spa、vue、elementUi
spa (single page application). 动态重写当前页面而非从服务器重新加载整个新页面。使应用程序更像一个桌面应用程序。所有的html、javascript、css通过单个页面检索加载资源。前端页面使用ajax与后端通信。一个项目只有一个html页面。所有的页面跳转都通过路由导航。
vue可用于spa.
elementUi为前端页面组件库。
vue-cli
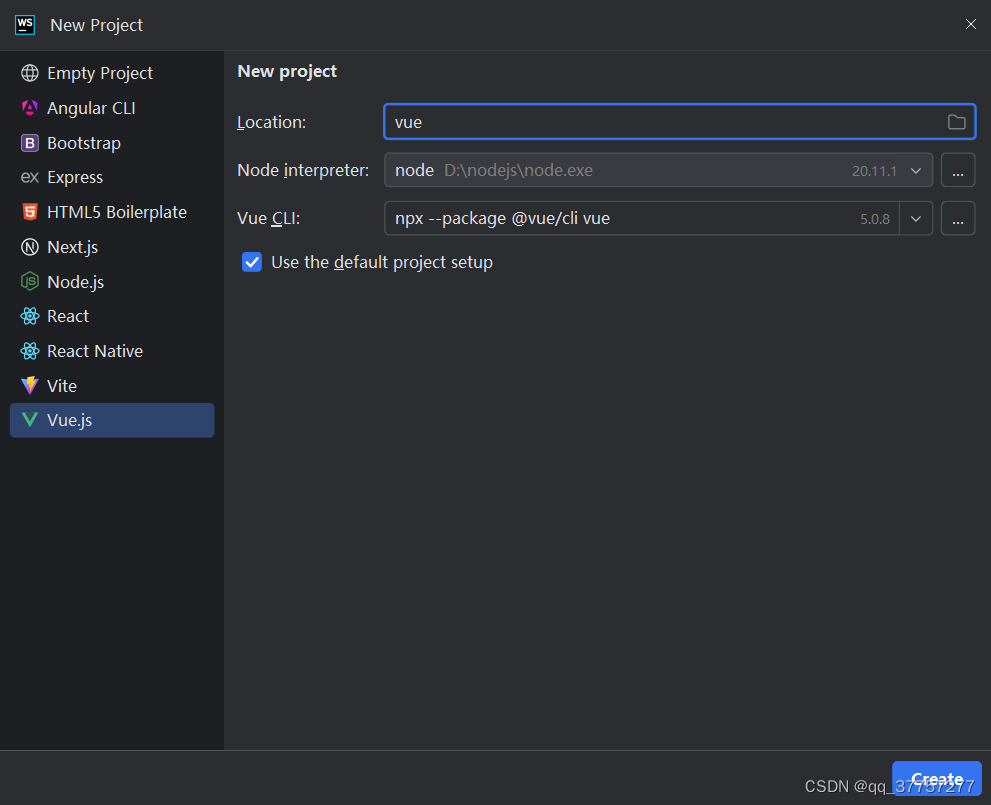
Vue CLI(Vue Command Line Interface)是一个官方提供的 Vue.js 项目脚手架工具,用于快速搭建和管理 Vue.js 项目。Vue CLI 提供了一套交互式的用户界面和命令行工具,帮助开发人员快速初始化、开发和构建 Vue.js 项目,同时集成了现代化的开发工具和构建工具,提供了丰富的插件和配置选项,使开发过程更加高效和便捷。
以下是 Vue CLI 的一些主要特点和功能:
-
项目初始化:Vue CLI 可以帮助开发人员快速初始化一个新的 Vue.js 项目,包括项目结构、配置文件和基本的开发环境。
-
开发服务器:Vue CLI 集成了开发服务器,支持热重载(Hot Reload)功能,可以实时预览和调试项目的变化。
-
插件系统:Vue CLI 提供了丰富的插件系统,可以扩展和定制项目的功能,例如添加路由、状态管理、CSS 预处理器等插件。
-
项目构建:Vue CLI 提供了项目构建和打包功能,可以将项目打包成生产环境所需的静态文件,优化项目性能和体积。
-
配置管理:Vue CLI 提供了可配置的项目配置文件,可以通过配置文件对项目进行调整和优化。
-
UI 界面:Vue CLI 还提供了一个可视化的用户界面(Vue UI),可以通过图形化界面管理项目、插件和配置。
通过使用 Vue CLI,开发人员可以快速搭建和管理 Vue.js 项目,同时使用现代化的开发工具和工作流程,提高开发效率和项目质量。
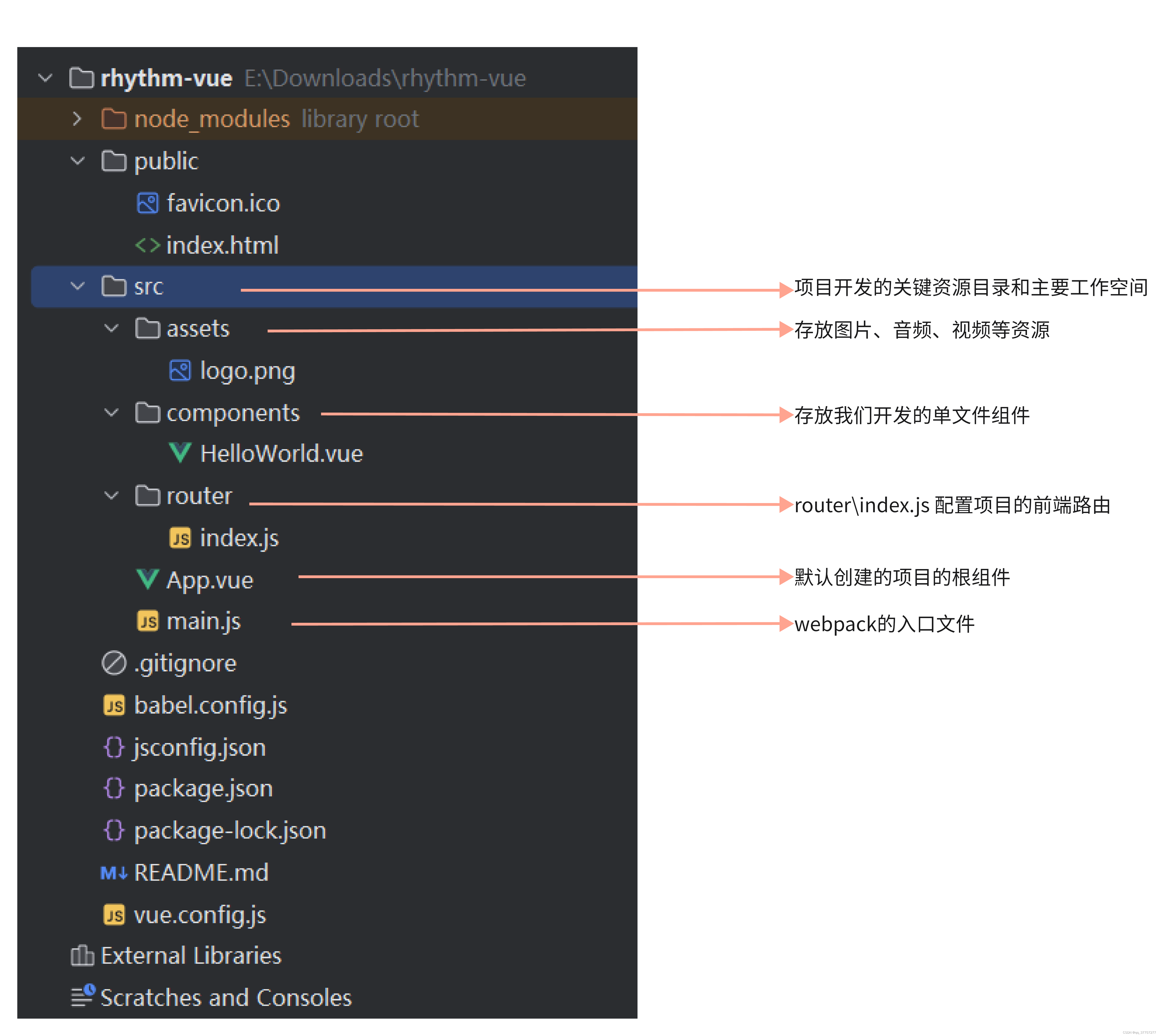
