Uniapp+基于百度智能云完成AI视觉功能(附前端思路)
本博客使用uniapp+百度智能云图像大模型中的AI视觉API(本文以物体检测为例)完成了一个简单的图像识别页面,调用百度智能云API可以实现快速训练模型并且部署的效果。
uniapp+百度智能云AI视觉页面实现
- 先上效果图
- 实现过程
- 百度智能云Easy DL训练图像模型
- 公有云服务发布API
- 调用AI视觉API
- EasyDL 物体检测 调用模型公有云API Python3实现
- Uniapp 调用模型公有云API Vue2实现
- image-tools 图像转换工具
- 图像识别实现方法
- 页面结构示例
先上效果图
从相册选择图片后上传后,点击识别,即可进行虫害识别。

实现过程
百度智能云Easy DL训练图像模型
首先,你可能需要有一个百度智能云的账号,如果没有的话,指路:百度智能云
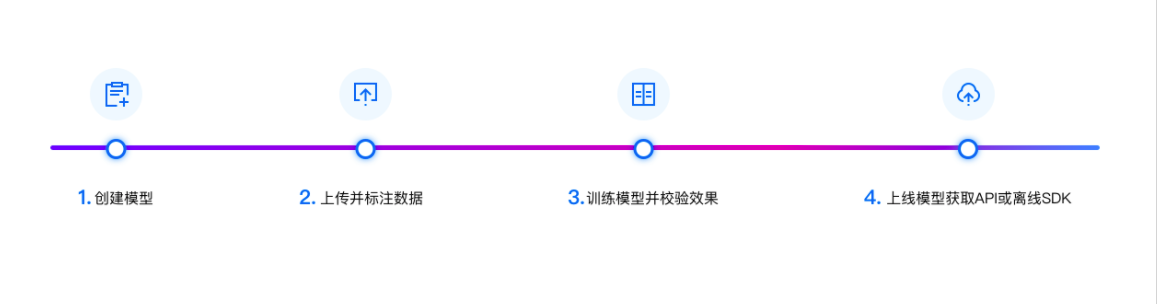
这是Easy DL给出的介绍:训练模型的基本流程如下图所示,全程可视化简易操作。在数据已经准备好的情况下,最快15分钟即可获得定制模型。
官方文档:Easy DL 文档中心

数据处理——模型训练——模型校验——模型部署等步骤跟着官方文档走就好了,进入平台后各种操作指引都做的很好;根据你的具体业务场景训练模型即可。
公有云服务发布API
发布公有云服务,将训练完成的模型部署在百度云服务器,通过API接口调用模型。如果在这里你选择了将模型部署在公有云,则需要自定义服务名称、接口地址后缀等,发布服务。

