【uniapp】开发微信小程序 — 注意事项
底部导航栏 (tabBar) 图标的正确做法:
1、图片的标准尺寸为 81px * 81px,该尺寸在官方的文档中有明确的说明,可以参考微信小程序全局配置文档中对 iconPath 属性的说明。
2、为了保持良好的间距,图片的内容区域设置 60px* 比较好,给4个方向各留10px的边距。
————————————————————————————
image 图片组件
1、show-menu-by-longpress=“true” 开启长按图片显示识别小程序码菜单
<image src=“” show-menu-by-longpress=“true” mode=“widthFix”>
2、css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,
此时设置 image{will-change: transform},可优化此问题。
————————————————————————————
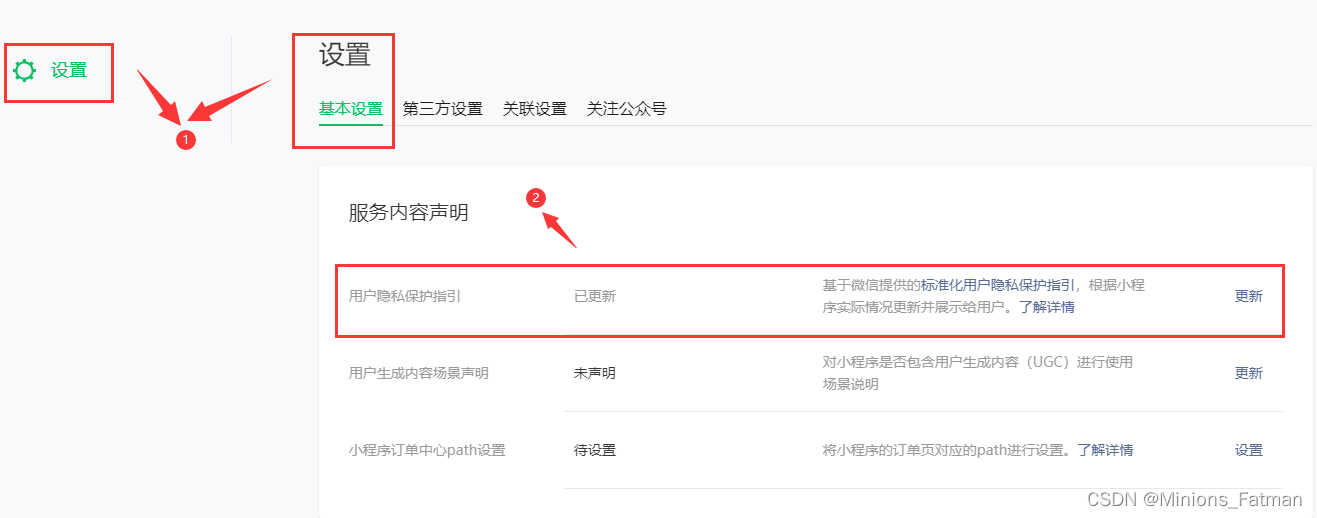
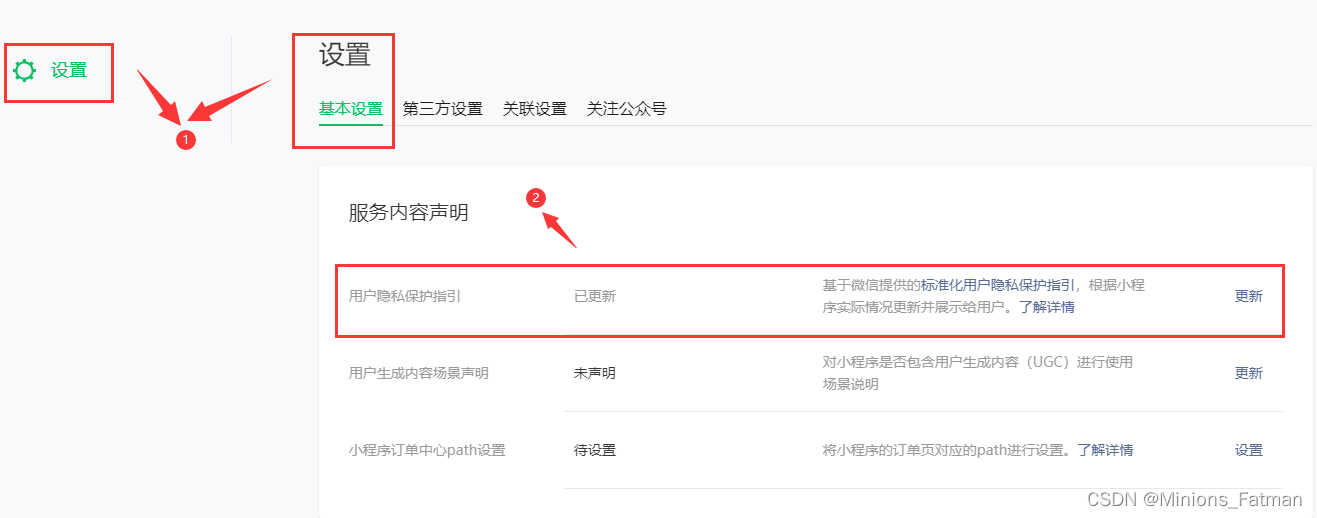
关于小程序隐私保护指引设置
1、在项目根目录中找到 manifest.json 文件,找到 mp-weixin 节点,在节点后面加上配置:
“_usePrivacyCheck_” : true, //隐私保护协议