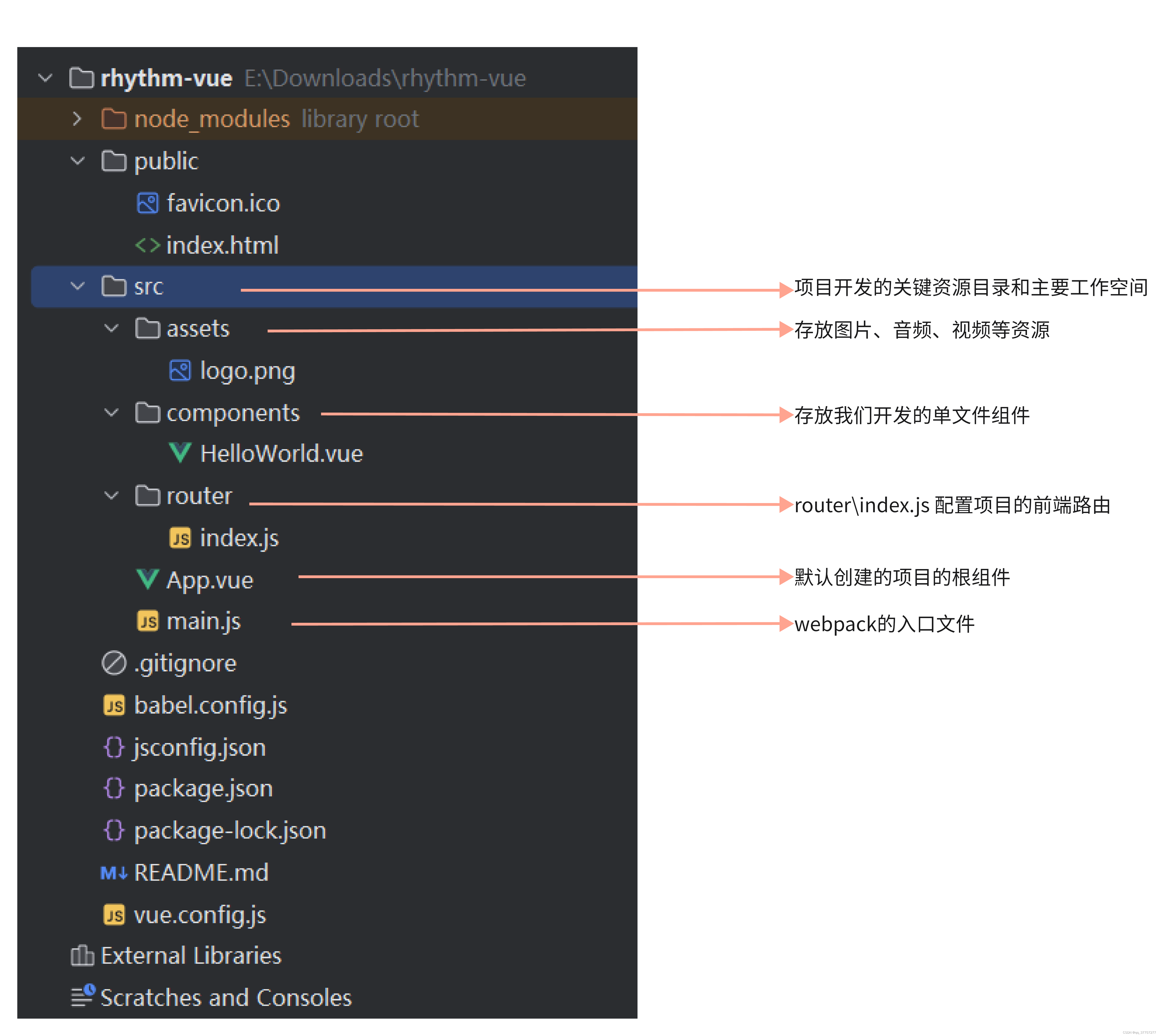
vue-cli webpack
Vue CLI 使用 webpack 作为默认的打包工具。Webpack 是一个现代 JavaScript 应用程序的静态模块打包工具,它可以将各种资源(如 JavaScript、CSS、图片等)打包成静态文件,以便在浏览器中加载和运行。Vue CLI 在内部集成了 webpack,并使用 webpack 来处理项目的模块化、构建和打包工作。
以下是 Vue CLI 和 webpack 之间的一些关系和特点:
-
模块化开发:Vue CLI 和 webpack 都支持模块化开发,可以将项目拆分成多个模块,方便管理和维护代码。
-
打包和构建:Vue CLI 使用 webpack 来进行项目的打包和构建,将项目源代码编译、压缩和打包成生产环境所需的静态文件。
-
加载器和插件:webpack 支持各种加载器和插件,用于处理不同类型的资源文件,例如 Babel 加载器用于转译 JavaScript 代码,CSS 加载器用于处理 CSS 文件等。Vue CLI 可以通过配置文件来配置 webpack 的加载器和插件。
-
代码分割:webpack 支持代码分割功能,可以将项目代码分割成多个块,实现按需加载和优化项目性能。Vue CLI 也可以利用 webpack 的代码分割功能来优化项目的性能。
-
热模块替换:webpack 支持热模块替换(Hot Module Replacement,HMR),可以在开发过程中实时更新修改的模块,而不需要刷新整个页面。Vue CLI 也集成了 webpack 的 HMR 功能,提供了更好的开发体验。
通过使用 Vue CLI 和 webpack 结合开发,开发人员可以快速搭建现代化的 Vue.js 项目,并利用 webpack 的强大功能来优化项目的构建和性能。同时,Vue CLI 提供了一些默认的 webpack 配置,同时也允许开发人员根据项目需求进行自定义配置,以满足特定的开发需求。