接口文档(以物体检测为例,其他接口文档在左侧目录也可以找到):物体检测接口文档
调用AI视觉API
EasyDL 物体检测 调用模型公有云API Python3实现
以下代码为Python3调用公有云API的实现过程,注意:目标图片、接口地址、token、api_key、secret_key都需要根据你的情况进行更改,否则代码无法运行!
"""
EasyDL 物体检测 调用模型公有云API Python3实现
"""import json
import base64
import requests
"""
使用 requests 库发送请求
使用 pip(或者 pip3)检查我的 python3 环境是否安装了该库,执行命令pip freeze | grep requests
若返回值为空,则安装该库pip install requests
"""# 目标图片的 本地文件路径,支持jpg/png/bmp格式
IMAGE_FILEPATH = "你的图片.jpg"# 可选的请求参数
# threshold: 默认值为建议阈值,请在 我的模型-模型效果-完整评估结果-详细评估 查看建议阈值
PARAMS = {"threshold": 0.3}# 服务详情 中的 接口地址
MODEL_API_URL = "你的接口地址"# 调用 API 需要 ACCESS_TOKEN。若已有 ACCESS_TOKEN 则于下方填入该字符串
# 否则,留空 ACCESS_TOKEN,于下方填入 该模型部署的 API_KEY 以及 SECRET_KEY,会自动申请并显示新 ACCESS_TOKEN
ACCESS_TOKEN = "你的token"
API_KEY = "你的SK"
SECRET_KEY = "你的AK"print("1. 读取目标图片 '{}'".format(IMAGE_FILEPATH))
with open(IMAGE_FILEPATH, 'rb') as f:base64_data = base64.b64encode(f.read())base64_str = base64_data.decode('UTF8')
print("将 BASE64 编码后图片的字符串填入 PARAMS 的 'image' 字段")
PARAMS["image"] = base64_strif not ACCESS_TOKEN:print("2. ACCESS_TOKEN 为空,调用鉴权接口获取TOKEN")auth_url = "https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials" "&client_id={}&client_secret={}".format(API_KEY, SECRET_KEY)auth_resp = requests.get(auth_url)auth_resp_json = auth_resp.json()ACCESS_TOKEN = auth_resp_json["access_token"]print("新 ACCESS_TOKEN: {}".format(ACCESS_TOKEN))
else:print("2. 使用已有 ACCESS_TOKEN")print("3. 向模型接口 'MODEL_API_URL' 发送请求")
request_url = "{}?access_token={}".format(MODEL_API_URL, ACCESS_TOKEN)
response = requests.post(url=request_url, json=PARAMS)
response_json = response.json()
response_str = json.dumps(response_json, indent=4, ensure_ascii=False)
print("结果:{}".format(response_str))
print(base64_str)
Uniapp 调用模型公有云API Vue2实现
image-tools 图像转换工具
注意!!!
image-tools是uniapp中一个图像转换工具插件:image-tools
API中传入的目标图片是需要base64编码的,因此无论是拍照还是从相册传入图片后都需要对图像转换base64编码。
但是!!公有云API中需要的base64编码是没有头部的,因此需要用正则表达式将image-tools转换的base64编码头部去掉!
以选择本地相册图片进行识别为例:
//选择本地的图片识别chooseImage() {uni.chooseImage({count: 1,sourceType: ['album'],success: res => {this.imageUrl = res.tempFilePaths[0];this.result = ''pathToBase64(res.tempFilePaths[0]).then(base64 => {// 去掉base64编码头部正则this.base64 = base64.replace(/^data:image\/\w+;base64,/, "")}).catch(error => {console.error(error)}) },});}
图像识别实现方法
identify() {uni.showToast({ title: '识别中..', icon: 'loading' });const MODEL_API_URL = "你的接口地址";const ACCESS_TOKEN = "你的access_token"uni.request({url: `${MODEL_API_URL}?access_token=${ACCESS_TOKEN}`,method: 'POST',data: {image: this.base64,},header: {"Content-Type":'application/json'},success: res => {console.log('识别结果:', res.data);this.result = res.data.results;this.imageUrl = 'data:image/jpeg;base64,'+res.data.data.base64},fail: error => {console.error('识别请求失败', error);}})}
页面结构示例
<template><view><view class="container"><view class="button-container"><button class="button" @click="takePhoto">实时拍照</button><button class="button" @click="chooseImage">从相册选择</button></view><view class="image-container"><canvas class="canvas" canvas-id="myCanvas" v-show="showCanvas"></canvas><image v-if="!showCanvas && imageUrl" :src="imageUrl" mode="aspectFill"></image></view><button class="identify-button" @click="identify">识别</button><view class="result" v-for="res in result"><text>识别结果: {{ res.name }}, 置信度:{{ parseFloat(res.score*100).toFixed(2) }}% </text></view></view></view></view></view>
</template>
相关文章:

Uniapp+基于百度智能云完成AI视觉功能(附前端思路)
本博客使用uniapp百度智能云图像大模型中的AI视觉API(本文以物体检测为例)完成了一个简单的图像识别页面,调用百度智能云API可以实现快速训练模型并且部署的效果。 uniapp百度智能云AI视觉页面实现 先上效果图实现过程百度智能云Easy DL训练图…...

Android 软件盘的弹出和消失的监听
监听接口 OnKeyboardListener.java public interface OnKeyboardListener {void onKeyboardHidden();void onKeyboardShow(int keyboardHeight);} KeyBoardUtil.java public class KeyBoardUtil {private final static String TAG "KeyBoardUtil";public PopupWi…...

