点击上传文件
一、页面样式:
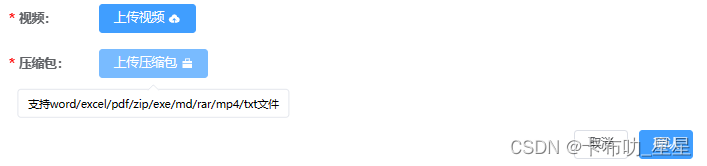
(1)点击前:

(2)点击后:

设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;
前端:通过chooseVideo与chooseVideoFile这两个方法,分别去①限制点击上传的文件类型;②获取到上传的文件this.fileInfo.selectedFile与this.fileInfo.selectedVideoFile传给后端进一步处理;③通过拿到的文件直接可以fileInfo.selectedFile.name获取到文件名;

二、前端代码
<el-dialog v-model="addVideoFile" :before-close="closeDialog" title="新增视频" width="800px"><el-form :model="fileInfo" label-position="left" label-width="100px"><el-form-item label="视频:"><span v-if="fileInfo.selectedFile" style="margin-right: 5px;color: black">{{fileInfo.selectedFile.name}}</span><el-button type="primary" @click="chooseVideo">{{ fileInfo.selectedFile ? "更换视频" : "上传视频" }}<el-icon class="el-icon--right"><UploadFilled /></el-icon></el-button></el-form-item><el-form-item label="压缩包:"><span v-if="fileInfo.selectedVideoFile" style="margin-right: 5px;color: black">{{fileInfo.selectedVideoFile.name}}</span><el-tooltip content="支持word/excel/pdf/zip/exe/md/rar/mp4/txt文件" placement="bottom" effect="light"><el-button type="primary" @click="chooseVideoFile">{{ fileInfo.selectedVideoFile ? "更换压缩包" : "上传压缩包" }}<el-icon class="el-icon--right"><Briefcase /></el-icon></el-button></el-tooltip></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="addVideoFile = false; ">取消</el-button><el-button type="primary" @click="addVideoList">确认</el-button></span></template></el-dialog>
// 点击新增视频openAddVideoFile(){this.resetVideoFile();this.addVideoFile = true;},closeDialog() {this.addVideoFile = false;},//清空新增弹框数据resetVideoFile(){this.fileInfo.id = null;this.fileInfo.title = '';this.fileInfo.content = '';this.fileInfo.url = '';},//点击上传视频chooseVideo() {const fileInput = document.createElement("input");fileInput.style.display = "none";fileInput.type = "file";fileInput.accept = "video/*"; // 限制接受所有视频类型fileInput.onchange = () => {if (fileInput.files) {if (this.addVideoFile === true){this.fileInfo.selectedFile = fileInput.files[0];console.log("********************this.fileInfo.selectedFile",this.fileInfo.selectedFile);}}fileInput.remove();};// 触发文件选择对话框fileInput.click();},chooseVideoFile(){const fileInput = document.createElement("input");fileInput.style.display = "none";fileInput.type = "file";fileInput.accept = ".doc,.docx,application/pdf,.xlsx,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,.zip,application/x-msdownload,.md,application/x-rar-compressed,video/mp4,text/plain";fileInput.onchange = () => {if (fileInput.files) {if (this.addVideoFile === true){this.fileInfo.selectedVideoFile = fileInput.files[0];console.log("********************this.fileInfo.selectedVideoFile",this.fileInfo.selectedVideoFile);}}fileInput.remove();};// 触发文件选择对话框fileInput.click();},// 新增视频提交addVideoList(){if(this.$dataFormat.isEmpty(this.fileInfo.title)||this.$dataFormat.isEmpty(this.fileInfo.content)||this.$dataFormat.isEmpty(this.fileInfo.selectedVideoFile)){ElMessage({message: '请先补全信息',type: 'warning',})return;}// 检查是否选择了文件if (this.fileInfo.selectedFile || this.fileInfo.selectedVideoFile){let url = "/ArDownLoad/addVideoList";let data = {type:2,//查视频管理的所有数据fileType:'v',//v:视频title: this.fileInfo.title,content:this.fileInfo.content,url:this.fileInfo.selectedFile,videoUrl:this.fileInfo.selectedVideoFile,}this.$request.postForm(url,data).then(res =>{this.$msg.warning('新增成功!')this.addVideoFile = false;this.videoFilter();}).catch(() => {})}},
三、后端代码
调用了文件处理的封装方法,哈哈
相关文章:

点击上传文件
一、页面样式: (1)点击前: (2)点击后: 设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;…...