npx --package @vue/cli vue 这个命令的作用是使用 npx 运行 Vue CLI 的 vue 命令。通过这个命令,可以在当前目录下使用 Vue CLI 创建一个新的 Vue 项目,而无需全局安装 Vue CLI。
具体步骤如下:
- 打开命令行工具(如终端或命令提示符)。
- 运行以下命令:
其中,npx --package @vue/cli vue create my-vue-appmy-vue-app是您想要创建的 Vue 项目的名称,您可以根据需要自定义名称。 - 按照命令行提示逐步选择项目的配置选项,例如选择预设配置、安装插件等。
- 等待项目初始化完成后,进入项目目录并启动开发服务器,即可开始开发您的 Vue 项目。
通过这个命令,可以快速创建一个新的 Vue 项目,并开始进行开发工作。

路由的概念首先出现在后台。后台根据设定的路由规则,数据渲染到模板,模板返回到前端。一次请求刷新一次页面。即一次请求返回一个模板。ajax出现。页面无刷新(异步加载数据页面局部刷新)。spa出现。页面跳转无刷新。
elementUi bootstrap 都是前端页面组件库 有什么不同
Element UI 和 Bootstrap 都是流行的前端页面组件库,用于快速构建具有良好用户界面和交互效果的网页应用程序。它们提供了一系列现成的组件、样式和工具,帮助开发人员快速搭建各种类型的网页界面。
以下是关于 Element UI 和 Bootstrap 的一些特点和用途:
-
Element UI:
- 特点:Element UI 是一个基于 Vue.js 的前端组件库,提供了丰富的 UI 组件,包括按钮、表单、表格、对话框、菜单等,具有现代化的设计和交互效果。
- 适用场景:Element UI 适用于 Vue.js 项目,可以快速构建响应式、可定制的用户界面,适用于各种 Web 应用程序和管理系统。
-
Bootstrap:
- 特点:Bootstrap 是一个流行的前端框架,提供了一套响应式的 CSS 样式和 JavaScript 插件,用于构建移动优先的网页设计。
- 适用场景:Bootstrap 可以用于各种 Web 项目,包括响应式网站、Web 应用程序和移动应用程序等,提供了丰富的组件和工具来快速构建现代化的界面。
无论是 Element UI 还是 Bootstrap,它们都为开发人员提供了丰富的组件和工具,帮助简化开发过程、提高开发效率,并创建出具有吸引力和用户友好的界面设计。
Element UI 和 Bootstrap 在设计理念、技术栈和使用方式上有一些不同之处,以下是它们之间的一些主要区别:
-
基于技术栈:
- Element UI 是基于 Vue.js 的前端组件库,专门为 Vue.js 框架设计和优化,提供了丰富的 Vue 组件和指令。
- Bootstrap 是一个独立的前端框架,主要基于 HTML、CSS 和 JavaScript,可以与各种前端框架(如Vue.js、React、Angular)结合使用。
-
设计风格:
- Element UI 的设计风格更加现代化和扁平化,注重于用户界面的美观和交互效果,适合构建现代化的 Web 应用程序。
- Bootstrap 的设计风格也现代化,但更加注重响应式设计和移动优先,适用于构建适配各种设备的网页设计。
-
组件库:
- Element UI 提供了丰富的 Vue 组件,包括按钮、表单、表格、对话框、菜单等,针对 Vue.js 开发者提供了更好的支持。
- Bootstrap 提供了一套通用的 UI 组件和样式,包括网格系统、按钮、导航栏、模态框等,适用于各种前端项目。
-
定制性:
- Element UI 提供了一些定制化的主题和样式选项,开发人员可以根据需求定制主题色、字体等样式。
- Bootstrap 也提供了一些定制化的选项,可以根据需求选择不同的主题和样式变量。
总的来说,Element UI 更适合于 Vue.js 项目,提供了专门为 Vue.js 定制的组件和指令,适用于构建现代化的 Web 应用程序;而 Bootstrap 是一个通用的前端框架,适用于各种前端项目,提供了丰富的组件和工具来构建响应式和移动优先的界面设计。
根据项目需求和开发技术栈的不同,您可以选择适合的组件库来快速构建您的网页应用程序。
相关文章:

spa、vue、elementUi
spa (single page application). 动态重写当前页面而非从服务器重新加载整个新页面。使应用程序更像一个桌面应用程序。所有的html、javascript、css通过单个页面检索加载资源。前端页面使用ajax与后端通信。一个项目只有一个html页面。所有的页面跳转都通过路由导航。 vue可用…...

tcp接受命令执行并回显
为了实现循环执行命令并能够多次从TCP客户端接收命令,您需要对上面的代码进行一些修改。下面是一个修改后的示例,它将在接收到新的TCP连接后进入一个循环,不断地读取命令、执行命令,并将结果发送回客户端,直到客户端断…...