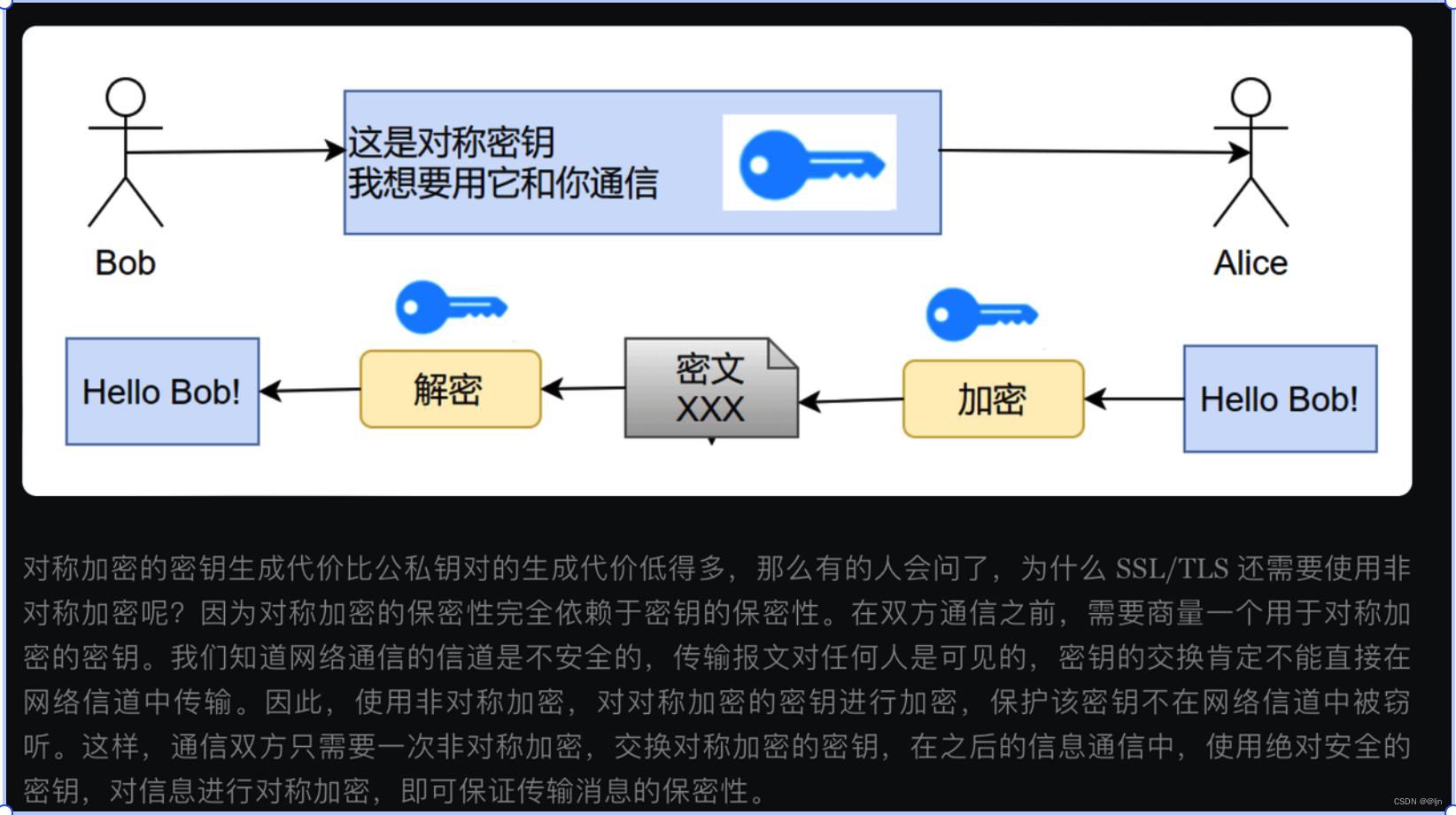
通俗易懂HTTP和HTTPS区别
HTTP:超文本传输协议,它是使用一种明文的方式发送我们的内容,没有任何的加密,例如我们要在网页上输入账号密码,如果使用HTTP协议,账号密码就可能会被暴露,默认端口是80. HTTPS:是HT…...
)
【ZZULIOJ】1061: 顺序输出各位数字(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy 提示 code 题目描述 输入一个不大于10的9次方的正整数,从高位开始逐位分割并输出各位数字。 输入 输入一个正整数n,n是int型数据 输出 依次输出各位上的数字,每一个数字后面有一个空格…...

java数据结构与算法刷题-----LeetCode260. 只出现一次的数字 III
java数据结构与算法刷题目录(剑指Offer、LeetCode、ACM)-----主目录-----持续更新(进不去说明我没写完):https://blog.csdn.net/grd_java/article/details/123063846 文章目录 与运算取末尾1分组 与运算取末尾1分组 解题思路:时间…...

