【vue init】三.项目引入axios、申明全局变量、设置跨域
教程目录
一:《【vue init】使用vue init搭建vue项目》
二:《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》
三:《【vue init】项目引入axios、申明全局变量、设置跨域》
根据前文《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》搭建好脚手架后使用
需求:
1.项目引入axios
2.申明全局变量
3.设置跨域
简介:axios本质上还是对原生XMLHttpRequest的封装,可用于浏览器和nodejs的HTTP客户端,只不过它是基于Promise的,符合最新的ES规范。具备以下特点:
1.在浏览器中创建XMLHttpRequest请求
2.在node.js中发送http请求
3.支持Promise API
4.拦截请求和响应
5.转换请求和响应数据
6.取消请求
7.自动转换JSON数据
8.客户端支持防止CSRF/XSRF(跨域请求伪造)
1.引入axios
1.在终端执行命令
yarn add axios@0.19.2 --save-dev
2.在main.js文件里申明axios
import axios from "axios";
Vue.prototype.$axios = axios;
3.在src\utlis文件夹下创建request.js文件,代码如下
import axios from "axios";
import { getURLRouteParams } from "@/utils/routeUtil";
// 跨域认证信息 header 名
const xsrfHeaderName = "Authorization";
//请求超时时长
axios.defaults.timeout = 10000;
axios.defaults.withCredentials = true;
axios.defaults.xsrfHeaderName = xsrfHeaderName;
axios.defaults.xsrfCookieName = xsrfHeaderName;
//请求的域名
axios.defaults.baseURL = process.env.VUE_APP_AXIOS_BASE_URL;/*** axios请求* @param url 请求地址* @param method {METHOD} http method* @param params 请求参数* @returns {Promise<AxiosResponse<T>>}*/
async function request(config) {// 登录时,从地址拦获取项目参数const routeParams = getURLRouteParams();/*** 公共headers 参数* 当前项目 appid projectid* 如果url携带参数 route params 方式 /app/xxxx/project/xxxx 则优先使用 params参数*/const CommonHeaders = Object.assign({}, routeParams);return axios.request({timeout: 10000,withCredentials: true,xsrfHeaderName: xsrfHeaderName,xsrfCookieName: xsrfHeaderName,baseURL: process.env.VUE_APP_AXIOS_BASE_URL,...config,headers: Object.assign(CommonHeaders, config.headers)});
}/*** 加载 axios 拦截器* @param interceptors* @param options*/
function loadInterceptors(interceptors, options) {const { request, response } = interceptors;// 加载请求拦截器request.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = config => config;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.request.use(config => onFulfilled(config, options),error => onRejected(error, options));});// 加载响应拦截器response.forEach(item => {let { onFulfilled, onRejected } = item;if (!onFulfilled || typeof onFulfilled !== "function") {onFulfilled = response => response;}if (!onRejected || typeof onRejected !== "function") {onRejected = error => Promise.reject(error);}axios.interceptors.response.use(response => onFulfilled(response, options),error => onRejected(error, options));});
