在Visual Studio Code中编辑React项目时,以下是一些推荐的扩展
-
ESLint:这个扩展可以集成ESLint到VS Code中,帮助你在编写代码时发现和修复JavaScript和TypeScript的语法错误和代码风格问题。
-
Prettier - Code formatter:Prettier是一个代码格式化工具,可以自动格式化你的代码以保持一致的代码风格。
-
Visual Studio IntelliCode:这个扩展可以提供AI辅助的代码补全功能,帮助你更快地编写代码。
-
React Native Tools:如果你在使用React Native,这个扩展可以提供调试工具和其他有用的功能。
-
Bracket Pair Colorizer 2:这个扩展可以用不同的颜色高亮显示匹配的括号,帮助你更容易地理解代码的结构。
-
Path Intellisense:这个扩展可以自动补全文件路径,非常适合在import语句中使用。
-
Auto Import:这个扩展可以自动导入你在代码中使用的类和函数。
-
GitLens — Git supercharged:如果你在使用Git,这个扩展可以提供很多有用的Git功能,例如查看文件的历史记录和比较不同的提交。
-
live server可以让浏览器重新加载功能的快速开发实时服务器,轻松运行html网页。
-
Vetur:这是一个为Vue提供了语法高亮、片段、Emmet、Linting / 错误检查、格式化、自动完成等功能的全能扩展。
-
Vue 2 Snippets:这个扩展提供了Vue.js 2的代码片段,可以帮助你更快地编写Vue代码。
哪里设置扩展
在左侧边栏中,点击最下面的方块图标来打开扩展视图,在扩展视图的搜索框中,输入你想要安装的扩展的名称。
在搜索结果中,找到你想要安装的扩展,然后点击它旁边的绿色安装按钮。
相关文章:

在Visual Studio Code中编辑React项目时,以下是一些推荐的扩展
ESLint:这个扩展可以集成ESLint到VS Code中,帮助你在编写代码时发现和修复JavaScript和TypeScript的语法错误和代码风格问题。 Prettier - Code formatter:Prettier是一个代码格式化工具,可以自动格式化你的代码以保持一致的代码…...

智算时代的基础设施如何实现可继承可演进?浪潮云海发布 InCloud OS V8 新一代架构平台
从 2023 年开始持续火爆的 AIGC 正在加速落地应用,为全行业带来生产生活效率的变革与升级。面对数字化转型与智能化转型,对于技术团队来说,既要根据业务与 AI 应用去部署以云为基础的 AI 算力,又要与已有数据和系统(甚…...

LDF、DBC、BIN、HEX、S19、BLF、ARXML、slx等
文章目录 如题 如题 LDF是LIN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文 DBC是CAN报文格式文件,把这个直接拖到软件里面,可以发报文和接收报文 BIN文件烧录在BOOT里面(stm32),…...

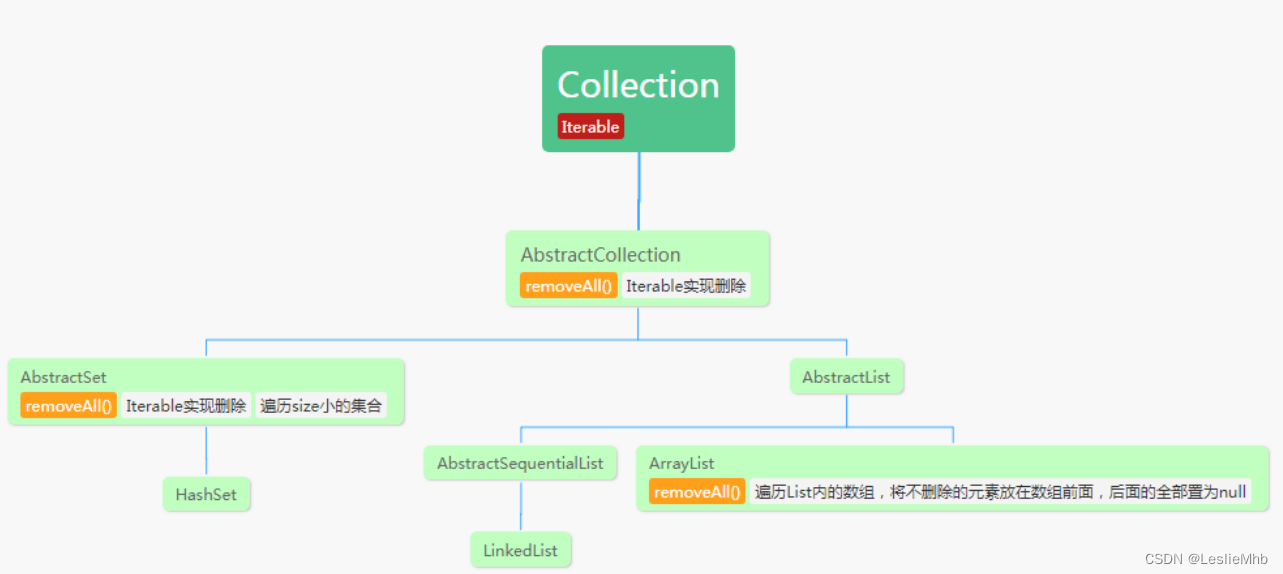
因为使用ArrayList.removeAll(List list)导致的机器重启
背景 先说一下背景,博主所在的业务组有一个核心系统,需要同步两个不同数据源给过来的数据到redis中,但是每次同步之前需要过滤掉一部分数据,只存储剩下的数据。每次同步的数据与需要过滤掉的数据量级大概在0-100w的数据不等。 由…...