AWS被误扣费了,怎么解决?
有时在使用aws时,可能会无意中被AWS扣费,对于如何处理这个问题,作为aws的合作伙伴,接下来由九河云进行讲解: (1)审查账单:首先,您需要仔细审查AWS账单,了解具…...

再传IPO消息,SHEIN的上市为何充满变数?
据《金融时报》援引消息人士报道,SHEIN正在等待北京监管部门的批准,以推进在纽约或伦敦的重磅上市。 几乎每隔一段时间,SHEIN即将上市的消息就会成为媒体关注的焦点,但每一次报道都“没有下文”,再加上SHEIN官方的“拒…...

maven bom
BOM(Bill of Materials)是由Maven提供的功能,它通过定义一整套相互兼容的jar包版本集合,使用时只需要依赖该BOM文件,即可放心的使用需要的依赖jar包,且无需再指定版本号。BOM的维护方负责版本升级,并保证BOM中定义的jar包版本之间的兼容性。 为什么要使用BOM 使用BOM除…...

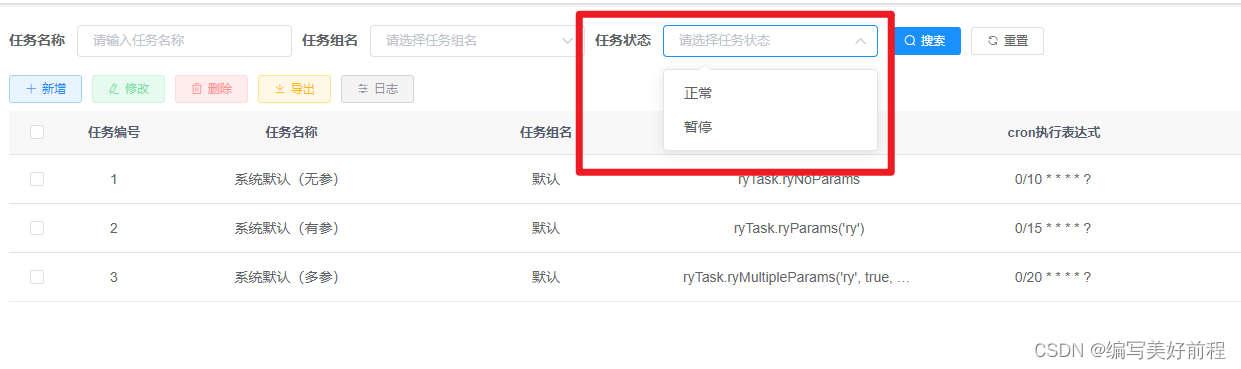
若依vue中关于字典的使用
文章目录 字典管理页面列表点击某个字典类型展示具体字典数据修改某一条字典数据 字典的应用一般用于select多选框中代码实现根据字典Dict的value获取Label,类似于通过key获得value 源码解析 字典管理页面 列表 点击某个字典类型展示具体字典数据 修改某一条字典数…...
)
链表题(哑结点的使用)
给定一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 首先面对删除链表节点的操作,我们通常是将该节点的上一个节点的next指向该节点的下一个节点,从而将这个节点置空,达到删除节点的操作。 但是我们会碰…...

C#:求三个整数的最大值
任务描述 本关任务:编写一个程序,实现从键盘输入的三个整数,输出三个整数的最大值。 编程要求 根据提示,在右侧编辑器补充代码,计算并输出从键盘输入的三个数的最大值。 测试说明 平台会对你编写的代码进行测试&…...

