flex吃干抹净
Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
.box{display: flex;//行内元素也可以使用flex布局//display: inline-flex; }
display: flex;使元素呈现为块级元素,占据整行空间,除非使用width或height等属性指定其大小。所有子元素将按照弹性盒子的规则进行布局。display: inline-flex;使元素呈现为一个行内元素,可以与其他元素在同一行上显示。其子元素也将按照弹性盒子的规则进行布局 。
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
flex属性
父元素属性
- flex-direction
flex-direction属性决定主轴的方向 默认值为row
flex-direction: row | row-reverse | column | column-reverse; - flex-wrap
flex-wrap决定子元素换行 默认值为nowarp
flex-wrap: nowrap | warp | wrap-reverse - flex-flow
flex-direction和flex-wrap的复合属性 ****row nowrap
flex-flow: <flex-direction> | <flex-wrap> justify-content属性定义了项目在主轴上的对齐方式;
justify-content: flex-start | flex-end | center | space-between | space-aroundalign-items属性决定了侧轴上的对齐方式
align-items: flex-start | flex-end | center | baseline | stretch;
align-content多行子容器在交叉轴上的对齐方式,首先的前提是它要满足换行
align-content :flex-start | flex-end | center | space-between | space-around | stretch- gap 属性决定了主轴子元素之间的间隔
gap: <number>
子元素属性
- order : 自定义排序,设置
order可以按照由小到大进行排列
order: <integer> - align-self 单独设置子容器的交叉轴排列方式
align-self: flex-start | flex-end | center | baseline | stretch - flex-basis表示当子容器不伸缩的状态时,也就是没有设置 flex: 数字的弹性情况下的原始尺寸,默认为auto,item本来的大小
flex-basis: <length> | auto - flex-grow 属性定义项目的放大比例,默认为
0,即如果存在剩余空间,也不放大。
flex-grow: <number> - flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-shrink: <number>
flex: 属性是flex-grow,flex-shrink和flex-basis的复合属性
flex: none | [ <flex-grow> <flex-shrink>? || <flex-basis> ]
flex: 1
flex:1 = flex: 1 1 0%;
flex:1在父元素尺寸不足的时候,会优先最小化内容尺寸。
flex:auto
flex:auto = flex: 1 1 auto
flex:auto在父元素尺寸不足的时候,会优先最大化内容尺寸。
flex: 0
flex:0 = flex: 0 1 0%;
flex:0 :通常表现为内容最小化宽度,不会充分的分配容器的尺寸。
flex:none
flex:none = flex:0 0 auto;
flex:none;表示元素的大小由内容决定,但是flex-grow,flex-shrink都是0,元素没有弹性,通常表现为内容最大化宽度,也许会溢出容器。
所以在日常开发中使用flex:1和 flex:auto比较多
快速练习和使用
CSS3 Flexbox 在线演示
一些布局使用
全屏布局
<div class="fullscreen">
<header></header>
<main></main>
<footer></footer>
</div>
css
.fullscreen {
display: flex;
flex-direction: column;
width: 100vw;
height: 100vh;
}
header {
height: 100px;
background-color: yellow;
}
footer {
height: 100px;
background-color: black;
}
main {
flex: 1;
background-color: blue;
}
圣杯和双飞翼布局
<div class="grail">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
.grail {
display: flex;
height: 100vh;
width: 100vw;
}
.right {
width: 100px;
background-color: blue;
}
.left {
width: 100px;
background-color: red;
}
.center {
flex: 1;
background-color: yellow;
}
两列布局(一列固定,一列自适应)
<div class="two-column">
<div class="left"></div>
<div class="right"></div>
</div>
css
.two-column {
display: flex;
height: 100vh;
width: 100vw;
}
.left {
width: 100px;
background-color: blue;
}
.right {
flex: 1;
background-color: red;
}
综合案例
![[Pasted image 20240106110443.png]]
<div class="container"><div class="part1"><div class="part1-left"></div><div class="part1-right"></div></div><div class="part2"><div class="part2-top"></div><div class="part2-middle"></div><div class="part2-bottom"><div class="part2-inputBar"></div><div class="part2-inputBtn"></div></div></div><div class="part3"><div class="part3-top"></div><div class="part3-middle"><div class="card"></div><div class="card"></div><div class="card"></div><div class="card"></div></div><div class="part3-bottom"></div></div></div>
css
body {font-size: small;height: 100vh;width: 100vw;margin: 0;background-color: rgb(216, 216, 216);display: flex;flex-direction: column;justify-content: center;align-items: center;box-sizing: border-box;}div {border: 1px red solid;}.container {display: flex;flex-direction: column;justify-content: space-between;align-items: center;height: 100vh;width: 1200px;background-color: white;/* margin-top: 20px; */padding: 30px 40px;box-sizing: border-box;}.part1 {height: 100px;width: 1100px;display: flex;justify-content: space-between;align-items: center;/* margin-top: 10px; */}.part2 {height: 300px;width: 1100px;display: flex;flex-direction: column;align-items: center;justify-content: space-between;gap: 20px;}.part1-left {height: 80px;width: 300px;display: flex;justify-content: center;align-items: center;gap: 10px;}.part1-right {height: 80px;width: 300px;display: flex;justify-content: space-between;align-items: center;gap: 20px;}.part2-top {margin-top: 2px;width: 800px;height: 100px;}.part2-middle {width: 400px;height: 100px;font-size: 20px;}.part2-bottom {width: 300px;height: 100px;display: flex;justify-content: center;align-items: center;gap: 20px;margin-top: 20px;}.part3 {height: 300px;width: 1100px;display: flex;flex-direction: column;align-items: center;justify-content: space-between;}.part3-top {margin-top: 2px;width: 600px;height: 30px;}.part3-middle {width: 1000px;height: 200px;display: flex;justify-content: space-between;align-items: center;}.part3-bottom {margin-bottom: 2px;width: 300px;height: 50px;}.card {height: 180px;width: 180px;}
文章到这里就结束了,文章更多作为自我学习,也希望对你有所帮助,有错欢迎指出。
相关文章:

