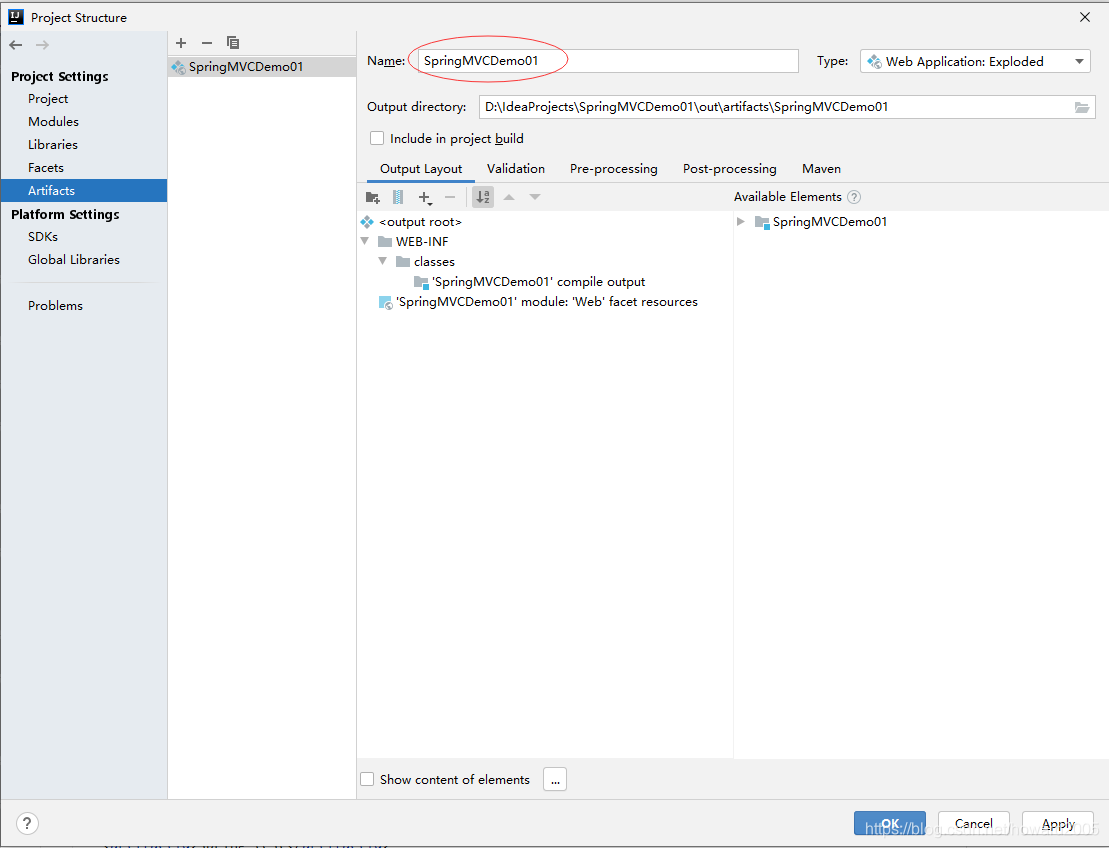
- 单击【Create Artifact】按钮,将名称改为“SpringMVCDemo01”

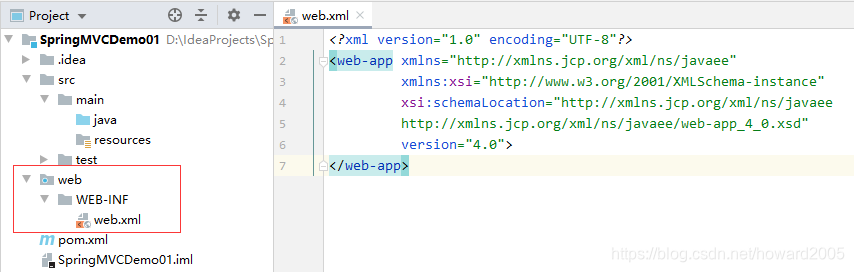
- 单击【OK】按钮,可以看到项目多了一个web目录

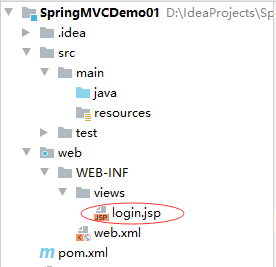
(四)创建三个页面
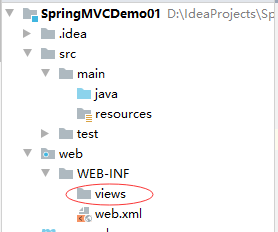
- 在WEB-INF里创建views子目录

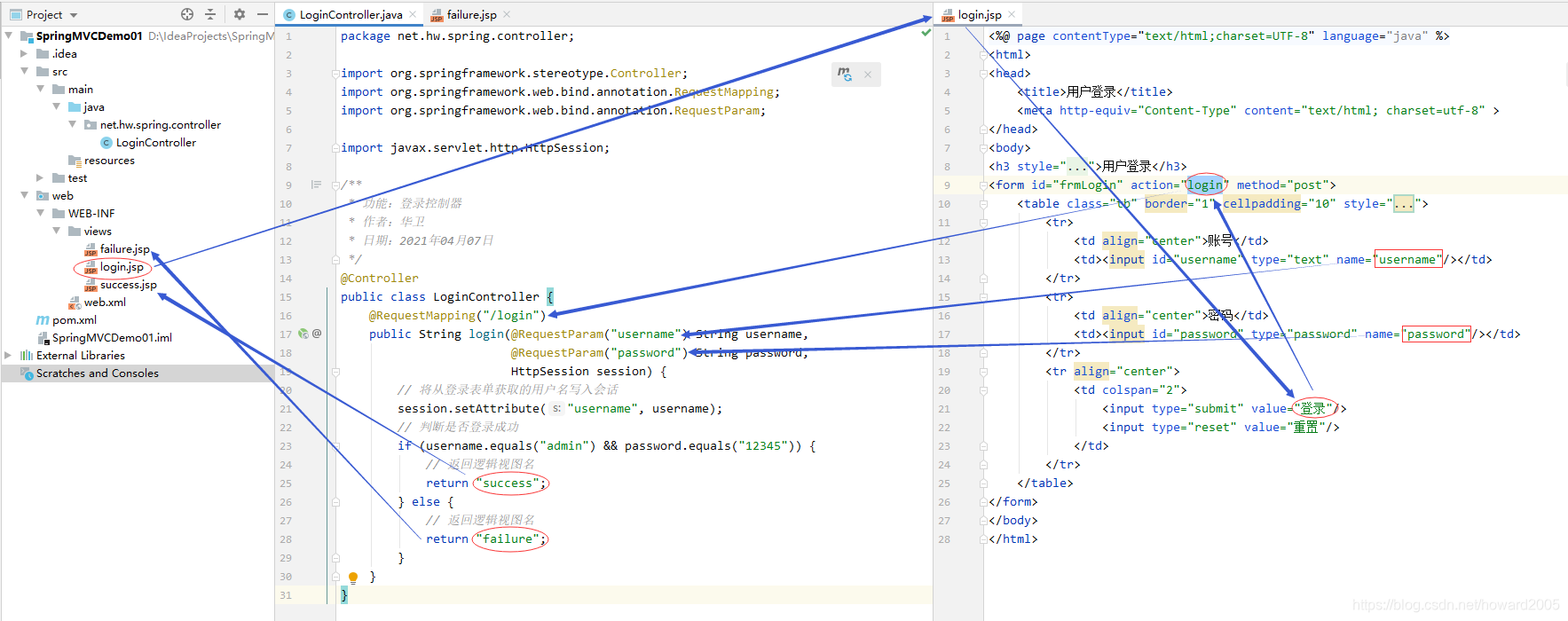
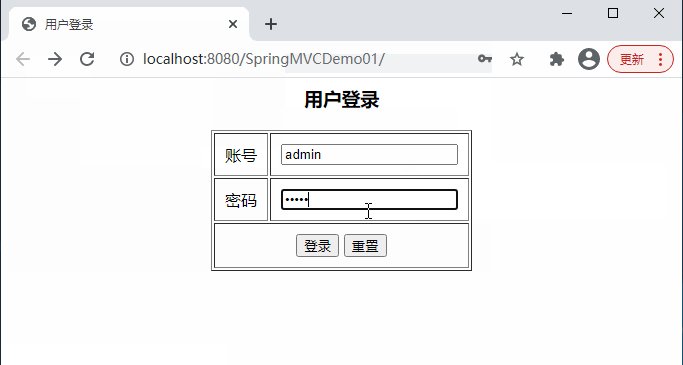
1、登录页面 - login.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>用户登录</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
</head>
<body>
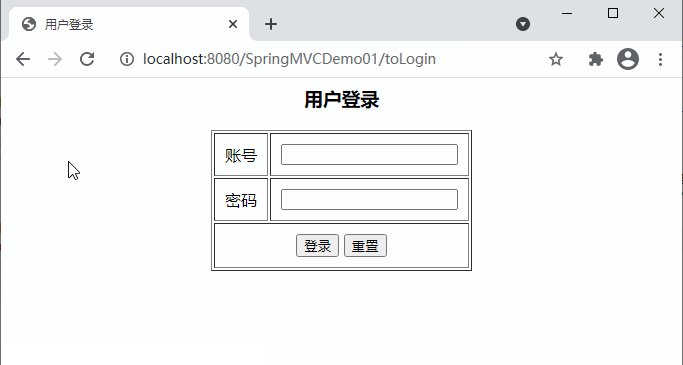
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post"><table class="tb" border="1" cellpadding="10" style="margin: 0px auto"><tr><td align="center">账号</td><td><input id="username" type="text" name="username"/></td></tr><tr><td align="center">密码</td><td><input id="password" type="password" name="password"/></td></tr><tr align="center"><td colspan="2"><input type="submit" value="登录"/><input type="reset" value="重置"/></td></tr></table>
</form>
</body>
</html>
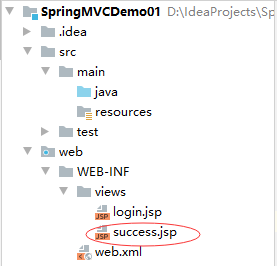
2、登录成功页面 - success.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>登录成功</title>
</head>
<body>
<h1>${username},登录成功!</h1>
</body>
</html>
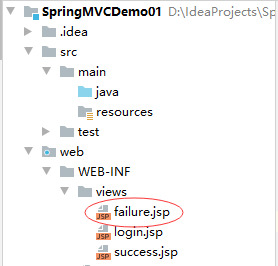
3、登录失败页面 - failure.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head><title>登录失败</title>
</head>
<body>
<h1>${username},登录失败!</h1>
</body>
</html>
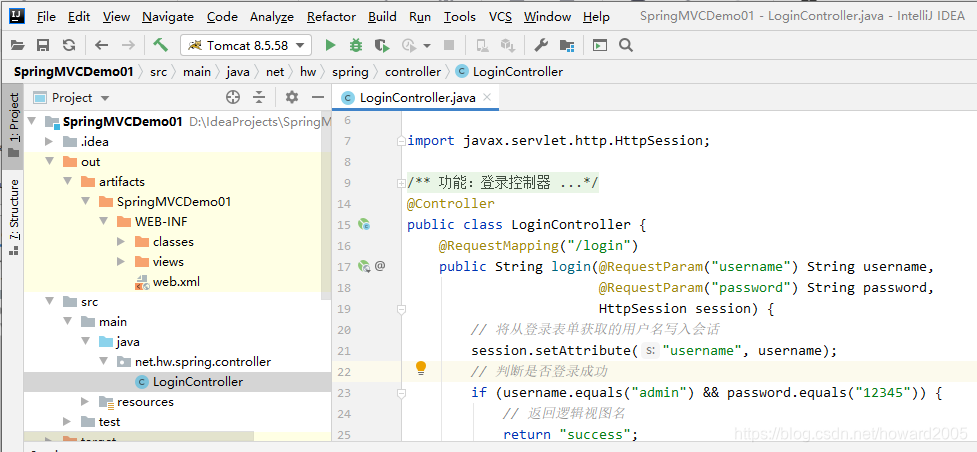
(五)创建登录控制器 - LoginController
- 创建net.hw.spring.controller子包,然后在包里创建LoginController类

package net.hw.spring.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;import javax.servlet.http.HttpSession;/*** 功能:登录控制器* 作者:华卫* 日期:2021年04月07日*/
@Controller
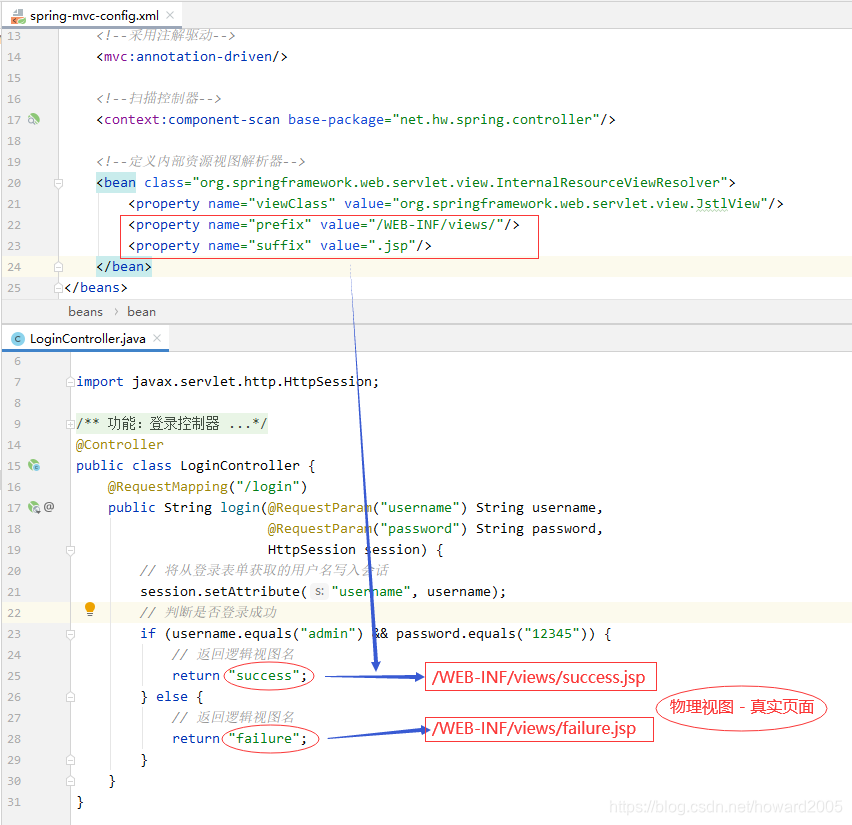
public class LoginController {@RequestMapping("/login")public String login(@RequestParam("username") String username,@RequestParam("password") String password,HttpSession session) {// 将从登录表单获取的用户名写入会话session.setAttribute("username", username);// 判断是否登录成功if (username.equals("admin") && password.equals("12345")) {// 返回逻辑视图名return "success";} else {// 返回逻辑视图名return "failure";}}
}
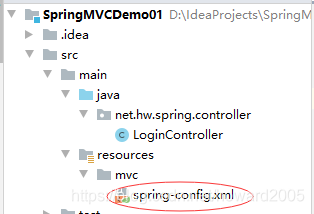
(六)创建Spring配置文件 - spring-config.xml
- 在resources里创建mvc子目录,然后在子目录里创建spring-config.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!--组件扫描--><context:component-scan base-package="net.hw.spring.controller" />
</beans>
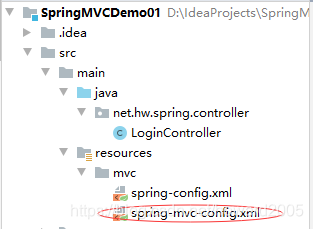
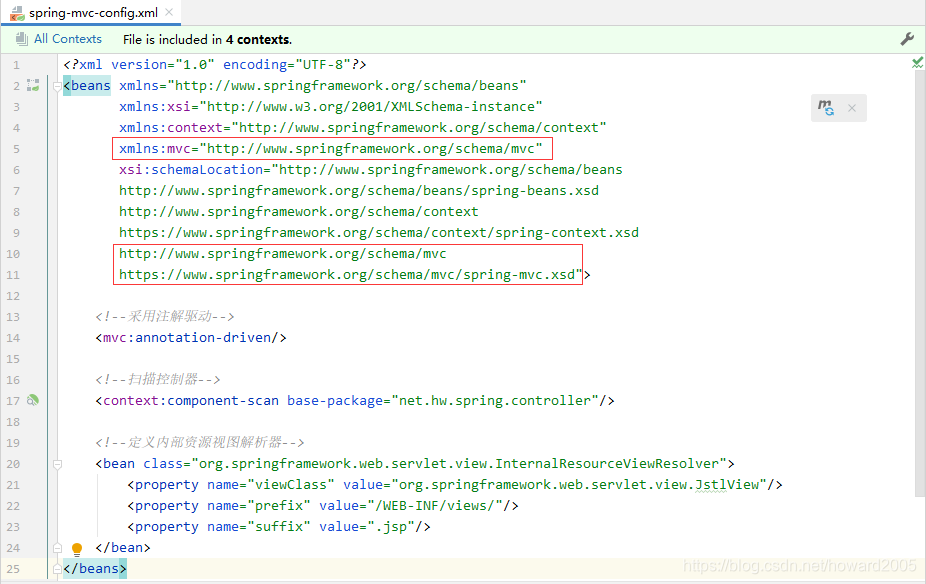
(七)创建Spring MVC配置文件 - spring-mvc-config.xml
- 在resources/mvc目录里创建spring-mvc-config.xml