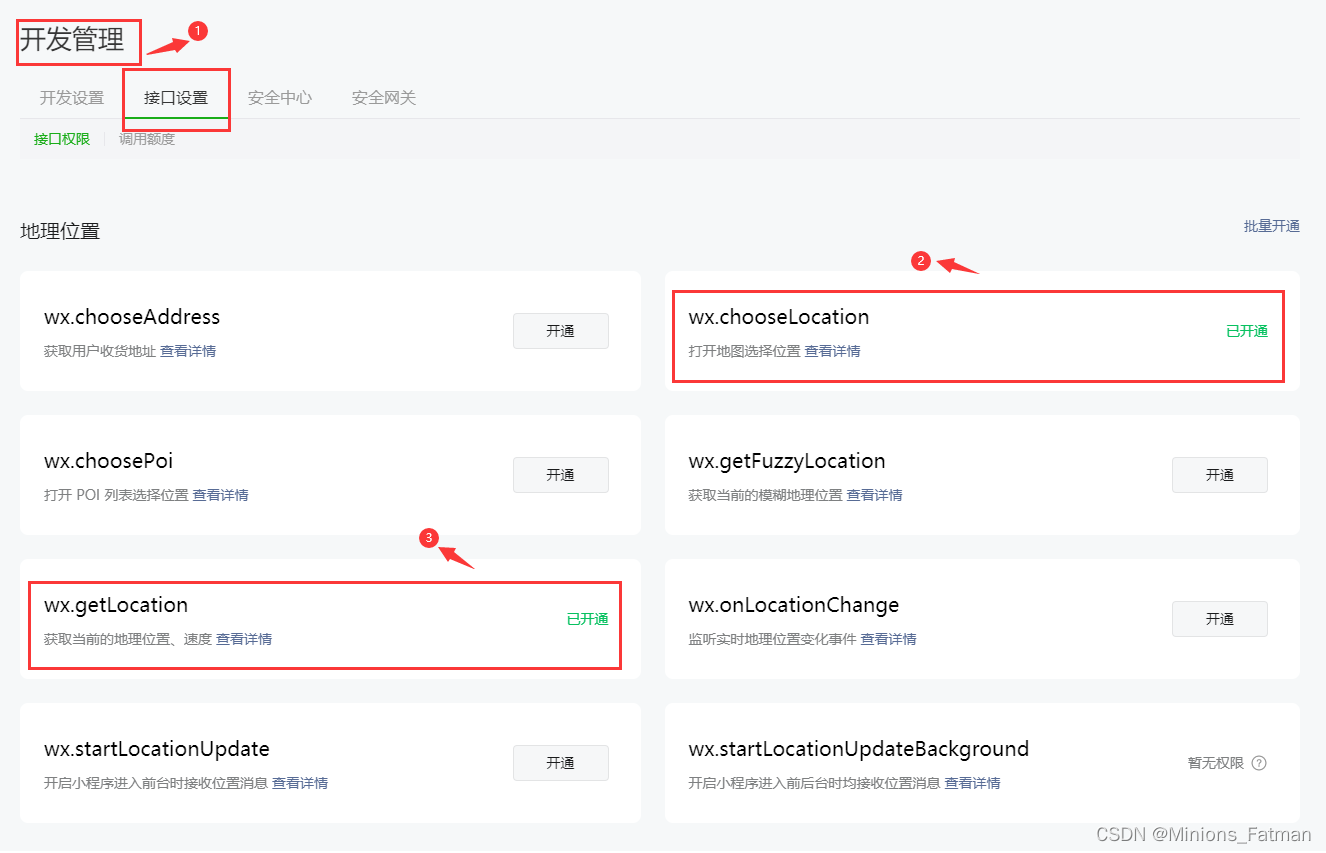
2、使用地理位置相关接口,除需完成接口权限开通外,还需在 app.json(或ext.json)配置
“requiredPrivateInfos” : [ “getLocation”, “chooseLocation” ]
3、使用获取用户收货地址,除需完成接口权限开通外,隐私协议需要选中“地址”
“requiredPrivateInfos” : [ “getLocation”, “chooseAddress” ]
"usingComponents" : true,
//开启分包优化"optimization" : {"subPackages" : true},//隐私保护"__usePrivacyCheck__" : true,//懒加载优化"lazyCodeLoading" : "requiredComponents",//位置接口描述(不可超过30个字)"permission" : {"scope.userLocation" : {"desc" : "将获取你的具体位置信息,用于向您推荐、展示您附近门店的信息"}},"requiredPrivateInfos" : [ "getLocation", "choosePoi", "chooseAddress", "chooseLocation" ]
判断小程序是否授权位置接口
mounted:function(){// #ifdef MP-WEIXINuni.getSetting({success: res => {if (res.authSetting['scope.userLocation']) {this.isLocation = true;console.log('已授权userLocation')} else {this.isLocation = false;console.log('用户未授权userLocation')}}})// #endifthis.getLocation();
},
methods:{// 打开定位设置openSetting() {let that=this;uni.openSetting({success: (res) => {if (res.authSetting['scope.userLocation']) {// 5.用户在设置中点击了允许,调用选择位置信息函数that.isLocation = true;that.getLocationInfo(function(){that.getAddressName(); //获取详细地址}); //获取地理位置} else {that.isLocation = false;}},fail: (err) => {console.log("打开设置失败", err)}})},
}
配置小程序