flex吃干抹净
Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 .box{display: flex;//行内元素也可以使用flex布局//display: inline-flex; }display: flex; 使元素呈现为块级元素,…...

【单片机毕业设计8-基于stm32c8t6的RFID校园门禁系统】
【单片机毕业设计8-基于stm32c8t6的RFID校园门禁系统】 前言一、功能介绍二、硬件部分三、软件部分总结 前言 🔥这里是小殷学长,单片机毕业设计篇8基于stm32的RFID校园门禁系统 🧿创作不易,拒绝白嫖可私 一、功能介绍 -----------…...

uni-app web端使用getUserMedia,摄像头拍照
<template><view><video id"video"></video></view> </template> 摄像头显示在video标签上 var opts {audio: false,video: true }navigator.mediaDevices.getUserMedia(opts).then((stream)> {video document.querySelec…...

2024-简单点-观察者模式
先看代码: # 导入未来模块以支持类型注解 from __future__ import annotations# 导入抽象基类模块和随机数生成器 from abc import ABC, abstractmethod from random import randrange# 导入列表类型注解 from typing import List# 定义观察者模式中的主体接口&…...

STM32—DMA直接存储器访问详解
DMA——直接存储器访问 DMA:Data Memory Access, 直接存储器访问。 DMA和我们之前学过的串口、GPIO都是类似的,都是STM32中的一个外设。串口是用来发送通信数据的,而DMA则是用来把数据从一个地方搬到另一个地方,而且不占用CPU。…...

【JavaEE初阶系列】——网络编程 TCP客户端/服务器 程序实现
目录 🚩TCP流套接字编程 🍭ServerSocket API 🍭Socket API 🍭TCP服务器 🍭TCP客户端 🚩TCP流套接字编程 俩个关键的类 ServerSocket (给服务器使用的类,使用这个类来绑定端口号࿰…...