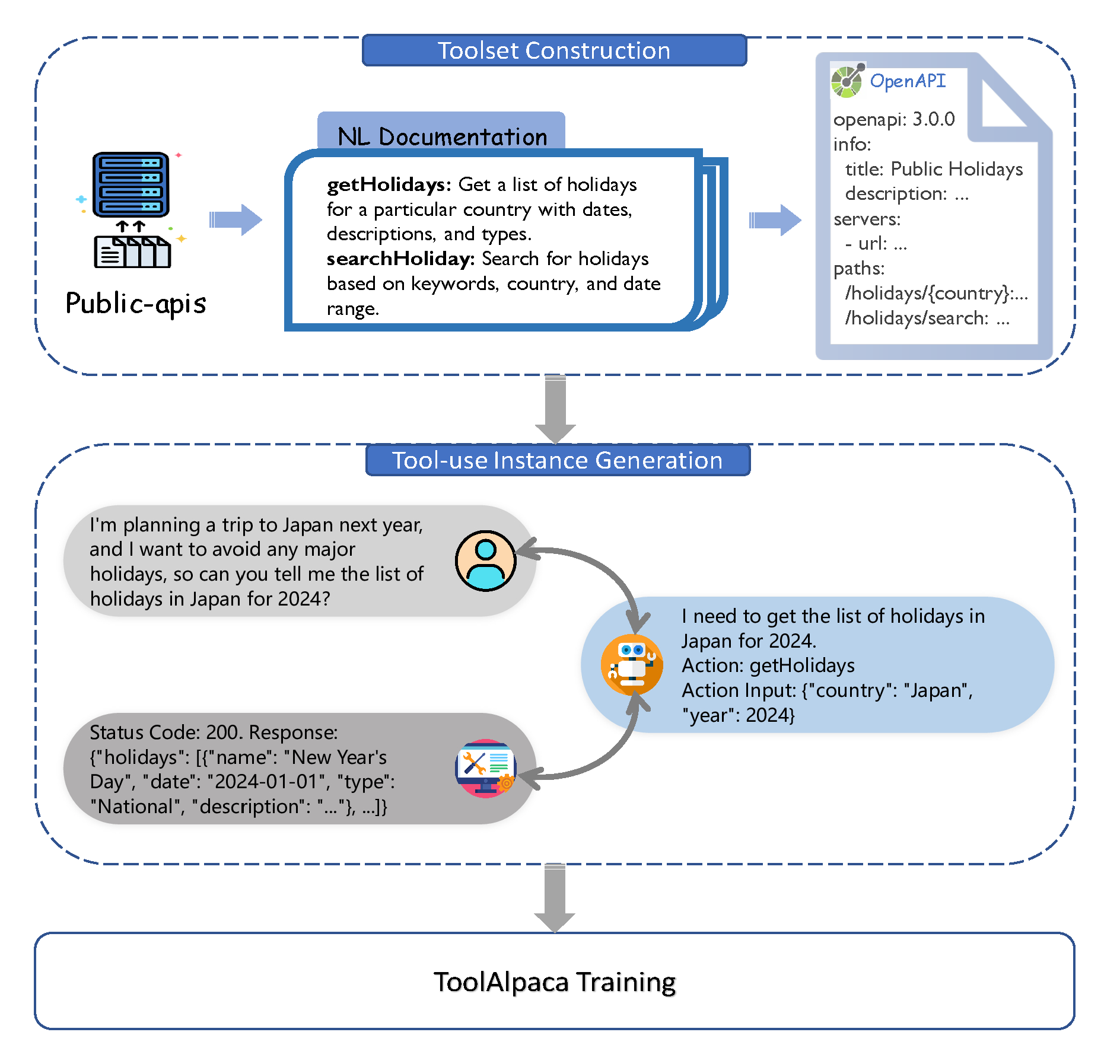
LLMs之ToolAlpaca:ToolAlpaca(通用工具学习框架/工具使用语料库)的简介、安装和使用方法、案例应用之详细攻略
LLMs之ToolAlpaca:ToolAlpaca(通用工具学习框架/工具使用语料库)的简介、安装和使用方法、案例应用之详细攻略 目录 ToolAlpaca的简介 0、《ToolAlpaca: Generalized Tool Learning for Language Models with 3000 Simulated Cases》翻译与解读 1、数据集列表 2…...