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:mvc="http://www.springframework.org/schema/cache"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/cache http://www.springframework.org/schema/cache/spring-cache.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!--采用注解驱动--><mvc:annotation-driven/><!--扫描控制器--><context:component-scan base-package="net.hw.spring.controller"/><!--定义内部资源视图解析器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/><property name="prefix" value="/WEB-INF/views/"/><property name="suffix" value=".jsp"/></bean>
</beans>

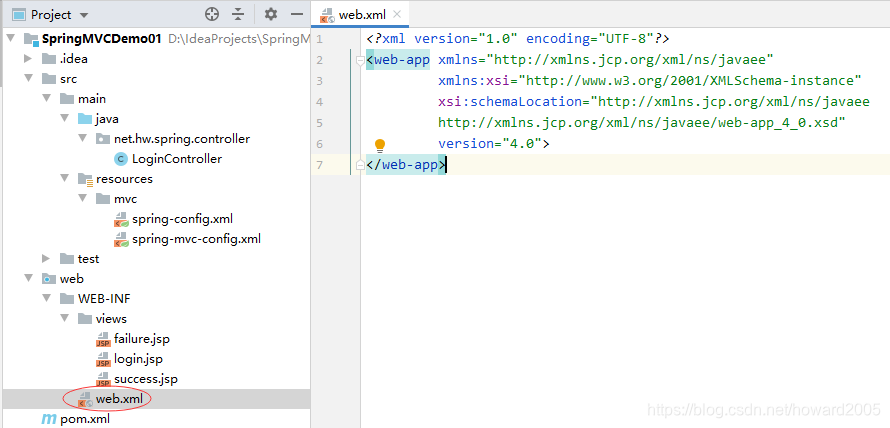
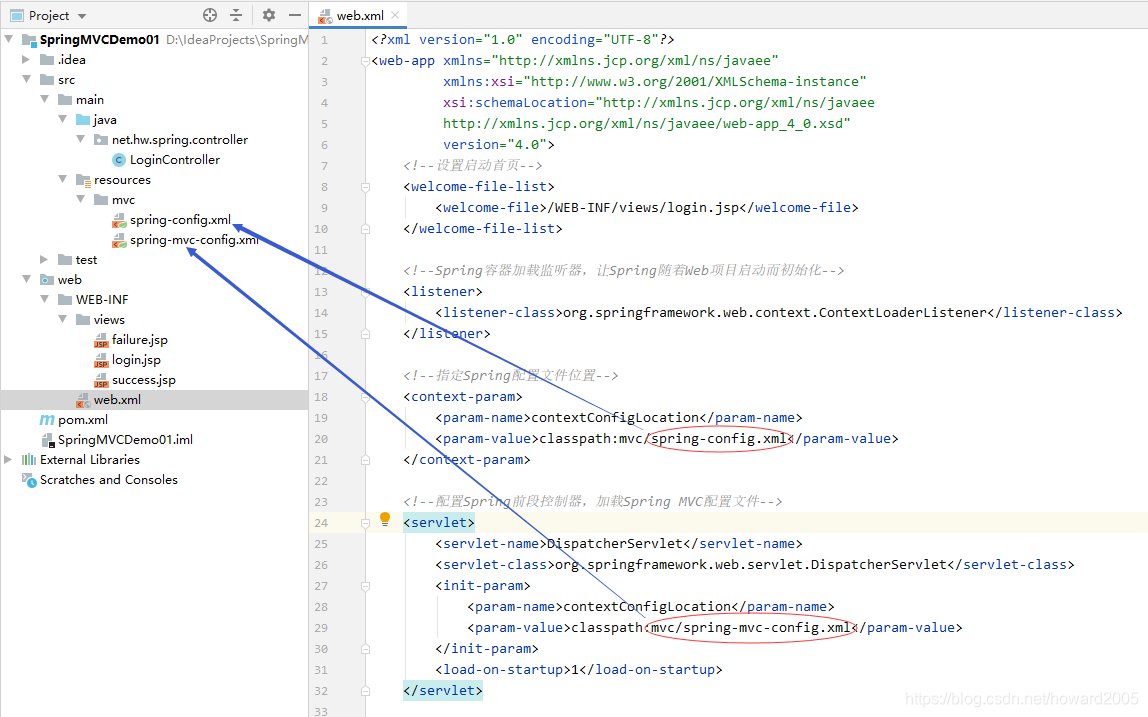
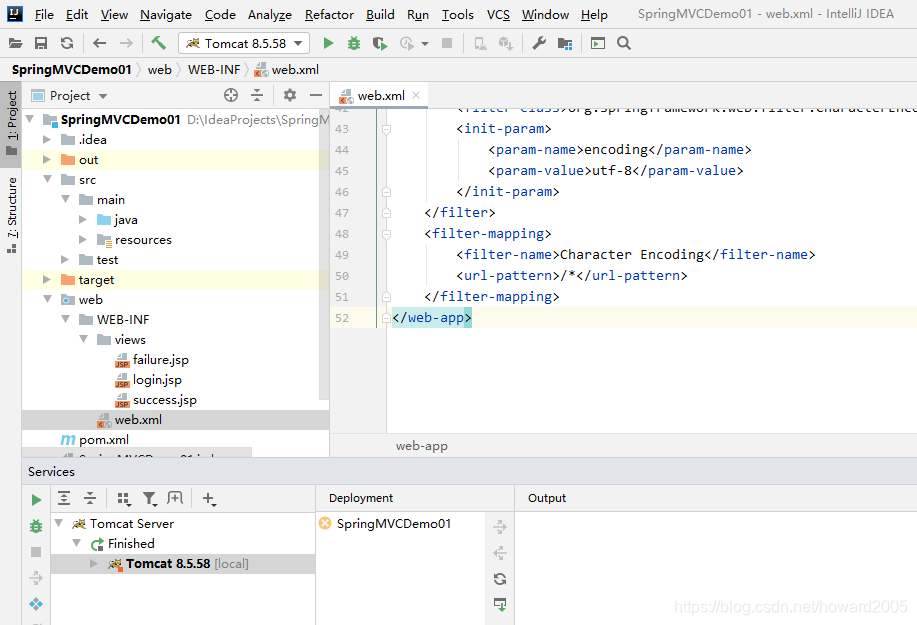
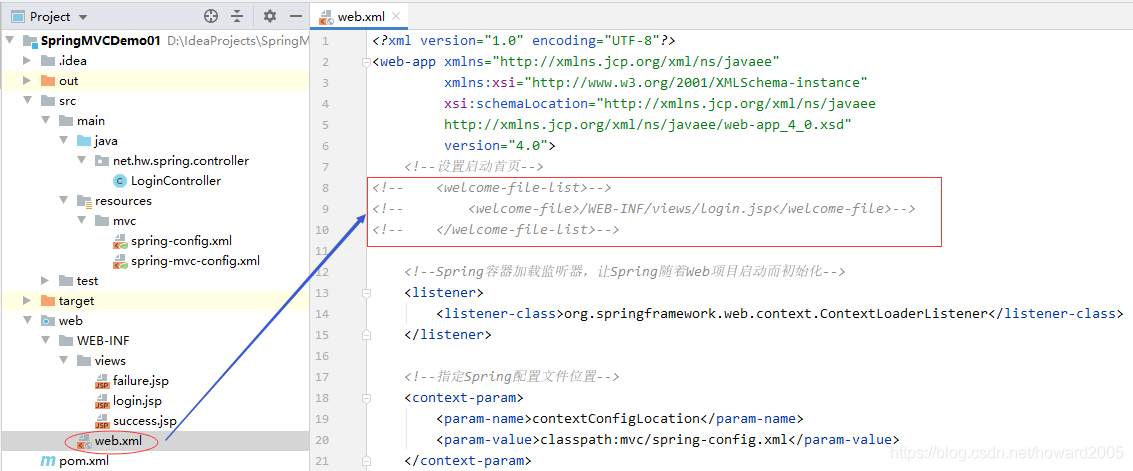
(八)在web.xml里加载Spring配置文件与Spring MVC配置文件
- 在web/WEB-INF目录里打开web.xml文件


<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaeehttp://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><!--设置启动首页--><welcome-file-list><welcome-file>/WEB-INF/views/login.jsp</welcome-file></welcome-file-list><!--Spring容器加载监听器,让Spring随着Web项目启动而初始化--><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!--指定Spring配置文件位置--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:mvc/spring-config.xml</param-value></context-param><!--配置Spring前段控制器,加载Spring MVC配置文件--><servlet><servlet-name>DispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:mvc/spring-mvc-config.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>DispatcherServlet</servlet-name><url-pattern>/</url-pattern> <!--“/”表明拦截一切请求--></servlet-mapping><!--设置字符编码过滤器--><filter><filter-name>Character Encoding</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>utf-8</param-value></init-param></filter><filter-mapping><filter-name>Character Encoding</filter-name><url-pattern>/*</url-pattern></filter-mapping>
</web-app>
(九)配置Tomcat服务器
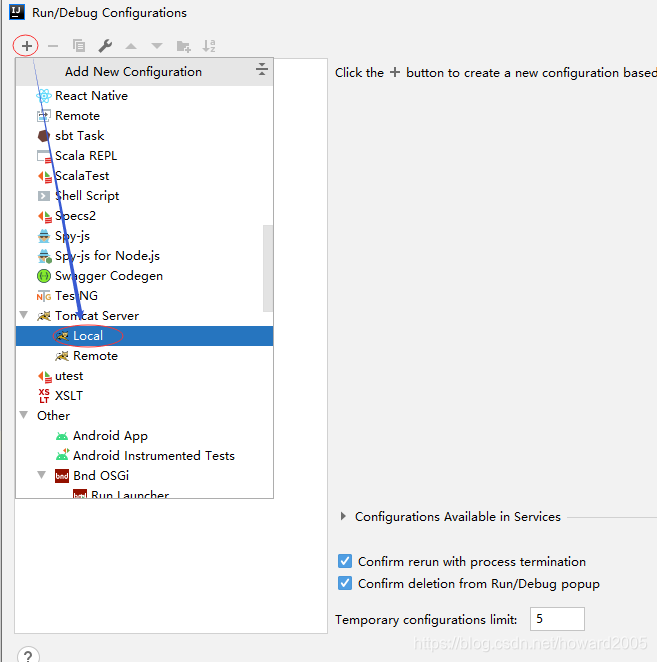
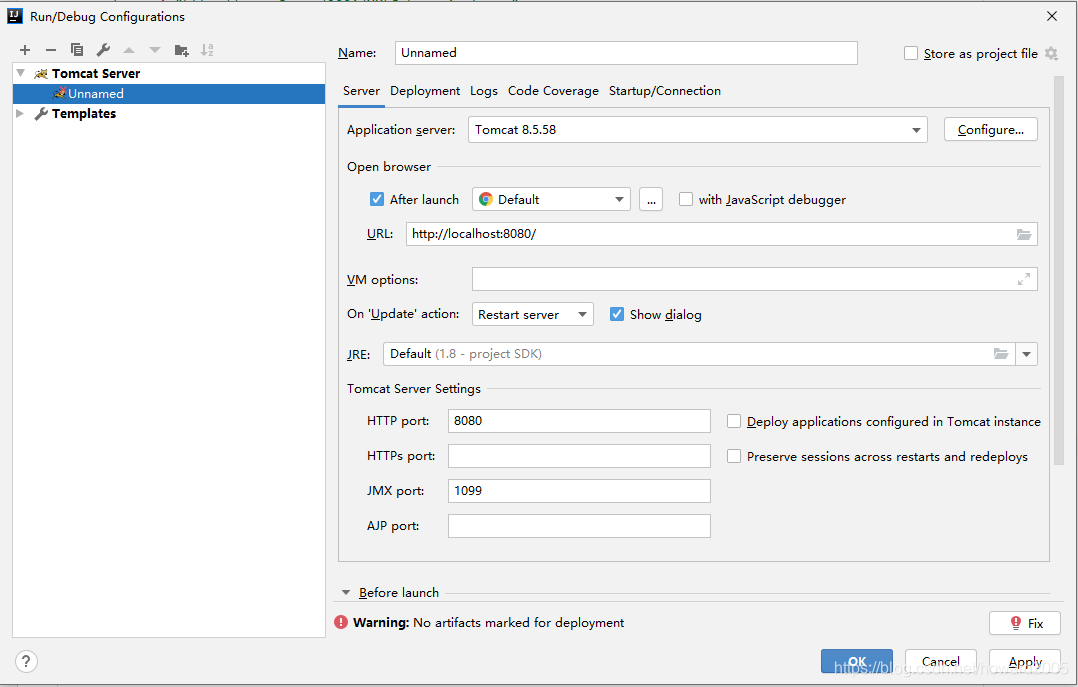
- 单击工具栏上的【Add Configuration】,弹出【Run/Debug Configurations】窗口


- 添加本地的Tomcat服务器


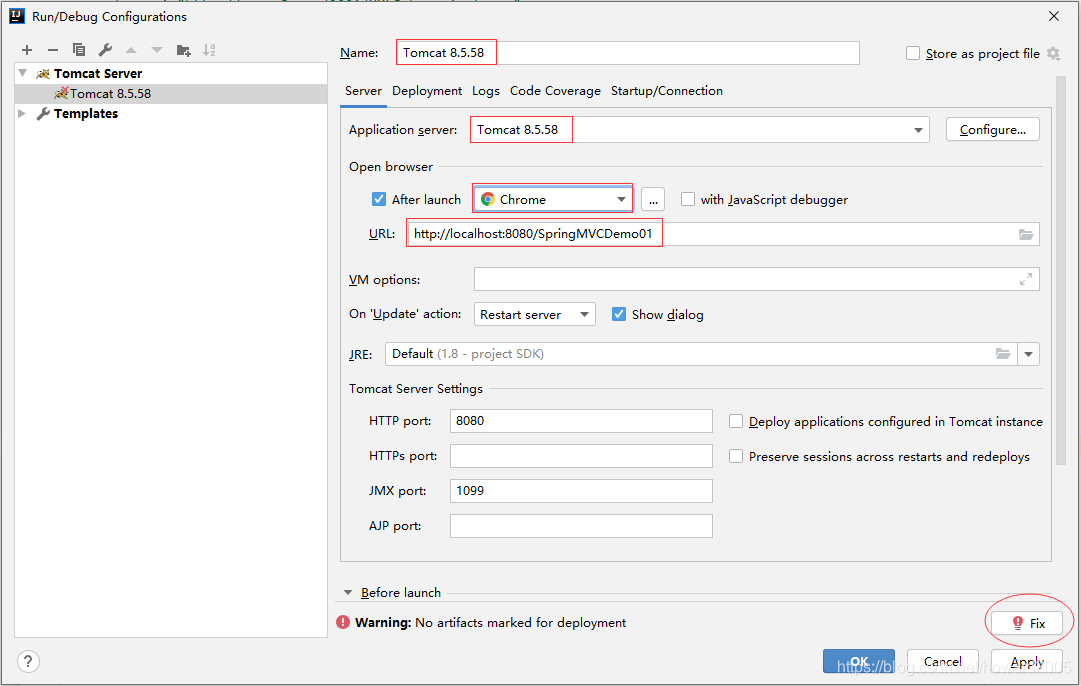
- 对服务器进行设置(配置应用服务器)