《小程序隐私保护指引》
开发者处理的信息
根据法律规定,开发者仅处理实现小程序功能所必要的信息。
为了分辨用户,开发者将在获取你的明示同意后,收集你的微信昵称、头像。
为了显示距离、获取经纬度,开发者将在获取你的明示同意后,收集你的位置信息。
为了上传图片,开发者将在获取你的明示同意后,访问你的摄像头。
为了登录或者注册,开发者将在获取你的明示同意后,收集你的手机号。
为了保存图片或者上传图片,开发者将在获取你的明示同意后,使用你的相册(仅写入)权限。
开发者收集你选中的照片或视频信息,用于提前上传减少上传时间。
开发者获取你选择的位置信息,用于线下导航服务。
开发者读取你的剪切板,用于复制文本等相关信息。
开发者 收集你的地址,用于下单时减少收货地址的填写。
小程序分享 pages/index/index
onLoad(event) {if(event.referid||event.scene){uni.setStorageSync('referid', event.referid||event.scene);}
},
// 小程序中用户点击分享后,设置该页面的分享信息
onShareAppMessage(res) {return {title: this.web_site_title||'小程序名称',path: `/pages/index/index?referid=${this.my_uids}`,imageUrl: ''}
},
// 分享朋友圈
onShareTimeline(res) {return {title: this.web_site_title||'小程序名称',query: `referid=${this.my_uids}`,}
},
全局配置 获取经纬度 (只有APP端才有详细地址)
1、将接口返回的距离进行单位换算
根目录中找到 utils/mixin.js 文件,找到 filters 节点加上配置:
filters:{// 用法 {{item.distance|setMorKm}}setMorKm(m){ // 距离的换算var n=''if(m){if (m >= 1000) {n = (m / 1000).toFixed(1) + 'km'} else {n = m.toFixed(1) + 'm'}}else{n = '0m'}return n},timeDays(value) { // 计算天数var v = value;var g =/^\d+$/.test(v)if(!g){v = new Date(value.replace(/-/g, '/')).getTime();}var remain = v - (new Date().getTime());let iDays = parseInt(remain /1000/60/60/24);return iDays+1;},graceNumber (number){ // “消息通知”-数量if (number == 0) {return "0";} else if (number > 99) {return '99+';} else if (number > 9999) {if(number%10000==0) return number/10000+'万';else return (number/10000).toFixed(0)+'万+';}return number;},
}
2、获取经纬度 用法:
let that=this;
this.getLocationInfo(function(){that.isLocation = true; //已授权-位置接口var jw_json = uni.getStorageSync('jw_json');that.getAddressName(); //获取详细地址
}); //获取地理位置
3、getLocationInfo方法
根目录中找到 utils/mixin.js 文件,找到 methods 节点加上配置:
// 获取经纬度
getLocationInfo(successCall) {// #ifdef MP-WEIXINuni.authorize({scope: 'scope.userLocation',success(rest) {uni.getLocation({type: 'gcj02',success: function (res) {let jw_json={ jingdu: parseFloat(res.longitude).toFixed(6), weidu: parseFloat(res.latitude).toFixed(6),};uni.setStorageSync('jw_json', jw_json);if(successCall) successCall(res);},fail: function(err){ console.log('getLocation',err); }});},fail: function(err){ console.log('authorize',err); }});// #endif// H5---获取位置--获取经纬度// #ifdef H5var wx=this.wx;let ua = window.navigator.userAgent.toLowerCase();// 通过正则表达式匹配ua中是否含有MicroMessenger字符串if (ua.match(/MicroMessenger/i) == 'micromessenger') {uni.request({url: this.shareUrl, // data: {url:window.location.href},data: {url: window.location.href.split('#')[0]},header: {},success: (r) => {uni.hideLoading();var data=r.data;if(data.code==1){wx.config({debug: data.data.debug, appId: data.data.appId, timestamp: data.data.timestamp, nonceStr: data.data.nonceStr, signature: data.data.signature, jsApiList: data.data.jsApiList,openTagList: ['wx-open-launch-weapp']});wx.ready(function(){// 获取地理位置经纬度wx.getLocation({isHighAccuracy: true, // 开启地图精准定位type: 'gcj02', // 地图类型写这个success: (res) => {// console.log(res)var jw_json={ jingdu: parseFloat(res.longitude).toFixed(6), weidu: parseFloat(res.latitude).toFixed(6),};uni.setStorageSync('jw_json', jw_json);if(successCall) successCall(res);},fail: (error) => {console.log('ditu(wx.getLocation)-->'+JSON.stringify(error))}});});}}});}else{uni.getLocation({type: 'wgs84',isHighAccuracy: true,//开启高精度定位success(res) {// APP端才有详细地址// let _address='';// if(res.address) _address=res.address.district+res.address.poiName+res.address.street+res.address.streetNum;let jw_json={ jingdu: parseFloat(res.longitude).toFixed(6), weidu: parseFloat(res.latitude).toFixed(6),};uni.setStorageSync('jw_json', jw_json);if(successCall) successCall(res);},fail: function (error) {console.log('ditu(uni.getLocation)-->'+JSON.stringify(error))}})}// #endif
},
分包 pages.json
"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}}, {"path": "pages/index/my","style": {"navigationBarTitleText": "个人中心"}}, {"path": "pages/index/login","style": {"navigationBarTitleText": "登录"}}],"subPackages": [{"root": "pagesA","pages": [{"path": "index/index","style": {"navigationBarTitleText": "首页","enablePullDownRefresh": false}}]},{"root": "pagesB","pages": [{"path": "index/index","style": {"navigationBarTitleText": "首页","enablePullDownRefresh": false}}]}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "兔丫头","backgroundColor": "#ffffff","navigationBarBackgroundColor": "#ffffff","navigationStyle": "custom"},
相关文章:

【uniapp】开发微信小程序 — 注意事项
底部导航栏 (tabBar) 图标的正确做法: 1、图片的标准尺寸为 81px * 81px,该尺寸在官方的文档中有明确的说明,可以参考微信小程序全局配置文档中对 iconPath 属性的说明。 2、为了保持良好的间距,图片的内容区域设置 60px* 比较好&…...

the python tutorial
Using the Python Interpreter Using Python as a Calculator To do floor division and get an integer result you can use the // operator Problem Solving with Algorithms and Data Structures using Python 首先将其拉到本地? 按照craft的方式走一遍&…...

AIoT人工智能物联网之AI 实战
1. jetson-inference 入门 jetson-inference是官方推出的体验套件,提供了三种最常见的AI应用于计算机视觉的类型,imagenet用于 图像辨识 ( Image Recognition )、detectNet用于对象辨识 ( Object Detection )、segNet用于语义分割 可以先使用windows下载 jetson-inference(因…...

Python 大麦抢票脚本
请注意,编写或使用抢票脚本可能违反相关网站的服务条款和法律法规。以下内容仅供学习和了解技术原理之用,不鼓励或支持任何违反规定的行为。 在Python中编写大麦网抢票脚本通常涉及以下几个步骤: ### 1. 分析网站结构 - 使用浏览器的开发者…...

前端开发攻略---用JavaScript打造炫酷数字变化动画效果:手写实现你的自定义动画函数!支持更改任意数字、动画速度
1、演示 2、介绍 这篇文章将向您展示如何使用JavaScript来创建一个自定义的动画函数,以实现数字变化效果。我们将深入了解前端动画的本质,并通过手写代码来实现这个炫酷的数字变化动画效果。您将学到如何利用JavaScript来操作DOM元素,控制动画…...

【学习】移动端兼容性测试有什么方法及重要性
随着移动互联网的快速发展,移动应用程序已经成为人们日常生活中不可或缺的一部分。然而,由于各种移动设备的硬件和软件差异,移动应用程序的兼容性问题也越来越突出。因此,移动端兼容性测试成为了一个重要的环节,它可以…...

记录linux从0部署java项目(宝塔)
目录 一、安装宝塔可视化界面 二、部署前端 三、部署后端 1、配置并连接Mysql数据库 2、配置并连接redis 3、安装jdk 这里先记录一个安装后遇到的问题 安装openJDK 四、检查 一、安装宝塔可视化界面 宝塔面板下载,免费全能的服务器运维软件 运行安装脚本 安…...

Python的时间和日期:探索datetime模块
🚀 个人主页:xmp65535 🚀 专栏:python技术专栏 目录 一、前言 二、datetime 模块简介 三、基本使用 1.日期和时间的创建 2.获取当前日期和时间 3.时间戳与日期时间之间的转换 4.时间运算 5.格式化日期和时间 6.解析字符串…...

代理与反向代理
Java项目的代理与反向代理 1. 代理 定位:为客户端服务通信方向:客户端->代理服务器->远程服务器好处:对客户端行为进行过滤和控制;隐藏客户端IP地址;审计流量;缓存资源加快访问速度; 2…...

长风破浪会有时,直挂云帆济沧海
仅以此篇记录生活琐事,因为自己在初中就天天写日记,到了大学自己写日记的次数逐渐少了下来。 最近心不在焉,不知道为啥,也许是因为压力吧。在我这个年龄阶段的压力也许不一样吧,过几天又要参加自考的考试,自…...

jAavascript基础积累
深拷贝与浅拷贝 深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是在编程中常用的概念,它们指的是复制对象或数组时的不同方式。让我们来详细解释它们,并列举一些例子: 浅拷贝(Shallow C…...

神经网络训练中batch的作用
在神经网络训练中,batch的作用主要包括以下几个方面: 减少内存占用和计算成本:在训练神经网络时,需要加载并处理大量的数据。使用batch训练可以将数据分成较小的批次,每次处理一小部分数据,从而减少内存占用…...

【grpc】grpc进阶一,再回首protobuf
在之前的章节里,我们了解了 protobuf 的基本规则和使用方法,生成了 grpc 代码并成功运行。那么我们还要思考一个问题,protobuf 文件到底该如何管理。我们知道 grpc 是区分客户端和服务端的,一般而言,客户端和服务端是分…...

iframe嵌入Vue页面实现免登方法
简介:实现一个功能需要使用iframe嵌入其它系统内部的一个页面,但嵌入后出现一个问题,就是一打开这个页面就会自动跳转到登录页,原因是被嵌入系统没有登录(没有token)肯定不让访问内部页面的,本文就是解决这个问题的。 …...