Let‘s Encrypt
创建文件夹 mkdir /usr/local/develop/ 安装Certbot客户端 yum install certbot 首先确保example.com和www.example.com这两个域名通过DNS解析绑定了你的web 服务器的公网 IP 就是说先要完成域名解析到服务器 下面命令会验证 /var/www/example 他会将一些命令文件存在…...

C语言 | Leetcode C语言题解之第24题两两交换链表中的节点
题目: 题解: struct ListNode* swapPairs(struct ListNode* head) {struct ListNode dummyHead;dummyHead.next head;struct ListNode* temp &dummyHead;while (temp->next ! NULL && temp->next->next ! NULL) {struct ListNod…...

【LeetCode热题100】【回溯】电话号码的字母组合
题目链接:17. 电话号码的字母组合 - 力扣(LeetCode) 组合的过程是一个长树的过程,可以用深度遍历实现,每一个数字对应的字符串都是一层,一种字母组合就是一条路径,当递归的深度达到层数就找到了…...

解析mysql的DDL语句生成高斯内表及表字段主键配置
mysql的DDL语句如下: CREATE TABLE gg_zr (id bigint(20) NOT NULL COMMENT 责任信息表主键id,zrdm varchar(32) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT 责任代码,zrmc varchar(64) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci DEFAU…...

ANSYS Electromagnetics Suite 2023 R2 三维电磁(EM)仿真软件下载
Ansys家最新的三维电磁(EM)仿真软件ANSYS Electromagnetics Suite 2023 R2日前发布了,老wu这次分享得有点晚  ̄ω ̄,现在已经将资源上传到了网盘供大家免费下载,同时,为了让大家都能与…...

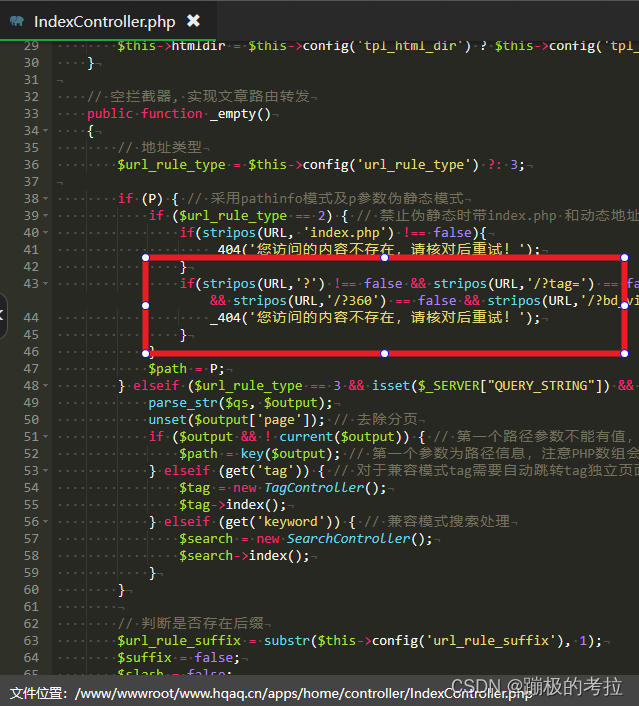
pbootcms百度推广链接打不开显示404错误页面
PbootCMS官方在2023年4月21日的版本更新中(对应V3.2.5版本),对URL参数添加了如下判断 if(stripos(URL,?) ! false && stripos(URL,/?tag) false && stripos(URL,/?page) false && stripos(URL,/?ext_) false…...