文件上传【2】--靶场通关
1.前端禁用js绕过 上传文件,进行抓包,没有抓到,说明这里的验证是前端js验证跳出的弹窗 禁用js后,php文件上传成功。 2.文件上传.htaccess 上传png木马后连接不上 代码中存在.htaccess,判断此时应该就是需要用到.htac…...

uniapp请求后端接口
新建文件夹utils const request (config) > {// 拼接完整的接口路径config.url http://mm.test.cn config.url;//这里拼接的是访问后端接口的地址,http://mm.test.cn/prod-api/testconsole.log(config.url)//判断是都携带参数if(!config.data){config.data …...

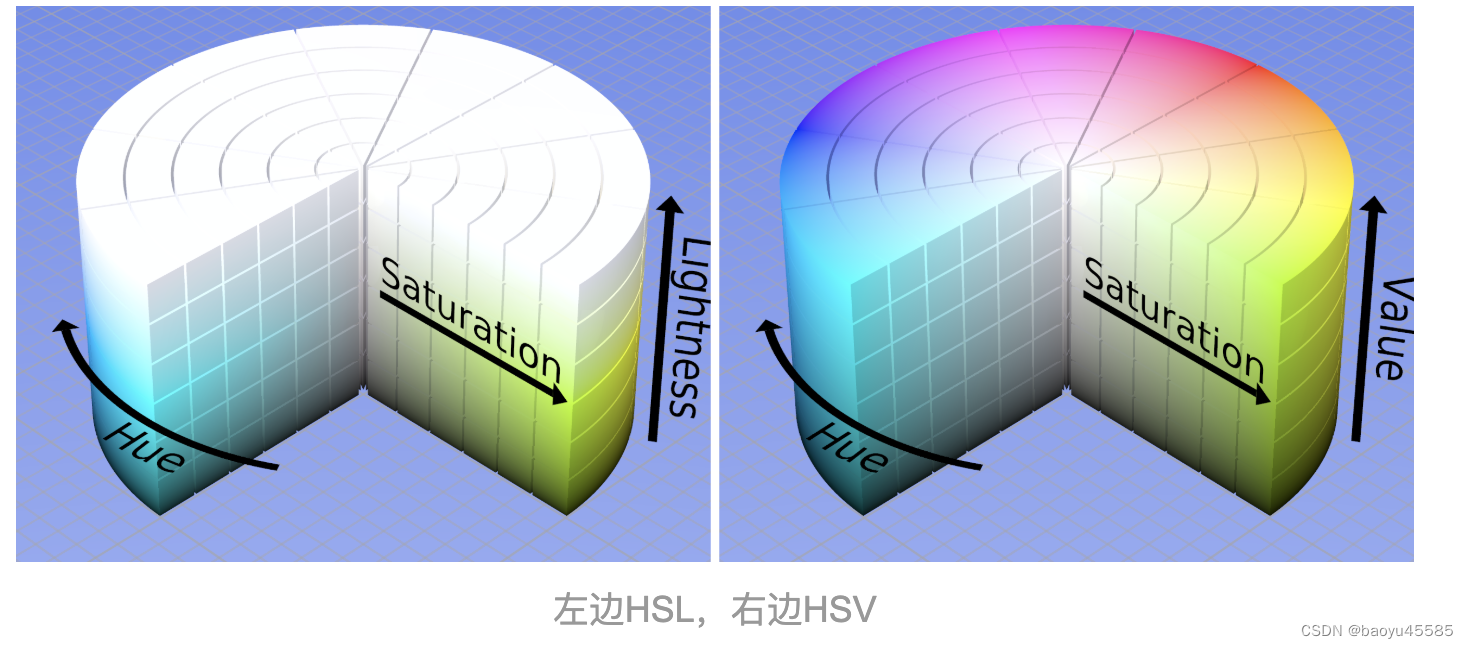
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵…...

