REST API实战演练之JavaScript使用Rest API
咱们前面讲了一下如何创建REST API
假期别闲着:REST API实战演练之创建Rest API-CSDN博客
又讲了java客户端如何使用REST API
假期别闲着:REST API实战演练之客户端使用Rest API-CSDN博客
接下来咱们看看JavaScript怎么使用REST API。
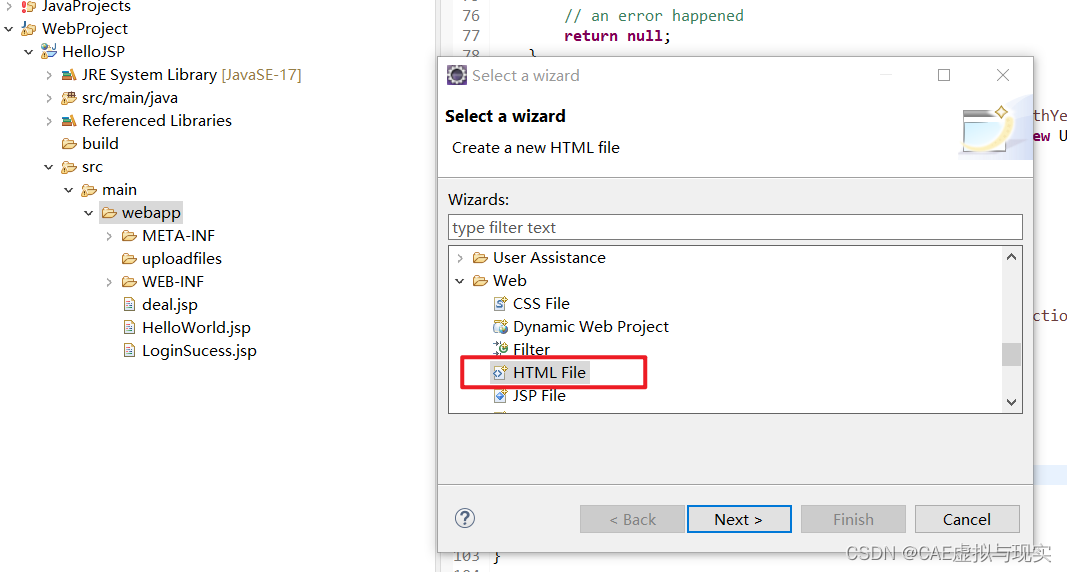
一、新建一个HTML文件