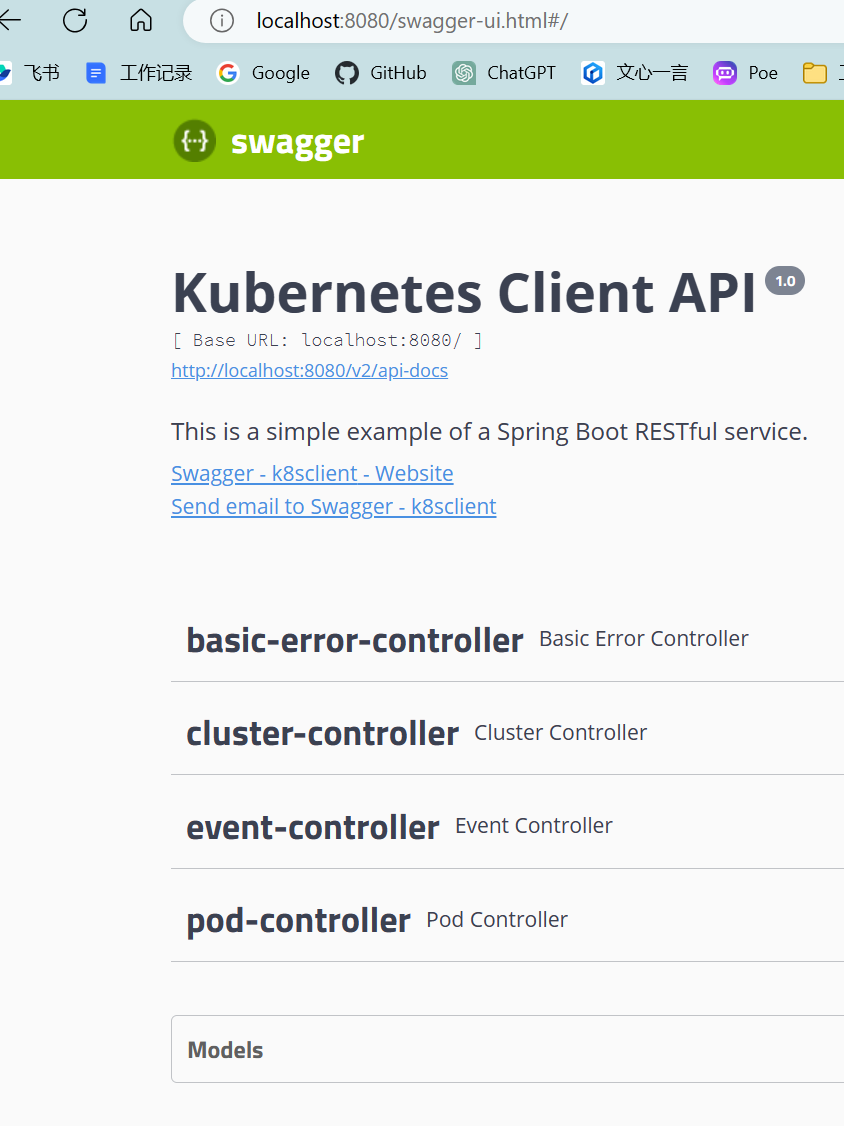
springboot 整合 swagger2
整合步骤 pom 添加依赖 <dependency><groupId>io.springfox</groupId><artifactId>springfox-swagger2</artifactId><version>2.9.2</version></dependency><dependency><groupId>io.springfox</groupId>&…...

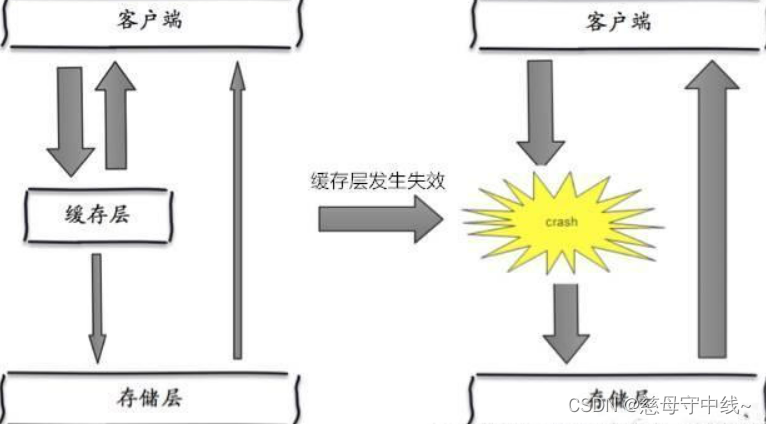
redis-缓存穿透与雪崩
一,缓存穿透(查不到) 在默认情况下,用户请求数据时,会先在缓存(Redis)中查找,若没找到即缓存未命中,再在数据库中进行查找,数量少可能问题不大,可是一旦大量的请求数据&a…...
)
K8S临时存储-本地存储-PV和PVC的使用-动态存储(StorageClass)
介绍 容器中的文件在磁盘上是临时存放的,当容器崩溃或停止时容器上面的数据未保存, 因此在容器生命周期内创建或修改的所有文件都将丢失。 在崩溃期间,kubelet 会以干净的状态重新启动容器。 当多个容器在一个 Pod 中运行并且需要共享文件时…...