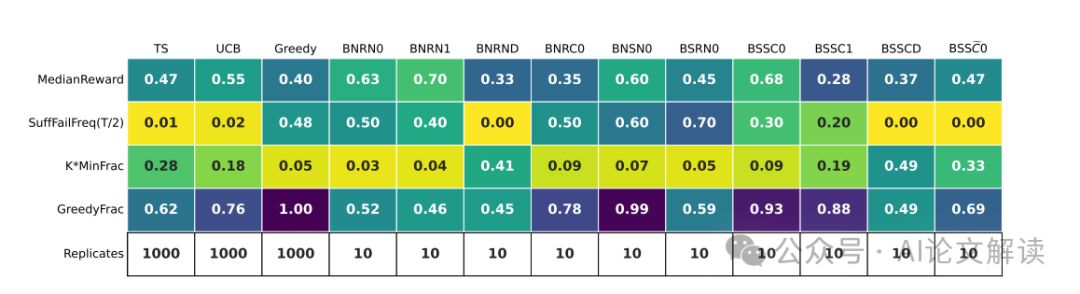
微软卡内基梅隆大学:无外部干预,GPT4等大语言模型难以自主探索
目录 引言:LLMs在强化学习中的探索能力探究 研究背景:LLMs的在情境中学习能力及其重要性 实验设计:多臂老虎机环境中的LLMs探索行为 实验结果概览:LLMs在探索任务中的普遍失败 成功案例分析:Gpt-4在特定配置下的探…...

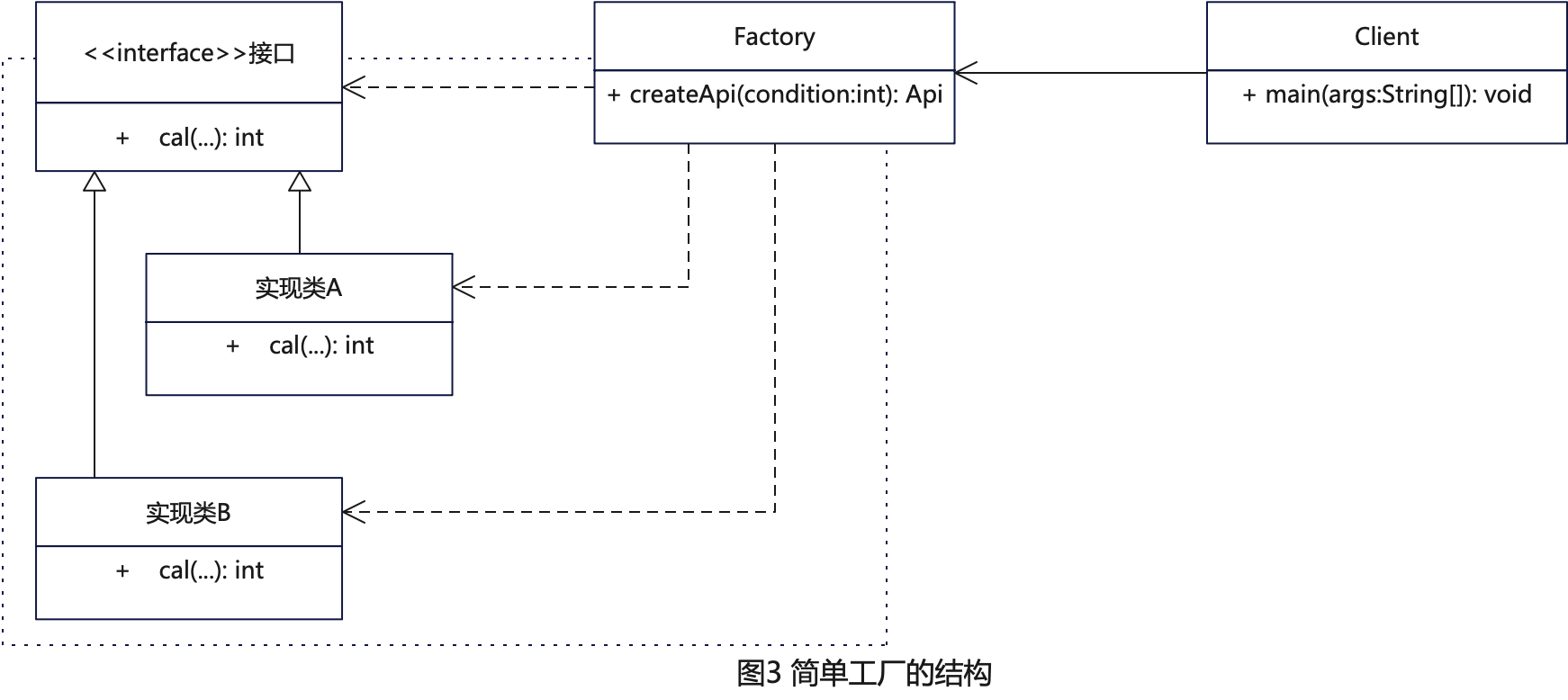
探索设计模式的魅力:简单工厂模式
个人主页: danci_ 🔥系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:探索设计模式的魅力:简单工厂模式 简单工厂模式&#x…...