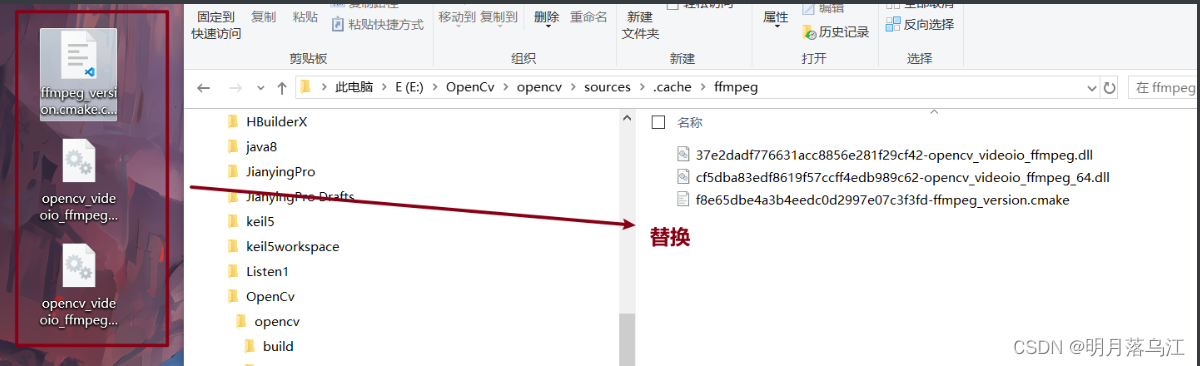
CMake构建OpenCv并导入QT项目过程中出现的问题汇总
前言 再此之前请确保你的环境变量是否配置,这是总共需要配置的环境变量 E:\cmake\bin E:\OpenCv\opencv\build\x64\vc15\bin F:\Qt\Tools\mingw730_64\bin F:\Qt\5.12.4\mingw73_64\bin 问题一: CMake Error: CMake was unable to find a build program…...

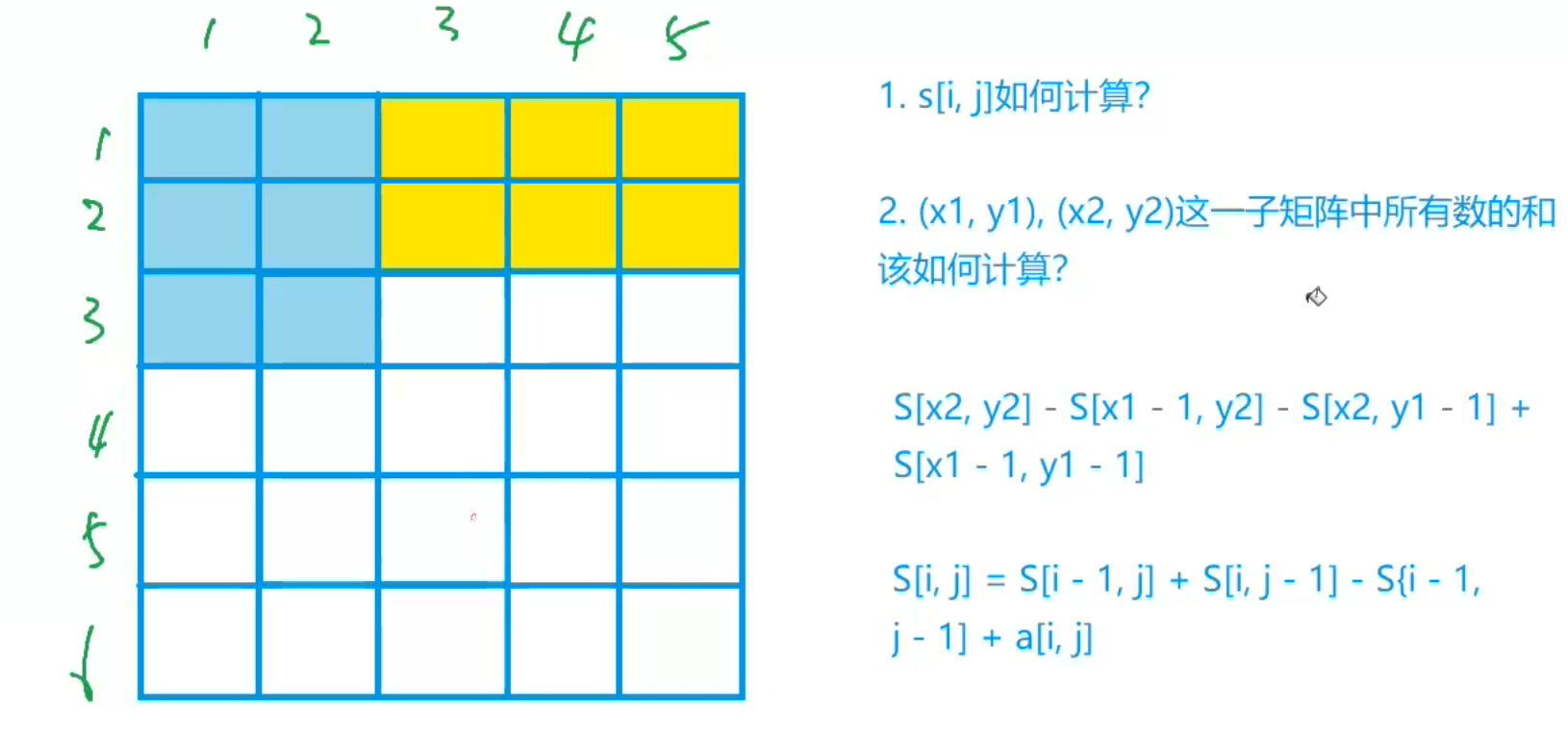
AcWing 796. 子矩阵的和——算法基础课题解
AcWing 796. 子矩阵的和 题目描述 输入一个 n 行 m 列的整数矩阵,再输入 q 个询问,每个询问包含四个整数 x1,y1,x2,y2,表示一个子矩阵的左上角坐标和右下角坐标。 对于每个询问输出子矩阵中所有数的和。 输入格式 第一行包含三个整数 n&…...