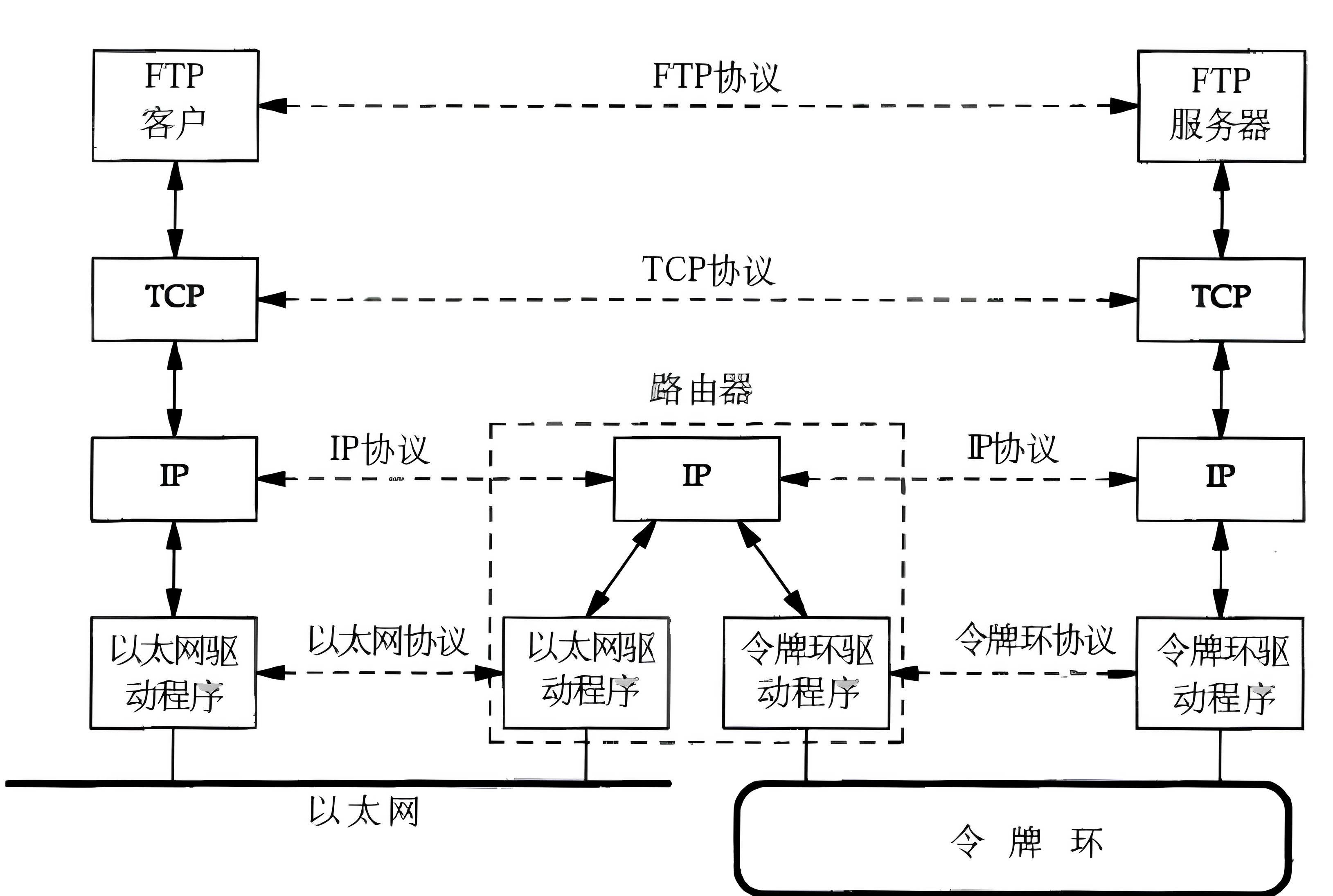
TCP/IP协议介绍
TCP/IP协议 先看:程序员必备基础知识-TCP/IP协议详解.(超详细) 太厉害了,终于有人能把TCP/IP协议讲的明明白白了! 面试官:如何理解TCP/IP协议? 一个很全的介绍博客:史上最全的TCP/IP协议原理 对TCP三次握…...

选择排序解读
在计算机科学中,排序算法是一种将数据元素按照某种顺序排列的算法。今天,我们要探讨的是选择排序(Selection Sort),这是一种简单直观的排序方法,通过不断选择剩余元素中的最小(或最大࿰…...

Vue项目自动注入less、sass、scss、stylus全局变量
一、Vue2项目 // vue.config.js const path require(path) module.exports {css: {loaderOptions: {// 给 sass-loader 传递选项sass: {// / 是 src/ 的别名// 所以这里假设有 src/assets/style/var.sass 这个文件// 注意:在 sass-loader v8 中,这个选…...

DXP学习002-PCB编辑器的环境参数及电路板参数相关设置
目录 一,dxp的pcb编辑器环境 1,创建新的PCB设计文档 2,PCB编辑器界面 1)布线工具栏 2)公用工具栏 3)层标签栏 编辑 3,PCB设计面板 1)打开pcb设计面板 4,PCB观…...

Flutter 使用flutter_swiper_null_safety 实现轮播图
目录 引入flutter_swiper_null_safety 在pubspec.yaml文件中dependencies下添加以下依赖 然后执行命令进行下载 实现轮播图 引入flutter_swiper_null_safety 在pubspec.yaml文件中dependencies下添加以下依赖 flutter_swiper_null_safety: ^1.0.2 然后执行命令进行下载 flu…...

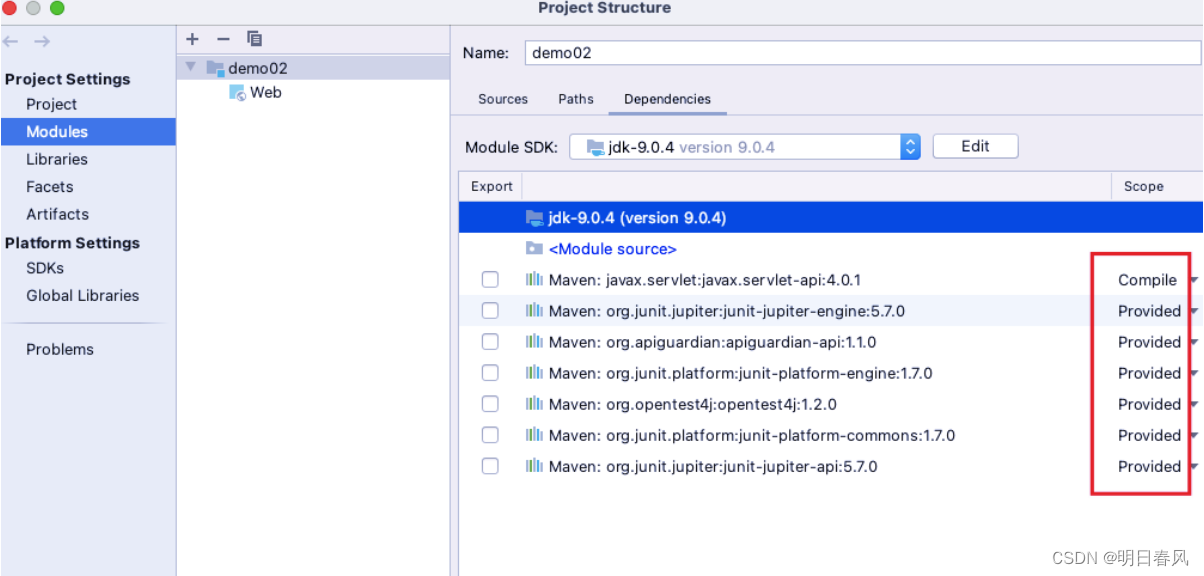
Maven的scope详解
依赖范围介绍 maven 项目不同的阶段引入到classpath中的依赖是不同的,例如,编译时,maven 会将与编译相关的依赖引入classpath中,测试时,maven会将测试相关的的依赖引入到classpath中,运行时,mav…...