【数据结构】-----双链表(小白必看!!!)
c语言中的小小白-CSDN博客c语言中的小小白关注算法,c,c语言,贪心算法,链表,mysql,动态规划,后端,线性回归,数据结构,排序算法领域.https://blog.csdn.net/bhbcdxb123?spm1001.2014.3001.5343 给大家分享一句我很喜欢我话: 知不足而奋进,望远山而前行&am…...

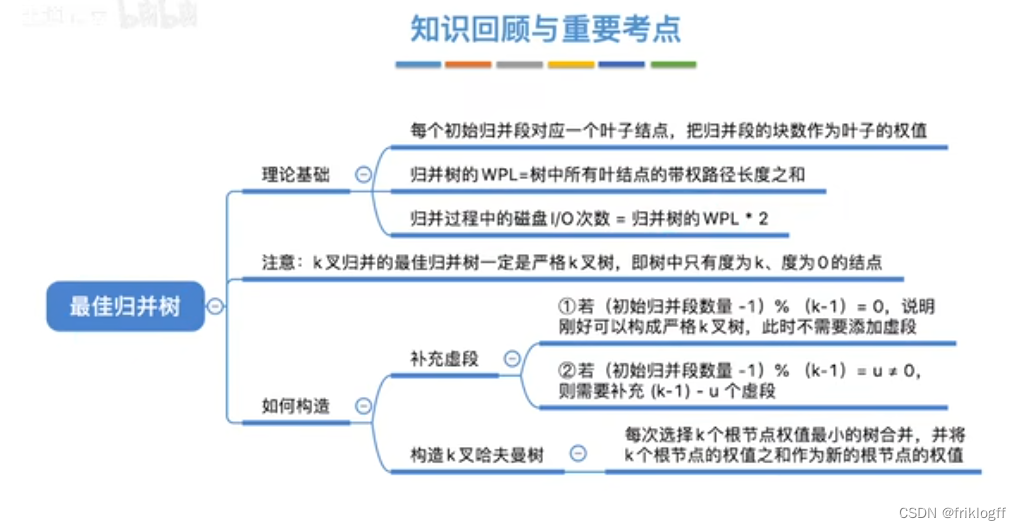
【数据结构】考研真题攻克与重点知识点剖析 - 第 8 篇:排序
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

数字乡村可视化大数据-DIY拖拽式设计
DIY拖拽式大数据自由设计万村乐可视化大数据V1.0 随着万村乐数字乡村系统的广泛使用,我们也接收到了客户的真实反馈,最终在公司的决定下,我们推出了全新的可视化大数据平台V1.0版本,全新的可视化平台是一个通过拖拽配置生成可视化…...

数据集学习
1,CIFAR-10数据集 CIFAR-10数据集由10个类的60000个32x32彩色图像组成,每个类有6000个图像。有50000个训练图像和10000个测试图像。 数据集分为五个训练批次和一个测试批次,每个批次有10000个图像。测试批次包含来自每个类别的恰好1000个随机…...