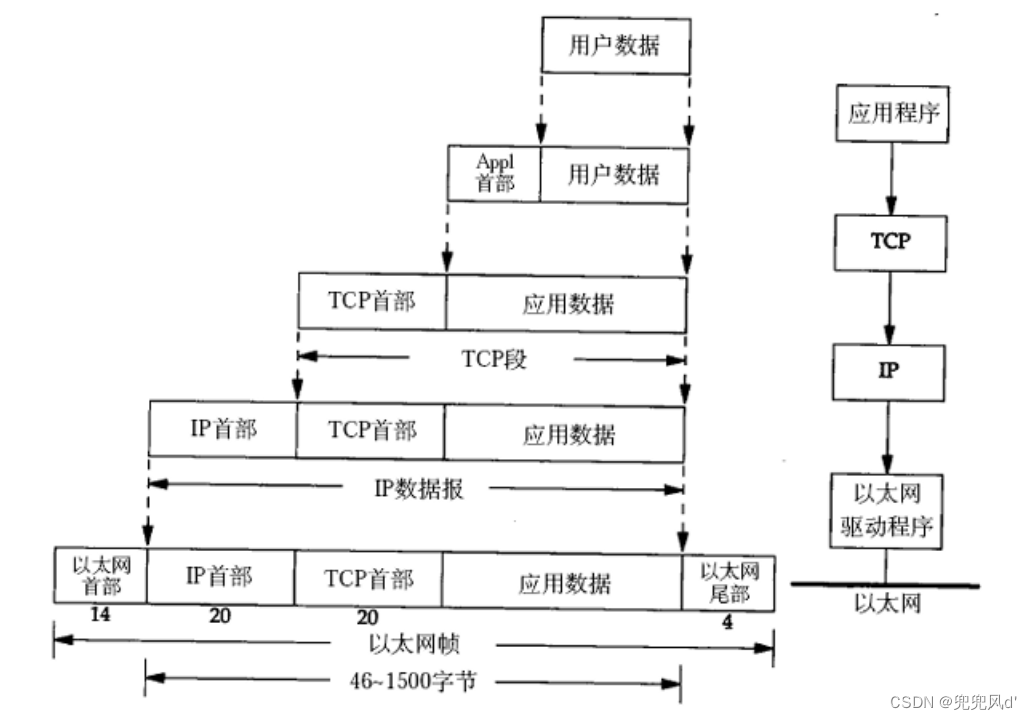
详解TCP/IP五层模型
目录 一、什么是TCP五层模型? 二、TCP五层模型的详细内容 1. 应用层 2. 传输层 3. 网络层 4. 数据链路层 5. 物理层 三、网络设备所在分层 封装和分⽤ 三、Java示例 引言: 在网络通信中,TCP/IP协议是至关重要的。为了更好地理解TCP协议的工…...

开创加密资产新纪元:深度解析ERC-314协议
随着加密资产市场的不断发展和区块链技术的日益成熟,新的协议和标准不断涌现,其中包括了ERC-314协议。本文将深入分析ERC-314协议的特点、功能以及对加密资产市场可能产生的影响。 1. ERC-314协议简介 ERC-314协议是一项建立在以太坊区块链上的新提案&a…...

Rust 实战练习 - 9. 文本编码,URL编码,加密解密
编解码 编程工作中,很复杂的一个环节的就是编解码和多语言。这里只讨论编解码的工作。 目标: 常见文本编码的转换(GBK, Shift-JIS, UTF8, Unicode, ASCII)Web中常用的编码常见的加密算法(md5, sha1, HMAC, AES/DES, RSA) encoding/decodi…...

linux环境openfile限制
/etc/security/limits.conf 是 Linux 系统中用于设置用户资源限制的配置文件。这个文件允许系统管理员为每个用户或用户组设置各种资源限制,以防止用户滥用系统资源。 这个文件中的每一行都定义了一个资源限制。每一行通常包含以下字段(由空格或冒号分隔…...

python之pandas数据导入和导出
目录 Pandas 常用数据导入Pandas 常用数据导出数据导入示例CSV 文件:指定导入文件的编码格式添加列标题 Excel 文件:JSON 文件:数据库:HTML 表格:Clipboard:HDF5 文件:Feather 文件:…...