如何修复在Deepin系统中因`apt-get autoremove systemd`导致的启动问题
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

LeetCode 每日一题 ---- 【2923. 找到冠军 I】
LeetCode 每日一题 ---- 【2923. 找到冠军 I】 2923.找到冠军I方法一:暴力求解 2923.找到冠军I 方法一:暴力求解 从头遍历一遍二维数组,如果发现 gird[x][y] 1,说明 x 队赢过 y 队,下面我们就只需要子再判断一下是否…...

CMakeLists常用命令
# 设置cmake最低版本 cmake_minimum_required(VERSION 3.2)# project命令用于指定cmake工程的名称,实际上,它还可以指定cmake工程的版本号(VERSION关键字)、 #简短的描述(DESCRIPTION关键字)、主页URL&…...

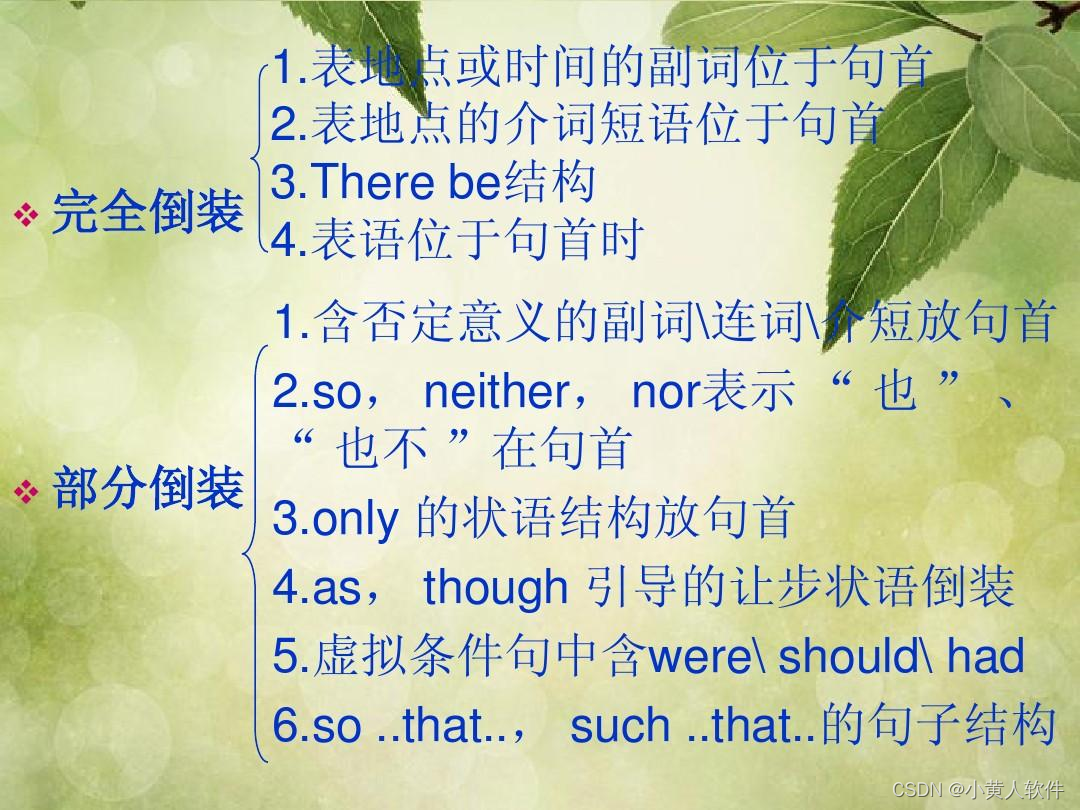
英语 倒装结构中的主语和助动词,用于强调 inversion
I am used to travelling by air and only on one occasion have I ever felt frightened. 1、翻译为中文:我习惯了乘坐飞机旅行,只有在一次经历中我感到过害怕。 2、分析时态和句子语法是否正确:该句子使用了现在完成时(I am u…...

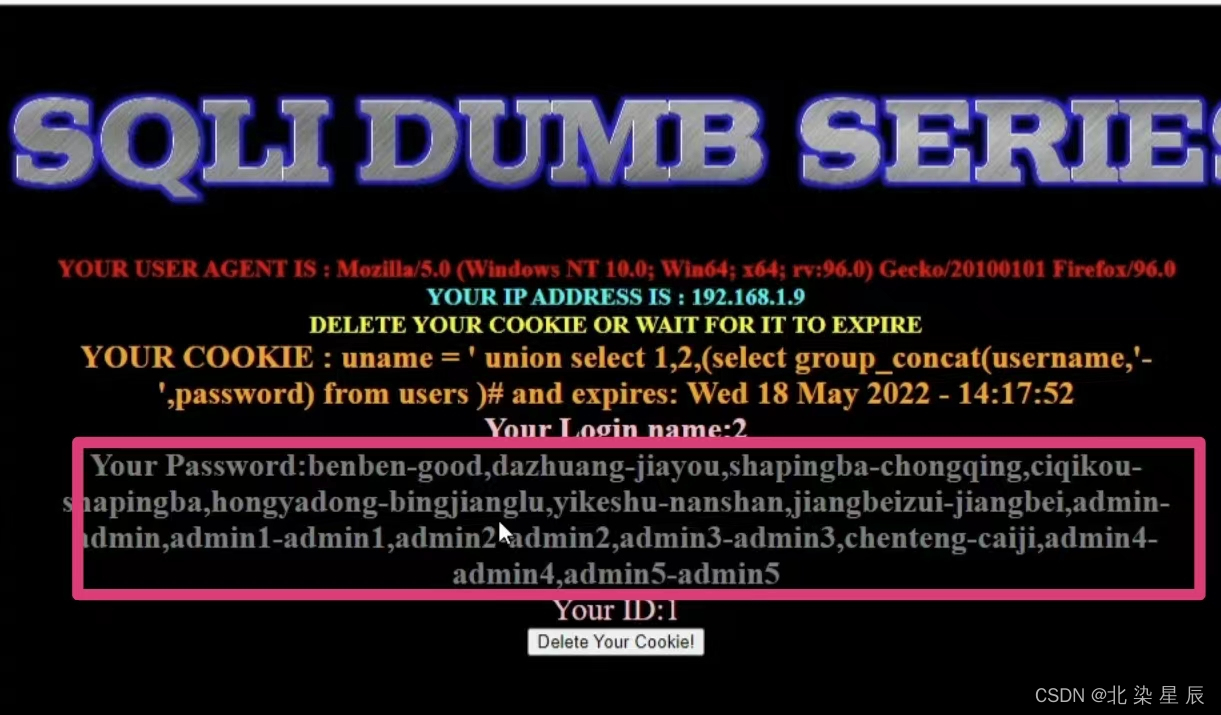
SQL注入---HTTP报头注入
文章目录 目录 文章目录 一.uagent注入 二.refeer注入 三.Cookie注入 前文中提到万能密钥的工作原理,然而万能密钥仅在源代码中没有代码审计,此时才被称之为万能密钥,而代码中有代码审计时需要分以下几种情况讨论 一.uagent注入 先看代码&a…...