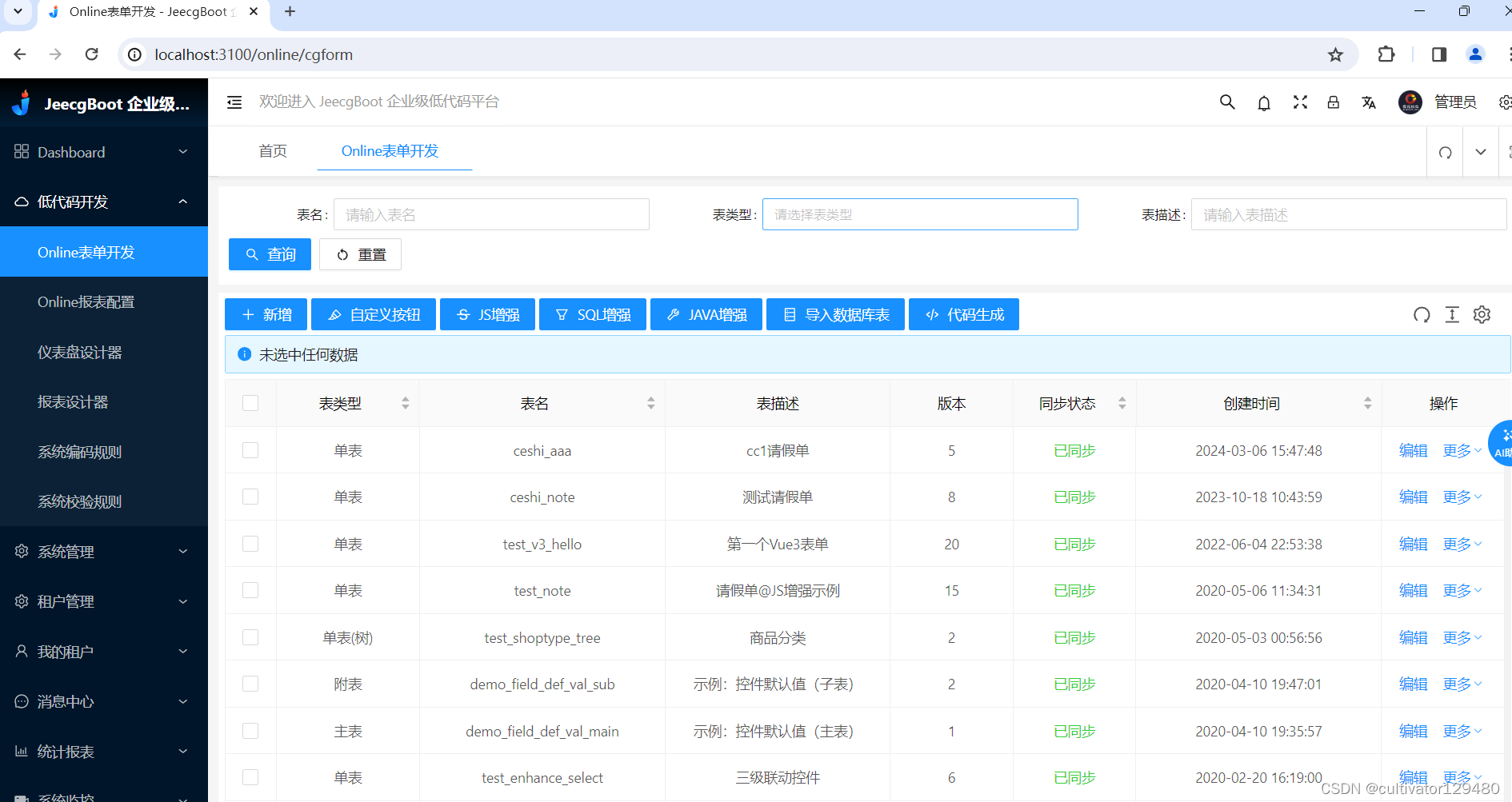
jeecg-boot安装
我看大家都挺关注,所以集中上传了下代码和相关工具,方便大家快速完成 链接:https://pan.baidu.com/s/1-Y9yHVZ-4DQFDjPBWUk4-A 提取码:op1r 1. 下载代码 下载地址 : JEECG官方网站 - 基于BPM的低代码开发平台(低代码平台_零代…...