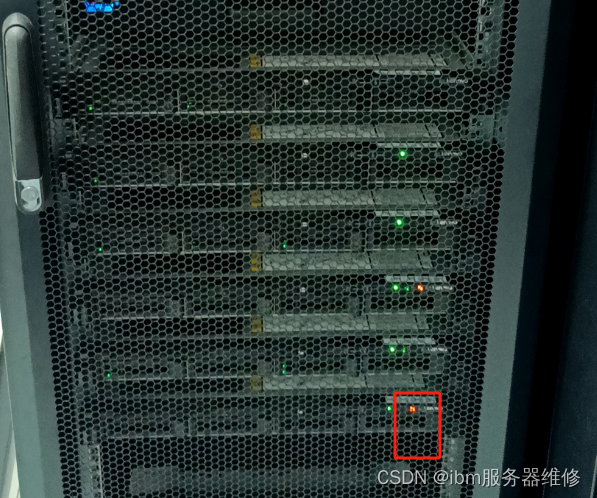
广州南沙番禺联想SR530服务器主板传感器故障维修
今日分享一例广州市南沙区联想ThinkSystem SR530服务器sensor sysbrd vol故障问题维修案例; 服务器型号是:Lenovo thinksystem sr530 g6服务器 服务器所在位置:广东省广州市南沙区 服务器故障问题:机房异常停电,来电后…...

深入探索自然语言处理:用Python和BERT构建文本分类模型
在当今的信息时代,自然语言处理(NLP)技术正在改变我们理解和处理自然语言的方式。NLP使计算机能够解读、理解和生成人类语言,从而在多种应用中实现自动化,如聊天机器人、情感分析和文本分类。本文将详细介绍如何使用Py…...

在Visual Studio Code中编辑React项目时,以下是一些推荐的扩展
ESLint:这个扩展可以集成ESLint到VS Code中,帮助你在编写代码时发现和修复JavaScript和TypeScript的语法错误和代码风格问题。 Prettier - Code formatter:Prettier是一个代码格式化工具,可以自动格式化你的代码以保持一致的代码…...

智算时代的基础设施如何实现可继承可演进?浪潮云海发布 InCloud OS V8 新一代架构平台
从 2023 年开始持续火爆的 AIGC 正在加速落地应用,为全行业带来生产生活效率的变革与升级。面对数字化转型与智能化转型,对于技术团队来说,既要根据业务与 AI 应用去部署以云为基础的 AI 算力,又要与已有数据和系统(甚…...

LDF、DBC、BIN、HEX、S19、BLF、ARXML、slx等
文章目录 如题 如题 LDF是LIN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文 DBC是CAN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文 BIN文件烧录在BOOT里面(stm32),…...

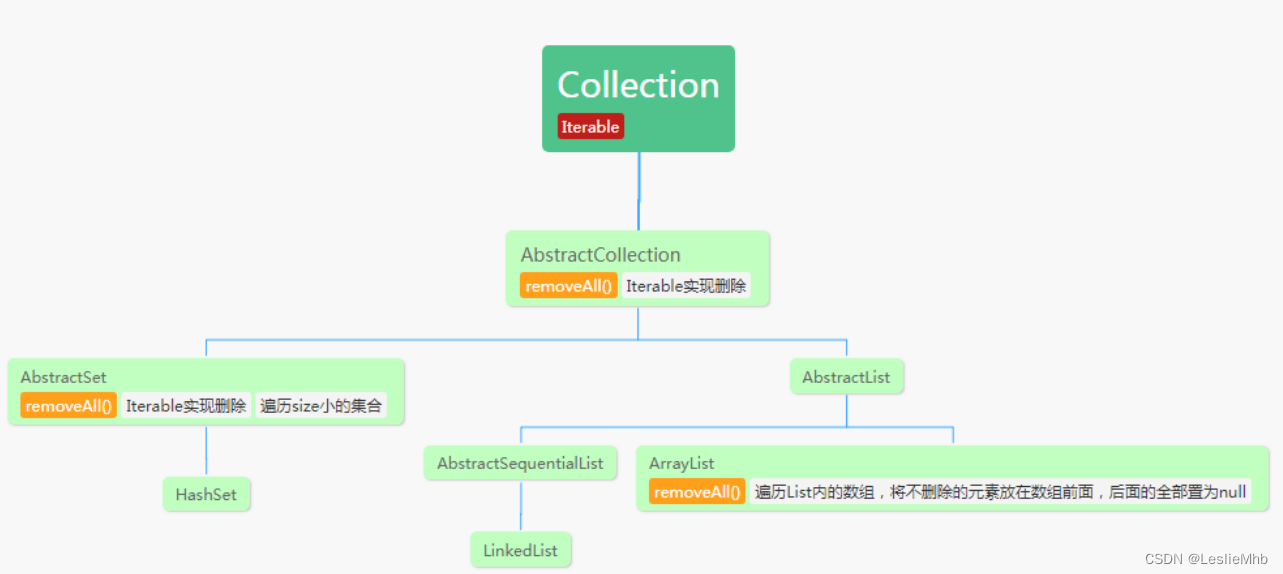
因为使用ArrayList.removeAll(List list)导致的机器重启
背景 先说一下背景,博主所在的业务组有一个核心系统,需要同步两个不同数据源给过来的数据到redis中,但是每次同步之前需要过滤掉一部分数据,只存储剩下的数据。每次同步的数据与需要过滤掉的数据量级大概在0-100w的数据不等。 由…...