二、添加几个控件元素
<body><h1>PIJON</h1><p>(Person Info in JavaScript Object Notation)</p><p><input type="text" value="Ada" id="name"><button type="button" onclick="getPersonInfo()">Get</button></p><p>Birth year:</p><input type="text" id="birthYear"><p>About:</p><textarea id="about"></textarea><p><button type="button" onclick="setPersonInfo()">Save</button></p>
</body>三、添加一段JavaScript代码
<head>
<meta charset="UTF-8">
<title>PIJON</title><script>function getPersonInfo(){var name = document.getElementById('name').value;var ajaxRequest = new XMLHttpRequest();ajaxRequest.onreadystatechange = function(){if(ajaxRequest.readyState == 4){if(ajaxRequest.status == 200){var person = JSON.parse(ajaxRequest.responseText);document.getElementById('birthYear').value = person.birthYear;document.getElementById('about').value = person.about;}} }ajaxRequest.open('GET', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.send();}function setPersonInfo(){var name = document.getElementById('name').value;var about = document.getElementById('about').value;var birthYear = document.getElementById('birthYear').value;var postData = 'name=' + name;postData += '&about=' + encodeURIComponent(about);postData += '&birthYear=' + birthYear;var ajaxRequest = new XMLHttpRequest();ajaxRequest.open('POST', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");ajaxRequest.send(postData);}</script>
</head>修改后完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PIJON</title><script>function getPersonInfo(){var name = document.getElementById('name').value;var ajaxRequest = new XMLHttpRequest();ajaxRequest.onreadystatechange = function(){if(ajaxRequest.readyState == 4){if(ajaxRequest.status == 200){var person = JSON.parse(ajaxRequest.responseText);document.getElementById('birthYear').value = person.birthYear;document.getElementById('about').value = person.about;}} }ajaxRequest.open('GET', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.send();}function setPersonInfo(){var name = document.getElementById('name').value;var about = document.getElementById('about').value;var birthYear = document.getElementById('birthYear').value;var postData = 'name=' + name;postData += '&about=' + encodeURIComponent(about);postData += '&birthYear=' + birthYear;var ajaxRequest = new XMLHttpRequest();ajaxRequest.open('POST', 'http://localhost:8080/HelloJSP/people/' + name);ajaxRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");ajaxRequest.send(postData);}</script>
</head>
<body><h1>PIJON</h1><p>(Person Info in JavaScript Object Notation)</p><p><input type="text" value="Ada" id="name"><button type="button" onclick="getPersonInfo()">Get</button></p><p>Birth year:</p><input type="text" id="birthYear"><p>About:</p><textarea id="about"></textarea><p><button type="button" onclick="setPersonInfo()">Save</button></p>
</body>
</html>四、启动Server确保服务端开启
五、浏览器输入访问地址
浏览器输入如下地址:
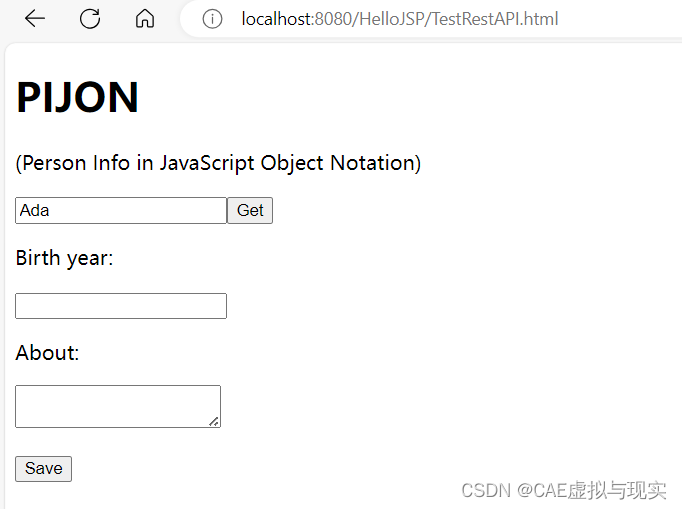
浏览器输入如下地址:http://localhost:8080/HelloJSP/TestRestAPI.html
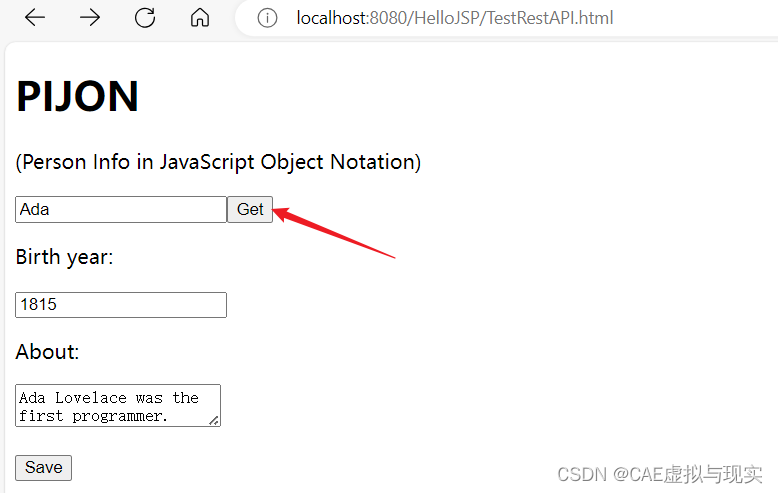
显示如下:

六、测试rest api
点击get,获取输入人员的信息,显示如下:

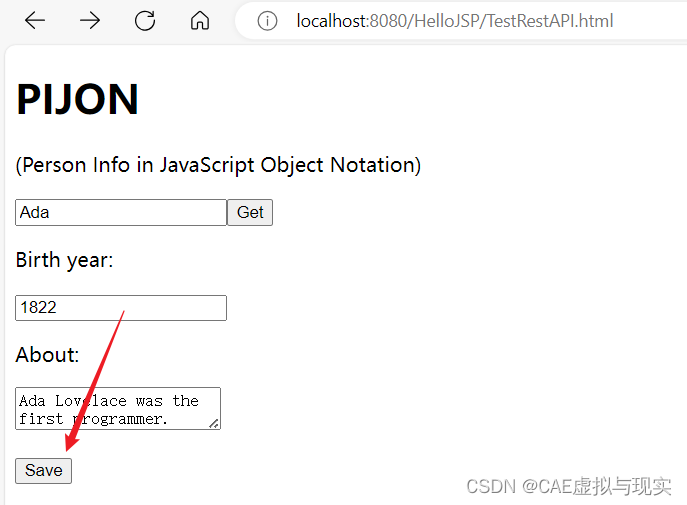
我们修改一下birth year,然后点击save按钮。

保存后刷新页面,再次点击get按钮显示如下:

小结:关于XMLHttpRequest
XMLHttpRequest只是一个JavaScript对象,是一个构造函数。它一点也不神秘,它的特殊之处只在于它是由客户端(即浏览器)提供的(而不是JavaScript原生的)API
[所有现代浏览器 (IE7+、Firefox、Chrome、Safari 以及 Opera) 都内建了 XMLHttpRequest 对象]
XML对象是不断被扩展的。目前XML有两个级别:第一级提供了XMLHttpRequest对象的实现细节,第二级则进一步发展了该对象,额外添加了一些方法和属性。
1、XMLHttpRequest属性
- responseText:包含响应主体返回的文本
- responseXML:如果响应内容类型为 text/xml 或 application/xml 时,该属性将保存包含着响应数据的XML DOM文档
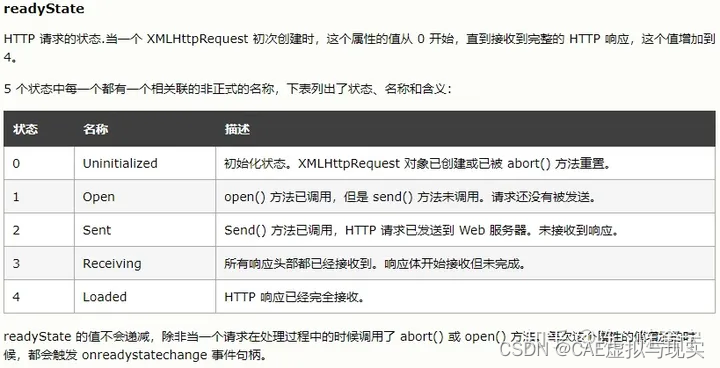
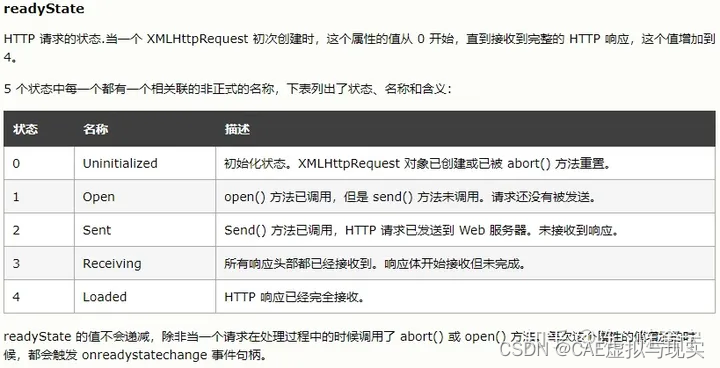
- readyState:表示在「请求/响应」过程中当前的活动阶段(这个属性的值从 0 开始,直到接收到完整的 HTTP 响应,这个值增加到 4)

- status:响应的HTTP状态(2xx - 5xx)
- statusText:HTTP 服务器返回的响应状态,与status不同的是,它包含完整的响应状态文本(例如,"
200 OK")
2、XMLHttpRequest方法
- open():用于准备启动一个AJAX请求;
- setRequestHeader():用于设置请求头部信息
- send():用于发送AJAX请求
- abort():用于取消异步请求
另外,浏览器还为XMLHttpRequest对象提供了一个 onreadystatechange 的监听事件,每当XMLHttpRequest实例的 readyState 属性变化时,就会触发该事件。
参考资料:
https://blog.csdn.net/allway2/article/details/123375541
https://zhuanlan.zhihu.com/p/349658121?utm_id=0
https://happycoding.io/tutorials/java-server/rest-api
相关文章:

REST API实战演练之JavaScript使用Rest API
咱们前面讲了一下如何创建REST API 假期别闲着:REST API实战演练之创建Rest API-CSDN博客 又讲了java客户端如何使用REST API 假期别闲着:REST API实战演练之客户端使用Rest API-CSDN博客 接下来咱们看看JavaScript怎么使用REST API。 一、新建一个…...