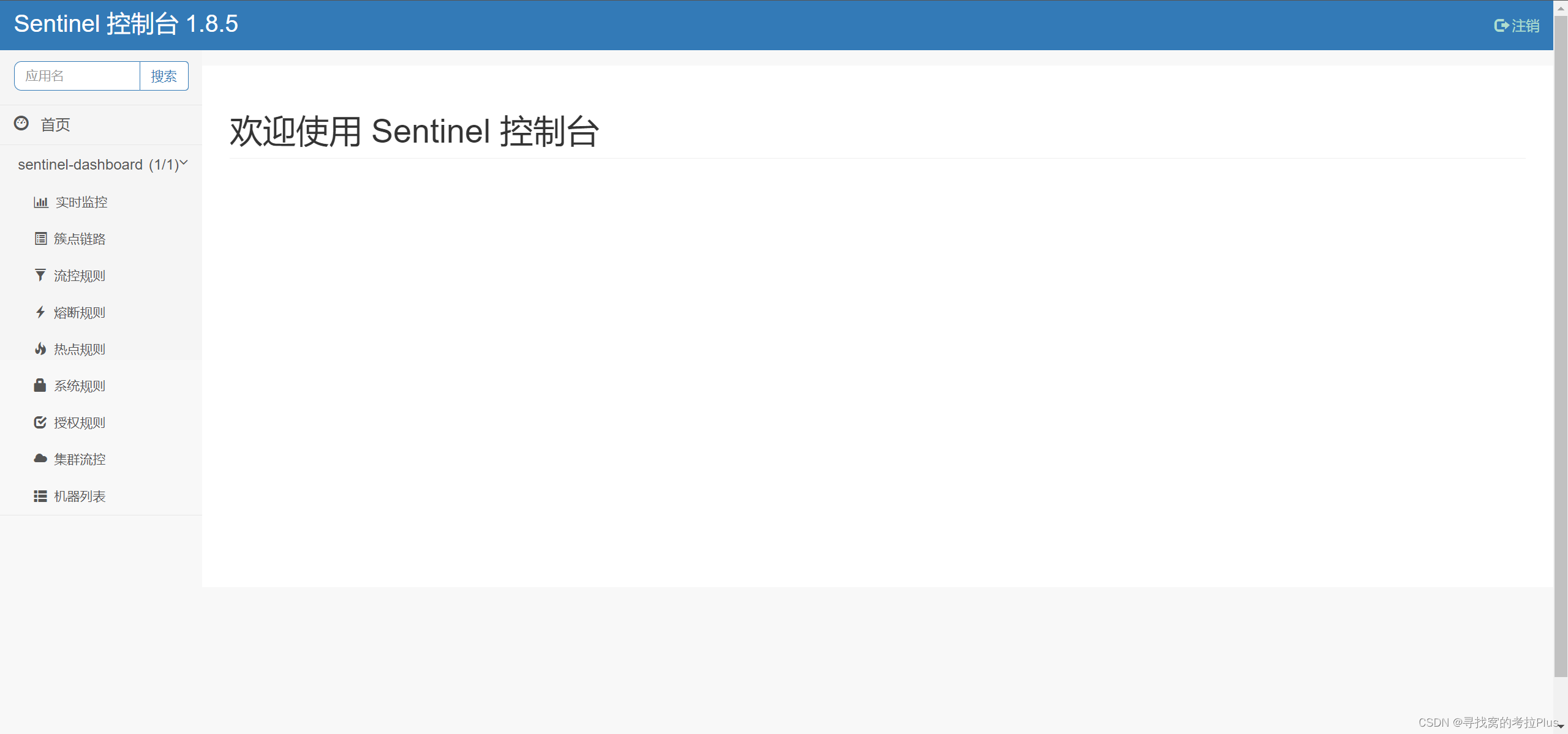
docker安装sentinel
文章目录 前言安装docker指令安装制作docker-compose.yaml文件 查看网站 前言 Sentinel 是阿里巴巴开源的一款轻量级流量控制和熔断降级工具,可用于保护分布式系统中的服务。它可以帮助开发人员解决在分布式架构中面临的流量管理、服务保护、性能优化等问题。 安装…...