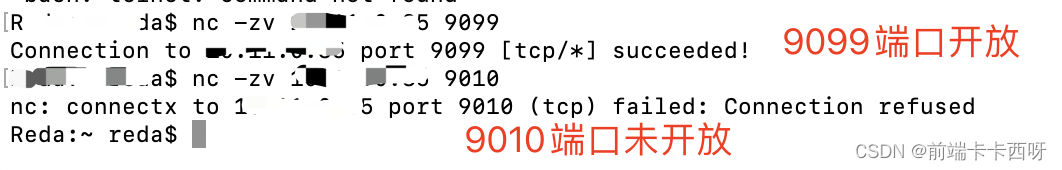
macos 查看 远程服务器是否开放某个端口
想要使用mac查看远程服务器某个端口是否开发,可通过 nc 命令,如下: nc -zv <服务器IP> <端口号>如果该端口开发,结果为:succeeded! Connection to <服务器IP> port <端口号> [类型] succeed…...

GraphQL注入
GraphQL概述 GraphQL是一种查询语言,用于API设计和数据交互,不仅仅用于查询数据库。GraphQL 允许客户端在一个请求中明确地指定需要的数据,并返回预期的结果;并且将数据查询和数据修改分离开,大大增加灵活性。GraphQL…...

以太坊源码阅读01
正所谓区块链,怎能不熟悉区块的数据结构呢?区块的结构体被保存在core/types/block.go文件中,下面是我截取出来的: type Block struct {header *Headeruncles []*Headertransactions Transactionswithdrawals Withdr…...