期货量化交易软件:MQL5 中的范畴论 (第 15 部分)函子与图论
概述 在上一篇文章中,我们目睹了前期文章中涵盖的概念(如线性序)如何视作范畴,以及为什么它们的“态射”在与其它范畴相关时即构成函子。在本文中,我们赫兹量化软件将阐述来自前期文章中的概括,即通过查看…...

2024妈妈杯数学建模B题思路-甲骨文智能识别中原始拓片单字自动分割与识别研究
# 1 赛题 B 题 甲骨文智能识别中原始拓片单字自动分割与识别研究 甲骨文是我国目前已知的最早成熟的文字系统,它是一种刻在龟甲或 兽骨上的古老文字。甲骨文具有极其重要的研究价值,不仅对中国文明的 起源具有重要意义,也对世界文明的研究有着…...

sql 之 索引
索引是对数据库表中一列或多列的值进行排序的一种结构,使用索引可快速访问数据库表中的特定信息。 1. 什么是索引 官方上面说索引是帮助MySQL高效获取数据的数据结构,通俗点来说,数据库索引就像是是一本书的目录,可以直接根据页码…...

创建基于Node的WebSocket服务
一:安装nodejs与npm apt-get install nodejs npm 但这种方法安装的版本可能偏低,影响后续的 npm install ws wscat。 按照 How to Install Node.js and npm on Ubuntu 18.04 | Linuxize里的步骤安装: 1、curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash …...

Flask快速搭建文件上传服务与接口
说明:仅供学习使用,请勿用于非法用途,若有侵权,请联系博主删除 作者:zhu6201976 一、需求背景 前端通过浏览器,访问后端服务器地址,将目标文件进行上传。 访问地址:http://127.0.0…...

AI算力报告:算力大时代,AI算力产业链全景梳理
今天分享的是AI算力专题系列深度研究报告:《算力大时代,AI算力产业链全景梳理》。 (报告出品方:中信建投证券) 报告共计:98页 核心观点 生成式 AI取得突破,我们对生成式 A 带来的算力需求做…...

点击上传文件
一、页面样式: (1)点击前: (2)点击后: 设计:①自定义elementPlus图标;②使用Tooltip实现鼠标悬浮按钮上出现文字提示;③上传与更换的切换样式;…...

文件上传【2】--靶场通关
1.前端禁用js绕过 上传文件,进行抓包,没有抓到,说明这里的验证是前端js验证跳出的弹窗 禁用js后,php文件上传成功。 2.文件上传.htaccess 上传png木马后连接不上 代码中存在.htaccess,判断此时应该就是需要用到.htac…...

uniapp请求后端接口
新建文件夹utils const request (config) > {// 拼接完整的接口路径config.url http://mm.test.cn config.url;//这里拼接的是访问后端接口的地址,http://mm.test.cn/prod-api/testconsole.log(config.url)//判断是都携带参数if(!config.data){config.data …...

