js打印页面源码 ,打印选取的容器里的内容,打印指定内容
js打印页面源码 ,打印选取的容器里的内容,打印指定内容
效果

代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>打印测试</title>
</head>
<body><div id="printBox"><h1>打印h1</h1><h2>打印h2</h2><h3>打印h3</h3> <ul><li>ul-li-1</li><li>ul-li-2</li><li>ul-li-3</li> </ul><ol><li>ol-li-1</li><li>ol-li-2</li><li>ol-li-3</li></ol></div><button onclick="printFun('printBox')">打印</button><script>var printFun=function(domId){console.log('打印');var u = window.open("\u6253\u5370\u7a97\u53e3", "_blank",'',true); var v=document.querySelector('#'+domId).innerHTML;u.document.write(v),u.document.close(),u.print(),u.close();}</script>
</body>
</html>代码解读
html代码解析
这里有一个容器,是用来装载需要打印的内容
<div id="printBox">按钮是为了触发打印事件
<button onclick="printFun('printBox')">打印</button>JS代码解析
Unicode码
\u6253\u5370\u7a97\u53e3
的意思的
“打印窗口”这个属于 Unicode码
为什么要这样写,是方便传参,且,浏览器会自动解析成中文
提供一个在线工具:Unicode编码转换 - 站长工具
Unicode编码转换 - 站长工具
新增一个打印窗体
这里新增一个窗体后是获取了这个窗体对象,方便后续操作这个窗体对象
var u = window.open("\u6253\u5370\u7a97\u53e3", "_blank",'',true); 方法解释
var u = window.open("名称", "是否弹出一个新的窗体",'',URL 替换浏览历史中的当前条目); 具体可参考下面文章
window.open()的用法,js打开新窗体_window.open 干净的窗体-CSDN博客
获取当前需要打印的容器内容
var v=document.querySelector('#'+domId).innerHTML;u.document.write(v)//写入内容
u.document.close()//关闭文档
u.print()//触发打印
u.close();//关闭相关文章:

js打印页面源码 ,打印选取的容器里的内容,打印指定内容
js打印页面源码 ,打印选取的容器里的内容,打印指定内容 效果 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge&…...

算法练习第五十天|123.买卖股票的最佳时机III、188.买卖股票的最佳时机IV
123. 买卖股票的最佳时机 III 188. 买卖股票的最佳时机 IV 123.买卖股票的最佳时机III class Solution {public int maxProfit(int[] prices) {//dp[i][j] 第i天买卖股票获得的最大利润/**j0不操作j1第一次持有j2第一次不持有j3第二次持有j4第二次不持有dp[i][0] dp[i-1][0]d…...

细胞世界:4.细胞分化(划区域)与细胞衰老(设施磨损)
(1)细胞凋亡 1. 概念:细胞凋亡可以比作城市的规划者主动拆除某些建筑来更新城市或防止危险建筑对市民的潜在伤害。这是一个有序的过程,由城市(细胞内部)的特定规划(基因)所决定。 2. 特征:细…...

c语言:操作符
操作符 一.算术操作符: + - * % / 1.除了%操作符之外,其他的几个操作符可以作用与整数和浮点数,如:5%2.0//error. 2.对于操作符,如果两个操作数都为整数,执行整数除法而只要有浮点数执行的就是浮点数除法。 3.%操作符的两个操作数必须为整数。 二.移位操作符:<&…...

谷歌seo自然搜索排名怎么提升快?
要想在谷歌上排名快速上升,关键在于运用GPC爬虫池跟高低搭配的外链组合 首先你要做的,就是让谷歌的蜘蛛频繁来你的网站,网站需要被谷歌蜘蛛频繁抓取和索引,那这时候GPC爬虫池就能派上用场了,GPC爬虫池能够帮你大幅度提…...