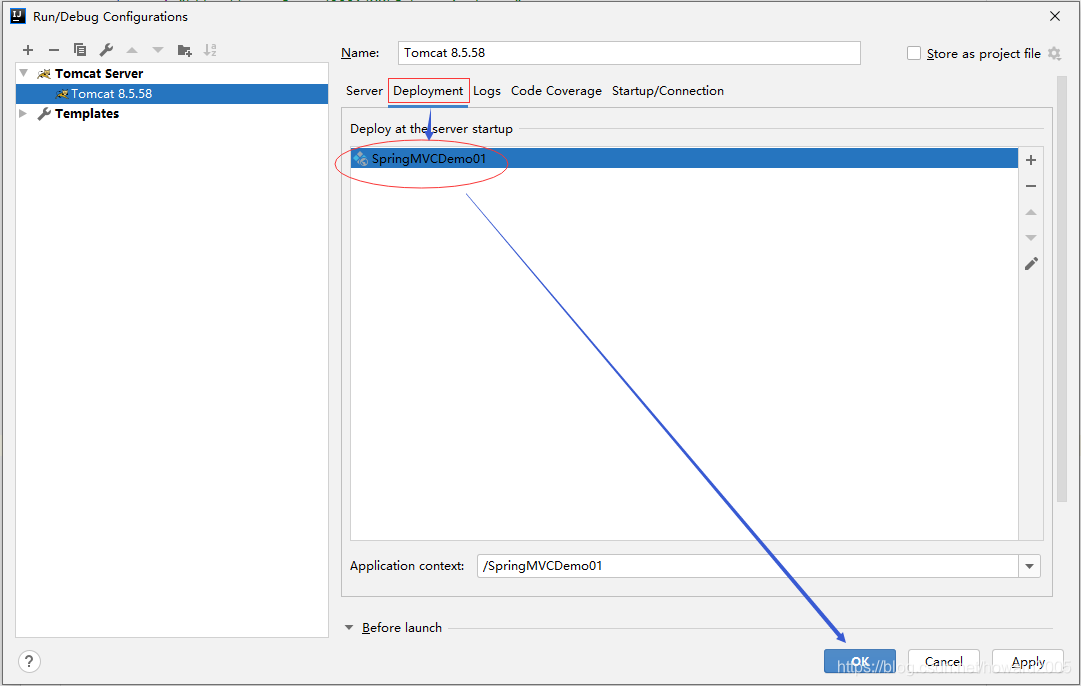
- 单击【Fix】按钮

- 单击【OK】按钮

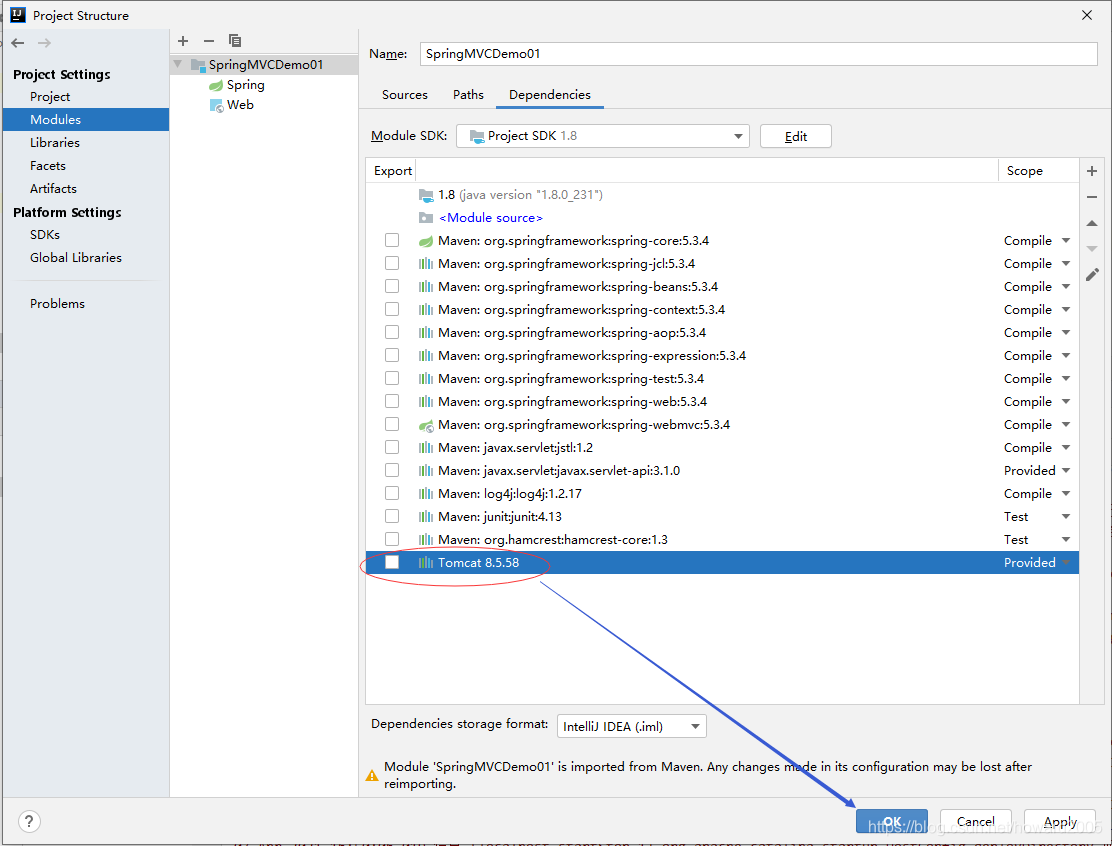
(十)添加项目对Tomcat的依赖
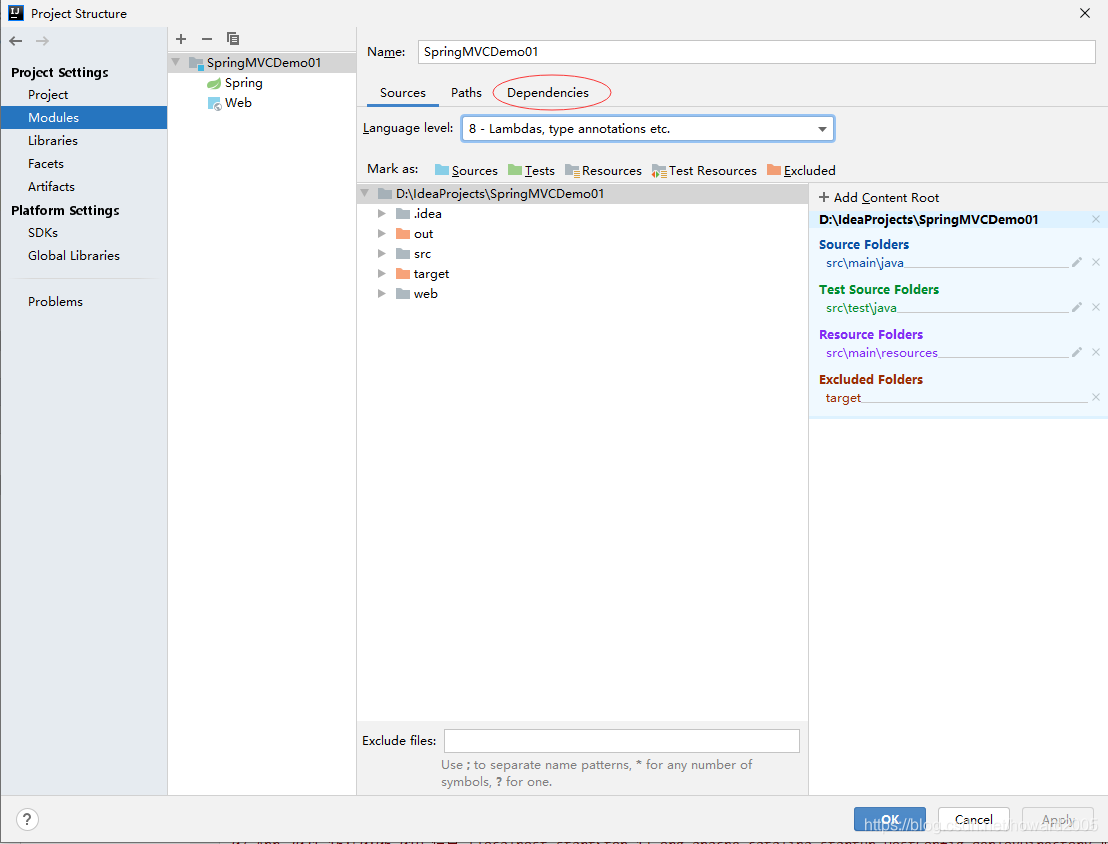
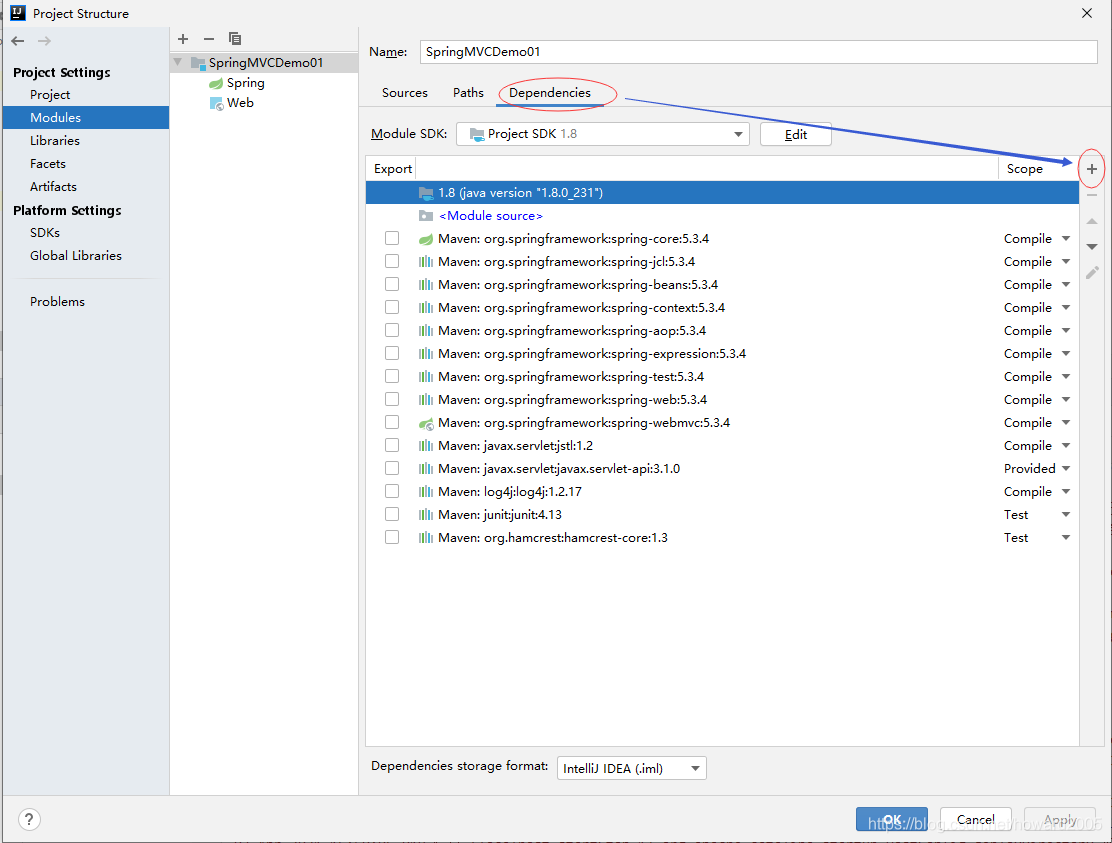
- 打开【Project Structure】窗口

- 单击【Dependencies】选项卡

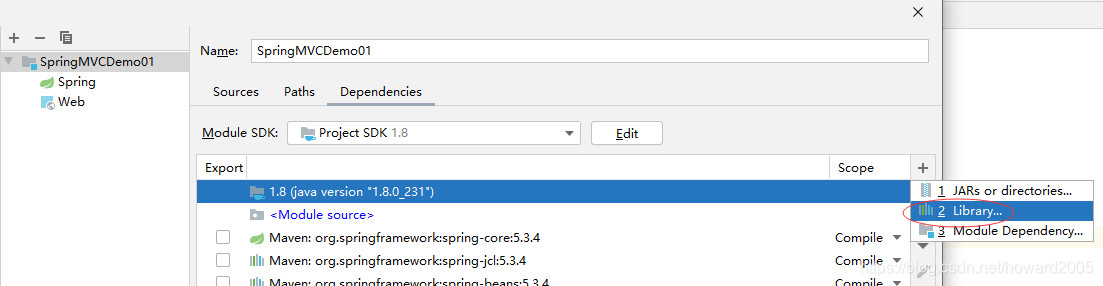
- 单击【+】按钮,选择【Library】


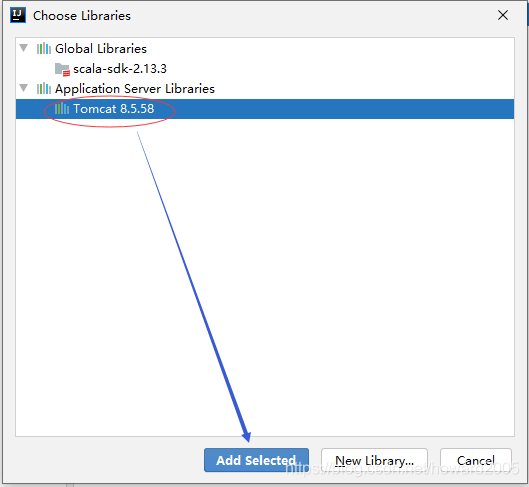
- 单击【Add Selected】按钮

- 单击【OK】按钮

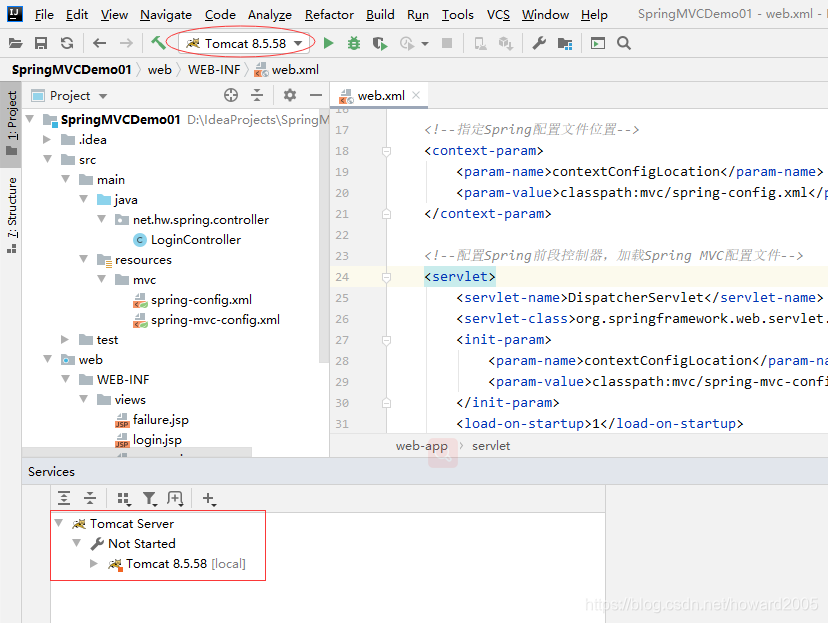
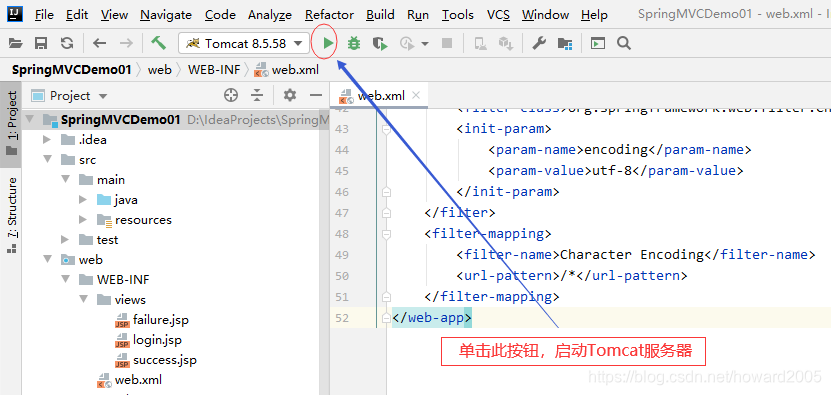
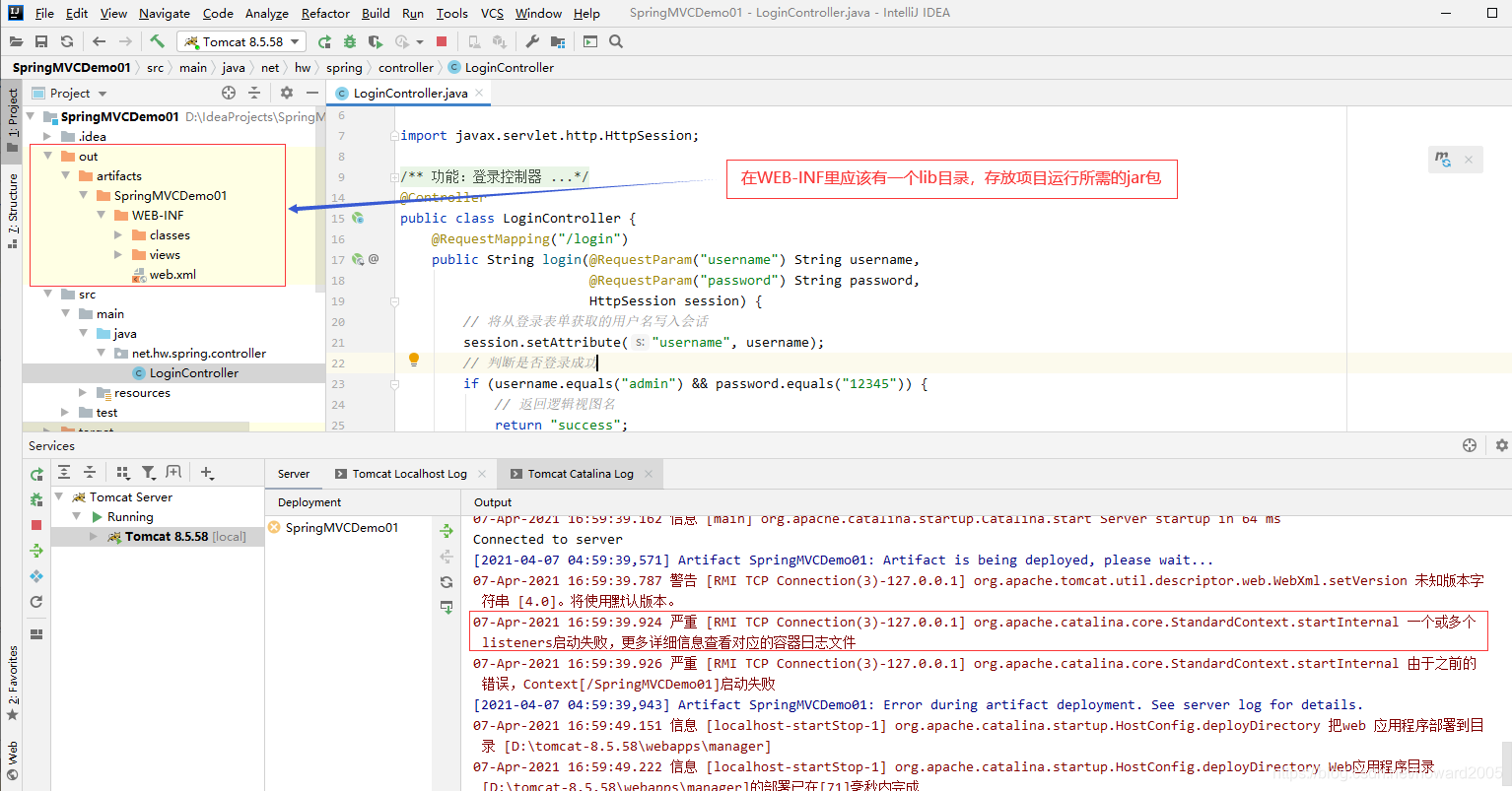
(十一)启动Tomcat服务器