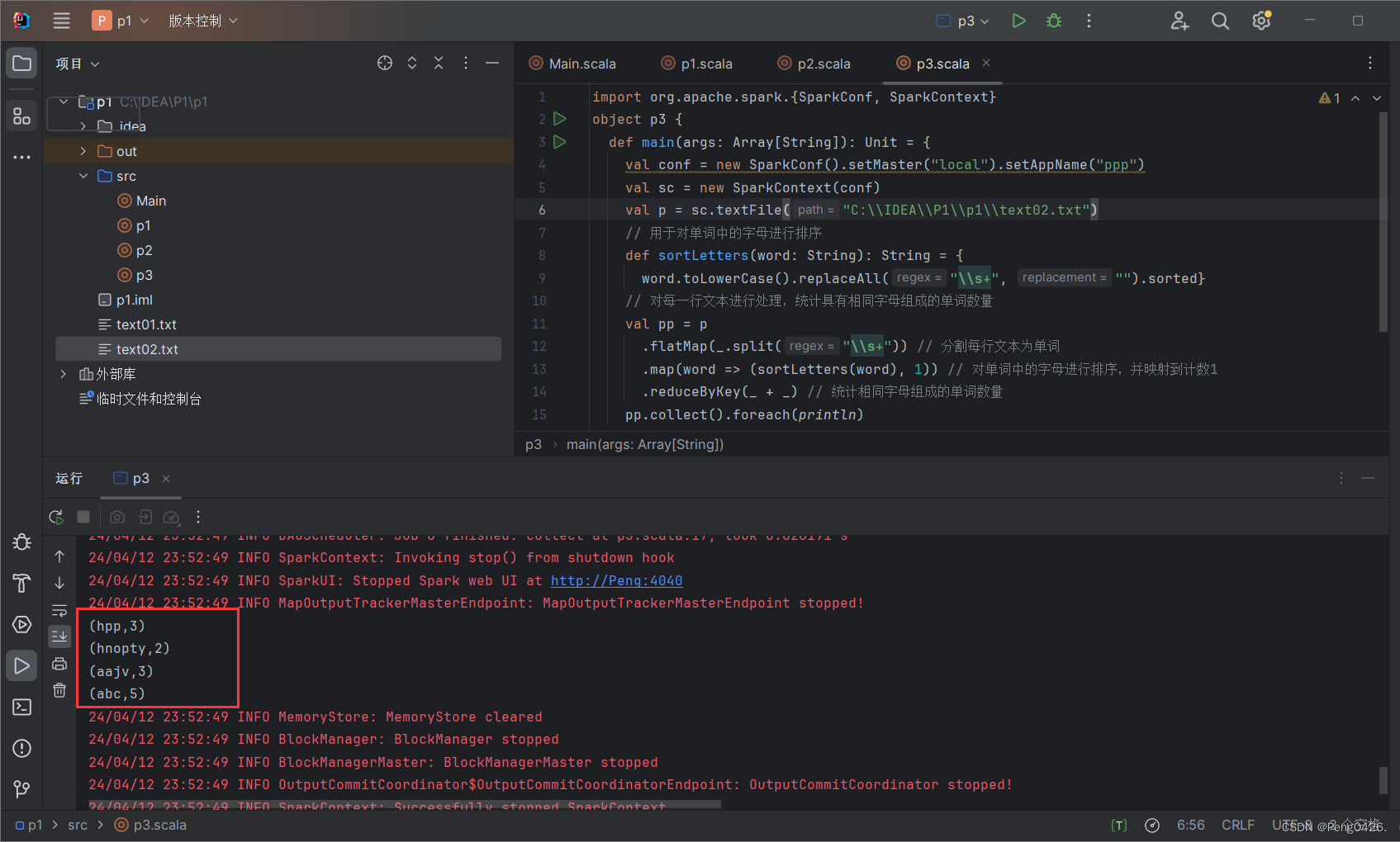
Spark-Scala语言实战(15)
在之前的文章中,我们学习了如何在spark中使用键值对中的学习键值对方法中的lookup,cogroup两种方法。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞&#…...

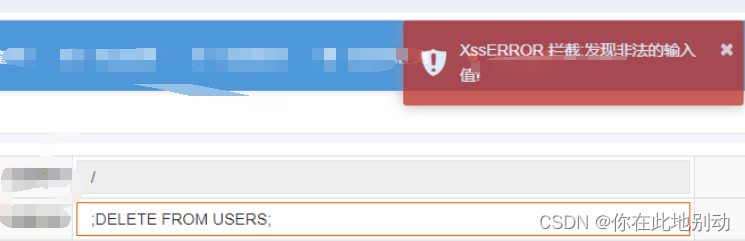
【SpringBoot XSS存储漏洞 拦截器】Java纯后端对于前台输入值的拦截校验实现 一个类加一个注解结束
先看效果: 1.js注入拦截: 2.sql注入拦截 生效只需要两步: 1.创建Filter类,粘贴如下代码: package cn.你的包命.filter; import java.io.BufferedReader; import java.io.ByteArrayInputStream; import java.io.IO…...

【微信小程序】canvas开发笔记
【微信小程序】canvasToTempFilePath:fail fail canvas is empty 看说明书 最好是先看一下官方文档点此前往 如果是canvas 2d 写canvas: this.canvas,,如果是旧版写canvasId: ***, 解决问题 修改对应的代码,如下所示,然后再试试运行&#x…...