}export { request, loadInterceptors };4.在src\utlis文件夹下创建routeUtil.js文件,代码如下
// 全局 app 应用类型 key 携带在request的headers的参数
const GLOBAL_APP_KEY = "app";
// 全局 project 项目 key 携带在request的headers的参数
const GLOBAL_PROJECT_KEY = "project";/*** 获取地址栏 route params 方式参数* @param {String} url 路径*/
export const getURLRouteParams = path => {const url = path || window.location.pathname;const params = {};const keys = url.indexOf("/") != -1 ? url.split("/") : "";// 当前应用参数 应为常量 且其它url禁止使用此参数const keyList = [GLOBAL_APP_KEY, GLOBAL_PROJECT_KEY];keyList.forEach(e => {const index = keys.indexOf(e); // 查找匹配的第一项 防止用户可能设置多个同名参数if (keys[index + 1]) params[`${e}_id`] = keys[index + 1];});return params;
};5.新建api接口的文件
在src\api里新建music.js文件
import { request } from "@/utils/request";const musicAPI = {musicDetails: "/music/music-api.php"
};/*** 获取播放链接* @param {*} data* @returns*/
export const musicDetails = msg => {return request({url: musicAPI.musicDetails + "?msg=" + msg + "&type=json&n=1",method: "get"});
};6.调用接口
在src\page\music的index.vue文件里,代码如下
<template><div>播放器</div>
</template>
<script>
import { musicDetails } from "@/api/music";
export default {name: "music",data() {return {};},created() {this.load_Init();},methods: {load_Init() {musicDetails("乌梅子酱").then((res) => {console.log(res);}).catch((err) => {this.$message.error(err);});},},
};
</script>
<style lang="less" scoped>
</style>
2.申明全局变量
类似于node中的process.env, webpack中也有相对应的env变量来区分不同的环境。
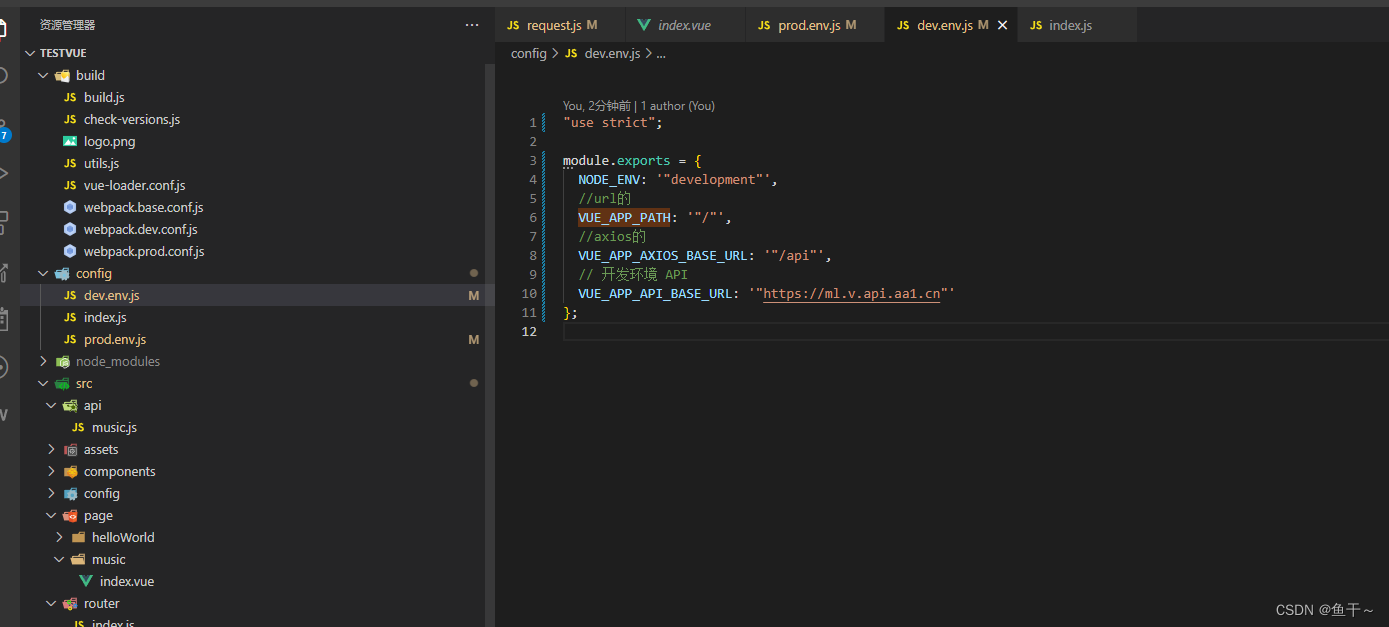
在config下的dev.env.js文件里配置开发环境的全局变量,代码设置如下
"use strict";module.exports = {NODE_ENV: '"development"',//url的VUE_APP_PATH: '"/"',//axios的VUE_APP_AXIOS_BASE_URL: '"/api"',// 开发环境 APIVUE_APP_API_BASE_URL: '"https://ml.v.api.aa1.cn"'
};
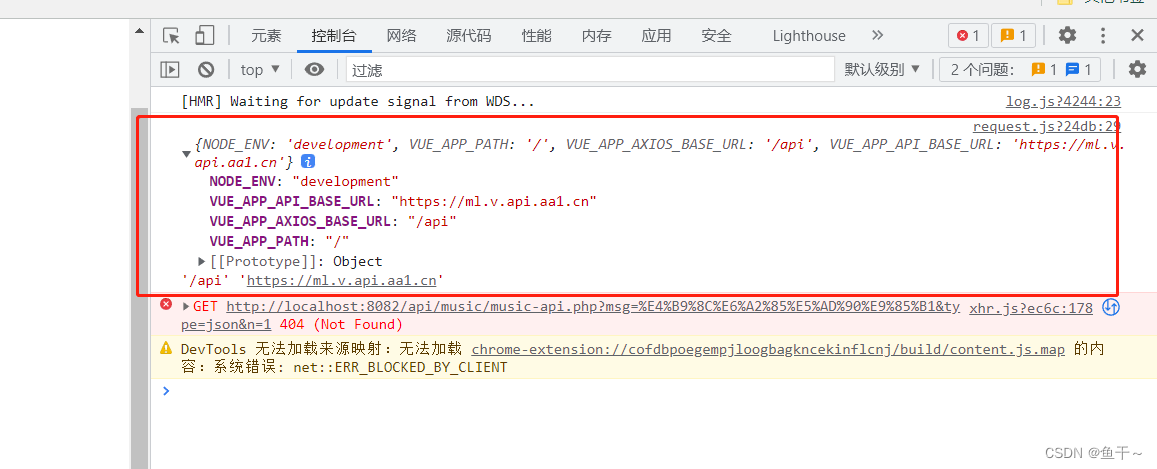
然后使用console.log文件打印
console.log(process.env,process.env.VUE_APP_AXIOS_BASE_URL,process.env.VUE_APP_API_BASE_URL);
效果:

注意点:
1.申明变量需要使用单引号+双引号( ‘“/”’)
3.设置跨域
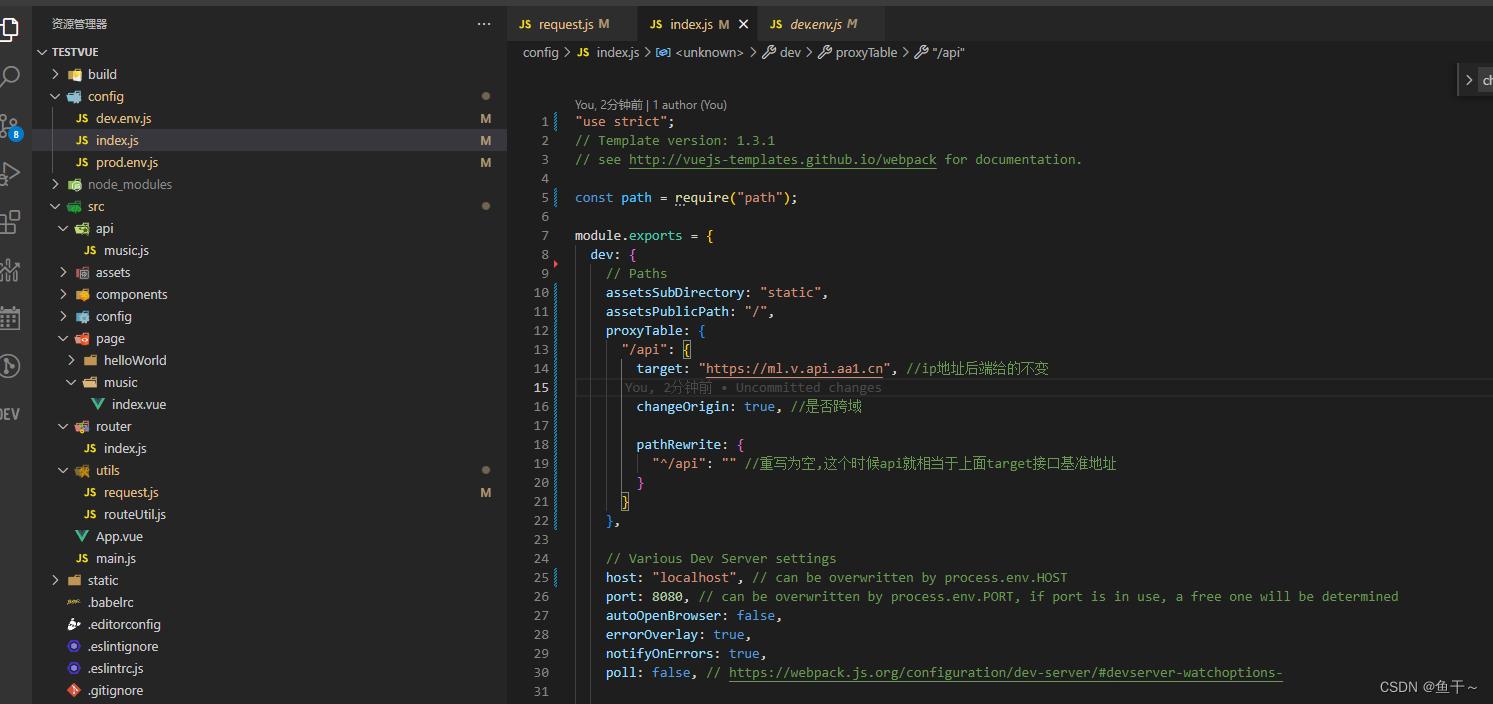
在config文件夹下的index.js文件proxyTable里加入如下代码,然后重新运行项目,即可请求
"/api": {target: "https://ml.v.api.aa1.cn", //ip地址changeOrigin: true, //是否跨域pathRewrite: {"^/api": "" //重写为空,这个时候api就相当于上面target接口基准地址}}