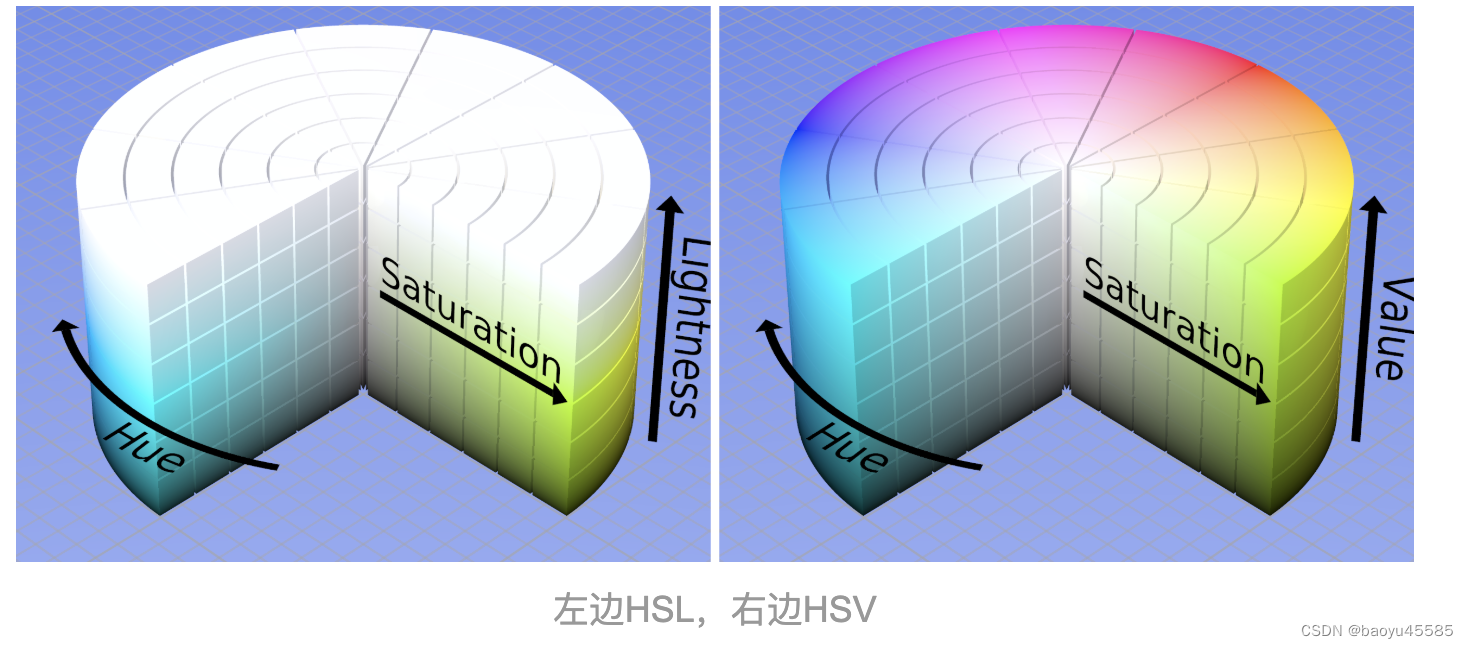
第十三章 OpenGL ES-RGB、HSV、HSL模型介绍
第十三章 OpenGL ES-RGB、HSV、HSL模型详细介绍 第一章 OpenGL ES 基础-屏幕、纹理、顶点坐标 第二章 OpenGL ES 基础-GLSL语法简单总结 第三章 OpenGL ES 基础-GLSL渲染纹理 第四章 OpenGL ES 基础-位移、缩放、旋转原理 第五章 OpenGL ES 基础-透视投影矩阵与正交投影矩阵…...

微软卡内基梅隆大学:无外部干预,GPT4等大语言模型难以自主探索
目录 引言:LLMs在强化学习中的探索能力探究 研究背景:LLMs的在情境中学习能力及其重要性 实验设计:多臂老虎机环境中的LLMs探索行为 实验结果概览:LLMs在探索任务中的普遍失败 成功案例分析:Gpt-4在特定配置下的探…...