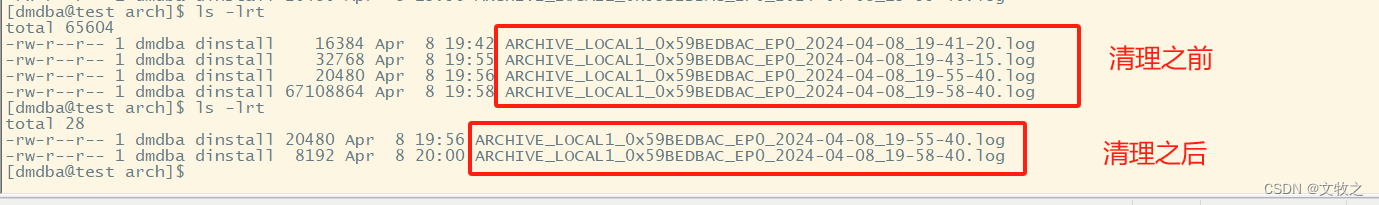
达梦的归档日志参数ARCH_RESERVE_TIME测试
达梦的参数ARCH_RESERVE_TIME测试 前面有提到和oracle相比,达梦的归档日志相关参数有个比较特别,可以通过设置它去规定归档日志的保留时间。 ARCH_RESERVE_TIME:归档日志保留时间,单位分钟,取值范围 0~2147483647。只…...

Linux网络 基础概念
目录 背景知识 互联网的发展 局域网和广域网 网络拓扑 网络协议栈 协议的概念 网络协议的分层 网络与操作系统的联系 网络传输的基本流程 IP地址和MAC地址 以太网通信 数据包的封装和分用 跨网段传输 背景知识 互联网的发展 计算机网络是计算机技术和通信技术相…...

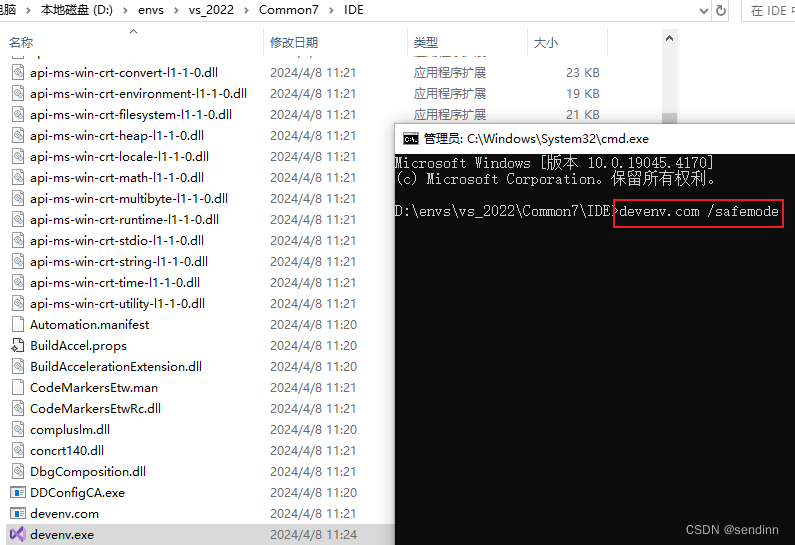
装机指导。
everything winrar snipaste cmake git tortoisegit tortoisesvn inno setup vs2022 安装的时候注意sdk路径一定要默认!! 否则你会发现在你的sdk安装路径的根盘符下会多出一个Windows Kits,强迫症接受不了 默认的会跟已有的装在一起…...

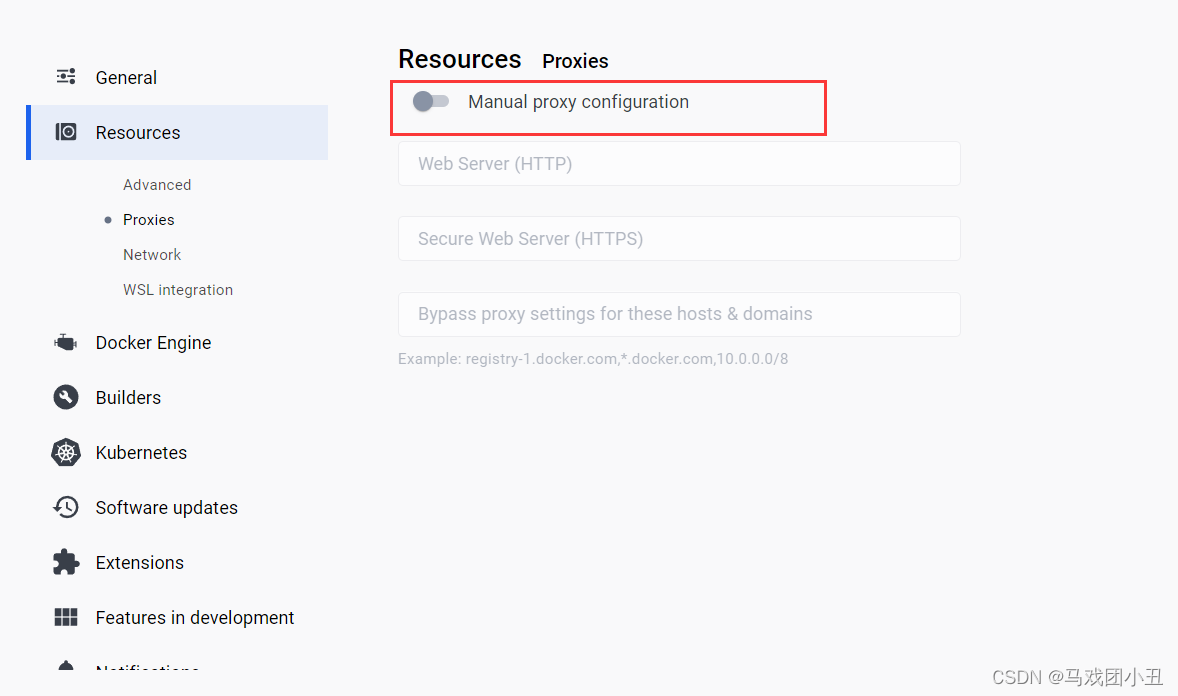
解决windows docker context deadline exceeded问题
首先确保开启了wsl。cmd 直接输wsl,进入虚拟命令行代表开启 配置镜像 内容如下: {"builder": {"gc": {"defaultKeepStorage": "20GB","enabled": true}},"experimental": false,"f…...

django基于python的法院执法案件管理系统
本课题使用Python语言进行开发。代码层面的操作主要在PyCharm中进行,将系统所使用到的表以及数据存储到MySQL数据库中,方便对数据进行操作本课题基于WEB的开发平台,设计的基本思路是: 框架:django/flask 后端ÿ…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...