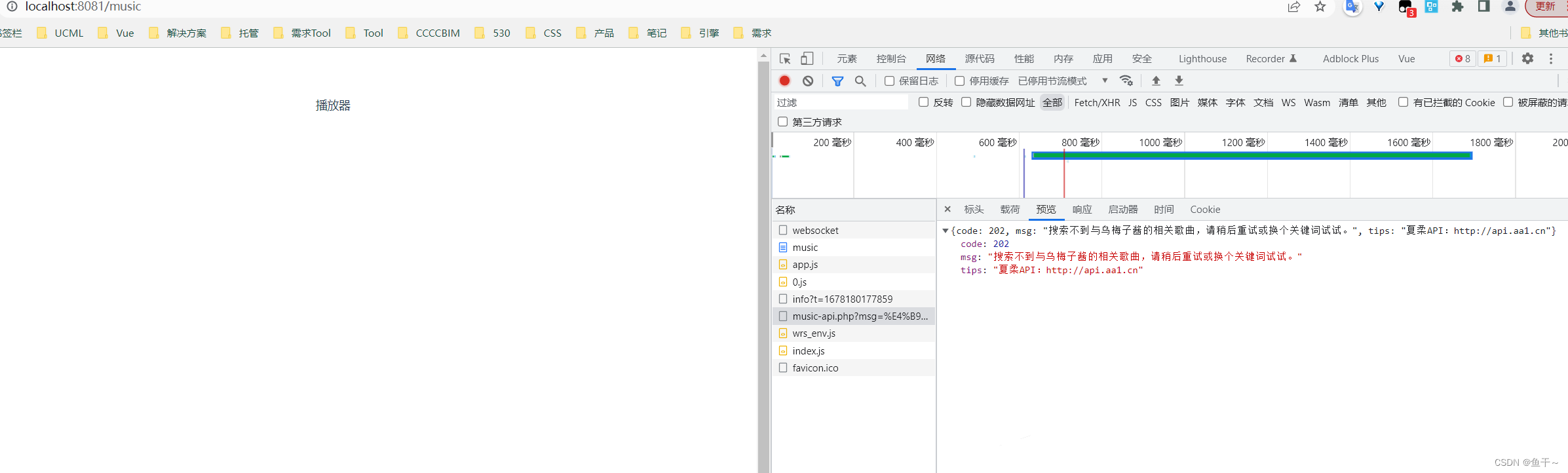
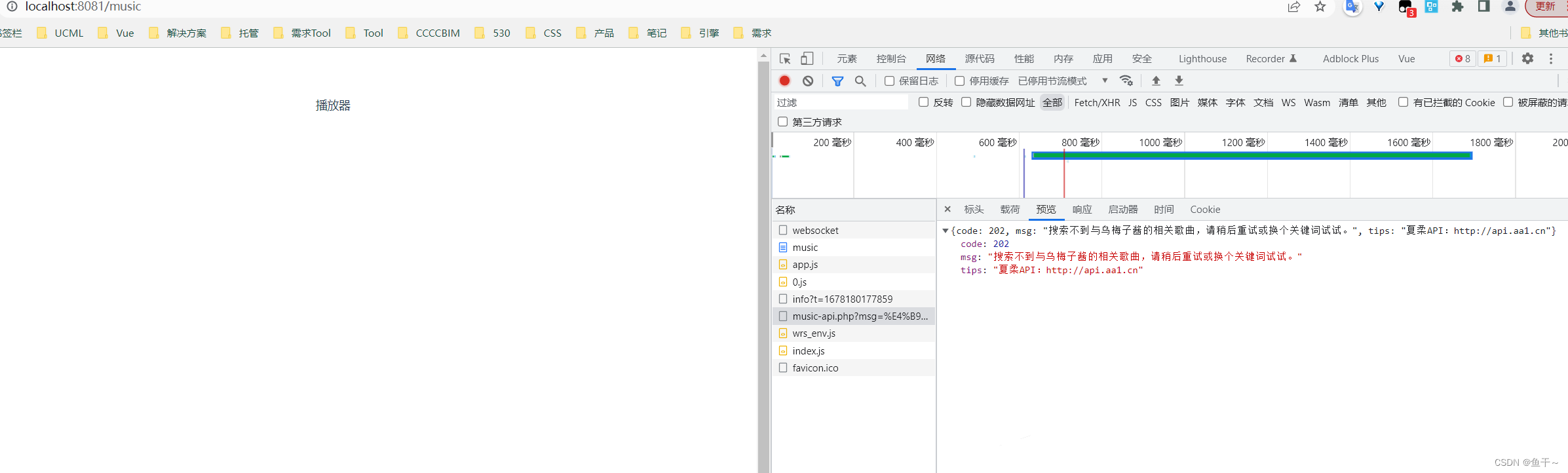