- 启动失败,输出目录没有项目运行所需的jar包

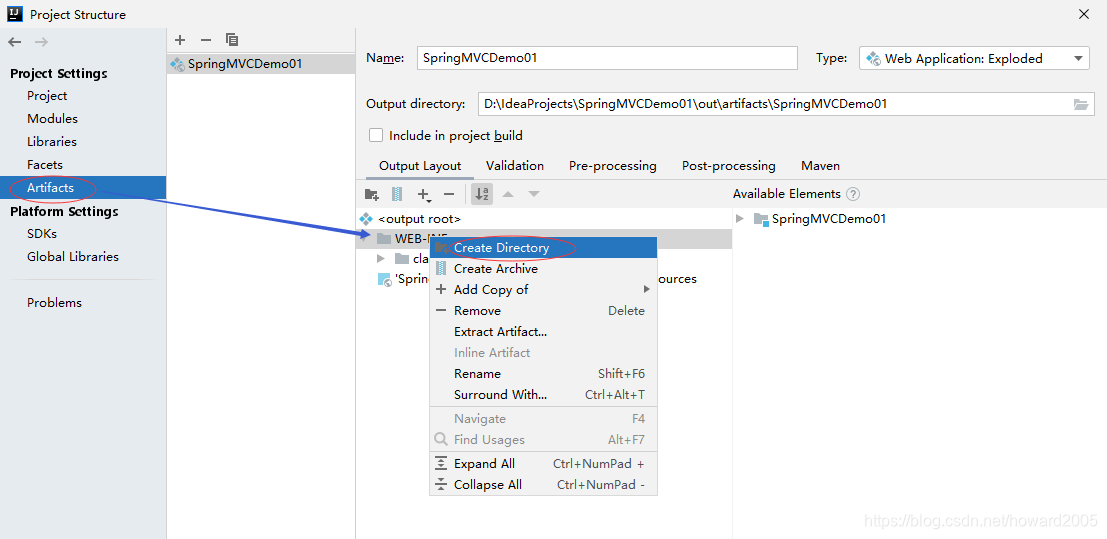
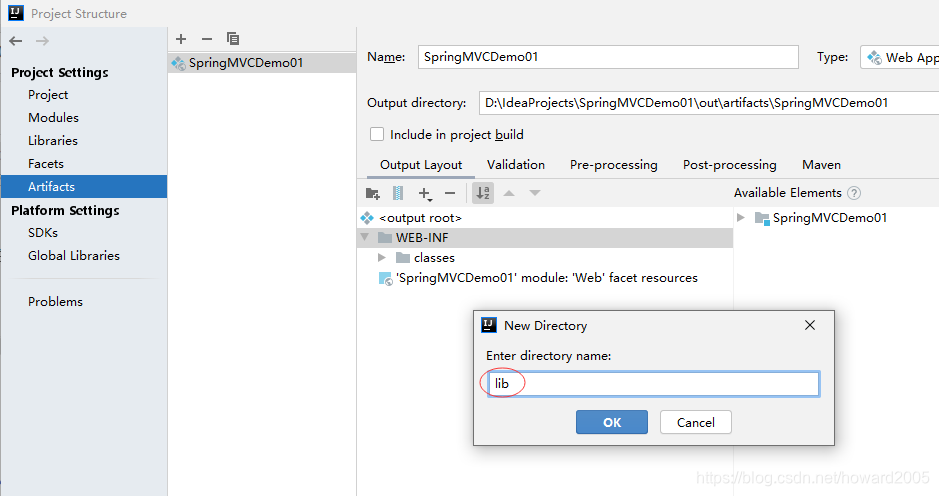
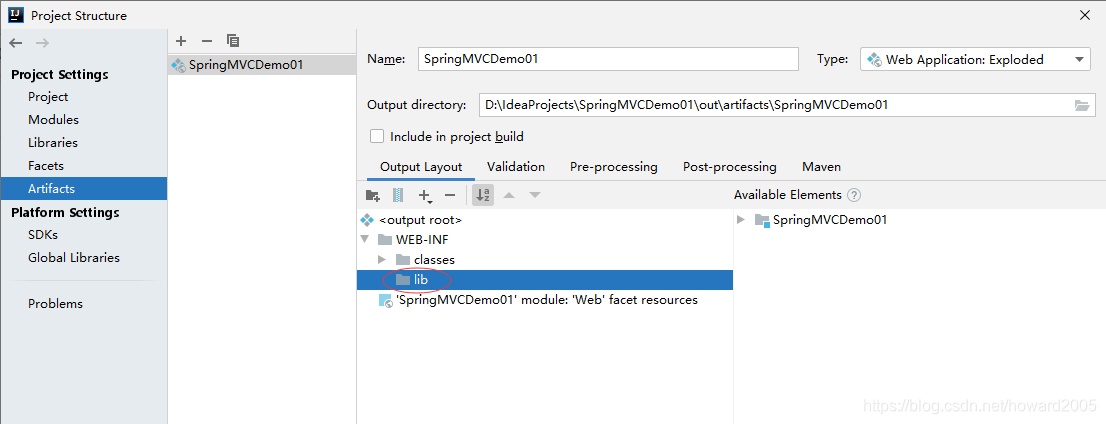
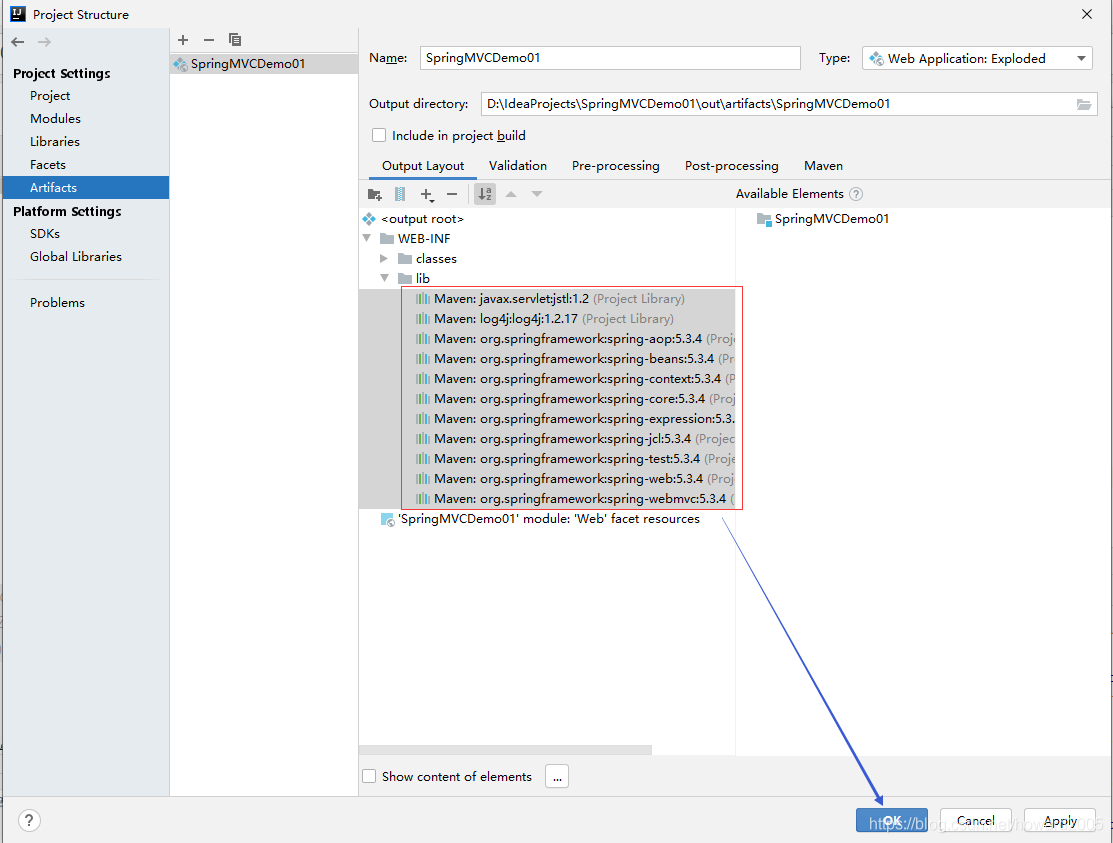
- 配置Artifacts,添加项目正常运行所需的jar包



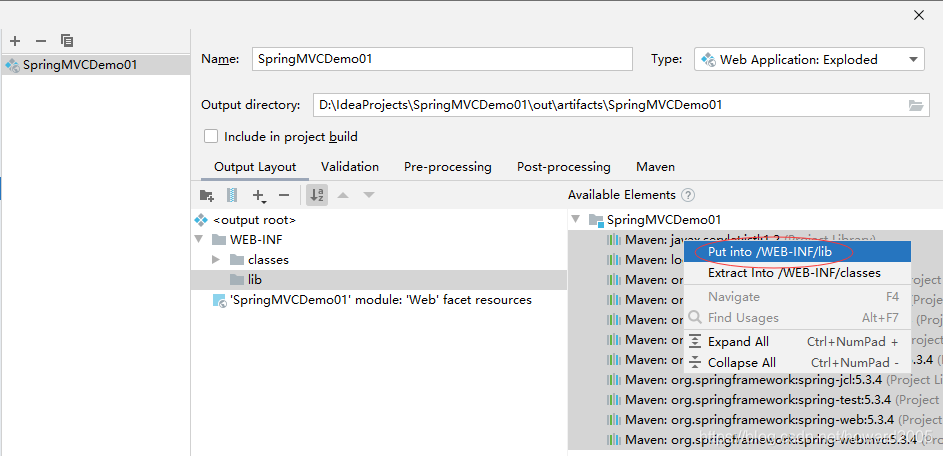
- 选在项目依赖的全部jar包,单击右键,选择【Put into /WEB-INF/lib】


- 单击【OK】按钮

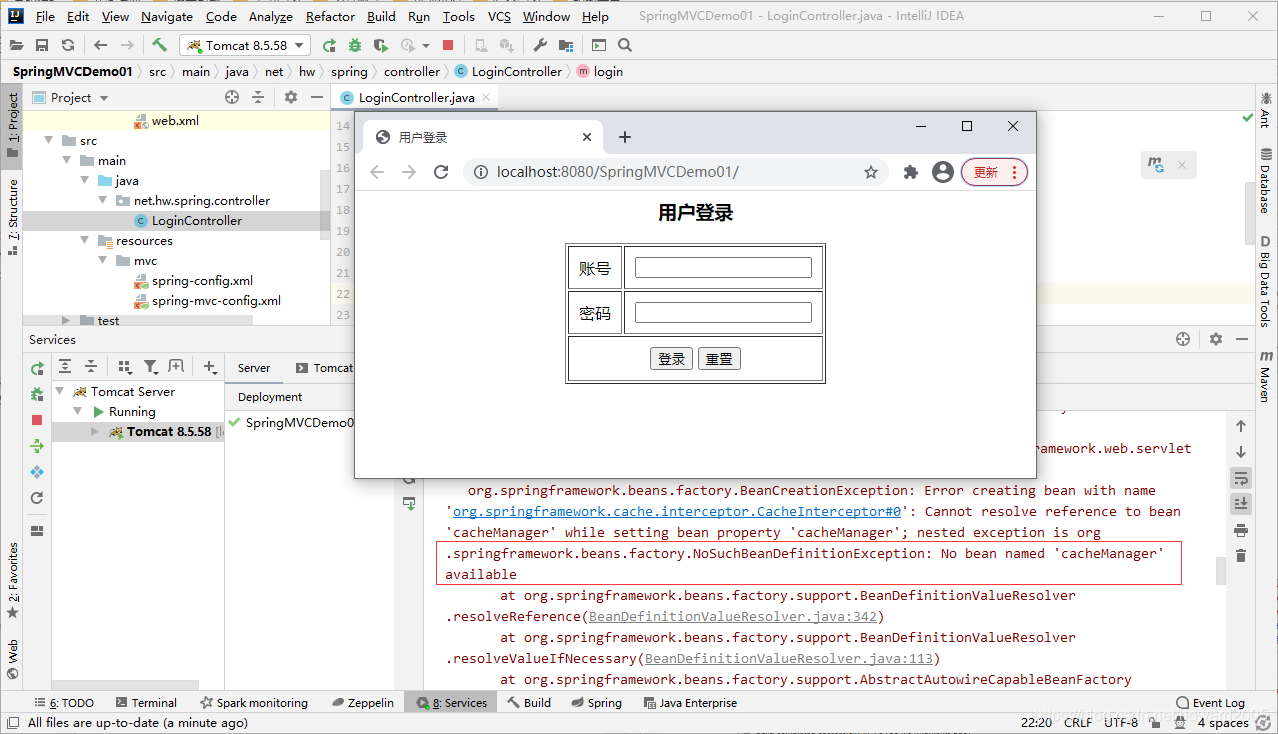
- 重启服务器,查看结果

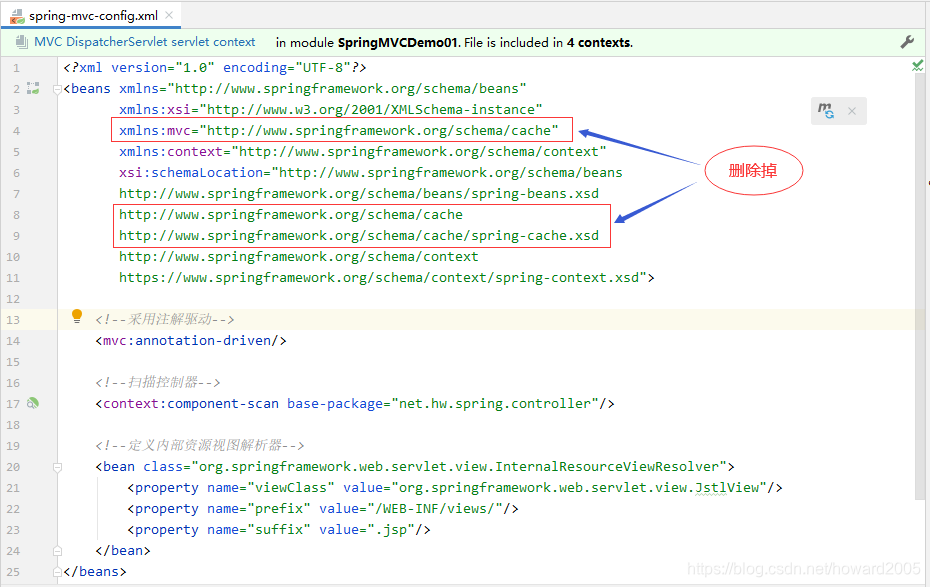
- 修改Spring MVC配置文件

- 添加
xmlns:mvc="http://www.springframework.org/schema/mvc"