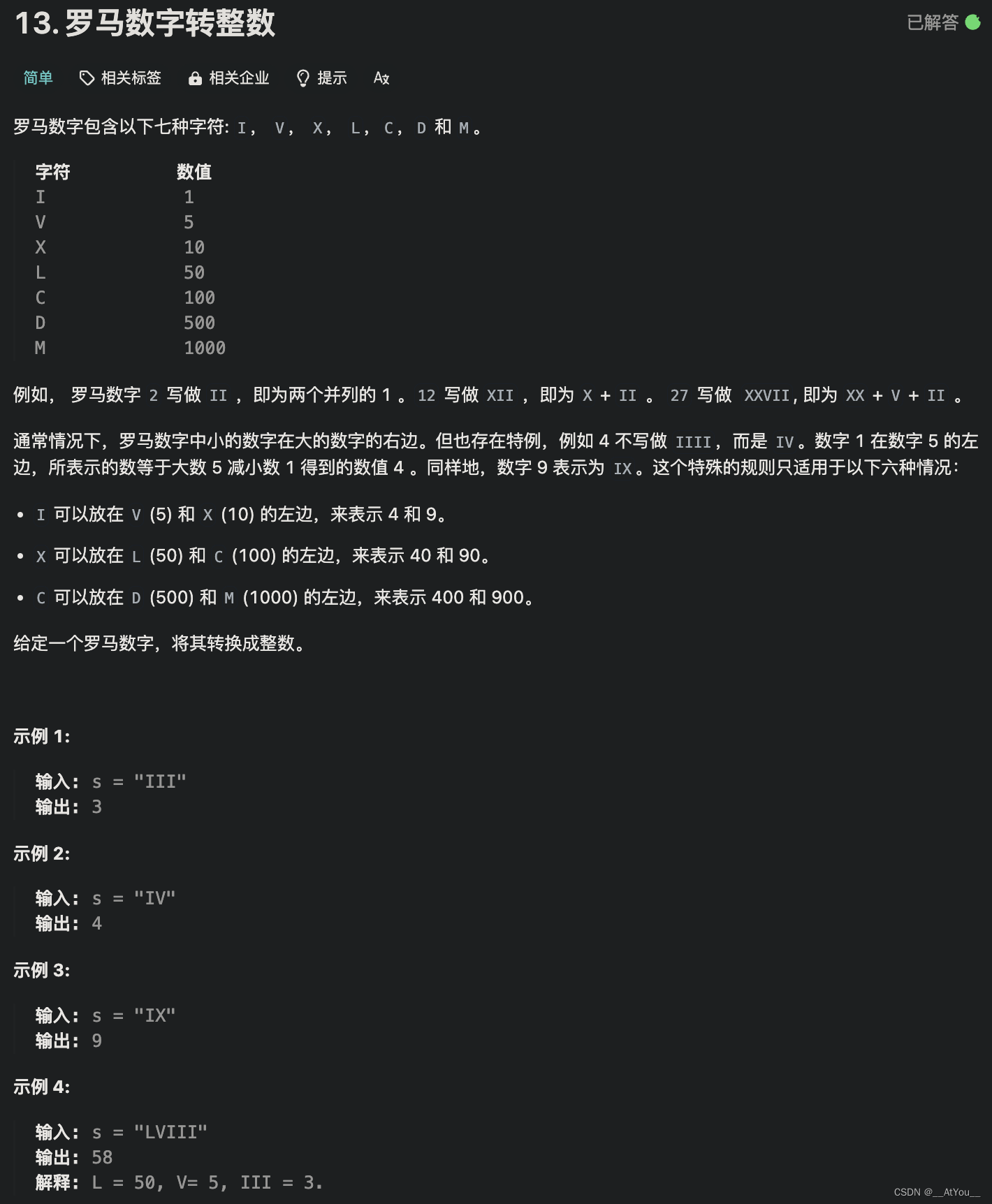
Golang | Leetcode Golang题解之第13题罗马数字转整数
题目: 题解: var symbolValues map[byte]int{I: 1, V: 5, X: 10, L: 50, C: 100, D: 500, M: 1000}func romanToInt(s string) (ans int) {n : len(s)for i : range s {value : symbolValues[s[i]]if i < n-1 && value < symbolValues[s…...

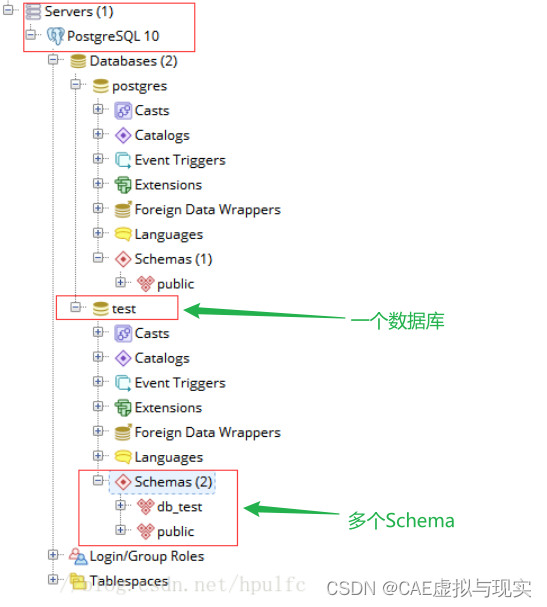
说说我理解的数据库中的Schema吧
一、SQL标准对schema如何定义? ISO/IEC 9075-1 SQL标准中将schema定义为描述符的持久命名集合(a persistent, named collection of descriptors)。 大部分的网上资料定义Schema如下: schema是用来组织和管理数据的一种方式。它…...