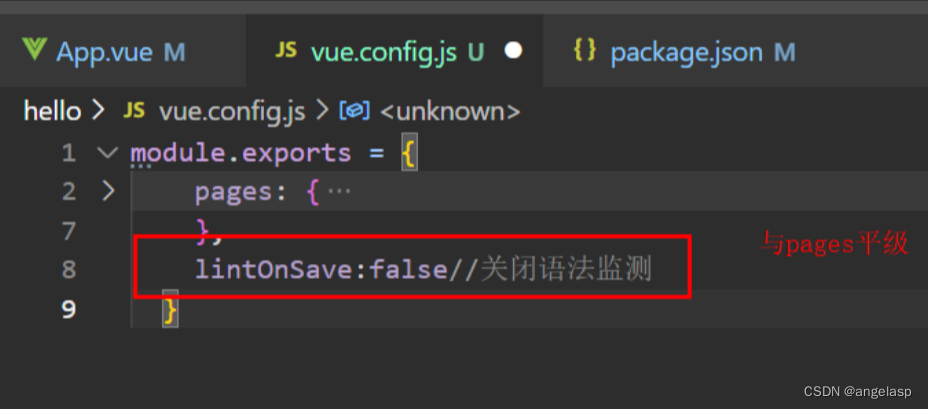
【解决】npm run dev Syntax Error: TypeError: eslint.CLIEngine is not a constructor
问题: 由于代码语法不符合eslint而照成此错误,可以参照eslint规则修改语法,或者将eslint停掉 以下为停掉eslint的方法。 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the ne…...

Android 如何通过屏幕大小来适配不同大小的图片
可以使用Android中的dp(密度无关像素)单位来设置不同屏幕密度下的图片大小。dp是Android中的一种尺寸单位,它与屏幕密度无关,只与字体大小有关。在开发过程中,可以使用dp来设置布局和控件的大小,以便在不同的屏幕密度下保持一致的…...

【面试题】细说mysql中的各种锁
前言 作为一名IT从业人员,无论你是开发,测试还是运维,在面试的过程中,我们经常会被数据库,数据库中最经常被问到就是MySql。当面试官问MySql的时候经常会问道一个问题,”MySQL中有哪些锁?“当我…...

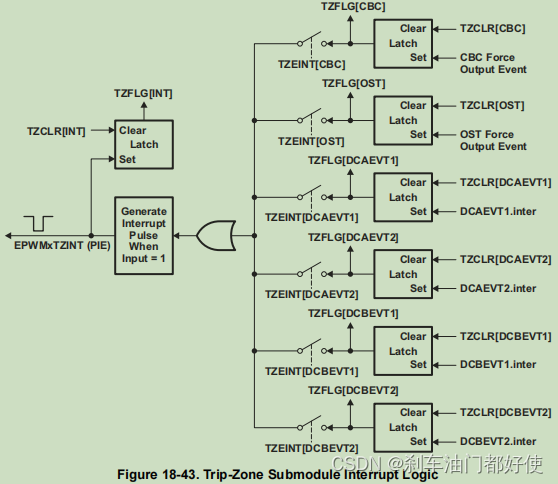
TMS320F280049 EPWM模块--TZ子模块(6)
下图是TZ子模块在epwm中的位置,可以看到TZ子模块接收内外部多种信号,经过处理后生成最终epwm波形,然后通过gpio向外发出。 TZ的动作有4个:拉高/拉低/高阻/不变。 TZ的内部框图见下图,可以看出: 1…...

数字乡村创新实践探索农业现代化路径:科技赋能农业产业升级、提升乡村治理效能与农民幸福感
随着信息技术的快速发展和数字化时代的到来,数字乡村建设正成为推动农业现代化、提升农业产业竞争力、优化乡村治理以及提高农民幸福感的重要途径。本文将围绕数字乡村创新实践,探讨其在农业现代化路径中的积极作用,以及如何通过科技赋能实现…...

linux中rpm包与deb包的区别及使用
文章目录 1. rpm与deb的区别2. deb软件包的格式和使用2.1 deb软件包命令遵行如下约定2.2 dpkg命令2.3 apt-命令 3. Unix和Linux的区别Reference 1. rpm与deb的区别 有的系统只支持使用rpm包安装,有的只支持deb包安装,混乱安装会导致系统问题。 关于rpm和…...