- 重启服务器,查看结果

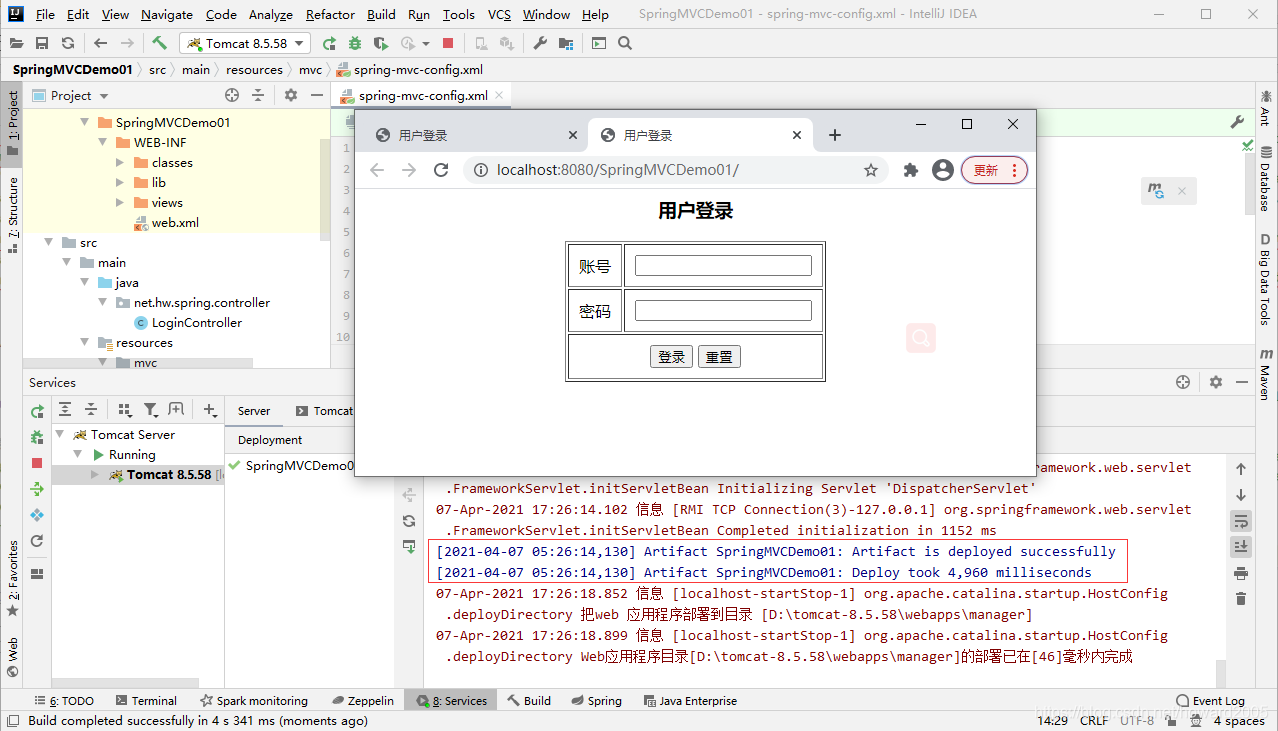
(十二)测试登录功能

三、实战练习
任务1、设置项目首页 - index.jsp
- 页面显示内容Hello, Spring MVC World!
1、修改web.xml文件
- 注释掉“设置启动首页”元素

2、在views目录里创建首页文件index.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>首页</title>
</head>
<body>
<h1>Hello, Spring MVC World!</h1>
</body>
</html>
- 此时,启动服务器,查看效果

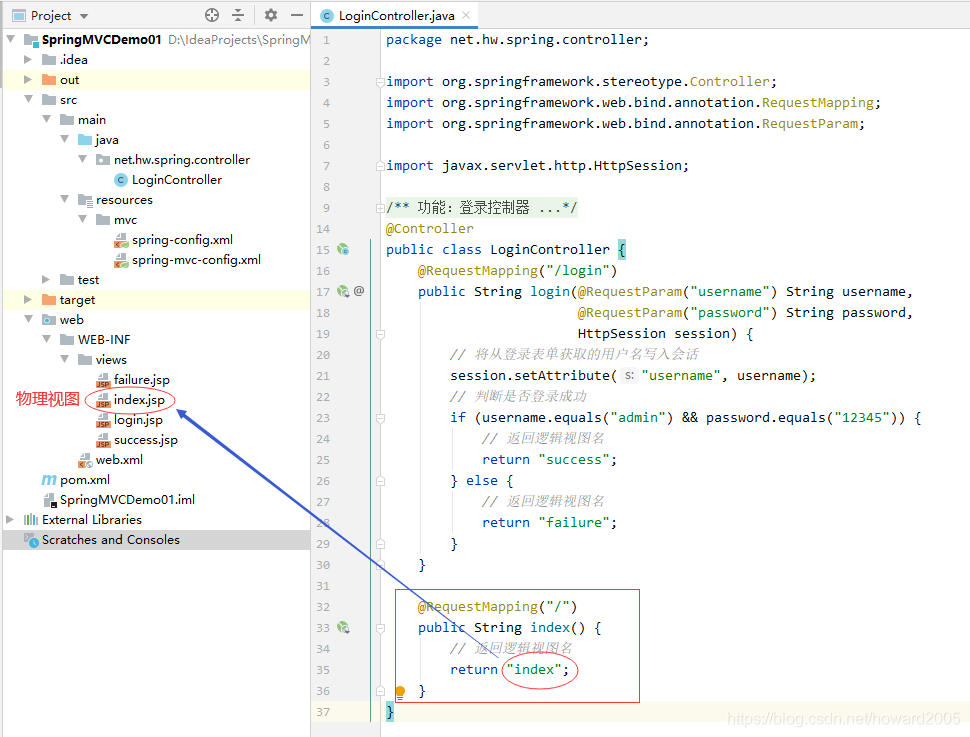
3、修改登录控制器 - LoginController

4、启动服务器,查看效果

任务2、首页添加登录链接,单击可跳转到登录页面
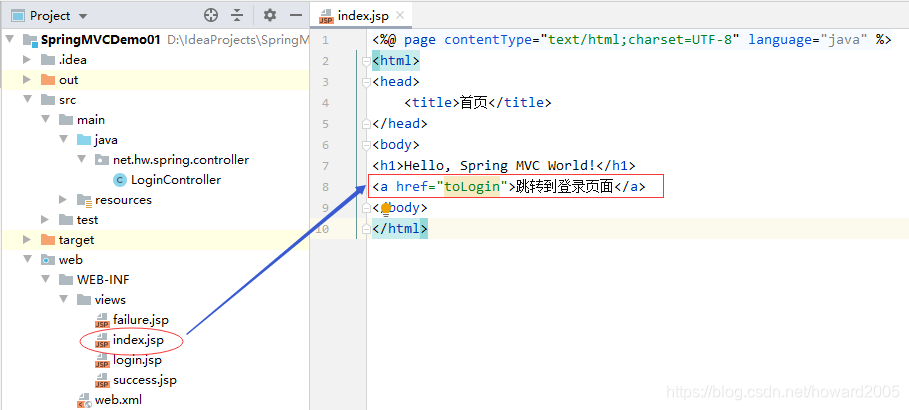
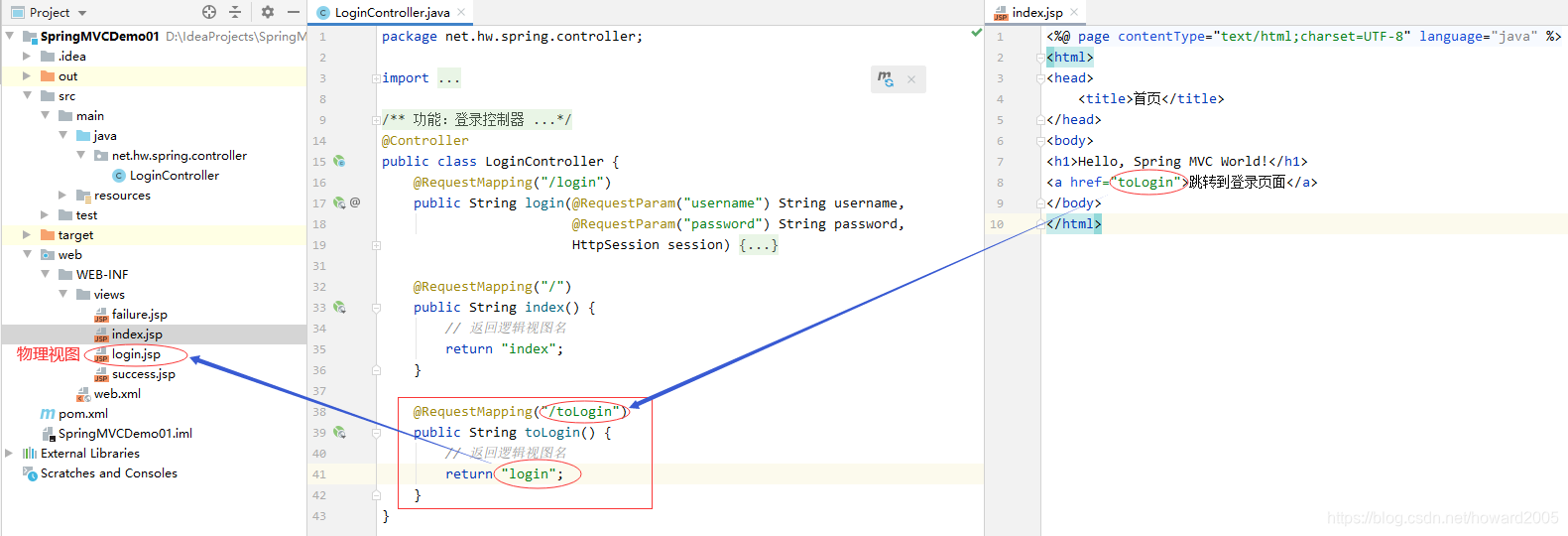
1、修改首页文件 - index.jsp

2、修改登录控制器 - LoginController

3、启动服务器,查看效果


- 说明:项目启动后,跳转到首页,然后从首页跳转到登录页面,都是通过登录控制器里的跳转方法实现的,跳转方法里没有任何业务逻辑,只是一条return语句负责页面跳转,我们有更为简单的方法来取代,即利用利用Spring MVC配置文件实现快捷页面跳转。
任务3、利用Spring MVC配置文件实现快捷页面跳转
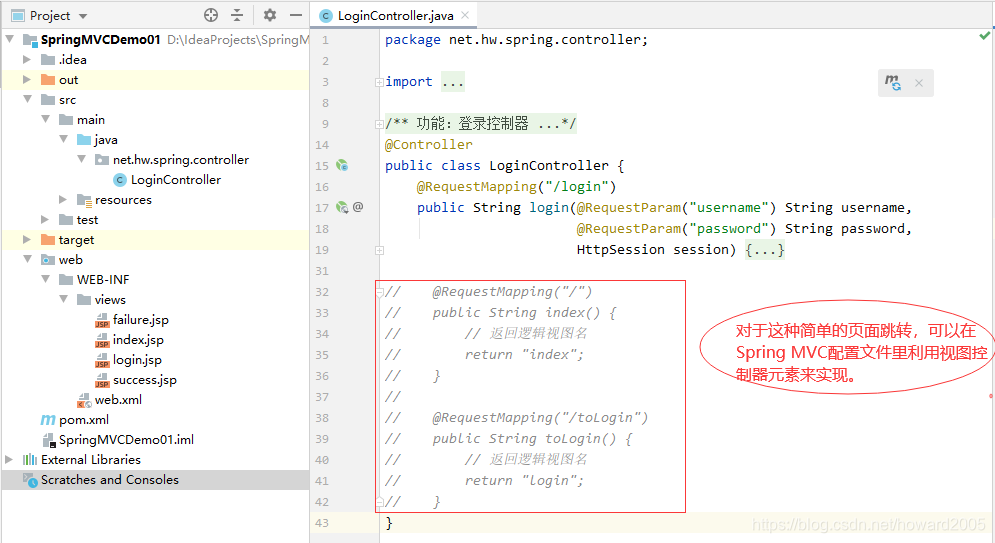
1、修改登录控制器 - LoginController
- 注释掉两个负责页面跳转的方法:index()、toLogin()

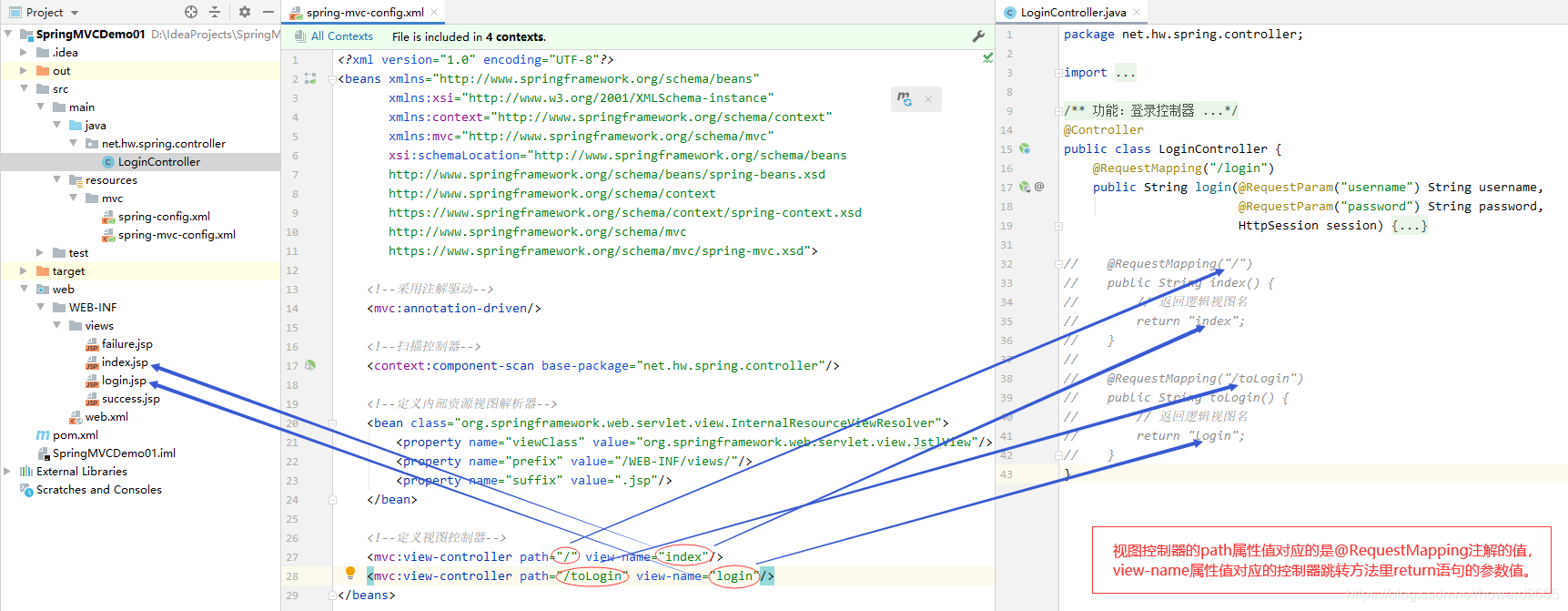
2、修改Spring MVC配置文件 - spring-mvc-config.xml
- 定义两个视图控制器来负责页面跳转