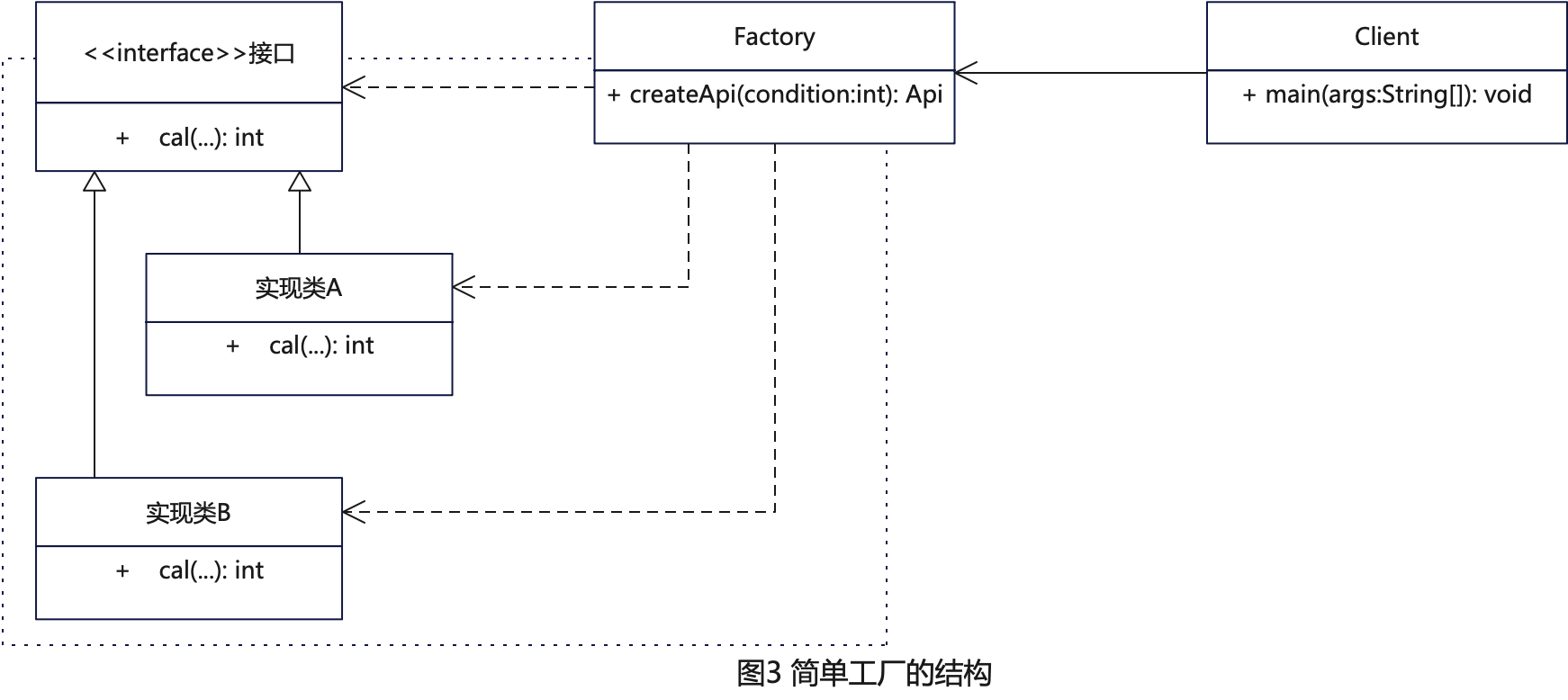
探索设计模式的魅力:简单工厂模式
个人主页: danci_ 🔥系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 🚀 转载自热榜文章:探索设计模式的魅力:简单工厂模式 简单工厂模式&#x…...

【数据结构】-----双链表(小白必看!!!)
c语言中的小小白-CSDN博客c语言中的小小白关注算法,c,c语言,贪心算法,链表,mysql,动态规划,后端,线性回归,数据结构,排序算法领域.https://blog.csdn.net/bhbcdxb123?spm1001.2014.3001.5343 给大家分享一句我很喜欢我话: 知不足而奋进,望远山而前行&am…...