Unity面经(自整)——移动开发与Shader
Unity与Android混合开发 为什么使用Flutter构建 Flutter 是 Google 的开源工具包,用于从单个代码库为移动、Web、桌面和嵌入式设备构建应用程序(一套代码跨平台构建app是它最大的优点),并且可以构建高性能、稳定和丰富UI的应用程…...

Nginx实现反向代理、负载均衡、动静分离
1. 什么是Nginx的反向代理? Nginx的反向代理是指Nginx作为服务器的前端,接收客户端的请求,然后将请求转发给后端的真实服务器,并将真实服务器的响应返回给客户端。这种代理方式使得客户端并不知道真实服务器的存在,它…...

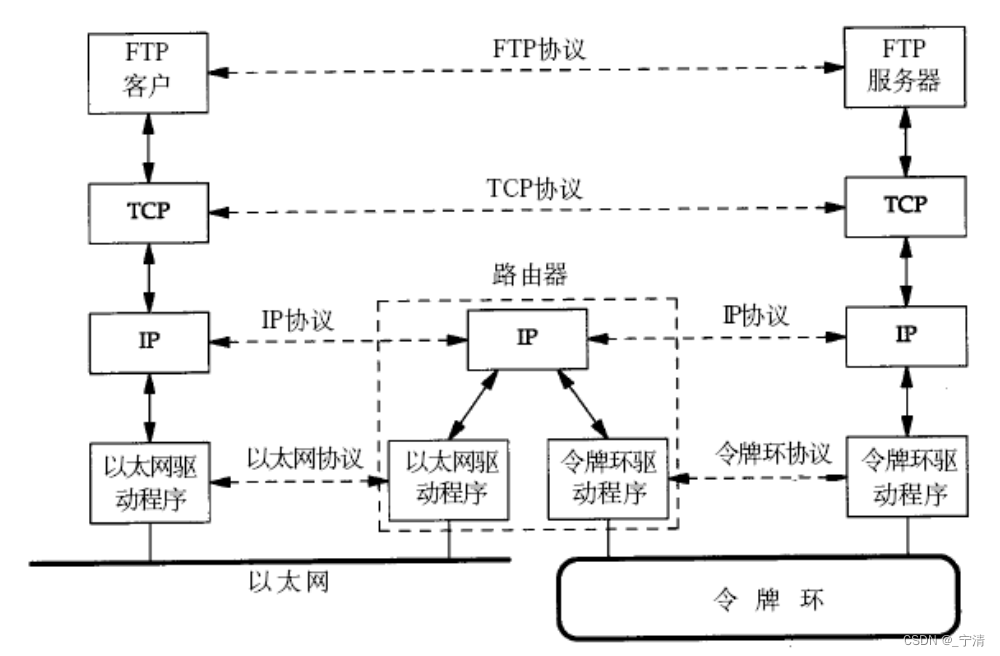
【Linux】网络基础(一)
文章目录 一、计算机网络背景1. 网络发展2. 认识“协议” 二、网络协议初识1. 协议分层2. OSI七层模型3. TCP/IP五层(或四层)模型 三、网络传输基本流程1. 同局域网的两台主机通信数据包封装和分用封装分用 2. 跨网络的两台主机通信 四、网络中的地址管理…...
)
前端小白学习Vue框架(二)
一.属性计算、属性监听、属性过滤 1.认识MVVM V (用户视图界面)通过VM (应用程序) 向Model(数据模型) 取值与赋值的过程! 数据双向绑定 视图改变更新数据,数据改变更新视图 2.属性计算 //在vue实例中通过computed去计算new …...

飞书api增加权限
1,进入飞书开发者后台:飞书开放平台 给应用增加权限 2,进入飞书管理后台 https://fw5slkpbyb3.feishu.cn/admin/appCenter/audit 审核最新发布的版本 如果还是不行,则需要修改数据权限,修改为全部成员可修改。 改完…...

CSS3 平面 2D 变换+CSS3 过渡
个人主页:学习前端的小z 个人专栏:HTML5和CSS3悦读 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! 文章目录 ✍一、CSS3 平面 2D 变换💎1 坐标轴💎2 transform 语法…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