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttps://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><!--采用注解驱动--><mvc:annotation-driven/><!--扫描控制器--><context:component-scan base-package="net.hw.spring.controller"/><!--定义内部资源视图解析器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="viewClass" value="org.springframework.web.servlet.view.JstlView"/><property name="prefix" value="/WEB-INF/views/"/><property name="suffix" value=".jsp"/></bean><!--定义视图控制器--><mvc:view-controller path="/" view-name="index"/><mvc:view-controller path="/toLogin" view-name="login"/>
</beans>
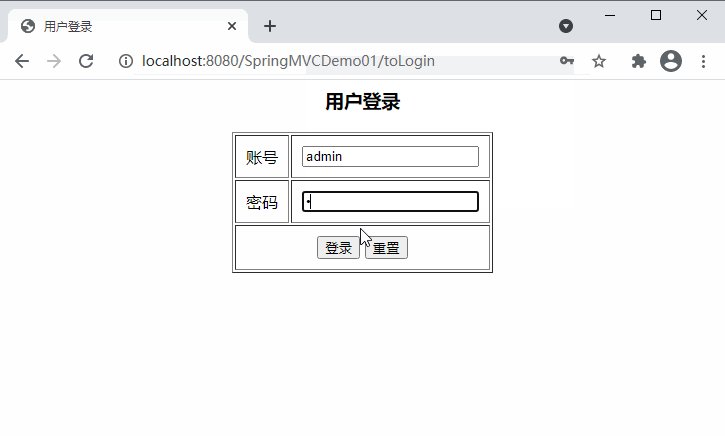
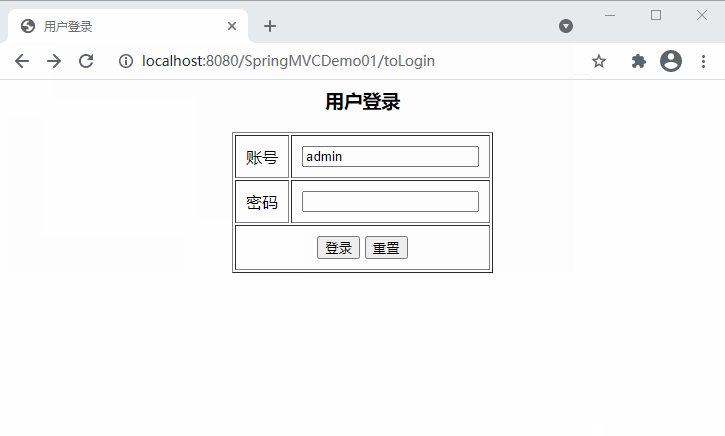
3、启动服务器,查看效果

任务4、添加静态资源,让Spring MVC正确处理
- 静态资源包括图片、样式表、脚本,下面以图片为例进行说明
1、添加一张图片
- 在WEB-INF里创建images目录,将图片bear.jpg拷贝进来(当然你们可以拷贝其它图片)

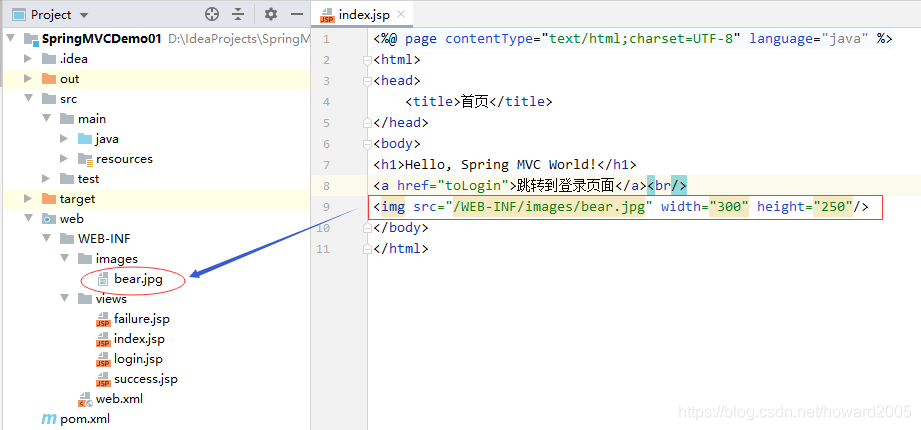
2、修改首页文件,增加显示图片的元素

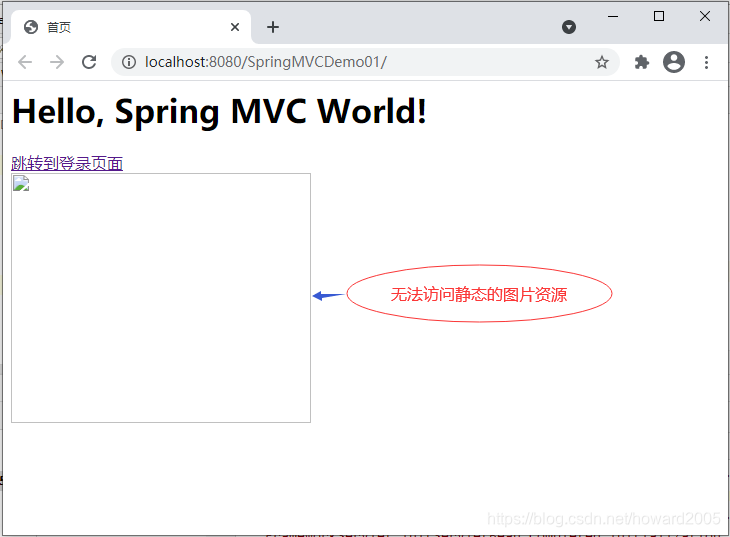
3、启动服务器,查看效果

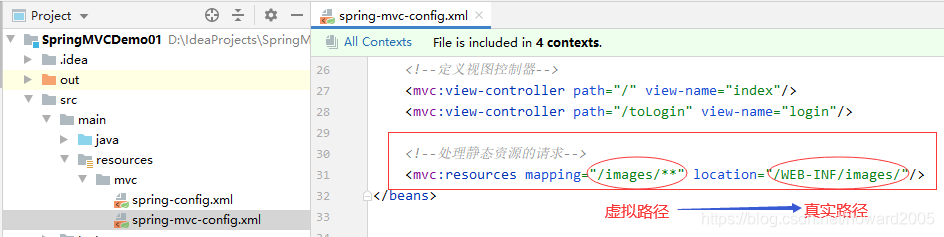
4、修改Spring MVC配置文件,单独处理静态资源

5、修改首页文件,图片源采用虚拟路径,由配置文件负责映射到真实路径

6、重启服务器,查看效果

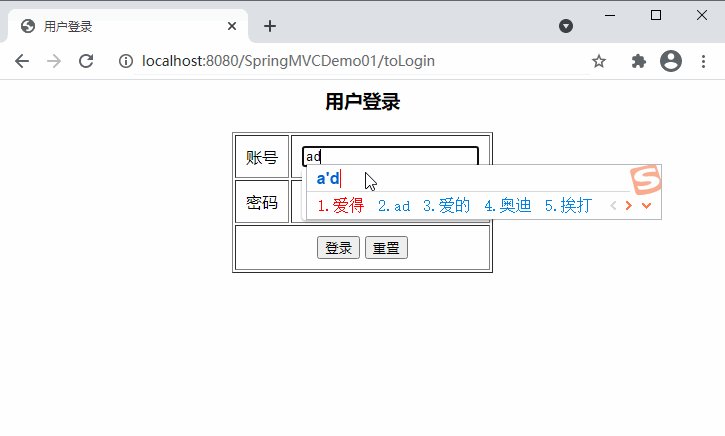
课堂练习:添加CSS样式表和JavaScript脚本文件
- 在WEB-INF里创建css目录,在里面创建样式文件index.css,负责首页的样式(元素全部居中,设置页面背景颜色,去掉超链接的下划线……)

- 在WEB-INF里创建js目录,在里面创建脚本文件check.js,负责登录页面的非空校验(先进行用户名非空校验,后进行密码非空校验)

任务5、请求服务器端返回的简单字符串
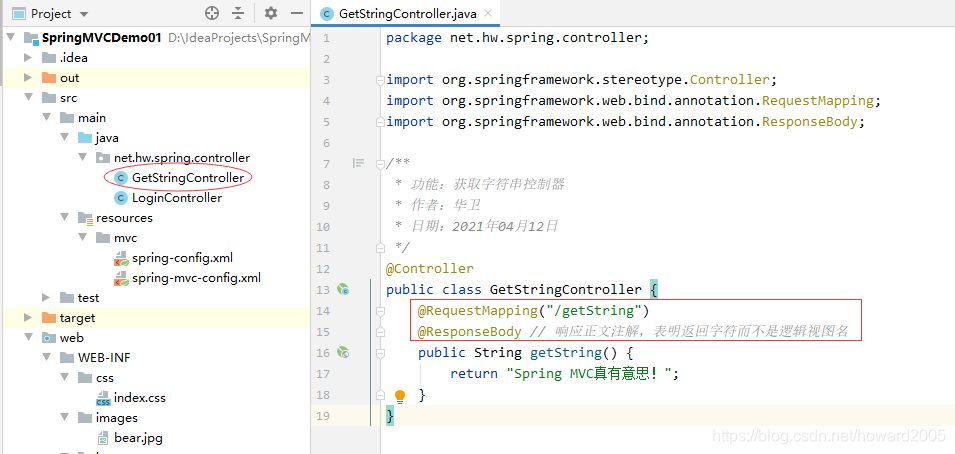
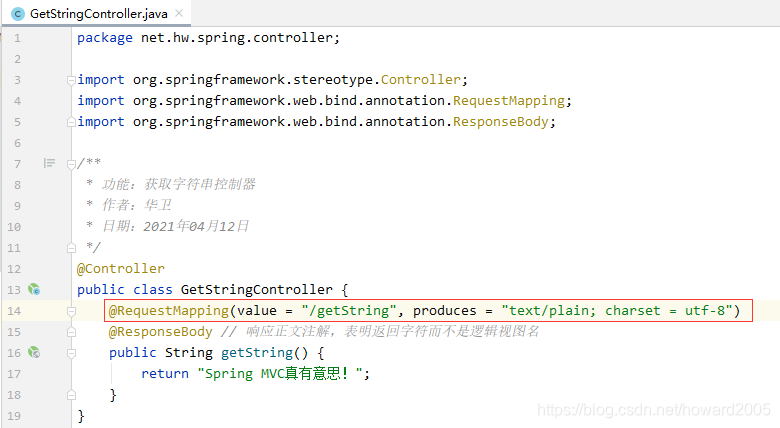
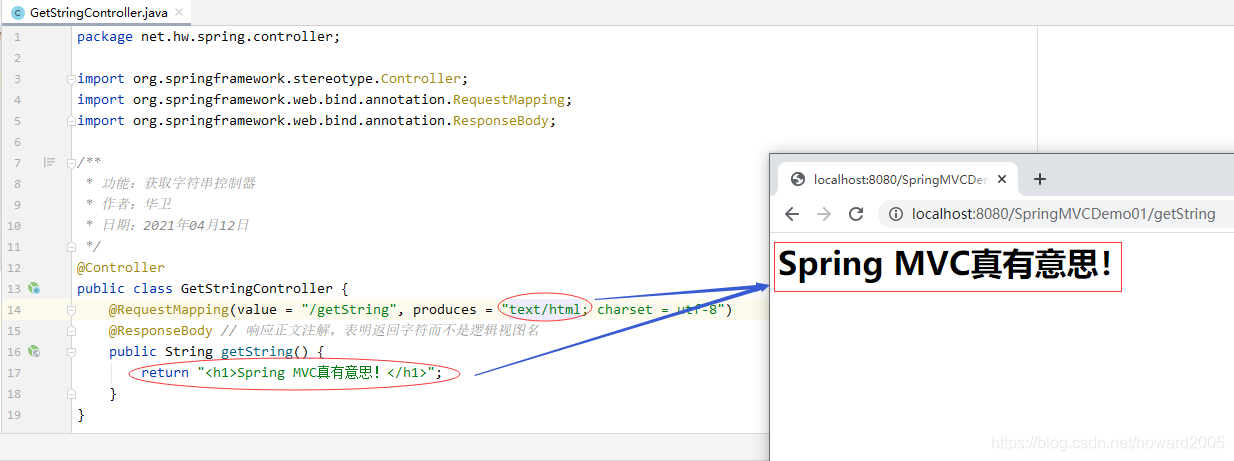
1、创建获取字符串控制器 - GetStringController

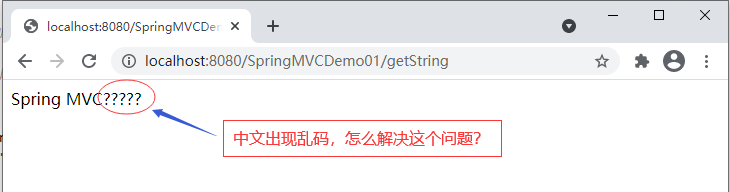
2、启动服务器,查看效果
- 访问
http://localhost:8080/SpringMVCDemo01/getString

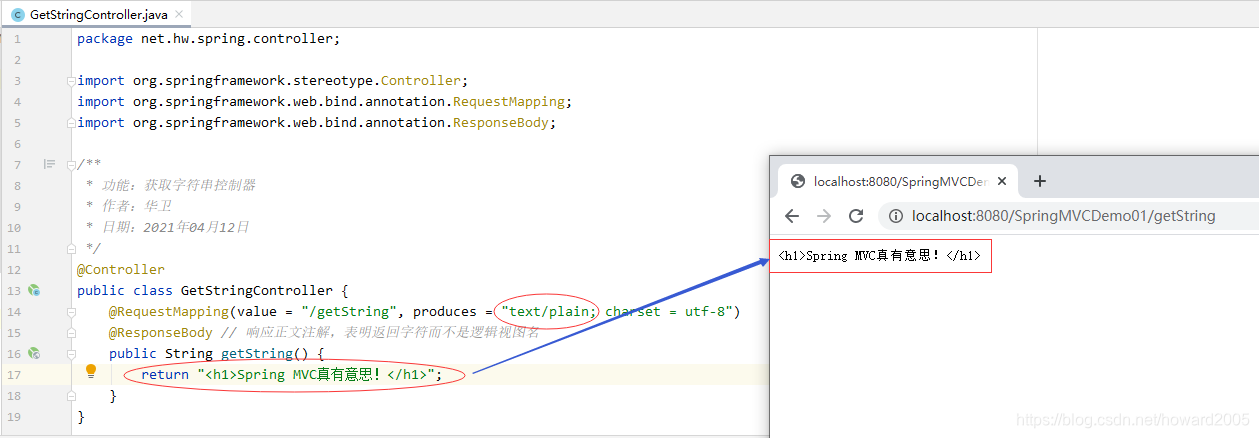
3、修改获取字符串控制器 - GetStringController

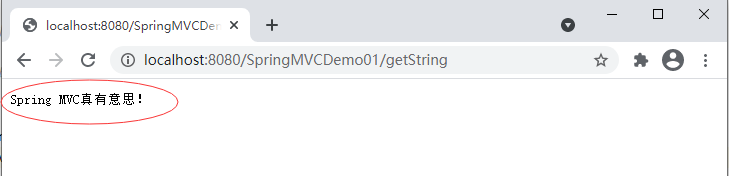
4、重启服务器,查看效果
- 访问
http://localhost:8080/SpringMVCDemo01/getString

思考题:能否让返回的字符串变大一点显示?