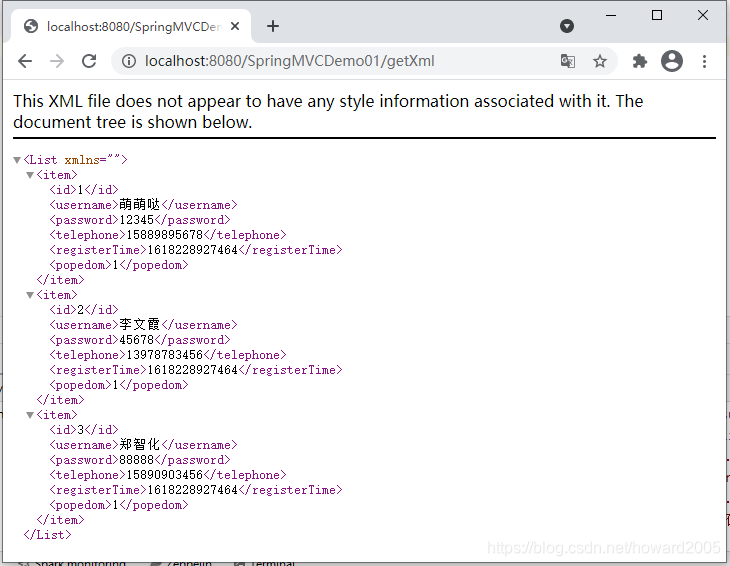
放到浏览器请求效果:

相关文章:

【vue init】三.项目引入axios、申明全局变量、设置跨域
教程目录 一:《【vue init】使用vue init搭建vue项目》 二:《【vue init】项目使用vue-router,引入ant-design-vue的UI框架,引入less》 三:《【vue init】项目引入axios、申明全局变量、设置跨域》 根据前文《【vue init】项目使…...

搭建nextcloud私有云盘
要搭建Nextcloud,需要在服务器上安装和配置Nginx、PHP和SQLite3。下面是一些基本步骤: 安装Nginx 可以使用包管理器进行安装。例如,在Ubuntu上可以运行以下命令: sudo apt update sudo apt install nginx配置Nginxwget -P /home/u…...

05 | 如何安全、快速地接入OAuth 2.0?
05 | 如何安全、快速地接入OAuth 2.0? 构建第三方软件应用 第一点,注册信息 小兔软件的研发人员提前登录到京东商家开放平台进行手动注册,以便后续使用这些注册的相关信息来请求访问令牌。兔软件需要先拥有自己的 app_id 和 app_serect 等信…...

nest.js学习笔记(一)
nest.js学习笔记(一)一、安装nest.js前置条件运行项目目录介绍二、nest.js cli 常用命令三、RESTful 风格设计1.接口url2.RESTful 版本控制四、获取前端传过来的参数1.获取Get请求参数2.获取Post请求参数3.动态路由4.获取Header信息5.自定义状态码nest.j…...

win下载配置CIC Flowmeter环境并提取流量特征
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言一、下载CIC Flowmeter二、安装java、maven、gradle和IDEA1.java 1.82.maven3.gradle4.IDEA三、CICFlowMeter-master使用四、流量特征1.含义2.获取前言 配了一整…...

【LeetCode刷题-Java/Python】二分查找
二分查找704.二分查找题目实现总结35.搜索插入位置题目实现34. 在排序数组中查找元素的第一个和最后一个位置题目实现69.x的平方根题目实现367. 有效的完全平方数题目实现704.二分查找 题目 题目链接 给定一个 n 个元素有序的(升序)整型数组 nums 和一…...

Linux 6.2 已正式发布
Linus Torvalds 发布了稳定的 Linux 6.2 内核,这是 2023 年的第一个主要内核版本。硬件方面,Linux 6.2 提升了 Intel Arc 显卡 (DG2/Alchemist) 的稳定性,真正做到开箱即用。英特尔的 On Demand 驱动程序现在状态良好,适用于第 4 …...

Kubernetes 101,第一部分,基础知识
已经有一段时间了,我想花点时间坐下来写写关于Kubernetes 的文章。时机已到。 简而言之,Kubernetes是一个用于自动化和管理容器化应用程序的开源系统。Kubernetes 就是关于容器的。 ❗如果你对什么...

企业级信息系统开发学习笔记1.7 基于XML配置方式使用Spring MVC
文章目录零、本节学习目标一、Spring MVC概述1、MVC架构2、Spring MVC3、使用Spring MVC的两种方式二、基于XML配置与注解的方式使用Spring MVC(一)创建Spring项目【SpringMVCDemo01】(二)在pom文件里添加相关依赖(三&…...

java反射,动态代理
1. 反射 1.1 反射的概述: 专业的解释(了解一下): 是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法; 对于任意一个对象,都能够调用它的任意属性和方法…...

React(六):Redux的使用、react-redux简化代码、redux模块化、RTK的使用
React(六)一、Redux测试项目搭建1.创建store仓库2.创建reducer函数(纯函数)3.constants.js保存action名字4.修改store中的数据5.动态生成action二、React中如何使用redux1.安装redux2.创建store3.组件中订阅store4.派发action修改…...

静态库和动态库的打包与使用
静态库和动态库 静态库和动态库的打包 生成可执行程序时链接使用 运行可执行程序时加载使用 提前声明,笔者示例的文件有mian.c/child.c/child.h。OK,我们先了解一下,库文件是什么?它其实就是打包了一堆实现常用功能的代码文件. ⭐…...

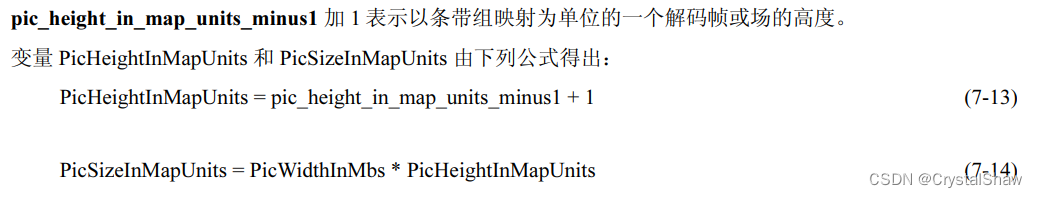
h264编码之SPS解析
一、概念 SPS即Sequence Paramater Set,又称作序列参数集。SPS中保存了一组编码视频序列(Coded video sequence)的全局参数。 二、定义 H.264标准协议中规定的SPS格式位于文档的7.3.2.1.1,如下图所示: 1、profile_idc 根据《T-REC-H.264-2…...