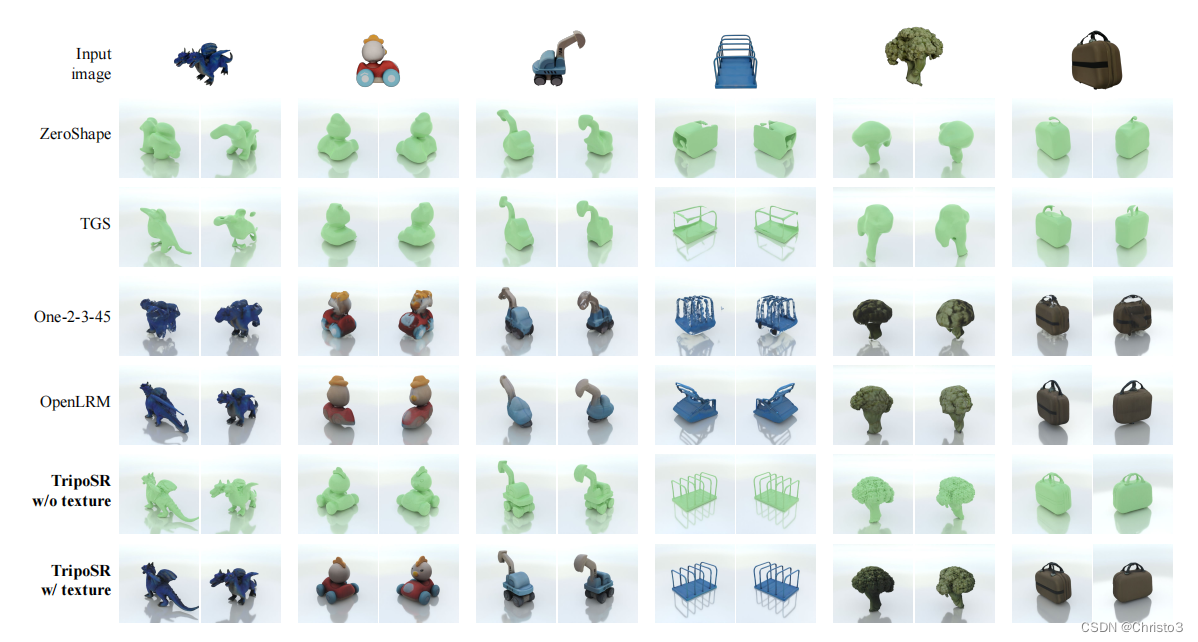
TripoSR: Fast 3D Object Reconstruction from a Single Image 论文阅读
1 Abstract TripoSR的核心是一个基于变换器的架构,专为单图像3D重建设计。它接受单张RGB图像作为输入,并输出图像中物体的3D表示。TripoSR的核心包括:图像编码器、图像到三平面解码器和基于三平面的神经辐射场(NeRF)。…...

u盘为什么一插上电脑就蓝屏,u盘一插电脑就蓝屏
u盘之前还好好的,可以传输文件,使用正常,但是最近使用时却出现问题了。只要将u盘一插入电脑,电脑就显示蓝屏。u盘为什么一插上电脑就蓝屏呢?一般,导致的原因有以下几种。一,主板的SATA或IDE控制器驱动损坏…...

【Redis】redis面试相关积累
Redis到底是多线程还是单线程? Redis 在设计上是单线程的,这意味着 Redis 服务器在任何给定时刻只能执行一个命令。然而,这并不意味着 Redis 无法利用多核 CPU,因为 Redis 使用了一些技术来提高性能和并发性,例如非阻…...

【Linux】进程的状态(运行、阻塞、挂起)详解,揭开孤儿进程和僵尸进程的面纱,一篇文章万字讲透!!!!进程的学习②
目录 1.进程排队 时间片 时间片的分配 结构体内存对齐 偏移量补充 对齐规则 为什么会有对齐 2.操作系统学科层面对进程状态的理解 2.1进程的状态理解 ①我们说所谓的状态就是一个整型变量,是task_struct中的一个整型变量 ②.状态决定了接下来的动作 2.2运行状态 2.…...

前端js基础知识(八股文大全)
一、js的数据类型 值类型(基本类型):数字(Number)、字符串(String)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol,大数值类型(BigInt) 引用数据类型:对象(Object)、数组…...

316_C++_xml文件解析成map,可以放到表格上 + xml、xlsx文件互相解析
xml文件例如: <?xml version"1.0" encoding"UTF-8" standalone"yes"?> <TrTable> <tr id"0" label"TR_PB_CH" text"CH%2"/> <tr id"4" label"TR_PB_CHN"…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