nginx 如何对用户屏蔽网站首页但是对蜘蛛开放
使用 Nginx 的 if 指令结合 $http_user_agent 变量来实现条件判断。不过,请注意,Nginx 官方文档通常建议避免在配置中过度使用 if 指令,因为它可能会导致不可预测的行为,尤其是在复杂的配置中。然而,对于简单的用例&am…...

【vue】ref 和 reactive 对比
ref:存储单个数据,如数值,字符串reactive:存储复杂数据,如对象,数组 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"vie…...

爬虫现在还有那么吃香嘛?
Python 作为一种广泛应用的编程语言,在 Web 开发、大数据开发、人工智能开发和嵌入式开发等领域都有着重要的应用。 Python 的易学性、清晰性和可移植性等特点使它得到很多技术人士的喜爱。对于数据科学和机器学习领域的程序员来说,Python 提供了强大的…...

MobaXterm无法登陆oracle cloud的问题
问题 我在oracle cloud上创建实例的时候,只能使用密钥的方式登陆,当时下载了私钥文件。实例创建好以后,在mobaxterm上使用这个私钥文件无法登陆 排查 尝试使用mobaxterm的keygen,把私钥文件转成ppk格式,还是不行。…...

VLL: a lock manager redesign for main memory database systems阅读
为何要有VLL?VLL旨在解决什么问题? 在数据库系统中,锁是广泛使用的并发控制机制。然而对于内存数据库系统,锁管理器却成为了性能瓶颈所在。 一项研究说明内存数据库中有16%~25%的时间用于与锁管理器的交互 在传统的锁…...

REST API实战演练之JavaScript使用Rest API
咱们前面讲了一下如何创建REST API 假期别闲着:REST API实战演练之创建Rest API-CSDN博客 又讲了java客户端如何使用REST API 假期别闲着:REST API实战演练之客户端使用Rest API-CSDN博客 接下来咱们看看JavaScript怎么使用REST API。 一、新建一个…...

期货量化交易软件:MQL5 中的范畴论 (第 15 部分)函子与图论
概述 在上一篇文章中,我们目睹了前期文章中涵盖的概念(如线性序)如何视作范畴,以及为什么它们的“态射”在与其它范畴相关时即构成函子。在本文中,我们赫兹量化软件将阐述来自前期文章中的概括,即通过查看…...

2024妈妈杯数学建模B题思路-甲骨文智能识别中原始拓片单字自动分割与识别研究
# 1 赛题 B 题 甲骨文智能识别中原始拓片单字自动分割与识别研究 甲骨文是我国目前已知的最早成熟的文字系统,它是一种刻在龟甲或 兽骨上的古老文字。甲骨文具有极其重要的研究价值,不仅对中国文明的 起源具有重要意义,也对世界文明的研究有着…...

sql 之 索引
索引是对数据库表中一列或多列的值进行排序的一种结构,使用索引可快速访问数据库表中的特定信息。 1. 什么是索引 官方上面说索引是帮助MySQL高效获取数据的数据结构,通俗点来说,数据库索引就像是是一本书的目录,可以直接根据页码…...

创建基于Node的WebSocket服务
一:安装nodejs与npm apt-get install nodejs npm 但这种方法安装的版本可能偏低,影响后续的 npm install ws wscat。 按照 How to Install Node.js and npm on Ubuntu 18.04 | Linuxize里的步骤安装: 1、curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash …...

Flask快速搭建文件上传服务与接口
说明:仅供学习使用,请勿用于非法用途,若有侵权,请联系博主删除 作者:zhu6201976 一、需求背景 前端通过浏览器,访问后端服务器地址,将目标文件进行上传。 访问地址:http://127.0.0…...

AI算力报告:算力大时代,AI算力产业链全景梳理
今天分享的是AI算力专题系列深度研究报告:《算力大时代,AI算力产业链全景梳理》。 (报告出品方:中信建投证券) 报告共计:98页 核心观点 生成式 AI取得突破,我们对生成式 A 带来的算力需求做…...

点击上传文件
一、页面样式: (1)点击前: (2)点击后: 设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