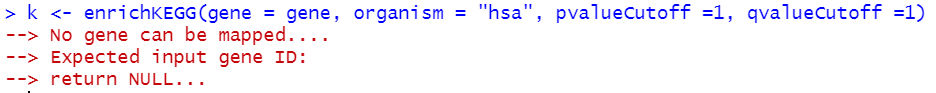
使用R语言包clusterProfiler做KEGG富集分析时出现的错误及解决方法
使用enrichKEGG做通路富集分析时,一直报错:显示No gene can be mapped....k <- enrichKEGG(gene gene, organism "hsa", pvalueCutoff 1, qvalueCutoff 1)但是之前用同样的基因做分析是能够成功地富集到通路,即便是网上的数据…...

框架——MyBatis的入门案例
框架概述1.1什么是框架框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交与的方法;另一种定义认为,框架是可被应用开发者定制的应用骨架。前者是从应用方面而后者是从目的方面给出的定义…...

hadoop兼容性验证
前言 Hadoop是一个由Apache基金会所开发的分布式系统基础架构,主要解决海量数据的存储和海量数据的分析计算问题,广义上来说,Hadoop通常是指一个更广泛的概念–hadoop生态圈 Hadoop优缺点: 优点: 1、高可靠性&#x…...

运维提质增效,有哪些办法可以做
凡是代码,难免有 bug。 开发者们的日常,除了用一行行代码搭产品外,便是找出代码里的虫,俗称 debug。 随着移动互联网的快速发展,App 已经成为日常生活中不可或缺的一部分。但是在开发者/运维人员的眼里简直就是痛苦的…...

c++基础——结构体
结构体结构体(struct),可以看做是一系列称为成员元素的组合体。可以看做是自定义的数据类型。定义结构体struct abc {int x;int y; } e[array_length];const abc a; abc b, B[array_length], tmp; abc *c;上例中定义了一个名为 abc 的结构体&…...

applicationContext相关加载
spring refresh 概述 refresh是一个方法,spring中所有的ApplicationContext容器都需要通过refresh方法初始化; 处理步骤 其中refresh方法包含12个主要的处理步骤: 1、第1个步骤做前置准备 2、第2~6步骤创建BeanFactory(Appl…...

数据同步工具Sqoop
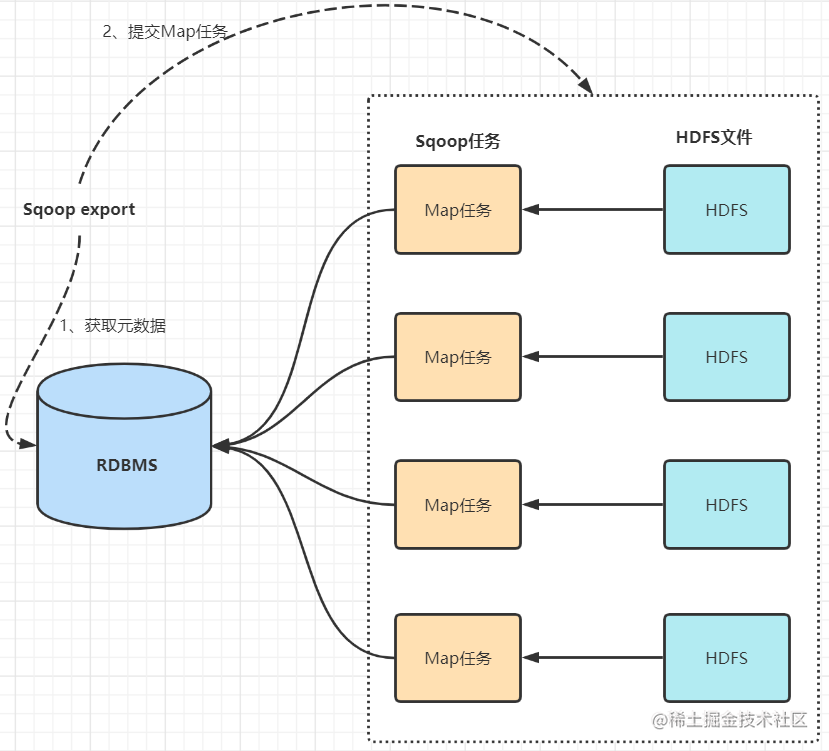
大数据Hadoop之——数据同步工具SqoopSqoop基本原理及常用方法 1 概述 Apache Sqoop(SQL-to-Hadoop)项目旨在协助RDBMS(Relational Database Management System:关系型数据库管理系统)与Hadoop之间进行高效的大数据交…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