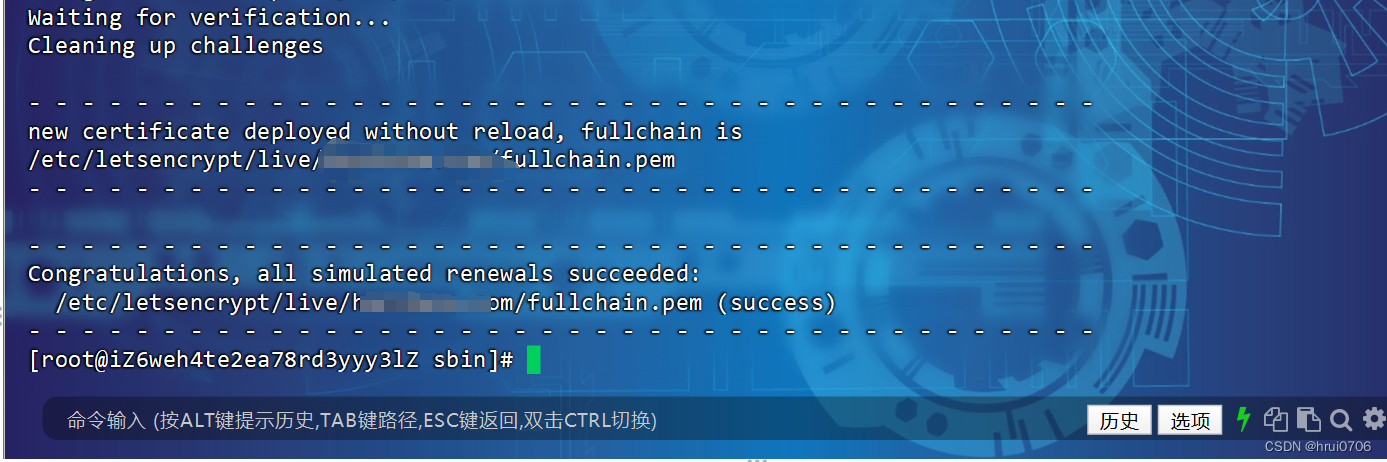
Let‘s Encrypt
创建文件夹 mkdir /usr/local/develop/ 安装Certbot客户端 yum install certbot 首先确保example.com和www.example.com这两个域名通过DNS解析绑定了你的web 服务器的公网 IP 就是说先要完成域名解析到服务器 下面命令会验证 /var/www/example 他会将一些命令文件存在…...

C语言 | Leetcode C语言题解之第24题两两交换链表中的节点
题目: 题解: struct ListNode* swapPairs(struct ListNode* head) {struct ListNode dummyHead;dummyHead.next head;struct ListNode* temp &dummyHead;while (temp->next ! NULL && temp->next->next ! NULL) {struct ListNod…...

【LeetCode热题100】【回溯】电话号码的字母组合
题目链接:17. 电话号码的字母组合 - 力扣(LeetCode) 组合的过程是一个长树的过程,可以用深度遍历实现,每一个数字对应的字符串都是一层,一种字母组合就是一条路径,当递归的深度达到层数就找到了…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