Linux中安装seata
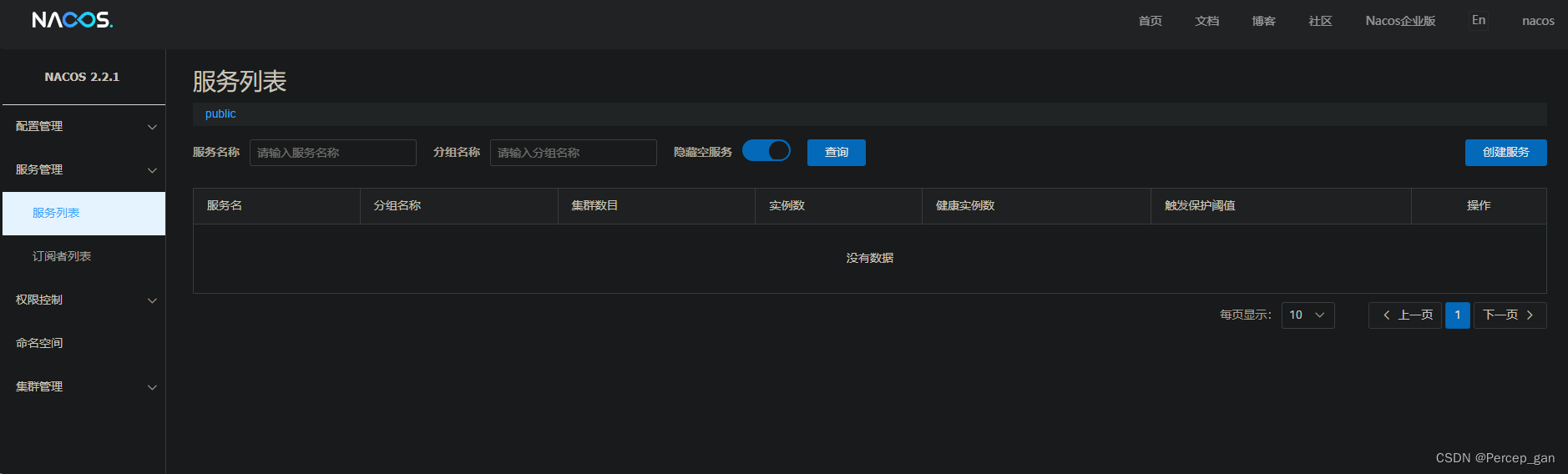
Linux中安装seata 一、准备1、环境2、下载3、上传到服务器4、解压 二、配置1、备份配置文件2、导入sql3、修改配置前4、修改配置后5、在nacos中配置 三、使用1、启动2、关闭 一、准备 1、环境 因为要在 nacos 中配置,要求安装并启动 nacos 。可以参考这篇博客。 …...

预印本仓库ArXiv——防止论文录用前被别人剽窃
文章目录 一、什么是预印本二、什么是ArXiv2.1 ArXiv的领域2.2 如何使用 一、什么是预印本 预印本(Preprint)是指科研工作者的研究成果还未在正式出版物上发表,而出于和同行交流目的自愿先在学术会议上或通过互联网发布的科研论文、科技报告…...

LNMP 架构
1. 环境准备 环境准备 lnmp 需要 安装 nginx mysql php 软件 1.1 关闭防火墙 systemctl disable --now firewalld setenforce 0 1.2 安装依赖包 yum -y install pcre-devel zlib-devel gcc gcc-c make 1.3 创建运行用户、组 (Nginx 服务程序默认以 nobody 身份…...

谈谈Python中的单元测试和集成测试
谈谈Python中的单元测试和集成测试 Python中的单元测试和集成测试是软件开发过程中的重要环节,它们确保了代码的质量和稳定性。单元测试主要关注代码的最小可测试单元——通常是函数或类的方法,而集成测试则关注这些单元之间的协作和交互。下面…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