任务6、请求服务器端返回的JSON数据
1、创建用户实体类 - User
- 创建net.hw.spring.bean包,然后在包里创建User类

package net.hw.spring.lesson07.bean;import java.util.Date;/*** 功能:用户实体类* 作者:华卫* 日期:2021年04月12日*/
public class User {private int id;private String username;private String password;private String telephone;private Date registerTime;private int popedom;public int getId() {return id;}public void setId(int id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getTelephone() {return telephone;}public void setTelephone(String telephone) {this.telephone = telephone;}public Date getRegisterTime() {return registerTime;}public void setRegisterTime(Date registerTime) {this.registerTime = registerTime;}public int getPopedom() {return popedom;}public void setPopedom(int popedom) {this.popedom = popedom;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +", telephone='" + telephone + '\'' +", registerTime=" + registerTime +", popedom=" + popedom +'}';}
}
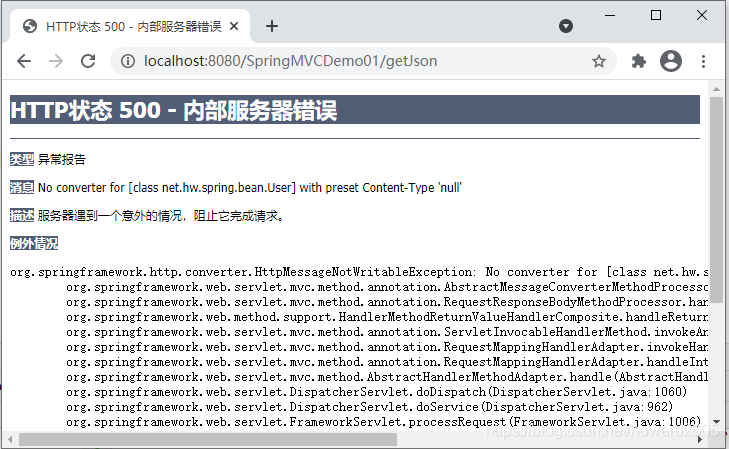
2、创建获取JSON控制器 - GetJsonController

package net.hw.spring.controller;import net.hw.spring.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.ArrayList;
import java.util.Date;
import java.util.List;/*** 功能:获取JSON控制器* 作者:华卫* 日期:2021年04月12日*/
@Controller
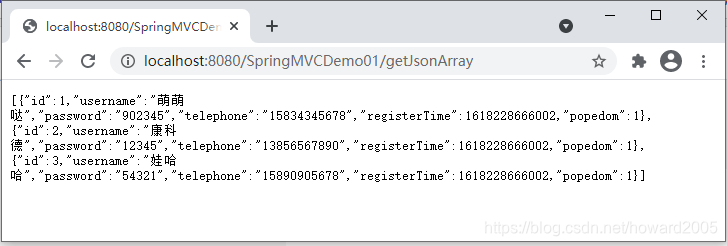
public class GetJsonController {@RequestMapping(value = "/getJson", produces = "application/json; charset=utf-8")@ResponseBody // 响应正文注解public User getJson() {User user = new User();user.setId(1);user.setUsername("萌萌哒");user.setPassword("902345");user.setTelephone("15834345678");user.setRegisterTime(new Date());user.setPopedom(1);return user;}@RequestMapping(value = "/getJsonArray", produces = "application/json; charset=utf-8")@ResponseBody // 响应正文注解public List<User> getJsonArray() {List<User> users = new ArrayList<>();// 创建第1个用户User user = new User();user.setId(1);user.setUsername("萌萌哒");user.setPassword("902345");user.setTelephone("15834345678");user.setRegisterTime(new Date());user.setPopedom(1);// 将用户添加到用户列表users.add(user);// 创建第2个用户user = new User();user.setId(2);user.setUsername("康科德");user.setPassword("12345");user.setTelephone("13856567890");user.setRegisterTime(new Date());user.setPopedom(1);// 将用户添加到用户列表users.add(user);// 创建第3个用户user = new User();user.setId(3);user.setUsername("娃哈哈");user.setPassword("54321");user.setTelephone("15890905678");user.setRegisterTime(new Date());user.setPopedom(1);// 将用户添加到用户列表users.add(user);return users;}
}
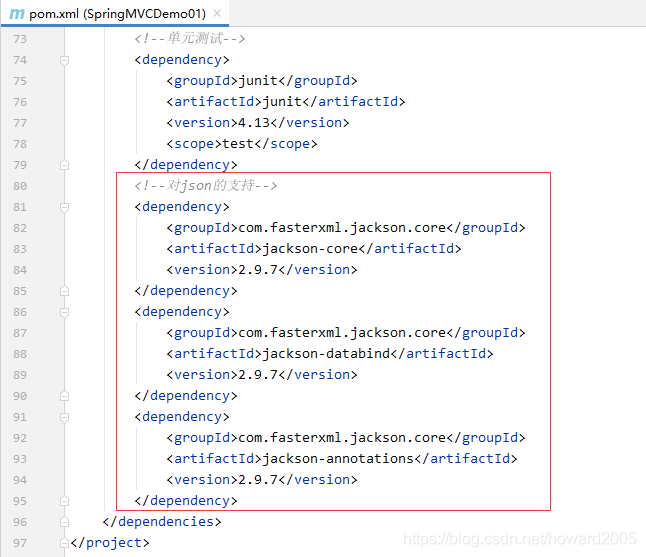
3、在pom.xml文件里添加对json的支持

<!--对json的支持-->
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.9.7</version>
</dependency>
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.7</version>
</dependency>
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>2.9.7</version>
</dependency>
4、启动服务器,查看结果
-
访问
http://localhost:8080/SpringMVCDemo01/getJson



-
重启服务器,再次访问,查看效果

-
访问
http://localhost:8080/SpringMVCDemo01/getJsonArray

任务7、请求服务器端返回的XML数据
1、创建获取XML控制器 - GetXmlController

package net.hw.spring.controller;import net.hw.spring.bean.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.ArrayList;
import java.util.Date;
import java.util.List;/*** 功能:获取XML控制器* 作者:华卫* 日期:2021年04月12日*/
@Controller
public class GetXmlController {@RequestMapping(value = "/getXml", produces = "application/xml; charset=utf-8")public @ResponseBodyList<User> getXml() {List<User> users = new ArrayList<User>();User user = new User();user.setId(1);user.setUsername("萌萌哒");user.setPassword("12345");user.setTelephone("15889895678");user.setRegisterTime(new Date());user.setPopedom(1);users.add(user);user = new User();user.setId(2);user.setUsername("李文霞");user.setPassword("45678");user.setTelephone("13978783456");user.setRegisterTime(new Date());user.setPopedom(1);users.add(user);user = new User();user.setId(3);user.setUsername("郑智化");user.setPassword("88888");user.setTelephone("15890903456");user.setRegisterTime(new Date());user.setPopedom(1);users.add(user);return users;}
}
2、在pom.xml文件里添加对xml的支持

<!--对xml的支持-->
<dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId><version>2.5.3</version>
</dependency>
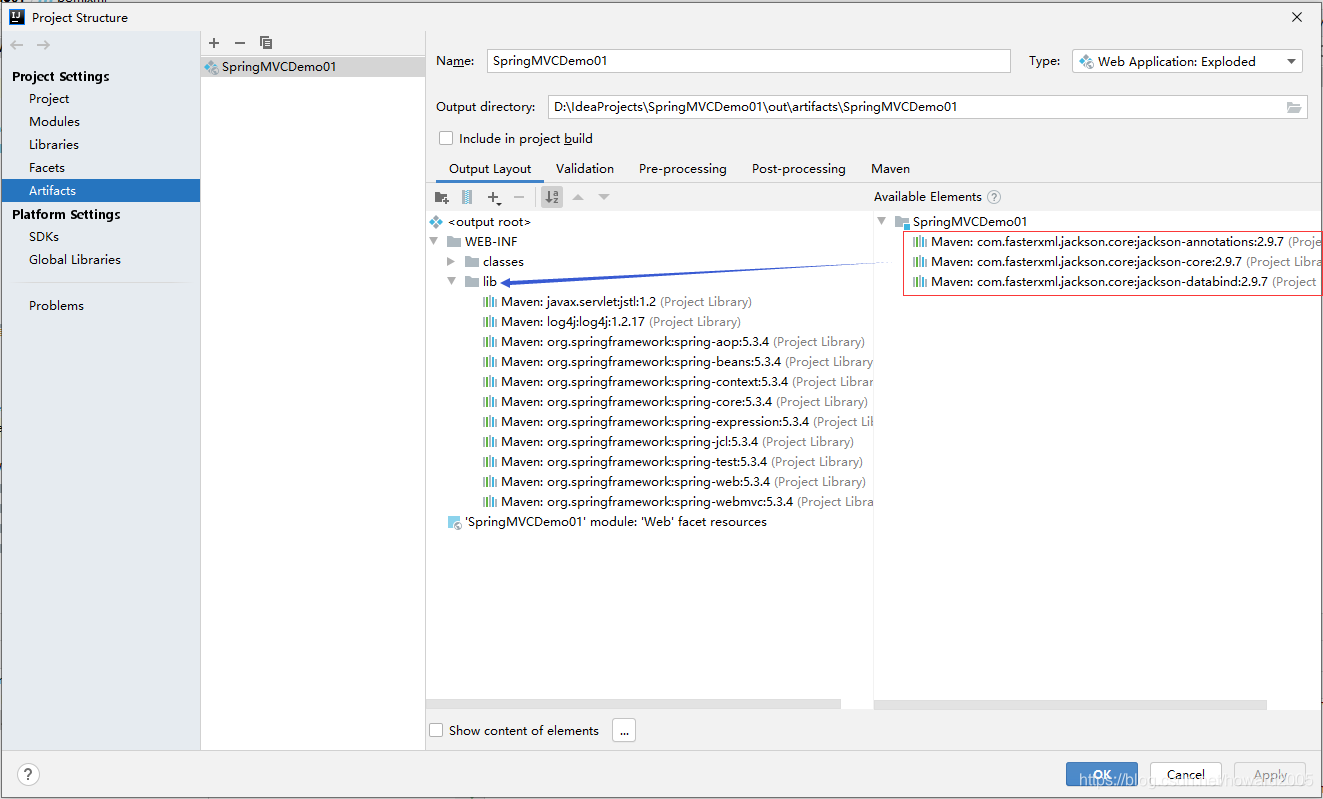
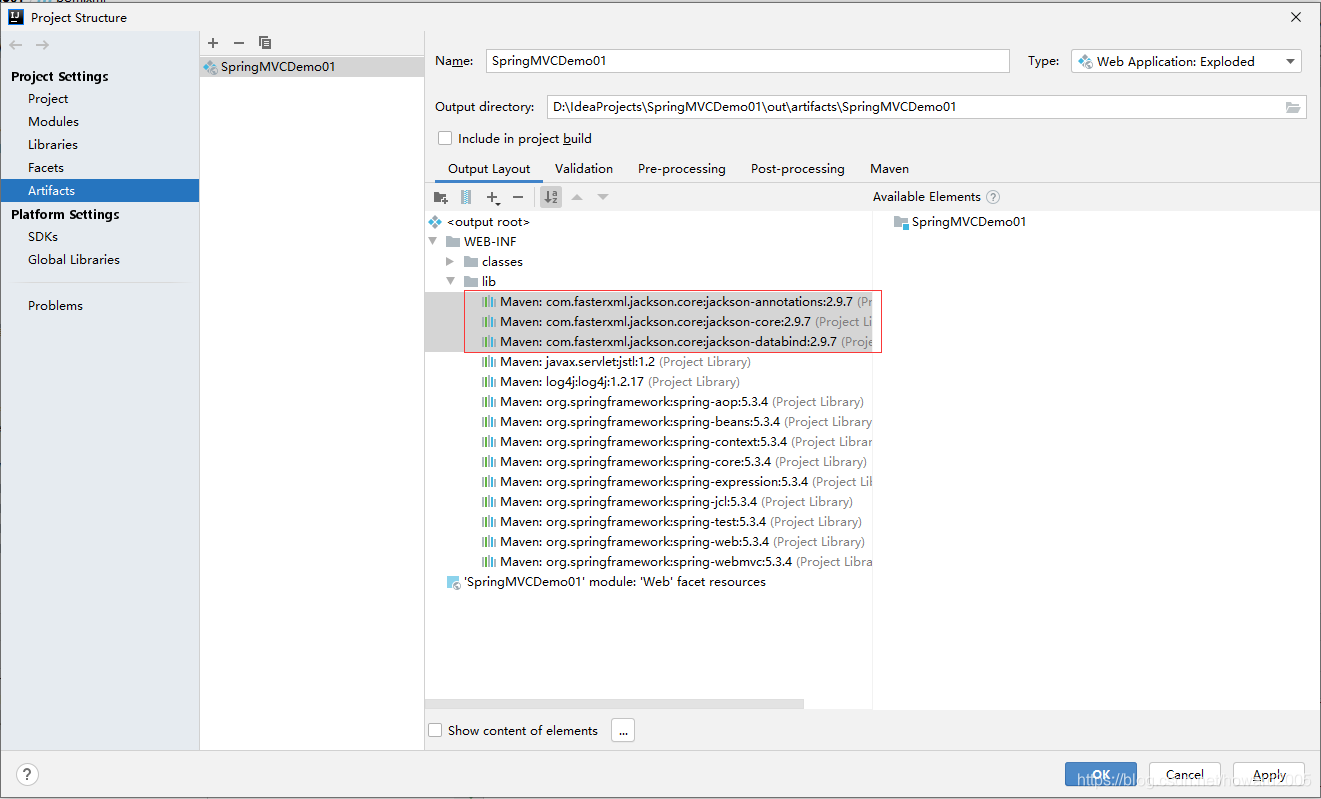
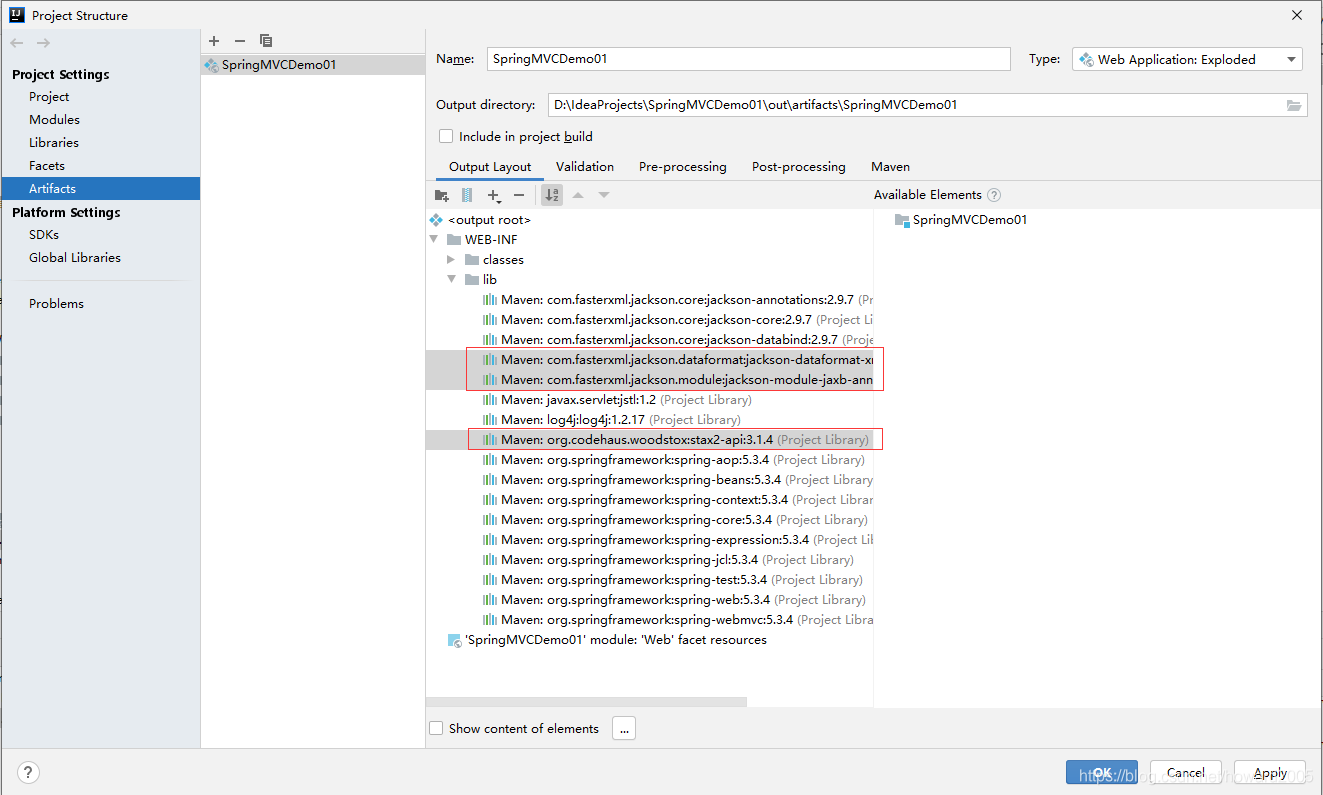
3、在项目结构窗口将依赖添加到输出目录


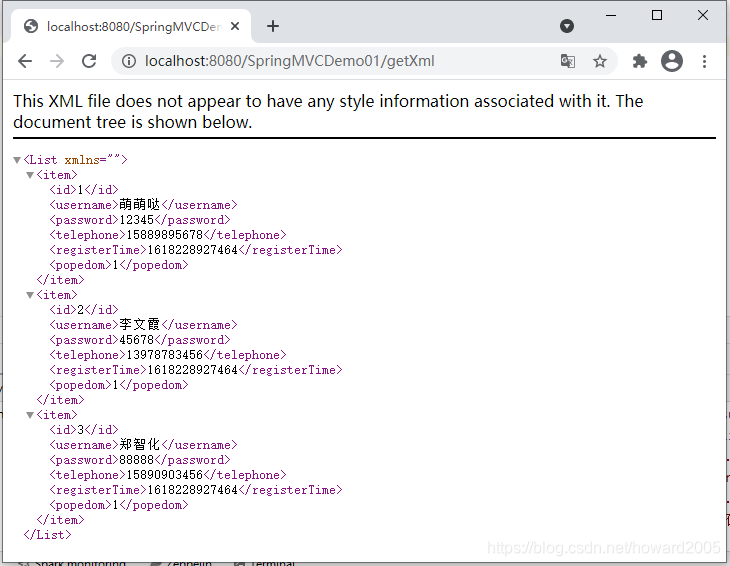
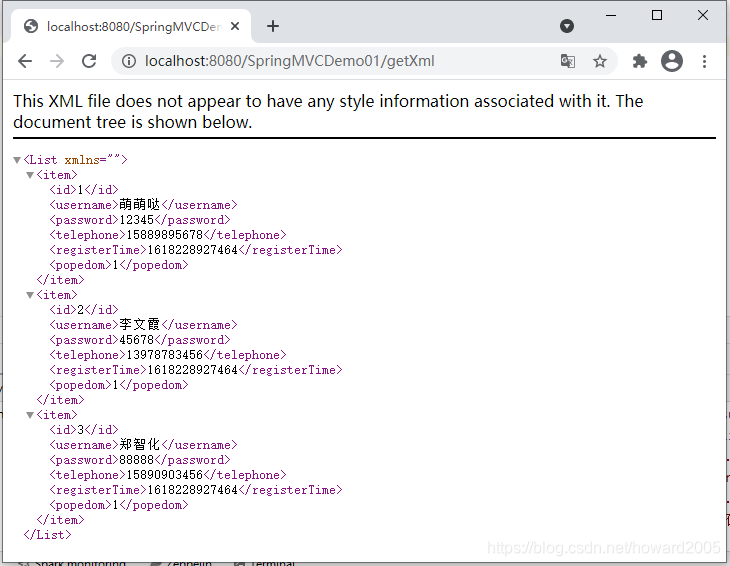
4、启动服务器,查看效果
- 访问
http://localhost:8080/SpringMVCDemo01/getXml

相关文章:

企业级信息系统开发学习笔记1.7 基于XML配置方式使用Spring MVC
文章目录零、本节学习目标一、Spring MVC概述1、MVC架构2、Spring MVC3、使用Spring MVC的两种方式二、基于XML配置与注解的方式使用Spring MVC(一)创建Spring项目【SpringMVCDemo01】(二)在pom文件里添加相关依赖(三&…...

java反射,动态代理
1. 反射 1.1 反射的概述: 专业的解释(了解一下): 是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法; 对于任意一个对象,都能够调用它的任意属性和方法…...