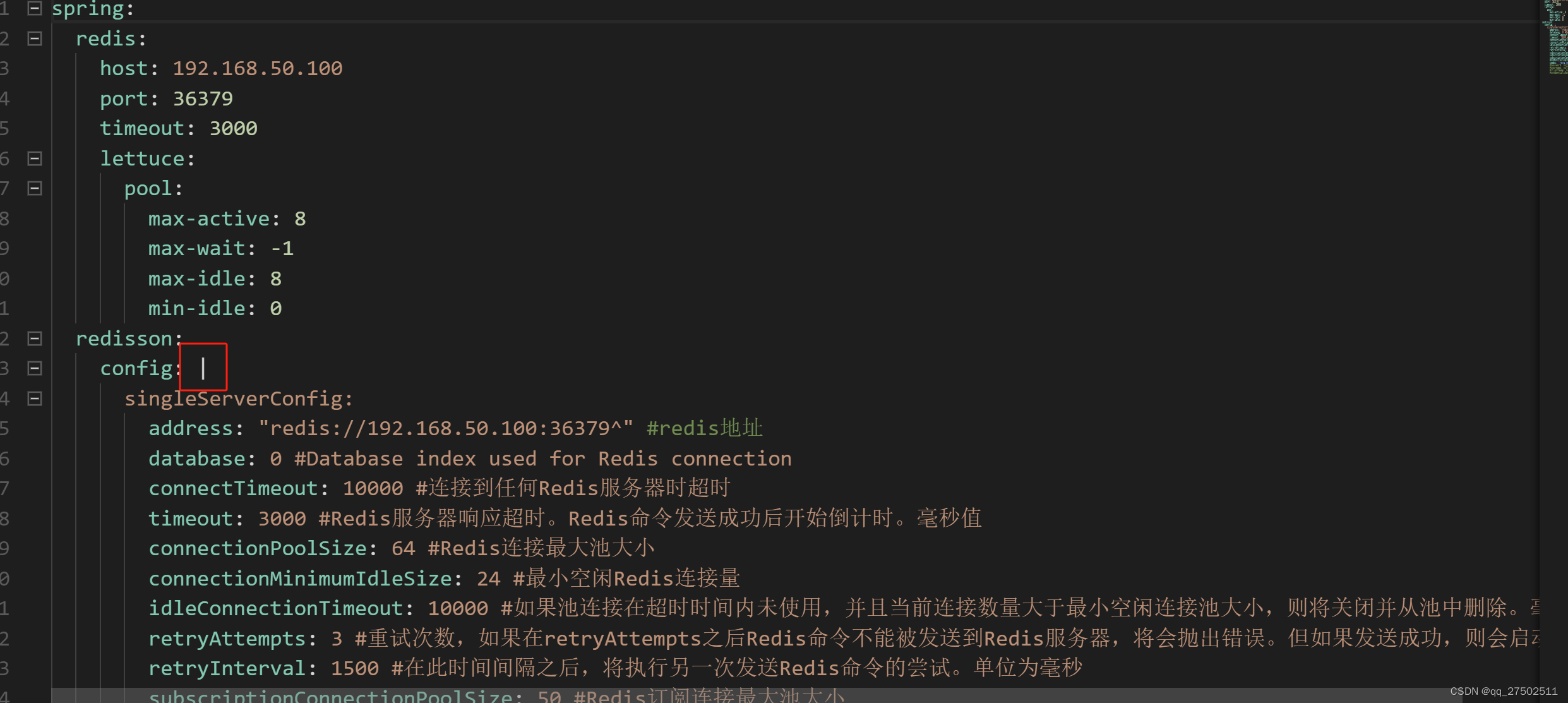
Docker 集成 redis,并在nacos进行配置时需要注意点
安装redis镜像 docker pull redis:6.0.6redis配置文件 创建相关配置文件 mkdir /apps/redis cd /apps/redis touch redis.conf vim redis.confredis.conf内容: #开启保护 protected-mode yes #开启远程连接 bind 0.0.0.0 #自定义密码 port 6379 timeout 0 # 900s内…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