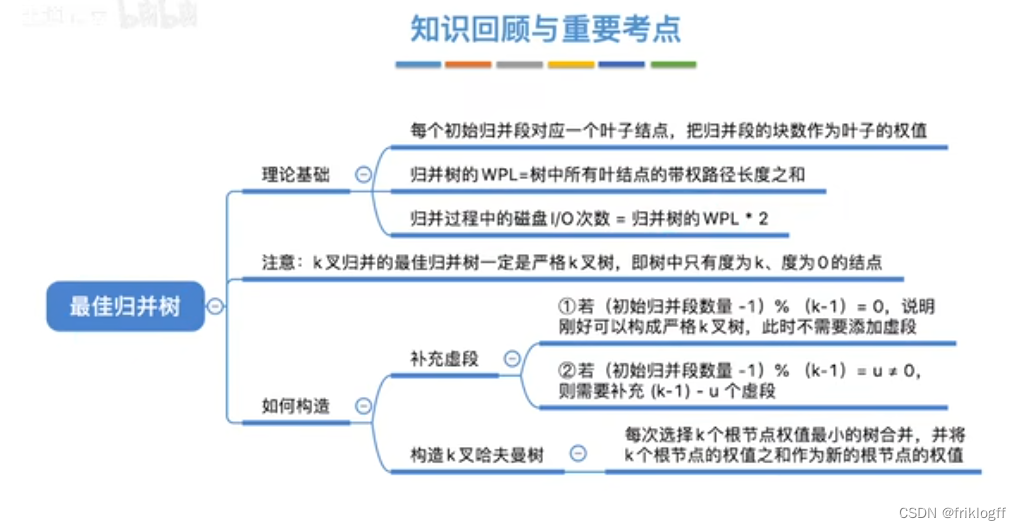
【数据结构】考研真题攻克与重点知识点剖析 - 第 8 篇:排序
前言 本文基础知识部分来自于b站:分享笔记的好人儿的思维导图与王道考研课程,感谢大佬的开源精神,习题来自老师划的重点以及考研真题。此前我尝试了完全使用Python或是结合大语言模型对考研真题进行数据清洗与可视化分析,本人技术…...

数字乡村可视化大数据-DIY拖拽式设计
DIY拖拽式大数据自由设计万村乐可视化大数据V1.0 随着万村乐数字乡村系统的广泛使用,我们也接收到了客户的真实反馈,最终在公司的决定下,我们推出了全新的可视化大数据平台V1.0版本,全新的可视化平台是一个通过拖拽配置生成可视化…...

数据集学习
1,CIFAR-10数据集 CIFAR-10数据集由10个类的60000个32x32彩色图像组成,每个类有6000个图像。有50000个训练图像和10000个测试图像。 数据集分为五个训练批次和一个测试批次,每个批次有10000个图像。测试批次包含来自每个类别的恰好1000个随机…...

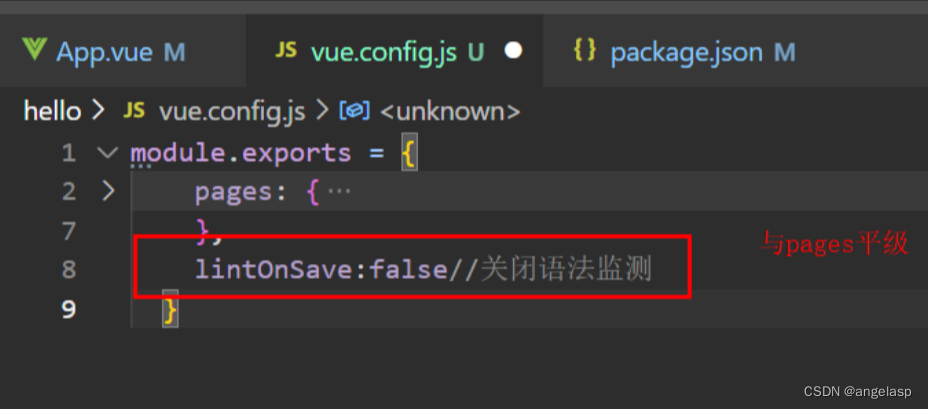
【解决】npm run dev Syntax Error: TypeError: eslint.CLIEngine is not a constructor
问题: 由于代码语法不符合eslint而照成此错误,可以参照eslint规则修改语法,或者将eslint停掉 以下为停掉eslint的方法。 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the ne…...

Android 如何通过屏幕大小来适配不同大小的图片
可以使用Android中的dp(密度无关像素)单位来设置不同屏幕密度下的图片大小。dp是Android中的一种尺寸单位,它与屏幕密度无关,只与字体大小有关。在开发过程中,可以使用dp来设置布局和控件的大小,以便在不同的屏幕密度下保持一致的…...

【面试题】细说mysql中的各种锁
前言 作为一名IT从业人员,无论你是开发,测试还是运维,在面试的过程中,我们经常会被数据库,数据库中最经常被问到就是MySql。当面试官问MySql的时候经常会问道一个问题,”MySQL中有哪些锁?“当我…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