React(六):Redux的使用、react-redux简化代码、redux模块化、RTK的使用
React(六)一、Redux测试项目搭建1.创建store仓库2.创建reducer函数(纯函数)3.constants.js保存action名字4.修改store中的数据5.动态生成action二、React中如何使用redux1.安装redux2.创建store3.组件中订阅store4.派发action修改…...

静态库和动态库的打包与使用
静态库和动态库 静态库和动态库的打包 生成可执行程序时链接使用 运行可执行程序时加载使用 提前声明,笔者示例的文件有mian.c/child.c/child.h。OK,我们先了解一下,库文件是什么?它其实就是打包了一堆实现常用功能的代码文件. ⭐…...

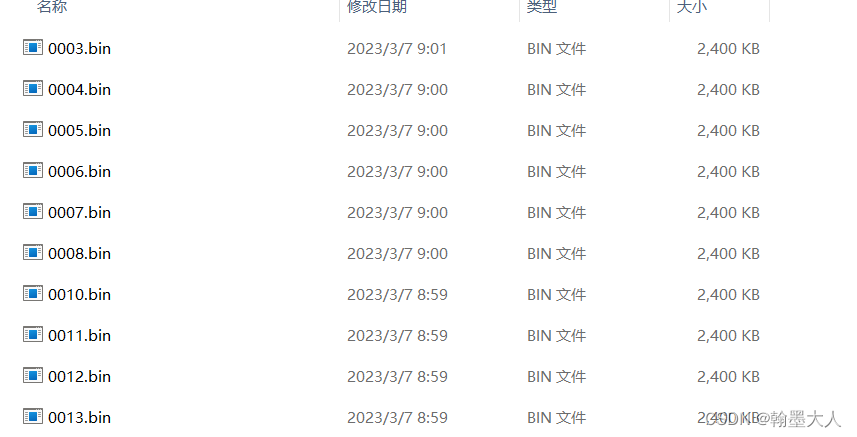
h264编码之SPS解析
一、概念 SPS即Sequence Paramater Set,又称作序列参数集。SPS中保存了一组编码视频序列(Coded video sequence)的全局参数。 二、定义 H.264标准协议中规定的SPS格式位于文档的7.3.2.1.1,如下图所示: 1、profile_idc 根据《T-REC-H.264-2…...

使用R语言包clusterProfiler做KEGG富集分析时出现的错误及解决方法
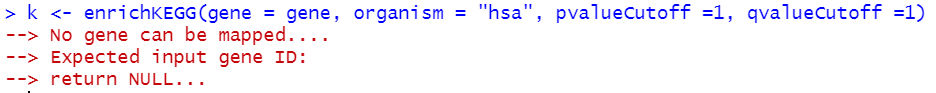
使用enrichKEGG做通路富集分析时,一直报错:显示No gene can be mapped....k <- enrichKEGG(gene gene, organism "hsa", pvalueCutoff 1, qvalueCutoff 1)但是之前用同样的基因做分析是能够成功地富集到通路,即便是网上的数据…...

框架——MyBatis的入门案例
框架概述1.1什么是框架框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交与的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义…...

hadoop兼容性验证
前言 Hadoop是一个由Apache基金会所开发的分布式系统基础架构,主要解决海量数据的存储和海量数据的分析计算问题,广义上来说,Hadoop通常是指一个更广泛的概念–hadoop生态圈 Hadoop优缺点: 优点: 1、高可靠性&#x…...

运维提质增效,有哪些办法可以做
凡是代码,难免有 bug。 开发者们的日常,除了用一行行代码搭产品外,便是找出代码里的虫,俗称 debug。 随着移动互联网的快速发展,App 已经成为日常生活中不可或缺的一部分。但是在开发者/运维人员的眼里简直就是痛苦的…...

c++基础——结构体
结构体结构体(struct),可以看做是一系列称为成员元素的组合体。可以看做是自定义的数据类型。定义结构体struct abc {int x;int y; } e[array_length];const abc a; abc b, B[array_length], tmp; abc *c;上例中定义了一个名为 abc 的结构体&…...

applicationContext相关加载
spring refresh 概述 refresh是一个方法,spring中所有的ApplicationContext容器都需要通过refresh方法初始化; 处理步骤 其中refresh方法包含12个主要的处理步骤: 1、第1个步骤做前置准备 2、第2~6步骤创建BeanFactory(Appl…...

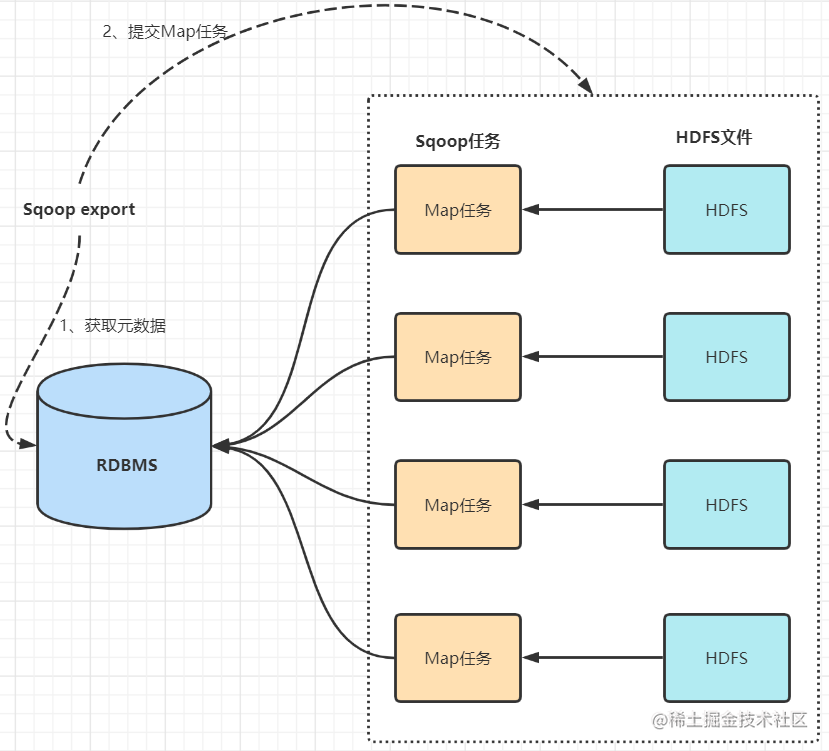
数据同步工具Sqoop
大数据Hadoop之——数据同步工具SqoopSqoop基本原理及常用方法 1 概述 Apache Sqoop(SQL-to-Hadoop)项目旨在协助RDBMS(Relational Database Management System:关系型数据库管理系统)与Hadoop之间进行高效的大数据交…...

Kafka 版本
kafka-2.11-2.1.1 : Kafka 1.0.0 后,Kafka 版本命名规则从 4 位到 3 位Kafka版本号是 2.1.1前 2 : 大版本号 (MajorVersion)中 1 : 小版本号或次版本号 (Minor Version)后 1 : 修订版本号 (Patch) Kafka 0.7 最早开源版本 : 只提供最基础的消息队列功…...

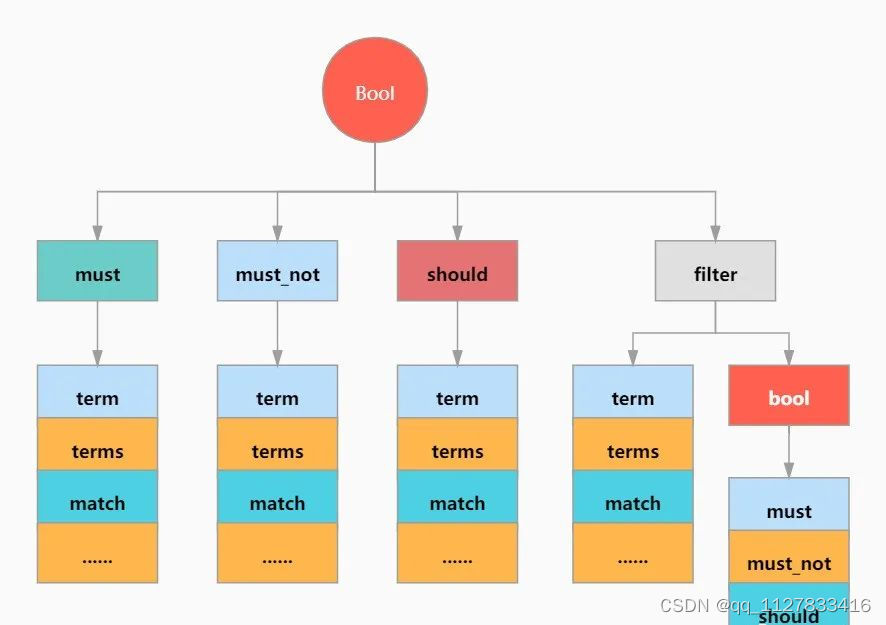
ElasticSearch 在Java中的各种实现
ES JavaAPI的相关体系: 词条查询 所谓词条查询,也就是ES不会对查询条件进行分词处理,只有当词条和查询字符串完全匹配时,才会被查询到。 等值查询-term 等值查询,即筛选出一个字段等于特定值的所有记录。 【SQL】 s…...

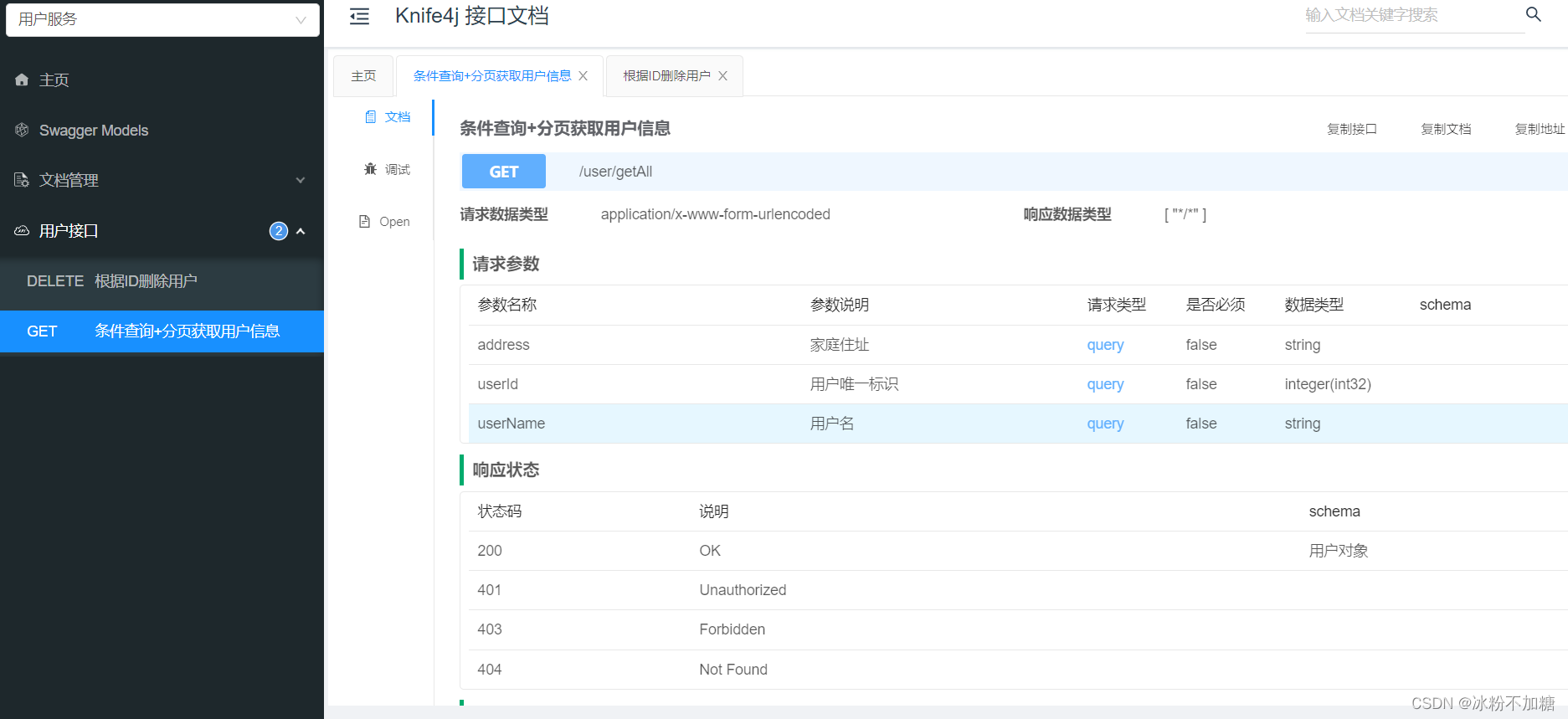
SpringBoot整合Knife4j
文章目录前言一、Knife4j是什么?二、使用步骤1.导入依赖2.编写配置文件3.编写controller和实体类4.测试总结前言 接上篇整合Swagger链接奉上http://t.csdn.cn/9mXSu 一、Knife4j是什么? 官方文档:https://doc.xiaominfo.com/ knife4j可以理解…...

MyISAM和InnoDB存储引擎的区别
目录前言存储引擎区别事务外键表单的存储数据查询效率数据更新效率如何选择前言 MyISAM和InnoDB是使用MySQL最常用的两种存储引擎,在5.5版本之前默认采用MyISAM存储引擎,从5.5开始采用InnoDB存储引擎。 存储引擎 存储引擎是:数据库管理系统…...

SpringMVC自定义处理多种日期格式的格式转换器
package cn.itcast.utils;import org.springframework.core.convert.converter.Converter;import java.text.DateFormat;import java.text.SimpleDateFormat;import java.util.Date;/*** 把字符串转换日期*/public class StringToDateConverter implements Converter<String…...

NYUv2生成边界GT(1)
看了cityscape和NYUv2生成边界GT的代码后,因为自己使用的是NYUv2数据集,所以需要对自己的数据集进行处理。CASENet生成边界GT所使用的代码是MATLAB,所以又重新看了一下MATLAB的代码,并进行修改,生成了自己的边界代码。…...

Spring基本概念与使用
文章目录一、Spring概念1.容器2.IoC3.DI4.Ioc与DI的关系二、Spring创建与使用1.Maven2.添加Spring框架支持注:国内的Maven源配置3.简单实例(1)创建一个Bean对象。(2)将Bean对象存储到Spring当中(3ÿ…...

安恒信息java实习面经
目录1.Java ME、EE、SE的区别,Java EE相对于SE多了哪些东西?2.jdk与jre的区别3.说一下java的一些命令,怎么运行一个jar包4.简单说一下java数据类型及使用场景5.Map跟Collection有几种实现?6.面向对象的特性7.重载和重写的区别8.重…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
